1. Slider Clothes

- In the theme editor (Customize)
- Locate Slider clothes
- Make necessary changes > Save
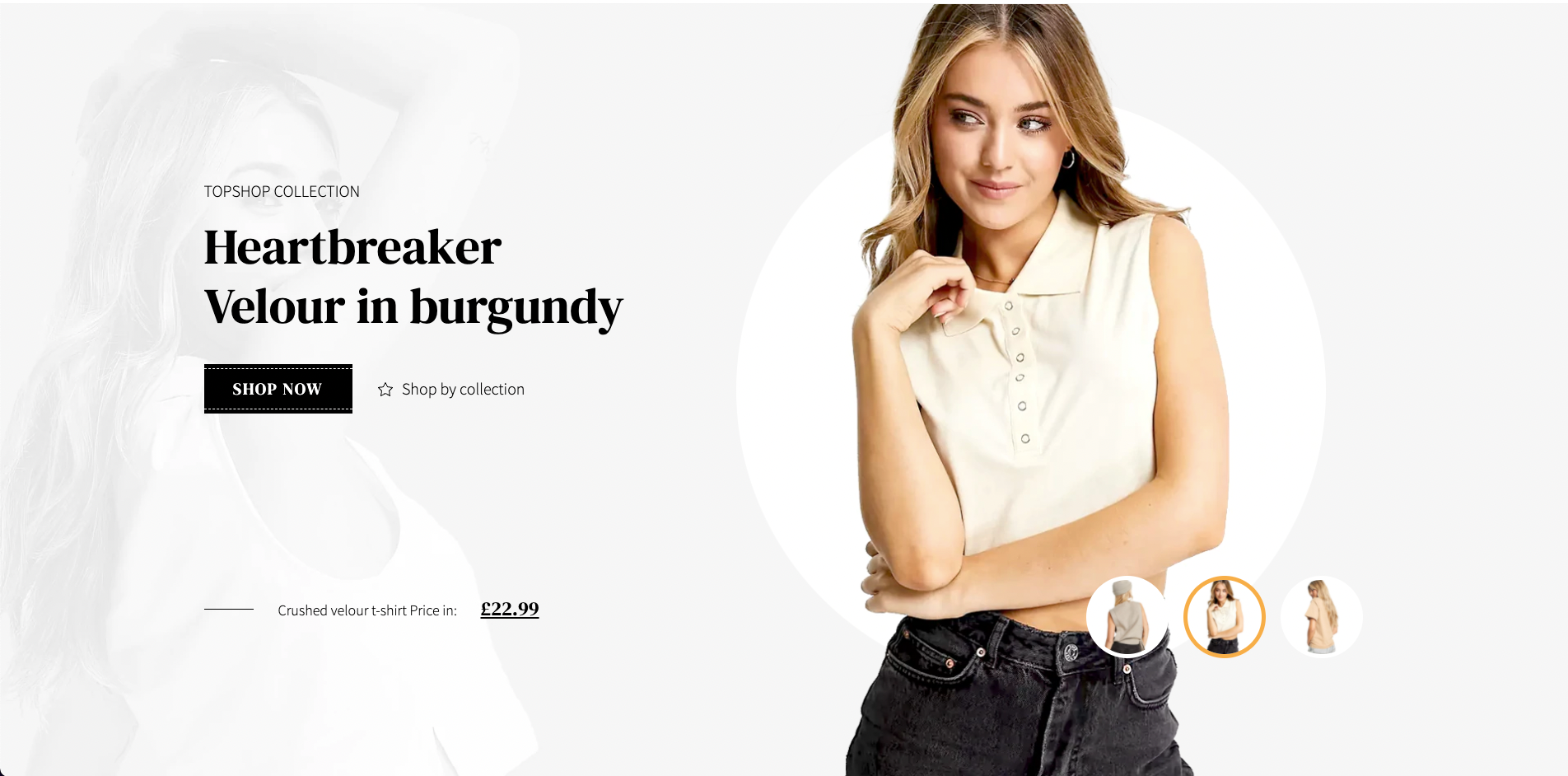
1. Slider Clothes Settings
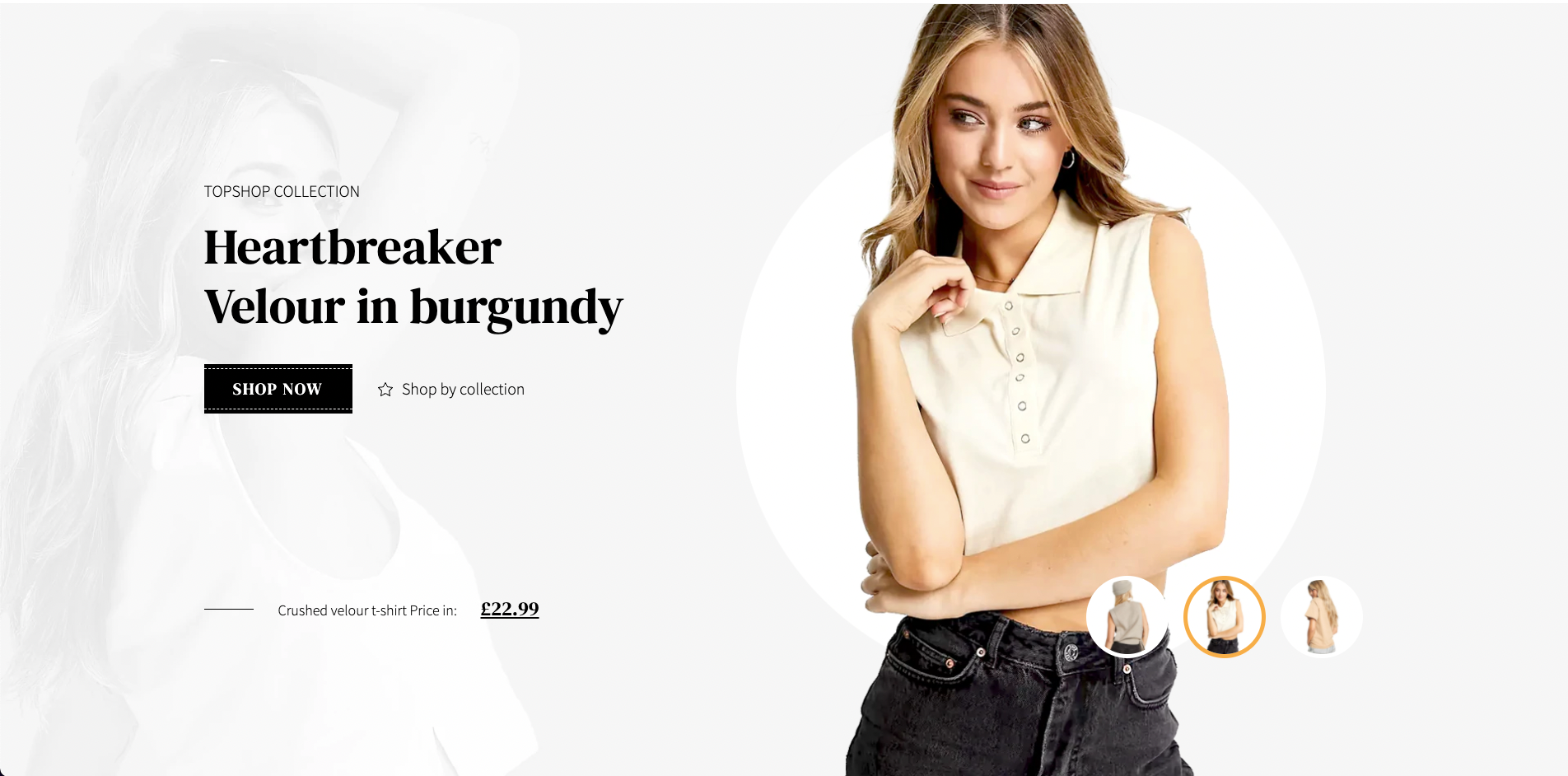
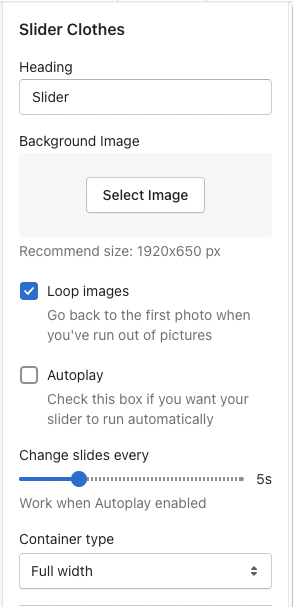
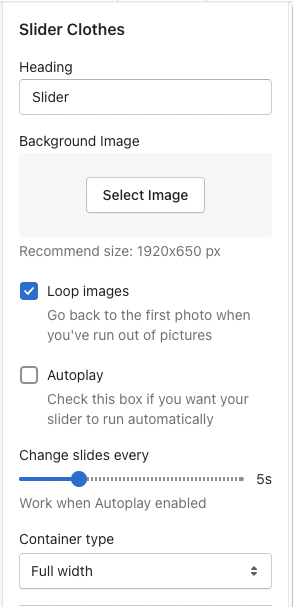
1. General
- Add some text for heading.
- Select background image.
- Enable Loop Image to back to the first photo when slider ran out of pictures.
- Enable Autoplay in order for the slideshow to run automatically. The duration time to change slides is between 1-20 seconds.
- Choose container type.

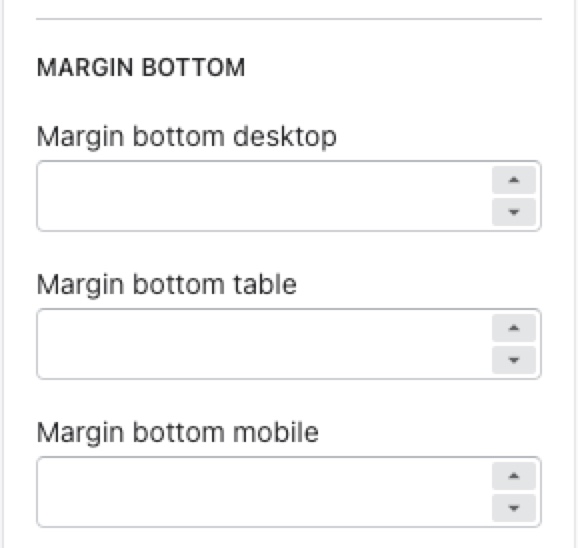
2. Margin bottom
- Set margin bottom for slider on desktop, tablet and mobile.

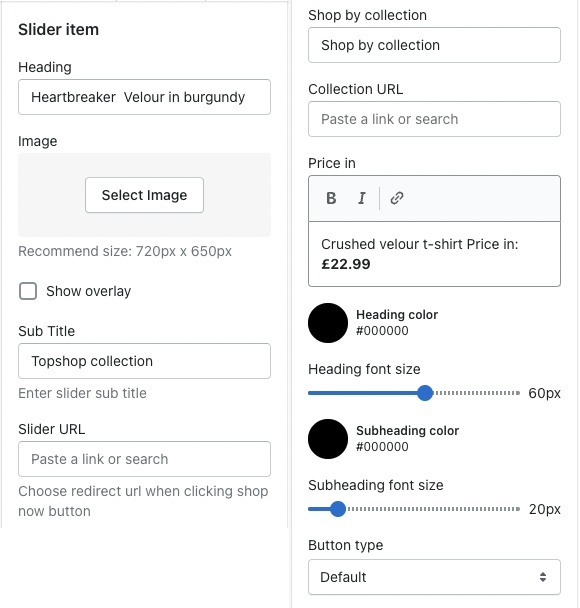
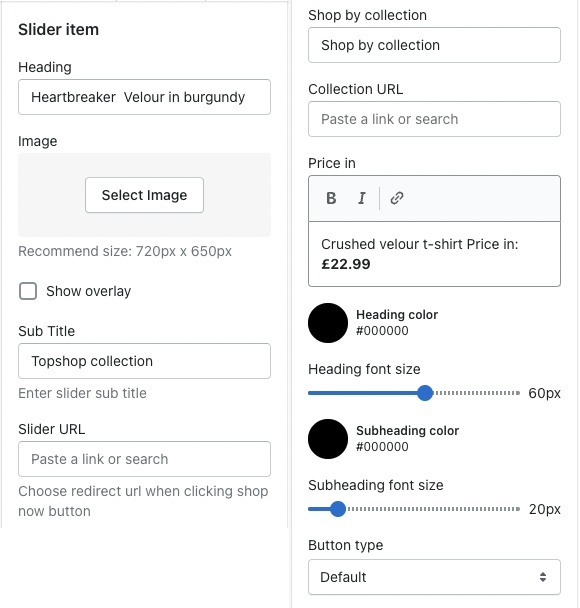
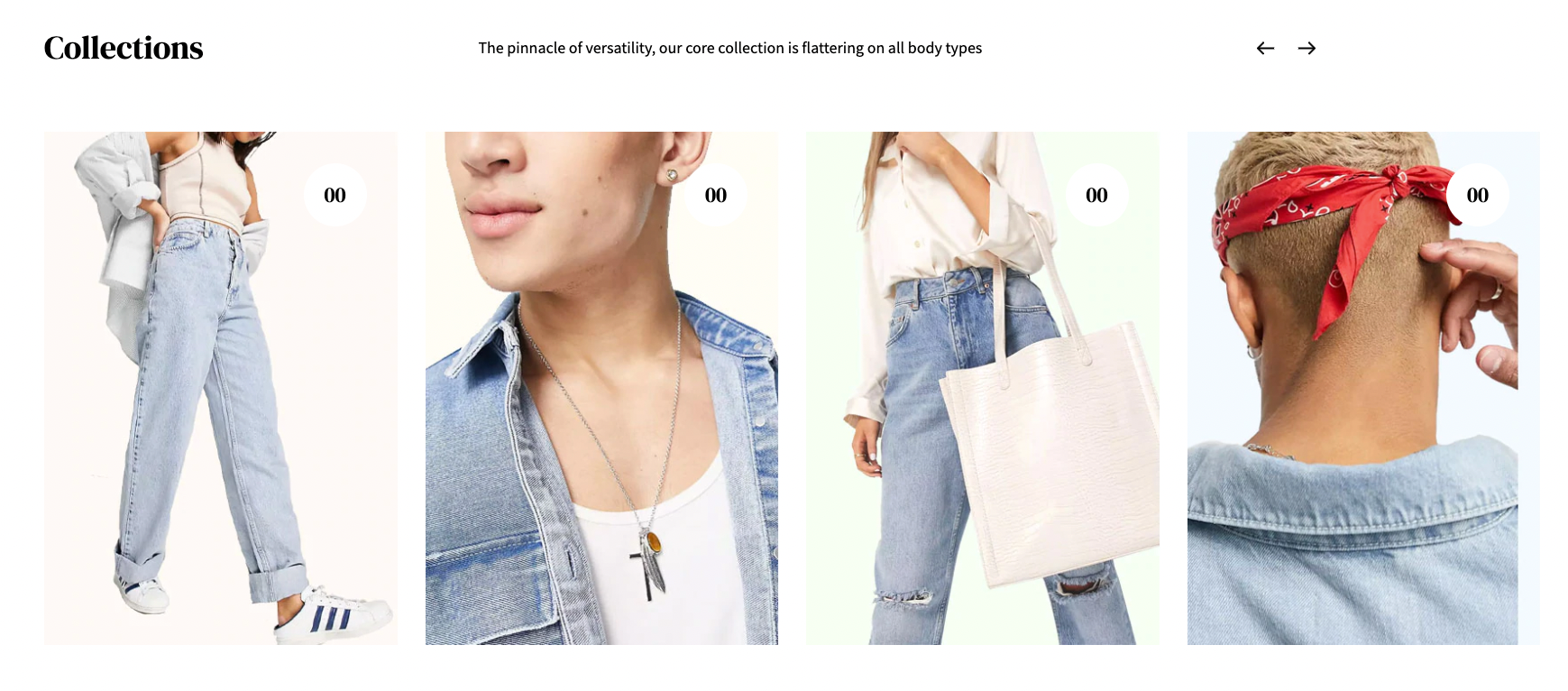
2. Slider Clothes Item
- Add some text for heading, sub title, price in.
- Select image ( recommend size: 720 x 650 px ).
- Show/hide overlay on slider.
- Add URL “Shop now” button.
- Add some text & URL for “shop by collection” button.
- Select color for heading & subheading.
- Set font-size for heading & subheading.
- Choose type for “Shop now” button.

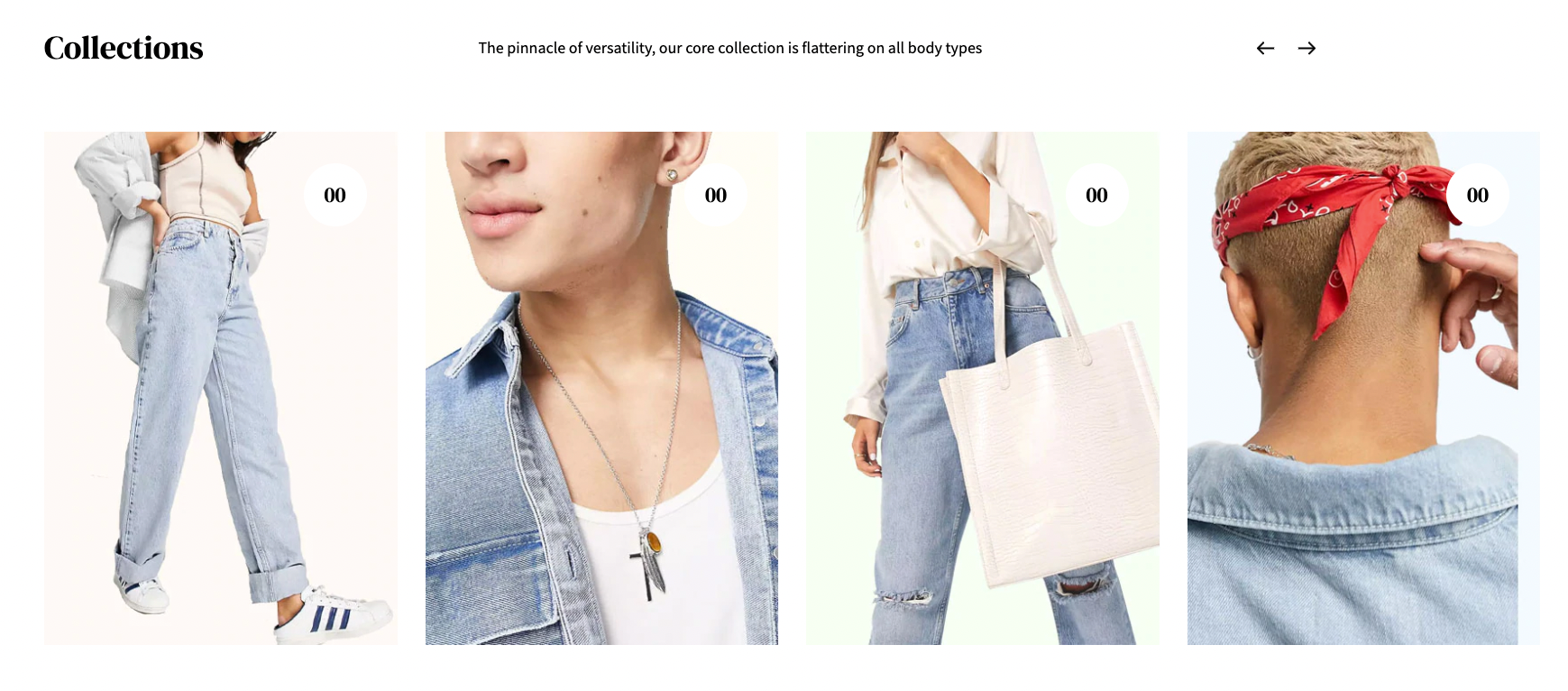
2. List Collections

- In the theme editor (Customize)
- Locate List collections
- Make necessary changes > Save
1. List Collections Settings
1. General
- Choose collection type.
- Add some text for heading and description.
- Select background color.

2. Margin bottom
- Set margin bottom for slider on desktop, tablet and mobile.

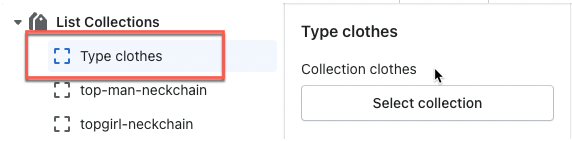
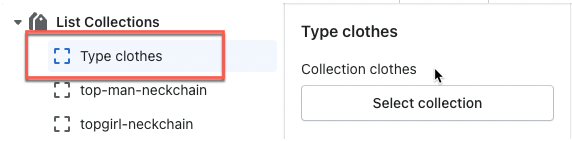
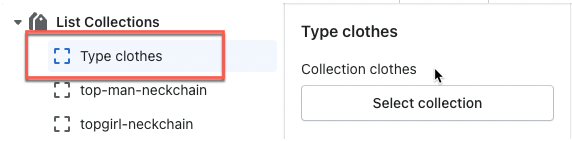
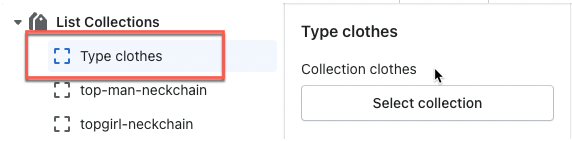
2. List Collections Block
- Choose clothes type block.
- Select collection.

-
3. Featured collection
- Choose clothes type block.
- Select collection.

1. Featured collection settings
1. General
- Select background image.
- Enable/disable padding top and bottom.
- Add some text for Heading and Description.
- Show/hide image bottom title.
- Select collection will be shown.
- Select product display style.
- Select collection for sub collection.
- Set maximum products to show.
- Enable/disable “View all” button if the collection has more products than shown.
- Show “Load more” button when merchants choose grid style or slider style.
- Choose button type.
- Sub collection only can use when merchants choose tabs style or slider style with Clothes home.

2. Product card
- Add padding, show vendor, fix height title and show second image on hover.

3. Margin bottom
- Set margin bottom on desktop, tablet and mobile.

2. Featured collection block
- Select Clothes block.
- Select type for the block.

4. Home Service

- In the theme editor (Customize)
- Locate Home service
- Make necessary changes > Save
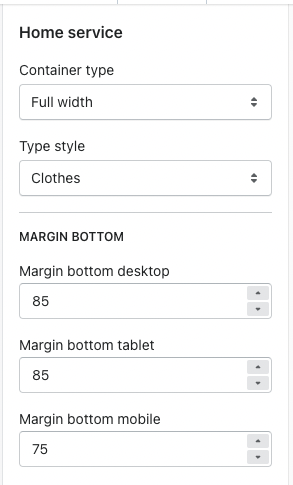
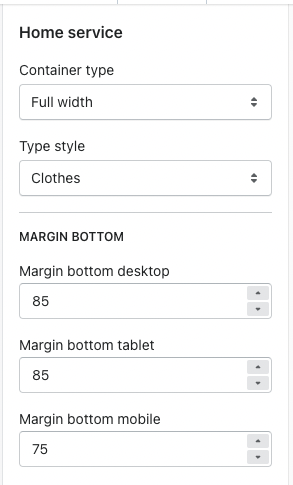
1. Home Service Settings
- Choose container type and style.
- Configure margin bottom on desktop, tablet and mobile.

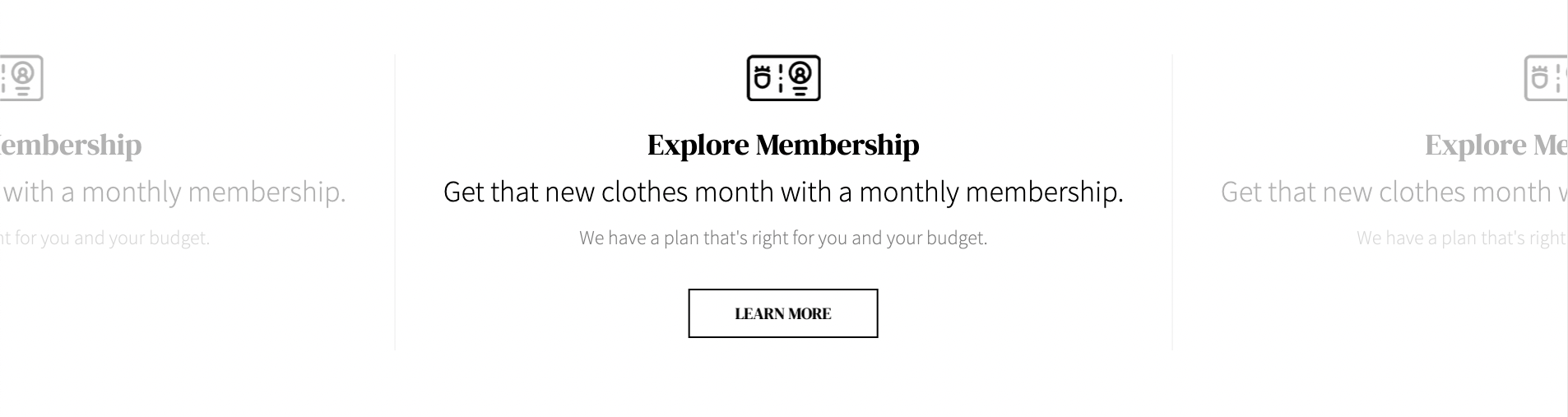
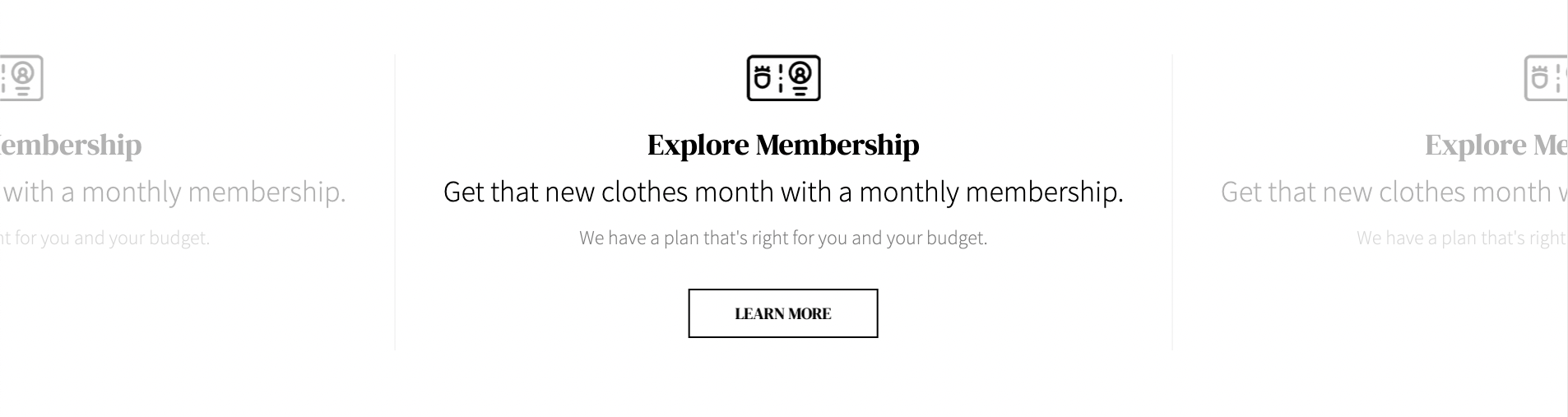
2. Home Service Block
- Add some text for title, content, description.
- Select item background.
- Add URL for “Learn more” button.
- Choose ty for “Learn more” button.

5. Banner

- In the theme editor (Customize)
- Locate Banner Medical
- Make necessary changes > Save
1. Banner Settings
- Choose banner type & width.
- Set margin bottom on desktop, tablet and mobile.

2. Banner Block
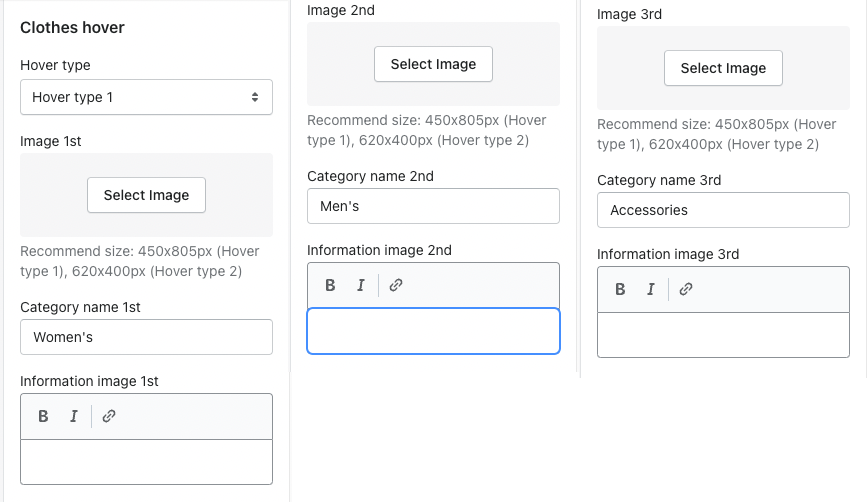
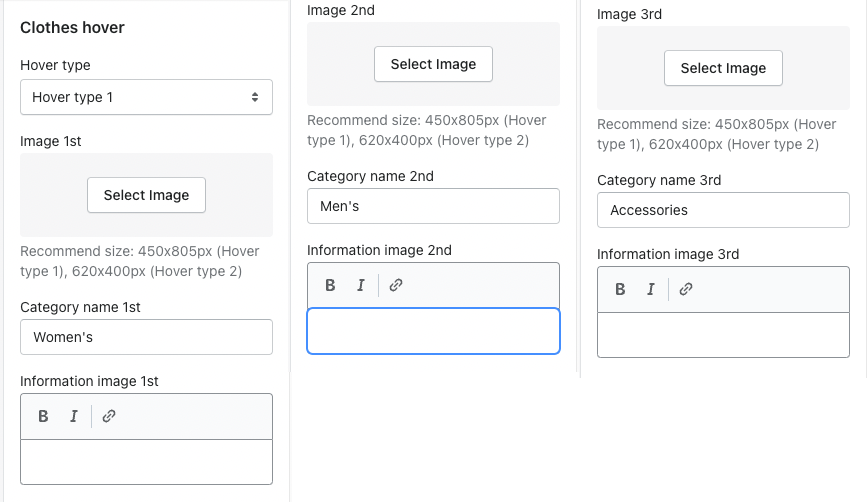
1. Clothes hover
- Choose hover type.
- Select image.
- Add some text for category name, information name.

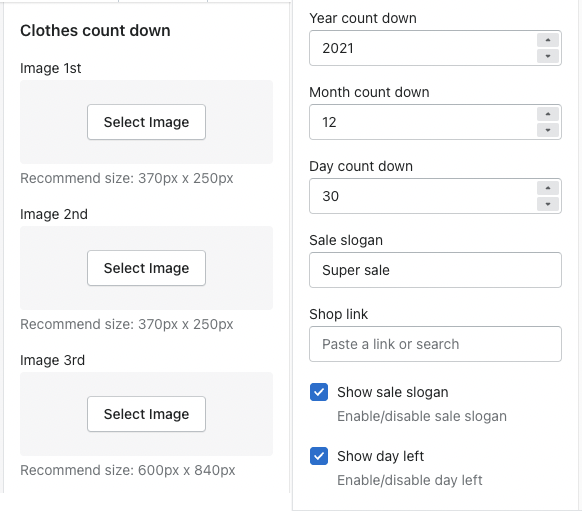
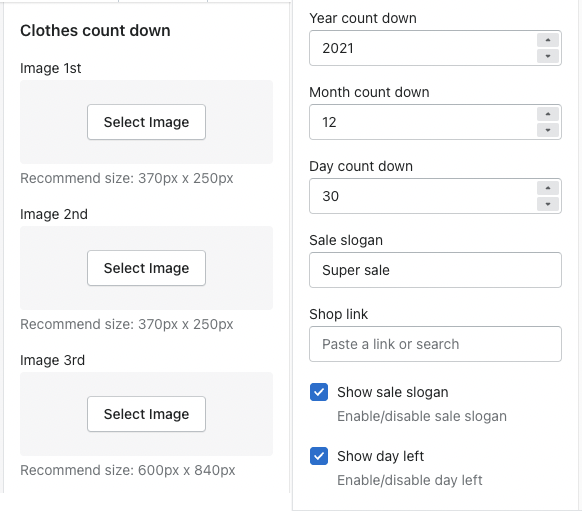
2. Clothes countdown block
- Select image.
- Set countdown time.
- Add some text for sale slogan.
- Add URL for “Shop now” button.
- Show/hide sale slogan & day left.

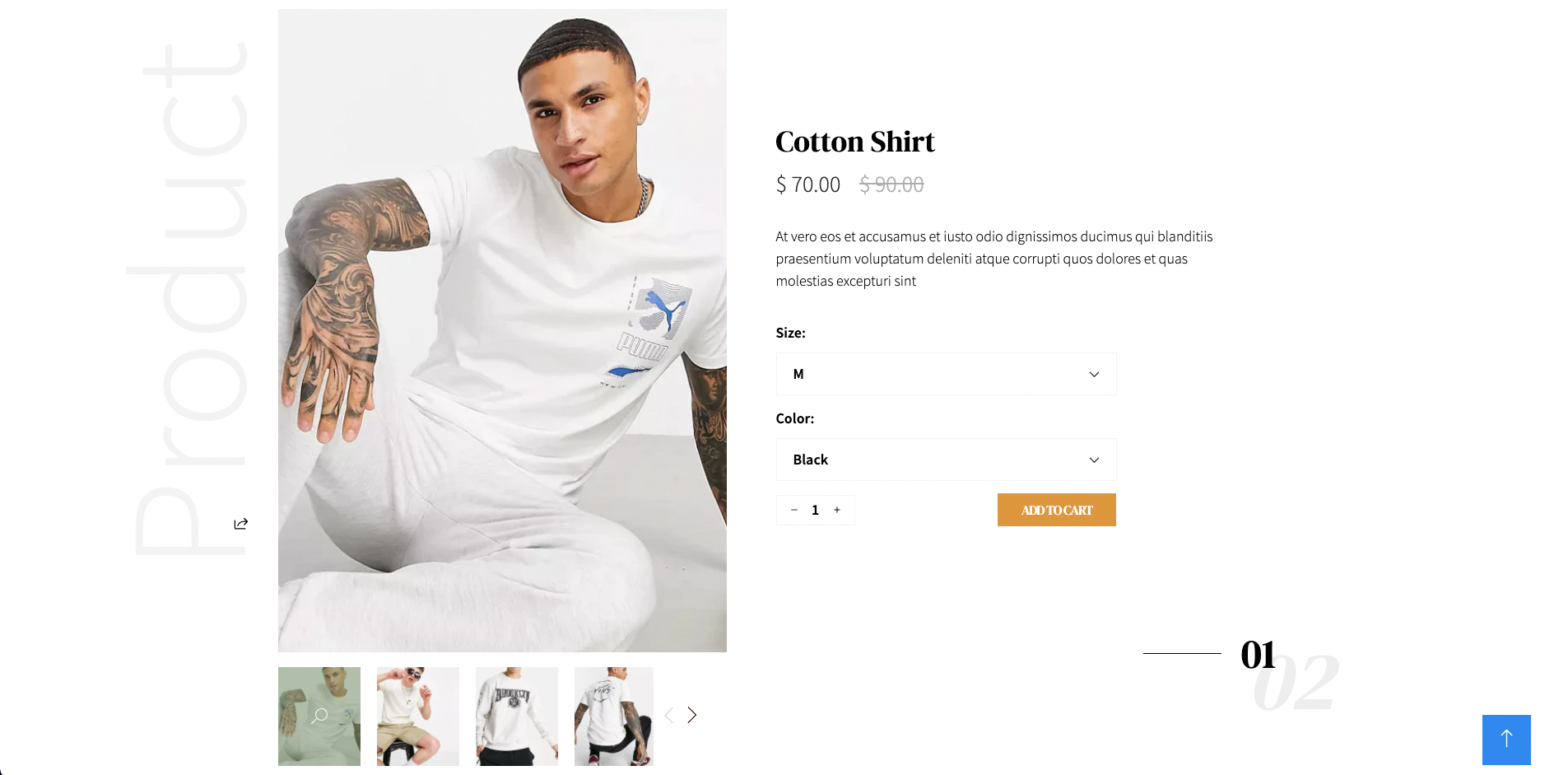
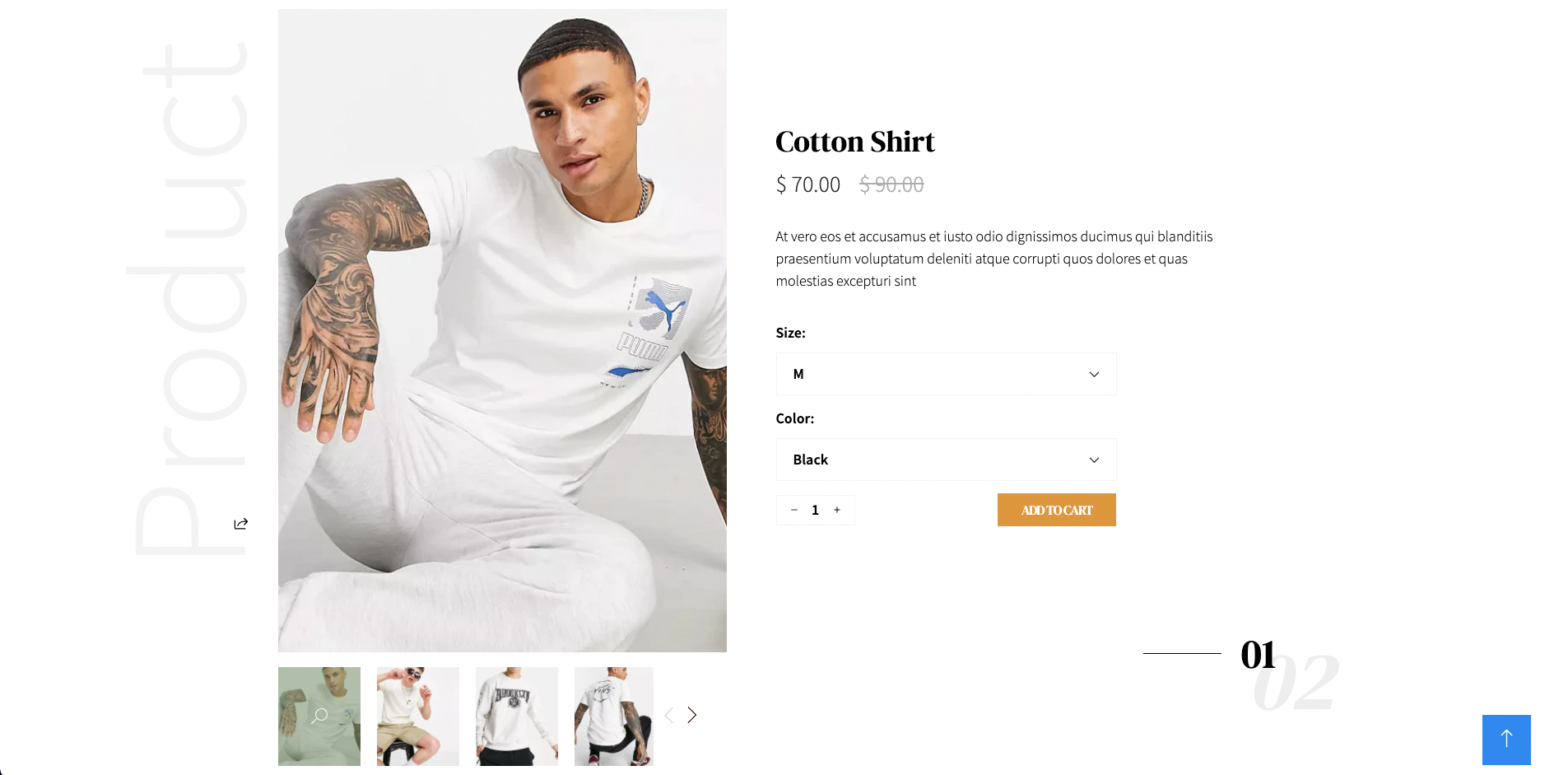
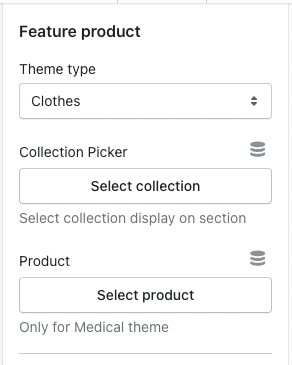
6. Feature product

- In the theme editor (Customize)
- Locate Feature Product
- Make necessary changes > Save
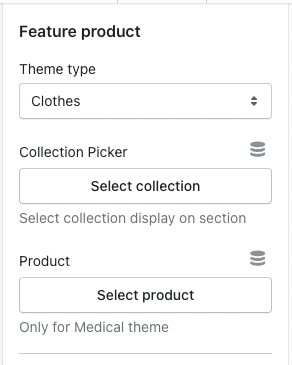
1. Type
- Choose theme type.
- Select collection & product.

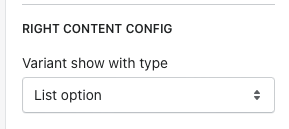
2. Right content config
- Select type for variant: show list option or select option.

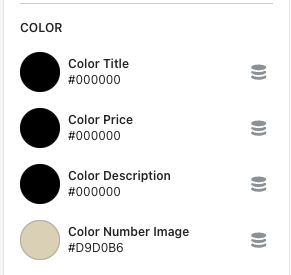
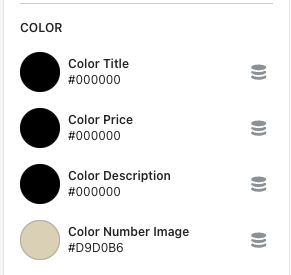
3. Color
- Select color for title, price, description & number image.

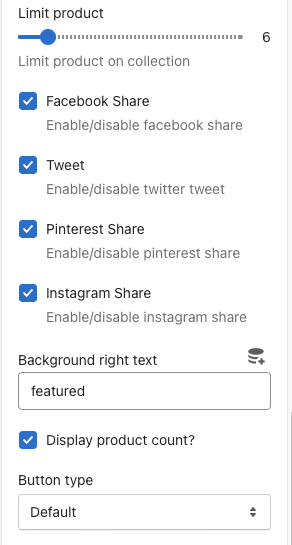
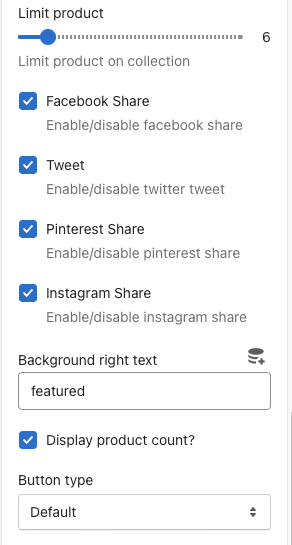
4. General
- Set limit product.
- Show/hide social networks share.
- Add background right text.
- Show/hide product count.
- Choose button type.

5. Margin bottom
- Set margin bottom on desktop, tablet and mobile.

7. Partner

- In the theme editor (Customize)
- Locate Partner
- Make necessary changes > Save
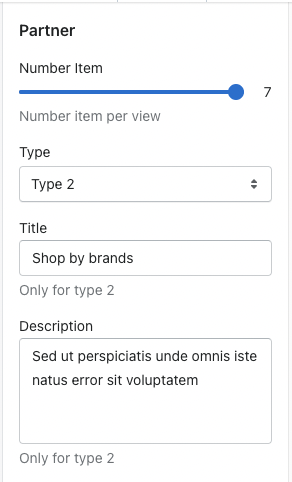
1. Partner Settings
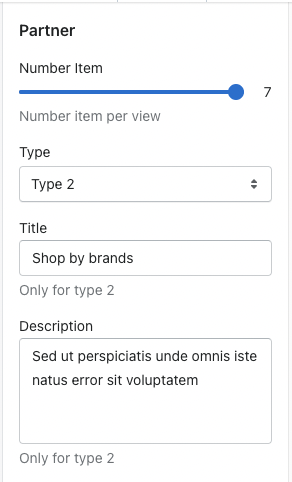
1. General
- Set the number of items will show.
- Choose type.
- Add some text for title & description.

2. Margin bottom
- Set margin bottom on desktop, tablet and mobile.

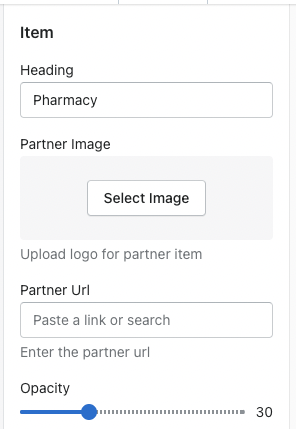
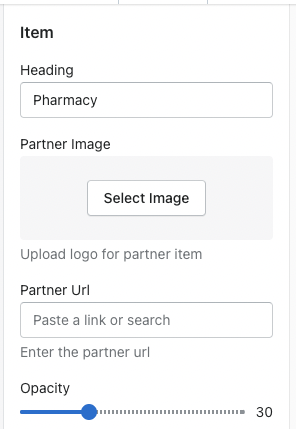
2. Partner Block
- Add some text for heading.
- Select partner image.
- Set URL & opacity for partner item.

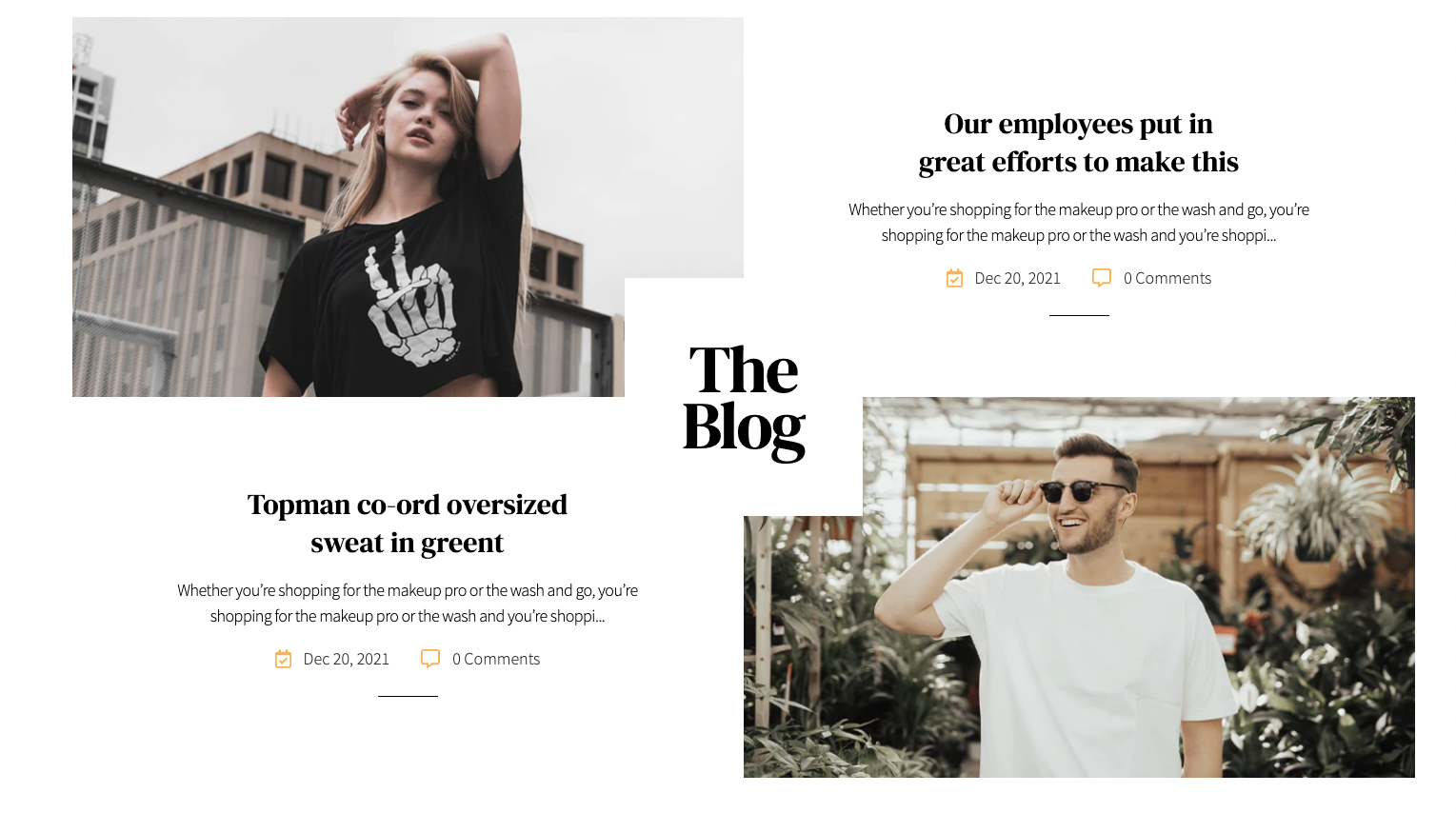
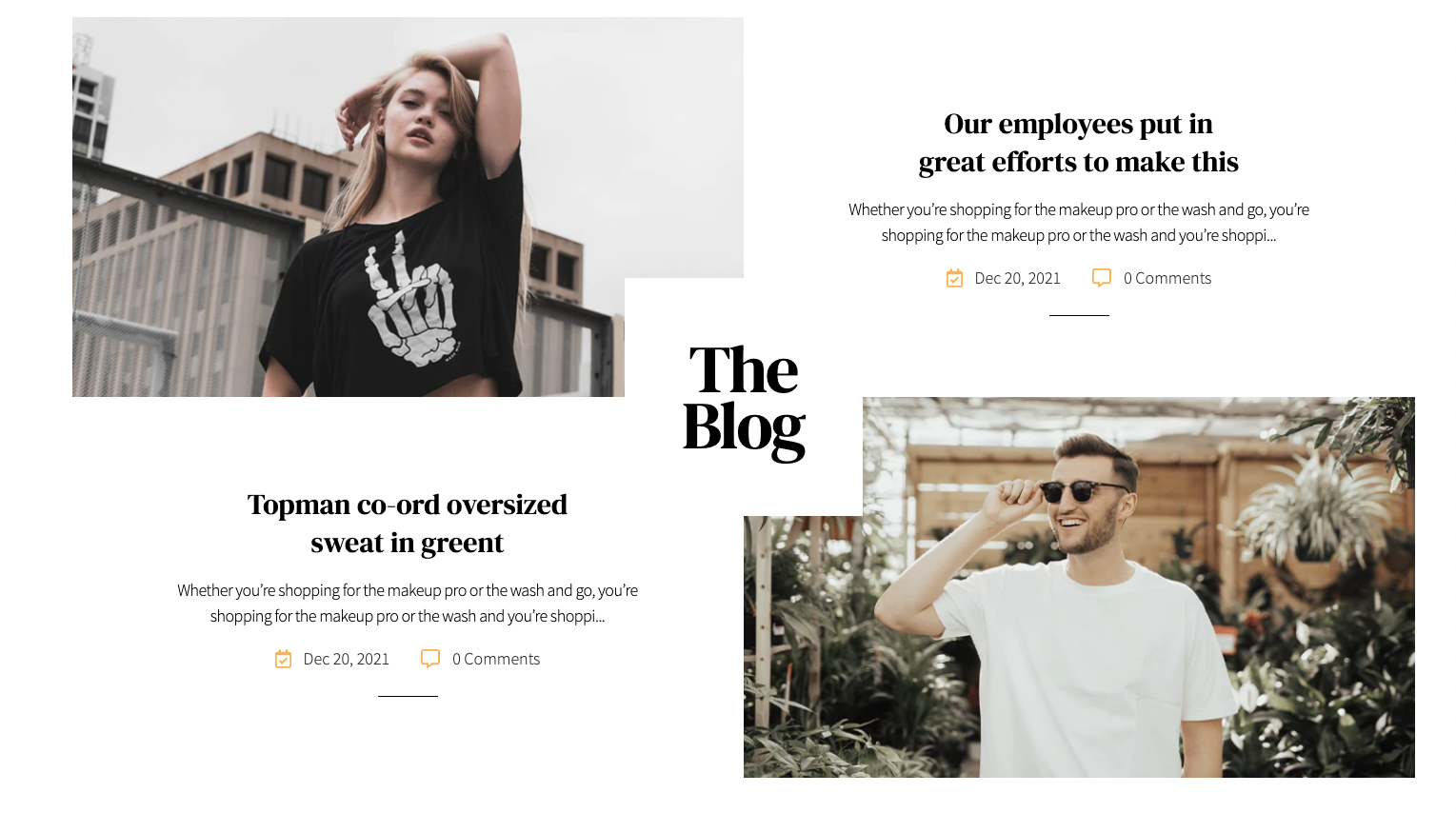
8. Blog Posts

- In the theme editor (Customize)
- Locate Blog Posts
- Make necessary changes > Save
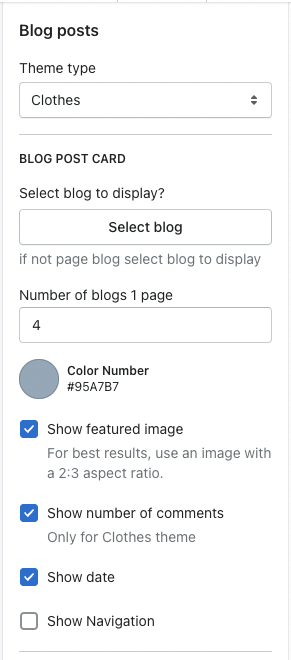
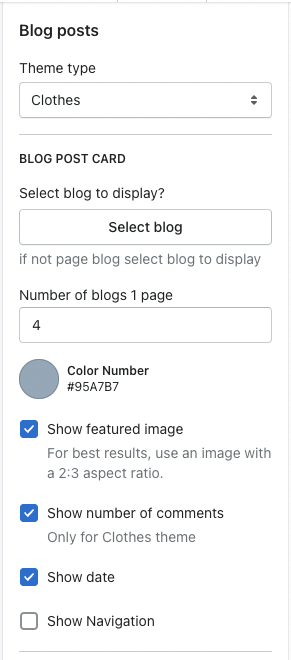
1. General
- Choose type.
- Select blog to display
- Set the number of blogs show in 1 page.
- Show/hide featured image, number of comments, date & navigation.

2. Margin bottom
- Set margin bottom on desktop, tablet and mobile.

9. Newsletter

- In the theme editor (Customize)
- Locate Newsletter
- Make necessary changes > Save
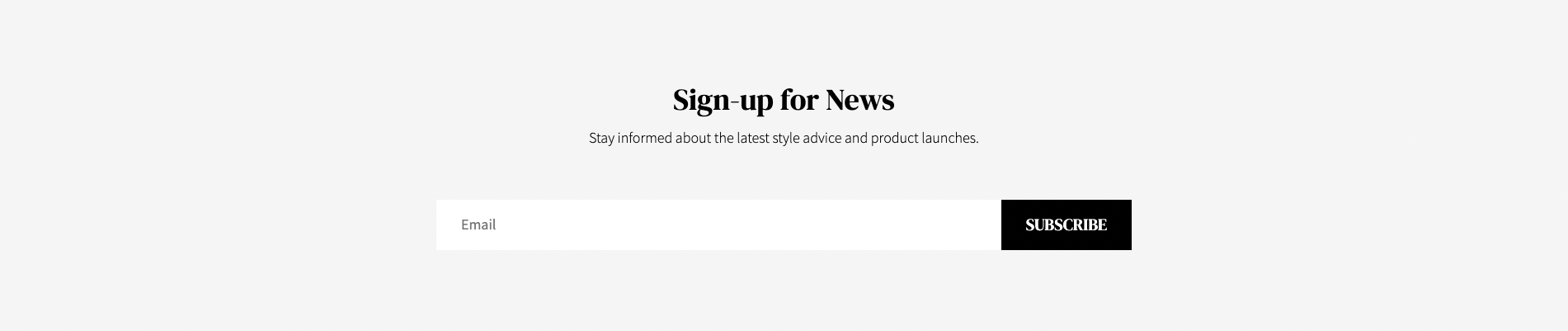
1. Newsletter Settings
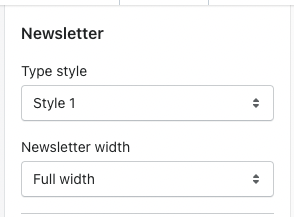
1. Style
- Choose style for newsletter.
- Choose width type.

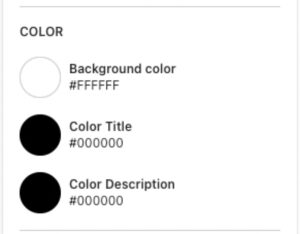
2. Color
- Select color for background, title & description.

3. Background
- Select background image.
- Choose horizontal & vertical position for background.
- Choose button type.

4. Margin bottom
- Set margin bottom on desktop, tablet and mobile.

2. Newsletter Block
- Merchants can add or remove block.
- Add some text for heading and description.