This Documentation is used for Eduma – Education WordPress Theme.
To change the logo, you can go to your Dashboard => Appearance => Customize => General => Logo, then select your logo.

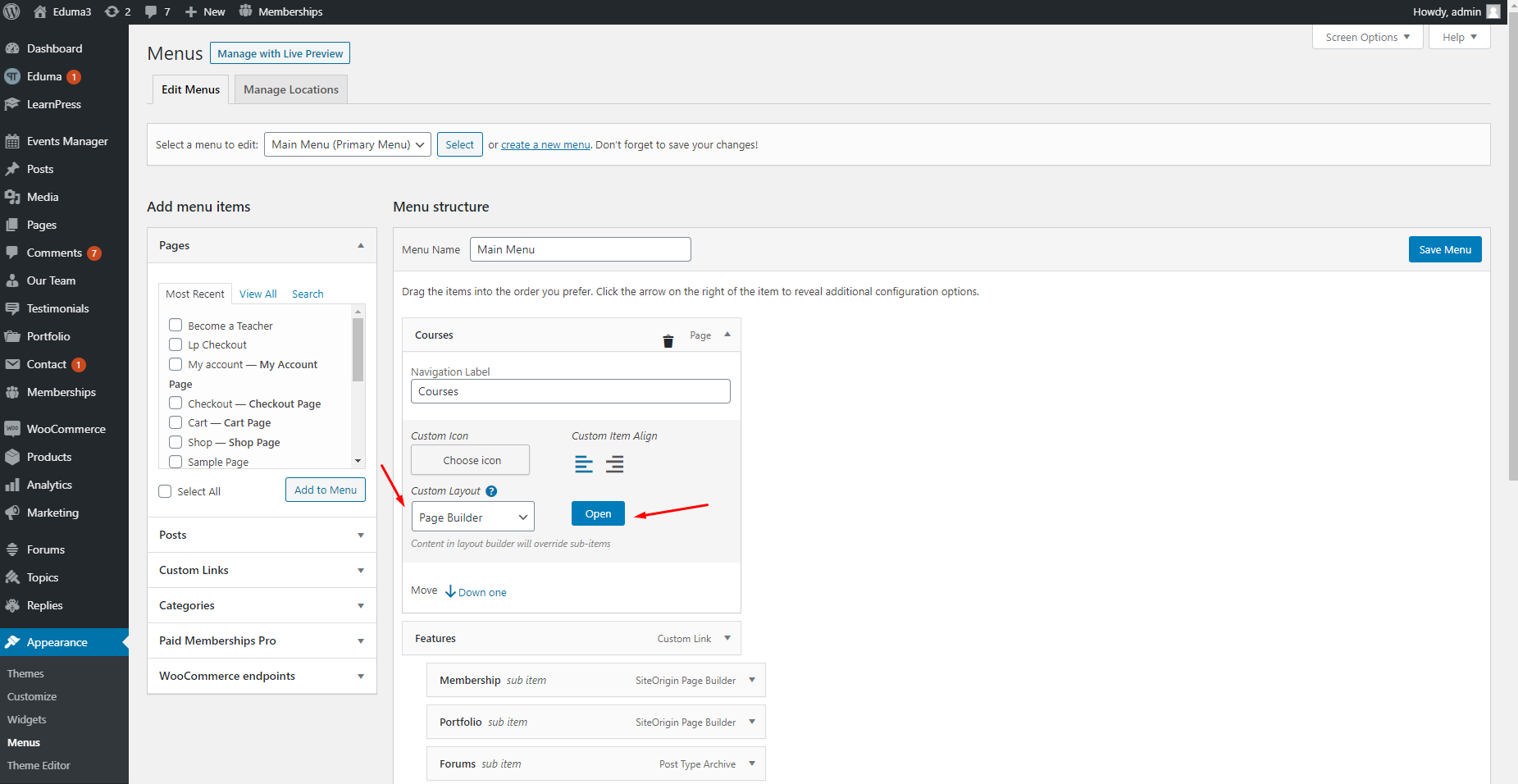
To change the main menu, please go to your Dashboard => Appearance => Menus, select the Main Menu, then edit it.

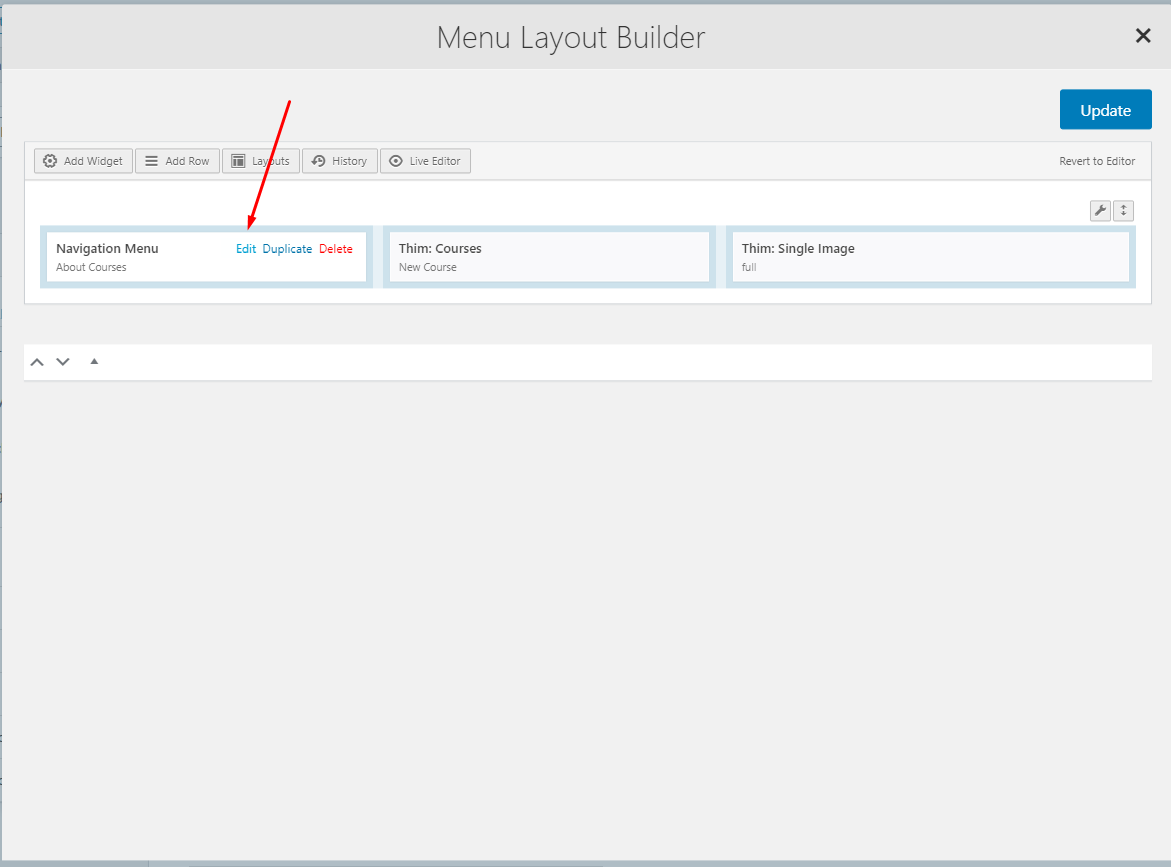
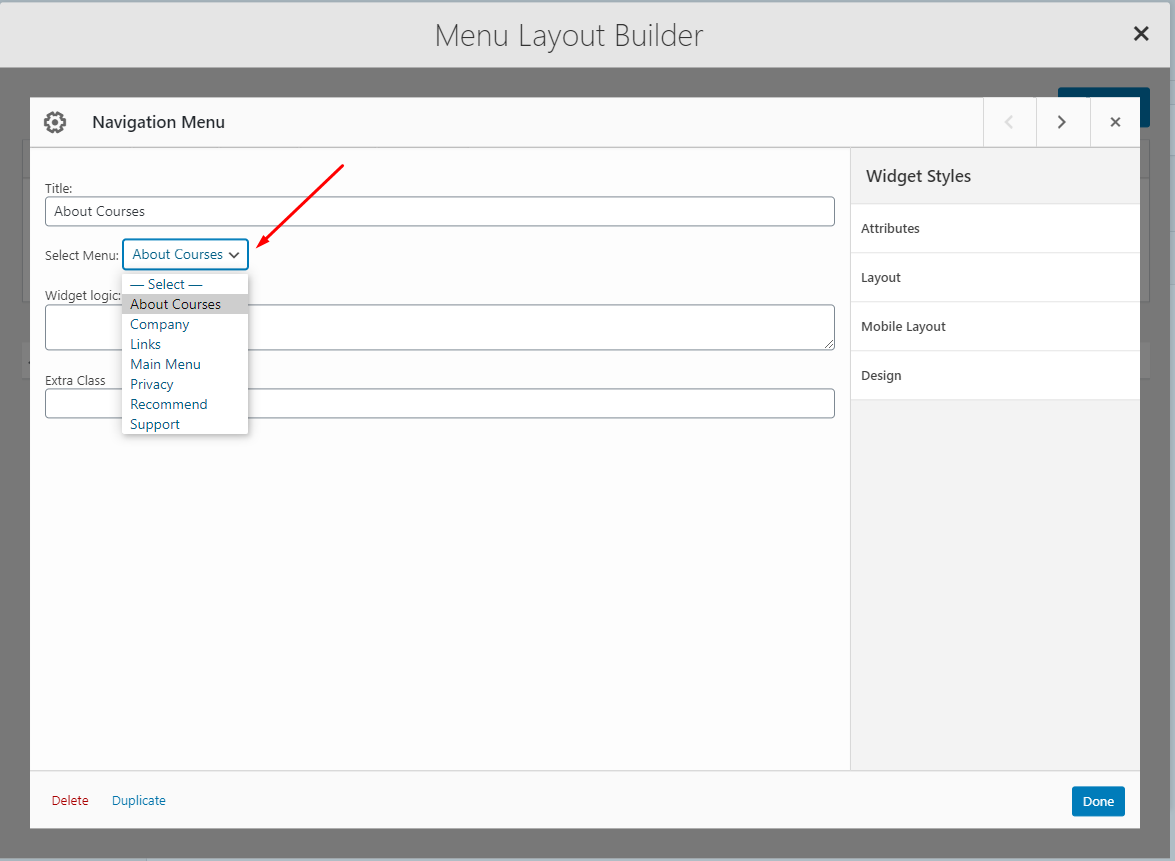
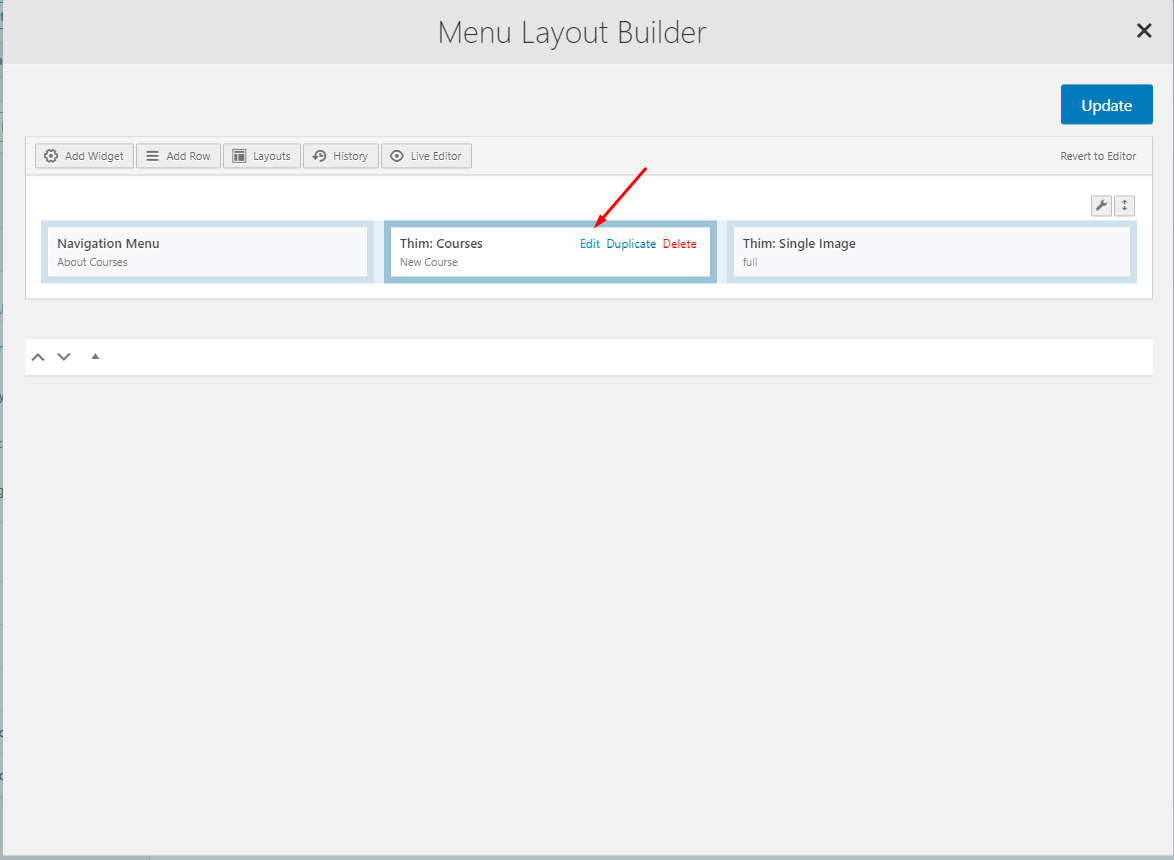
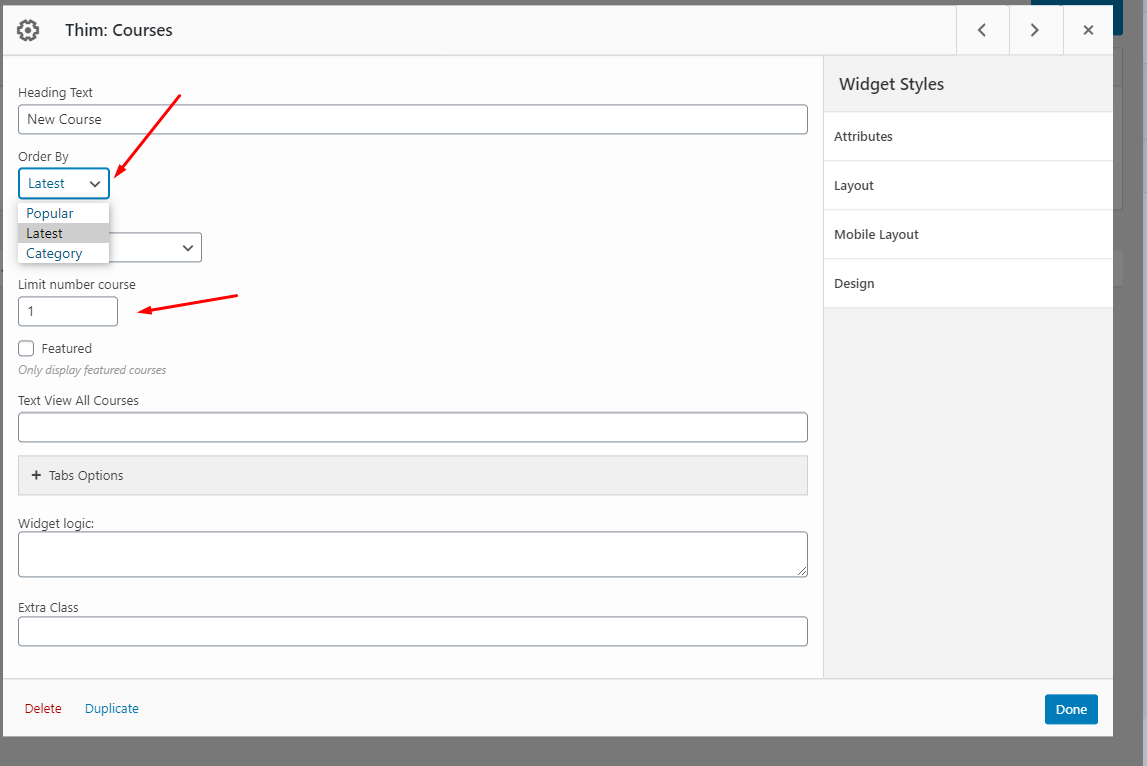
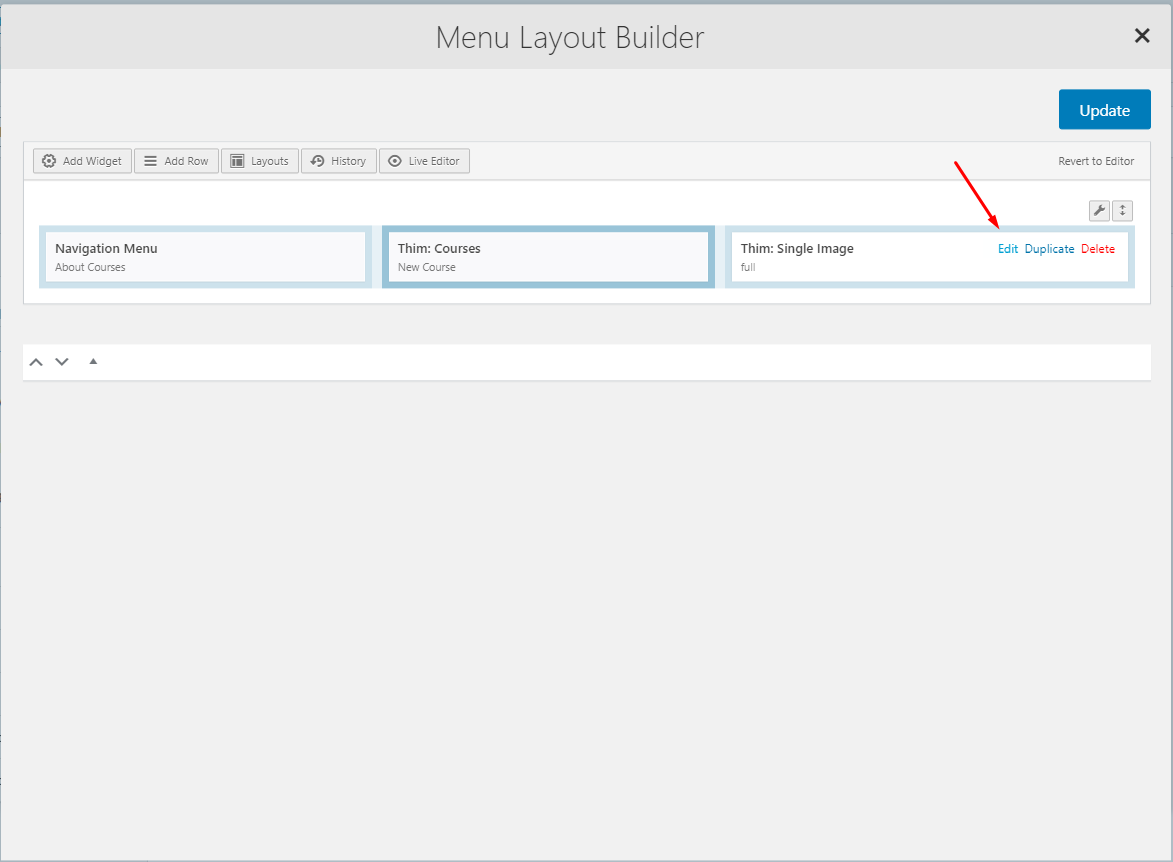
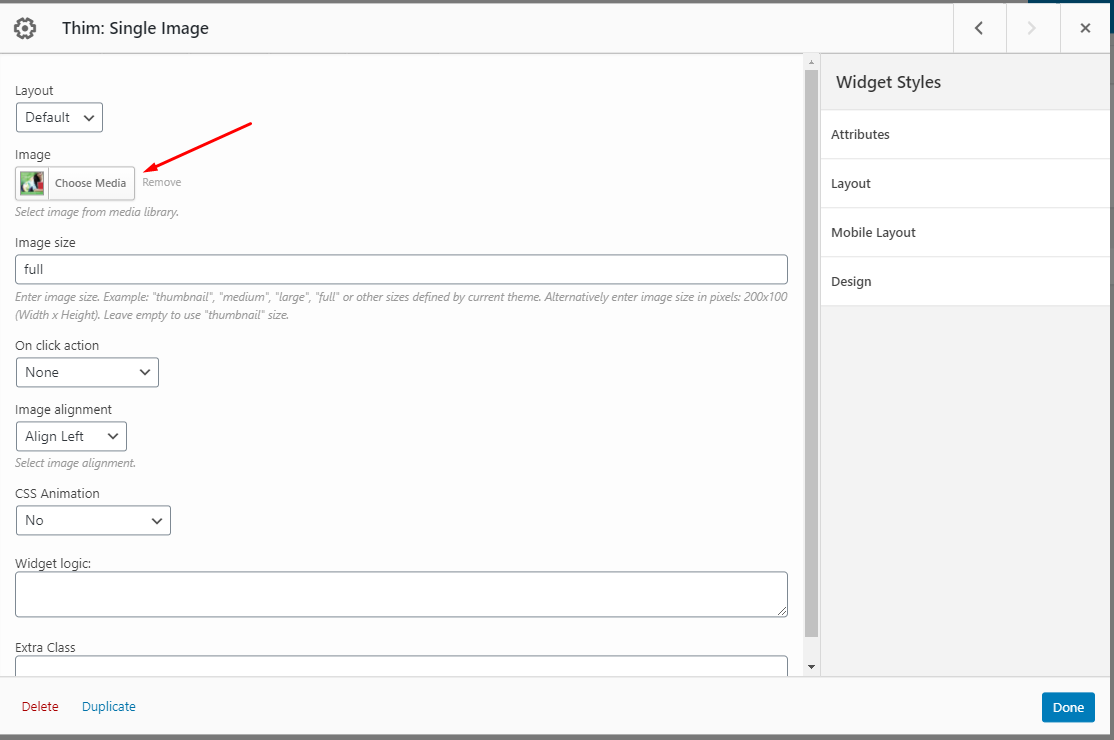
To edit or create a menu item like our Course item, you can edit the menu item with your page builder.








To change the background color, you need to edit it in Dashboard => Appearance => Customize => Header => Main Menu => Background Color.