This Documentation is used for Classy – Minimal Multipurpose Shopify Theme.

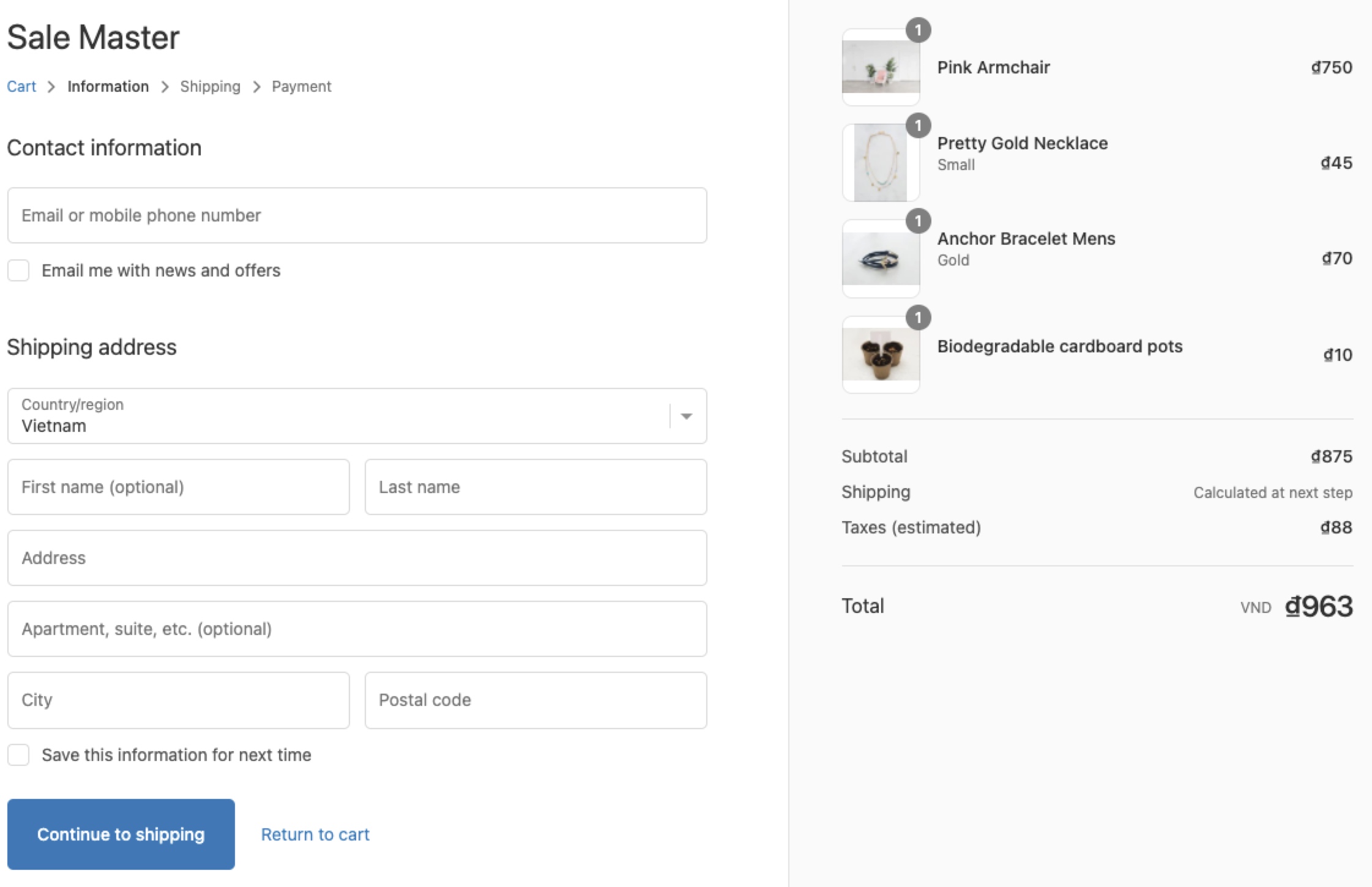
This is where the customer completes payment and provides the information for delivery and contact details that are needed for invoicing.
-
In the theme editor (Customize), click Theme settings.
-
Locate Checkout.
-
Make necessary changes.
-
Save.
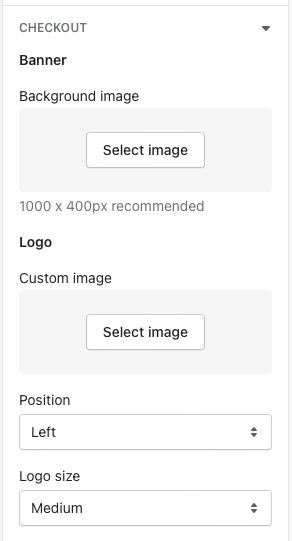
1. Banner & Logo
- Merchants can add their background banner or logo. If not, they can leave it blank.
- The recommended format for background image is png, size 1000 x 400 px.
- Select position and logo size.

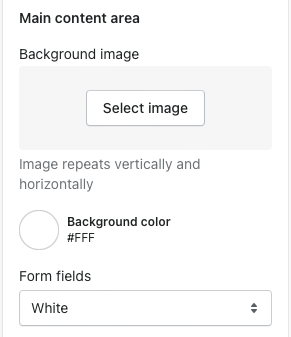
2. Main content area
It shows on the site’s left-hand side which has contact info and shipping address. For this area, merchants can also add background image or leave it blank and use background color only.
The provided field to add text can be set as white or transparent.

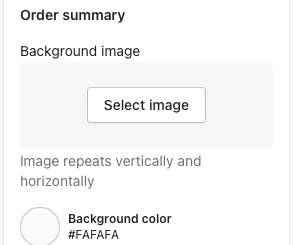
3. Order summary area
Appear on the right-hand side of the site. The same as main content area, background image and color can be added to match merchants’ expectation.

4. Typography & Color
- Select font for heading & body.
- Select color for accents, buttons & errors.

