This Documentation is used for Classy – Minimal Multipurpose Shopify Theme.

- In the theme editor (Customize).
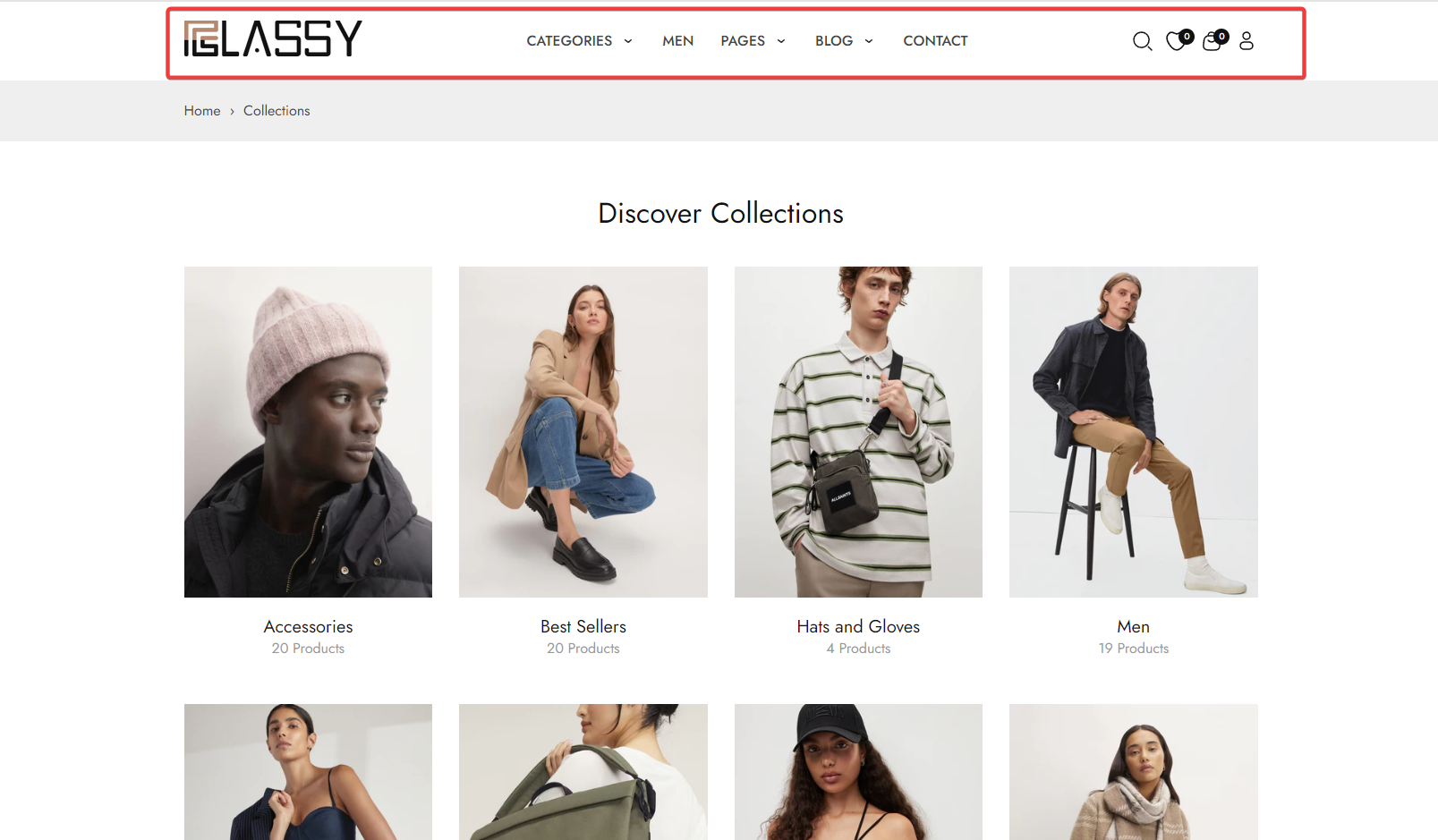
- On the left-side bar, select Header.
- Make necessary changes > Save.
- Select color background, logo image, logo position, type, menu.
- Show/hide separator line, sticky header.
- Show/hide label hot.
- Label hot: merchant can edit “Hot” text.
- Label hot items: merchant can add 1 or more menu items to show label hot and separate them with a comma or enter to a new line.
1. Mega Menu Block
This Documentation is used for Classy – Minimal Multipurpose Shopify Theme.
NOTE: To show mega menu, the item of menu must not have sub menu.
1. Mega menu block

- For item: add the number of menu item that you want to show mega menu.
- Select menu, product, banner image.
- Add text for list product title.
- Upload image and add link for banner.

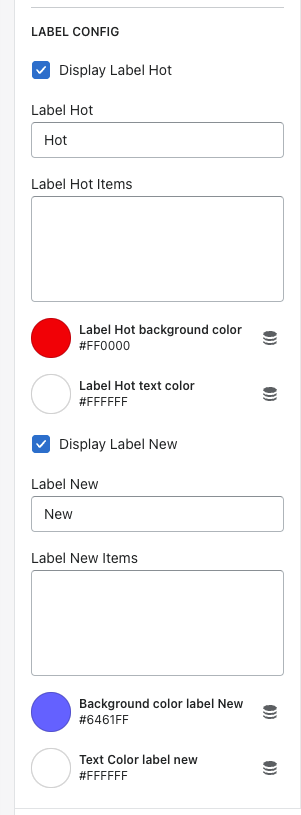
Label config
- Show/hide Label hot and label new.
- Add text for name of label hot and label new.
- Add name of items you want to show label.
- Select color for background and text.

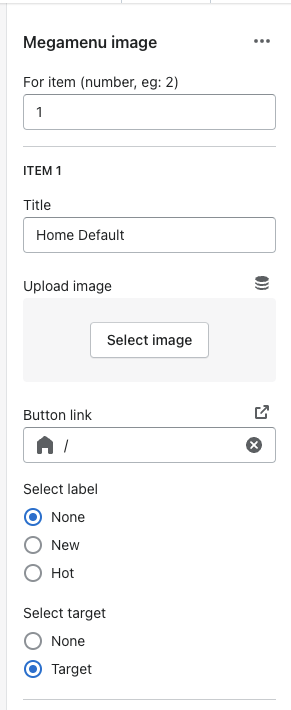
2. Mega menu image block

- For item: add the number of menu item that you want to show mega menu.
- Add text for title of items.
- Upload image and add link.
- Select label for items.
- Select target to open a new tab after clicking.

- Add text and link for button.

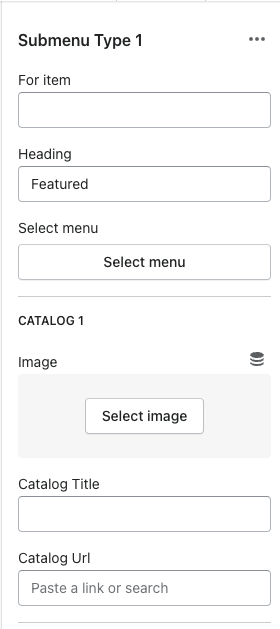
3. Submenu type 1
- For item: add the number of menu item that you want to show mega menu.
- Add text for heading.
- Select menu.
- Select image for catalog.
- Add text for catalog title and link.