In addition to existing blog pages, you can also create new blog pages with Elementor.
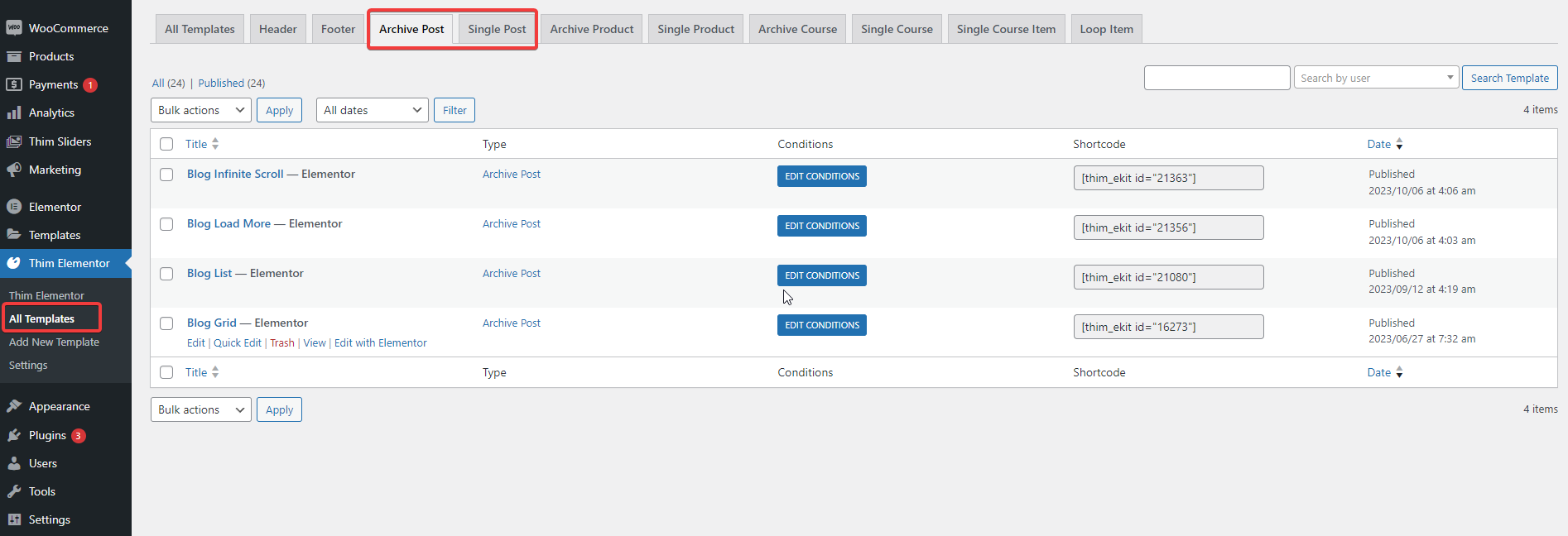
You can go to Thim Elementor -> All Templates -> Archive Post or Single Post.

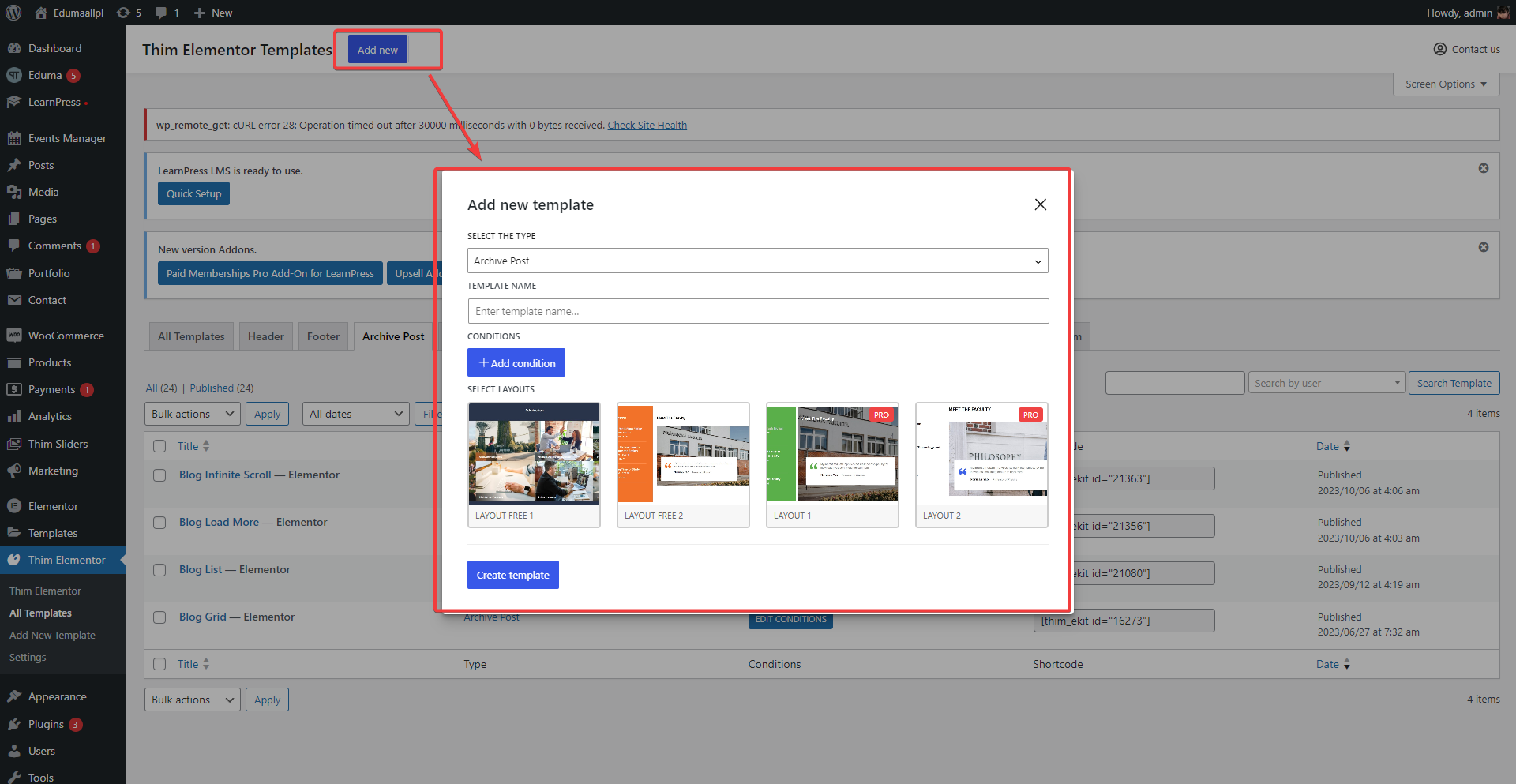
There will be available Blog pages here. Create a new blog page by clicking Add new, then a new Template form will appear.

Select the fields for your template (select the type, template name, conditions, select layouts) and press Create template.
Note: It is not required to choose an existing layout, you can create your own layout if you want.
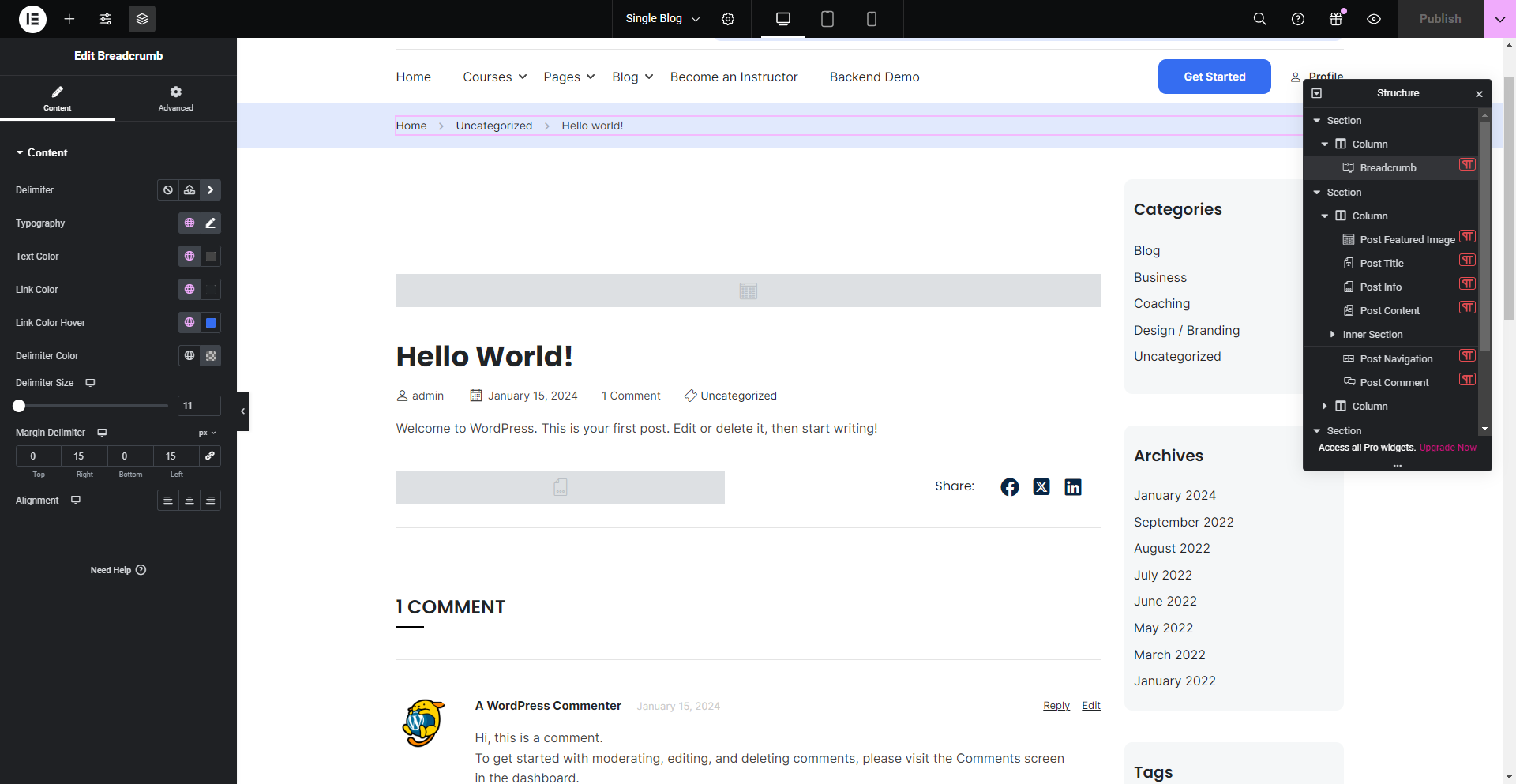
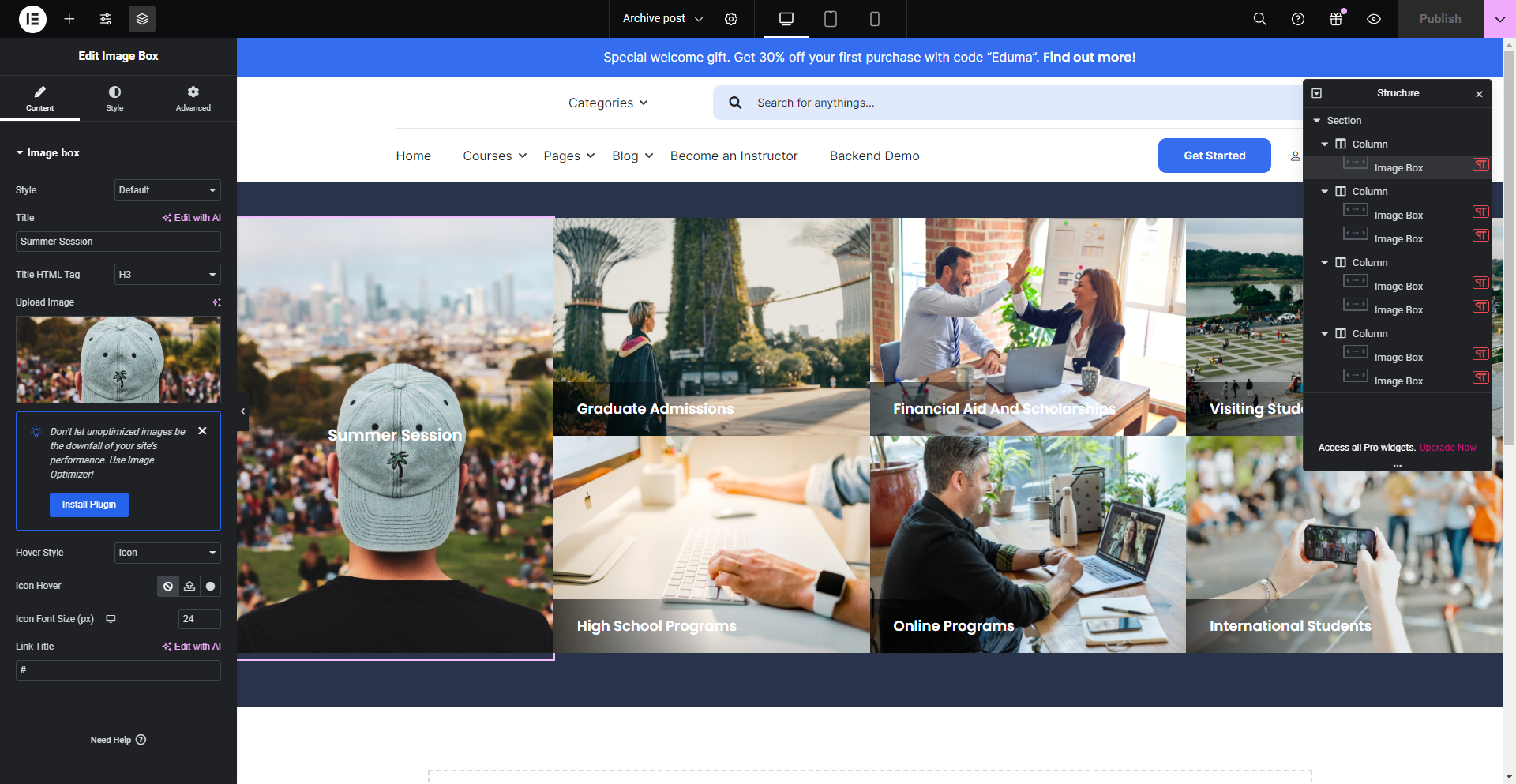
You will be redirected to the editing interface with Elementor.

In the Content tab: You can choose style, title, upload image, hover style, hover icon, icon font size, link title.
In the Style tab: You can edit Border radius image, Background Overlay, Background Overlay Hover, Color Icon hover and other title settings.


In the Advanced tab: You can edit any aspect of the Layout (Margin, Padding, Width, Align Self, Order, Size, Position, Horizontal Orientation, etc

With different sample layouts you will have different setting options. However, you can also create your own layout with available widgets.
Similar to single post, you can also do the same.