
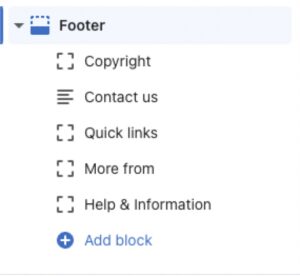
- In the theme editor (Customize), click Footer
- Locate and add suitable blocks
- Save

1. Style
Merchant can choose default style or fullwidth style, and type of theme.

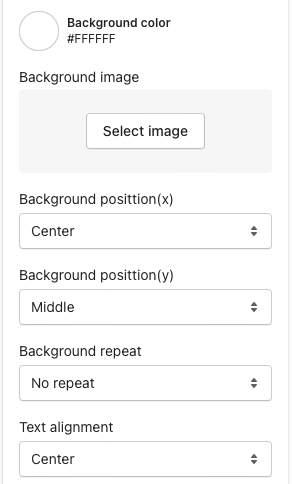
2. Footer background
Merchant can select background color, position and background image for footer.

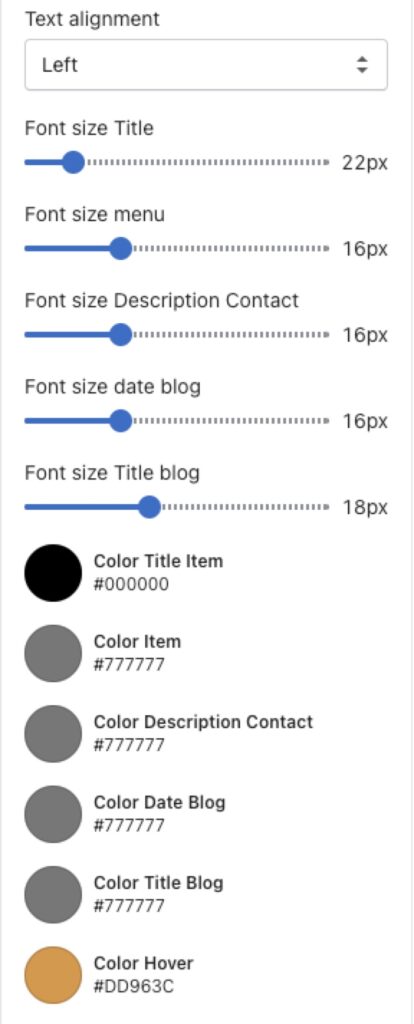
3. Font
Merchant can choose text alignment, font size and color for footer.

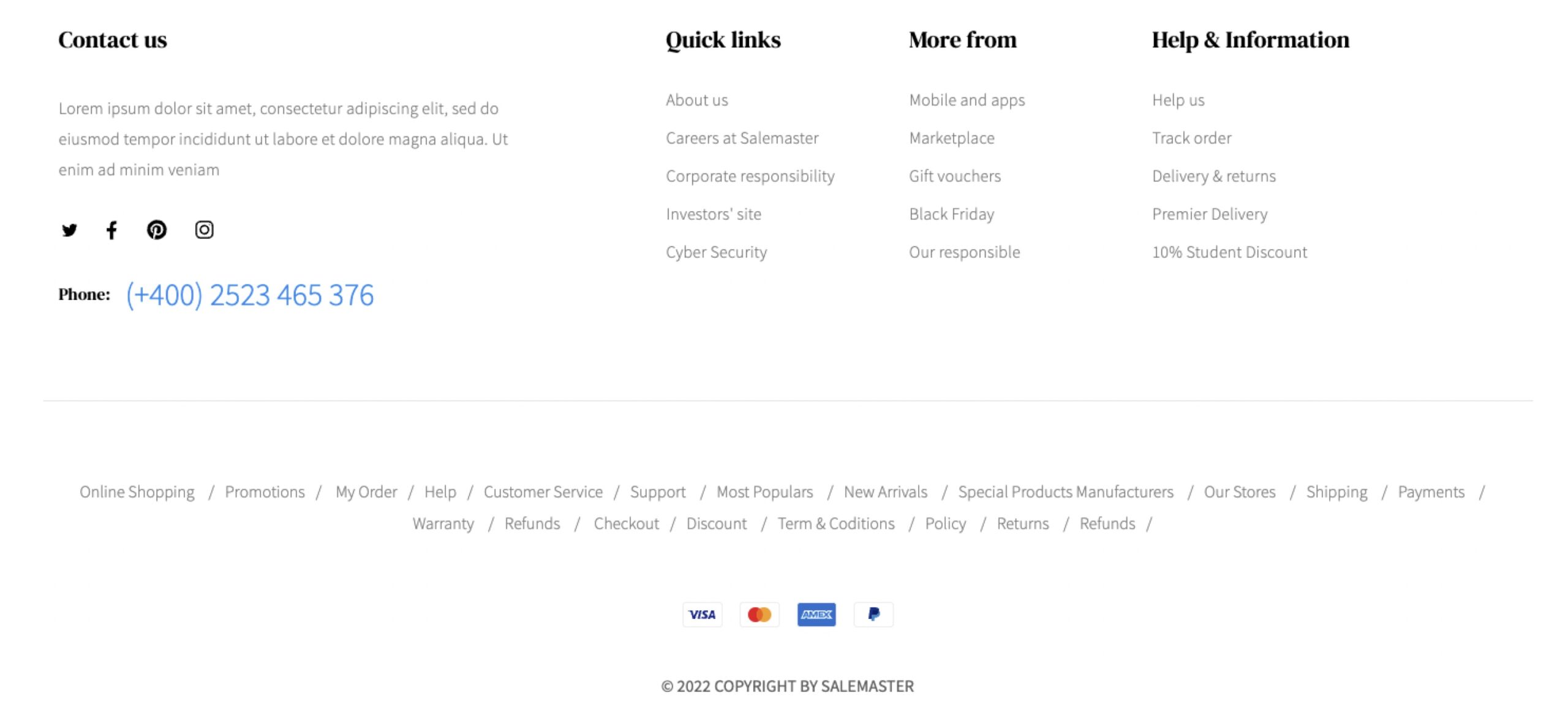
4. Social media & payment methods
Show/hide social media icons and payment icons.

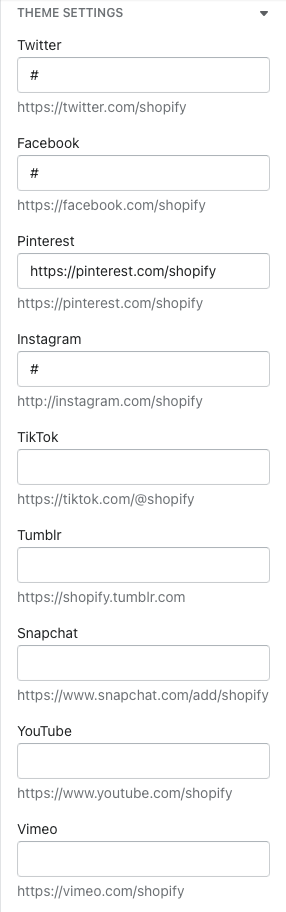
5. Theme settings
- Add URLs of social networks.