1. Slider Electronic

- In the theme editor (Customize)
- Locate Slider electronic
- Make necessary changes > Save
1. Slider Electronic Settings
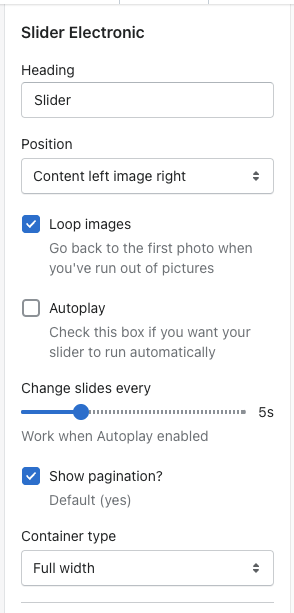
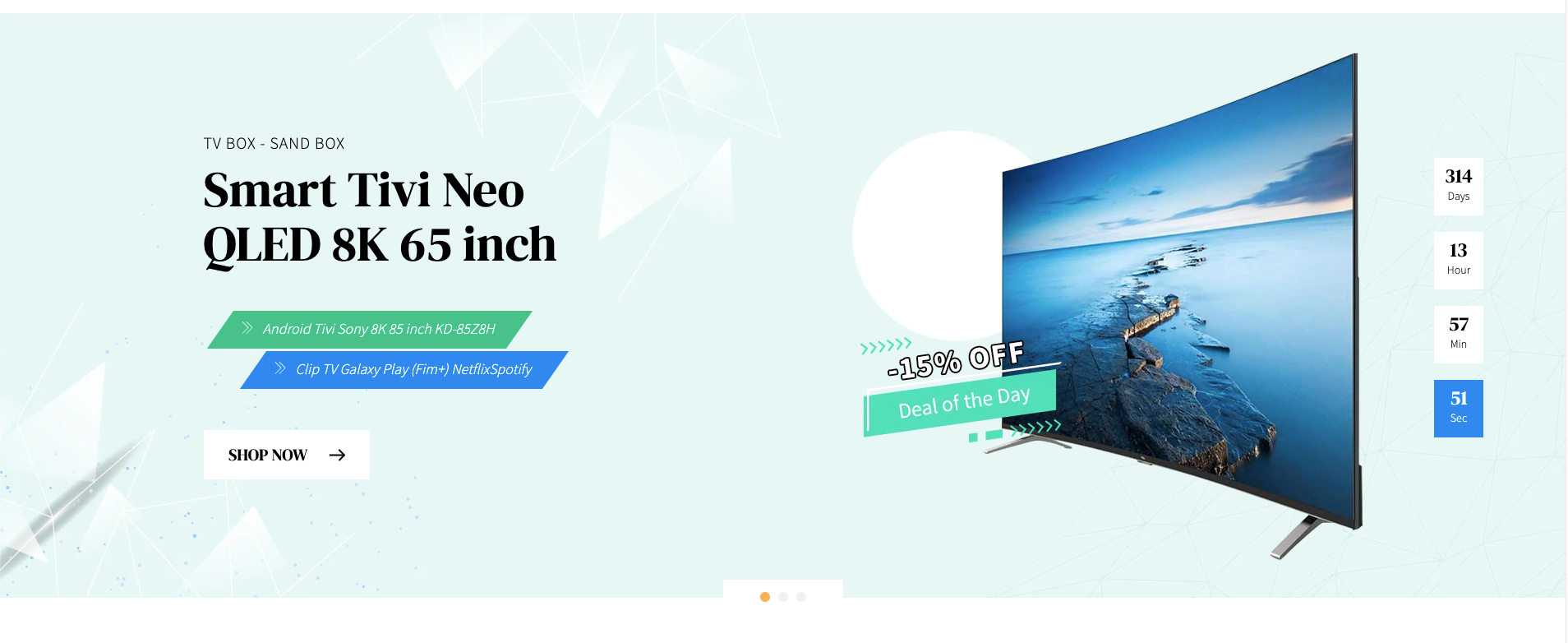
1. General
- Add some text for heading.
- Choose position for content & image.
- Enable Loop Image to back to the first photo when slider ran out of pictures.
- Enable Autoplay in order for the slideshow to run automatically. The duration time to change slides is between 1-20 seconds.
- Show/hide pagination and choose type for it.
- Choose container type.

2. Margin bottom
- Set margin bottom for slider on desktop, tablet and mobile.

2. Slider Electronic Item
1. General.
- Add some text for heading.
- Select image ( recommend size: 1000 x 620 px ) & background image ( recommend size: 1920 x 690 px)
- Show/hide overlay on slider.

2. Title & description
- Add some text for sub title & descriptions.
- Add URL for slider & descriptions.
- Select heading color & subheading color.
- Choose button type.

3. Count down

2. Home Service

- In the theme editor (Customize)
- Locate Home service
- Make necessary changes > Save
1. Home Service Settings
- Choose container type and style.
- Configure margin bottom on desktop, tablet and mobile.

2. Home Service Block
- Add some text for title, content & description.
- Select image for
- Add URL for item.
- Choose button type.

3. List Collections

- In the theme editor (Customize)
- Locate List Collections
- Make necessary changes > Save
1. List Collections Settings
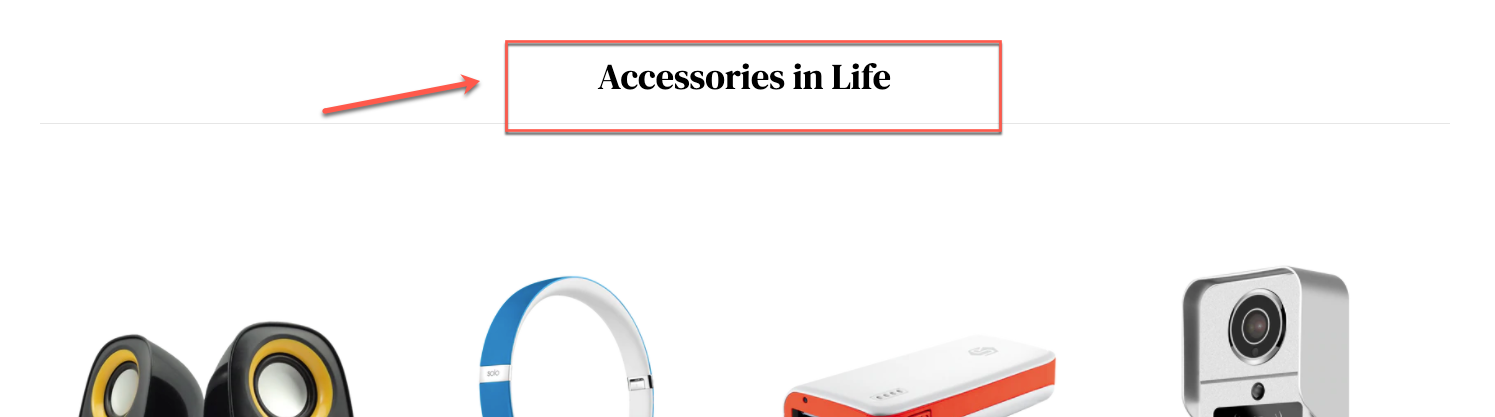
1. General
- Choose collection type.
- Add some text for heading & description.
- Select background color.

2. Margin bottom
- Configure margin bottom on desktop, tablet and mobile.

2. List Collections Block
- Select electronic type block.
- Select collection.
- Add some text for title
- Select background color.

4. Banner Electronic

- In the theme editor (Customize)
- Locate Banner Electronic
- Make necessary changes > Save
1. Banner Electronic Settings
- Choose banner width & type
- Set margin bottom on desktop, tablet and mobile.

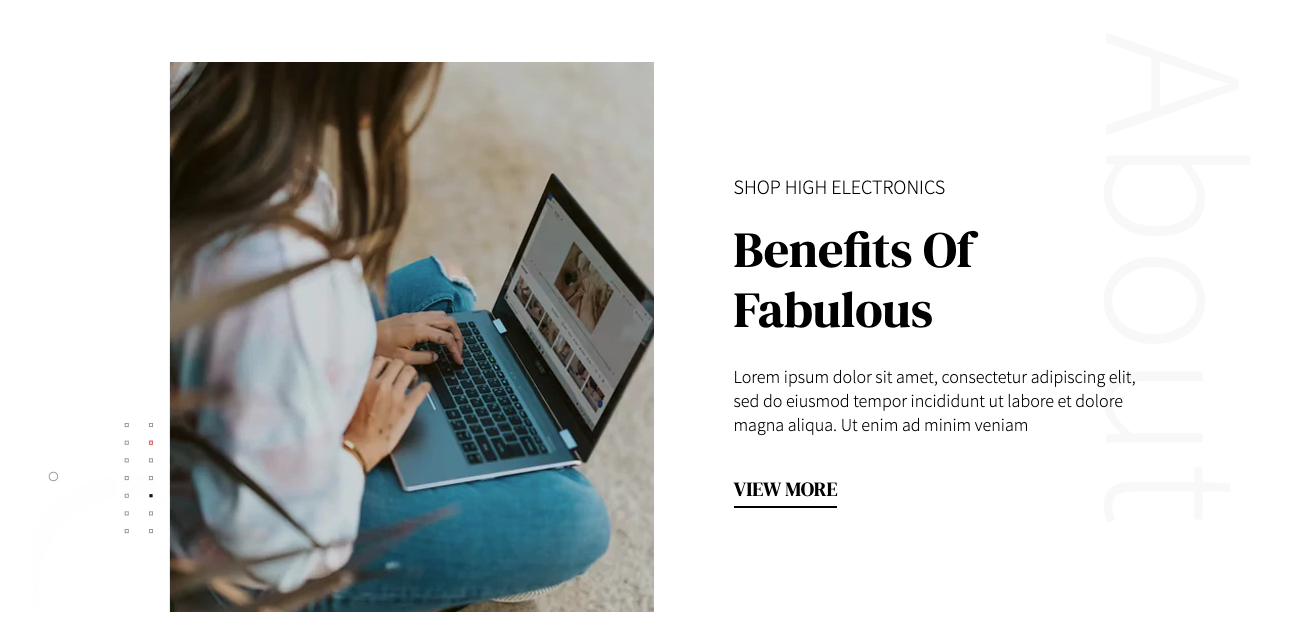
2. Banner Electronic Block
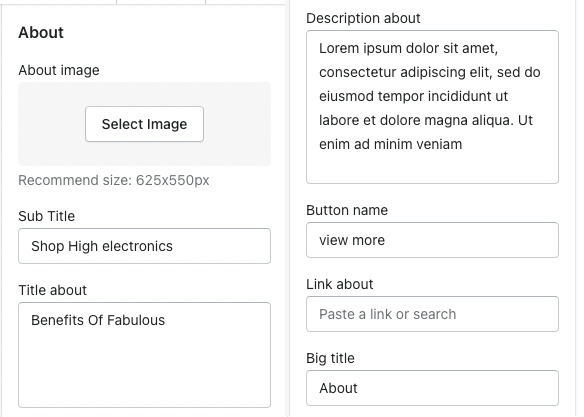
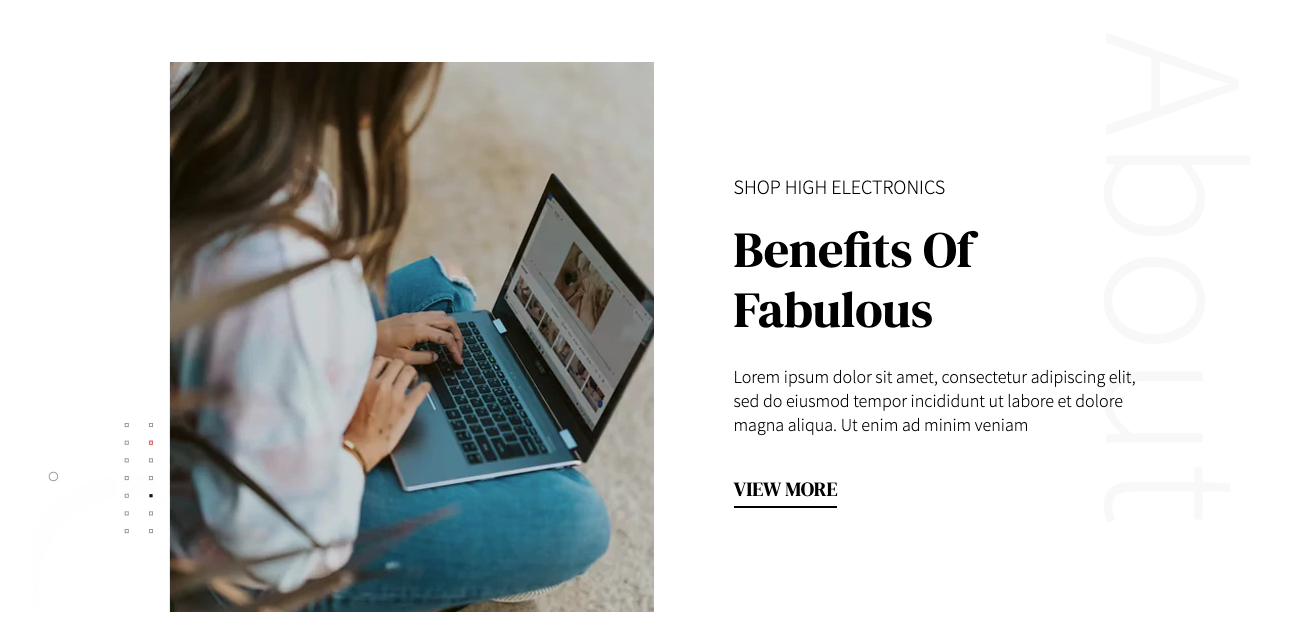
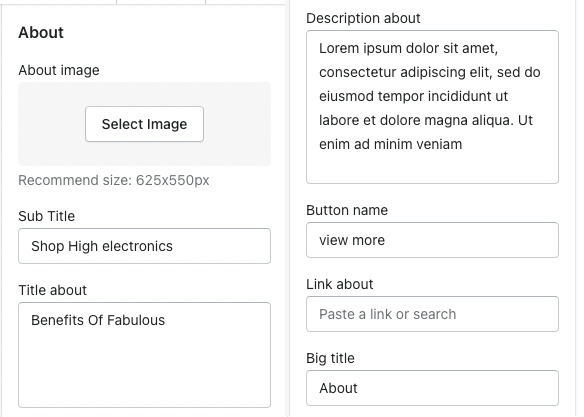
1. About block
- Select image.
- Add some text for title, subtitle, description, button name, big title.
- Add URL for button

2. Big sale block
- Select image.
- Add URL for “Shop now” button.
- Choose button type.

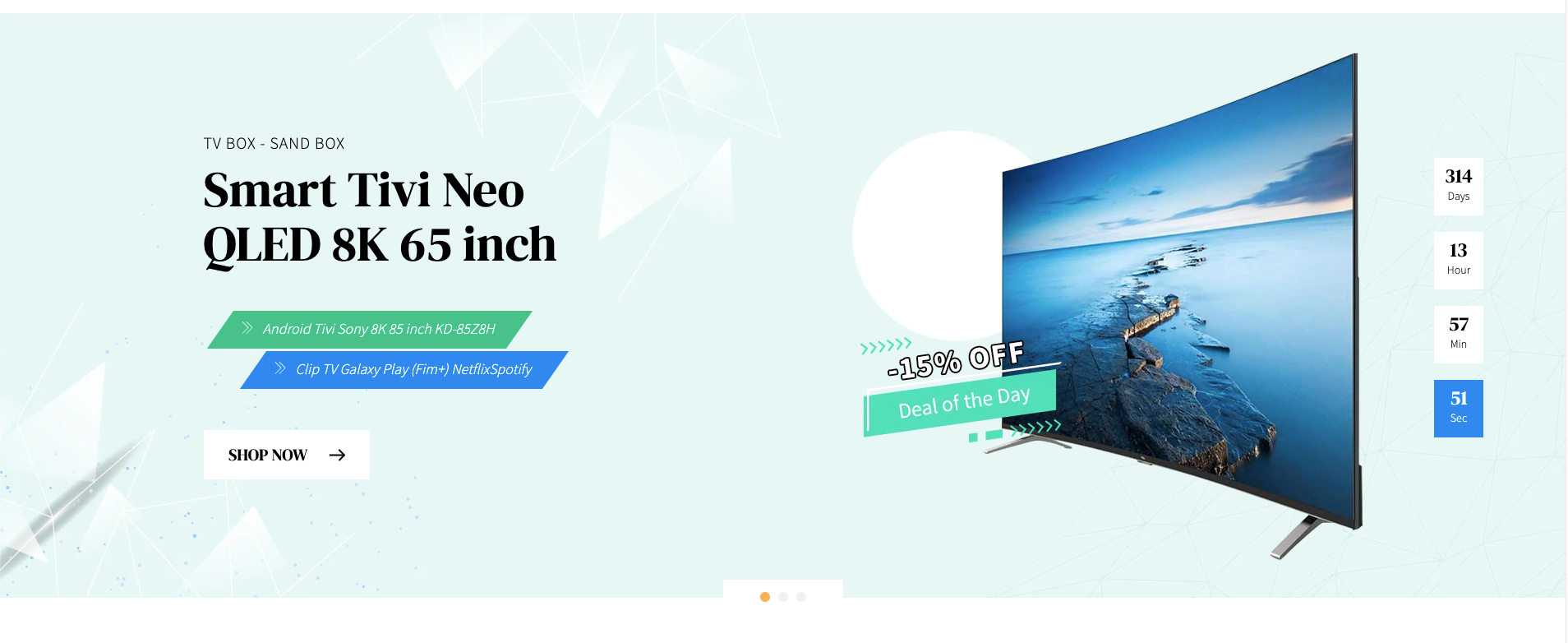
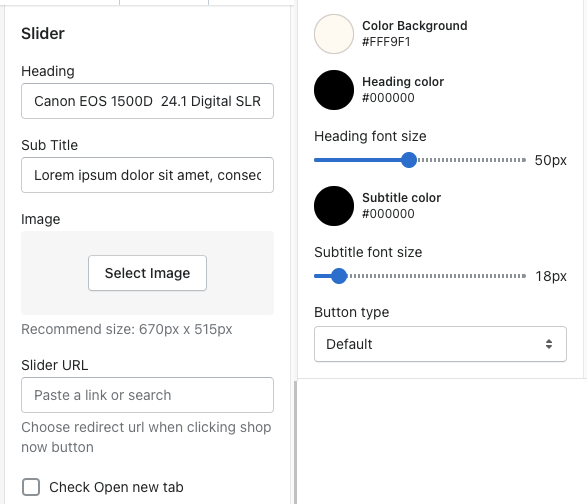
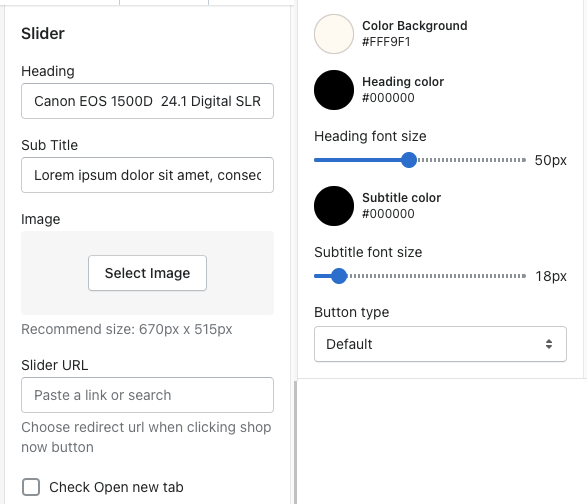
3. Slider block
- Add some text for heading, sub title.
- Select image for slider.
- Add URL for “shop now” button.
- Enable/ disable open link in new tab.
- Select color for background, heading & sub title.
- Set font size for heading & sub title.
- Choose type for “shop now” button.

5. Featured Collection

- In the theme editor (Customize)
- Locate Featured Collection
- Make necessary changes > Save
1. Featured Collection Settings
1. General
- Select background image.
- Enable/disable padding top and bottom.
- Add some text for Heading and Description.
- Show/hide image bottom title.
- Select collection will be shown.
- Select product display style.
- Select collection for sub collection.
- Set maximum products to show.
- Enable/disable “View all” button if the collection has more products than shown.
- Show “Load more” button when merchants choose grid style or slider style.
- Choose button type.
- Sub collection only can use when merchants choose tabs style or slider style with Clothes home.

2. Product card
- Add padding, show vendor, fix height title and show second image on hover.

3. Margin bottom
- Set margin bottom on desktop, tablet and mobile.

2. Featured Collection Block
- Select electronic block.
- Choose type for block.

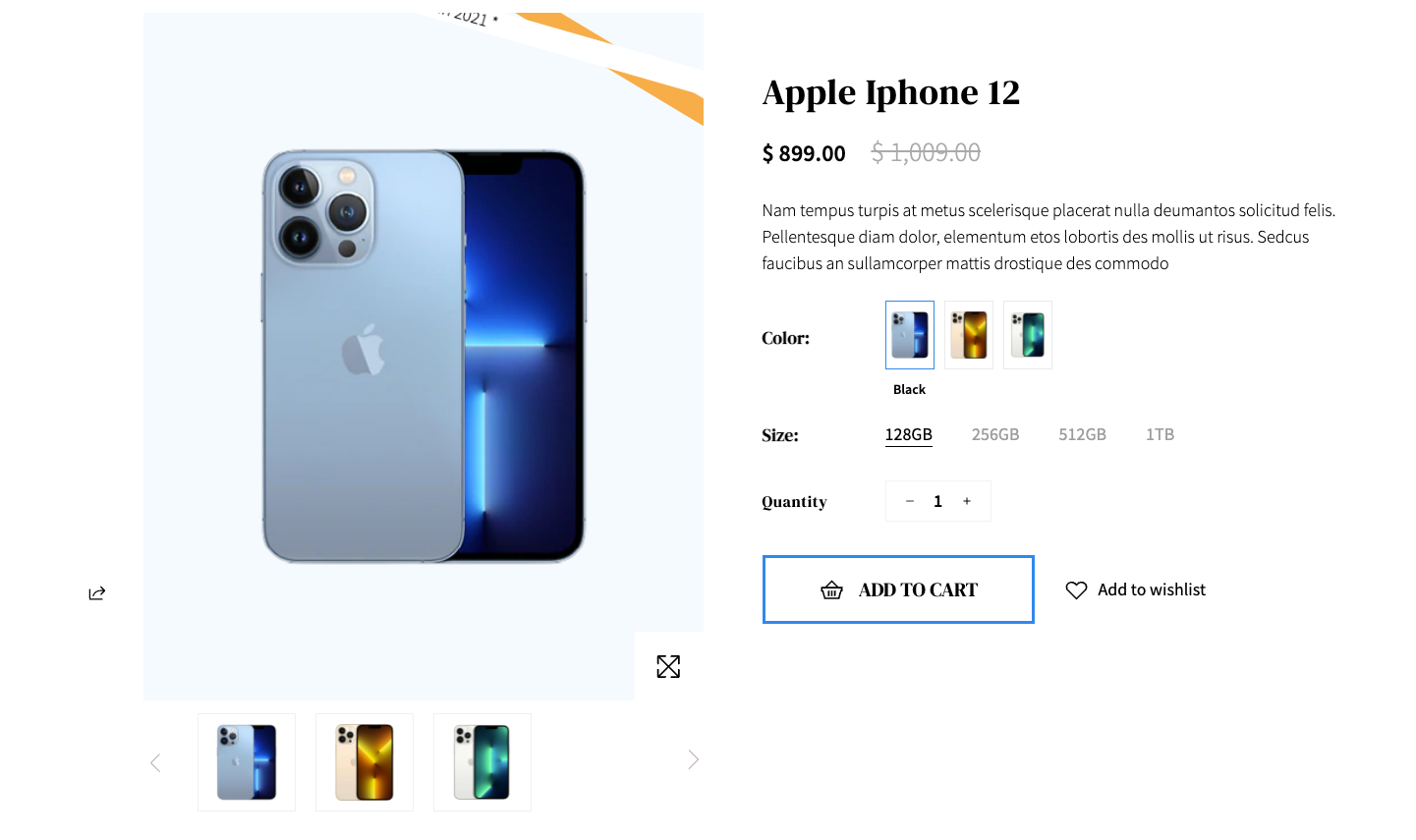
6. Feature Product

- In the theme editor (Customize)
- Locate Feature product
- Make necessary changes > Save
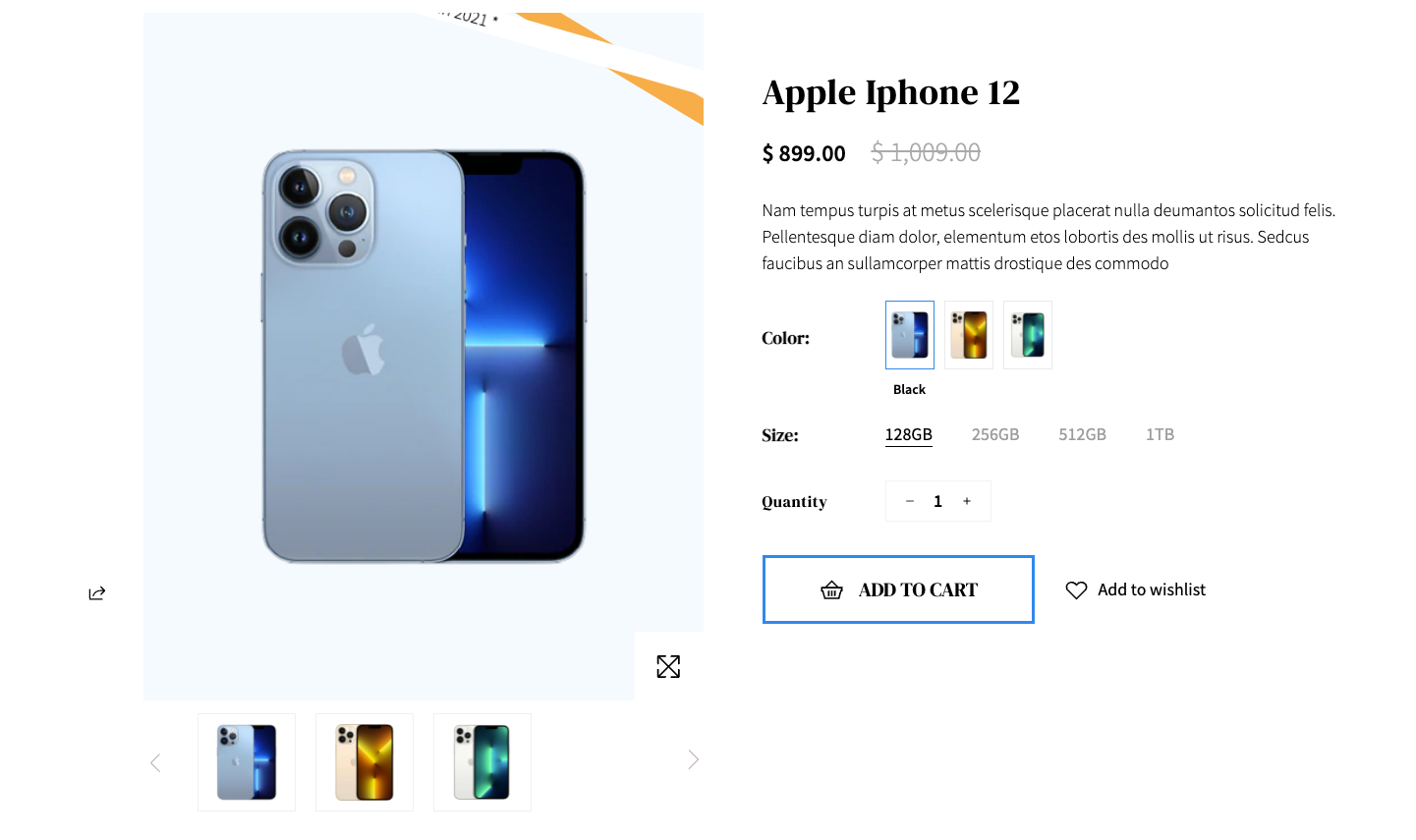
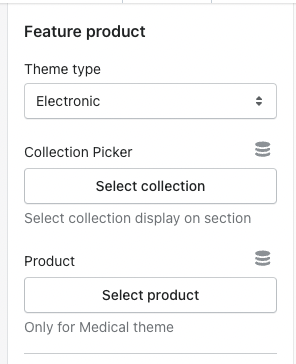
1. Type
- Choose theme type.
- Select collection & product.

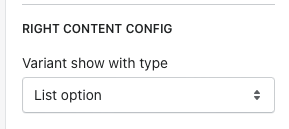
2. Right content config
- Select type for variant: show list option or select option.

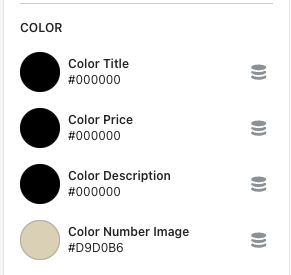
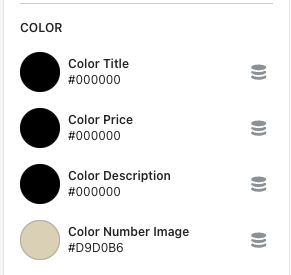
3. Color
- Select color for title, price, description & number image.

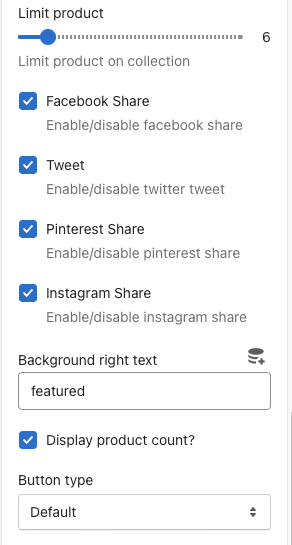
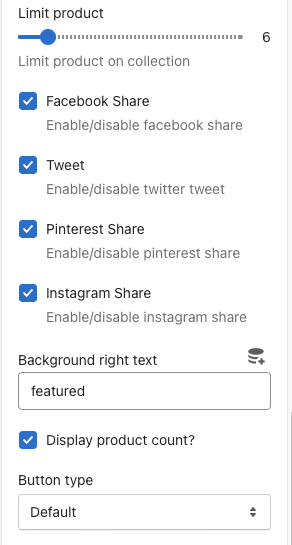
4. General
- Set limit product.
- Show/hide social networks share.
- Add background right text.
- Show/hide product count.
- Choose button type.

5. Margin bottom
- Set margin bottom on desktop, tablet and mobile.

7. Rich Text

- In the theme editor (Customize)
- Locate Rich text
- Make necessary changes > Save
1. Rich Text Settings
- Choose rich text width and position content.
- Set height on desktop, tablet and mobile.

2. Rich Text Block
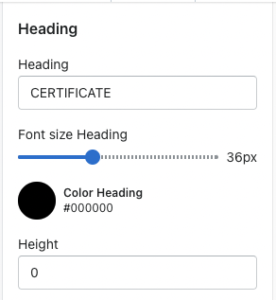
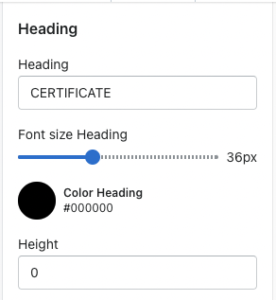
Heading block
- Add some text for heading
- Set font size and height.
- Select color heading.

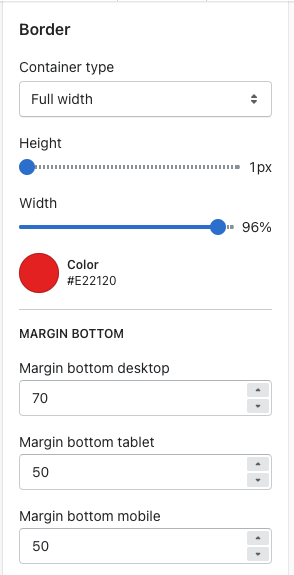
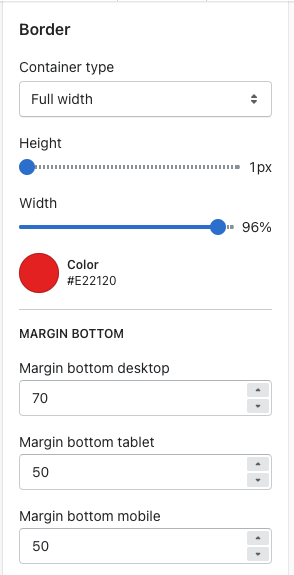
8. Border
- Choose container type for border.
- Set height and width.
- Select color for border.
- Set margin bottom on desktop, tablet and mobile.

9. Featured Information

- In the theme editor (Customize)
- Locate Featured Information
- Make necessary changes > Save
1. Featured Information Settings
- Set margin bottom on desktop, tablet and mobile.

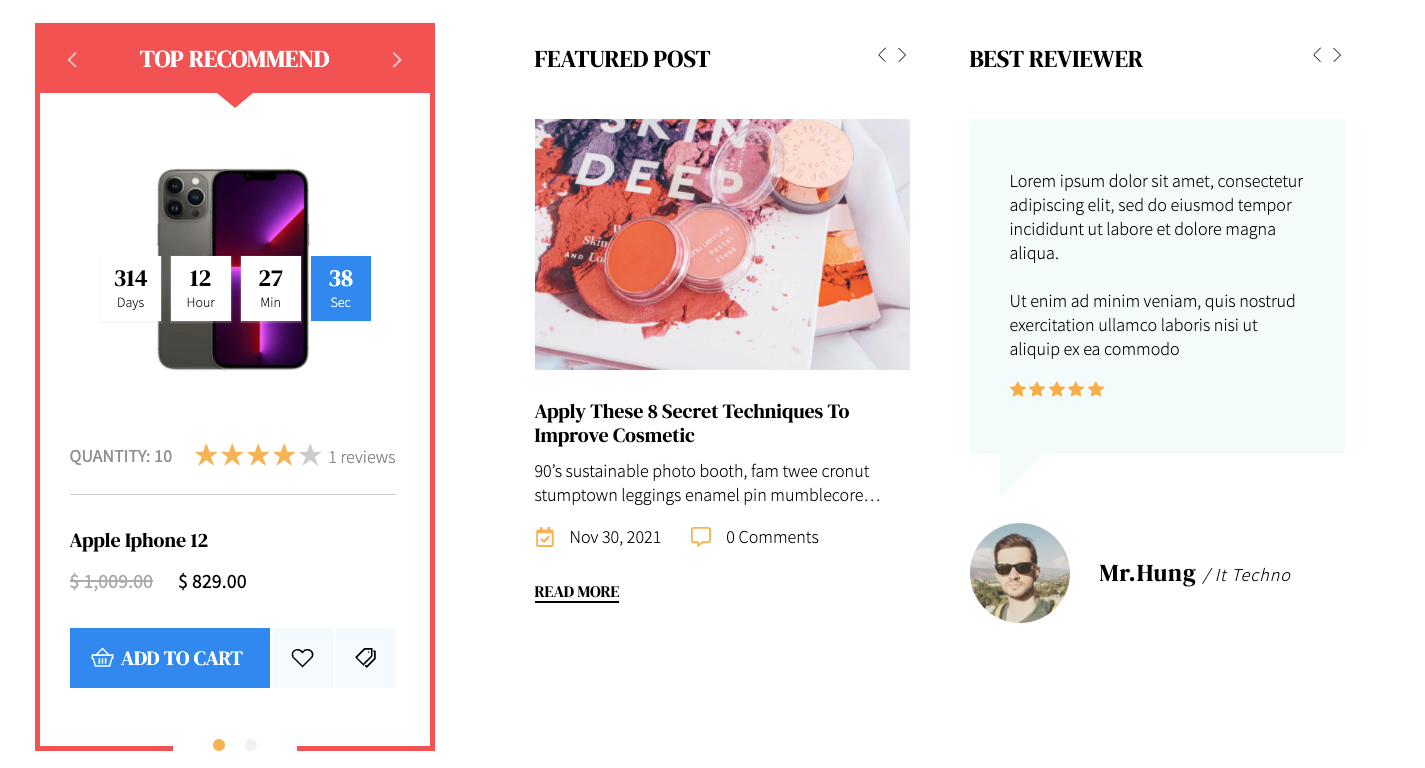
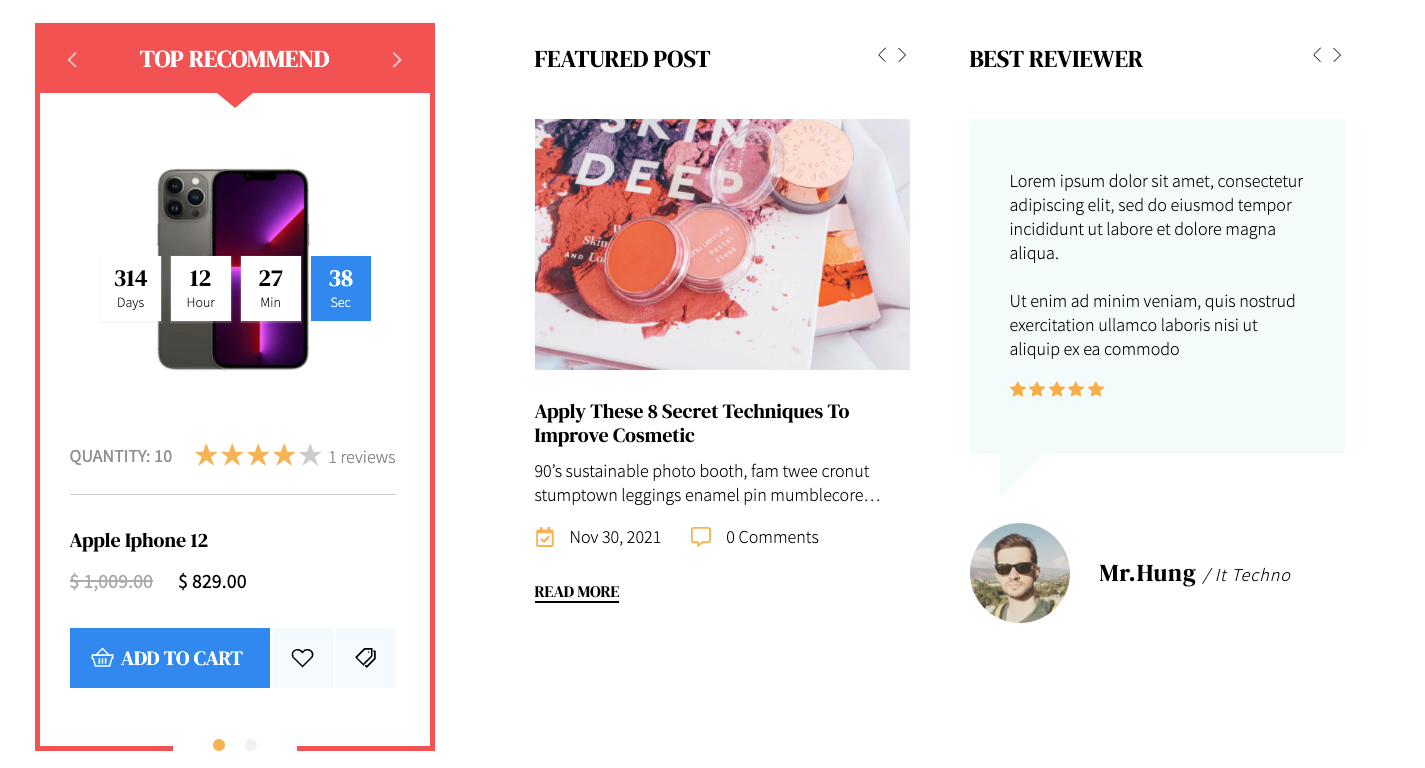
1. Featured Information Block
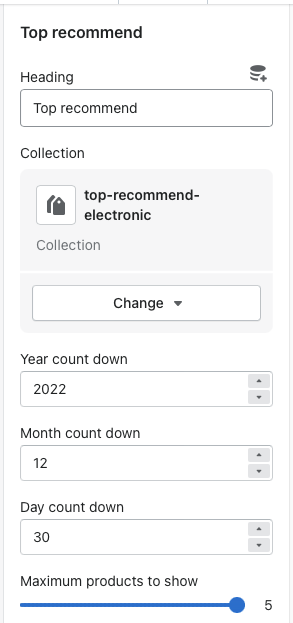
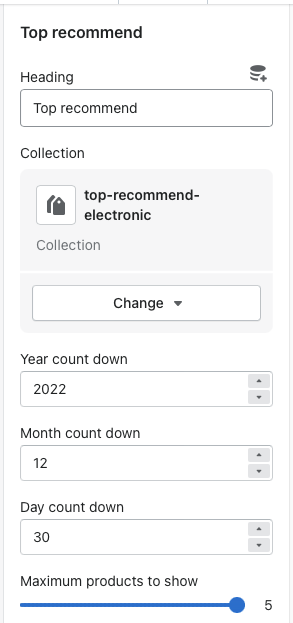
1. Top recommend block
- Add some text for heading
- Select collection.
- Set countdown time.
- Set maximum products to show.

2. Featured post block
- Add some text for heading.
- Select blog.
- Show/hide date & number of comments.

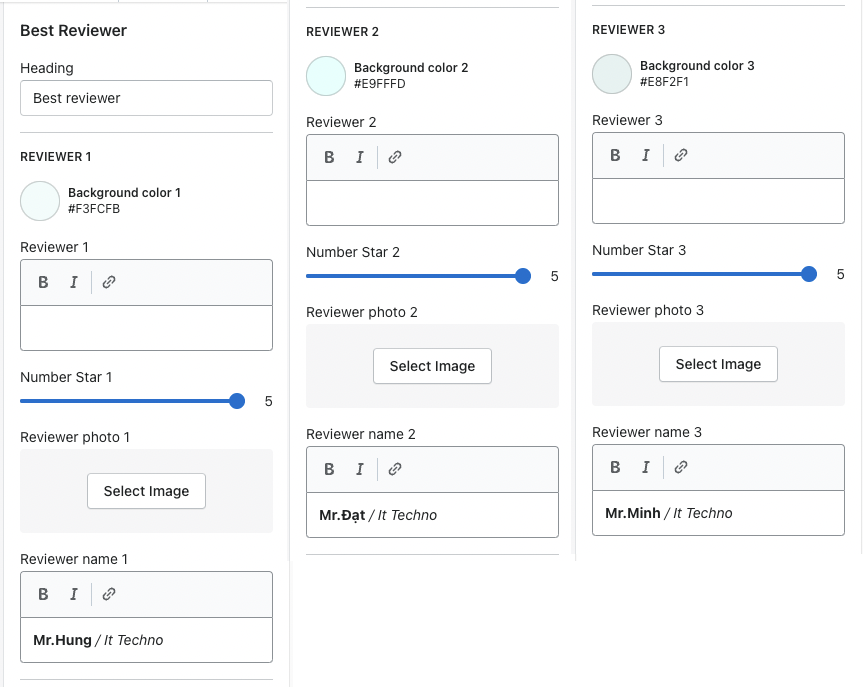
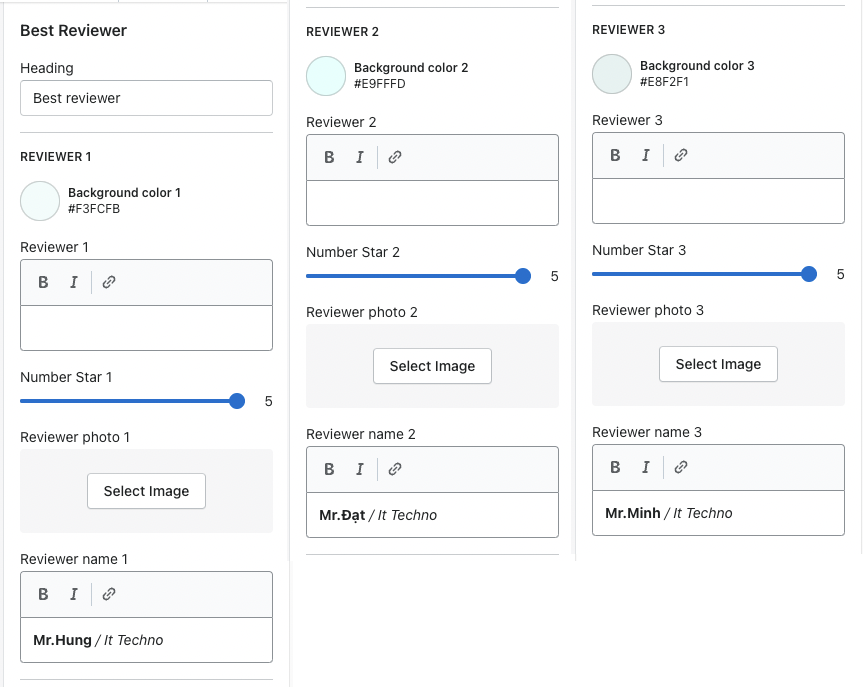
3. Best reviewer block.
- Add some text for heading.
- Select background color for reviews.
- Add some text for reviews & reviewer name.
- Set star number.

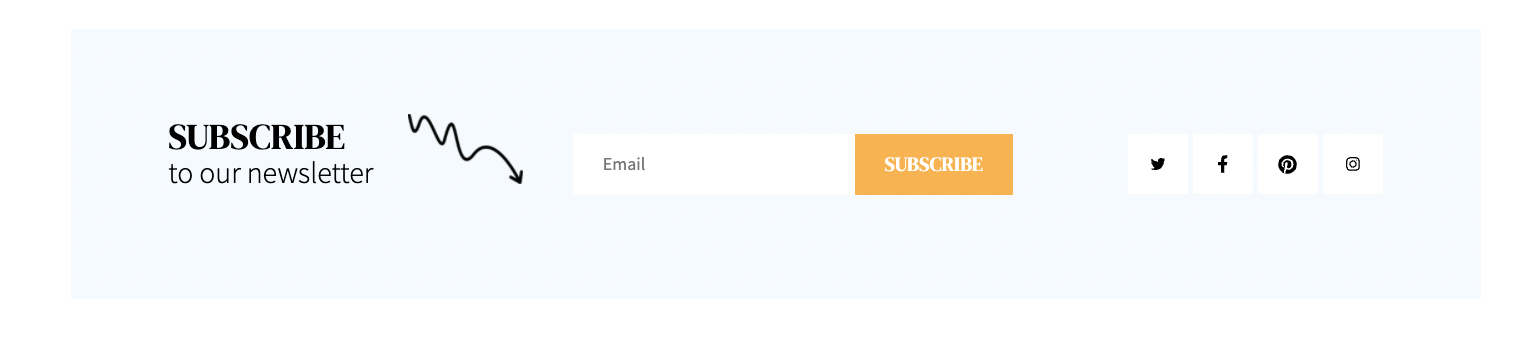
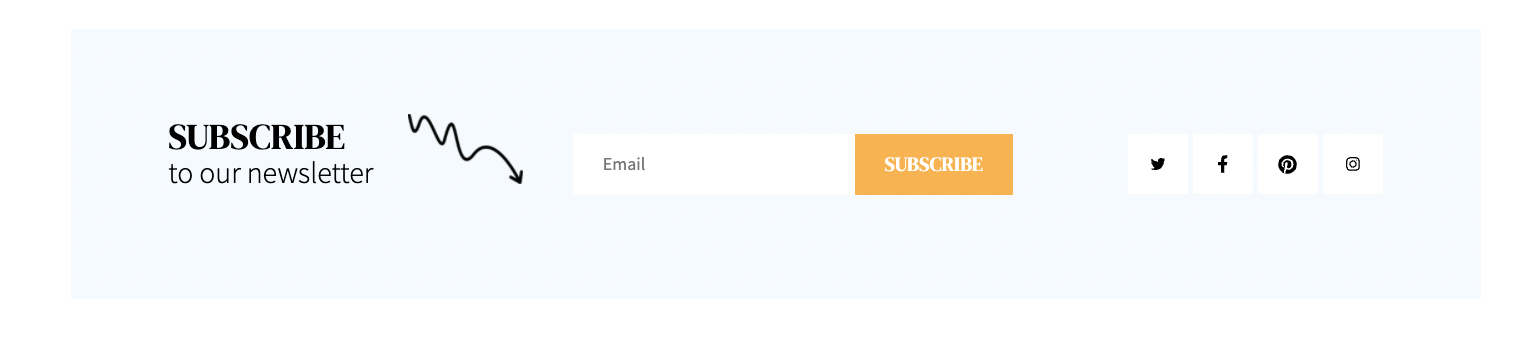
10. Newsletter

- In the theme editor (Customize)
- Locate Newsletter
- Make necessary changes > Save
1. Newsletter Settings
1. Style
- Choose style for newsletter.
- Choose width type.

2. Color
- Select color for background, title & description.

3. Background
- Select background image.
- Choose horizontal & vertical position for background.
- Choose button type.

4. Margin bottom
- Set margin bottom on desktop, tablet and mobile.

2. Newsletter Block
- Merchants can add or remove block.
- Add some text for heading and description.