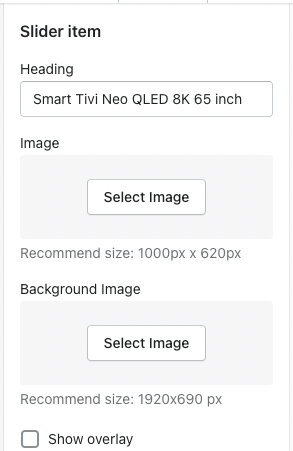
1. General.
- Add some text for heading.
- Select image ( recommend size: 1000 x 620 px ) & background image ( recommend size: 1920 x 690 px)
- Show/hide overlay on slider.

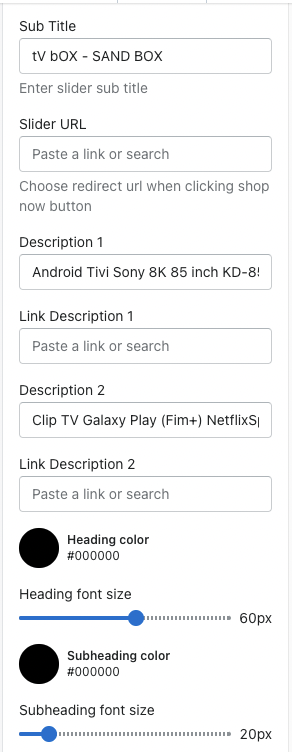
2. Title & description
- Add some text for sub title & descriptions.
- Add URL for slider & descriptions.
- Select heading color & subheading color.
- Choose button type.

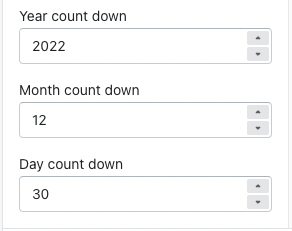
3. Count down
- Set the countdown time.