Merchants can add any section that is listed in Theme sections. Nevertheless, there is a section designed specifically for the blog posts page.

-
In the theme editor (Customize), open the template selector
-
Select Blogs, then Default blog.
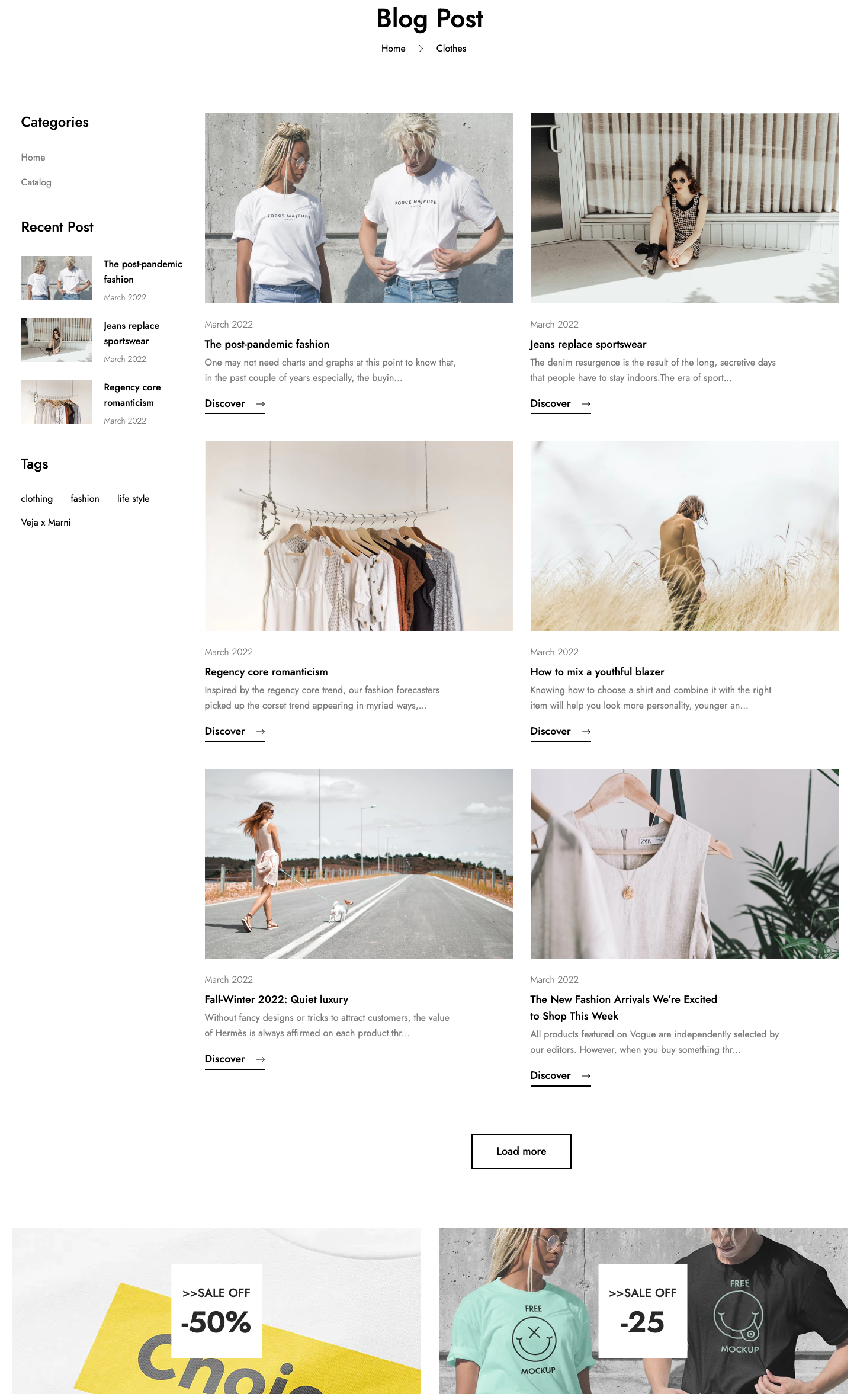
1. Blog Section
1. Blog Section Settings
1. General
- Select container type.
- Show/hide date.

2. Sidebar
- Show/hide sidebar.
- Select placement.

3. Layout
- Select layout and pagination type.
- Set the number of posts to show and per row.

2. Categories Block
- Add some text for title.
- Select categories menu.

3. Recent Post Block
- Add some text for title.
- Select blog.

4. Tags Block
- Add some text for title.

2. Banner
- Merchants can read here to know how to configure this section.
