This Documentation is used for Eduma – Education WordPress Theme.

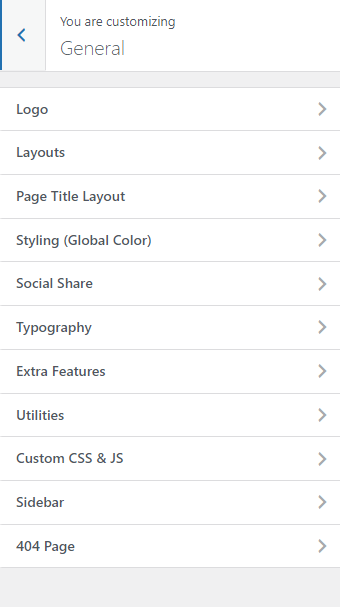
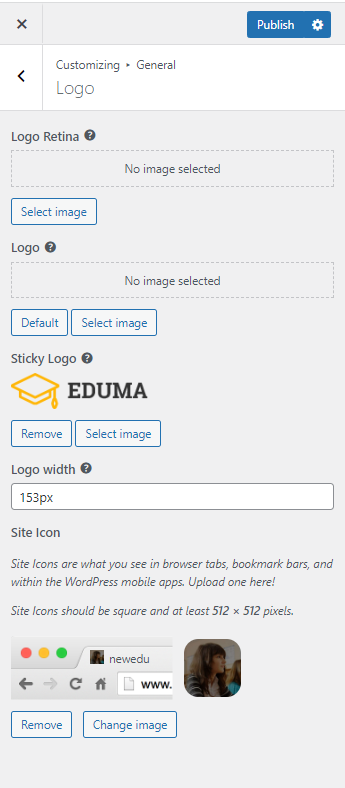
1. Logo
- You can select the logo, site icon, and logo width.

- Logo: When you select Logo Image, it will displays here.

- The sticky logo will be displayed in the sticky menu. (You can see how to enable the sticky menu in 4.2.4)

- Site Icons are what you see in browser tabs, bookmark bars, and WordPress mobile apps. Site Icons should be square and at least 512 × 512 pixels.
![]()
- Default image: if you choose the default image, the logo will show the imported image of the Eduma theme.

2. Layouts
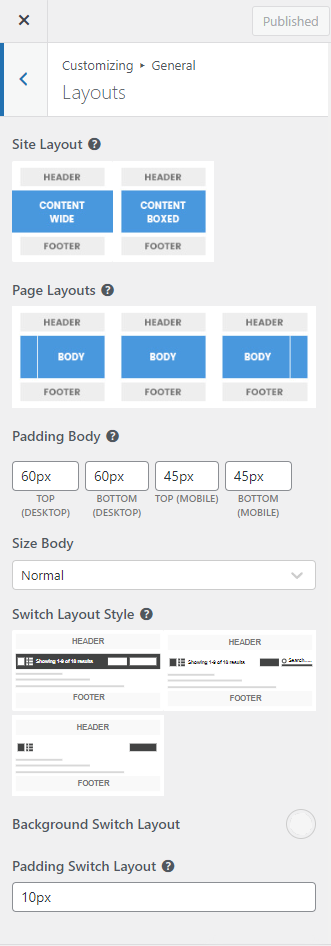
Select site layout, page layout, size body, switch layout style, background switch layout, and padding switch layout.
- Layout: Content Wide: The content will be displayed wide.

- Site Layout: Content Boxed: The content will only be displayed in the box.

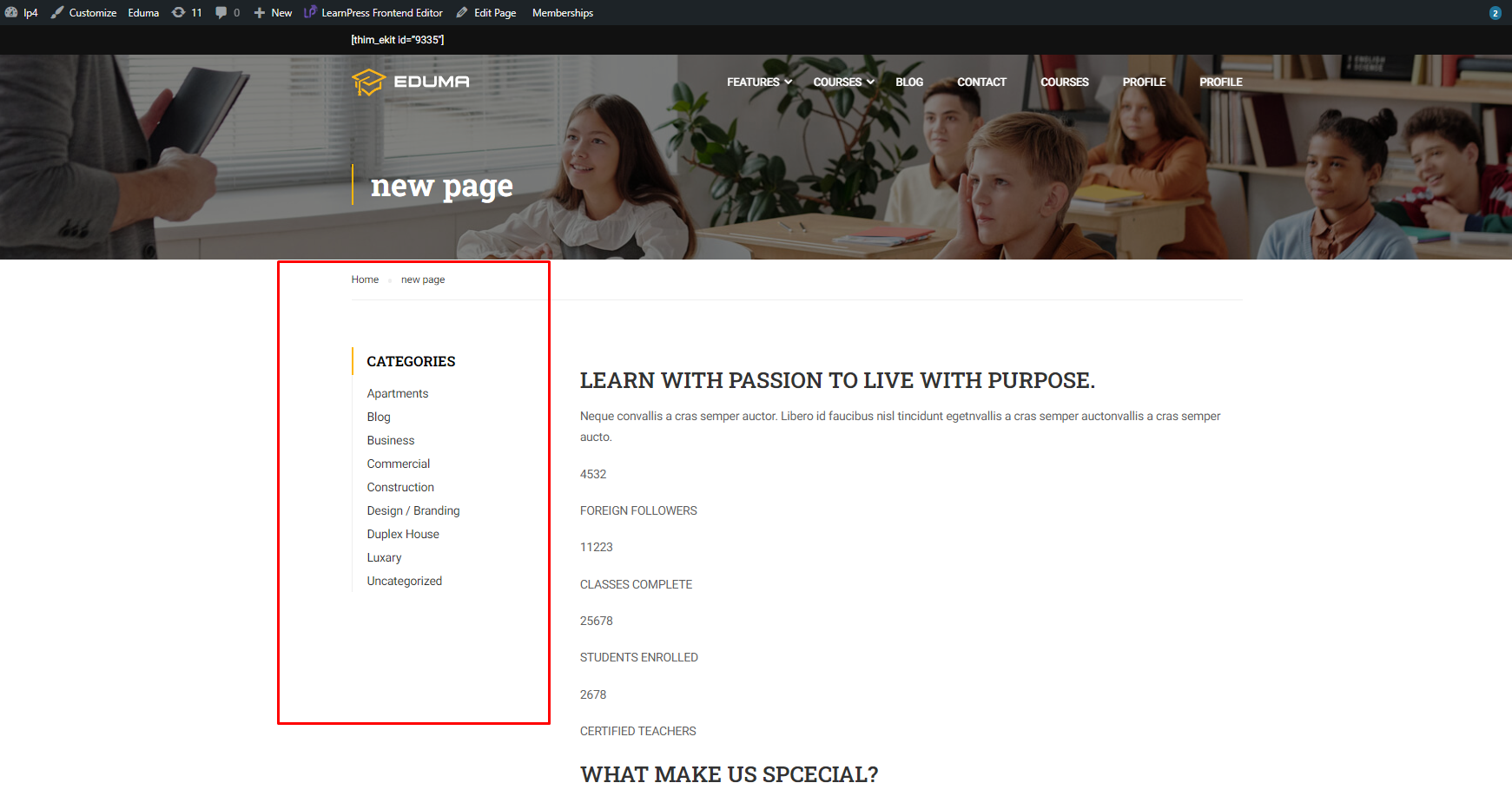
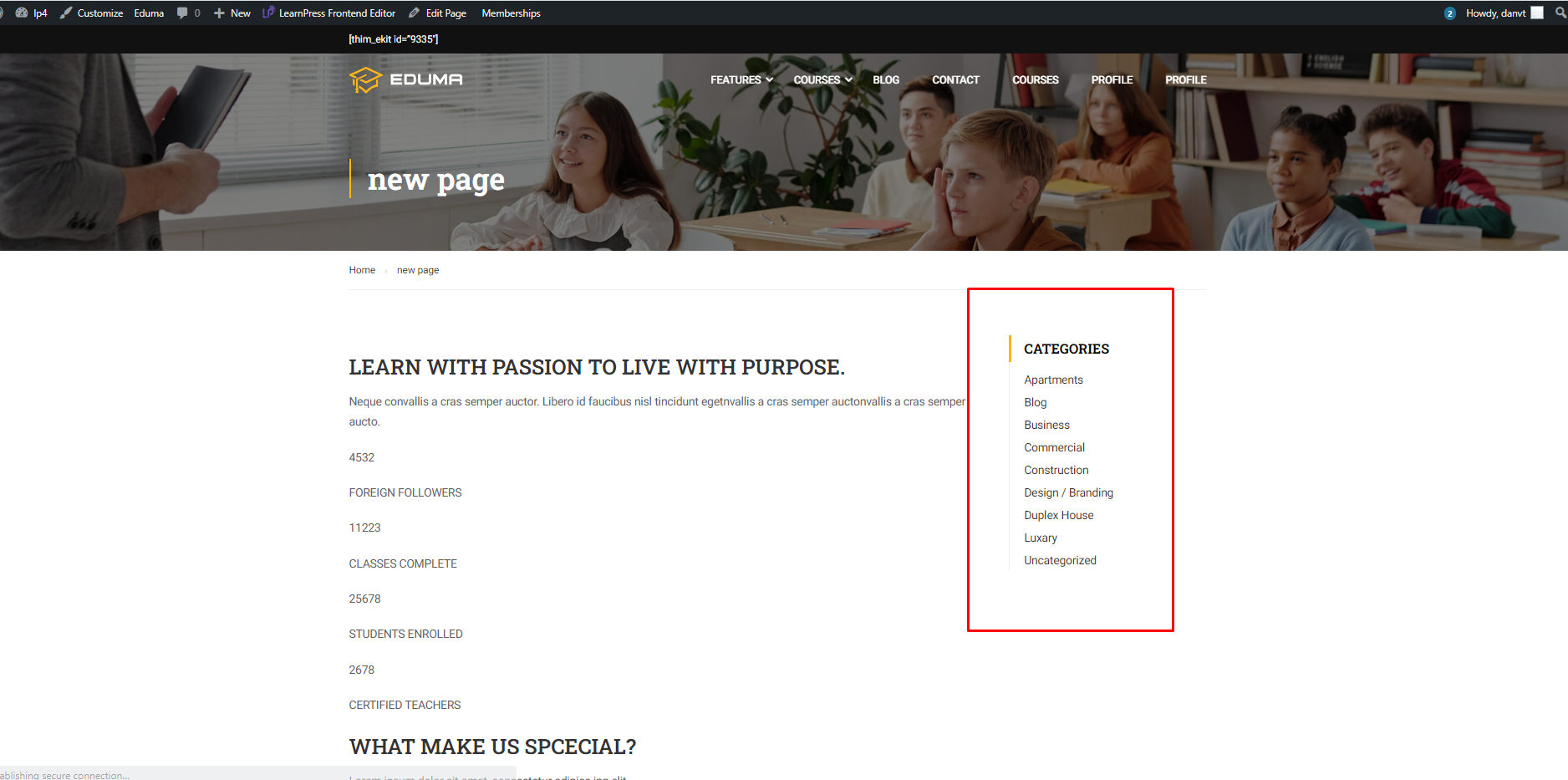
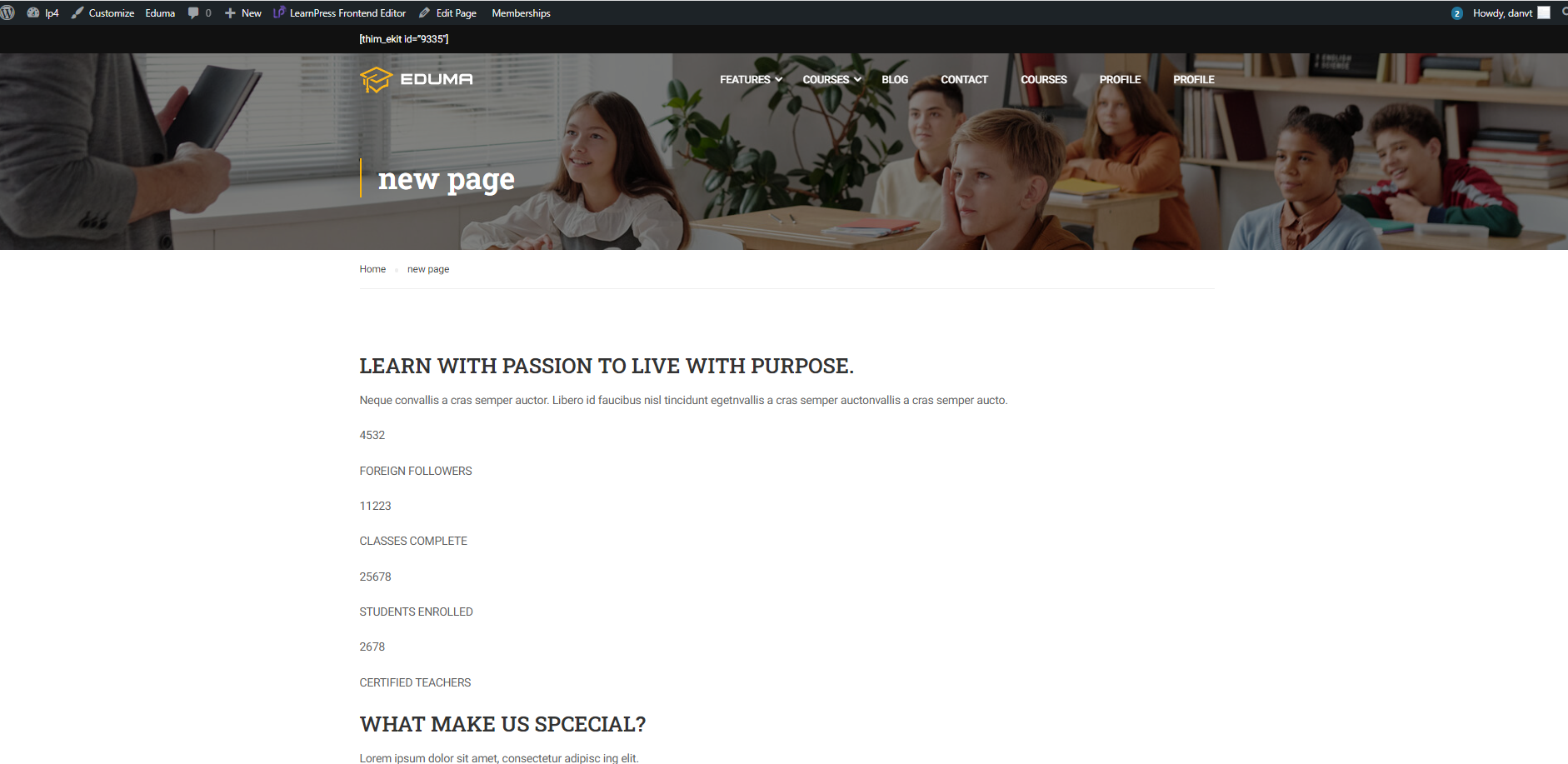
- Page Layouts: Sidebar on the left, sidebar on the right, and no sidebar.
If you choose the sidebar on left, the page will display the sidebar on left.

Or Sidebar on the right:

Or no sidebar:

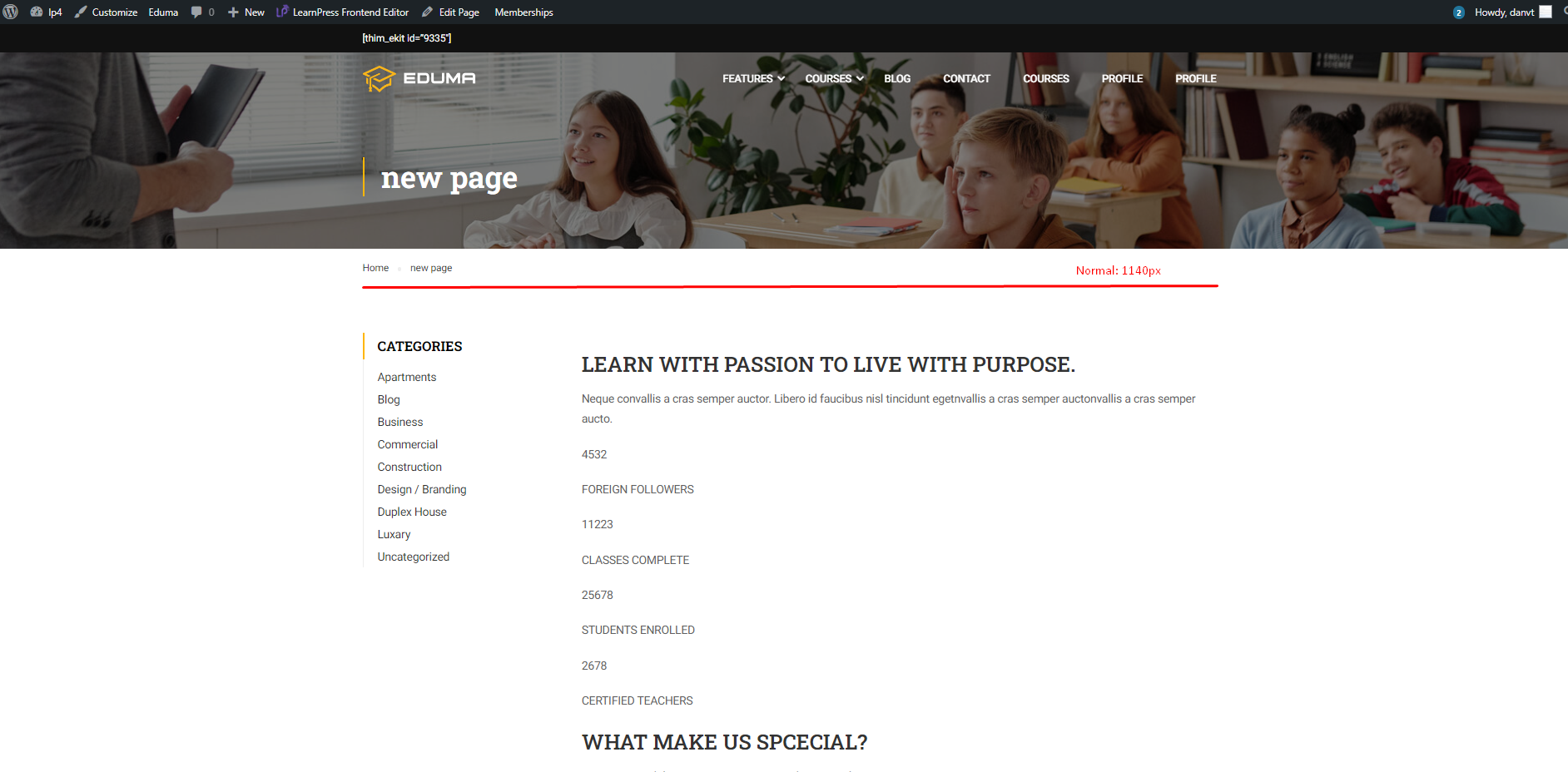
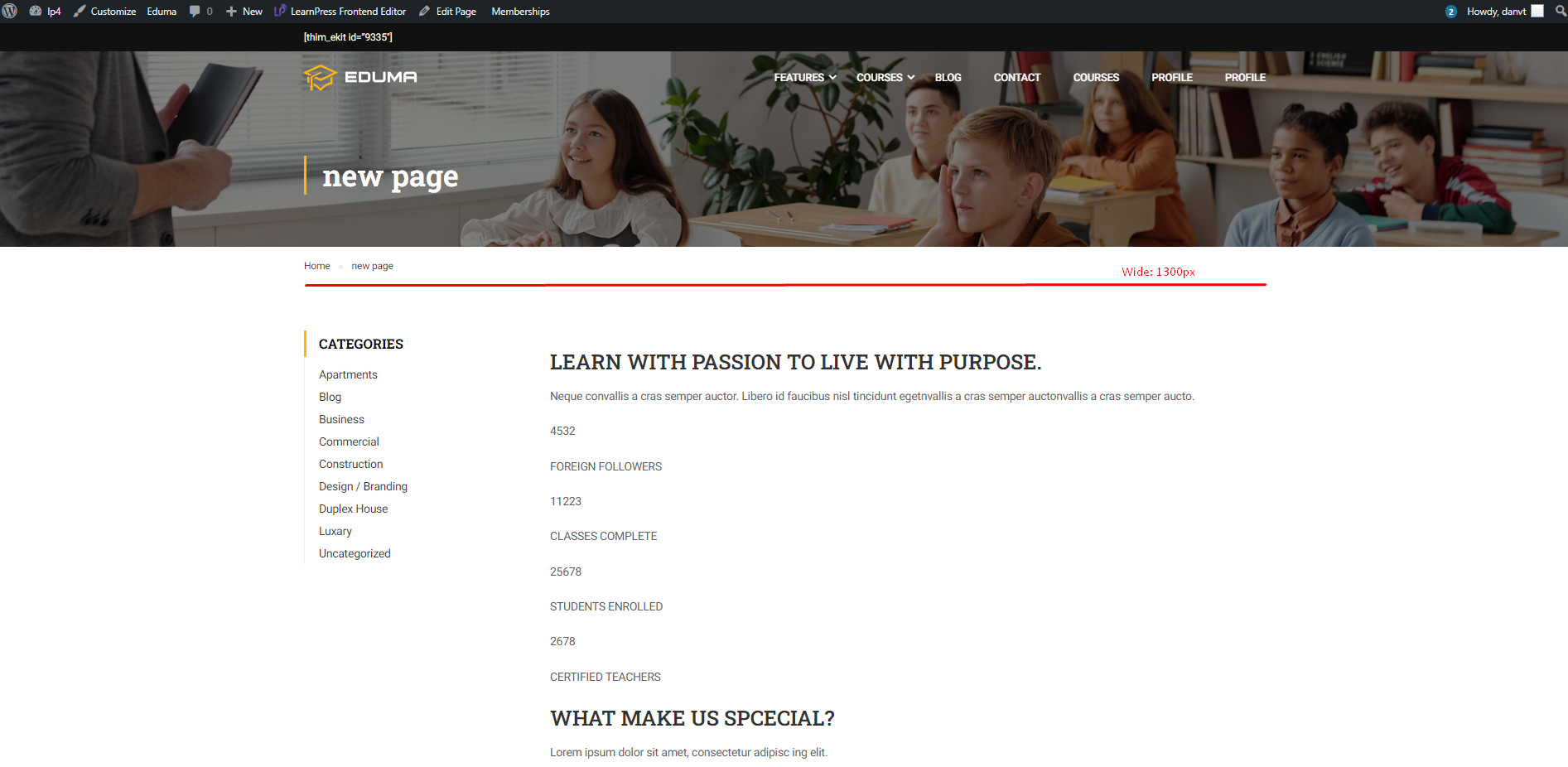
- Size body: Normal or Wide.


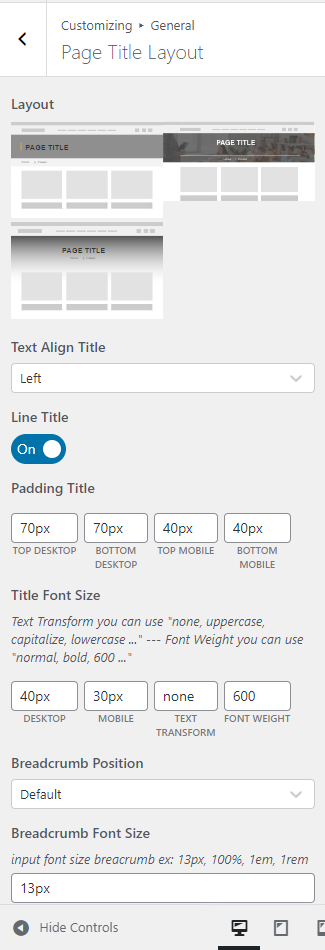
3. Page Title Layout
- There are 3 options for Page Title Layout.
When you select option 1, the page title will display:

For this option, you can customize Text Align Title and Line Title.
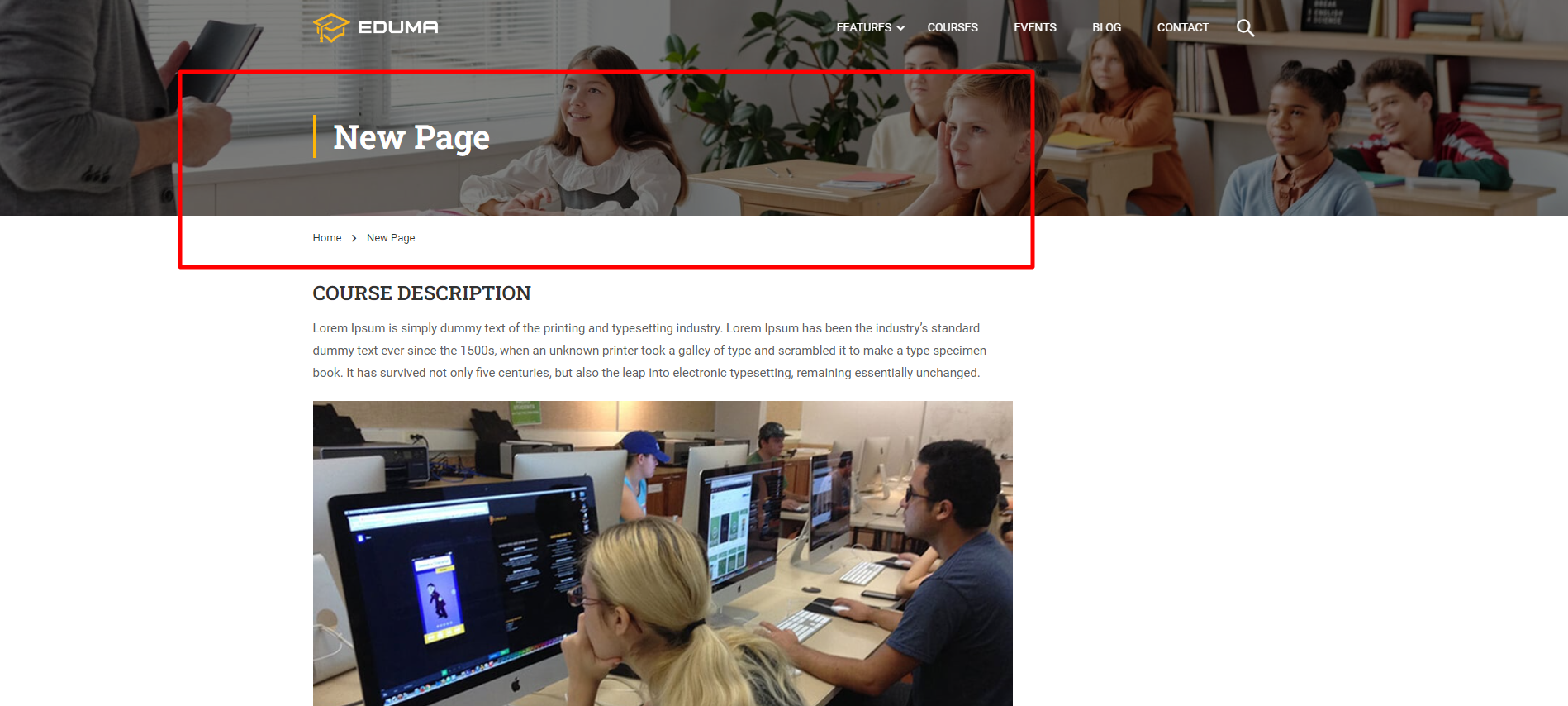
Option 2 of Page Title Layout is:

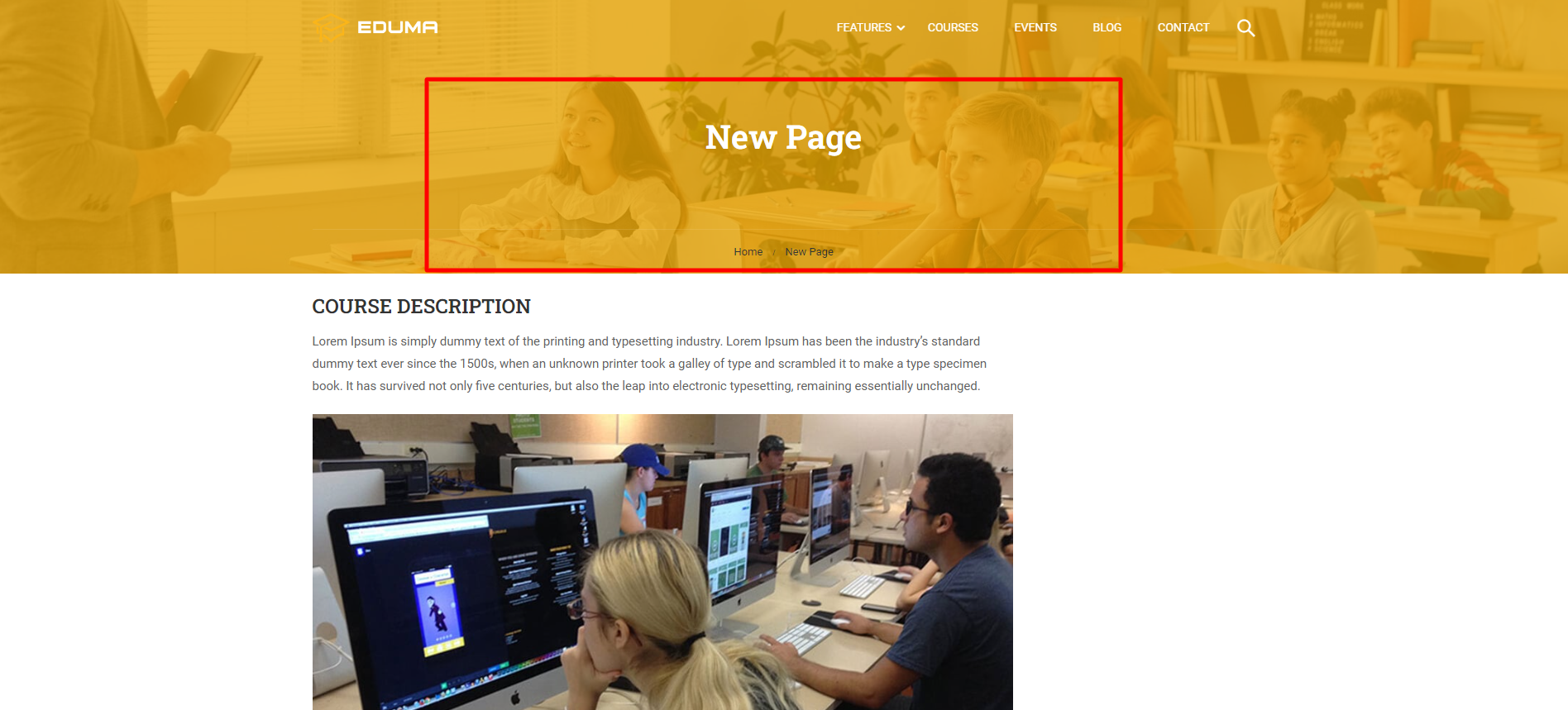
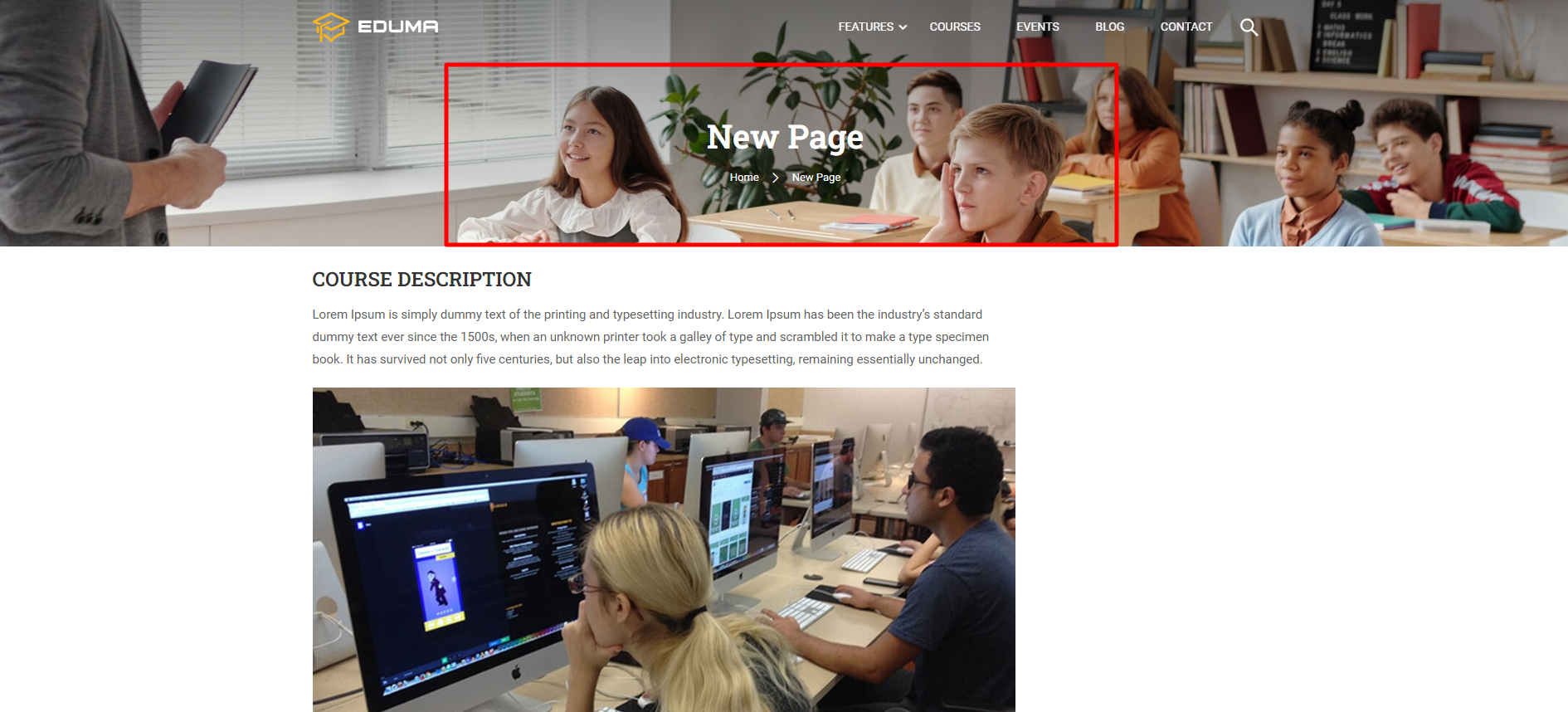
And option 3 for Page Title Layout is:

For this option, you can customize the Image’s Vertical Orientation (px), Padding Top Content, and Background gradient.
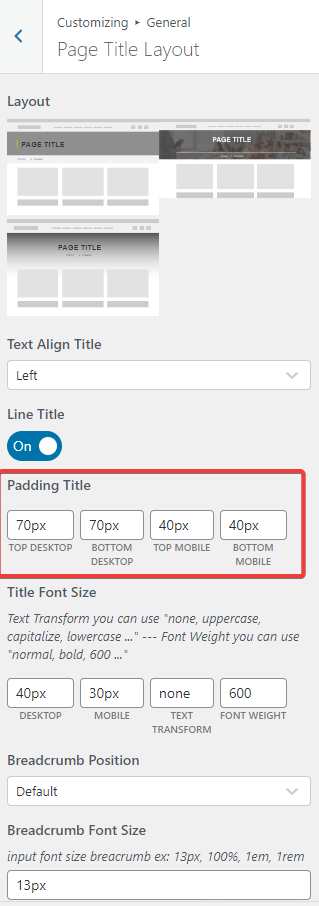
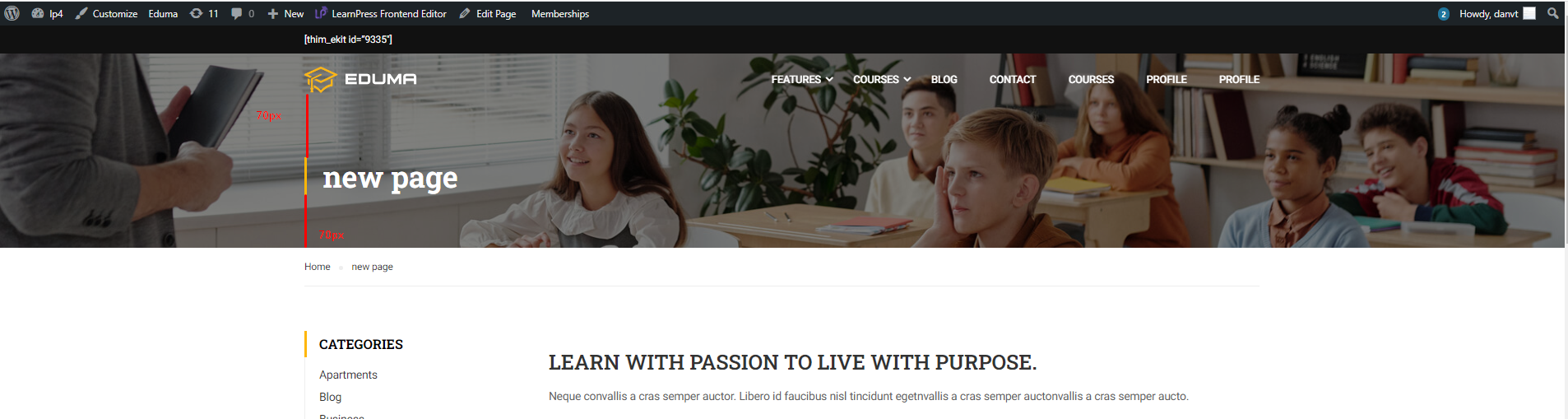
- Padding: you can set the padding for Top Desktop, Bottom Desktop, Top Mobile, and Bottom Mobile.

Top Desktop and Bottom Desktop will be displayed:

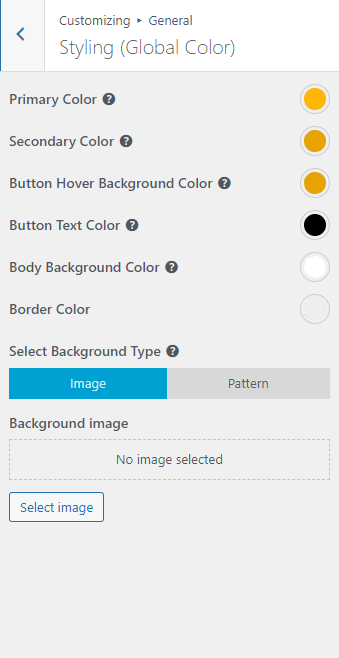
4. Styling
Styling allows you to set up the color skin on your website. You can change the primary and secondary colors, set the link color and set up the buttons. 



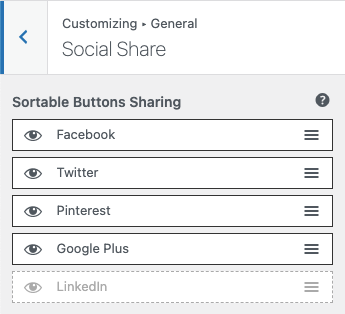
5. Social Share
- Social Share allows you to show/hide social shares and arrange them.

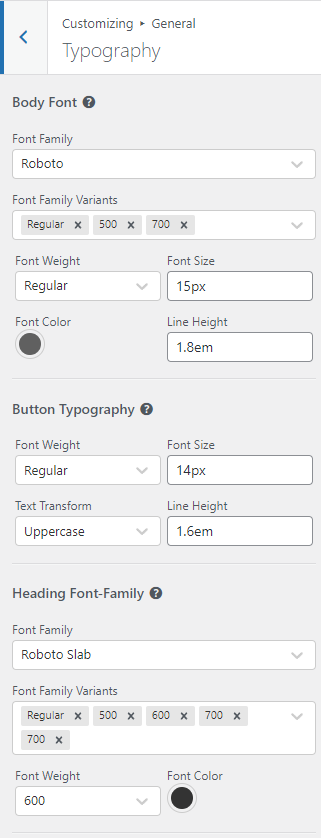
6. Typography
This is the customization for Typography.
7. Extra Features
- Extra Features allow you to enable/disable auto-login, back to top, select preloading, etc.

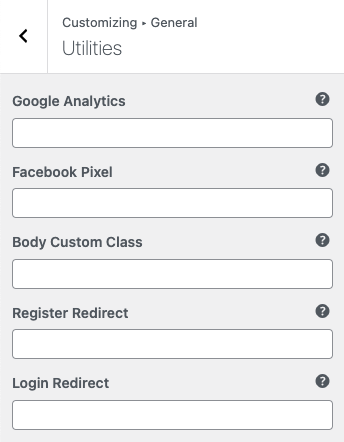
8. Ultilities
This Documentation is used for Eduma – Education WordPress Theme
- Utilities allow you to add URLs to Register Redirect, Login Redirect, etc.

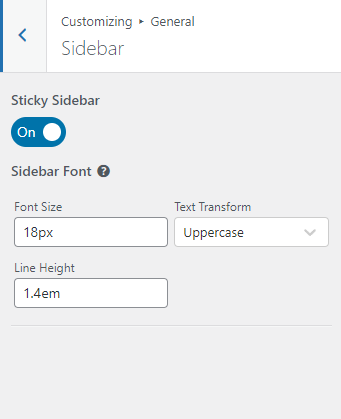
9. Sidebar
- Sticky Sidebar: Allows you to enable/ disable the sticky sidebar.