This Documentation is used for Thim Elementor Kit.
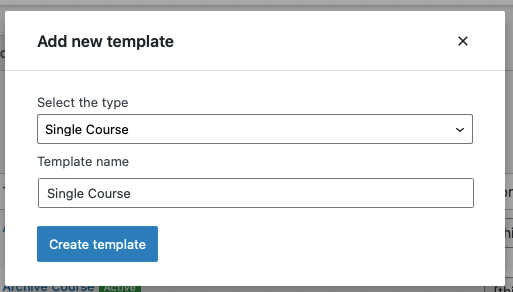
Step 1: When you create a new template, you select Single Course type => Enter Template name => Click “Create template”.

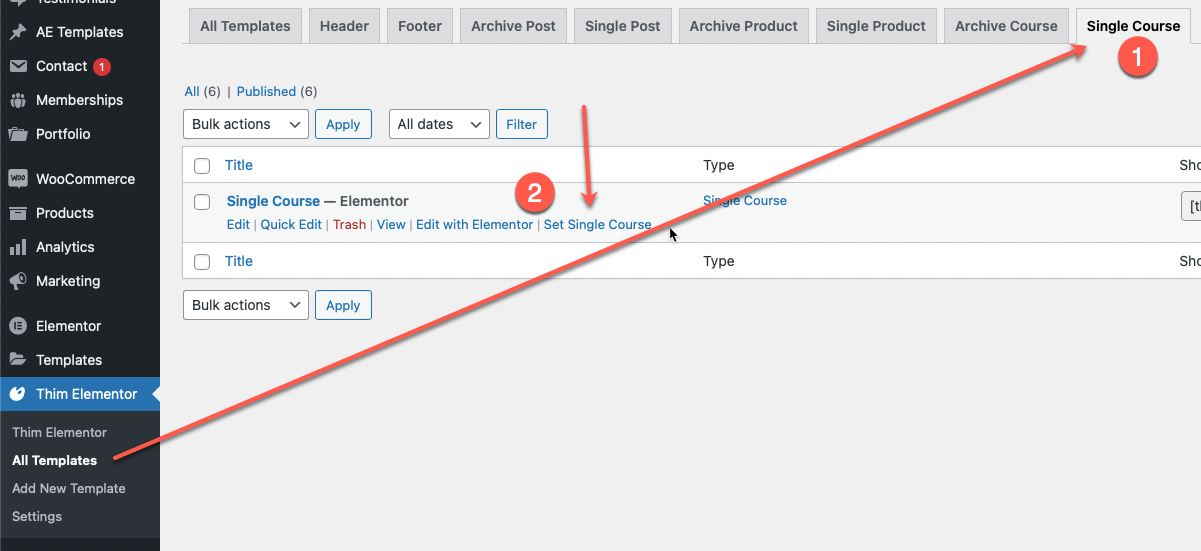
Step 2: To activate template, you go to your Dashboard => Thim Elementor => All Templates => Archive Course tab => Hover to a template => Click “Set Single Course”.

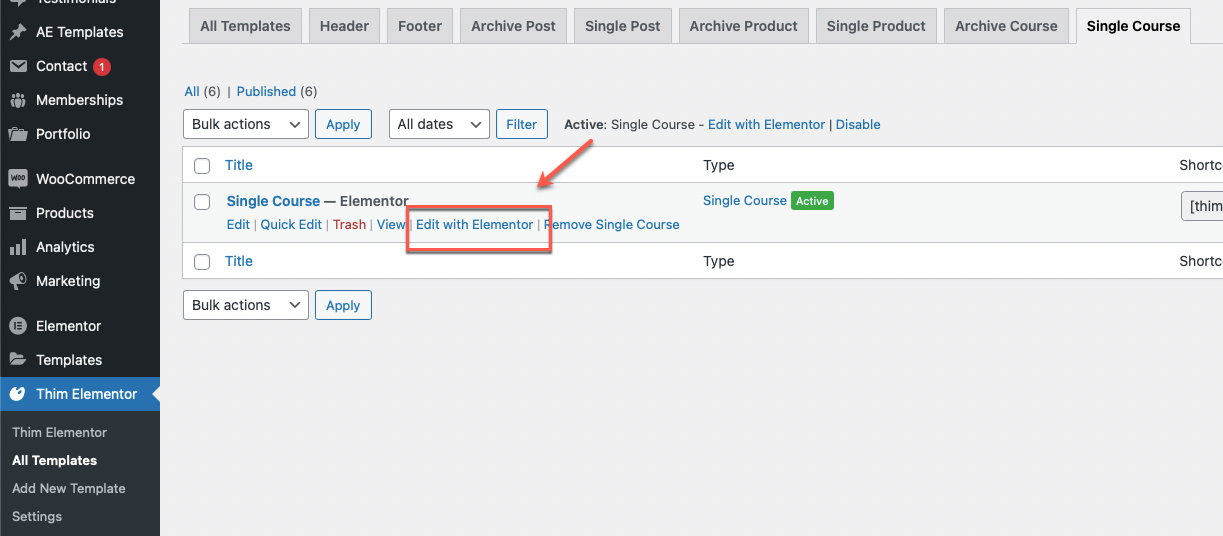
Step 3: Click “Edit with Elementor”.

1. Thim Course Title
This Documentation is used for Thim Elementor Kit.
- Select HTML Tag and alignment of course title.

2. Thim Course Tags
This Documentation is used for Thim Elementor Kit.
- Add name for singular and plural when the course has 1 tag or more tags.

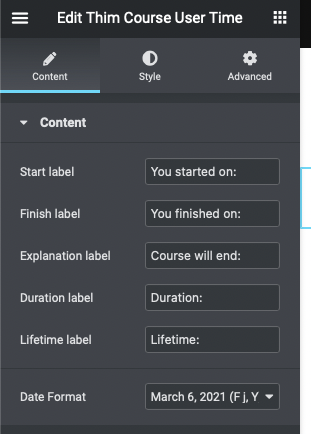
3. Thim Course User Time
This Documentation is used for Thim Elementor Kit.
- Add text for start label, finish label, and explanation label…
- Select date format.

4. Thim Course Buttons
This Documentation is used for Thim Elementor Kit.
1. Button
- Select alignment for button.

2. Configure buttons
You can configure some buttons: start, continue, purchase, finish, retake and external link.
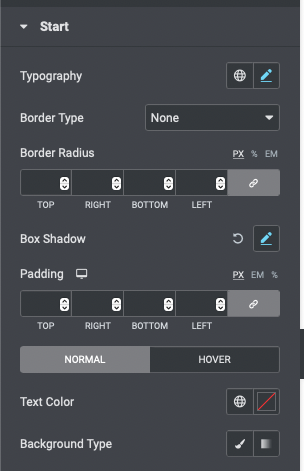
- Configure typography.
- Select button type.
- Configure border radius, box shadow, padding.
- Set text color & background type when normal and hover.

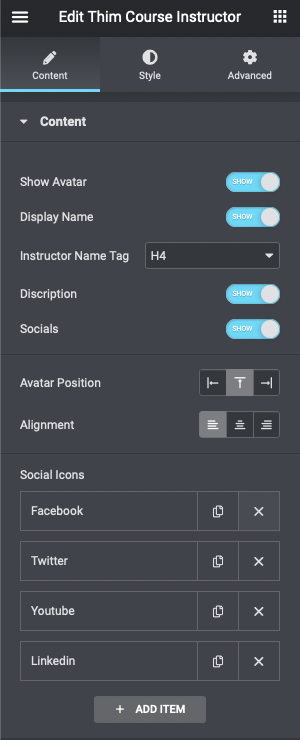
5. Thim Course Instructor
This Documentation is used for Thim Elementor Kit.
- Show/hide avatar, name, description, socials.

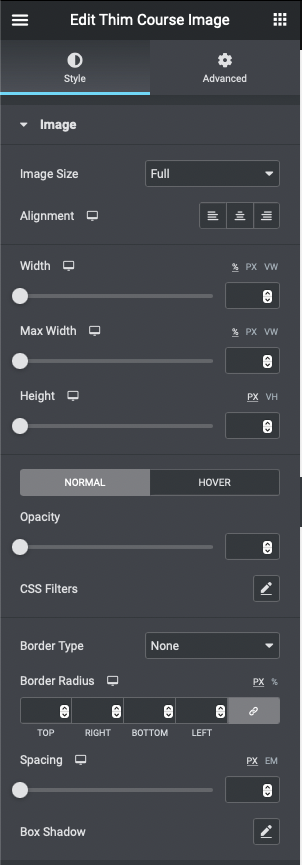
6. Thim Course Image
This Documentation is used for Thim Elementor Kit.
- Select image size and alignment.
- Set width, max width, and height.
- Set opacity, select border type, spacing…when normal and hover.

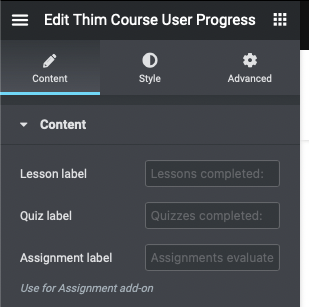
7. Thim Course User Progress
This Documentation is used for Thim Elementor Kit.
- Add text for labels.

8. Thim Course Related
This Documentation is used for Thim Elementor Kit.
1. Options:
- Set the number of courses that will be shown.

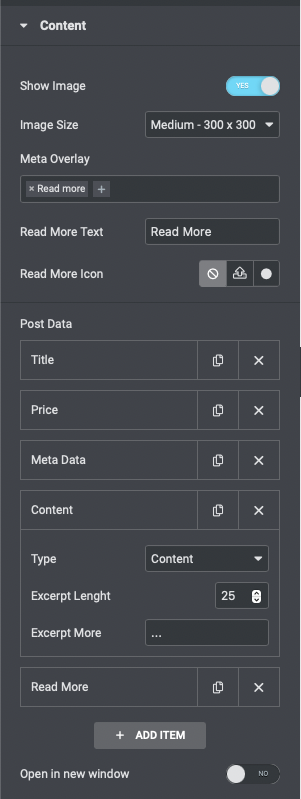
2. Content
- Show/hide thumbnail.
- Select image size, meta overlay.
- Add text for “Read more”.
- Add items for post data.

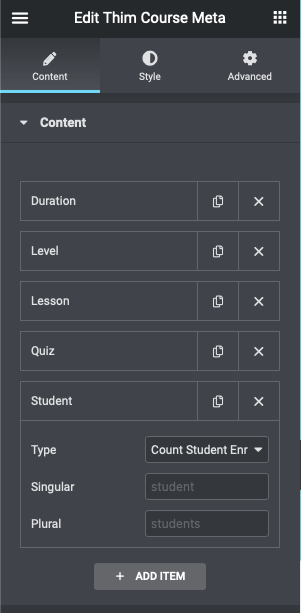
9. Thim Course Meta
This Documentation is used for Thim Elementor Kit.
- Add some items for the content section.

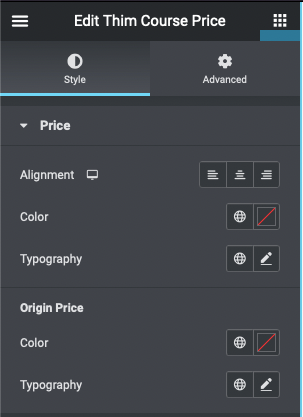
10. Thim Course Price
This Documentation is used for Thim Elementor Kit.
- Select alignment, color, and typography….

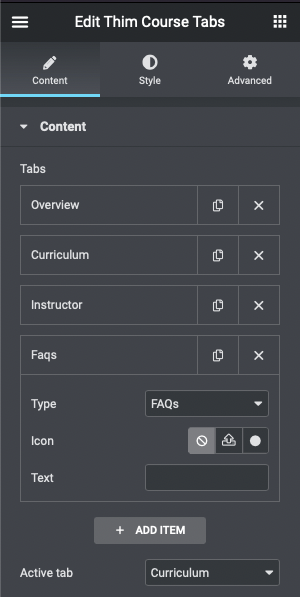
11. Thim Course Tabs
This Documentation is used for Thim Elementor Kit.
- Add item and select type, icon and add text for it.
- Select active tab.

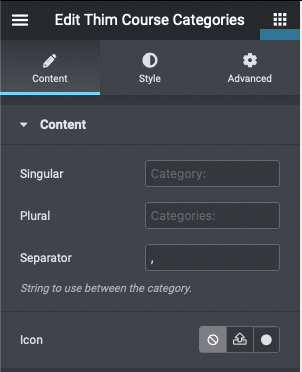
12. Thim Course Categories
This Documentation is used for Thim Elementor Kit.
- Add text for singular, plural and select icon

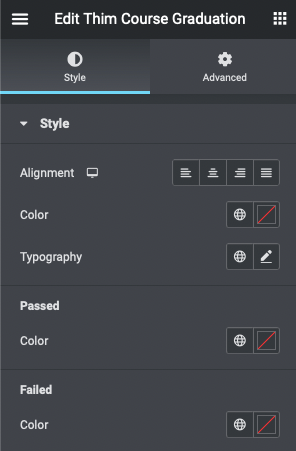
13. Thim Course Graduation
This Documentation is used for Thim Elementor Kit.
- Configure style: select alignment, color, typography….

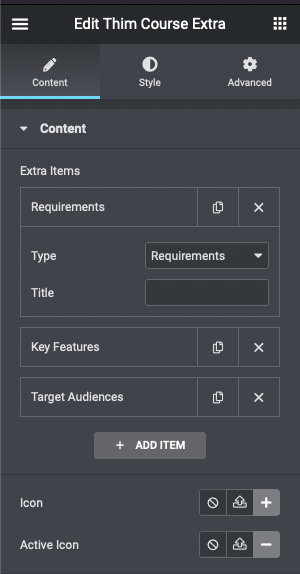
14. Thim Course Extra
This Documentation is used for Thim Elementor Kit.
- Add items to show extra information.