-
Install and Activate WPML
1. Download WPML
First, purchase and download the WPML plugin from the official WPML website. Download.
2. Install WPML
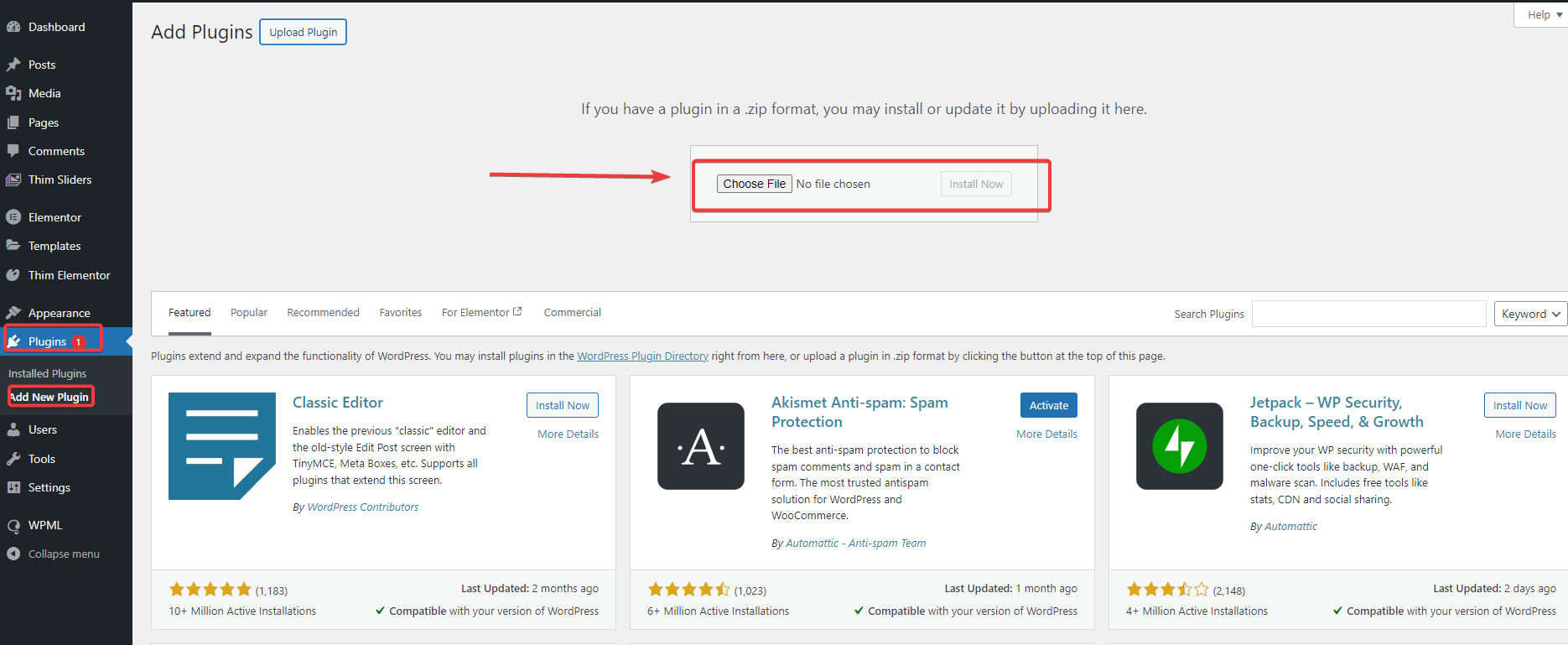
In your WordPress dashboard, go to Plugins > Add New > Upload Plugin, then upload the WPML plugin file you downloaded. Click Install Now, then Activate once installation is complete.

3. Set Up WPML
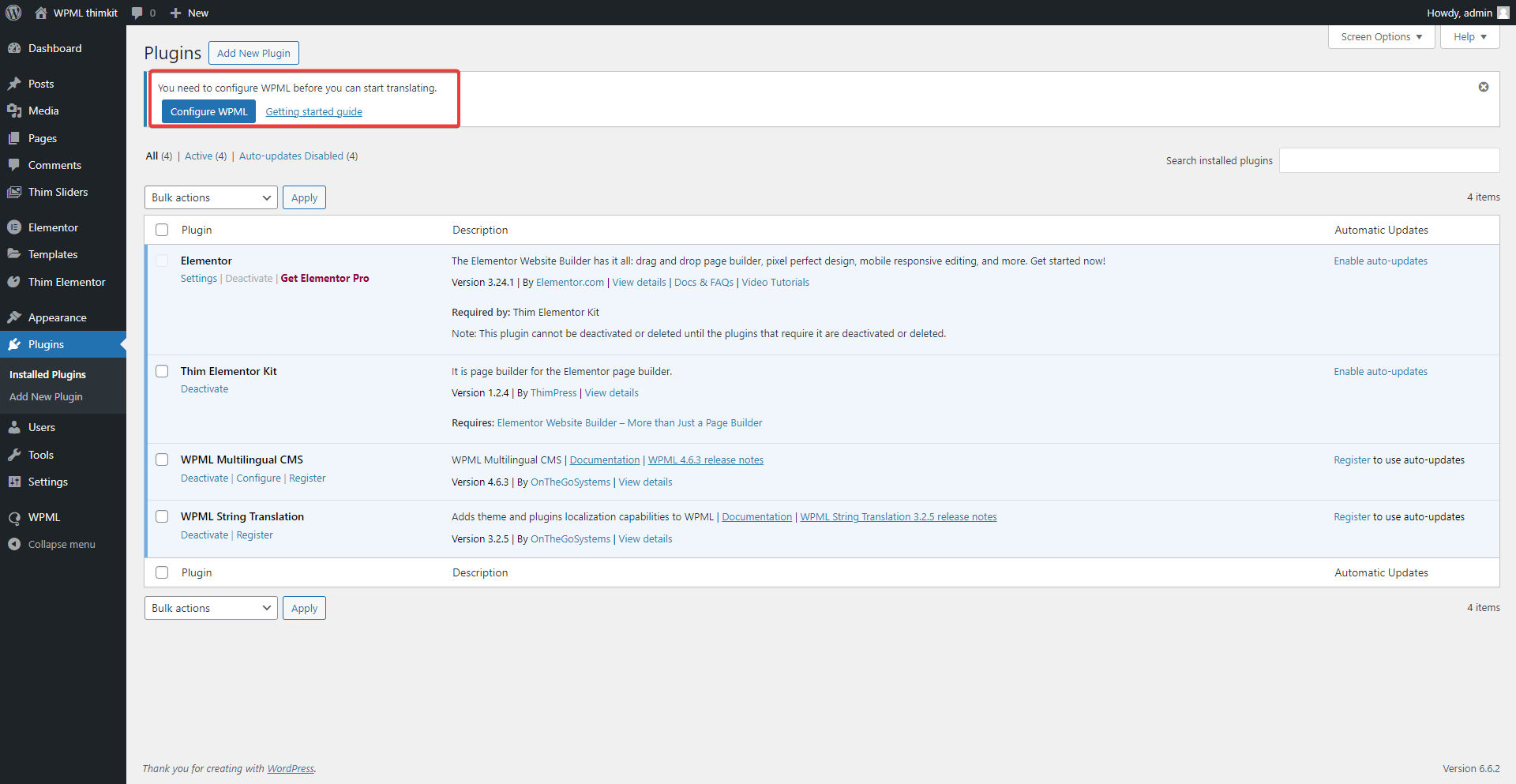
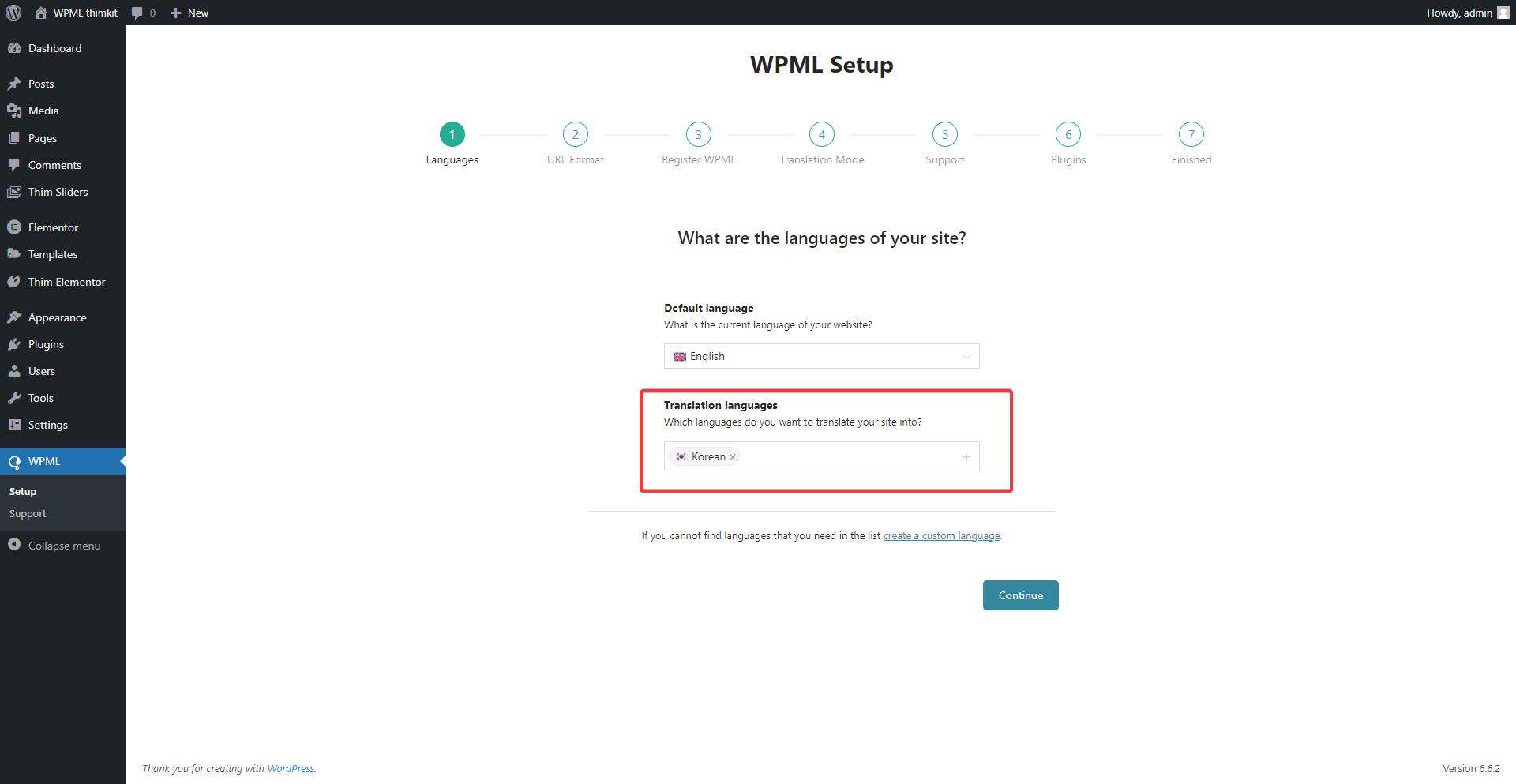
After activation, WPML will prompt you to configure the plugin. Follow the on-screen instructions to choose your default language and the additional languages you want to add.

Select the second language you want for your website.

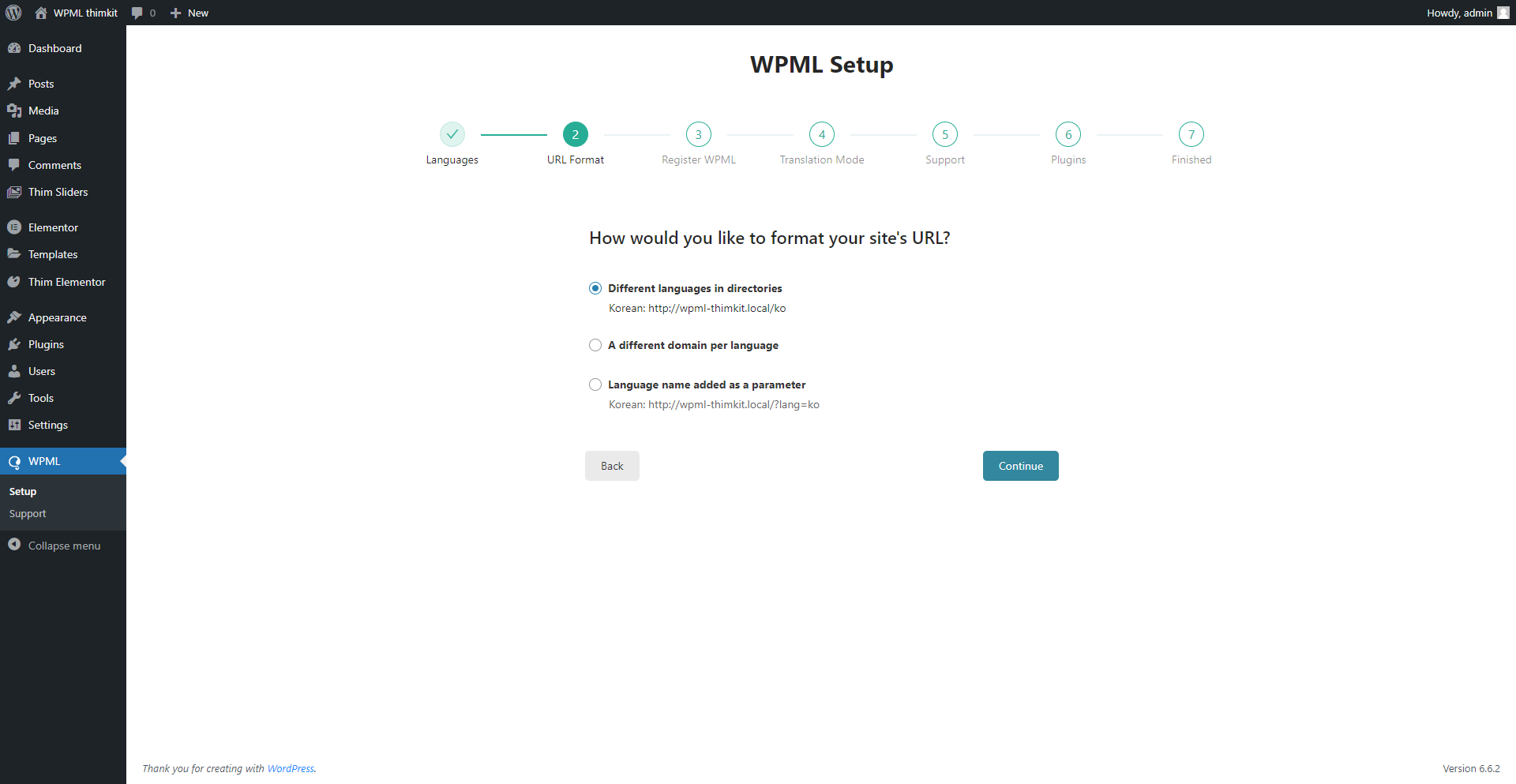
How would you like to format your site’s URL? You can choose.

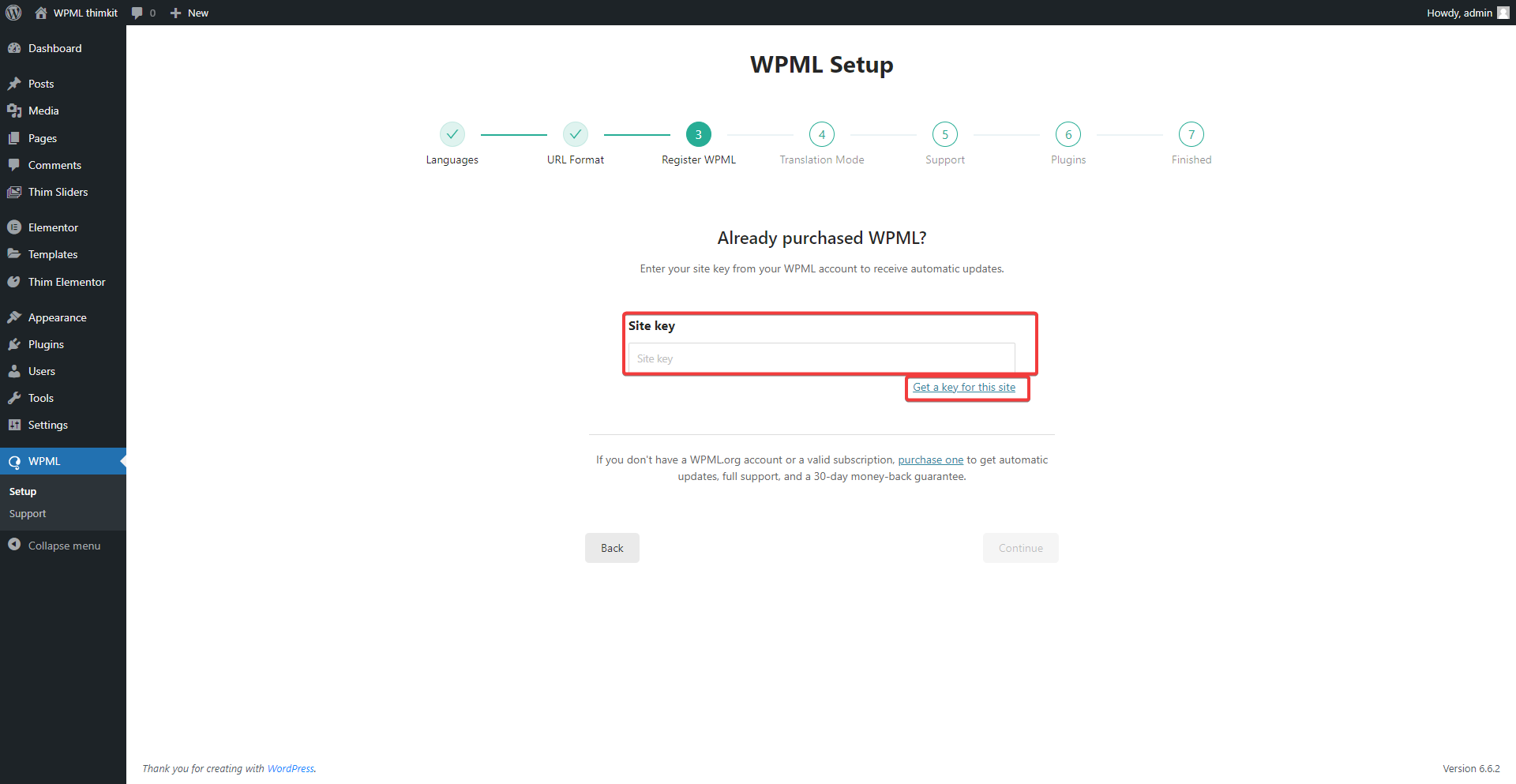
In the Register step, you need to enter the site key. Select Get a key for this site to generate a key for the website.

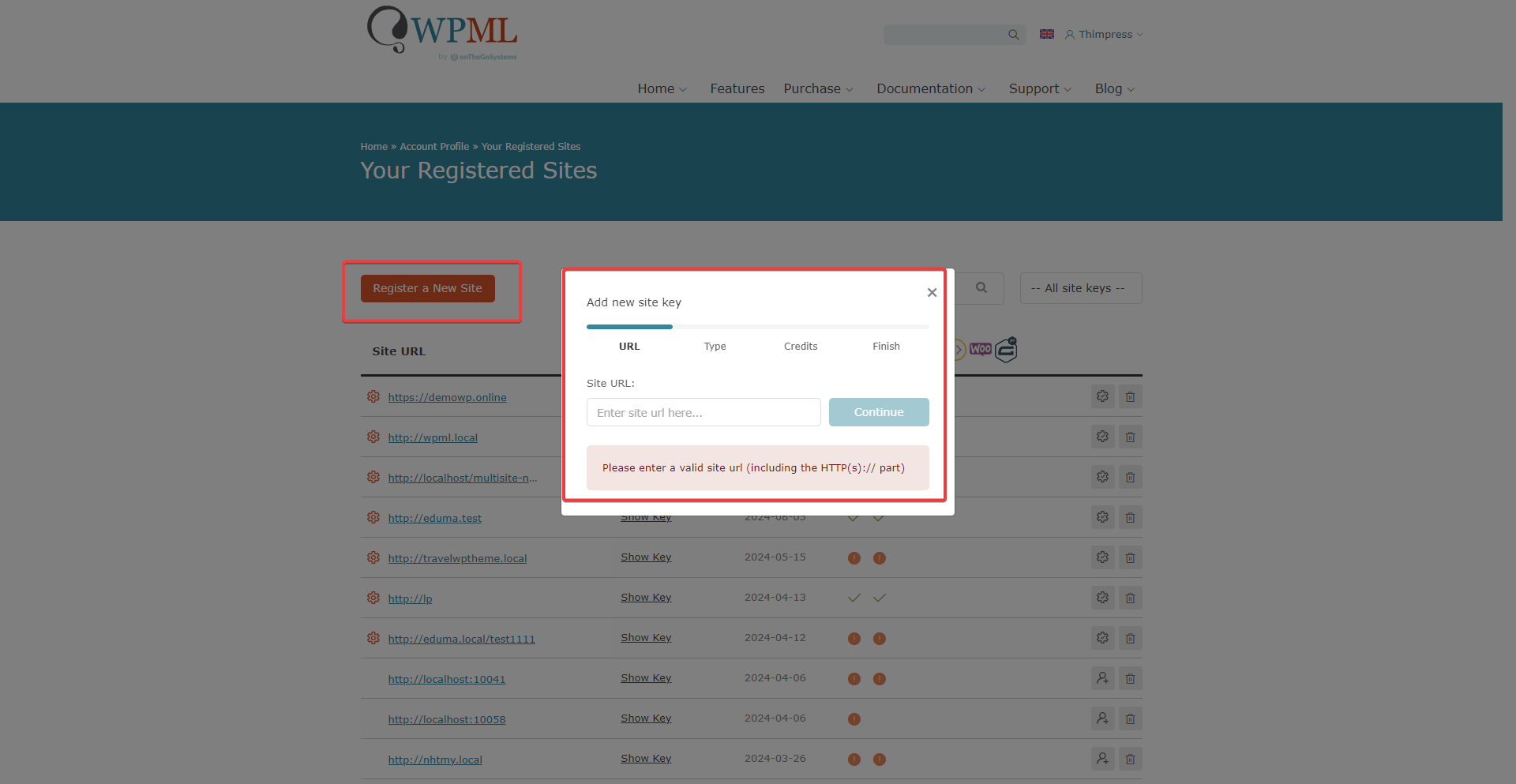
You will be directed to https://wpml.org/account/sites/
You need to login with your account and select Register a New Site.

After entering the key, follow the next steps of WPML.
-
How to Translate Your Content Built with Thim Elementor Kit Widgets (Page or post)

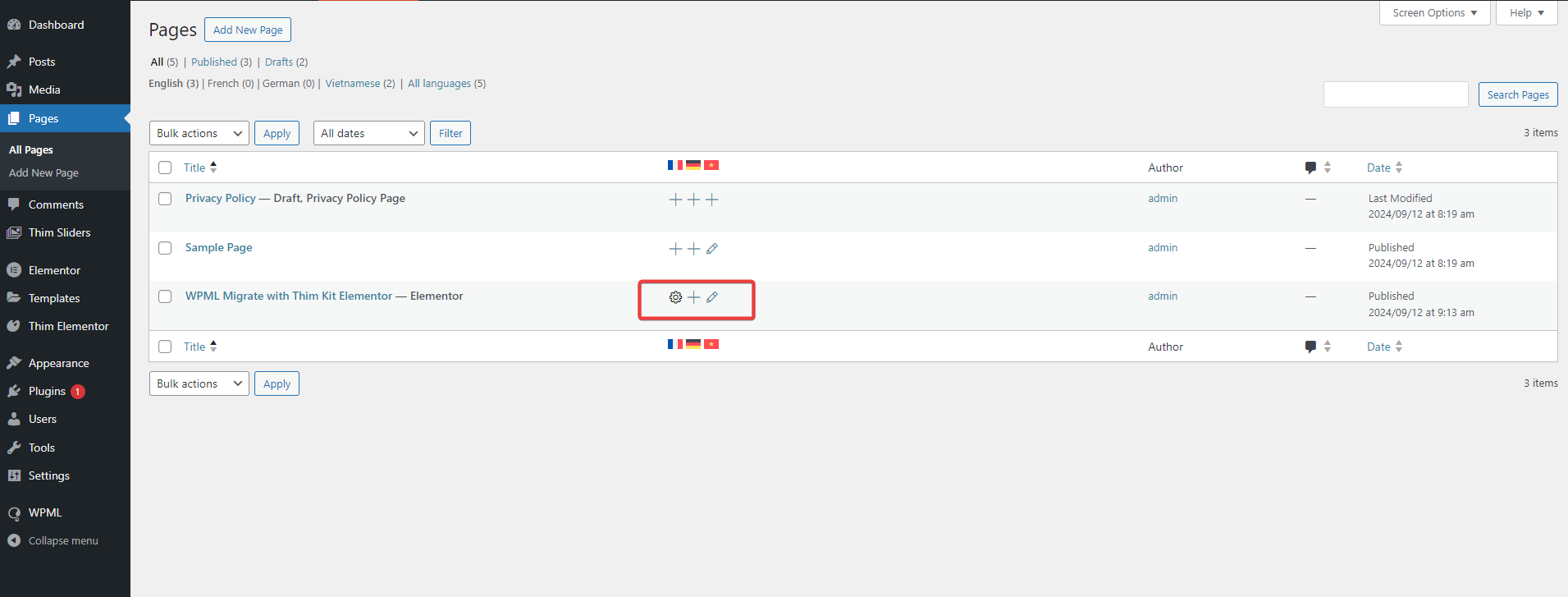
Please go to Dashboard => Page (You can choose an existing page or create a new page) => Add translation.
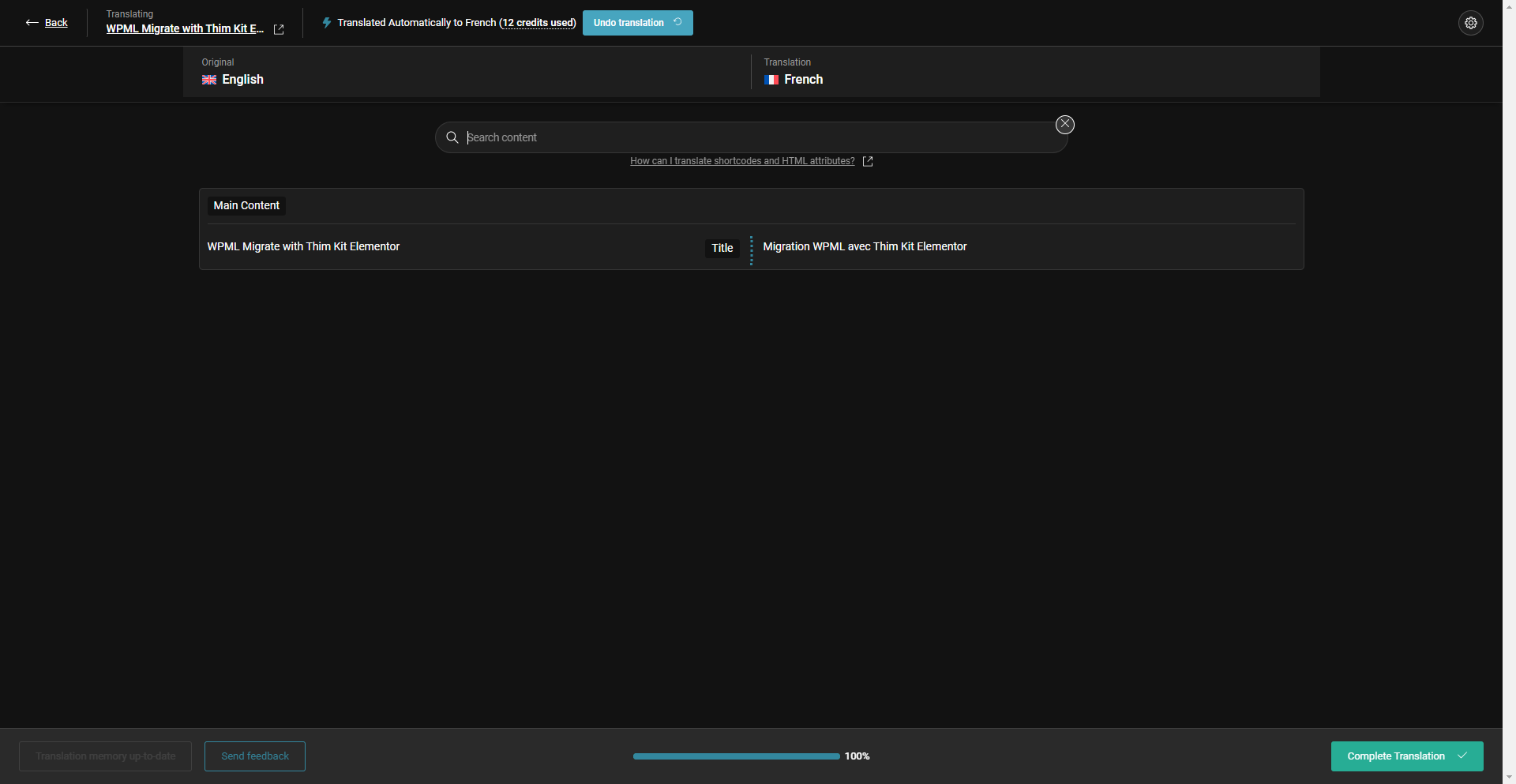
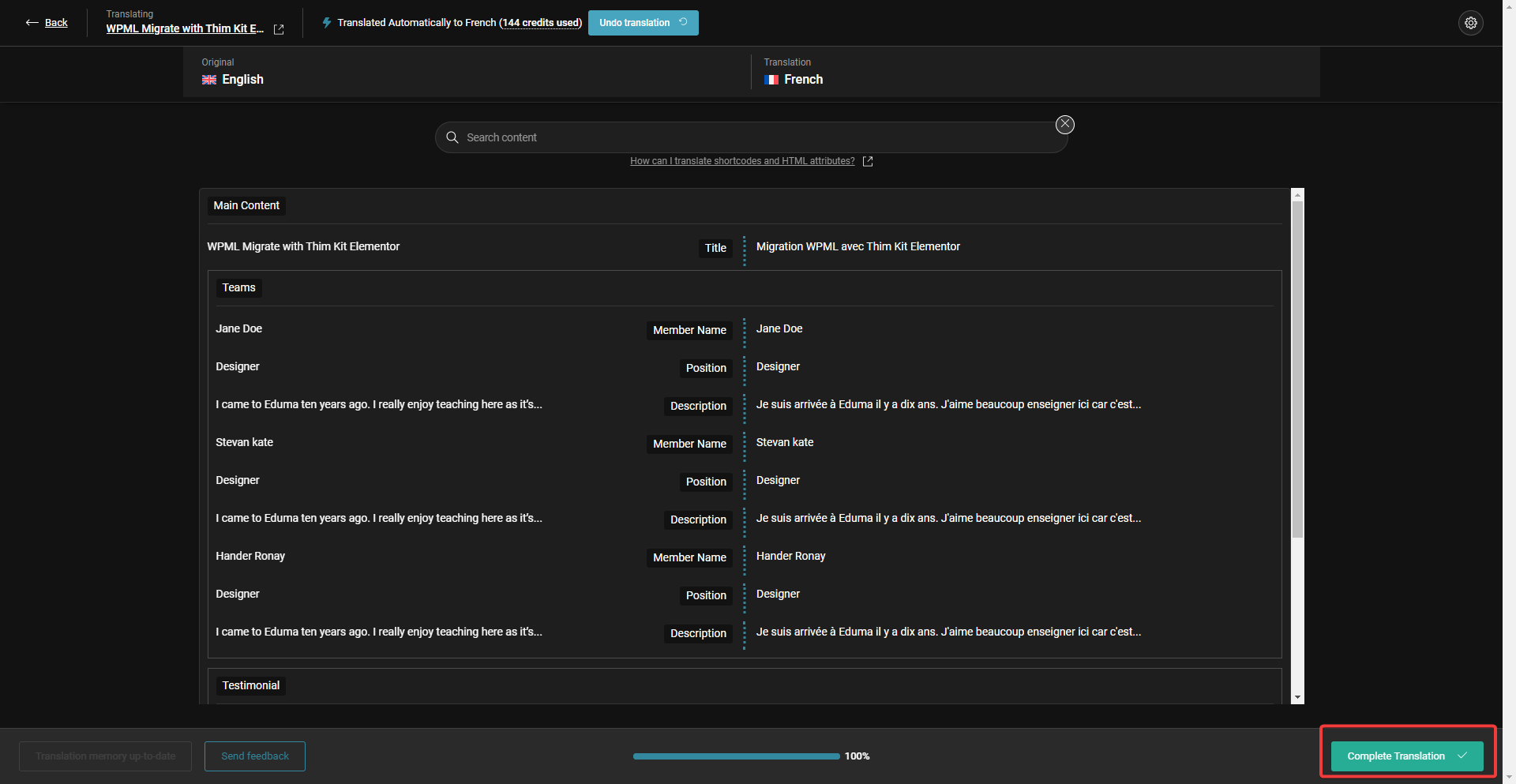
When the process is 100% complete, you need to click “Complete Translation” to finish and review.

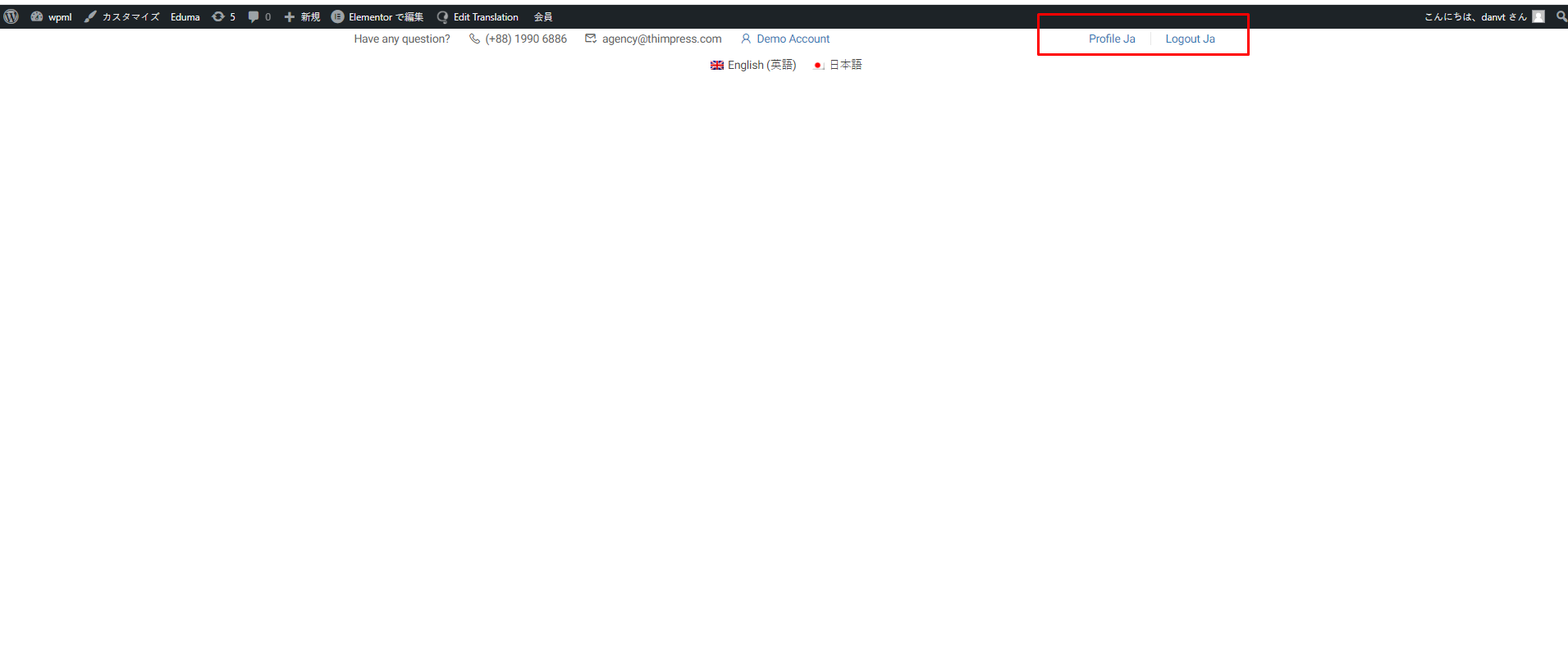
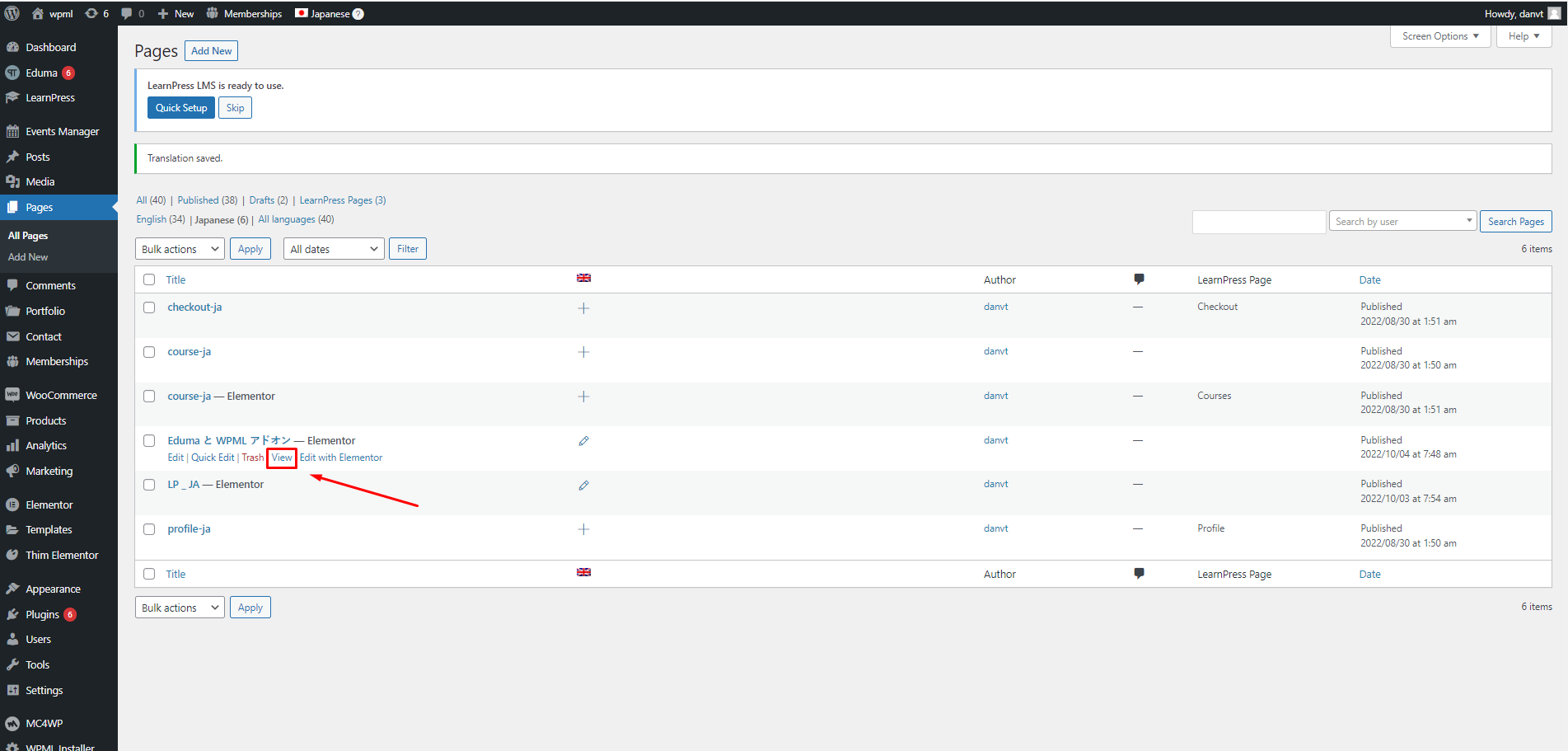
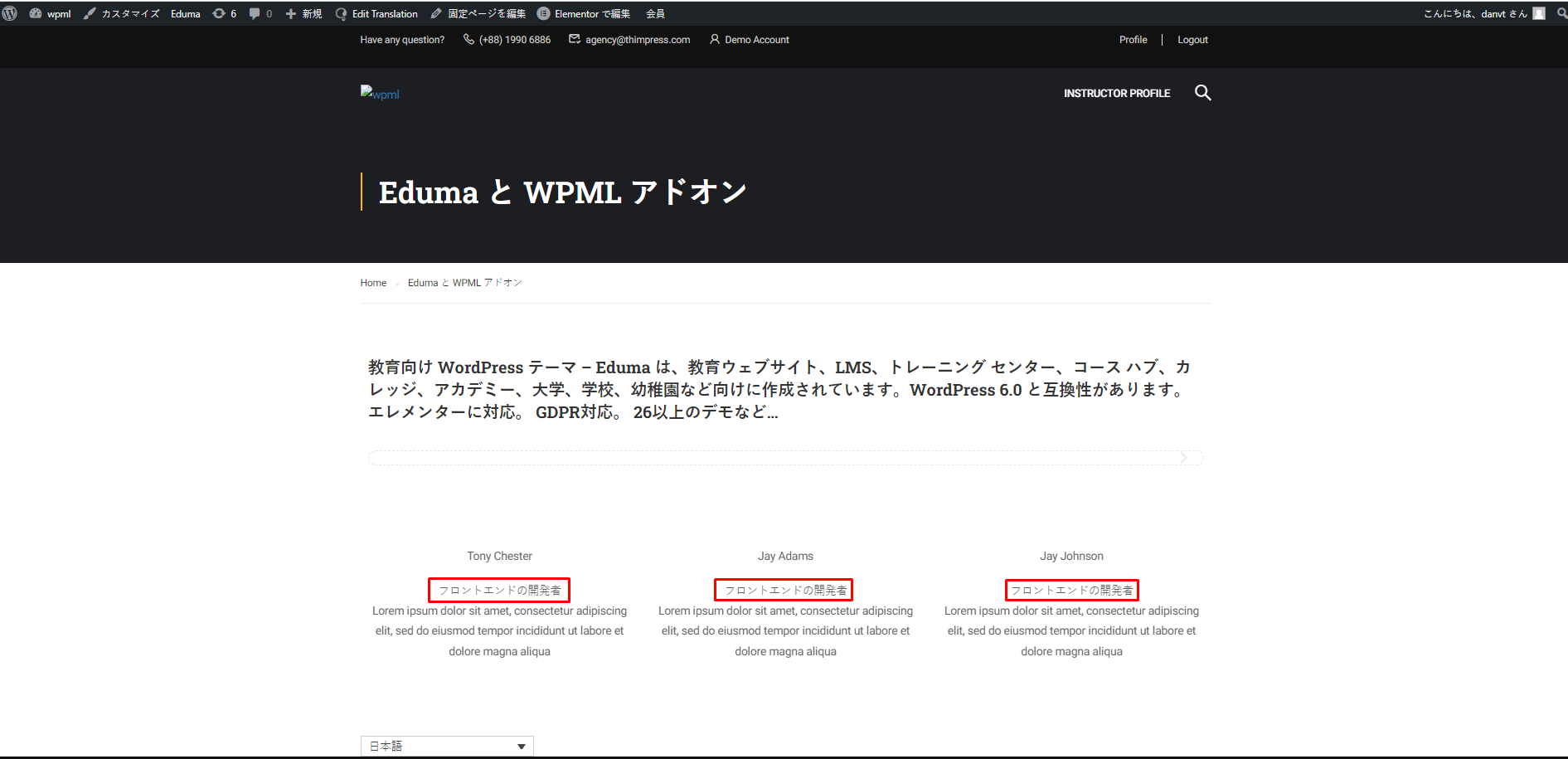
After selecting “Complete Translation”, the site will return to the All page. In the Backend, you can click “View” to view the template you have just translated.

Here, there is still some text that is not automatically translated. There are 2 ways for you to translate these texts.
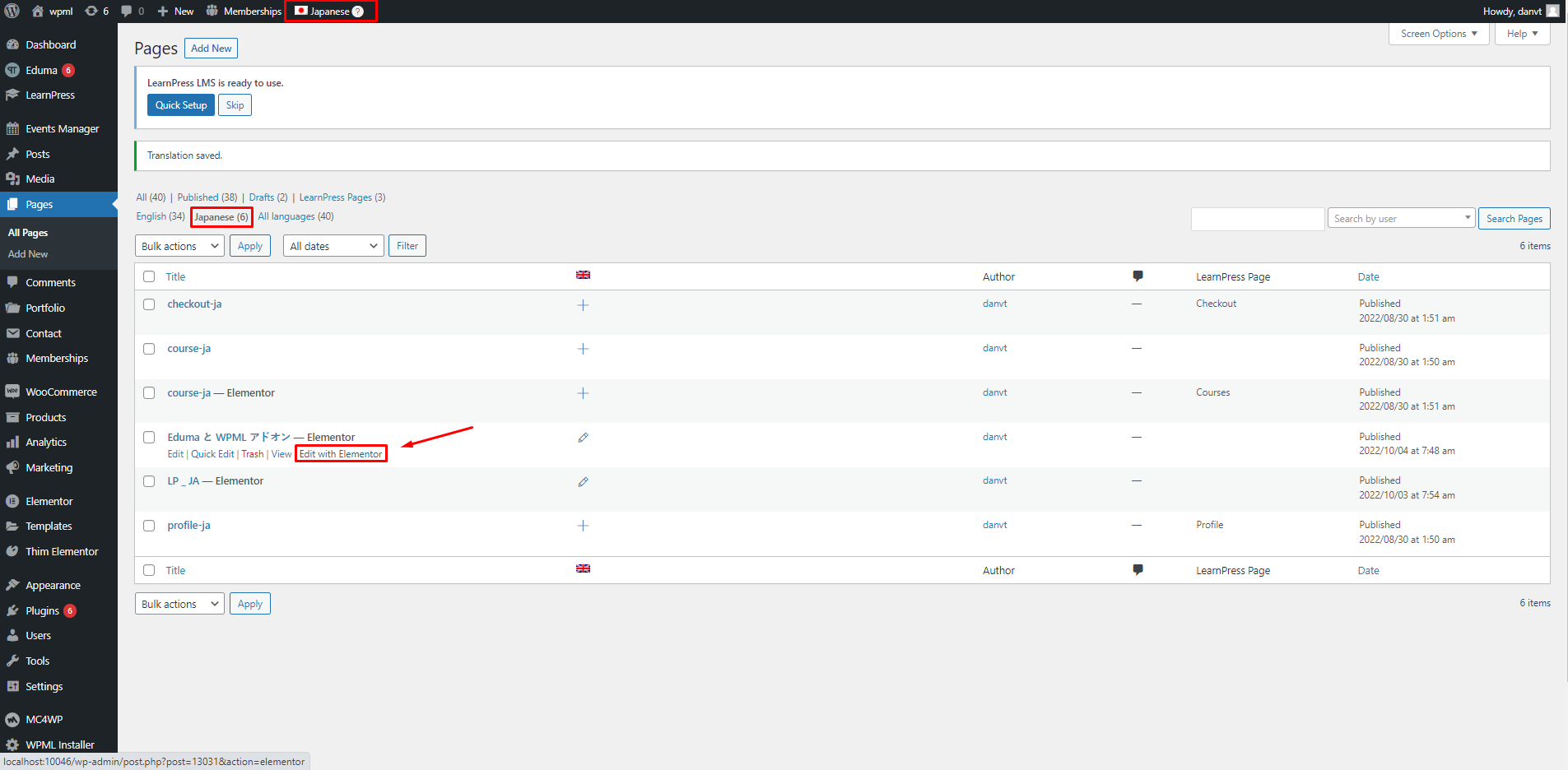
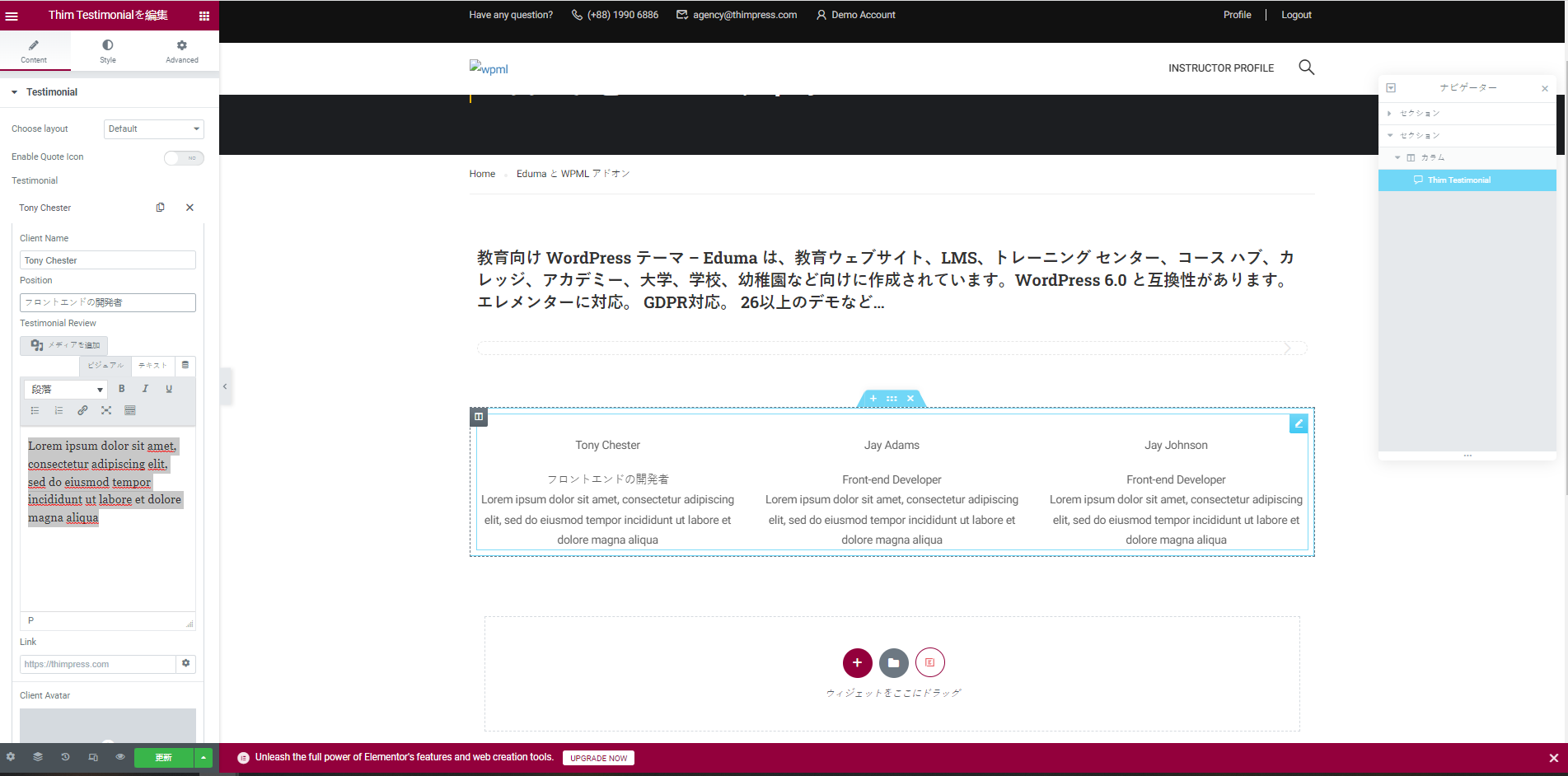
Ways 1: Please go to Dashboard => Page => Edit with Elementor

Then, click the block you want to edit and edit it on the Elementor editing panel.

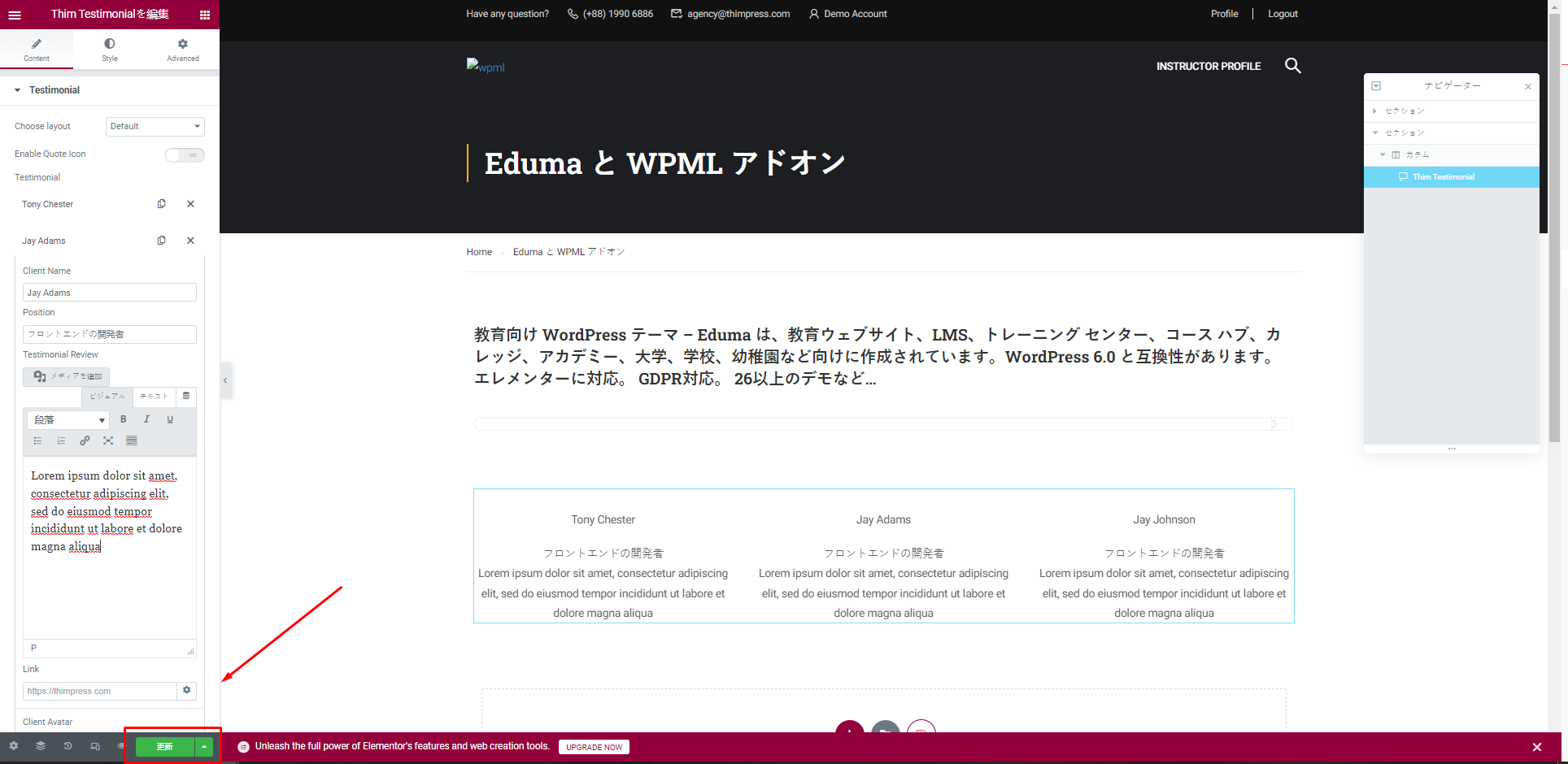
Click “Update” to save the action you just edited.


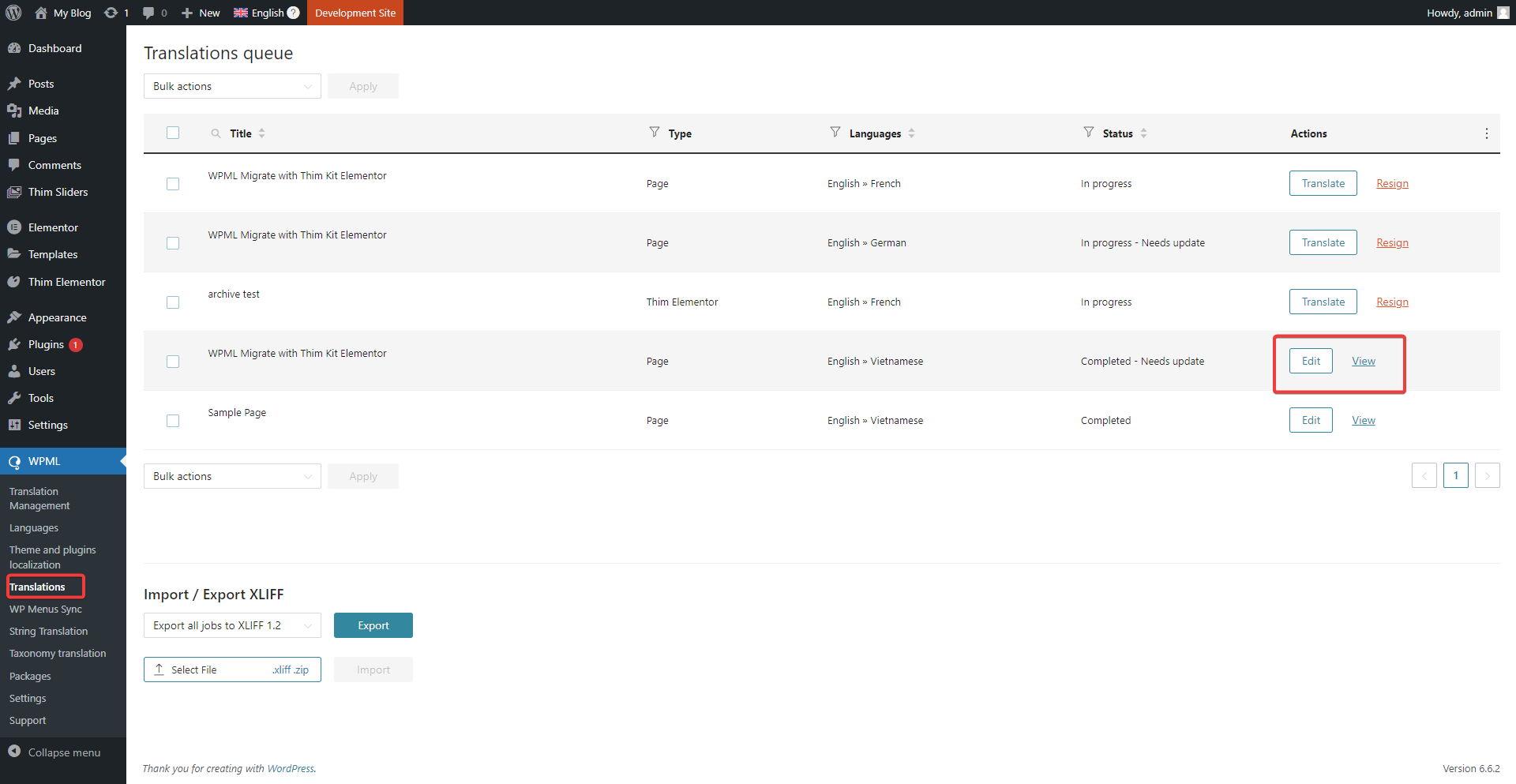
Way 2, you can translate with Translations of WPML. Please go to Dashboard => WPML => Translations => Edit

When the process is 100% complete, you need to click “Complete” to finish and review.
- How To Translate Thim Kit Templates
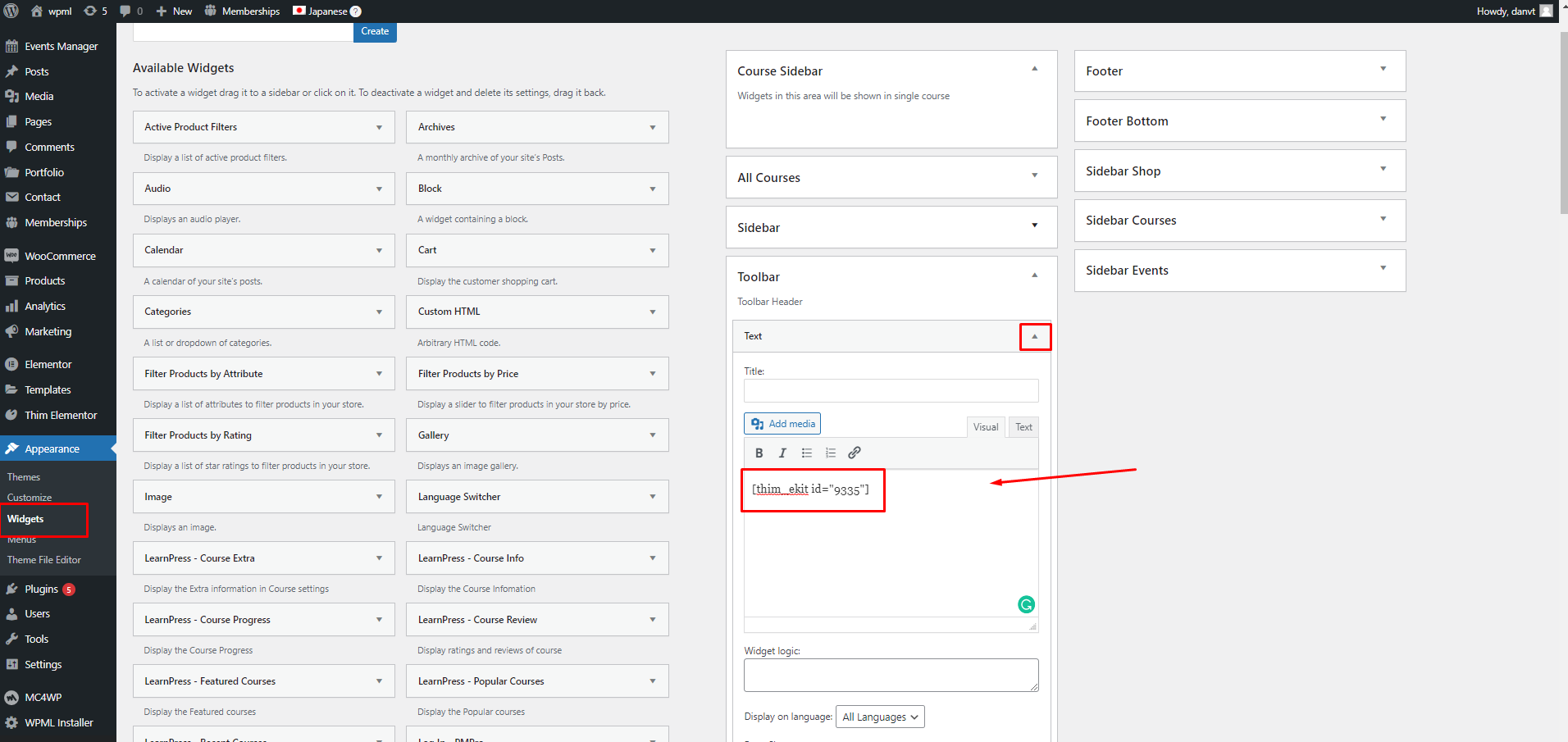
You can go to your Dashboard => Appearance => Widgets to add/edit widgets into sections, like Course Sidebar, All Courses, Sidebar, Toolbar, Menu Right, Footer Top, Footer, Footer Bottom, Sidebar Shop, Sidebar Courses, and Sidebar Events.
For example: If it has a shortcode like the image below:

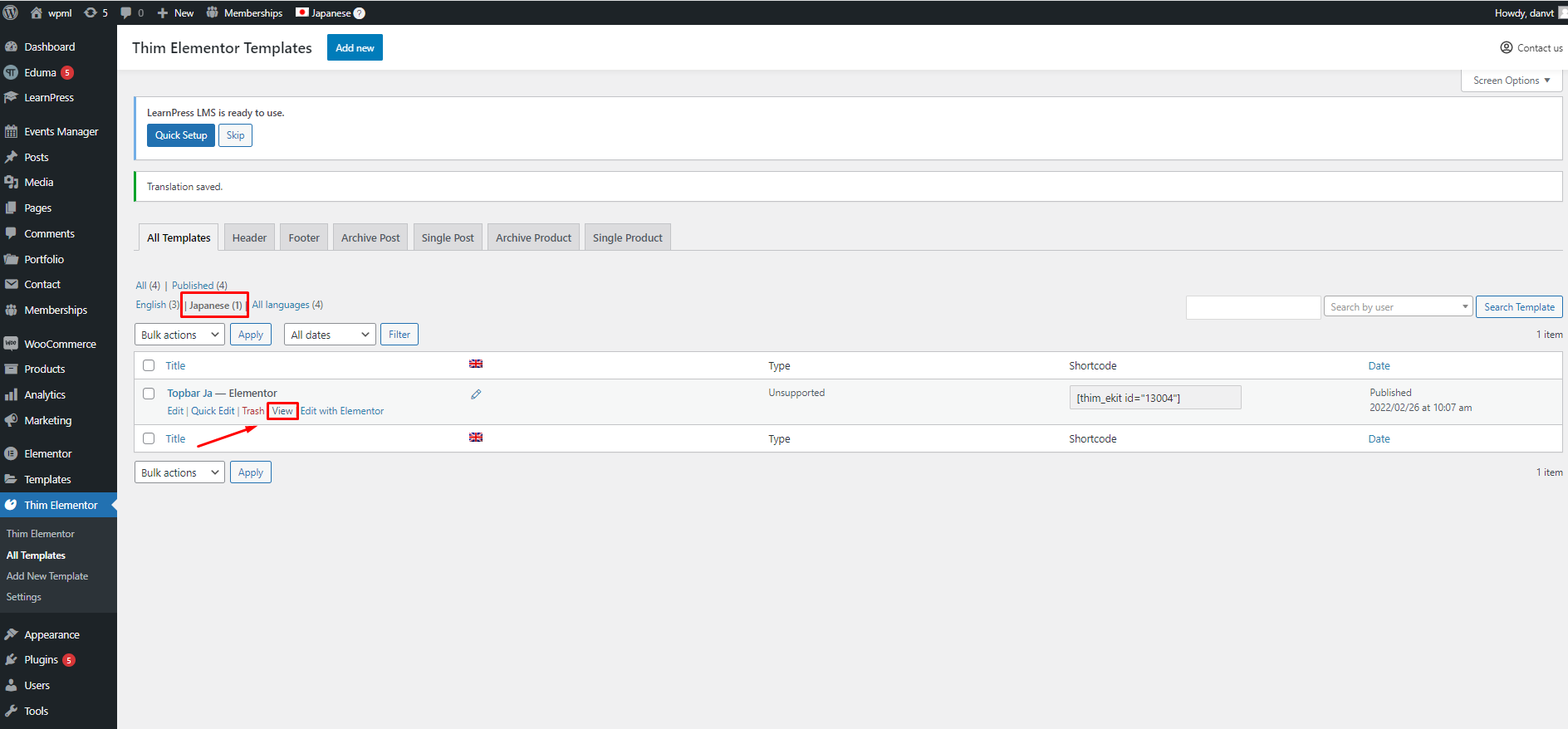
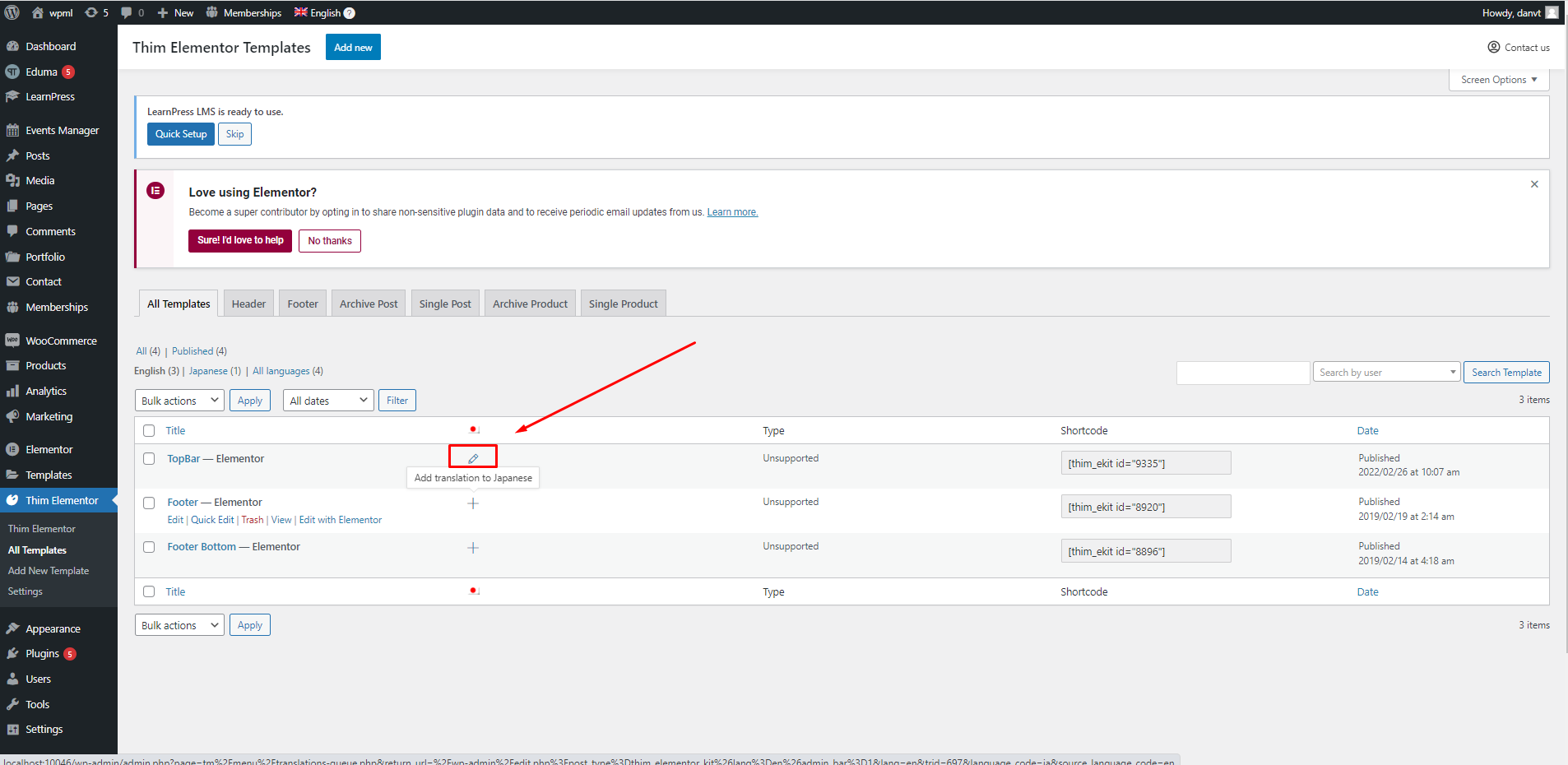
Then, you can go to Thim Elementor -> All Templates -> Add “Translating to Japanese”:

When the process is 100% complete, you need to click “Complete Translation” to finish and review.

After selecting “Complete Translation”, the site will return to the “All templates” page. In the Backend, you can click “View” to view the template you have just translated.