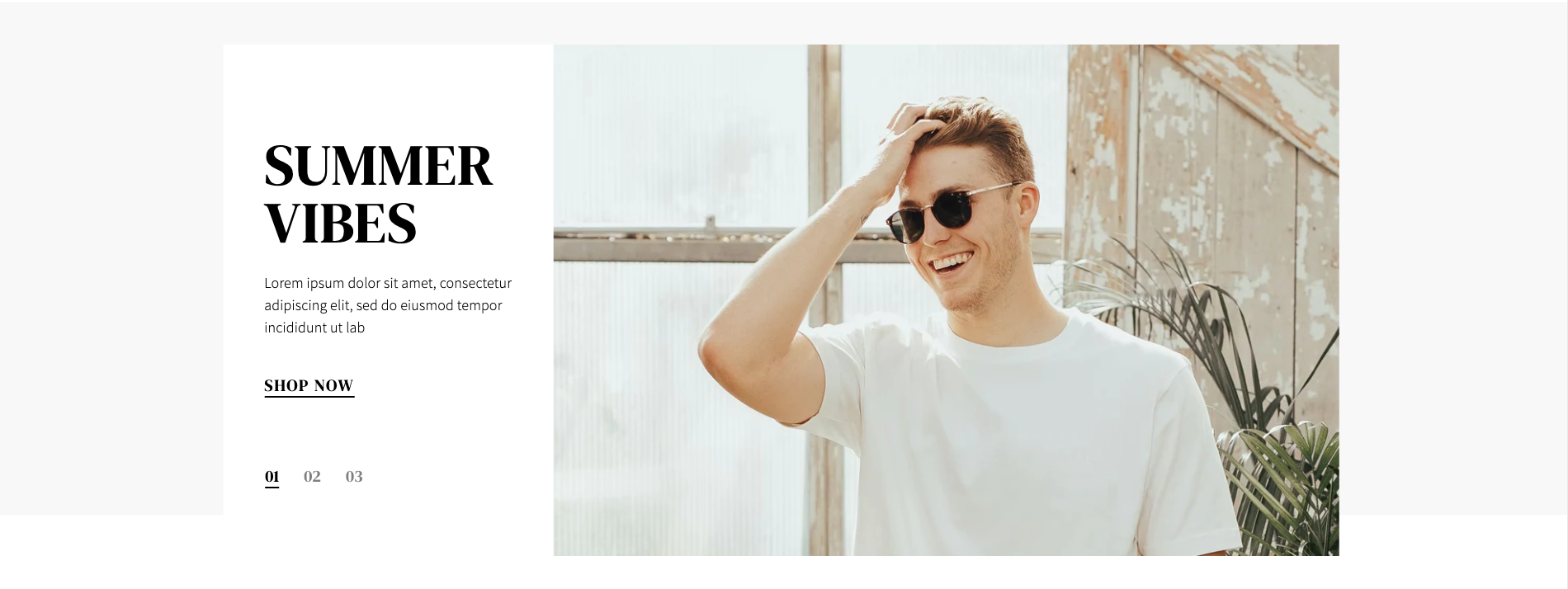
1. Slider Fashion

- In the theme editor (Customize)
- Locate Slider fashion
- Make necessary changes > Save
1. Slider Settings
1. General
- Add some text for heading
- Enable Loop Image to back to the first photo when slider ran out of pictures.
- Enable Autoplay in order for the slideshow to run automatically. The duration time to change slides is between 1-20 seconds.
- Show/hide pagination and choose type for it.
- Choose container type.
- Choose the number of images will show on 1 screen.
- Show/hide navigation.
- Choose content position.

2. Margin bottom
- Set margin bottom for slider on desktop, tablet and mobile.

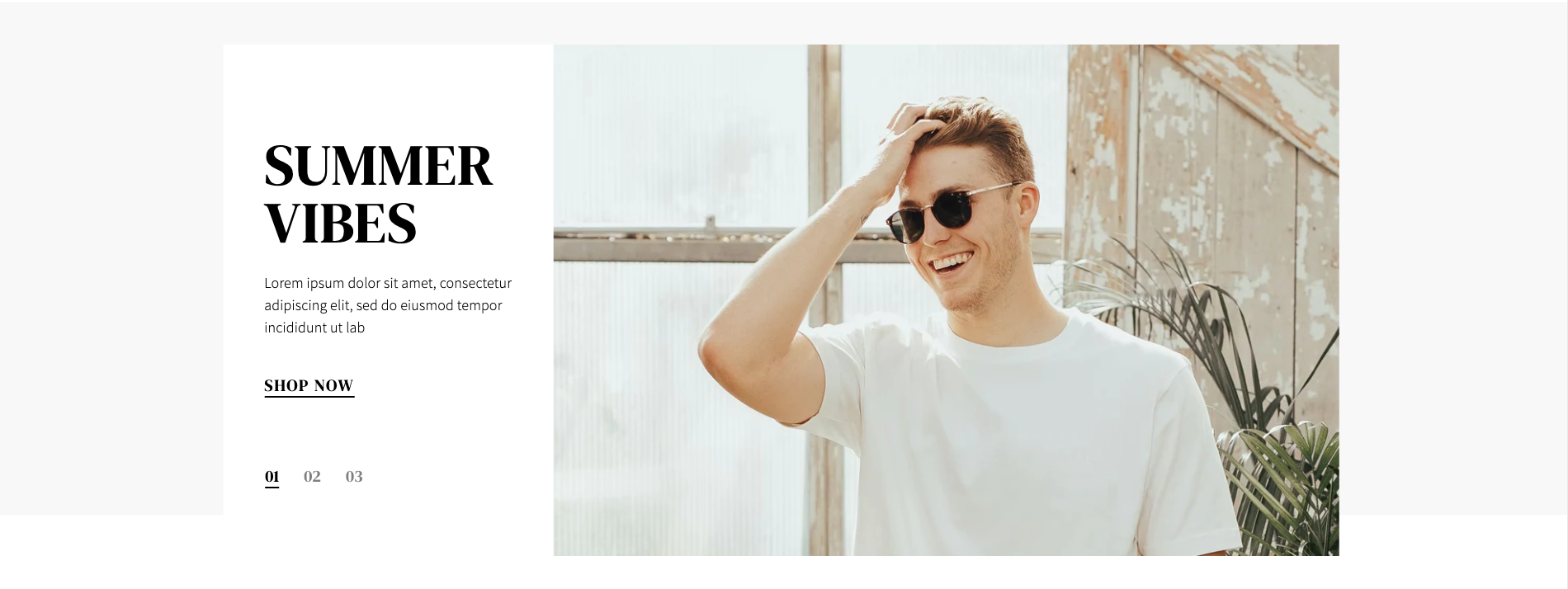
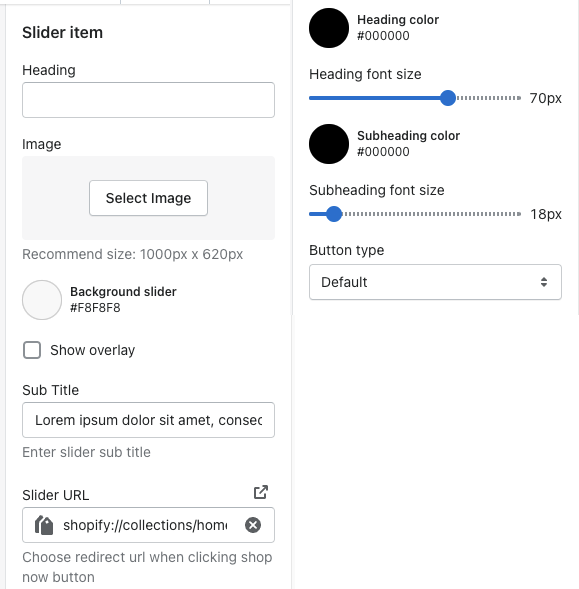
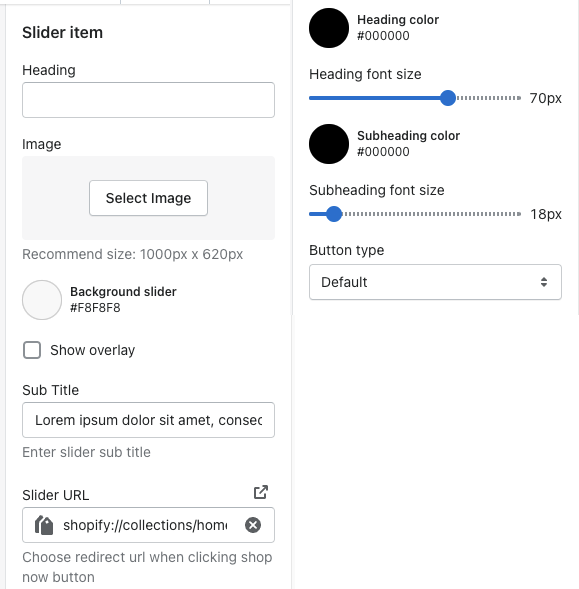
2. Slider Item
- Add some text for heading.
- Select image & background color.
- Show/hide overlay on slider.
- Add some text for sub title.
- Add URL for slider.
- Select color for heading & subheading.
- Set font-size for heading & subheading.
- Choose button type.

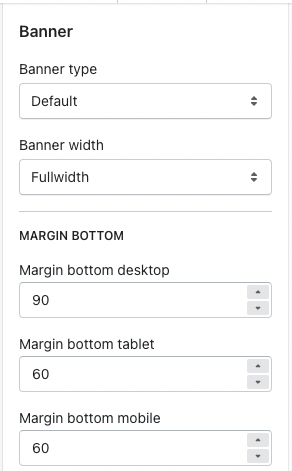
2. Banner

- In the theme editor (Customize)
- Locate Banner
- Make necessary changes > Save
1 .Banner Settings
- Choose banner type & width.
- Set margin bottom on desktop, tablet and mobile.

2. Banner Block
1. Image

2. Content
- Add some text for heading & description.
- Add URL.

3. Fashion
a. Banner

b. Box 1st
- Add some text for title, description, shop title
- Add URL
- Enable/disable open link in a new tab.

c. Box 2nd

3. Rich Text

- In the theme editor (Customize)
- Locate Rich text
- Make necessary changes > Save
1. Rich Text Settings
- Choose rich text width and position content.
- Set margin bottom on desktop, tablet and mobile.

2. Rich Text Block
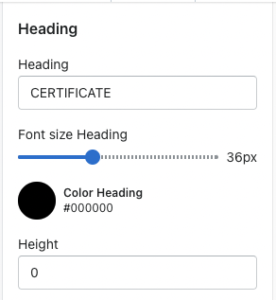
1. Heading block
- Add some text for heading
- Set font size and height.
- Select color heading.

2. Text block
- Add some text for description.
- Set font size and height.
- Select color description

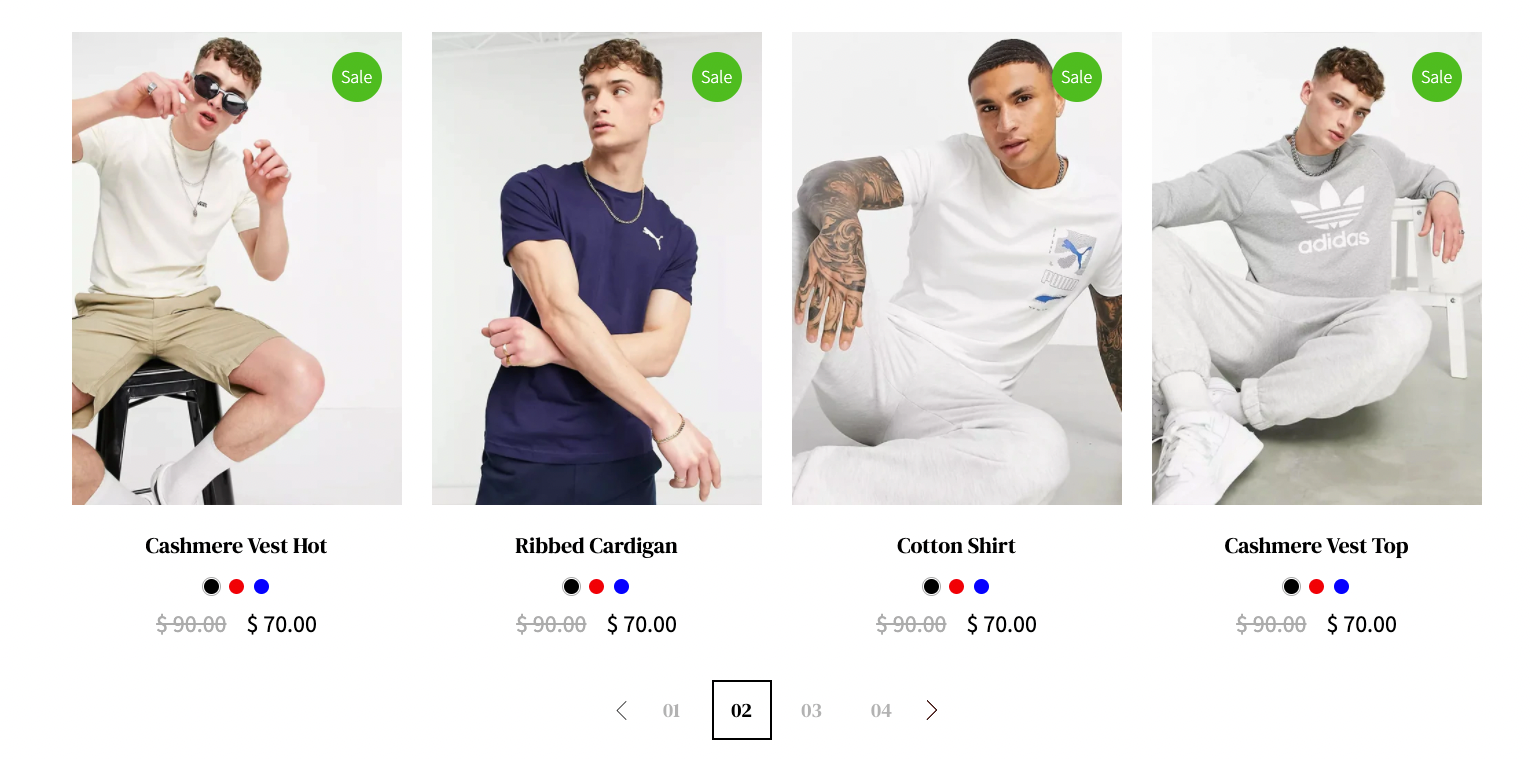
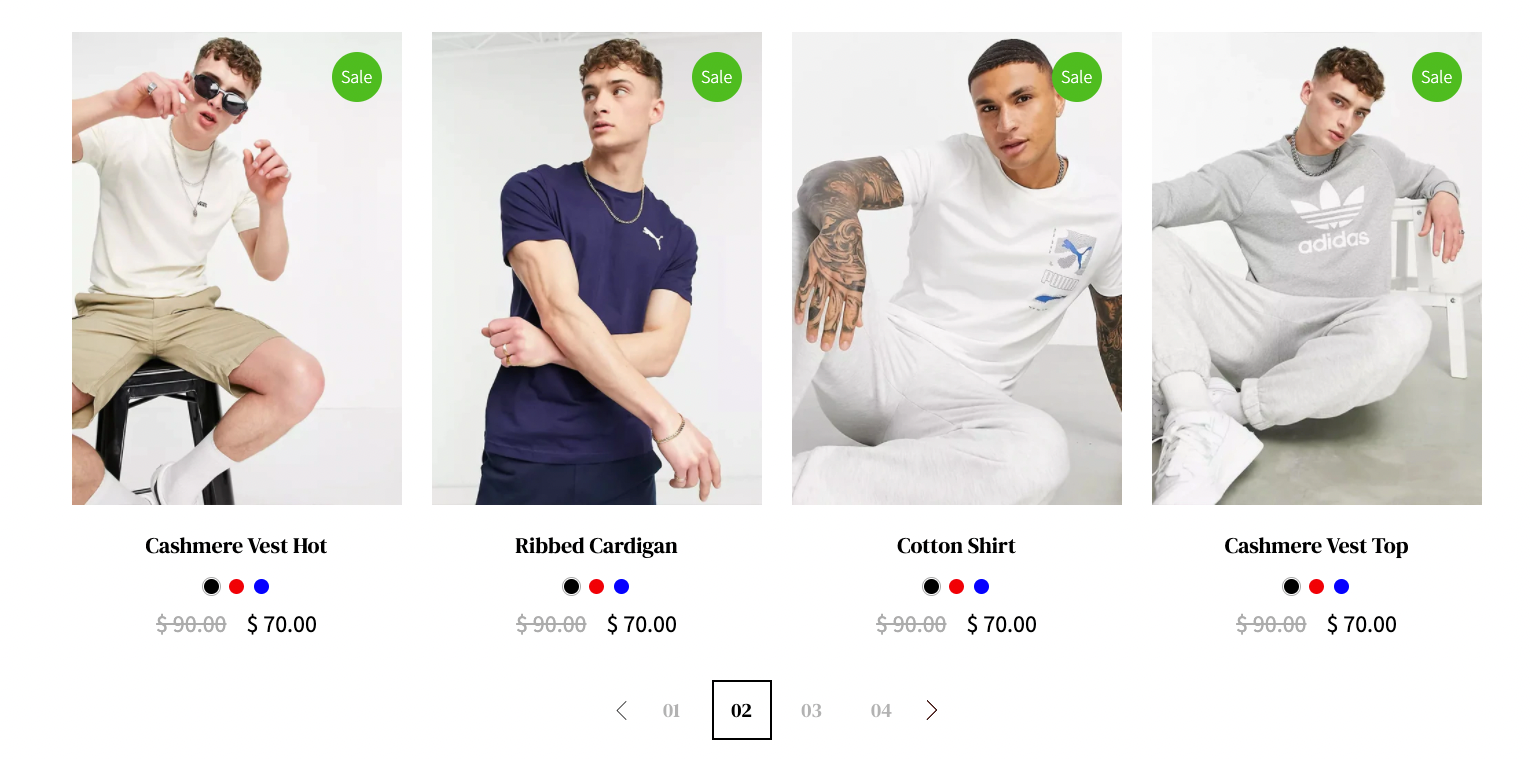
4. Featured Collection

- In the theme editor (Customize)
- Locate Featured collection
- Make necessary changes > Save
1. Featured Collection Settings
- Select background image.
- Enable/disable padding top and bottom.
- Add some text for Heading and Description.
- Show/hide image bottom title.
- Select collection will be shown.
- Select product display style.
- Select collection for sub collection.
- Set maximum products to show.
- Enable/disable “View all” button if the collection has more products than shown.
- Show “Load more” button when merchants choose grid style or slider style.
- Choose button type.
- Sub collection only can use when merchants choose tabs style or slider style with Clothes home.

2. Product card
- Add padding, show vendor, fix height title and show second image on hover.

3. Margin bottom
- Set margin bottom on desktop, tablet and mobile.

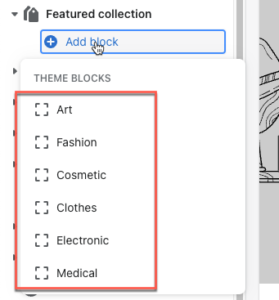
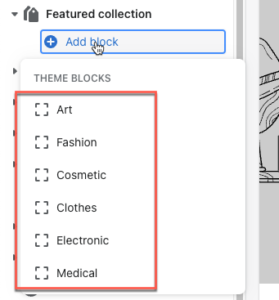
2. Featured Collection Block
- Merchants can choose type block.

5. List Collections

- In the theme editor (Customize)
- Locate List collections
- Make necessary changes > Save
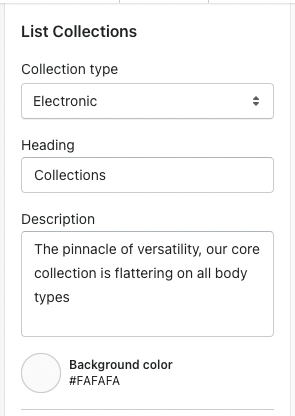
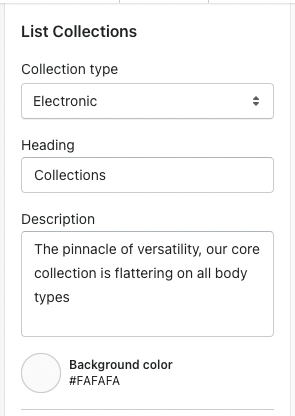
1. List Collections Settings
1. General
- Choose collection type.
- Add some text for heading & description.
- Select background color.

2. Margin bottom
- Configure margin bottom on desktop, tablet and mobile.

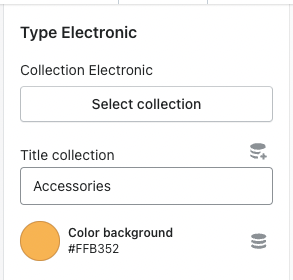
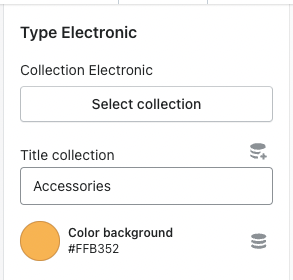
2. List Collections Block
- Select electronic type block.
- Select collection.
- Add some text for title
- Select background color.

6. Categories

- In the theme editor (Customize)
- Locate Categories
- Make necessary changes > Save
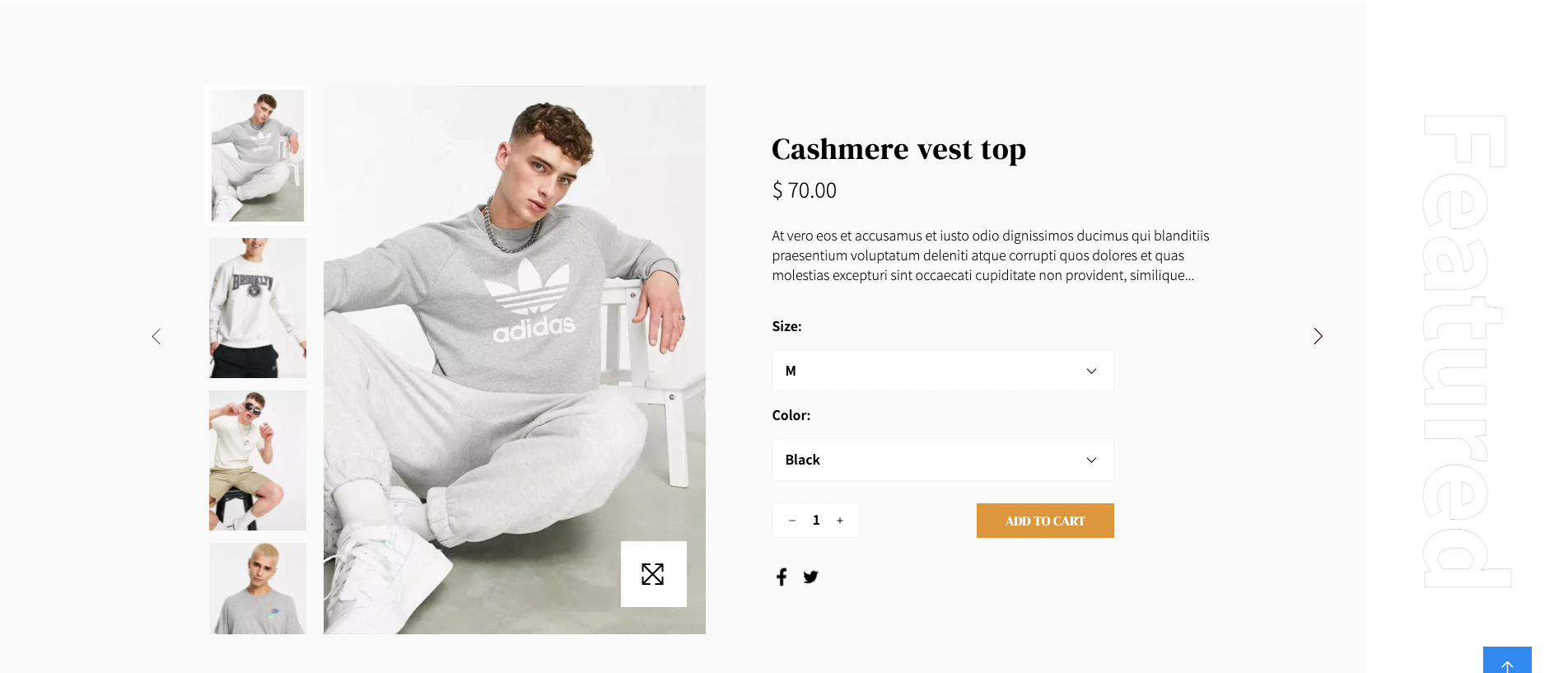
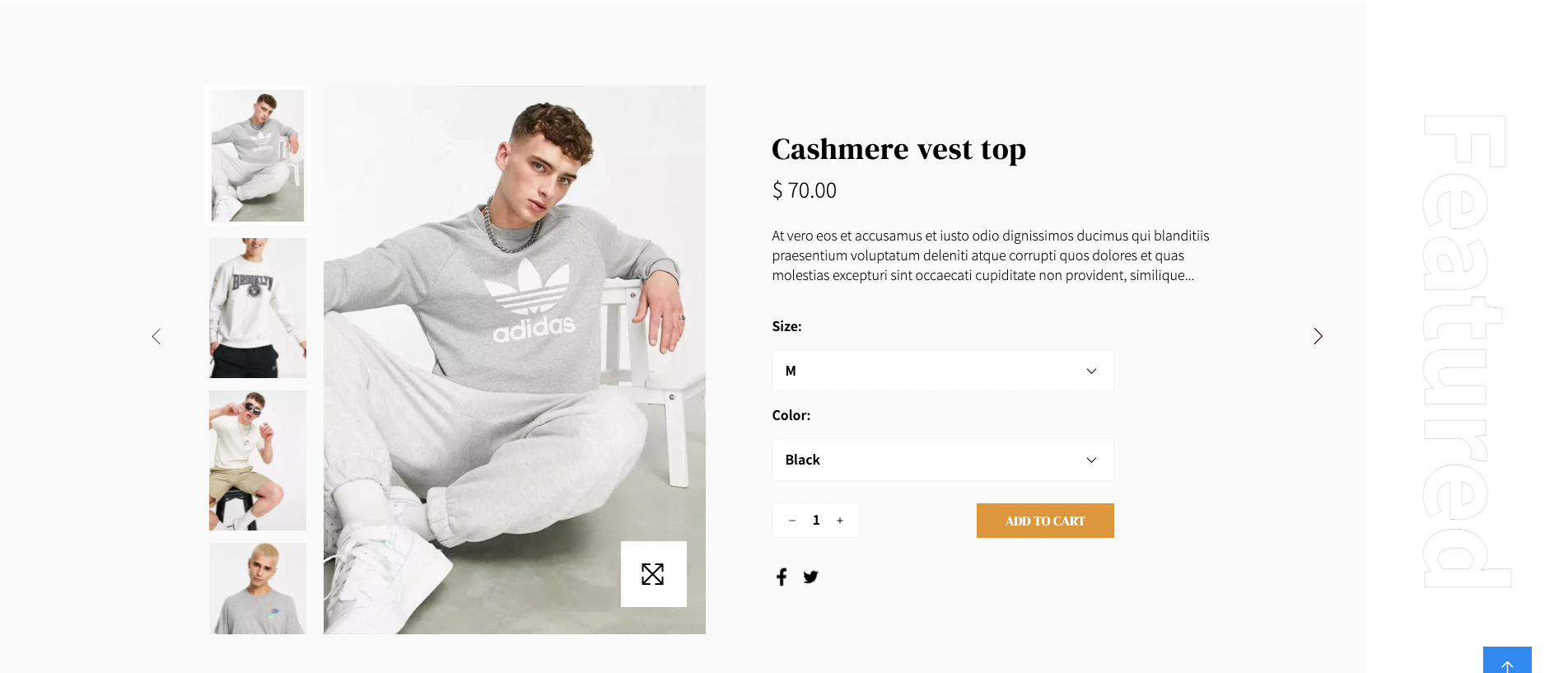
7. Feature Product

- In the theme editor (Customize)
- Locate Feature Product
- Make necessary changes > Save
1. Type
- Choose theme type.
- Select collection & product.

2. Right content config
- Select type for variant: show list option or select option.

3. Color
- Select color for title, price, description & number image.

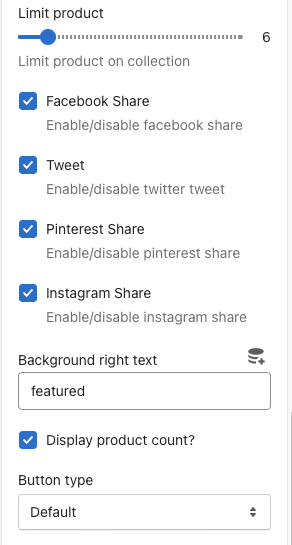
4. General
- Set limit product.
- Show/hide facebook and twitter.
- Add background right text.
- Show/hide product count.
- Choose button type.

5. Margin bottom
- Set margin bottom on desktop, tablet and mobile.

1. Featured Information Settings
- Set margin bottom on desktop, tablet and mobile.

2. Featured Information Block
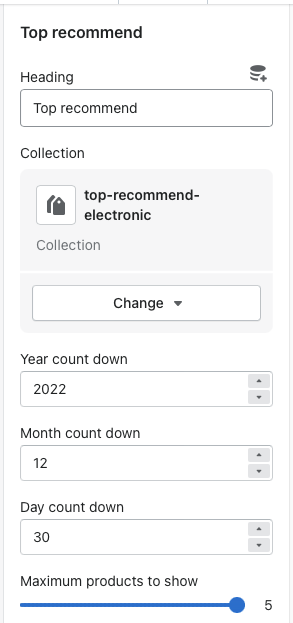
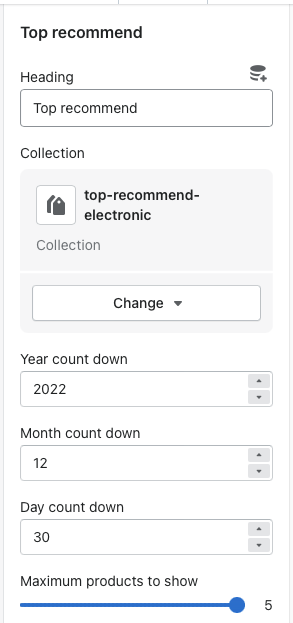
1. Top recommend block
- Add some text for heading
- Select collection.
- Set countdown time.
- Set maximum products to show.

2. Featured post block
- Add some text for heading.
- Select blog.
- Show/hide date & number of comments.

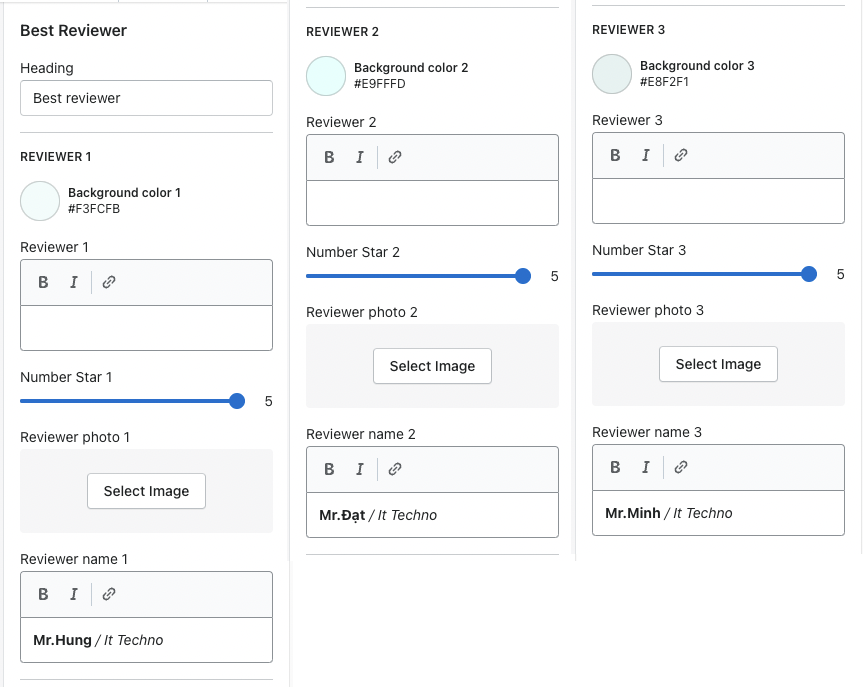
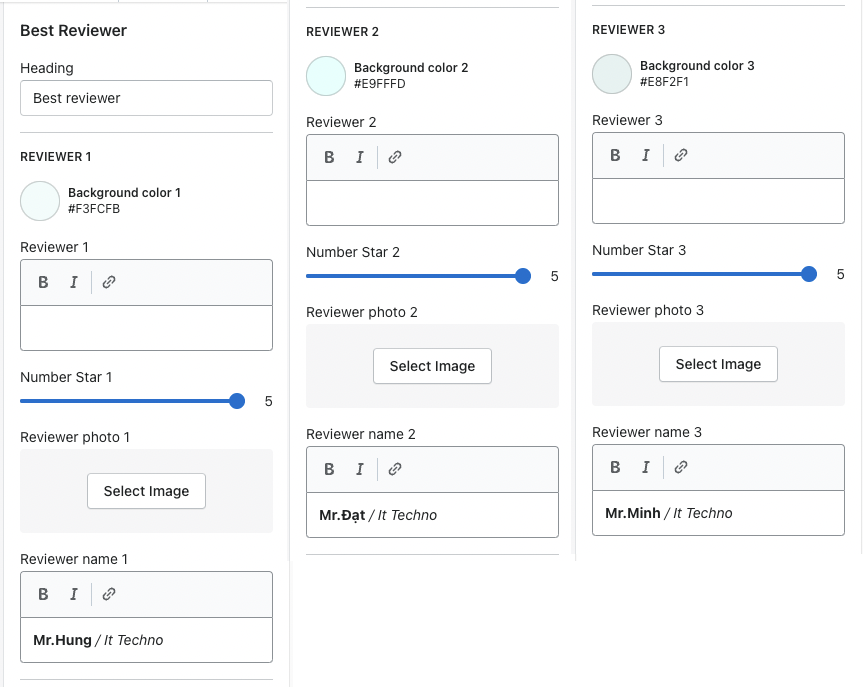
3. Best reviewer block.
- Add some text for heading.
- Select background color for reviews.
- Add some text for reviews & reviewer name.
- Set star number.

8. Blog Posts

- In the theme editor (Customize)
- Locate Blog Posts
- Make necessary changes > Save
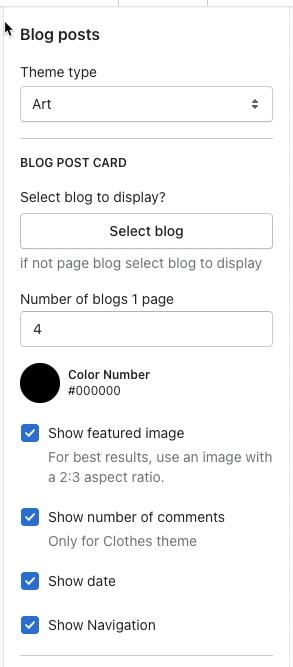
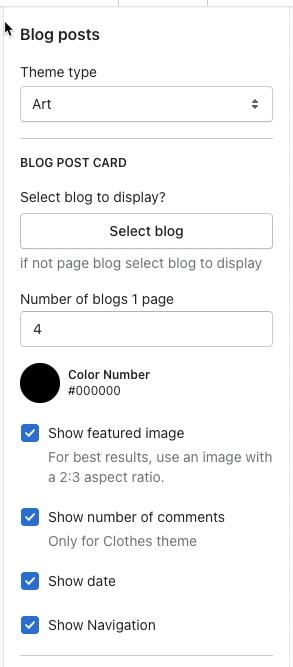
1. General
- Choose type.
- Select blog to display
- Set the number of blogs show in 1 page.
- Show/hide featured image, number of comments, date & navigation.

2. Margin bottom
- Set margin bottom on desktop, tablet and mobile.

9. Video

- In the theme editor (Customize)
- Locate Video
- Make necessary changes > Save
- Add some text for heading & description.
- Select cover image
- Add URL for video & “view all video” button.
- Choose button type.

10. Newsletter

- In the theme editor (Customize)
- Locate Newsletter
- Make necessary changes > Save
1. Newsletter Settings
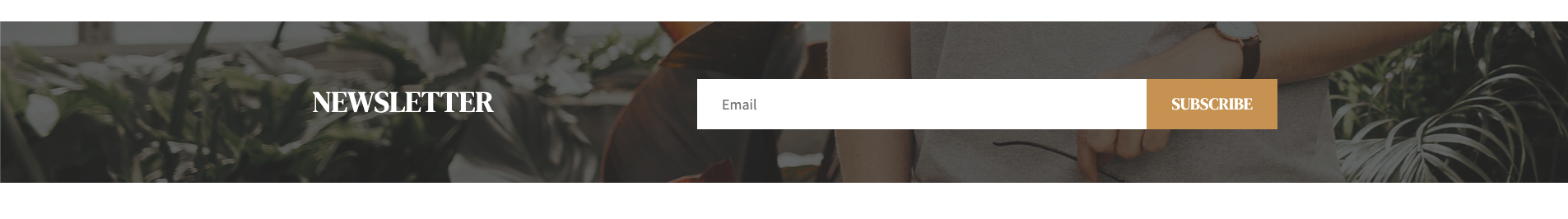
1. Style
- Choose style for newsletter.
- Choose width type.

2. Color
- Select color for background, title & description.

3. Background
- Select background image.
- Choose horizontal & vertical position for background.
- Choose button type.

4. Margin bottom
- Set margin bottom on desktop, tablet and mobile.

2. Newsletter Block
- Merchants can add or remove block.
- Add some text for heading and description.