This Documentation is used for Eduma – Education WordPress Theme.
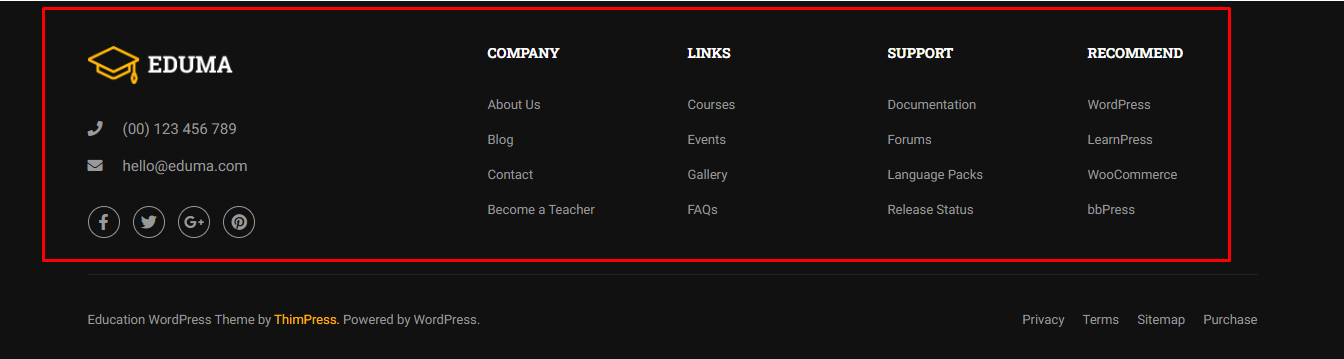
1. Footer

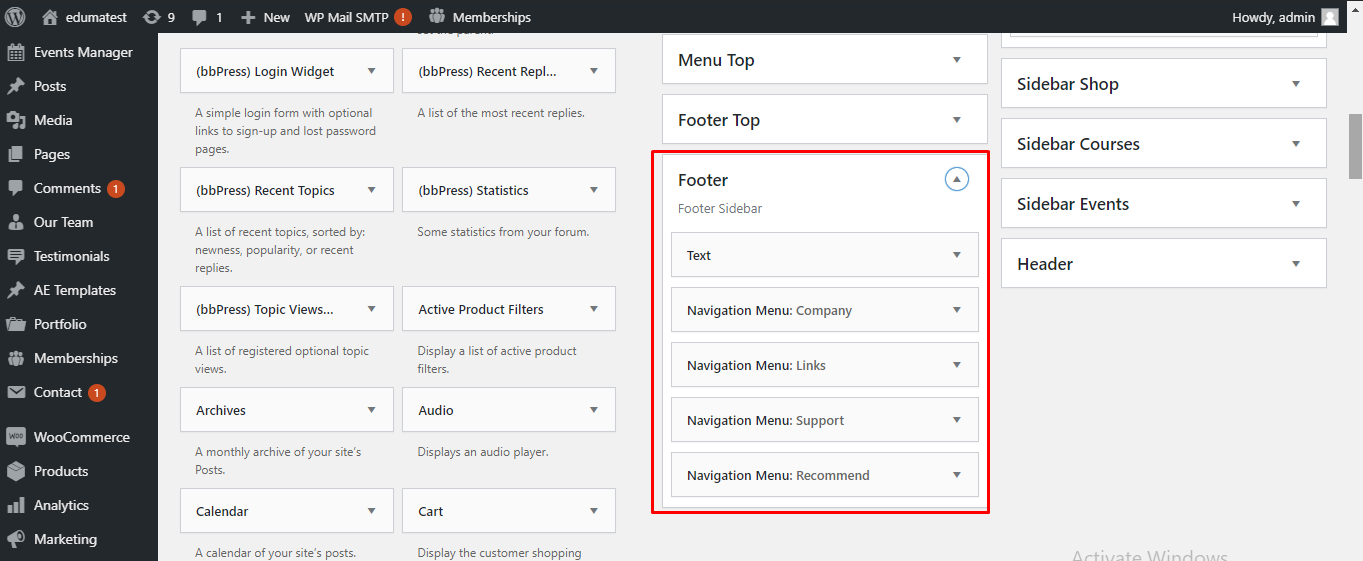
Please, you can go to Appearance/ Widget/ Footer/ Edit

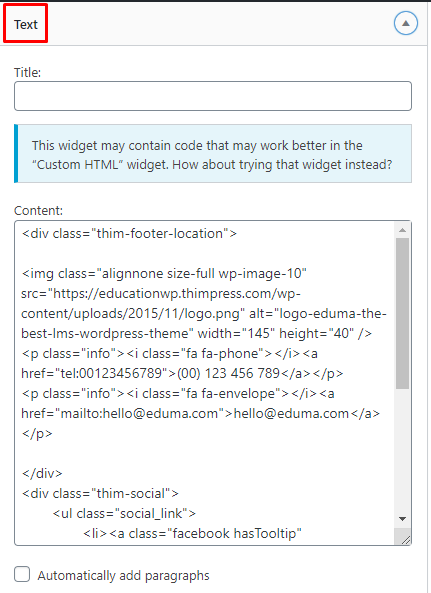
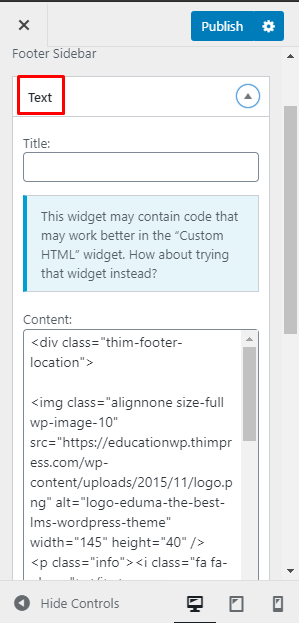
- Text: You can go to Appearance/ Widget/ Footer/ Text: edit/ Done

Or go to Appearance/ Customizes/ Widget/ Footer/ Text: edit/ Published

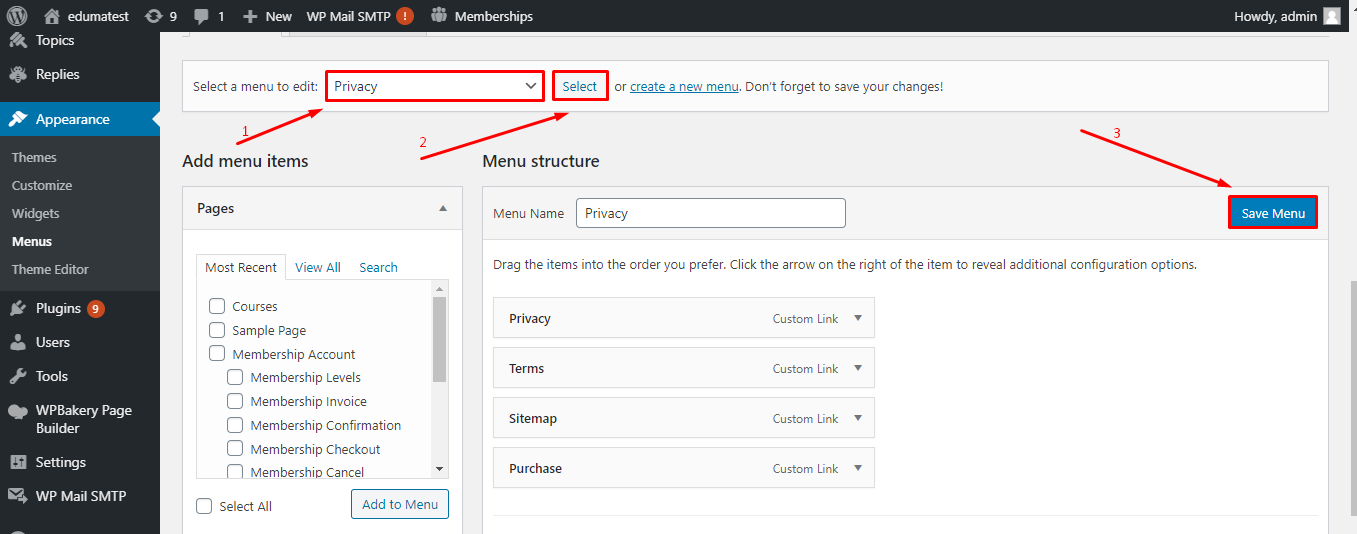
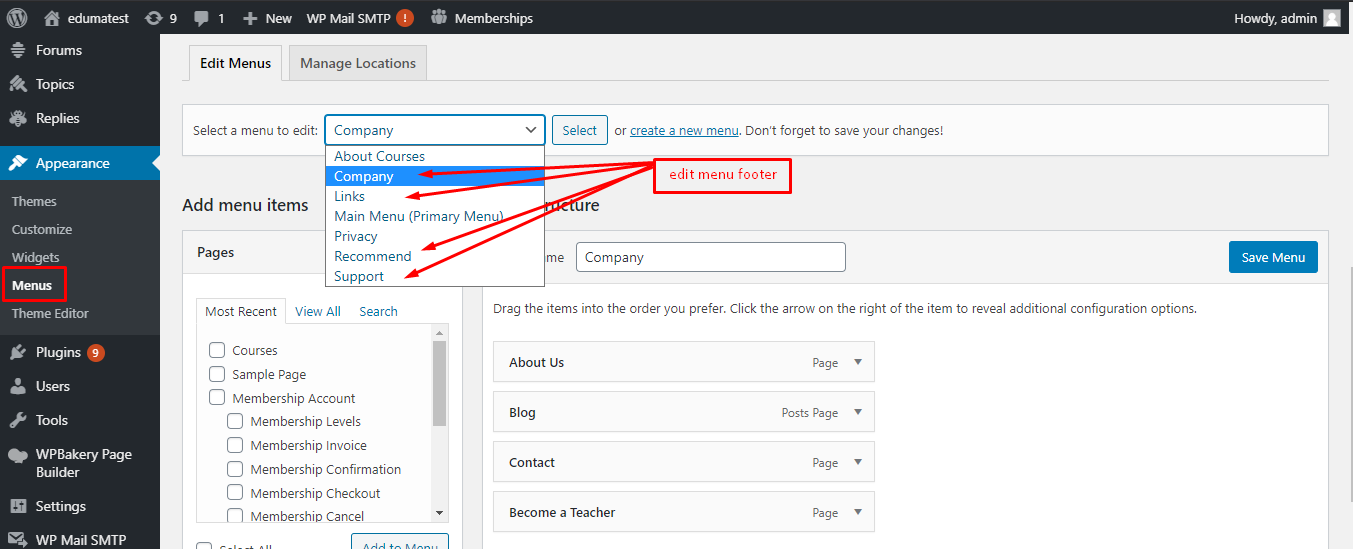
- Menu footer: You can go to Appearance/ Menu/ Select:

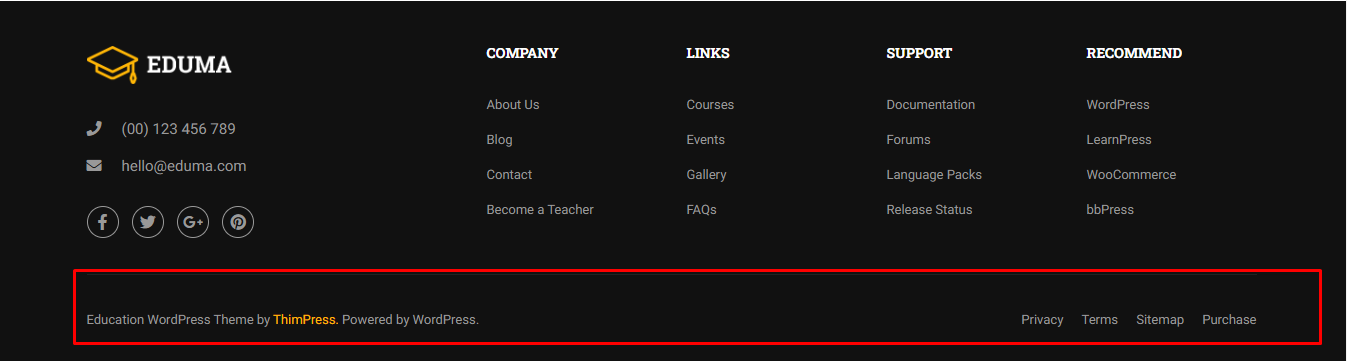
2. Footer Bottom

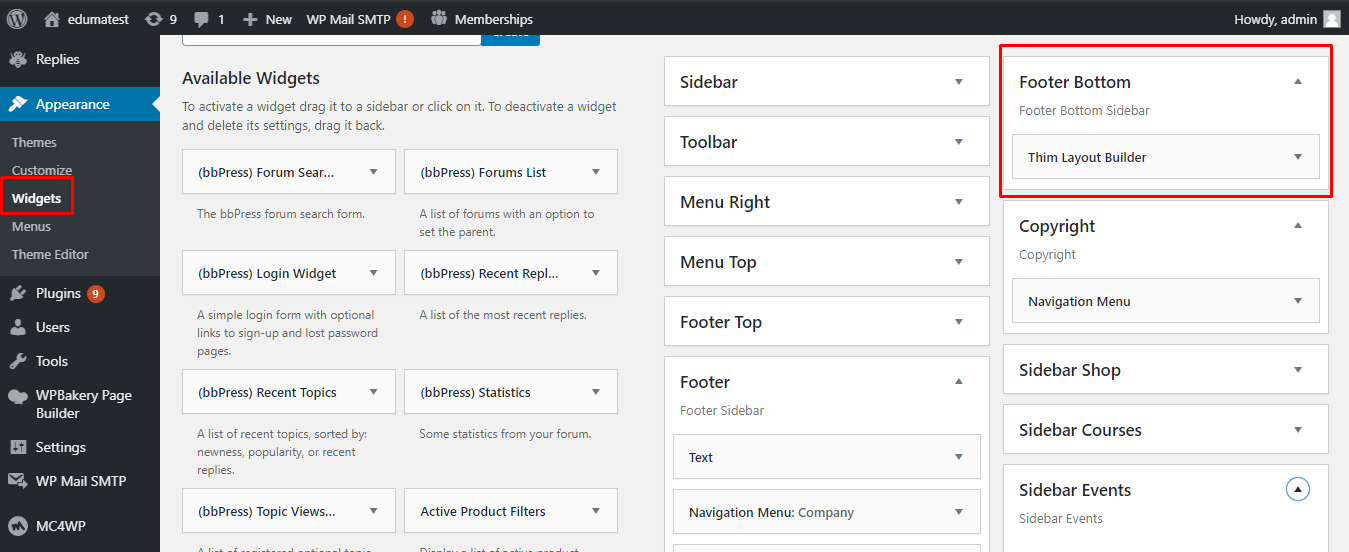
Edit: Please go to Dashboard => Appearance => Widget => Footer Bottom
(Or go to Appearance/ Customizes/ Widget/ Footer botom/ edit)

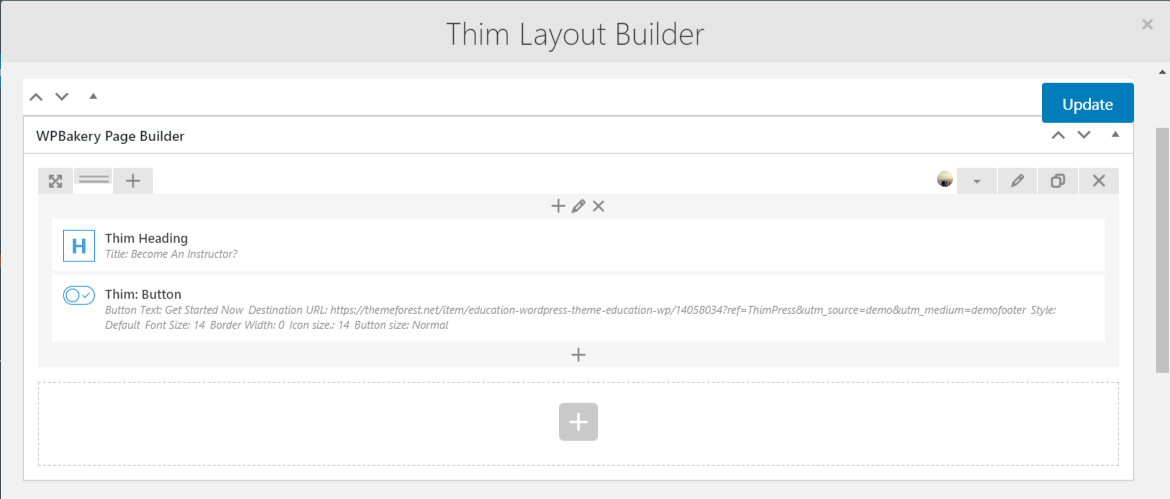
Thim: Layout Builder => Open Layout Builder=> Edit=> Update.

3. Menu Right.

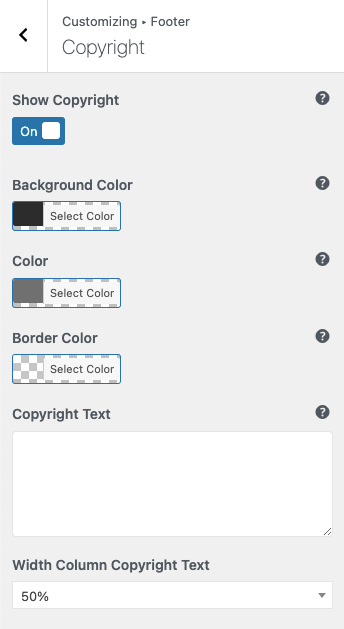
- Copyright text: Please go to Dashboard => Appearance => Customize => Footer => Copyright => Copyright text.

- Menu Privacy: Please go to Dashboard => Appearance => Menu => Privacy.