This Documentation is used for Classy – Minimal Multipurpose Shopify Theme.
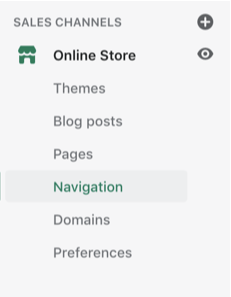
1. Go to Navigation to create a menu.

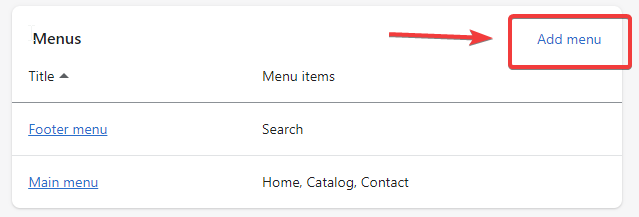
2. Click Add menu to add new or choose any items below the menu to edit.

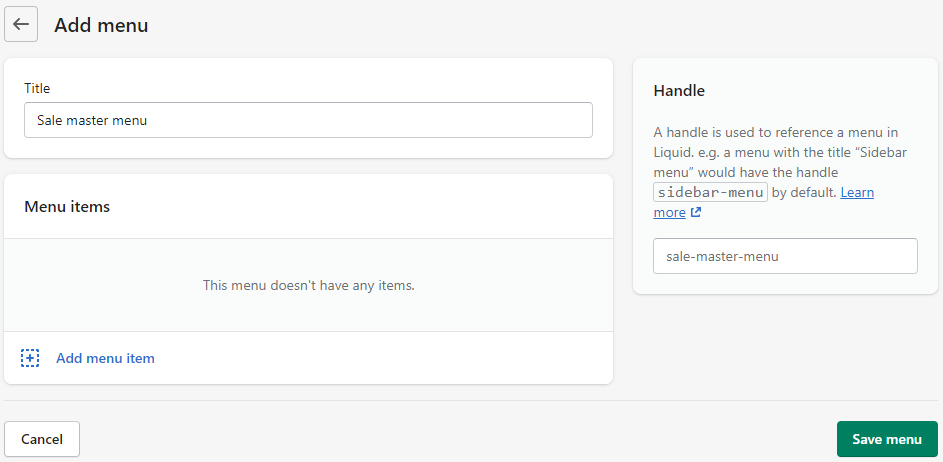
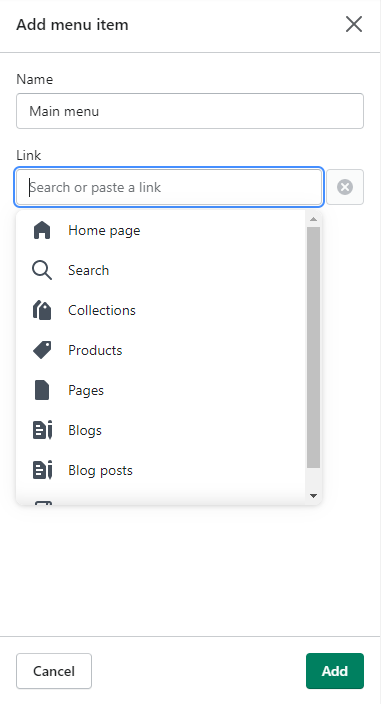
3. Write the menu’s name, then choose Add menu item.

4. Write the menu item’s name and choose the item in dropdown box -> click Add.

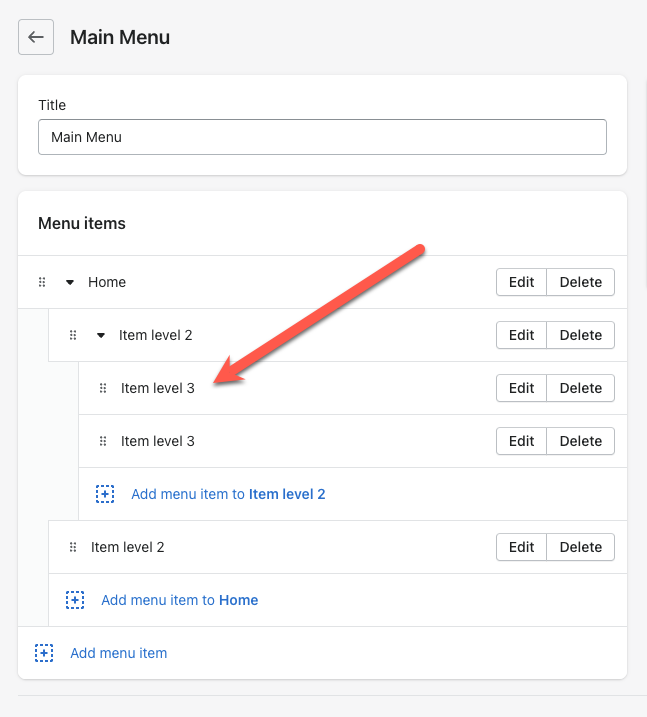
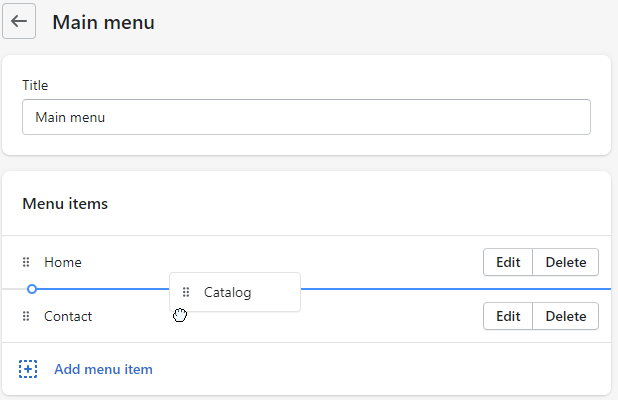
5. To make an item to a child menu, drag it under the main item.

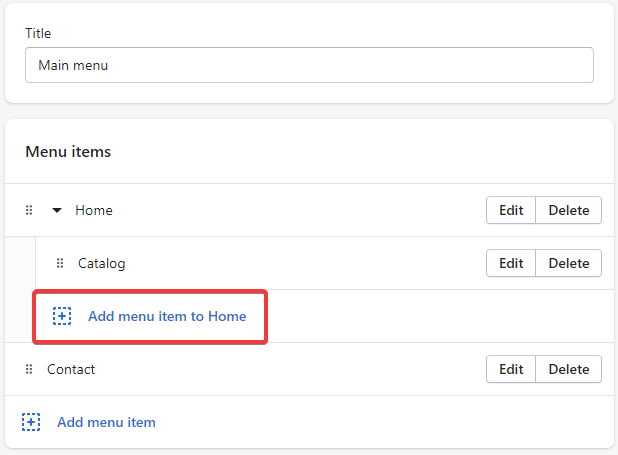
Menu items can also be added to create the same level of a child menu.

6. If you want to create a mega menu, you need to add third-level items.