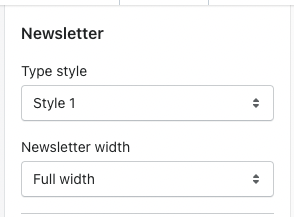
1. Style
- Choose style for newsletter.
- Choose width type.

2. Color
- Select color for background, title & description.

3. Background
- Select background image.
- Choose horizontal & vertical position for background.
- Choose button type.

4. Margin bottom
- Set margin bottom on desktop, tablet and mobile.

