This Documentation is used for Thim Elementor Kit.
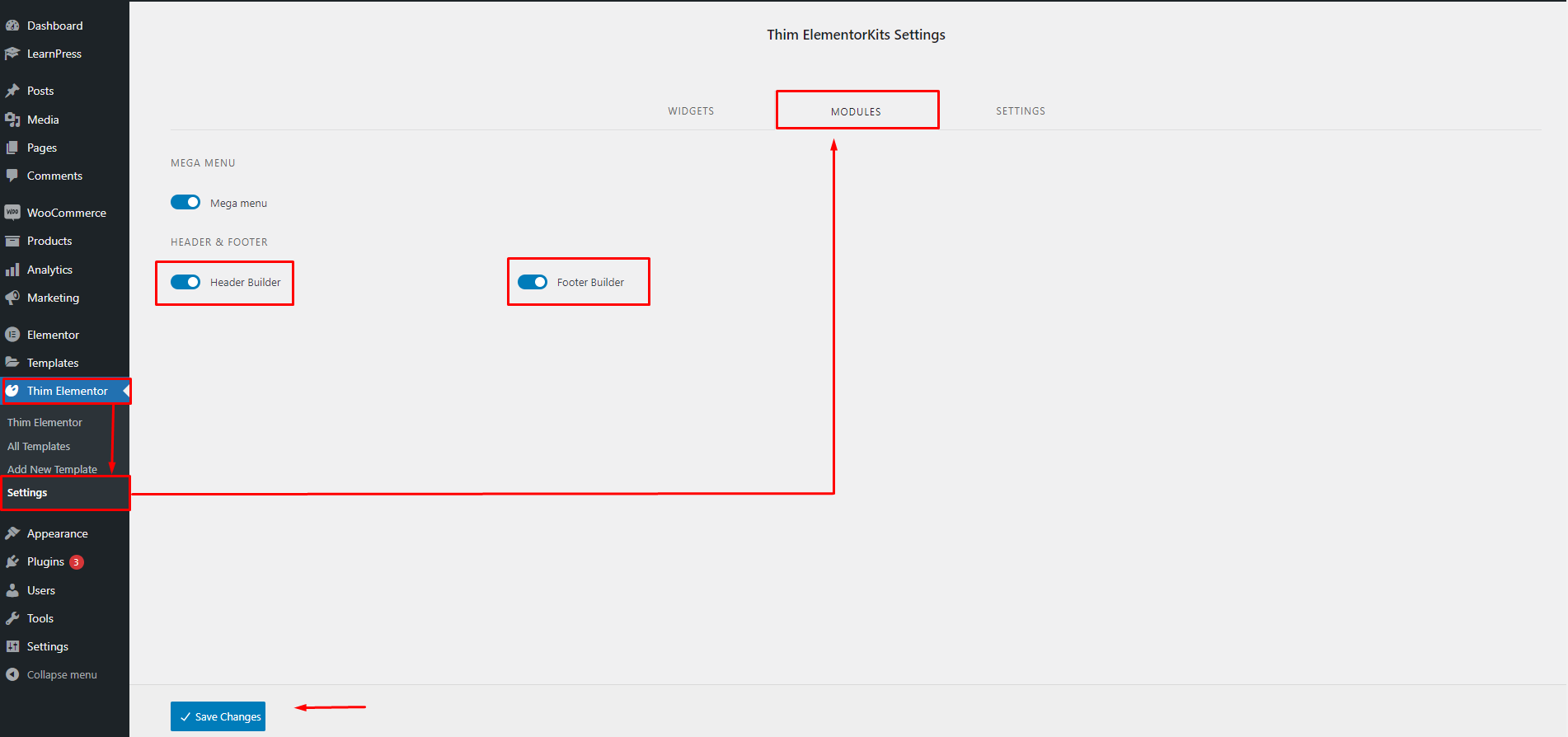
To edit the Header, you must first enable the Header builder in Thim ElementorKits Settings.
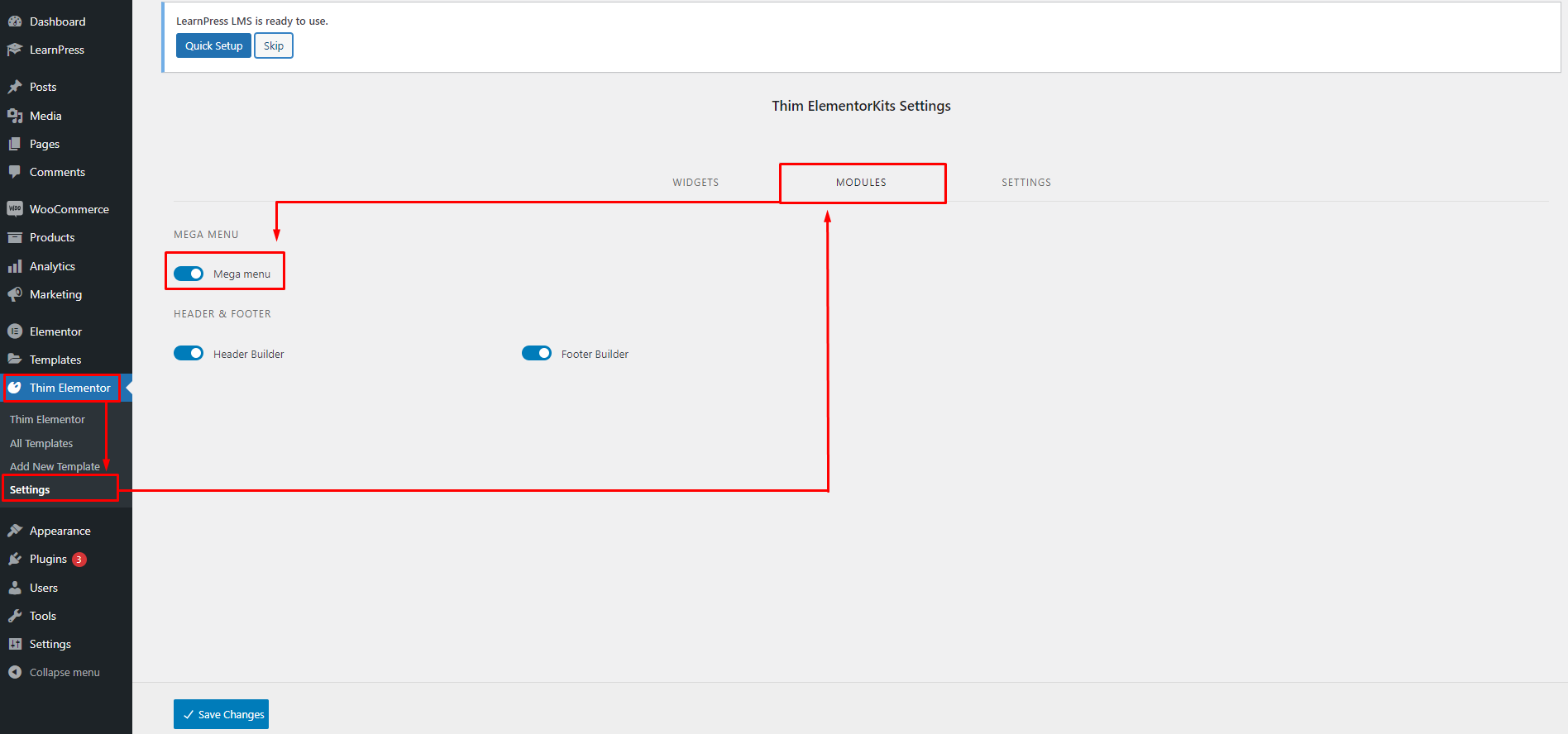
Please go to Dashboard => Thim Elementor => Settings => Modules => Enable Header Builder

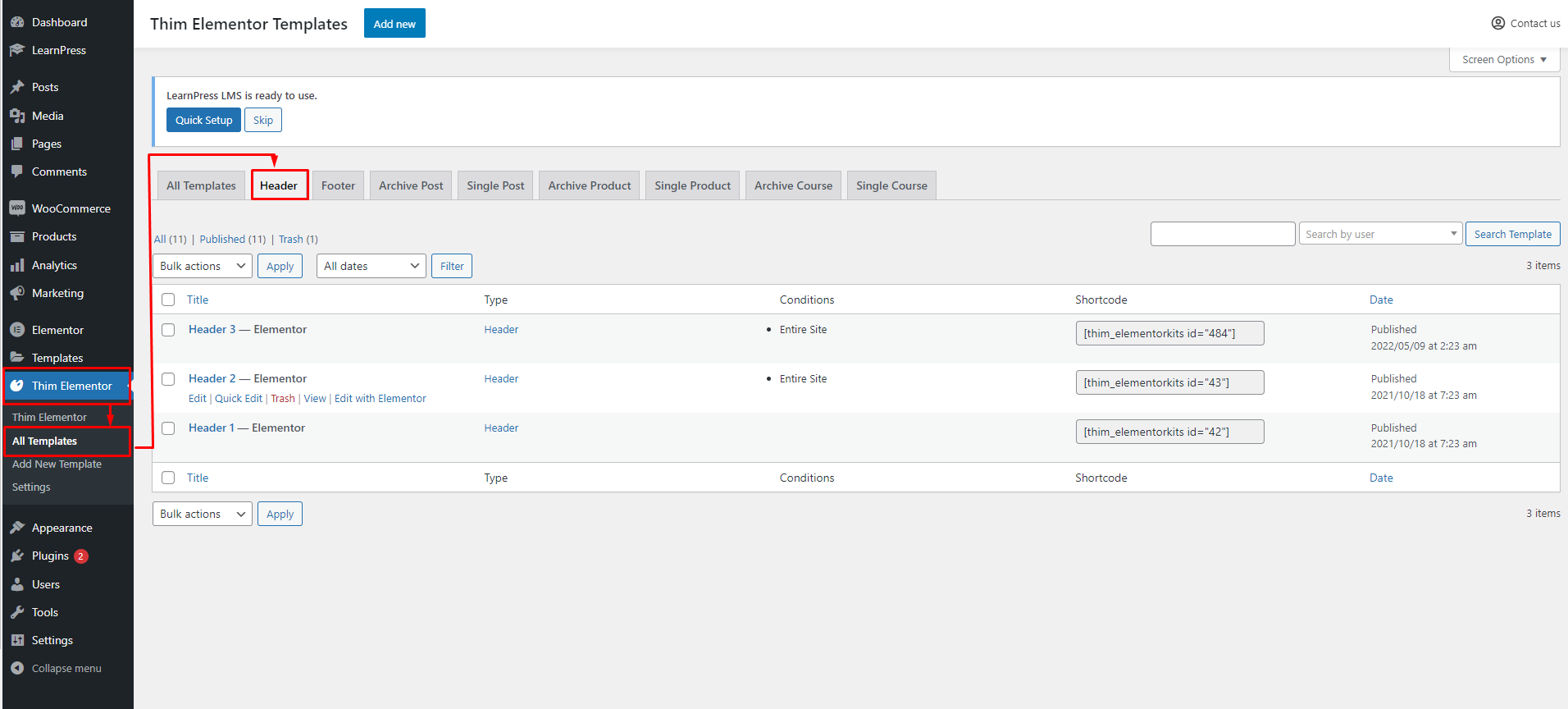
To edit Header with Thim Elementor KITs, please go to Dashboard => Thim Elementor => All Templates => Header.

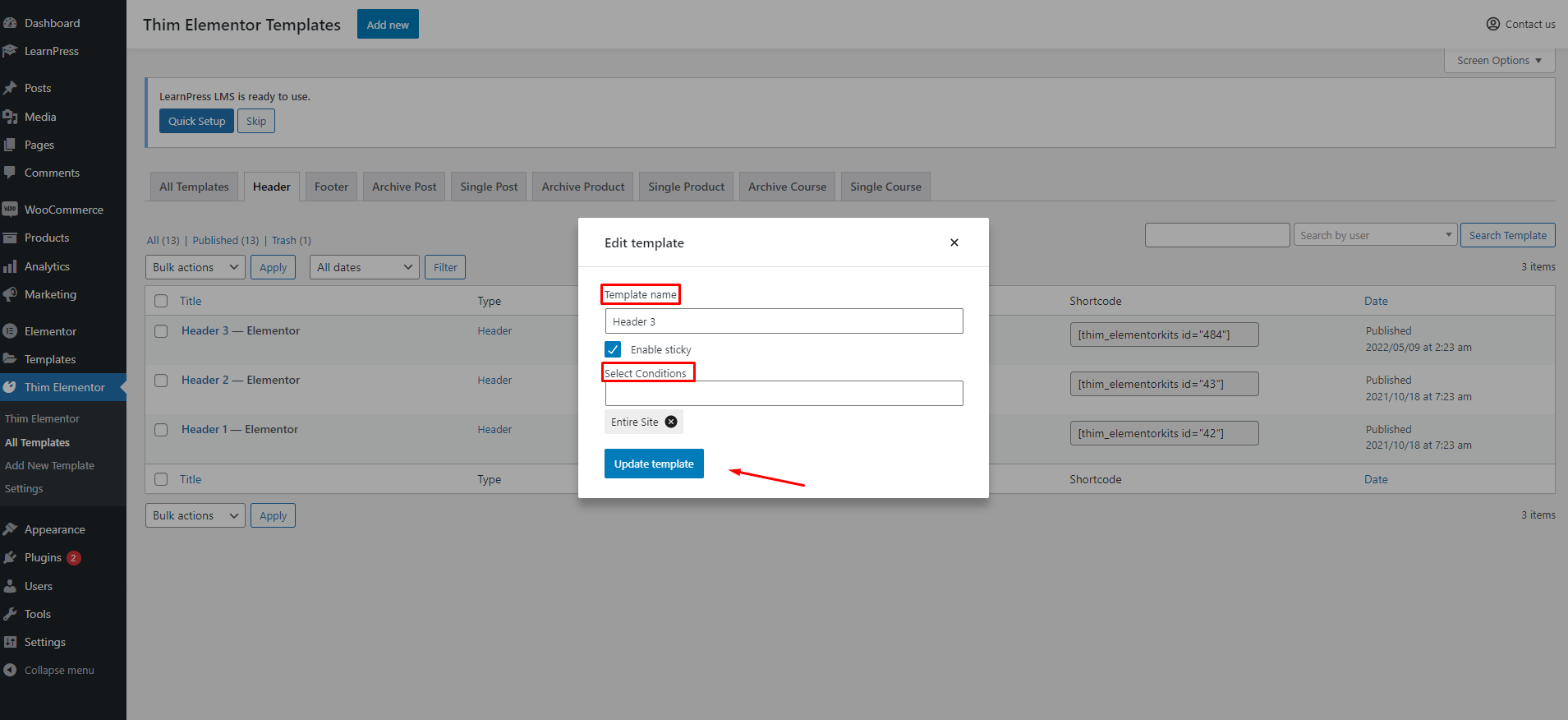
To edit the Template name, Conditions, please Choose Edit. This will display a popup like a picture below:

If you choose to enable sticky, the Sticky menu will display.
There are 3 conditions you can choose:
- Archive: The header will display on the Archive page.
- Singular: The header will display on the Single page.
- Select page: The header will be displayed on the page you select. You need to enter the name of the page you want to display.
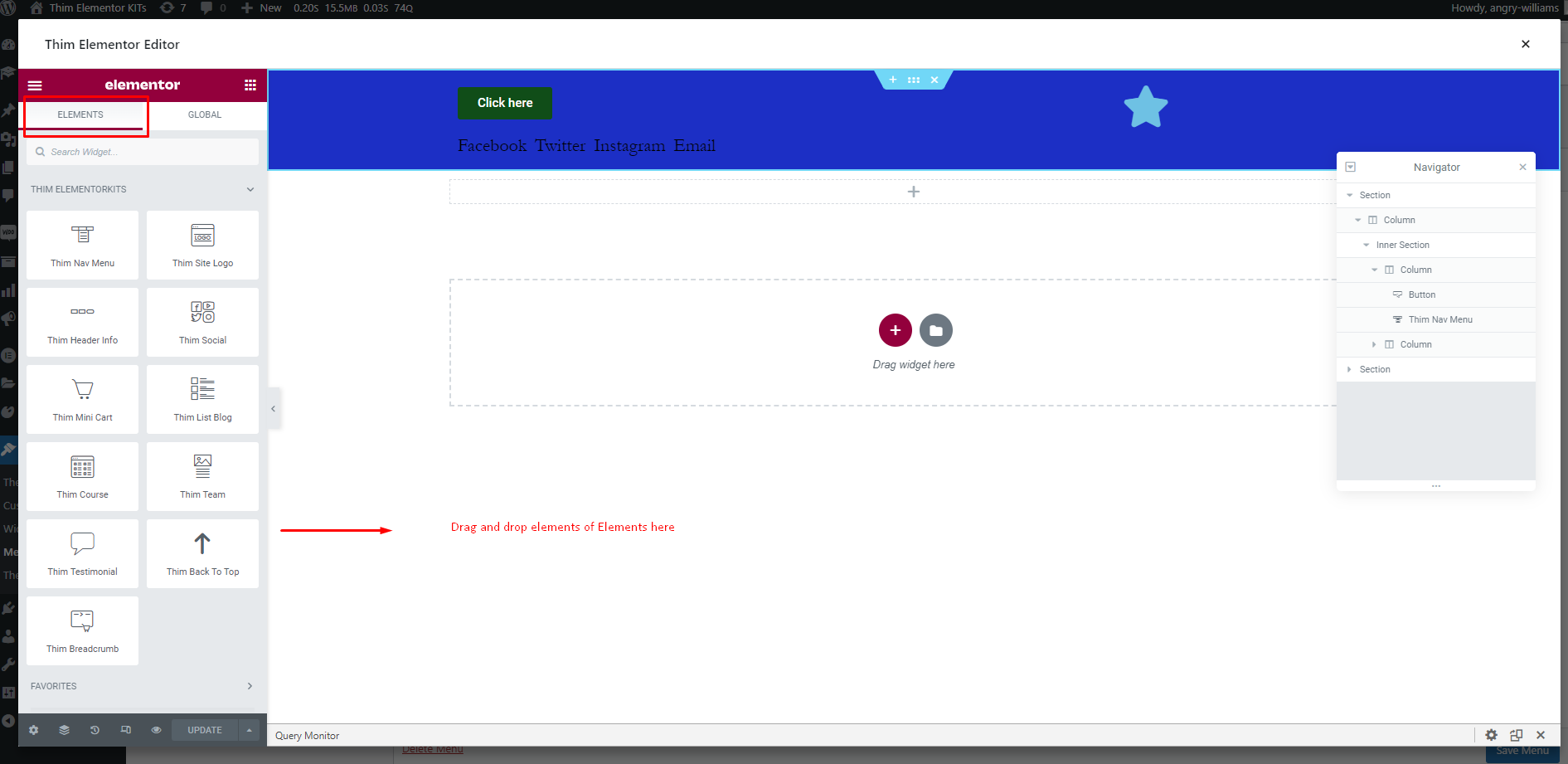
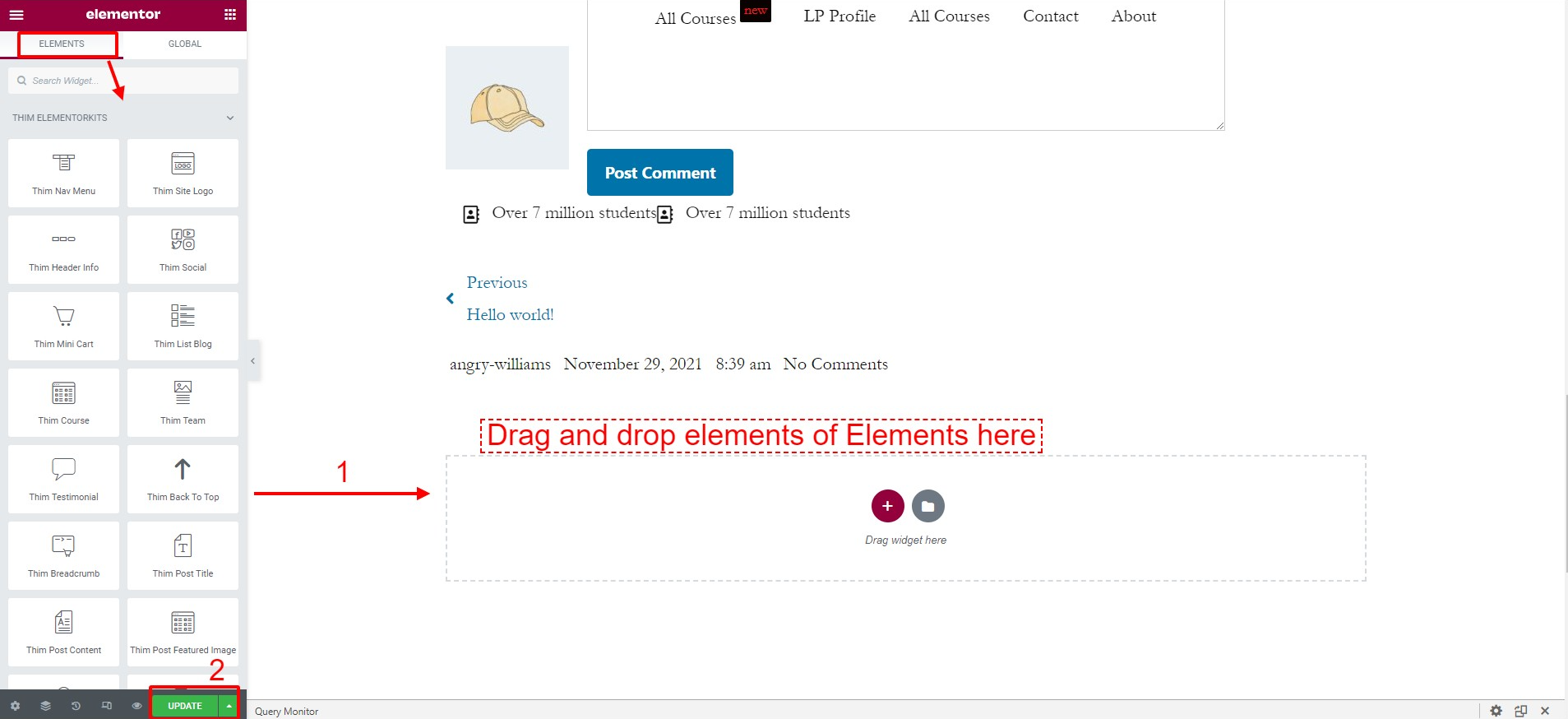
To edit Elementor, please choose Edit with Elementor

Drag and drop widgets in the left column of the Elements tab => Update
To display the Mega Menu with Thim Elementor KITs, please go to Dashboard => Thim Elementor => Settings => Modules => Enable Mega Menu

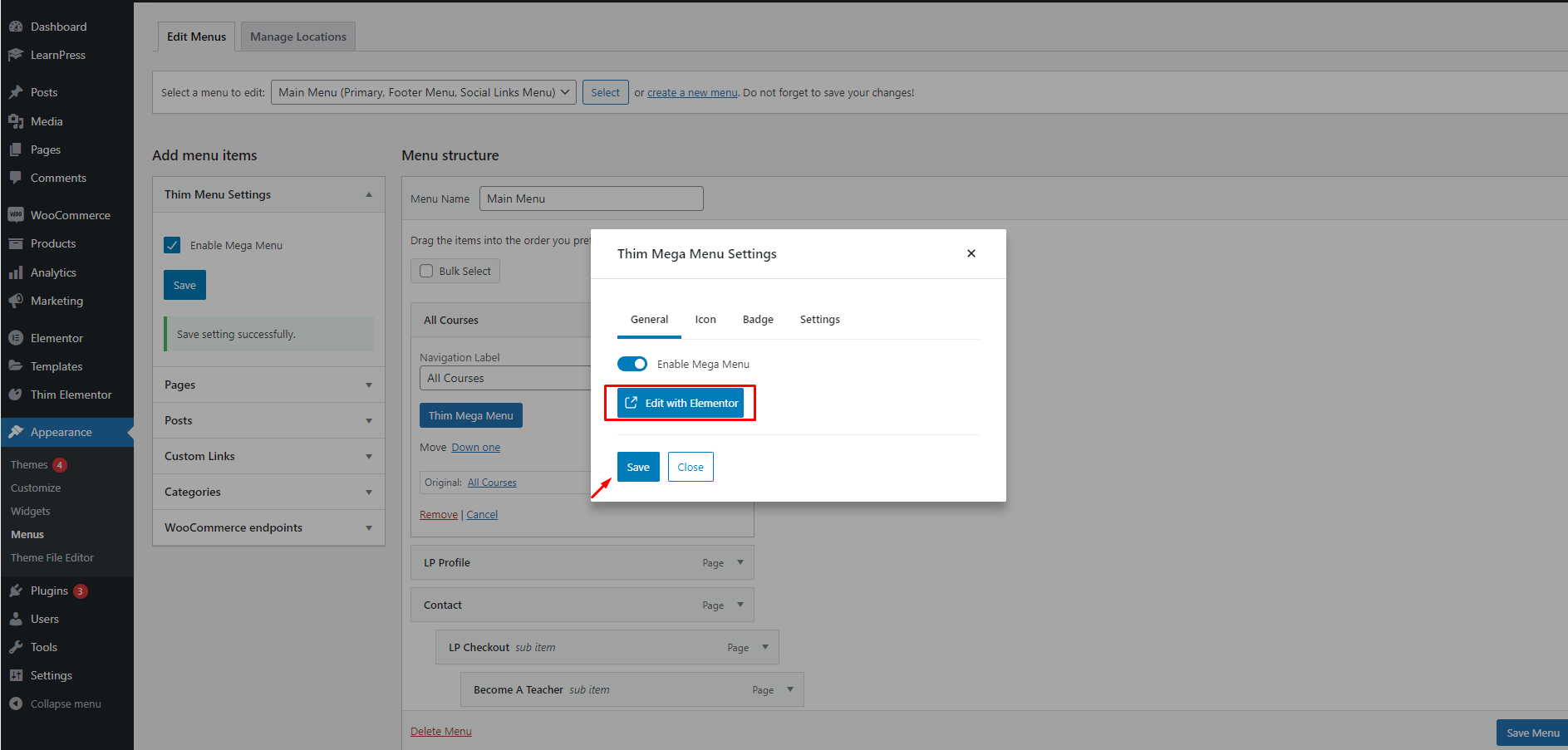
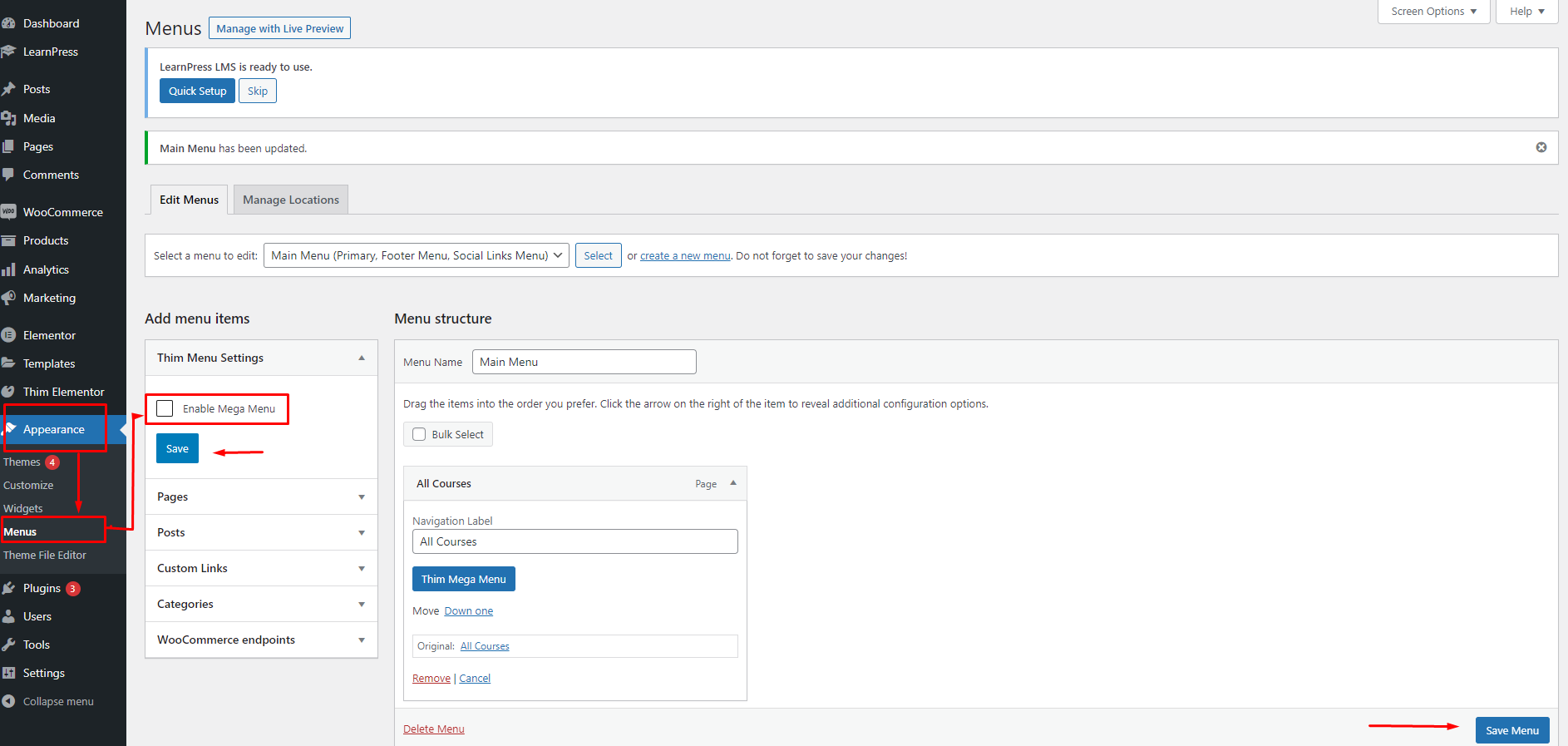
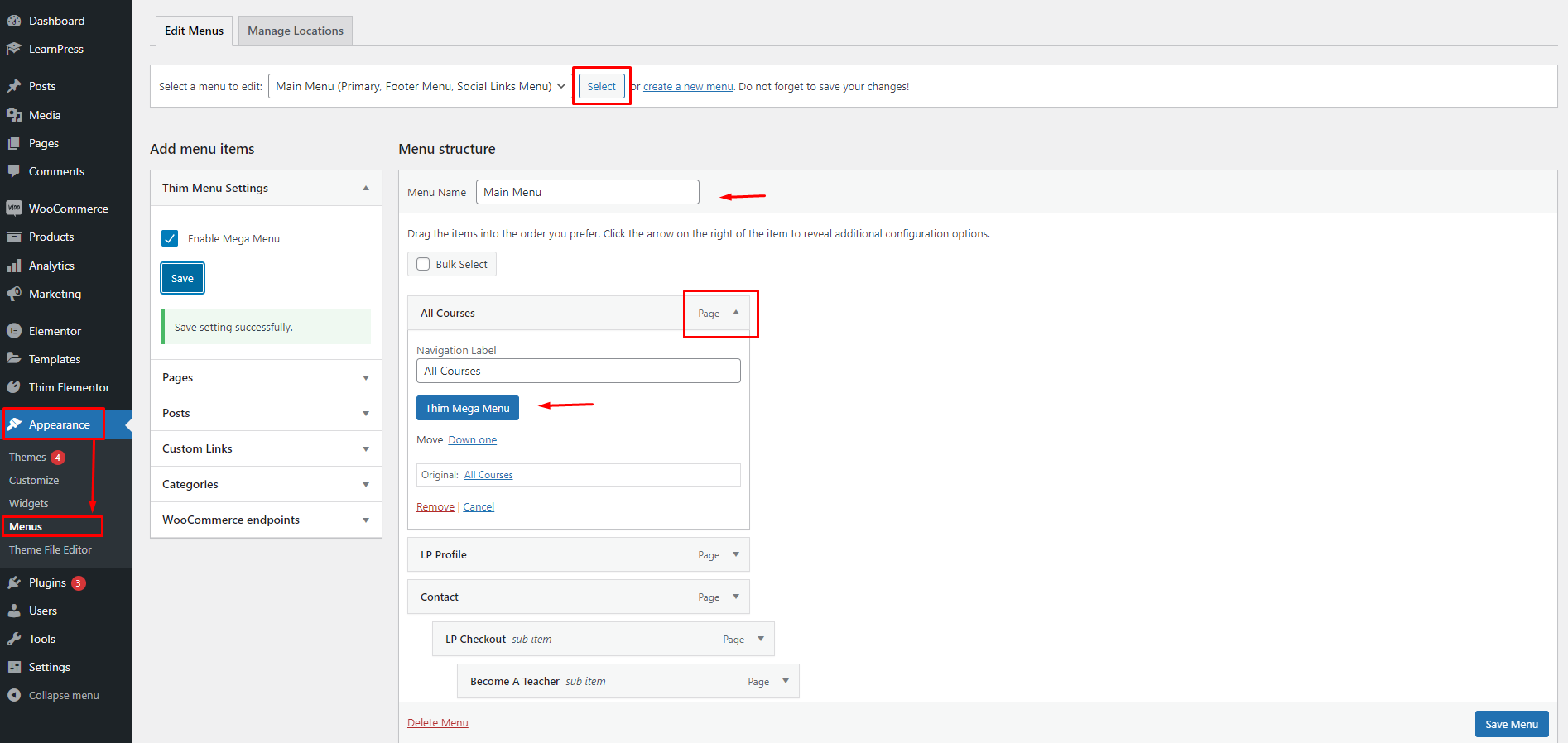
After please go to Dashboard => Appearance => Menu => Theme Menu Settings => Enable Mega Menu

Next, you need to choose to edit the menu and add a mega menu to the menu you want.

Here, you can edit General, Icon, Badge, and Setting:
- General: you can enable/disable Mega Menu.
- Icon: you can enable/disable Menu Icon and edit icons.
- Badge: you can enable/disable Menu Badge and edit Badge.
- Settings: you can edit the width and position Mega Menu.
To edit Elementor, please choose Edit with Elementor.