This Documentation is used for Classy – Minimal Multipurpose Shopify Theme.

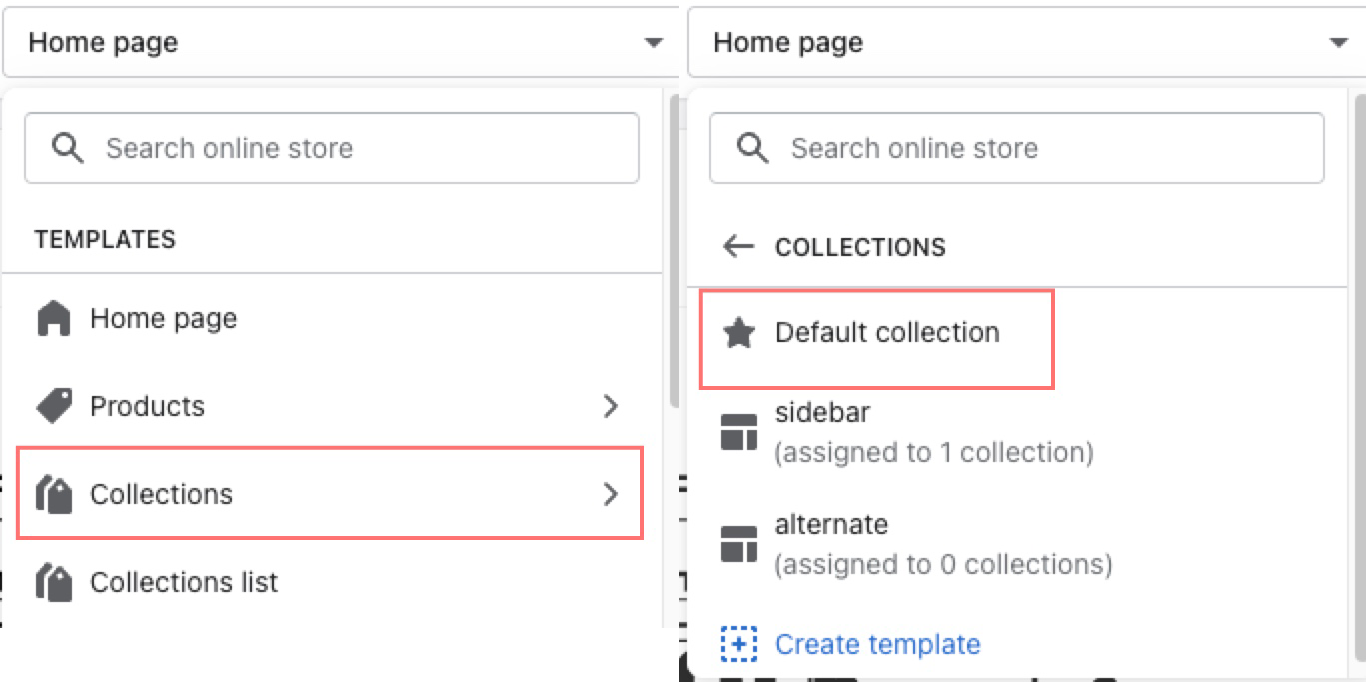
- In the theme editor (Customize), open the template selector.
- Select Collections, then Default collection.

1. Collection Template
This Documentation is used for Classy – Minimal Multipurpose Shopify Theme.
By default, merchants can customize using the Default collection template. Merchants can add a new template directly to the admin page rather than the default.
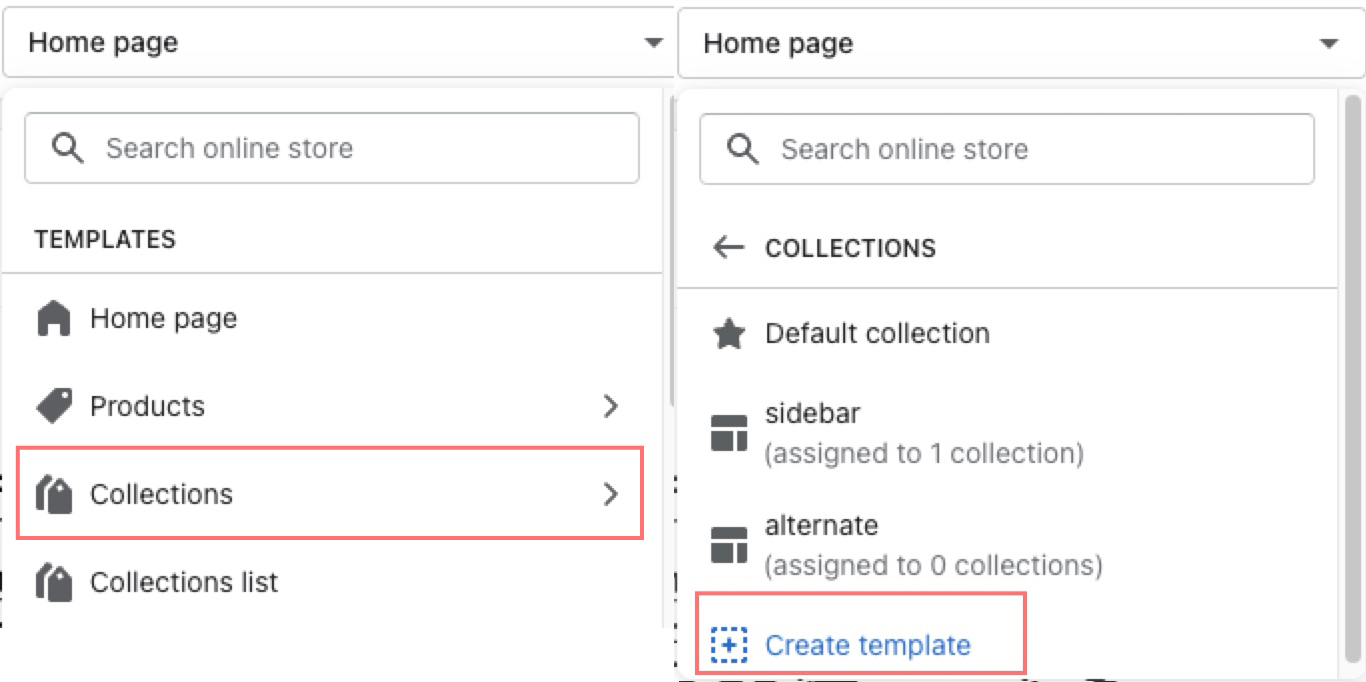
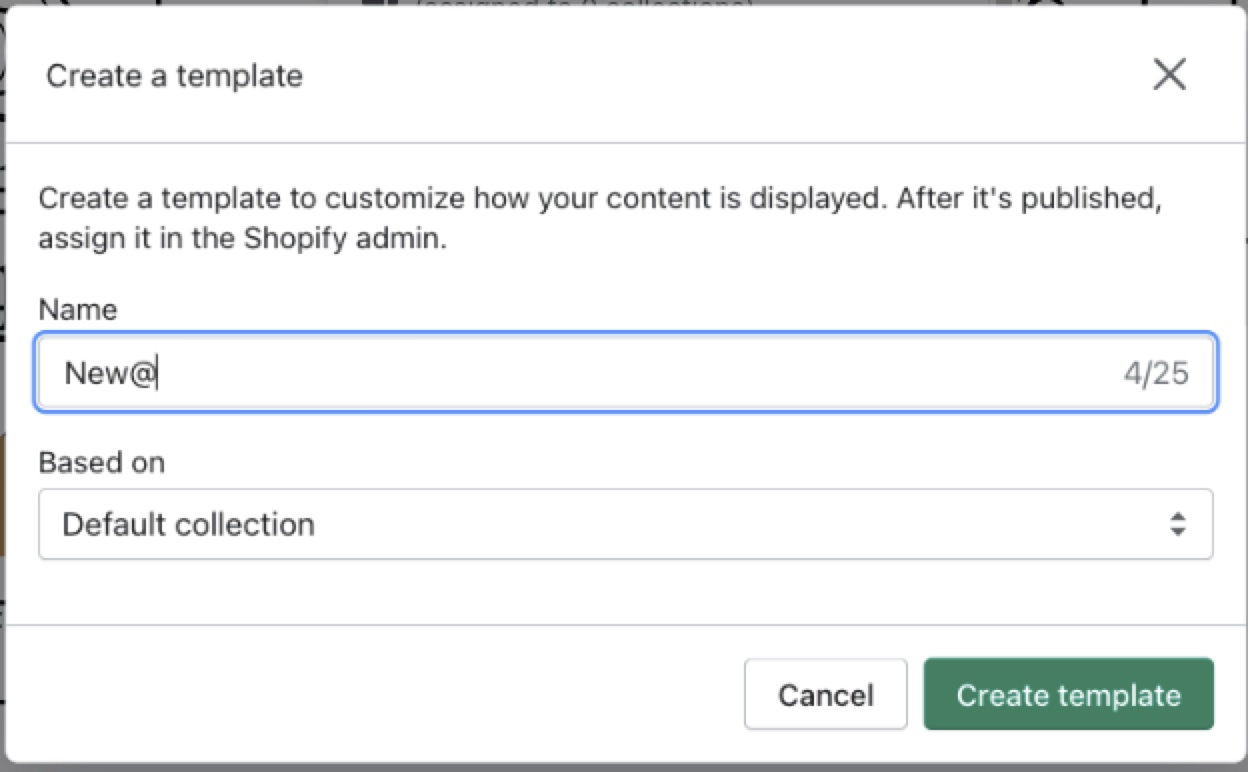
1. In the theme editor (Customize), use the page selector to open Collections > Create template.

2. Add Name in the provided field for the new template.

3. Choose the suitable value in the Based on dropdown, then select Create template.
2. Collection Sections
This Documentation is used for Classy – Minimal Multipurpose Shopify Theme.
- In the theme editor (Customize), open the template selector.
- Select Collections, then Default collection.
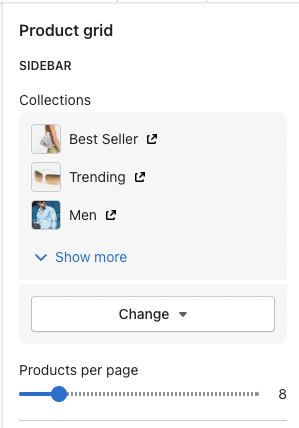
- On the left-sidebar, add Product Grid.
- Make necessary changes > Save.
- Select collections for the sidebar and set the number of products per page.

- Show vendor, second image on hover, product rating , quick add button on product.
- Enable filter & sorting.
- Select type for filter and filter price.
- Set price ranges: separate price ranges with commas.
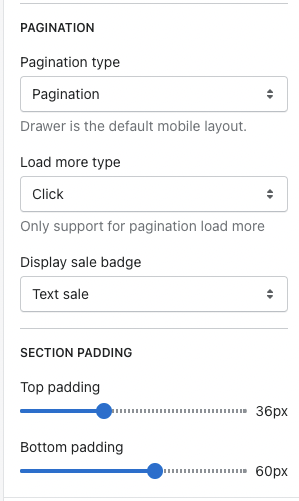
- Select type for pagination, load more button, sale badge.
- Set top padding and bottom padding.