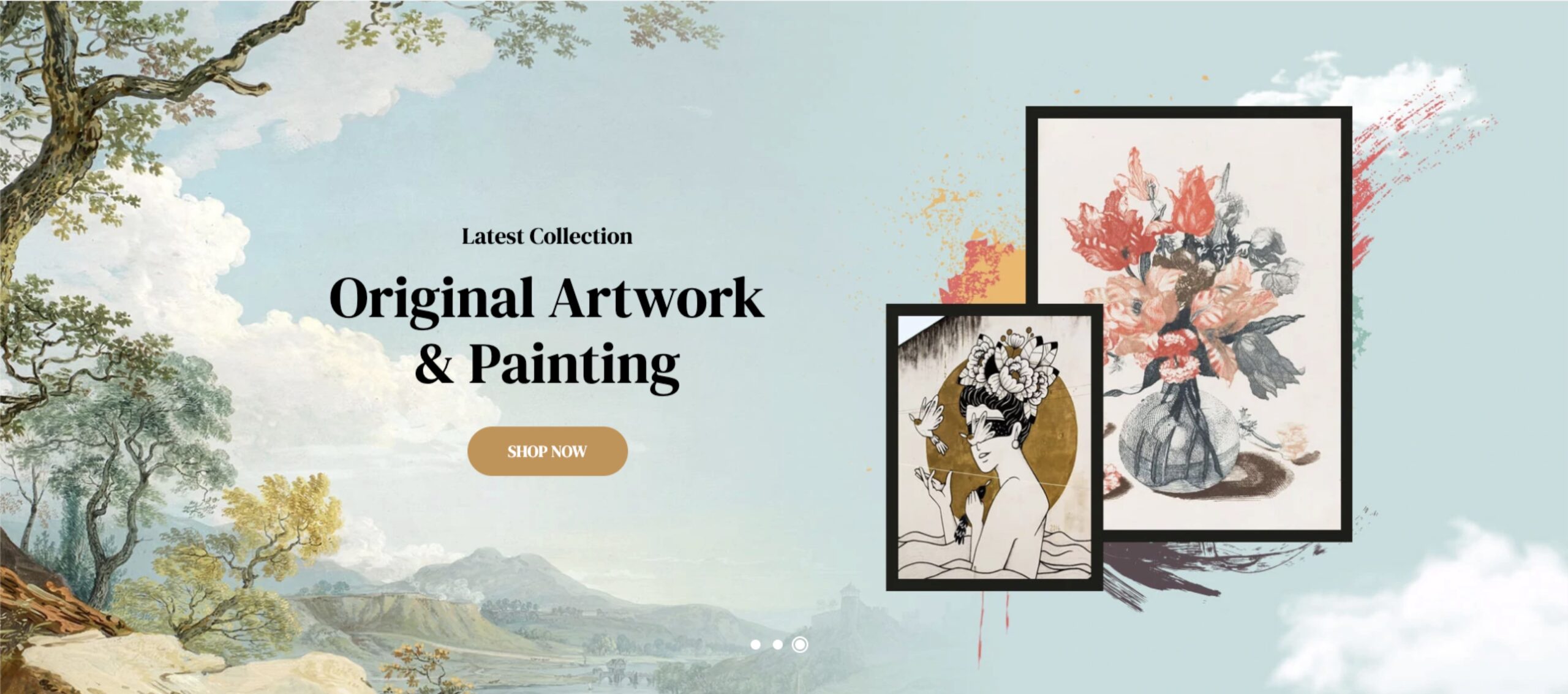
1. Slider

- In the theme editor (Customize)
- Locate Slider
- Make necessary changes > Save
1. Slider settings
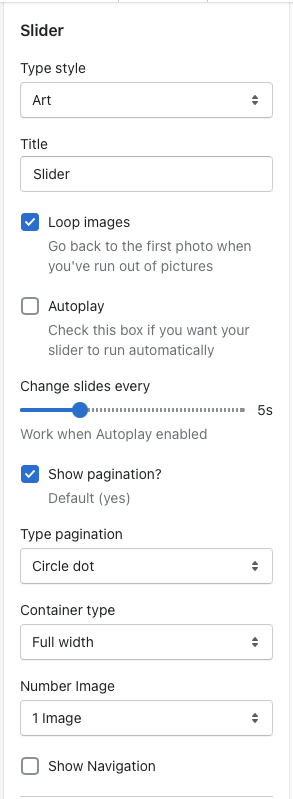
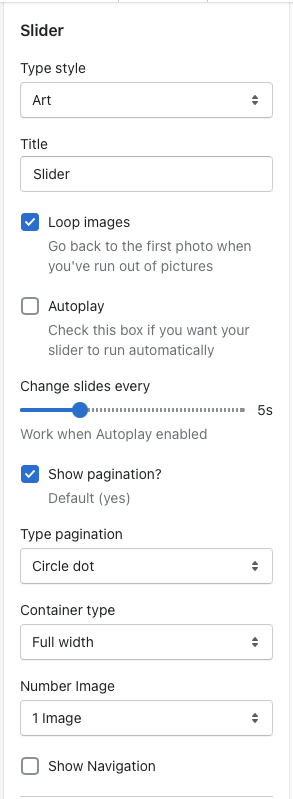
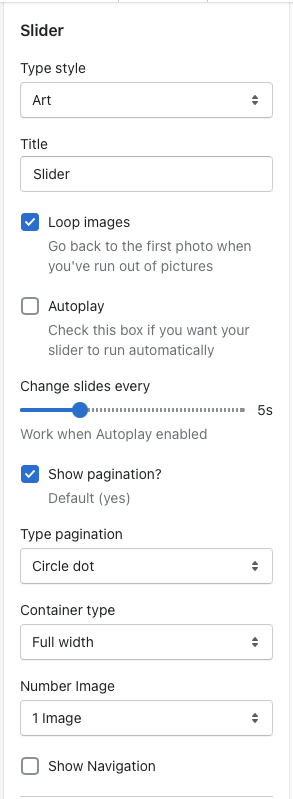
1. General
- Enable Loop Image to back to the first photo when slider ran out of pictures.
- Enable Autoplay in order for the slideshow to run automatically. The duration time to change slides is between 1-20 seconds).
- Show/hide pagination and choose type for it.
- Choose container type.
- Choose the number of images will show on 1 screen.
- Show/hide navigation.

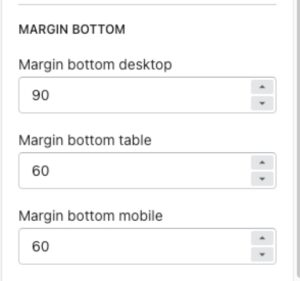
2. Margin bottom
- Set margin bottom for slider on desktop, tablet and mobile.

2. Slider Item Settings
1. General
- Enable Loop Image to back to the first photo when slider ran out of pictures.
- Enable Autoplay in order for the slideshow to run automatically. The duration time to change slides is between 1-20 seconds).
- Show/hide pagination and choose type for it.
- Choose container type.
- Choose the number of images will show on 1 screen.
- Show/hide navigation.

2. Margin bottom
- Set margin bottom for slider on desktop, tablet and mobile.

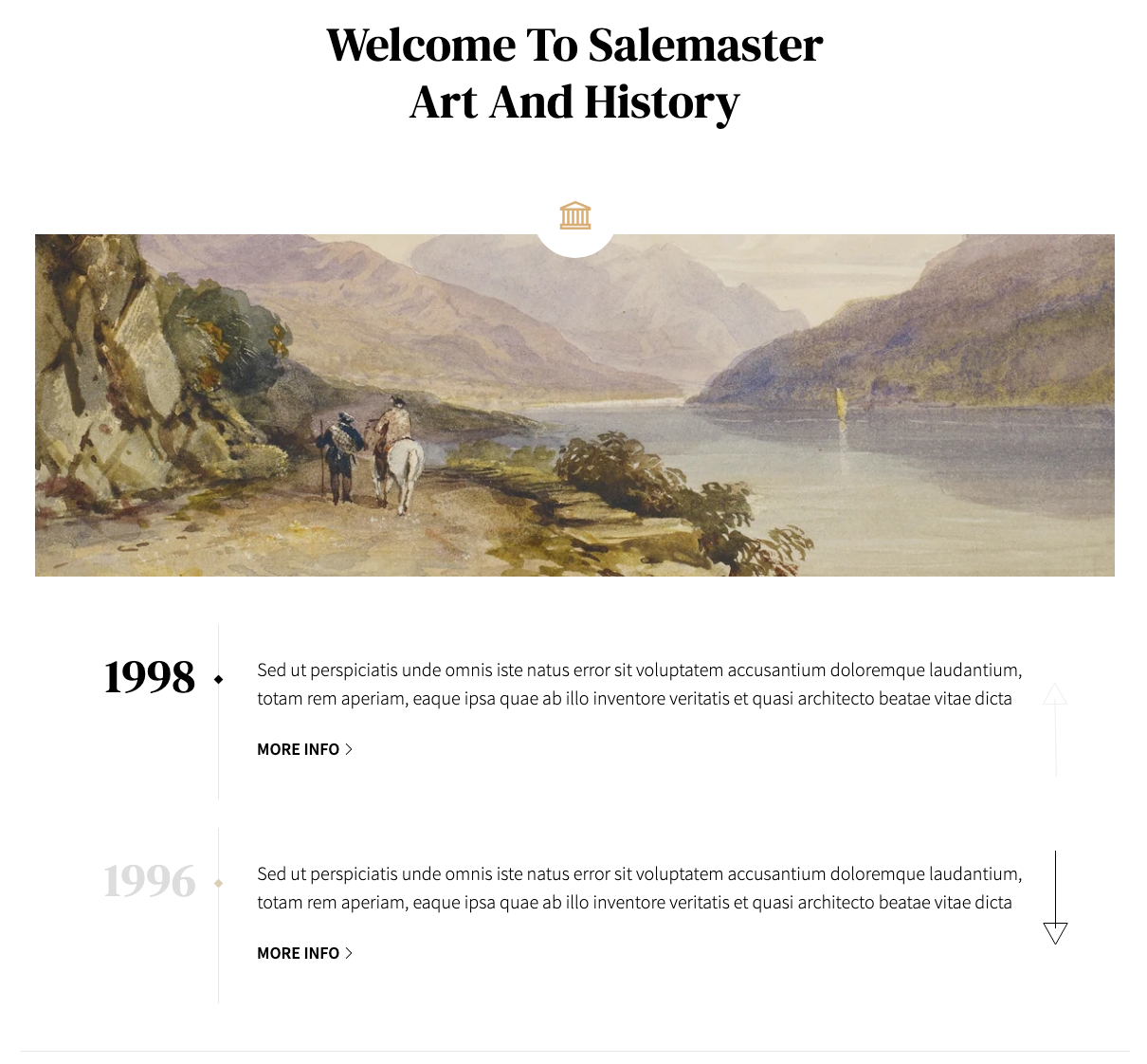
2. History

- In the theme editor (Customize)
- Locate History
- Make necessary changes > Save
1. History Settings
1. General
- Enable Loop Image to back to the first photo when slider ran out of pictures.
- Enable Autoplay in order for the slideshow to run automatically. The duration time to change slides is between 1-20 seconds).
- Show/hide pagination and choose type for it.
- Choose container type.
- Choose the number of images will show on 1 screen.
- Show/hide navigation.

2. Margin bottom
- Set margin bottom for slider on desktop, tablet and mobile.

2. History Item Settings
- Add text to timeline date, timeline content, more info title.
- Add URL or select page for more info button.

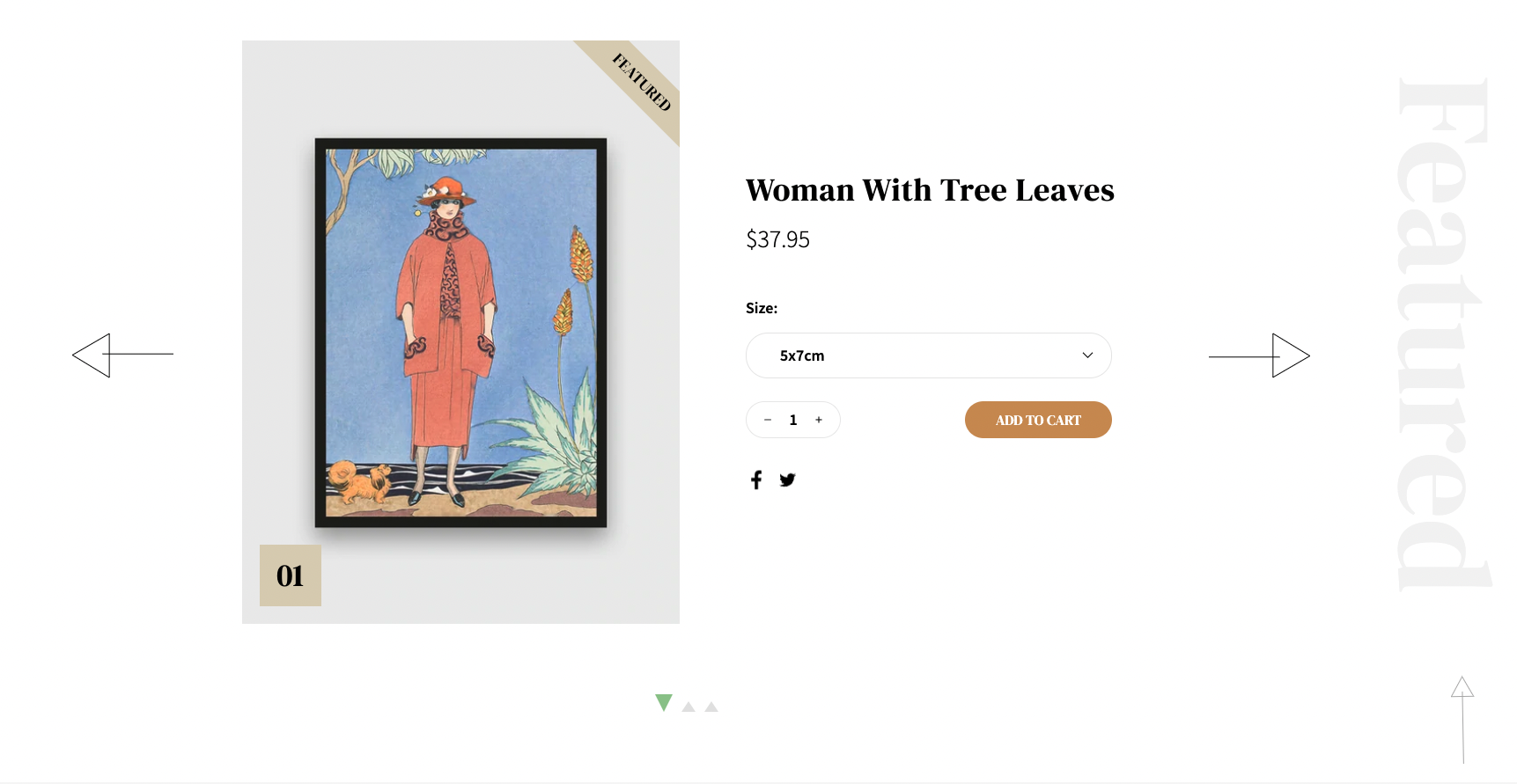
3. Featured Product

- In the theme editor (Customize)
- Locate Featured Product
- Make necessary changes > Save
1. Type
- Select theme type and collection.

2. Right content config
- Select type for variant: show list option or select option.

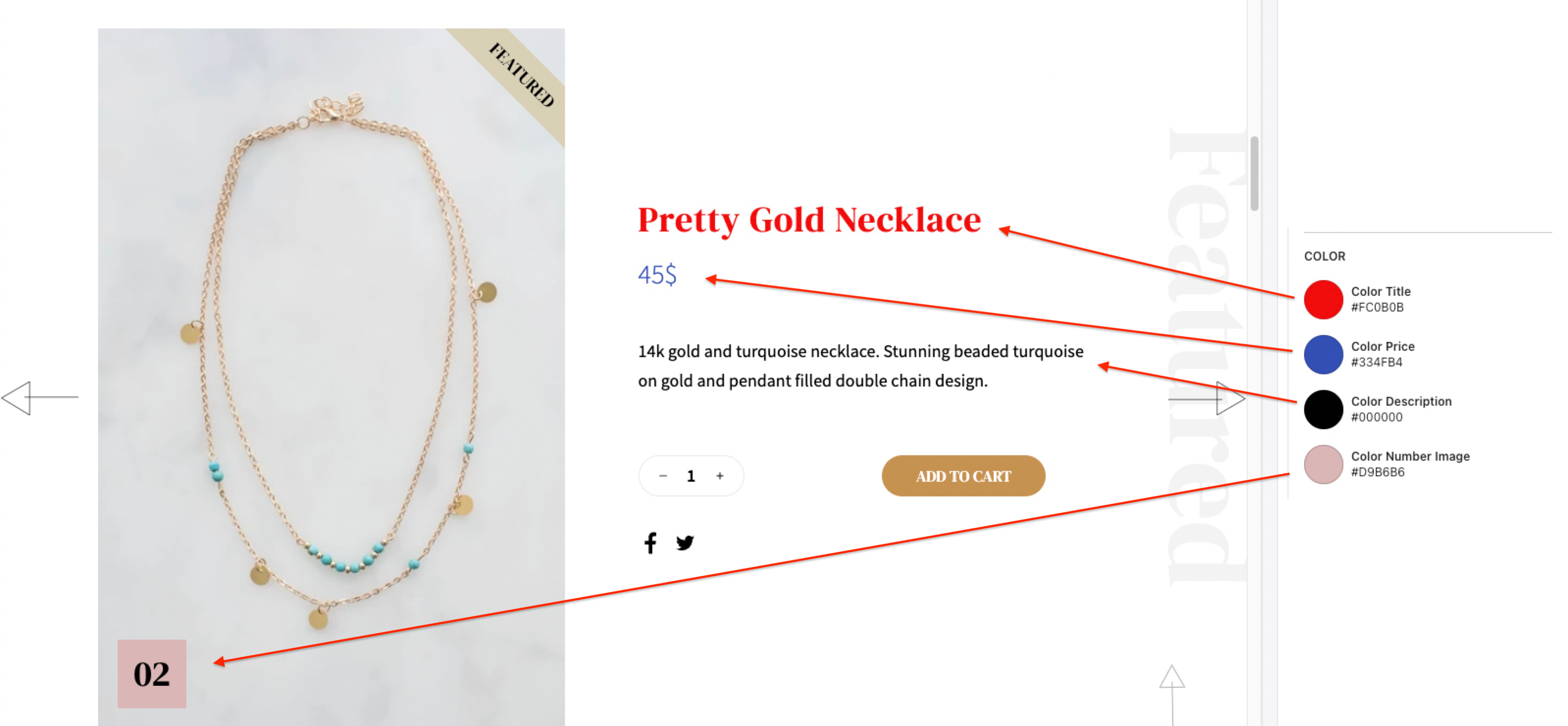
3. Color
- Select color for title, price, description and image number.

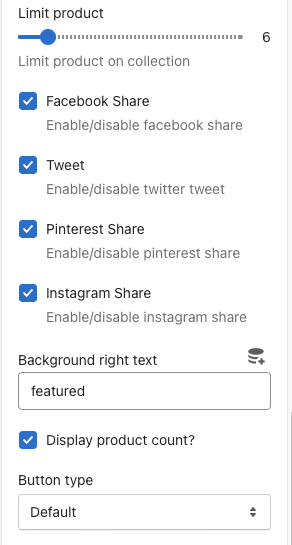
4. General
- Set limit product.
- Show/hide social networks share.
- Add background right text.
- Show/hide product count.
- Choose button type.

5. Margin bottom
- Set margin bottom on desktop, tablet, mobile.

4. Featured Collection

- In the theme editor (Customize)
- Locate Featured collection
- Make necessary changes > Save
1. Featured Collection Settings
1. General
- Select background image.
- Enable/disable padding top and bottom.
- Add text to Heading and Description.
- Show/hide image bottom title.
- Select collection will be shown.
- Select product display style.
- Select collection for sub collection.
- Set maximum products to show.
- Enable/disable “View all” button if the collection has more products than shown.
- Show “Load more” button when merchants choose grid style or slider style.
- Choose button type.
- Sub collection only can use when merchants choose tabs style or slider style with Clothes home.

2. Product card
- Add padding, show vendor, fix height title and show second image on hover.

3. Margin bottom
- Set margin bottom on desktop, tablet and mobile.

2. Featured Collection Blocks
- Merchants can add or remove block.

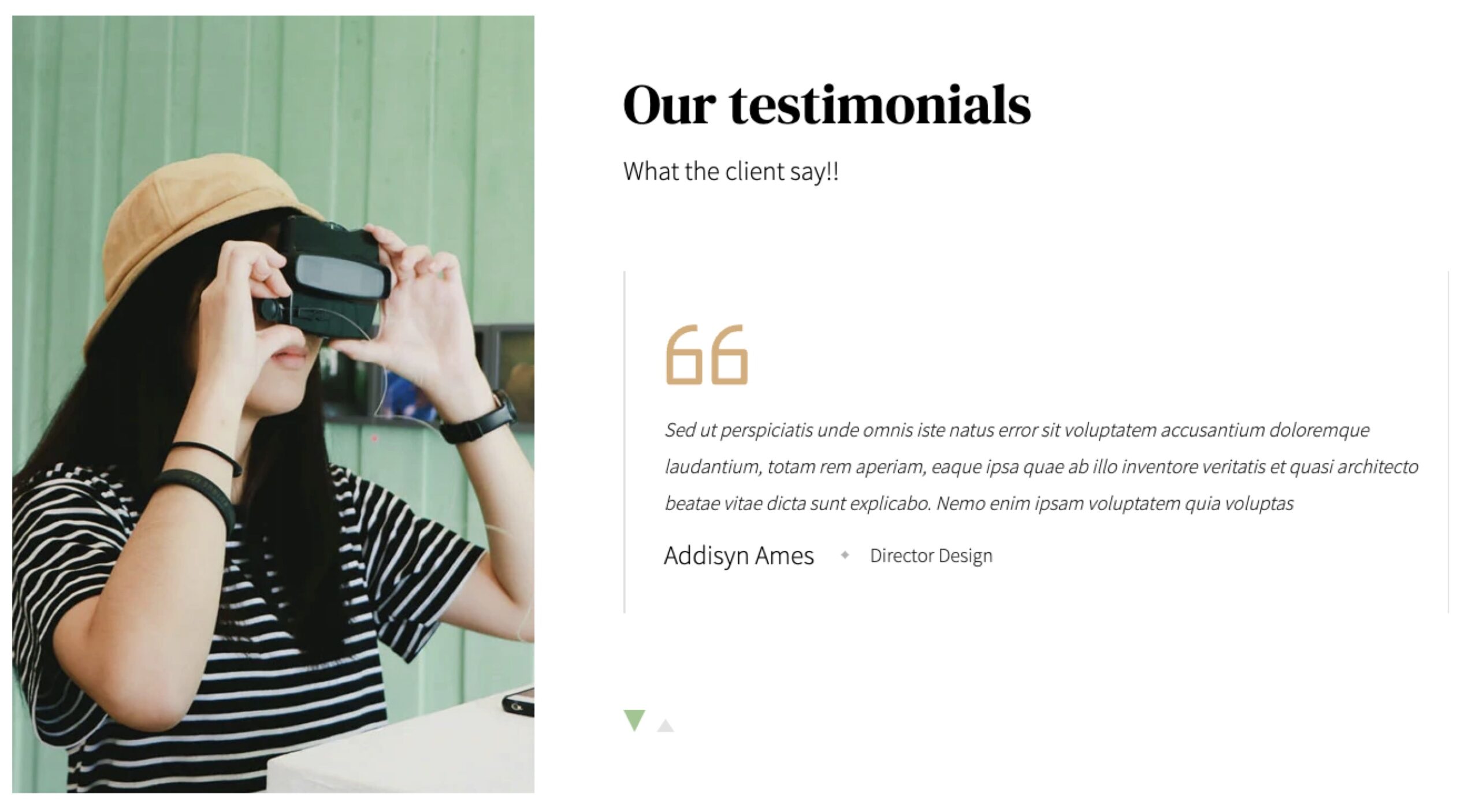
5. Our Testimonials

- In the theme editor (Customize)
- Locate Our testimonials
- Make necessary changes > Save
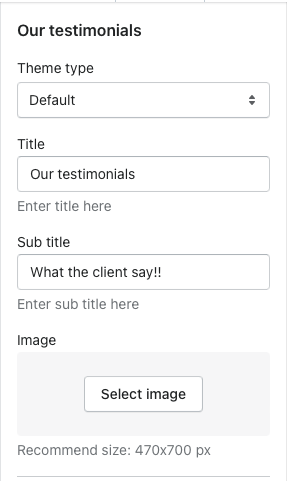
1.Our Testimonials Settings
1. General
- Choose type, add text for title, subtitle.
- Select image – The recommended format is png, size 470 x 700 px.

2. Margin bottom
- Set margin bottom on desktop, tablet and mobile.

1. General
- Choose type, add text for title, subtitle.
- Select image – The recommended format is png, size 470 x 700 px.
[/vc_column_text][/vc_column][/vc_row]
2. Margin bottom
- Set margin bottom on desktop, tablet and mobile.

2.Our Testimonials Block
- Merchants can add or remove block.
- Add text to name, content and position.

6. Partner

- In the theme editor (Customize)
- Locate Partner
- Make necessary changes > Save
1. Partner Settings
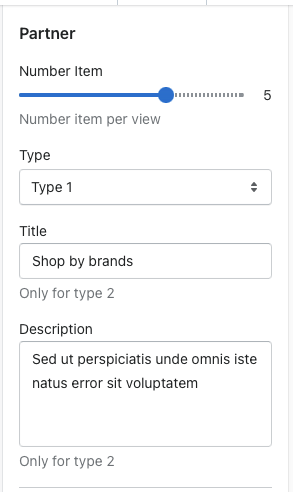
1. General
- Set the number of items will show.
- Select type for partner item.
- Add text to title & description.

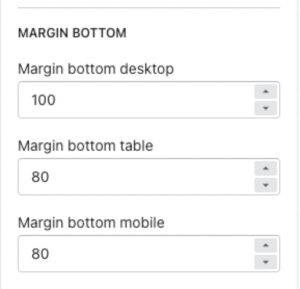
2. Margin bottom
- Set margin bottom on desktop, tablet and mobile.

2. Partner Item
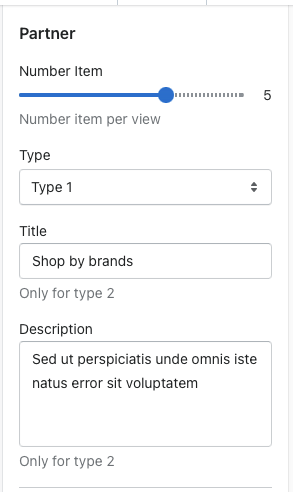
1. General
- Set the number of items will show.
- Select type for partner item.
- Add text to title & description.

2. Margin bottom
- Set margin bottom on desktop, tablet and mobile.

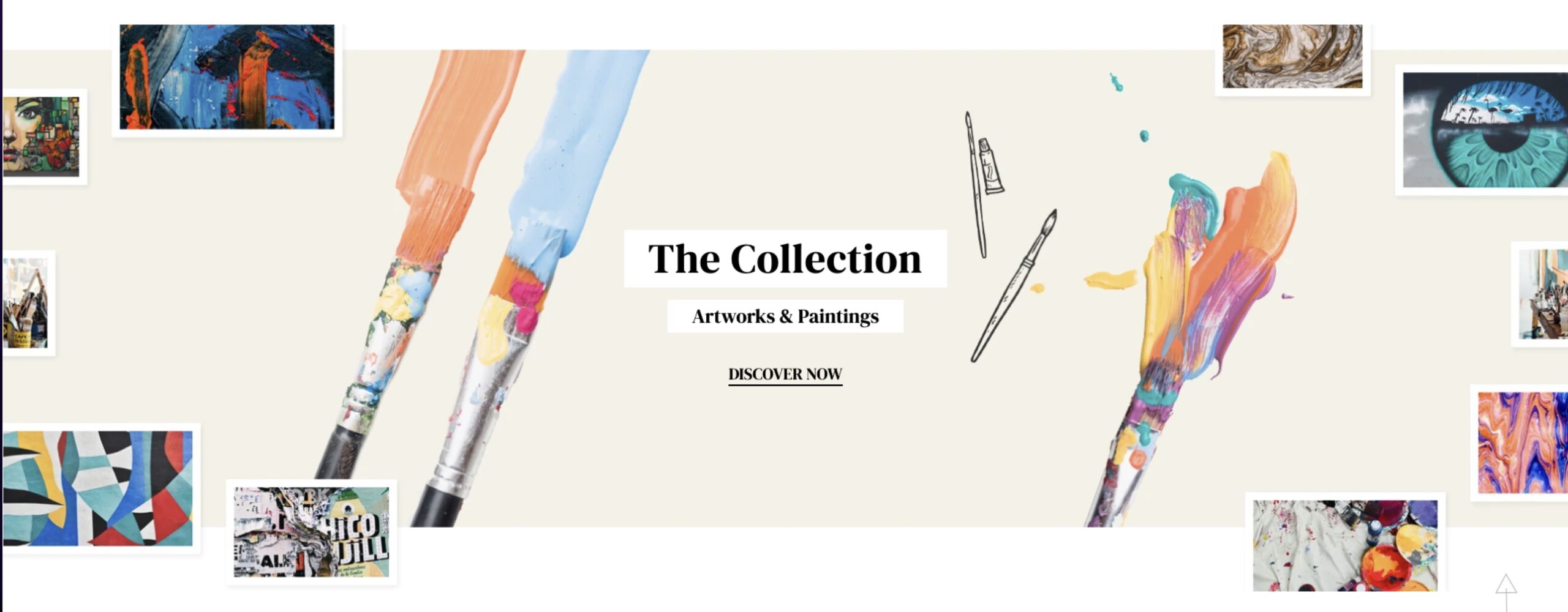
7. The Collection

- In the theme editor (Customize)
- Locate The collection
- Make necessary changes > Save
1. General
- Add text to title, subtitle, url
- Select image for background image.

2. Margin bottom
- Set margin bottom on desktop, tablet and mobile.

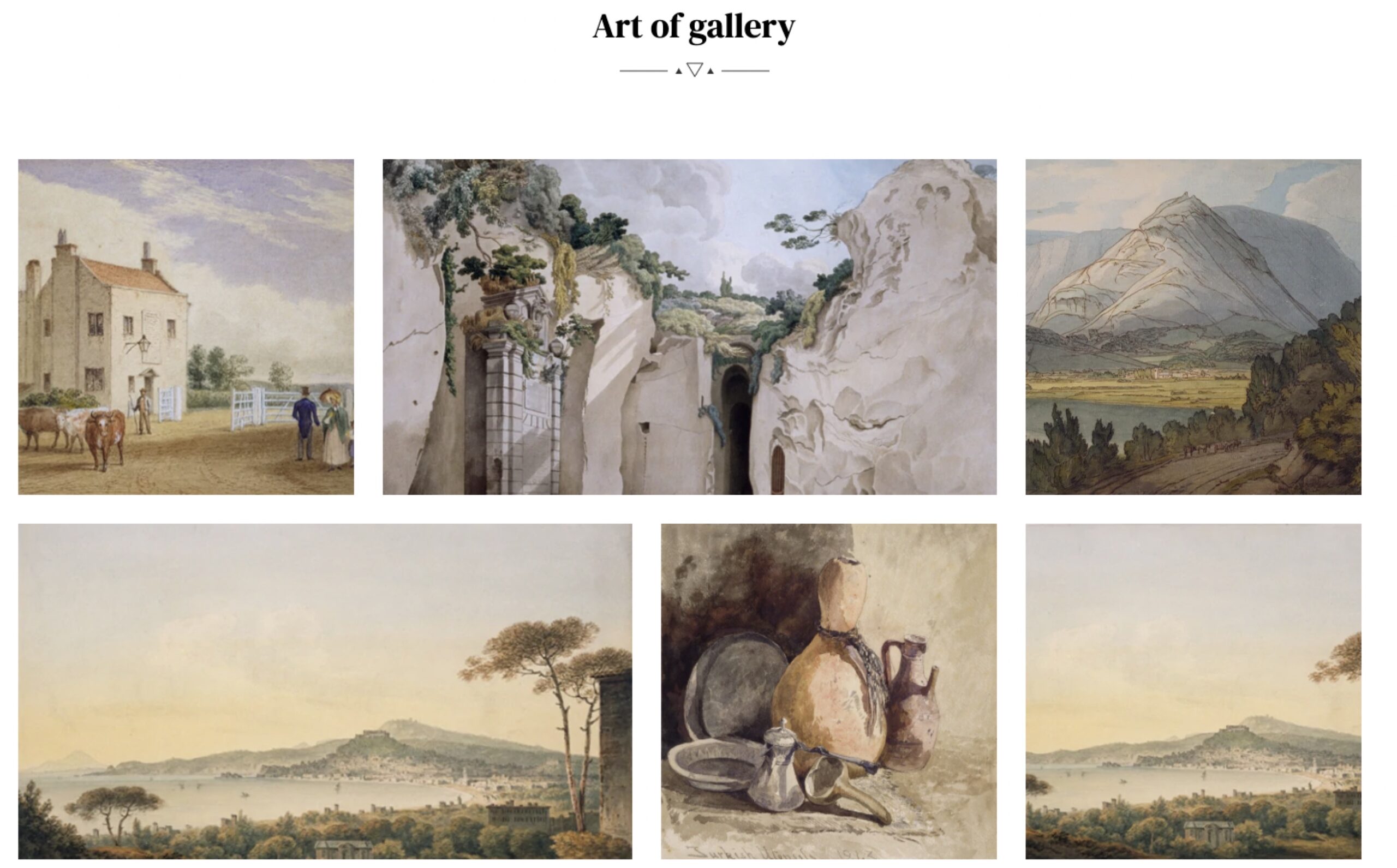
8. Gallery

- In the theme editor (Customize)
- Locate Gallery
- Make necessary changes > Save
1. Gallery Settings
- Add text to title
- Set margin bottom on desktop, tablet and mobile.

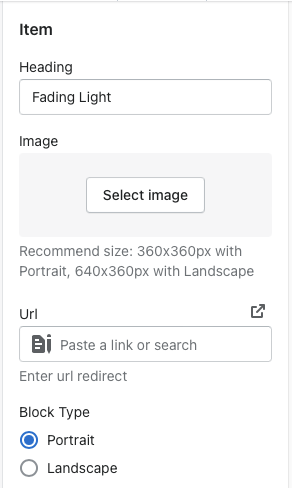
2. Gallery Item
- Merchant can add or remove item.
- Add text to heading, url.
- Select image and block type.

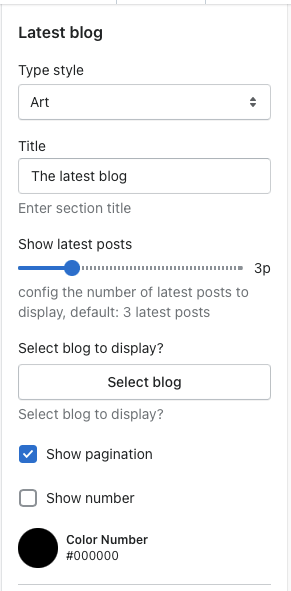
9. Latest Blog
- In the theme editor (Customize)
- Locate Latest blog
- Make necessary changes > Save
1. General
- Choose style and add text to title.
- Set the number of posts will show.
- Select blog to show.
- Show/hide pagination, number and select number color.

2. Margin bottom
- Set margin bottom on desktop, tablet and mobile.

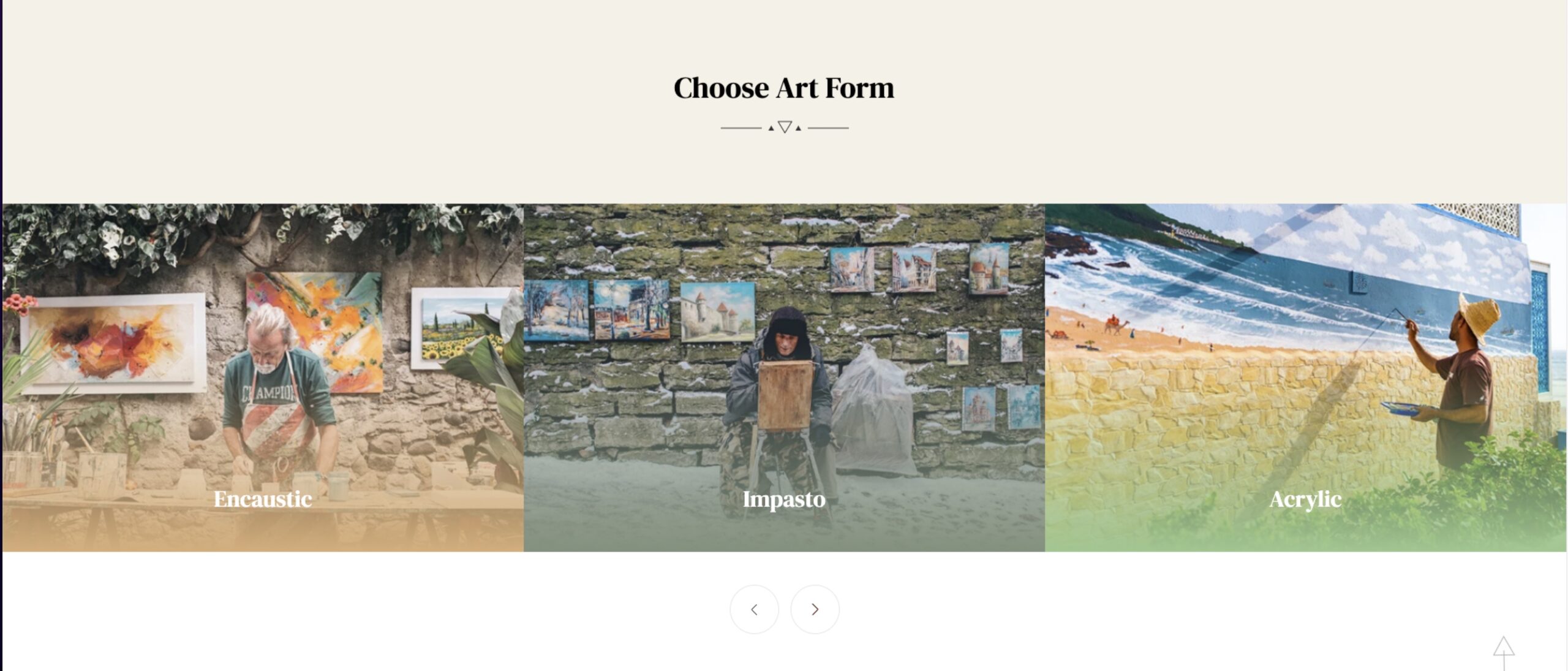
10. Choose Art Form

- In the theme editor (Customize)
- Locate Choose art form
- Make necessary changes > Save
1. Choose Art Form Settings
- Add text to title.
- Set margin bottom on desktop, tablet and mobile.

2. Choose Art Form Item
- Add text to title.
- Set margin bottom on desktop, tablet and mobile.

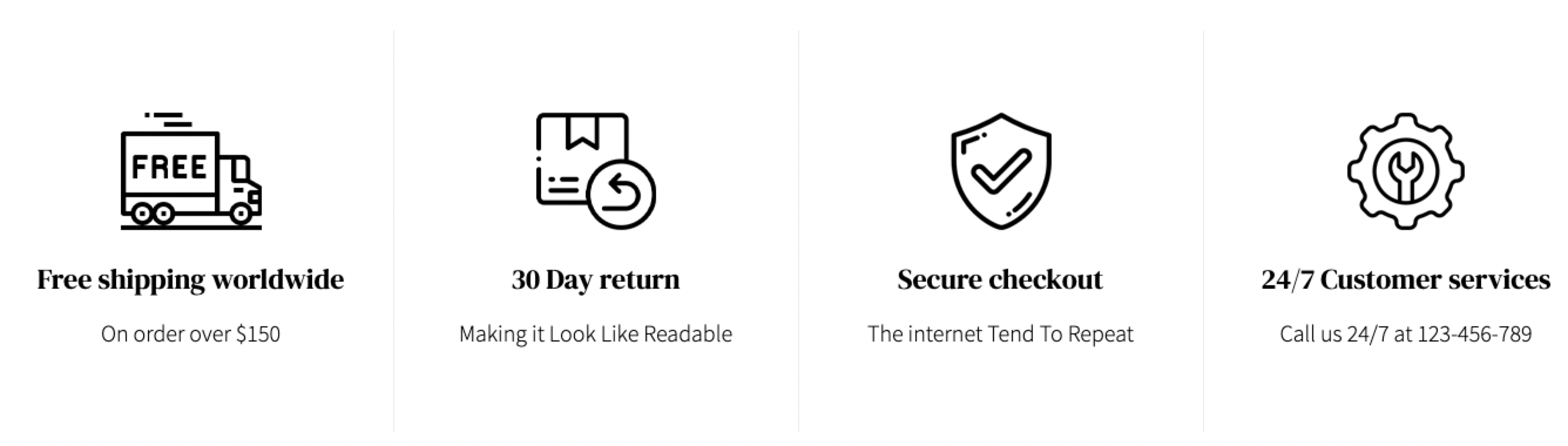
11. Home Service

- In the theme editor (Customize)
- Locate Home service
- Make necessary changes > Save
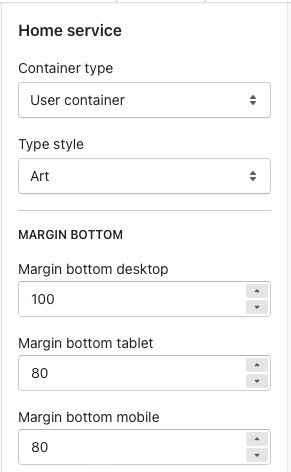
1. Home Service Settings
- Choose container type and style.
- Configure margin bottom on desktop, tablet and mobile.

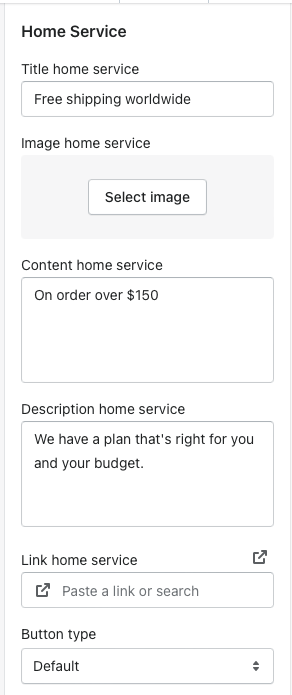
2. Home Service Item
- Merchants can add or remove item.
- Add text to title, content, description and link.
- Select image and button type.

12. Newsletter

- In the theme editor (Customize)
- Locate Newsletter
- Make necessary changes > Save
1. Newsletter Settings
1. Type
- Select type and width.

2. Color
- Select color for background, title and description.

3. Background
- Select image, background position and button type.

4. Margin bottom
- Configure margin bottom on desktop, tablet and mobile.

2. Newsletter Item
- Merchants can add or remove block.
- Add text to heading and description.