- In the theme editor (Customize), open the template selector
- Select Collections, then Default collection.
- On the left-sidebar, add Product Grid.
- Make necessary changes > Save.
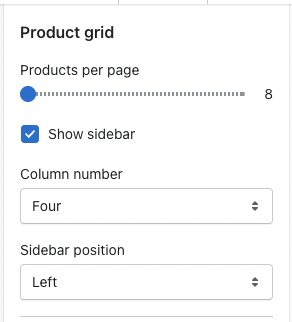
- Set the number of products per page and per row.
- Show/hide sidebar and position.

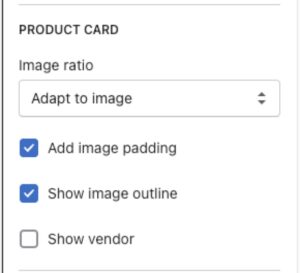
Product card
- Choose image ratio.
- Add image padding.
- Show image outline and vendor.

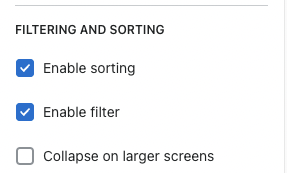
Filtering and sorting
- Enable filtering and sorting.
- Collapse on larger screens

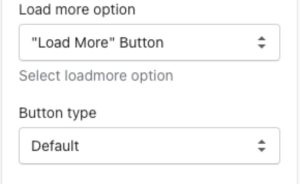
- Set type for the “Load More” button.