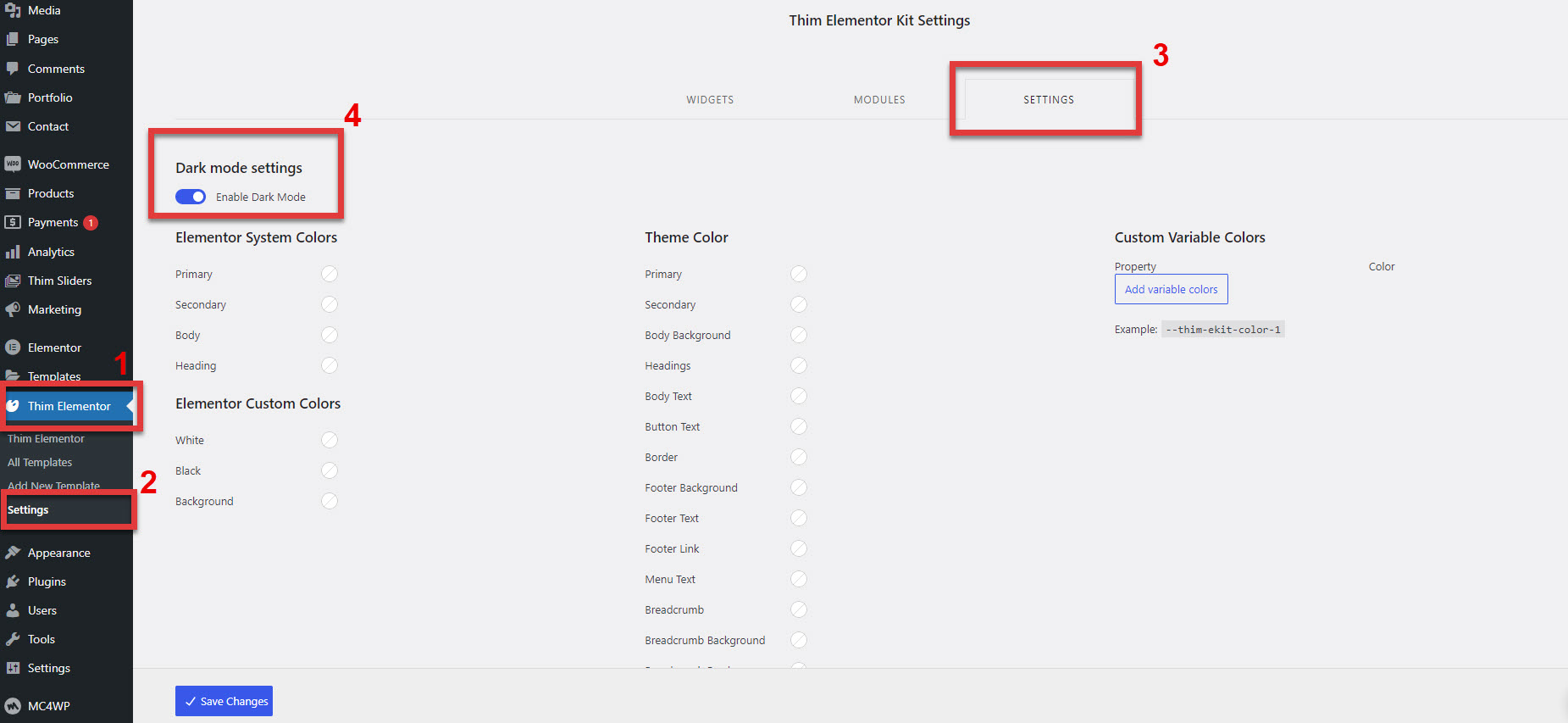
To turn on Dark mode, please go to Thim Elementor => Settings => Select Settings tab => Enable Enable Dark Mode option => Save Changes:

After Dark mode is enabled, you can configure the colors for each section here:
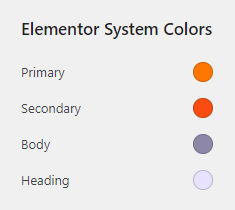
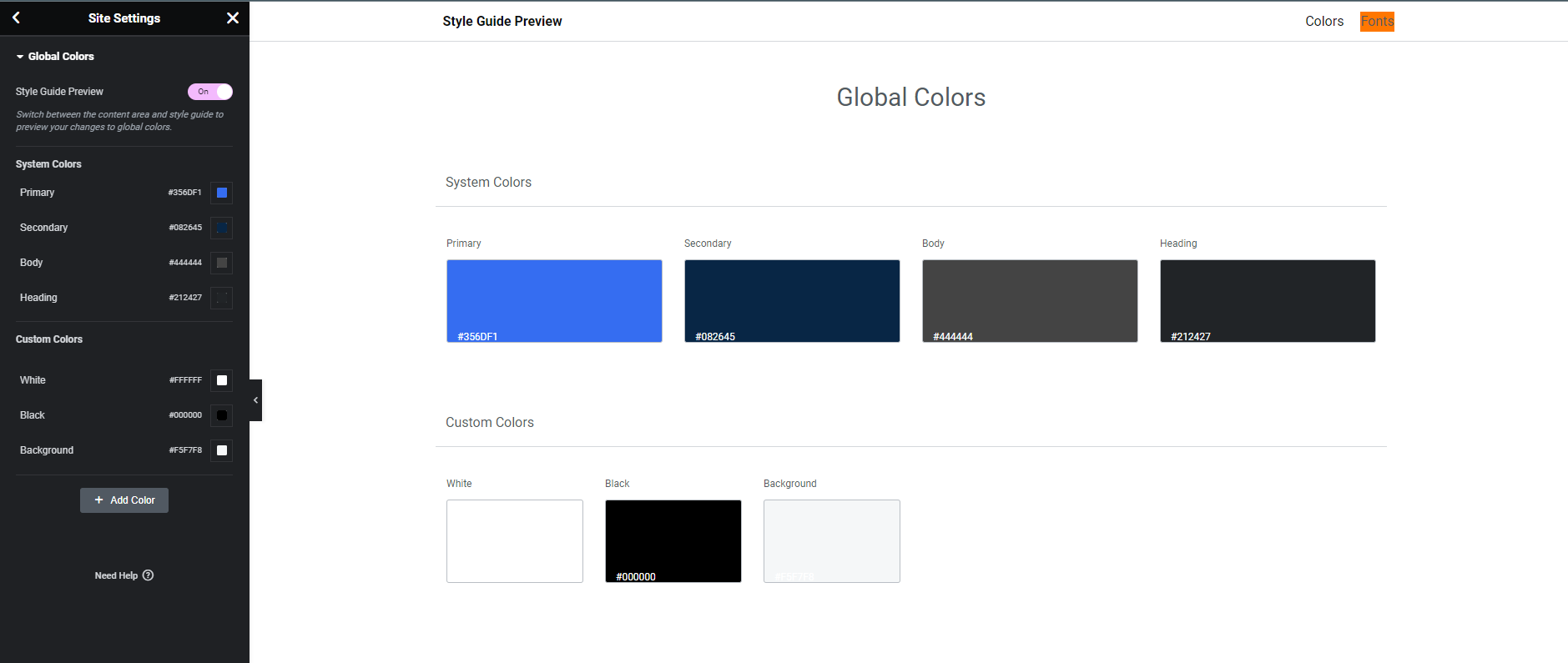
- Elementor System Colors: configure the default colors of the Elementor system when installing it such as Primary, Secondary, Body, and Heading.

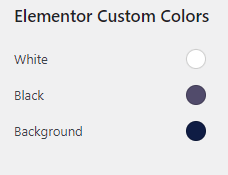
- Elementor Custom Colors: configure the colors added to use global color variations: White, Black, and Background.

You can view the original color Elementor System Colors and Elementor Custom Colors at Edit with Elementor => select Menu ![]() => Site Settings => Global Colors
=> Site Settings => Global Colors

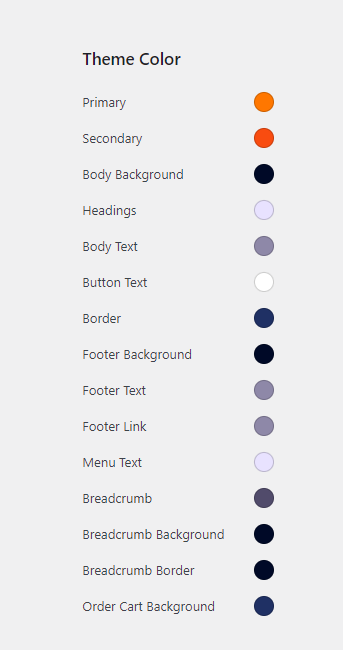
- Theme Color: configure the colors of the theme on your website: Primary, Secondary, Body Background, Headings, Body Text, Button Text, Border, Footer Background, Footer Text, Footer Link, Menu Text, Breadcrumb, Breadcrumb Background, Breadcrumb Border, Order Cart Background.

You can check and configure the website colors in Light mode at Customize => General => Styling( Global Color):

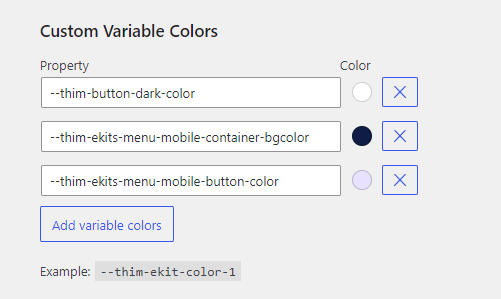
- Custom Variable Colors: configure the custom color variable on your website

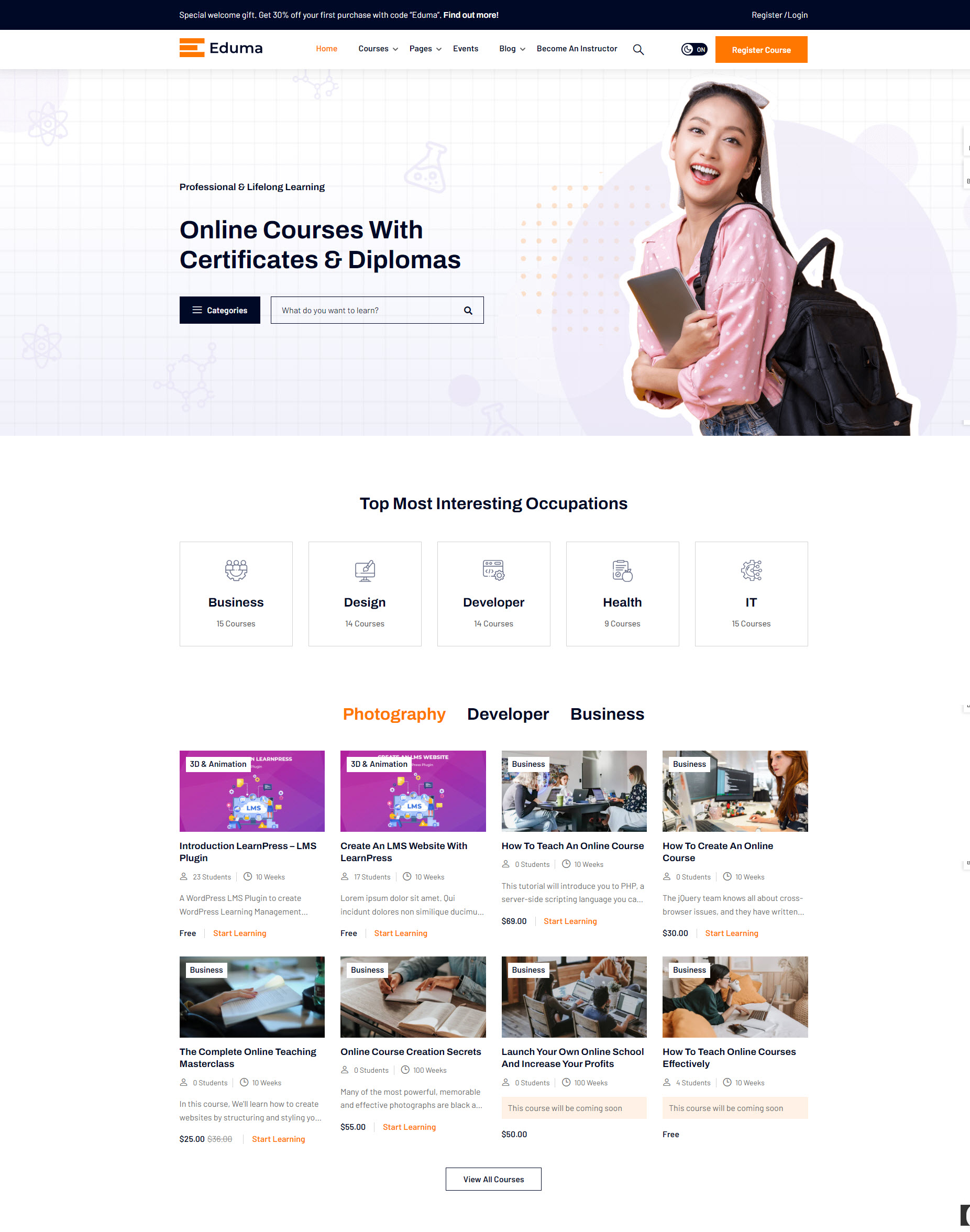
View the website in Light mode:

View the website in Dark Mode:

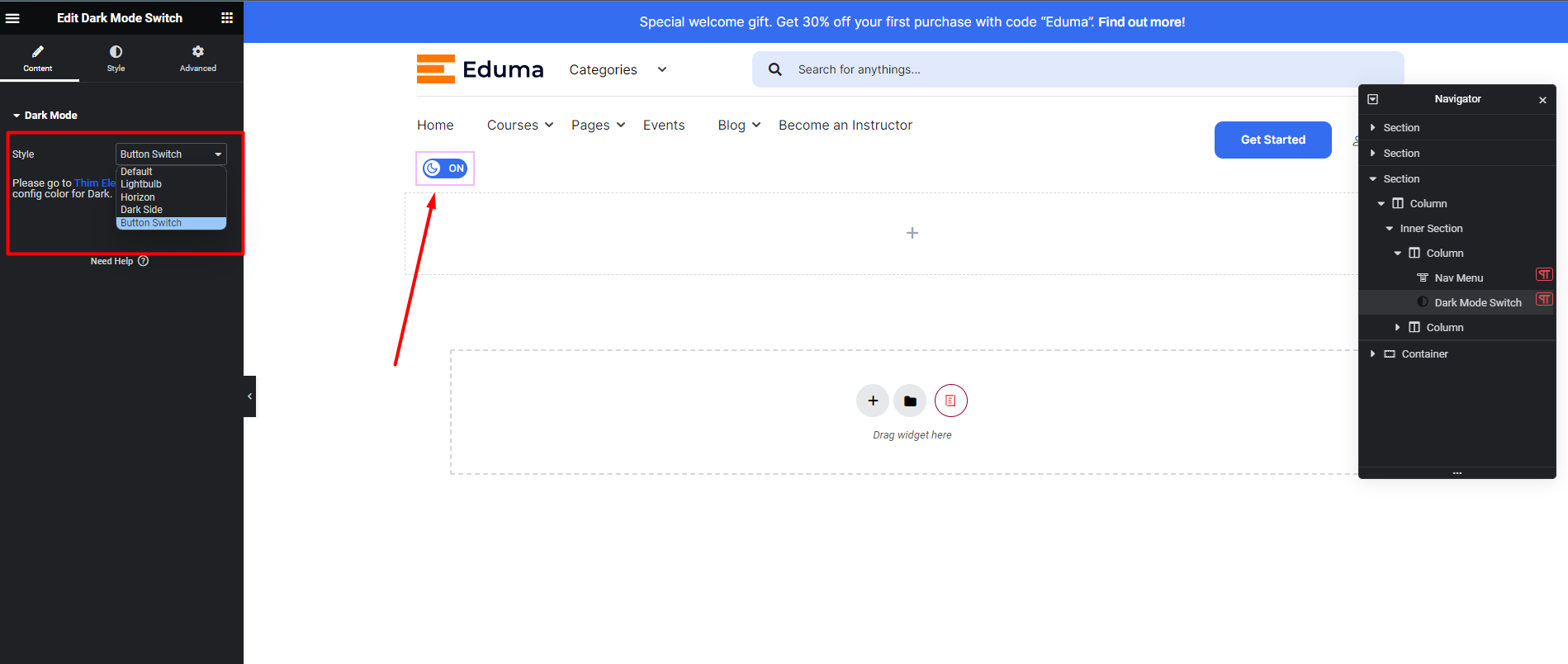
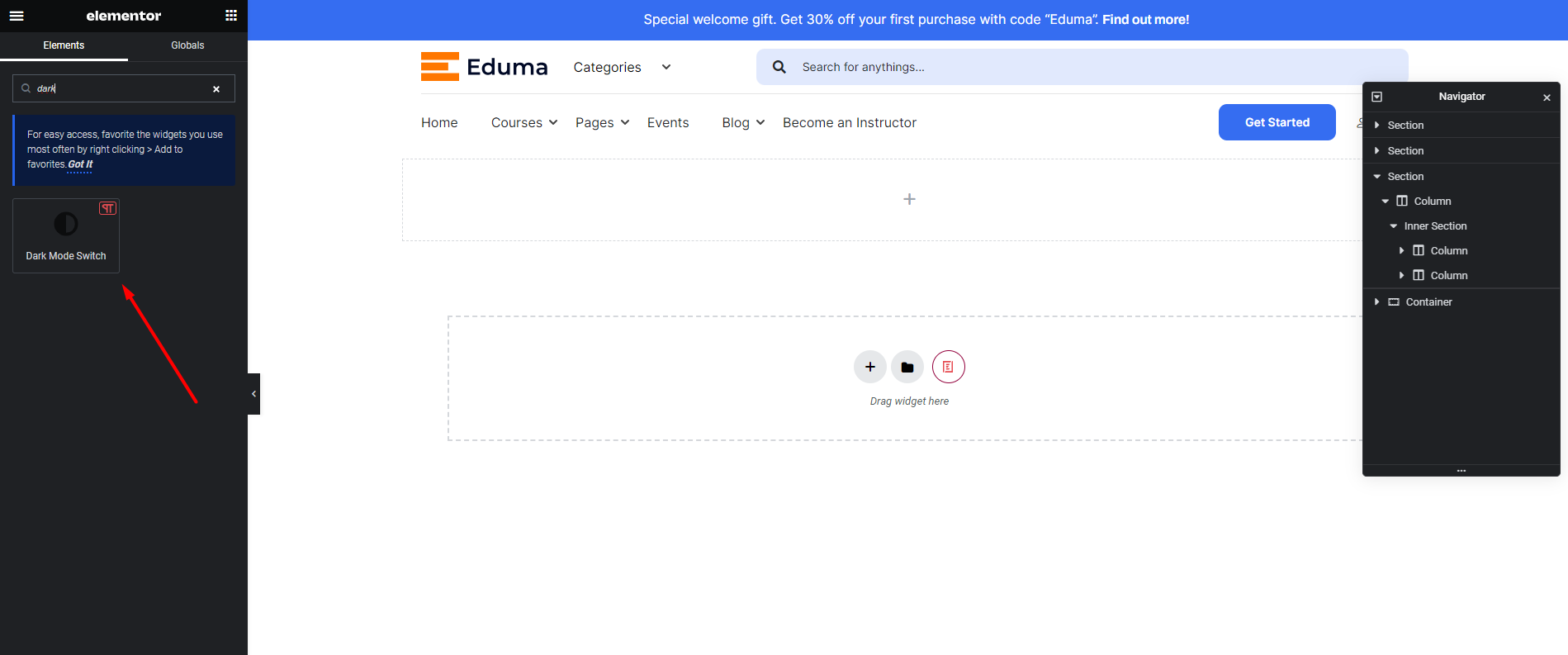
Add the Dark Mode Switch widget to any template, so you can turn on/off Dark Mode on the website:

Afer adding the Dark Mode Switch, you can choose styles like Lightbulb, Horizon, Dark Side, Buton Switch in Content tab: