This Documentation is used for Thim Elementor Kit.
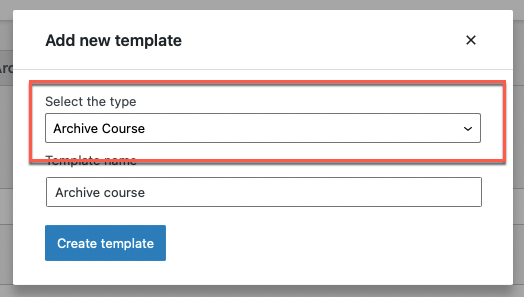
Step 1: When you create a new template, you select Archive course type => Enter Template name => Click “Create template”.

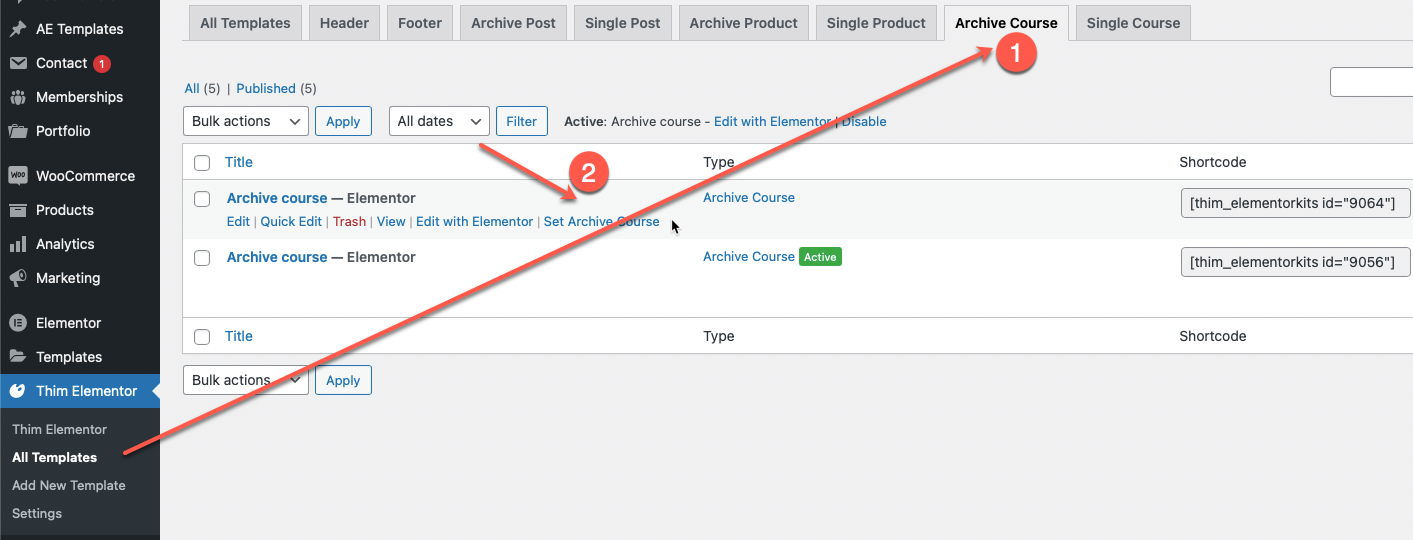
Step 2: To activate template, you go to your Dashboard => Thim Elementor => All Templates => Archive Course tab => Hover to a template => Click “Set Archive Course”.

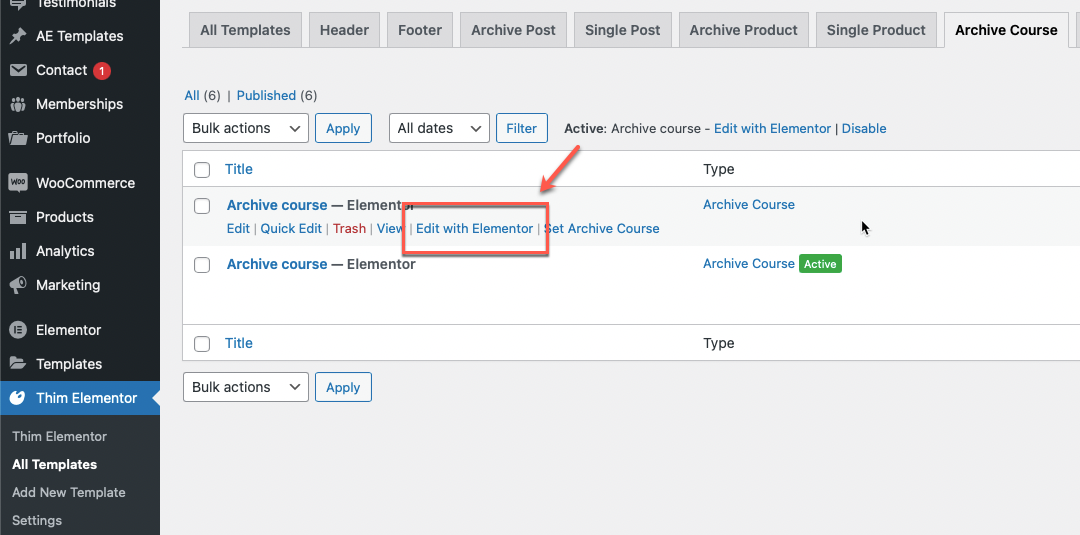
Step 3: Click “Edit with Elementor”.

1. Thim Archive Course
This Documentation is used for Thim Elementor Kit.
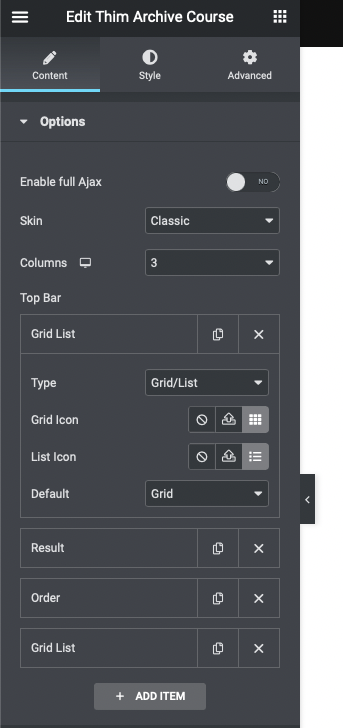
1. Options
- Enable full Ajax to not reload the page when clicking pagination.
- Select skin and number of columns.
- Add & edit items for the top bar and sort them.

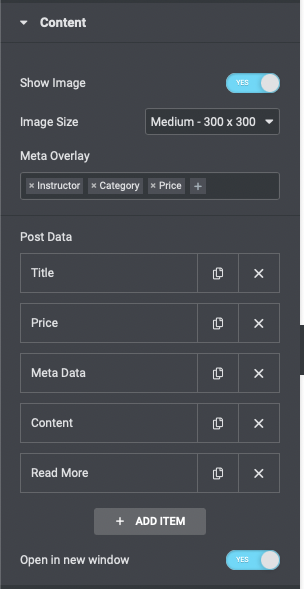
2. Content
- Show/hide thumbnail of course.
- Select thumbnail size.
- Select meta overlay on thumbnail.
- Add items for post data and sort them.
- Enable/disable open in new window.

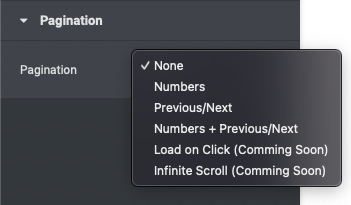
3. Pagination
- You can select type for pagination.