1. Slider Medical

- In the theme editor (Customize)
- Locate Slider Medical
- Make necessary changes > Save
1. Slider Medical Settings
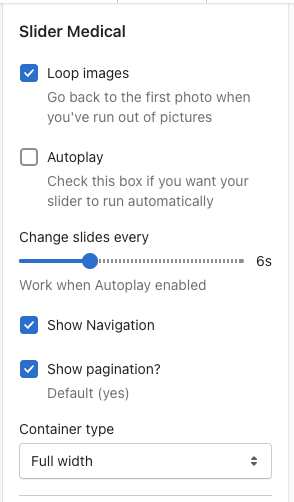
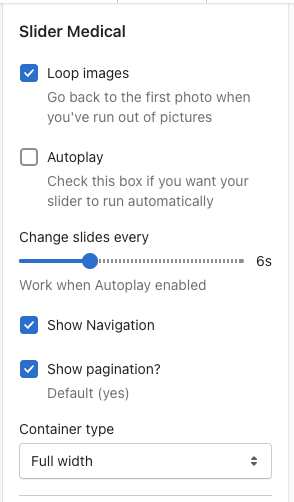
1. General
- Enable Loop Image to back to the first photo when slider ran out of pictures.
- Enable Autoplay in order for the slideshow to run automatically. The duration time to change slides is between 1-20 seconds.
- Show/hide pagination and choose type for it.
- Choose container type.
- Choose the number of images will show on 1 screen.
- Show/hide navigation.

2. Margin bottom
- Set margin bottom for slider on desktop, tablet and mobile.

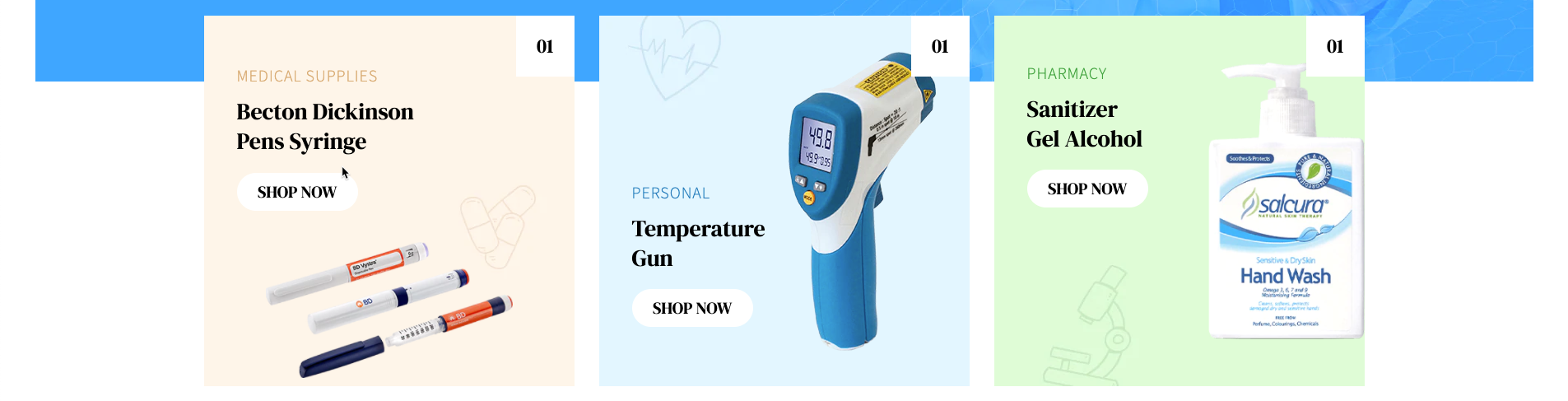
2. Slider Item
- Select background image ( The recommended format is png, size 1820 x 746 px. ) and add text to description.
- Select product and add slider URL.
- Select color and font size for heading, subheading, price and compare.
- Choose button type.

2. List Collections

- In the theme editor (Customize)
- Locate List Collections
- Make necessary changes > Save
1. List Collections Settings
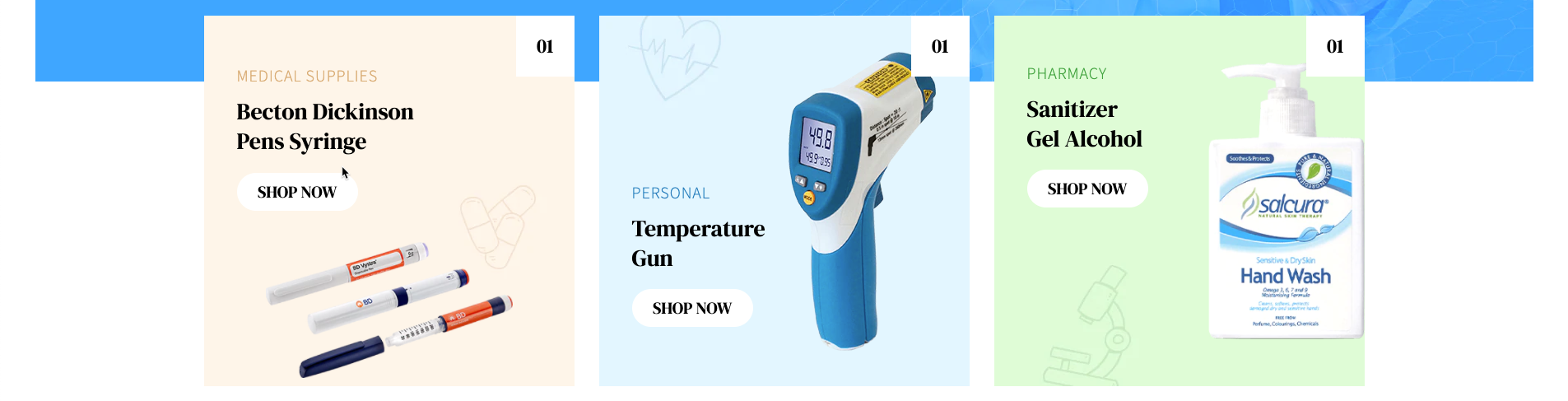
1. General
- Choose collection type.
- Add text to heading and description.
- Select background color.

2. Margin bottom
- Set margin bottom for slider on desktop, tablet and mobile.

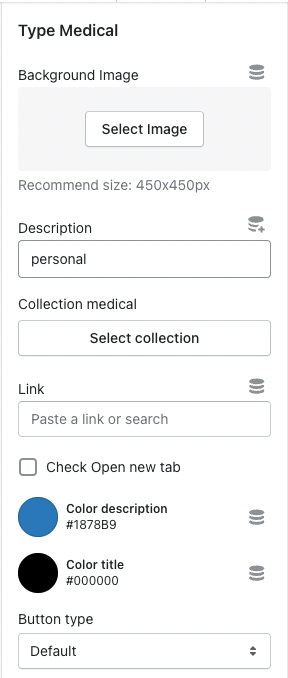
2. List Collections Item
- Select background image and add text to description.
- Select collection and set URL.
- Enable/disable open new tab when click “Shop now” button.
- Select color for description and title.
- Choose button type.

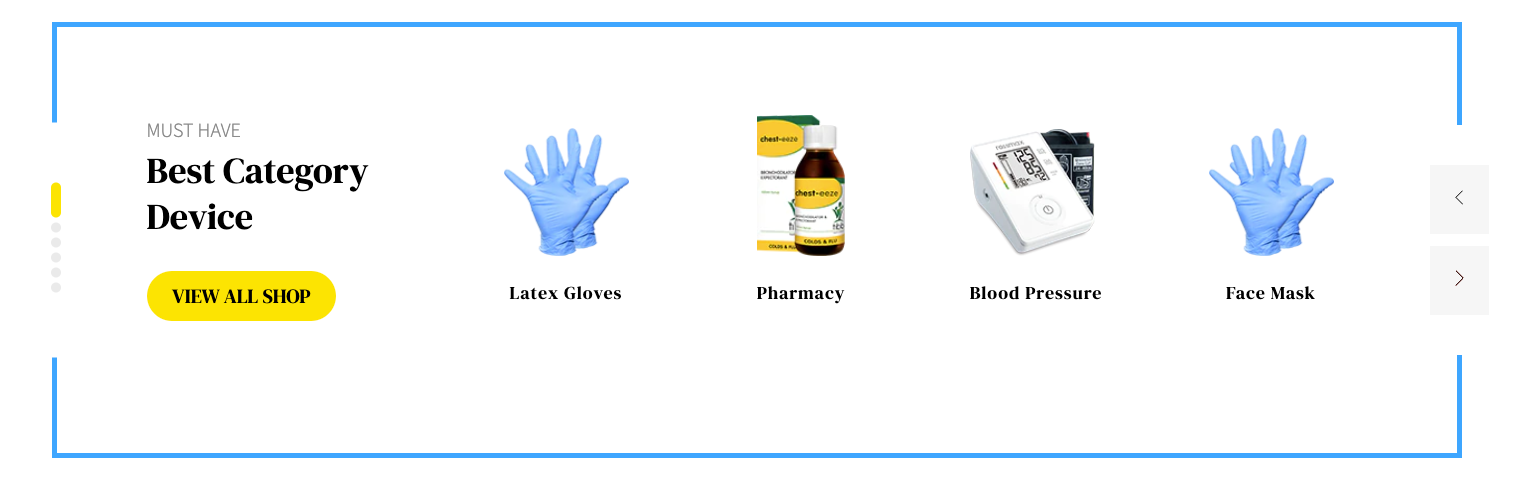
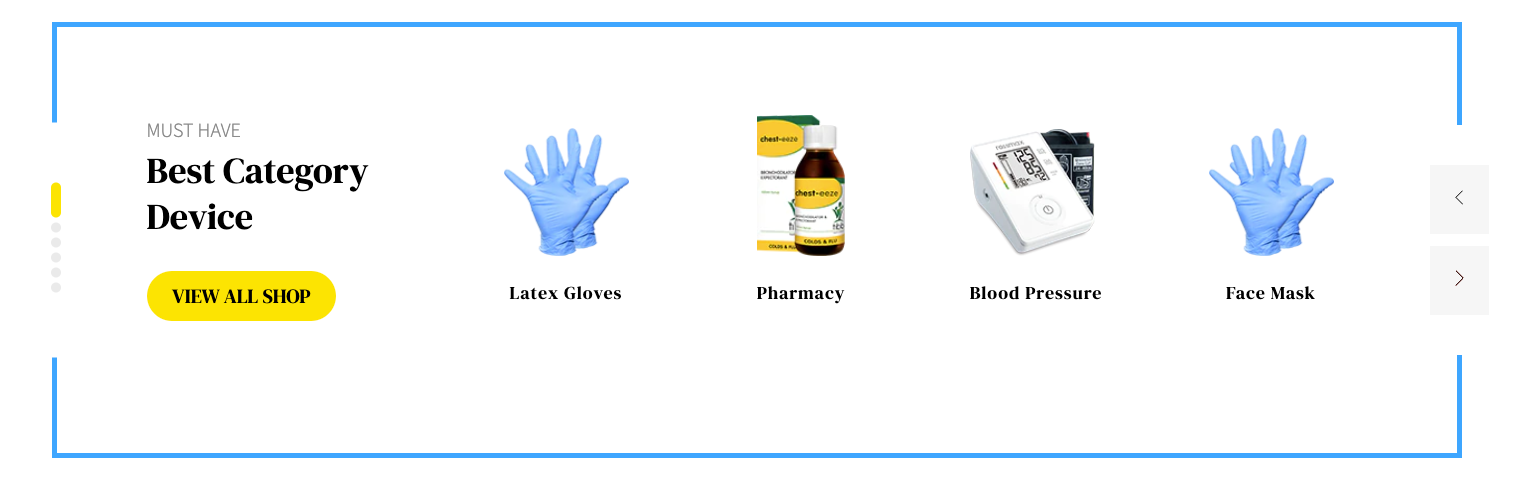
3. Slider Collections

- In the theme editor (Customize)
- Locate Slider Collections
- Make necessary changes > Save
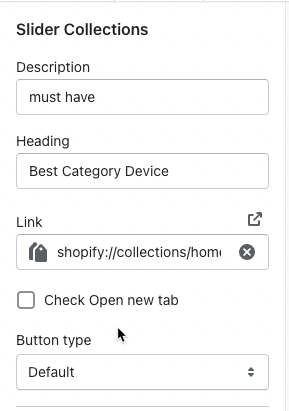
1. Slider Collections Settings
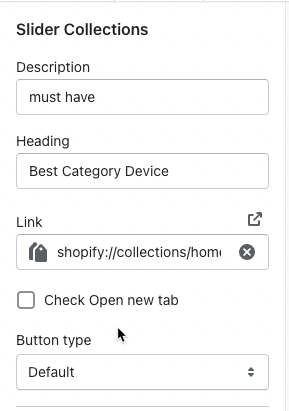
- Add text to description and heading.
- Set URL for “View all shop” button.
- Enable open new tab when click “View all shop” button.
- Choose button type.

- Set margin bottom for slider on desktop, tablet and mobile.

2. Slider Collections Item

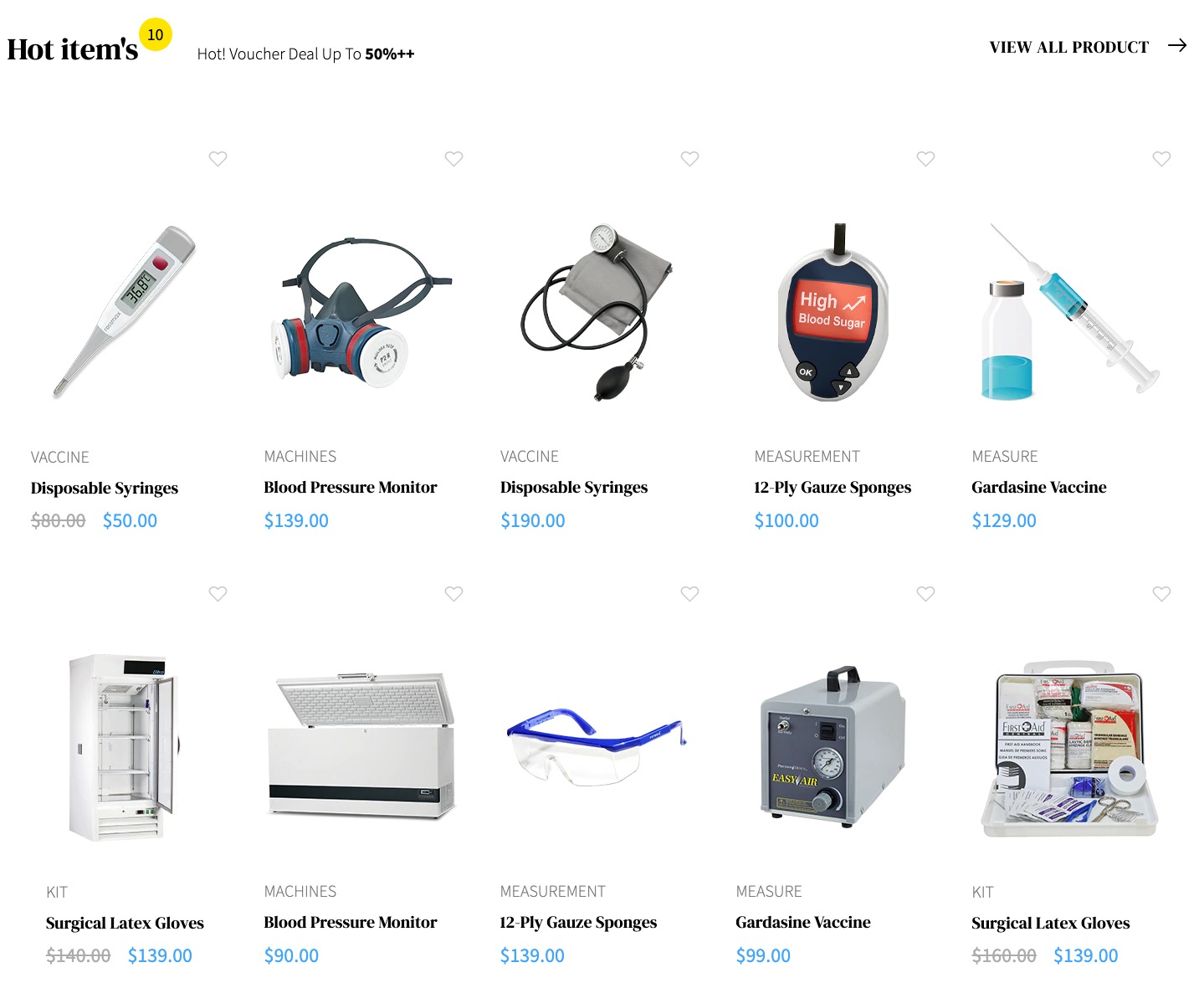
4. Featured Collection

- In the theme editor (Customize)
- Locate Featured collection
- Make necessary changes > Save
1. Featured Collection Settings
1. General
- Select background image.
- Enable/disable padding top and bottom.
- Add text to Heading and Description.
- Show/hide image bottom title.
- Select collection will be shown.
- Select product display style.
- Select collection for sub collection.
- Set maximum products to show.
- Enable/disable “View all” button if the collection has more products than shown.
- Show “Load more” button when merchants choose grid style or slider style.
- Choose button type.
- Sub collection only can use when merchants choose tabs style or slider style with Clothes home.

2. Product card
- Add padding, show vendor, fix height title and show second image on hover.

3. Margin bottom
- Set margin bottom on desktop, tablet and mobile.

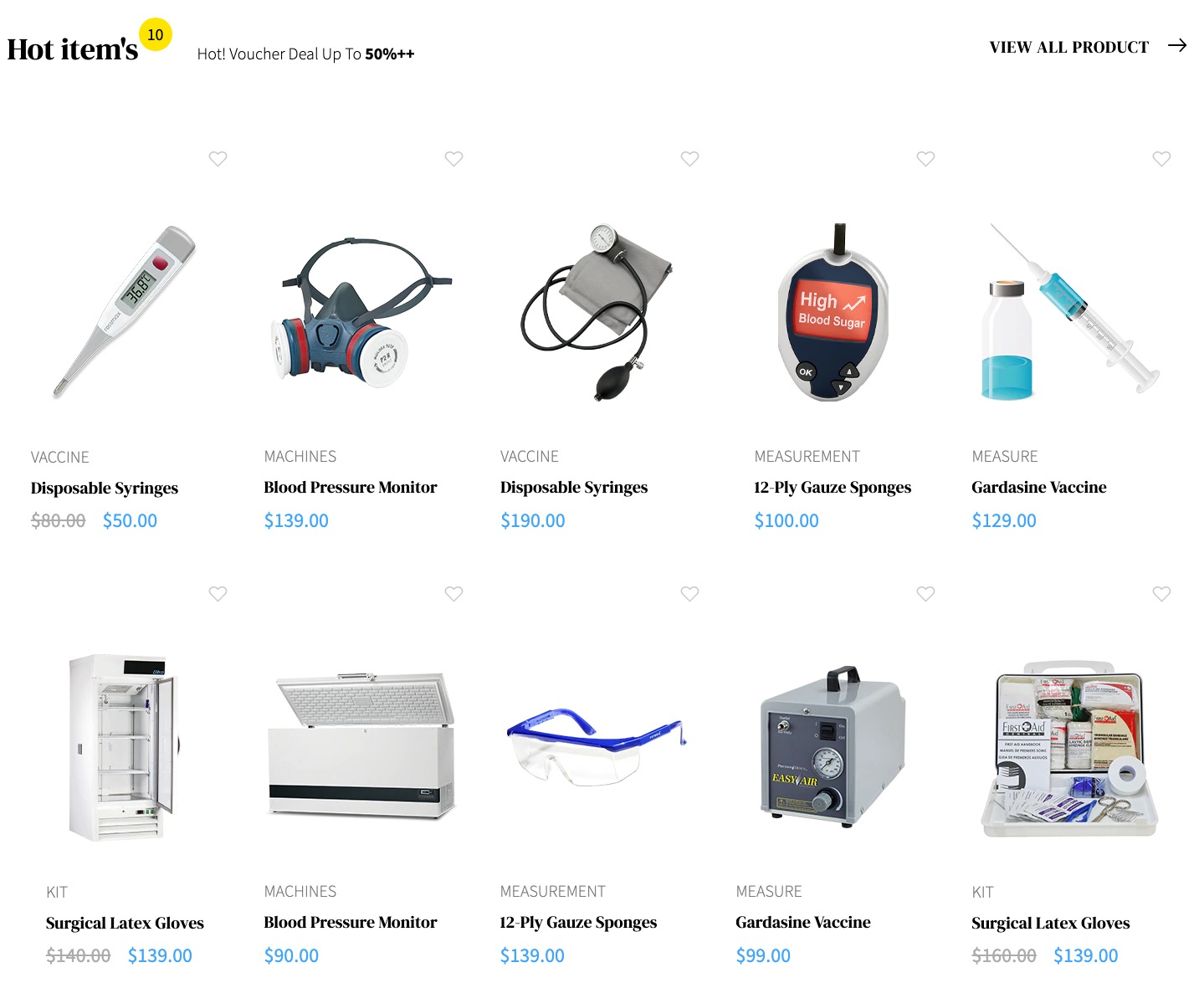
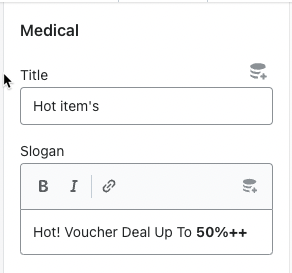
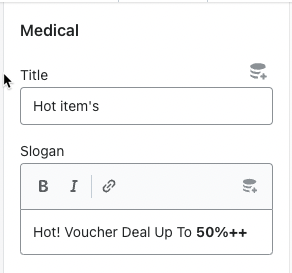
2. Featured Collection Item
- Add text to title and slogan.

5. Border
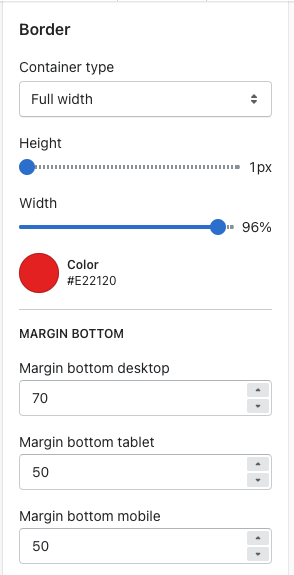
- Choose container type for border.
- Set height and width.
- Select color for border.
- Set margin bottom on desktop, tablet and mobile.

6. Rich Text

- In the theme editor (Customize)
- Locate Rich text
- Make necessary changes > Save
1. Rich Text Settings
- Choose rich text width and position content.
- Set margin bottom on desktop, tablet and mobile.

2. Rich Text Block
1. Heading block
- Add text to heading
- Set font size and height.
- Select color heading.

2. Text block
- Add some text for description.
- Set font size and height.
- Select color description

3. Image icon block

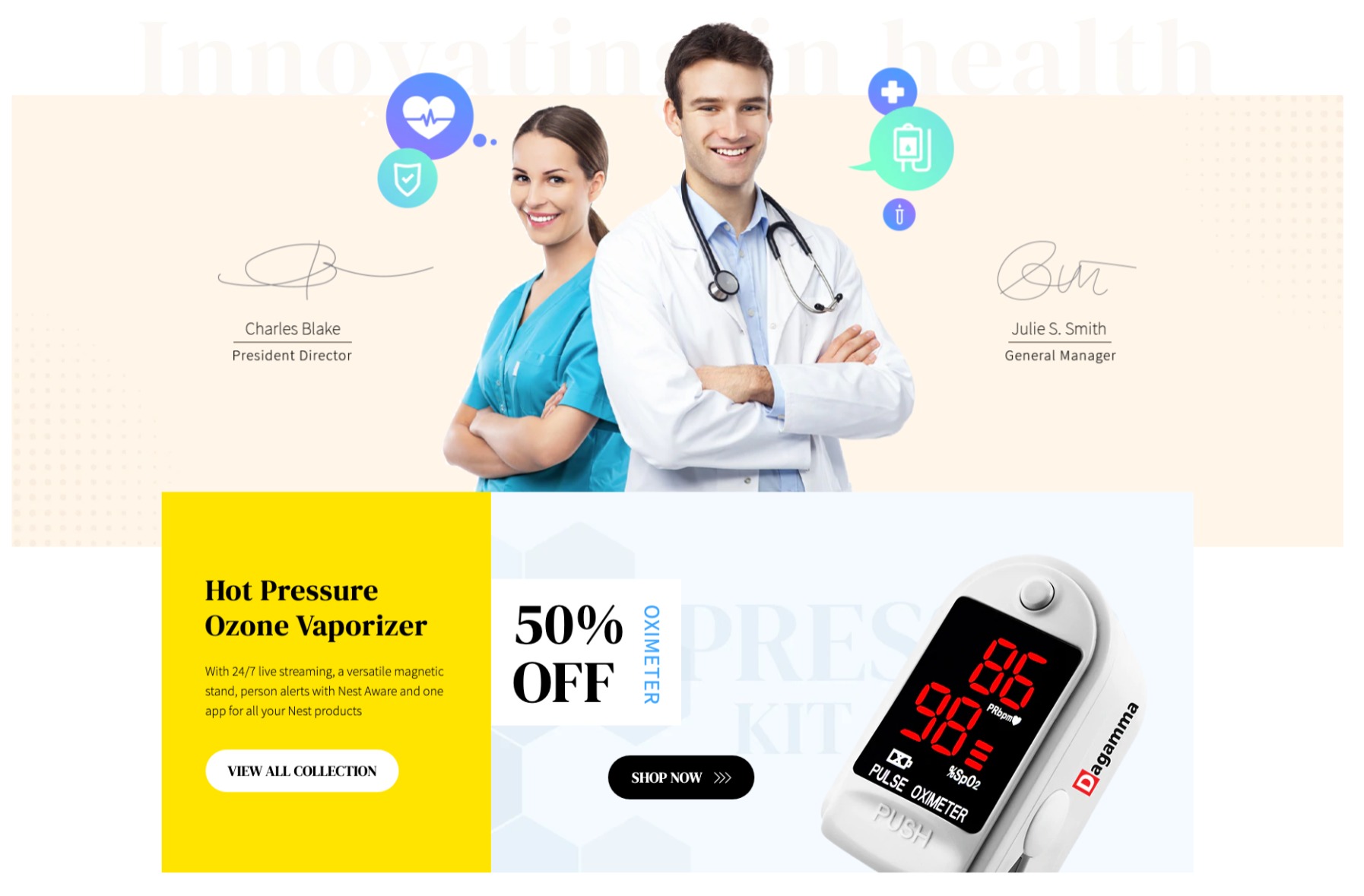
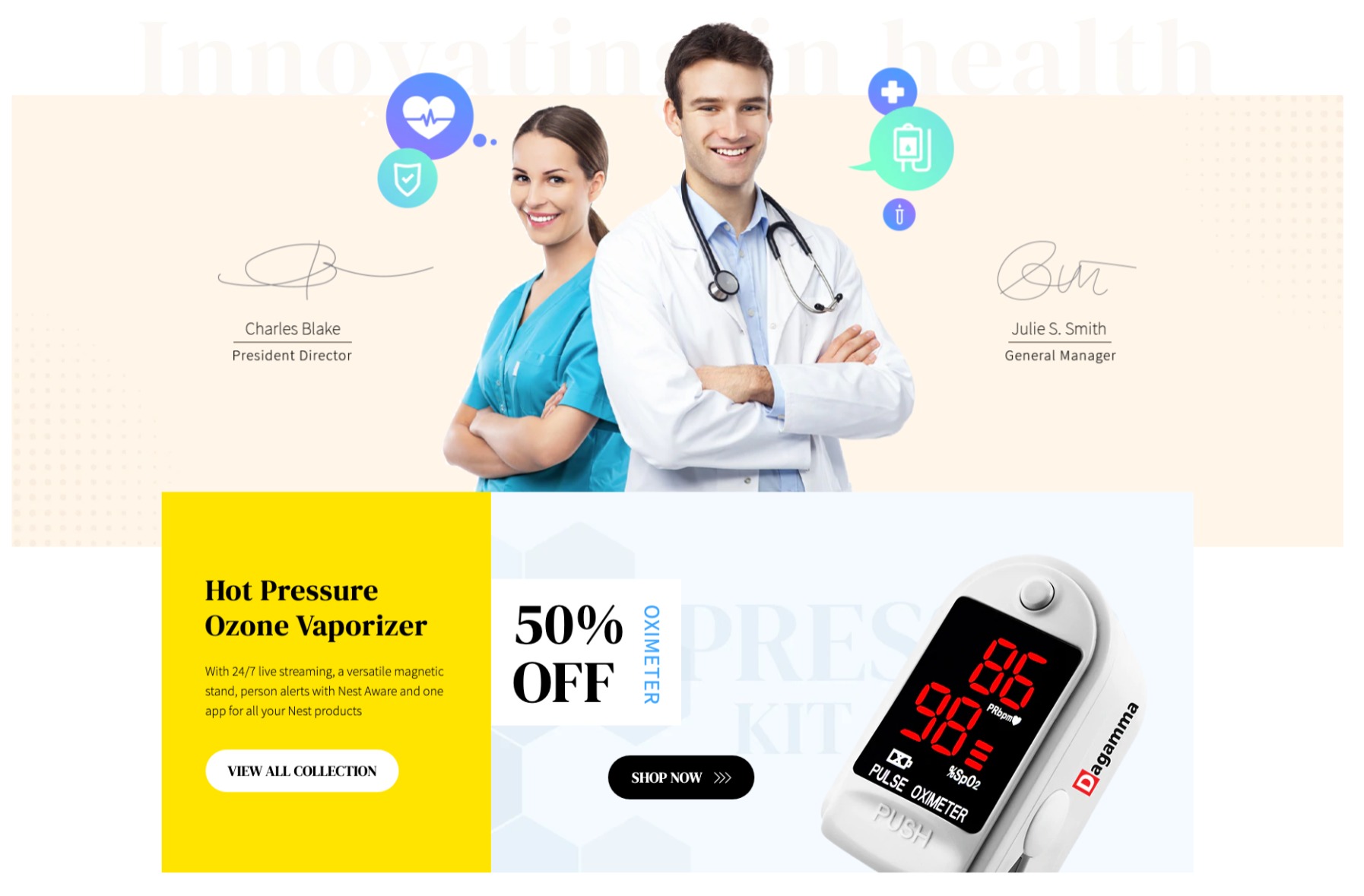
7. Banner Medical

- In the theme editor (Customize)
- Locate Banner Medical
- Make necessary changes > Save
1. Banner Medical Settings
- Choose banner type
- Set margin bottom on desktop, tablet and mobile.

2. Banner Medical Block
8. Feature Product

- In the theme editor (Customize)
- Locate Feature Product
- Make necessary changes > Save
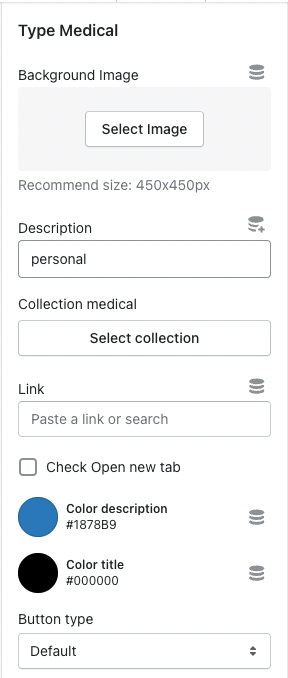
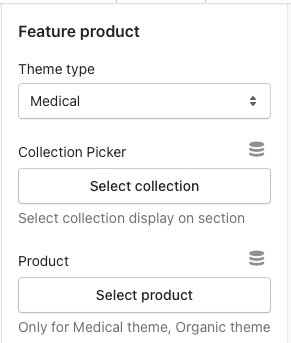
1. Type
- Choose theme type.
- Select collection & product.

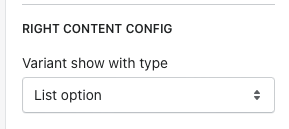
2. Right content config
- Select type for variant: show list option or select option.

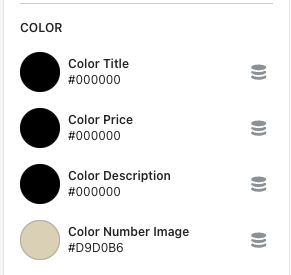
3. Color
- Select color for title, price, description & number image.

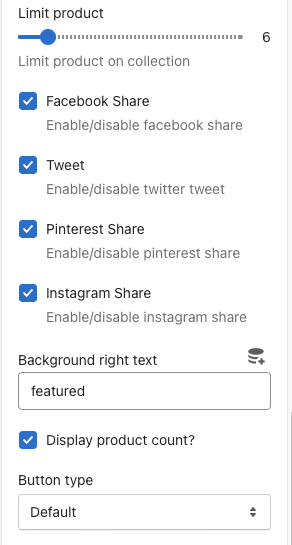
4. General
- Set limit product.
- Show/hide social networks share.
- Add background right text.
- Show/hide product count.
- Choose button type.

5. Margin bottom
- Set margin bottom on desktop, tablet and mobile.

9. Partner

- In the theme editor (Customize)
- Locate Partner
- Make necessary changes > Save
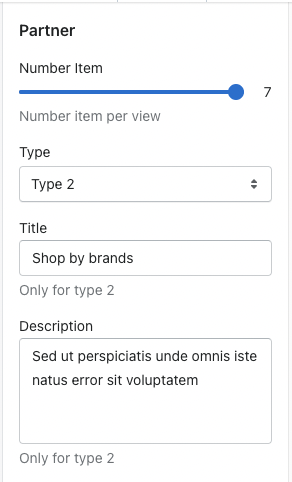
1. Partner Settings
1. General
- Set the number of items will show.
- Choose type.
- Add some text for title & description.

2. Margin bottom
- Set margin bottom on desktop, tablet and mobile.

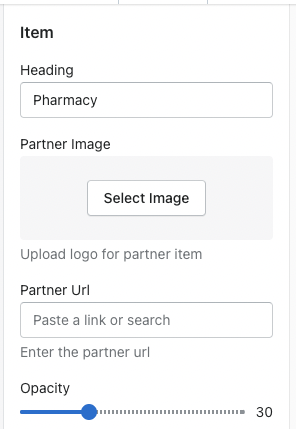
2. Partner Item
- Add some text for heading.
- Select partner image.
- Set URL & opacity for partner item.

10. Our Testimonials

- In the theme editor (Customize)
- Locate Our Testimonials
- Make necessary changes > Save
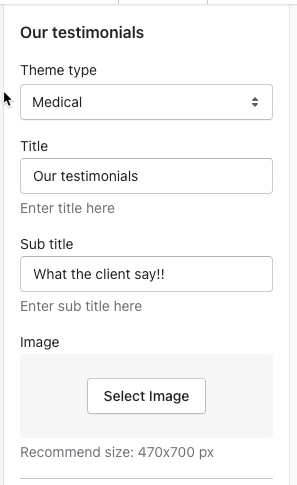
1. Our Testimonials Settings
1. General
- Choose type.
- Add some text for title & sub title.
- Select image – The recommended format is png, size 470 x 700 px.

2. Margin bottom
- Set margin bottom for slider on desktop, tablet and mobile.

2. Our Testimonials Block
- Select image for avatar.
- Add some text for description & name.

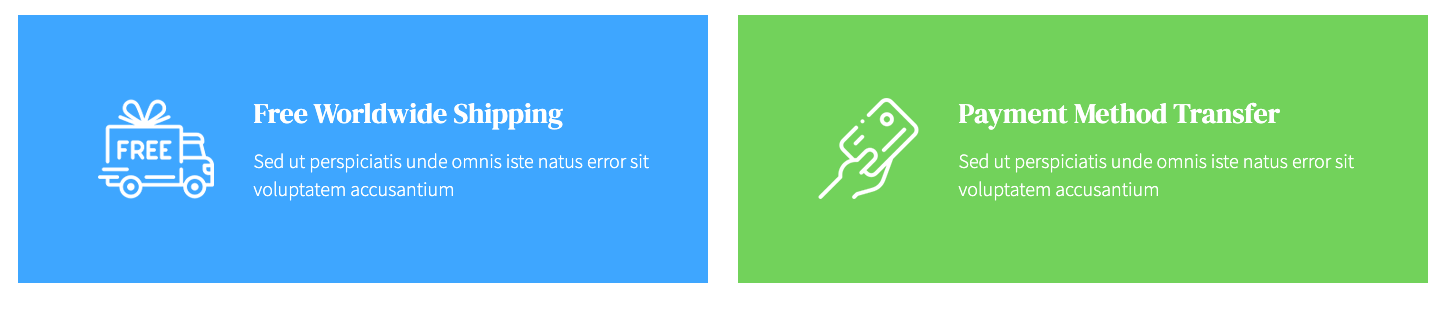
11. Home Service

- In the theme editor (Customize)
- Locate Home service
- Make necessary changes > Save
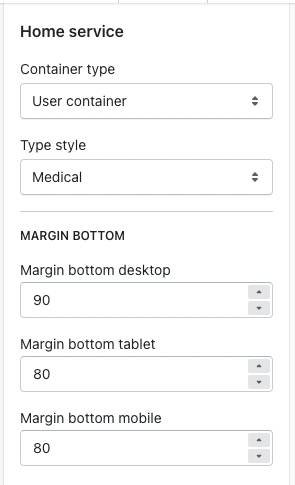
1. Home Service Settings
- Choose container type & style.
- Set margin bottom for slider on desktop, tablet and mobile.

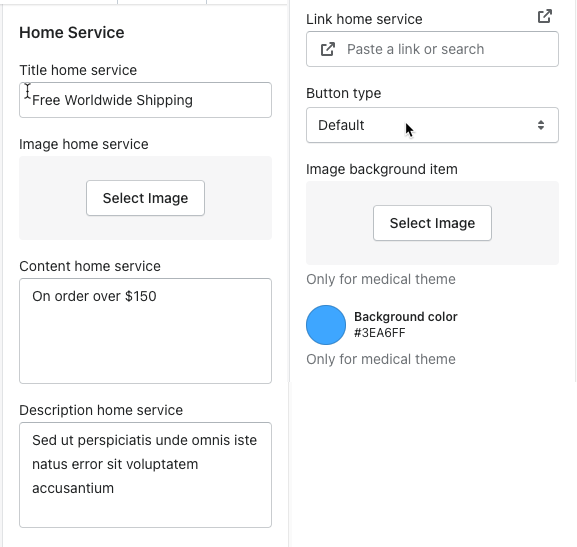
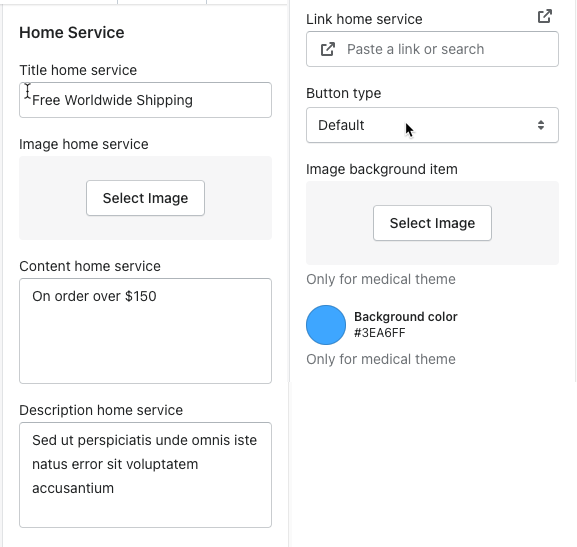
2. Home Service Block
- Add some text for title, content & description.
- Select image for home service.
- Set URL for home service.
- Select item background when hover.
- Select background color

12. Blog Posts

- In the theme editor (Customize)
- Locate Blog Posts
- Make necessary changes > Save
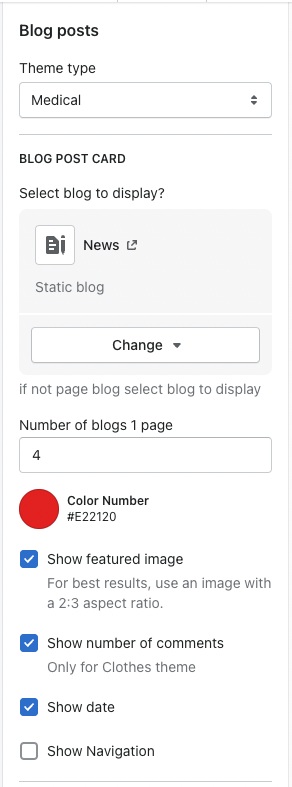
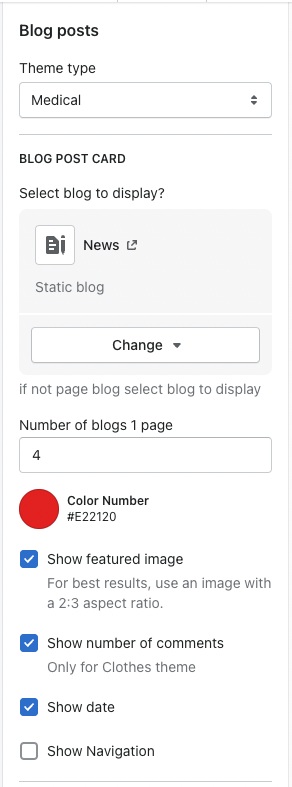
1. Blog Posts Settings
1. General
- Choose type.
- Select blog to display
- Set the number of blogs show in 1 page.
- Show/hide featured image, number of comments, date & navigation.

2. Margin bottom
- Set margin bottom on desktop, tablet and mobile.

2. Blog Posts Block
- Add some text for title & description.