This Documentation is used for Thim Elementor Kit.
To create post single page with Thim Elementor KITs have the following steps:
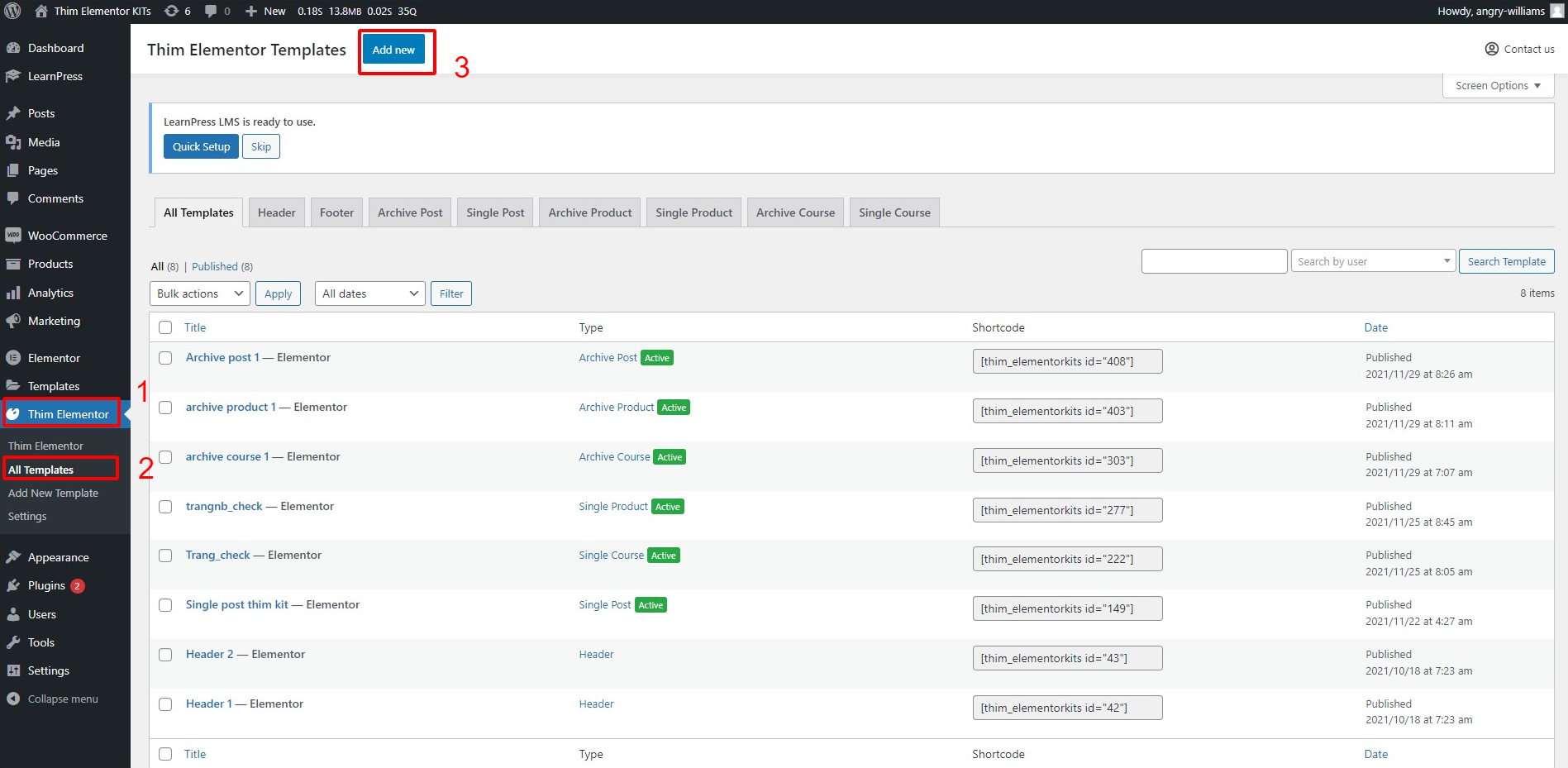
- Select tab Thim Elementor =>All Templates =>Add new.

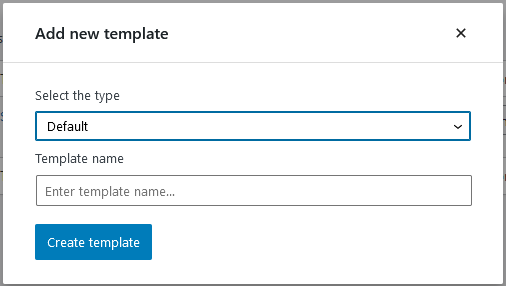
Show the “Add new template” box:

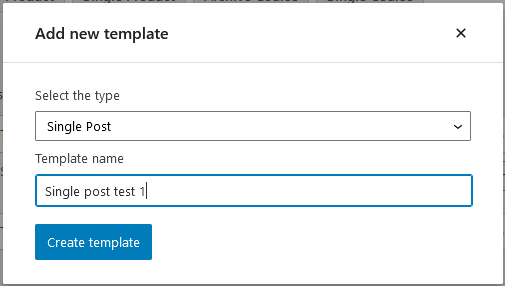
2. Select the type “Single Post“, type the template name you want, for example: Single post test 1 => Select “Create template” button

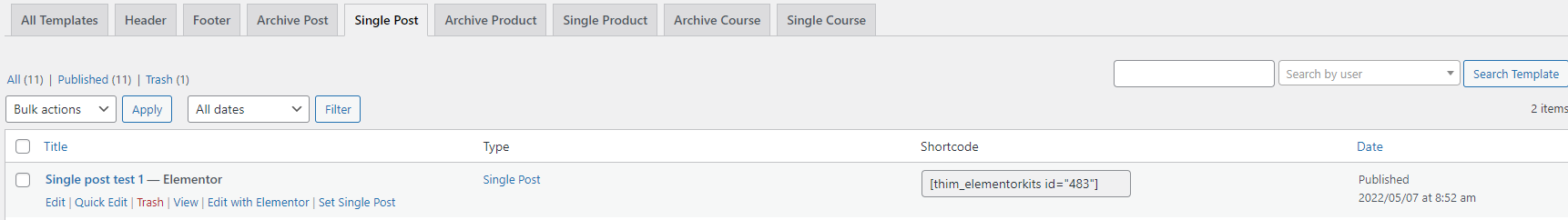
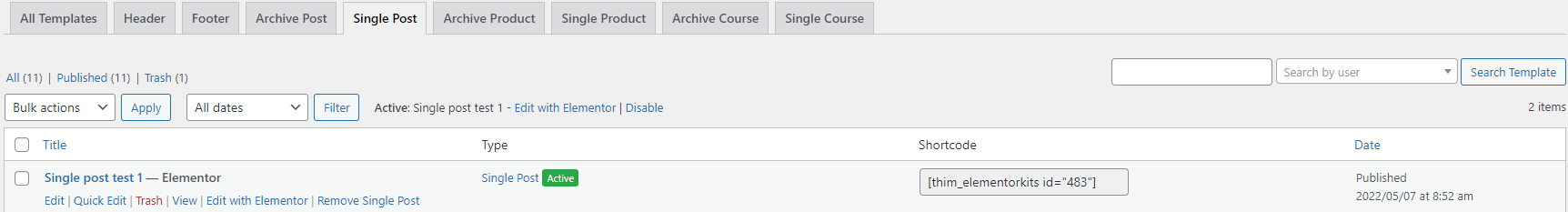
Create a post single page with Thim Elementor KITs successfully

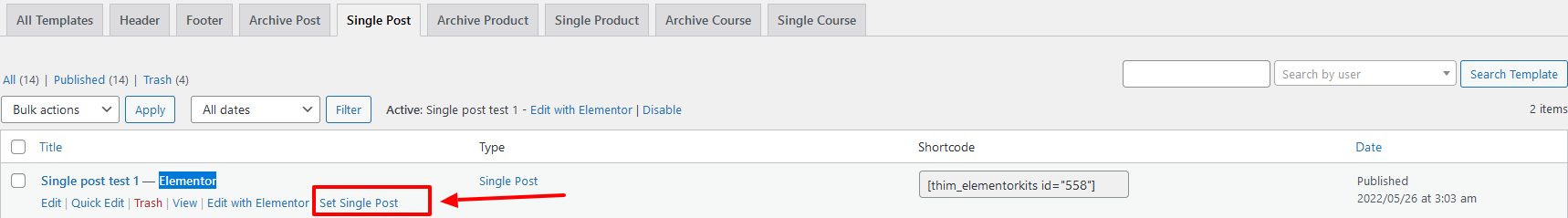
3. Select “Set Single Post” to set this page as the main page. If “Set Post Single” is unchecked, the post page in the single will show the default themes.


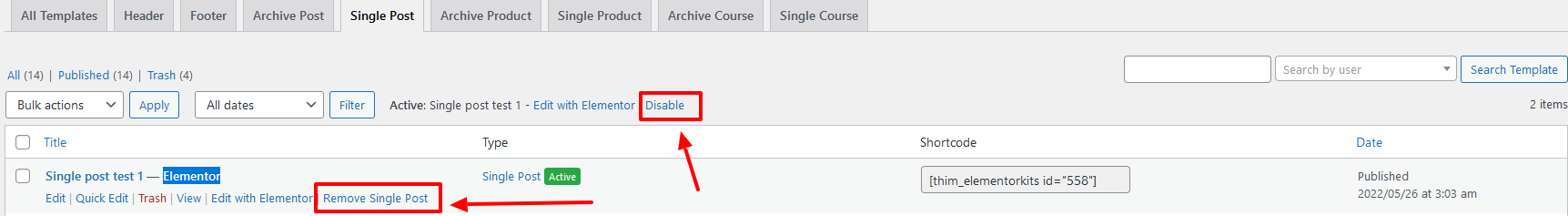
Select “Remove Single Post” or select “Disable” to cancel the active icon
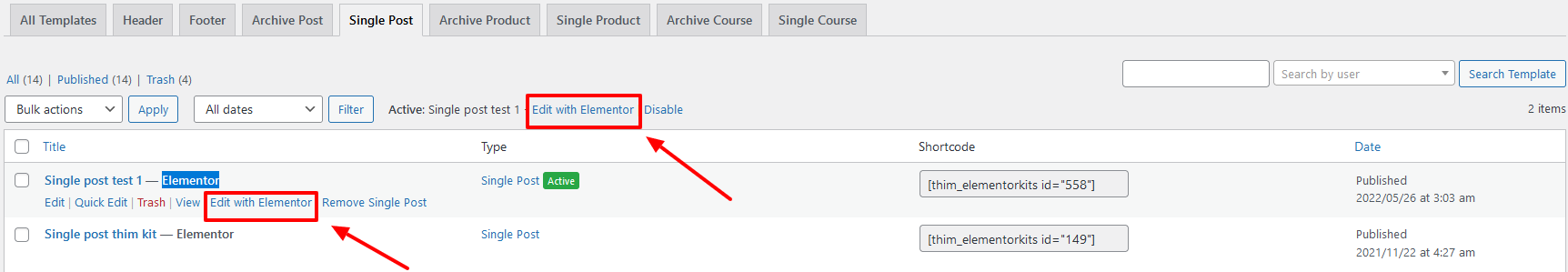
 4. To edit post single page with Thim Elementor KITs: Select “Edit with Elementor”
4. To edit post single page with Thim Elementor KITs: Select “Edit with Elementor”

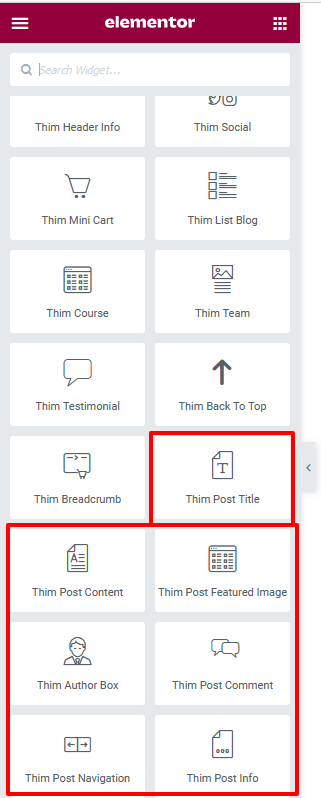
We have provided Thim Single Post widget to display all posts on your website
 Drag and drop widgets in the left column of the Elements tab => Update
Drag and drop widgets in the left column of the Elements tab => Update
1. Thim Post Title
This Documentation is used for Thim Elementor Kit.
1. Content

- HTML Tag: select size text
- Alignment: the position of the text
2. Thim Post Comment
This Documentation is used for Thim Elementor Kit.
1. Content

- Skin: Theme comments: Comment form according to the theme you install
3. Thim Post Content
This Documentation is used for Thim Elementor Kit.
1. Content

Alignment :the position of the text
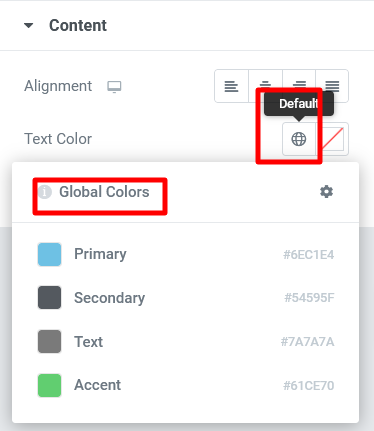
Text Color:
- Default: There are 4 default colors

- Color Picker: Drag and drop the mouse to the color you want to select

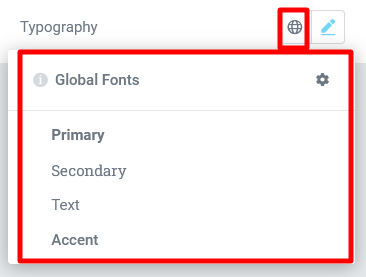
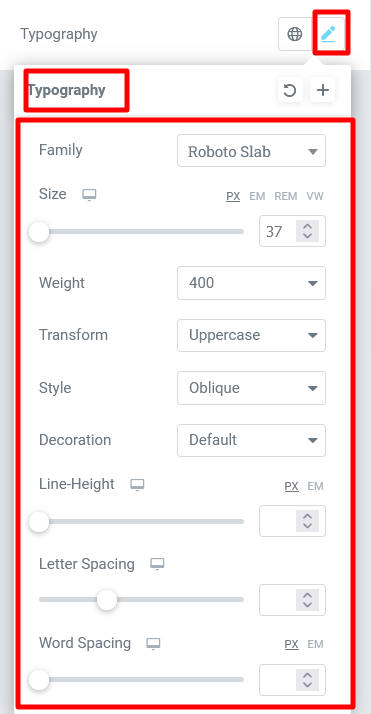
Typography:
- Custom:

- Family: Choose a font family style for the title
- Size: Choose a size for the title
- Weight: Choose a weight style for the title
- Transform: Choose a font style for the title
- Style: Choose a font for the title
- Decoration: Choose a font Decoration for the title
- Line-Height: Edit the top and bottom spacing of text and blocks
- Letter Spacing: Edit the width of the text
- Word Spacing:

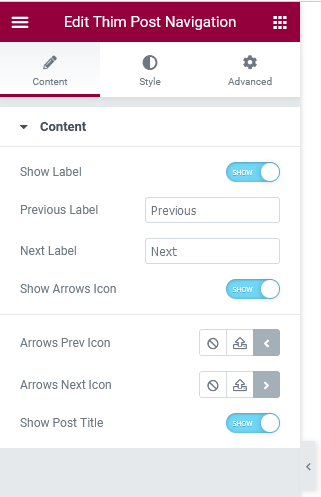
4. Thim Post Navigation
This Documentation is used for Thim Elementor Kit.
1. Content

- Show Label: Show text label
- Previous Label: Create text label
- Next Label: Create text label
- Arrow Next Icon: Do the same as arrows prev icon
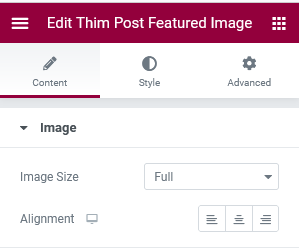
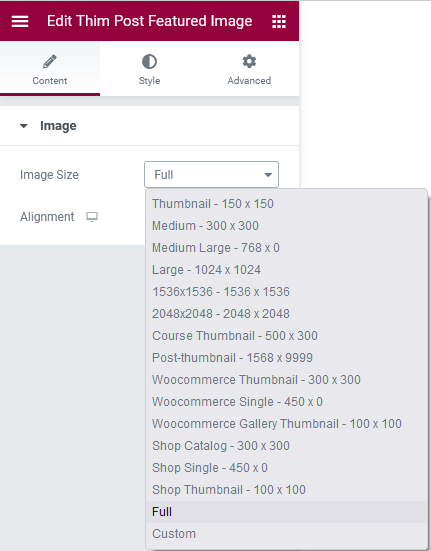
5. Thim Post Featured Image
This Documentation is used for Thim Elementor Kit.
1. Image

- Image size: select size image

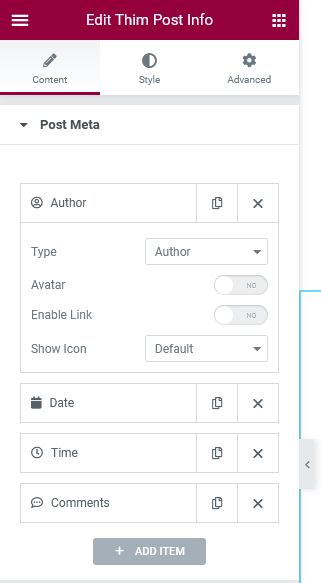
6. Thim Post Info
This Documentation is used for Thim Elementor Kit.
1. Post Meta
 Author: show author
Author: show author
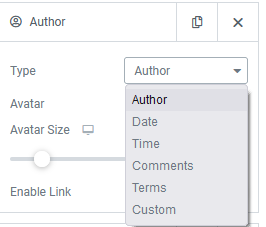
- Type: choose post meta type

- Avatar: Show Avatar
- Avatar size: Select size image
- Enable Link: Link for text author
Date: Show date
 Type: choose post meta type
Type: choose post meta type- Date format: choose date format or custom
Time: Show time
 Type: choose post meta type
Type: choose post meta type- Date format: choose time format or custom
Comments: Show comments
 Type: choose post meta type
Type: choose post meta type
Button “ADD ITEM”: Add post meta type
7. Thim Author Box
This Documentation is used for Thim Elementor Kit.
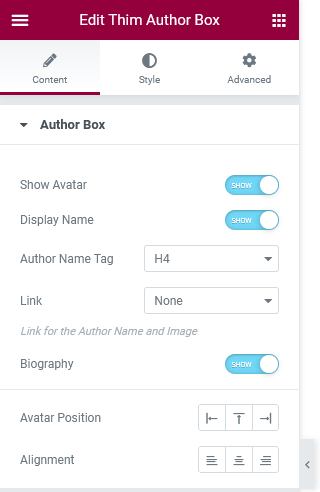
1. Author Box

- Show avatar
- Display name: Show text
- Author Name Tag: Choose text size
- Link: Add link for text for text author and image
- Biography: show author’s bio
- Avatar Postition: Image
- Alignment: Text
