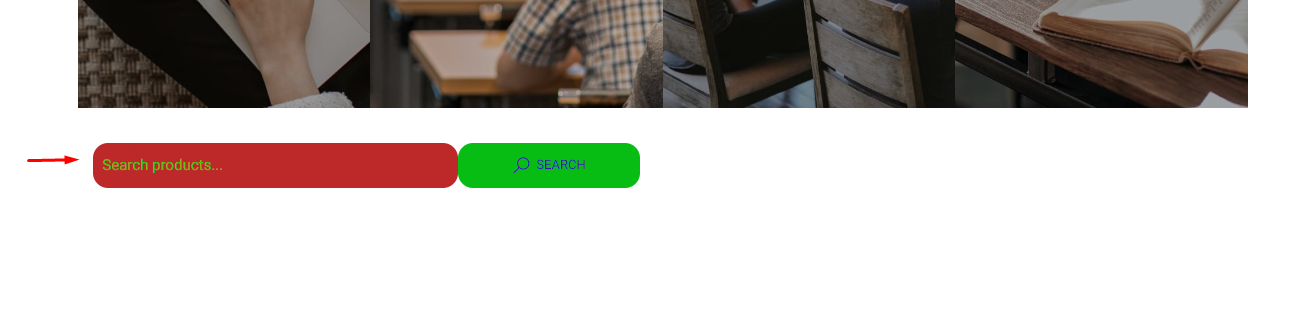
Search Form allows you to add a search panel using this element you can customize the search bar look the way you want inside Elementor.
Search form settings
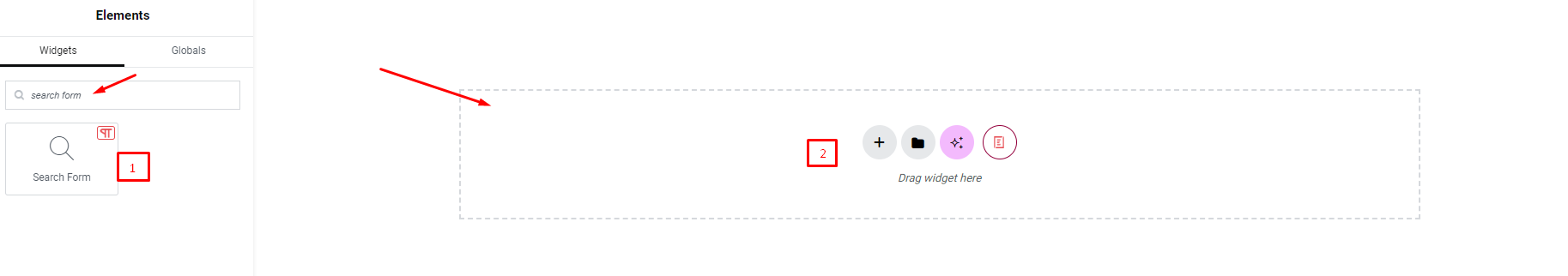
To use Search Form, search for the ‘Search Form‘ element from the ‘Search’ option in the ‘Element‘ tab. Simply drag and drop ‘Search Form’ to ‘Drag widget here’

After you successfully complete this step 1, the element should look like this.

How To Configure The Content
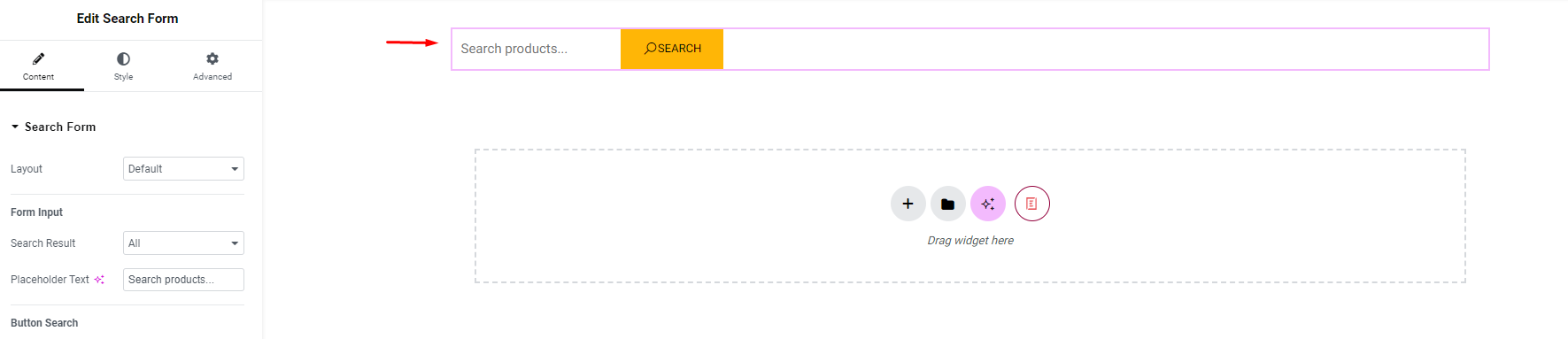
From the ‘Content’ tab, you can style the Search Form anyway you want. You just have to follow some simple step by step guidelines below:
1. Content
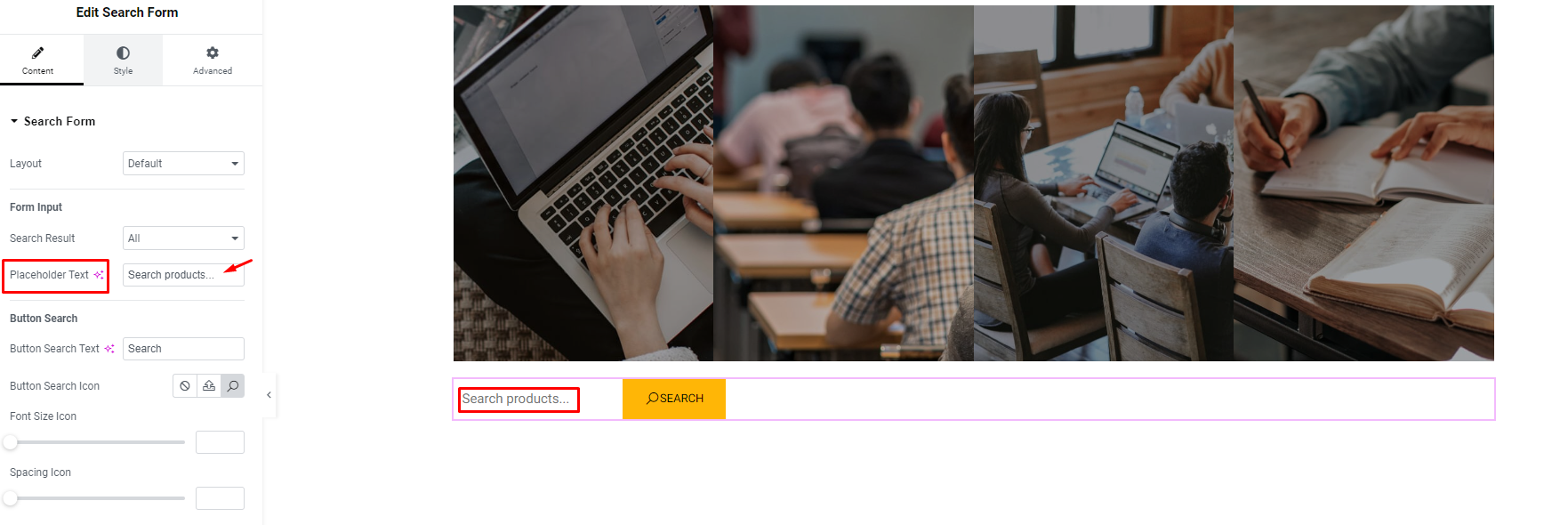
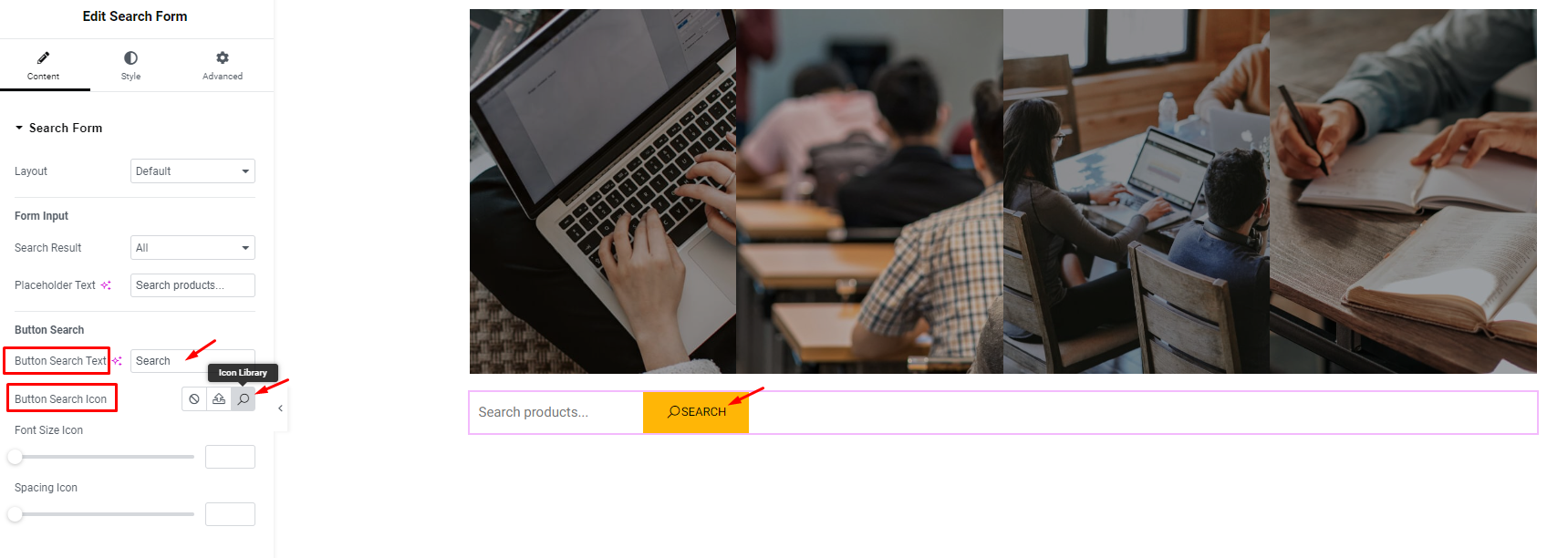
You can change the Placeholder text to whatever you want.

You can change the text and icon for the search button.

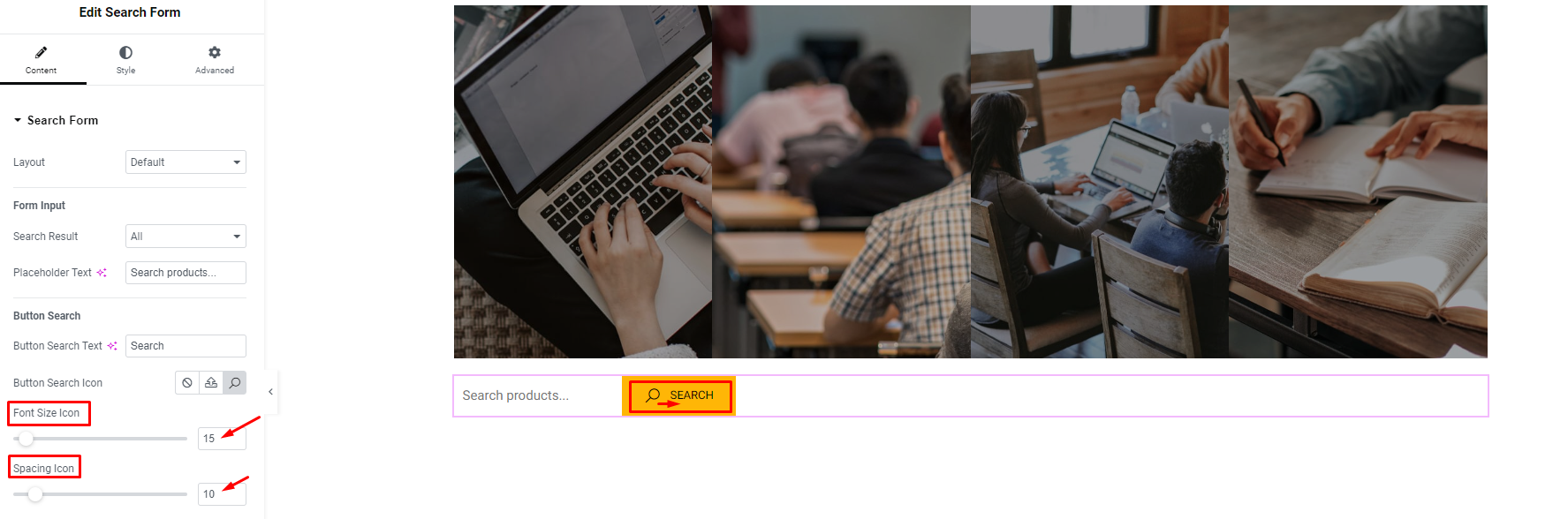
Increase the size of icons and the spacing between icons and text in buttons

2. Style
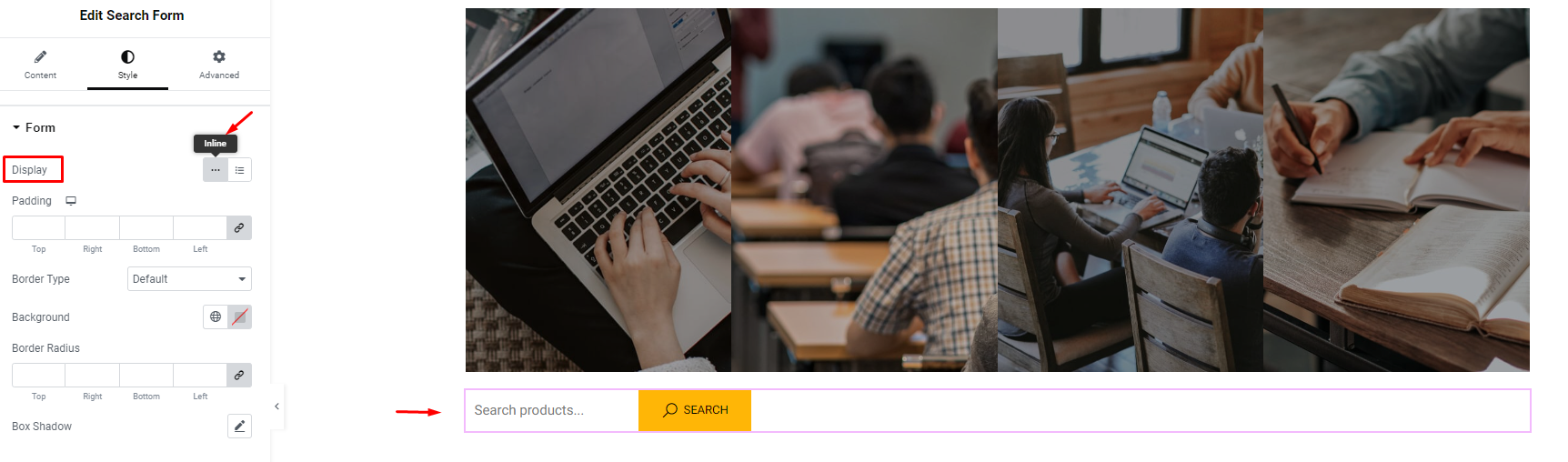
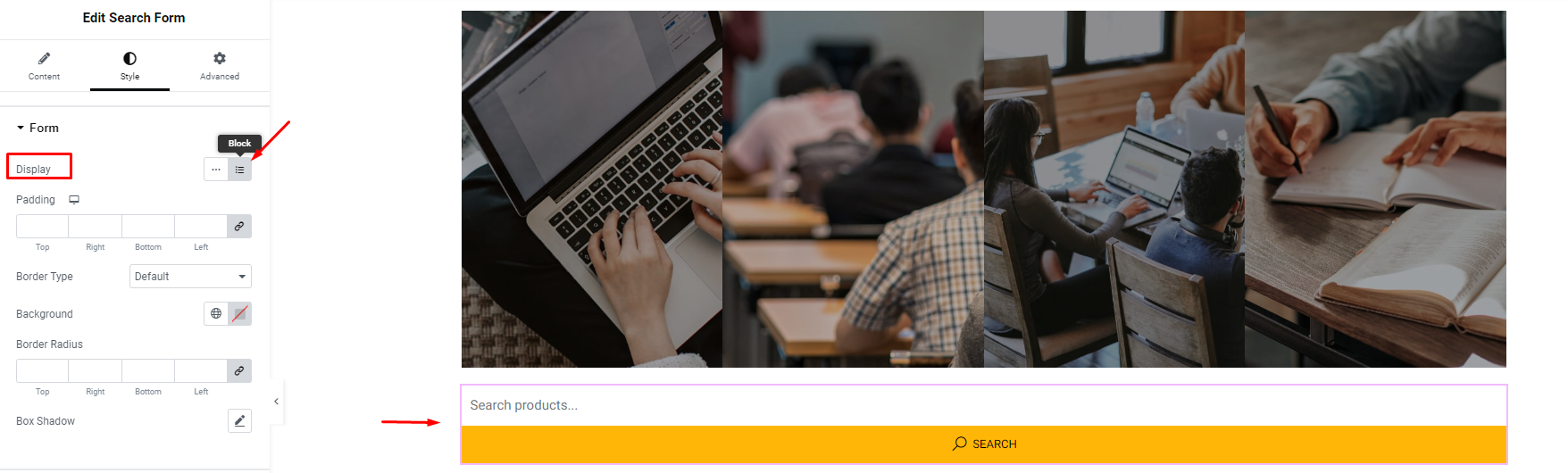
You can change the display style for the form to Inline or Block
Inline: An element with the display property of type Inline will be in the same line as the elements next to it.

Block: Elements with the Block display type will be on their own line.

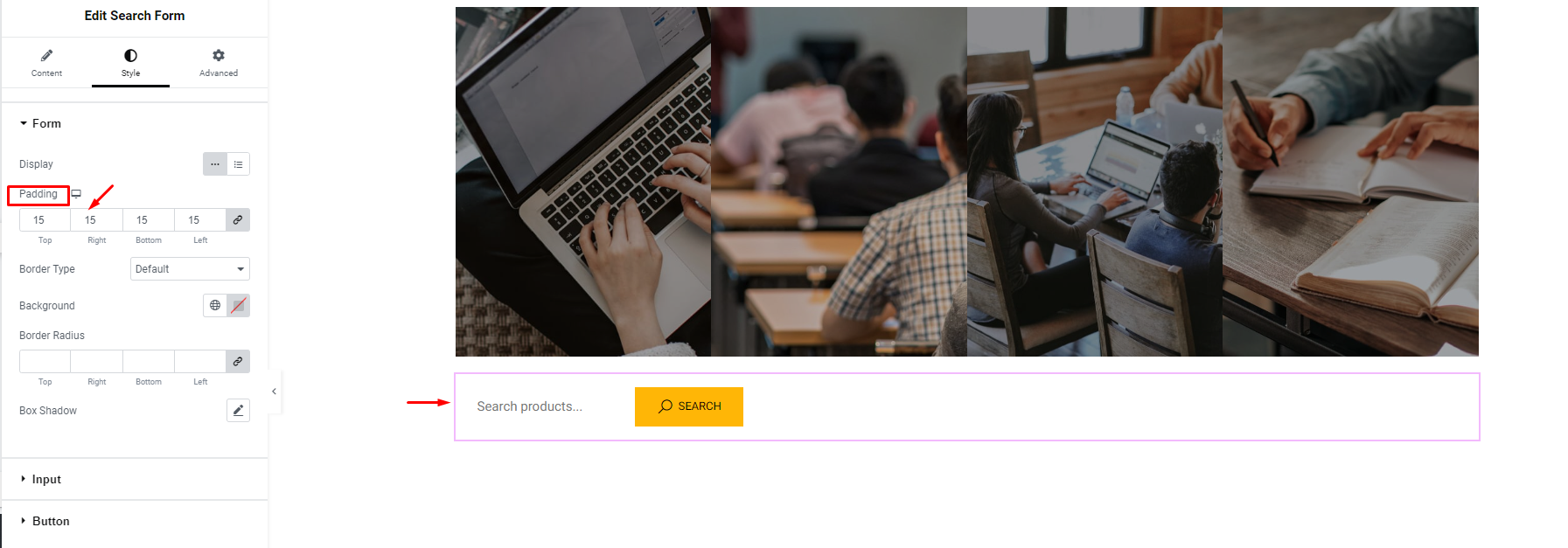
It is also possible to create Padding and Backgrounds for Forms.
Padding:

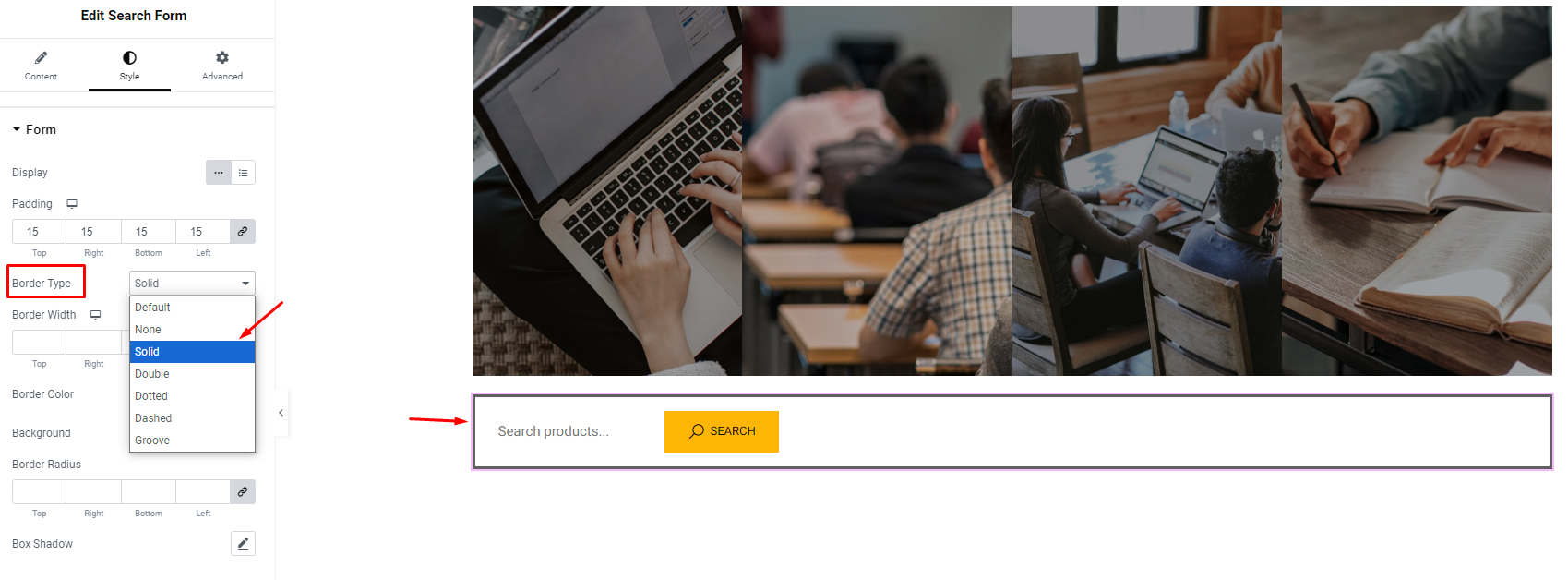
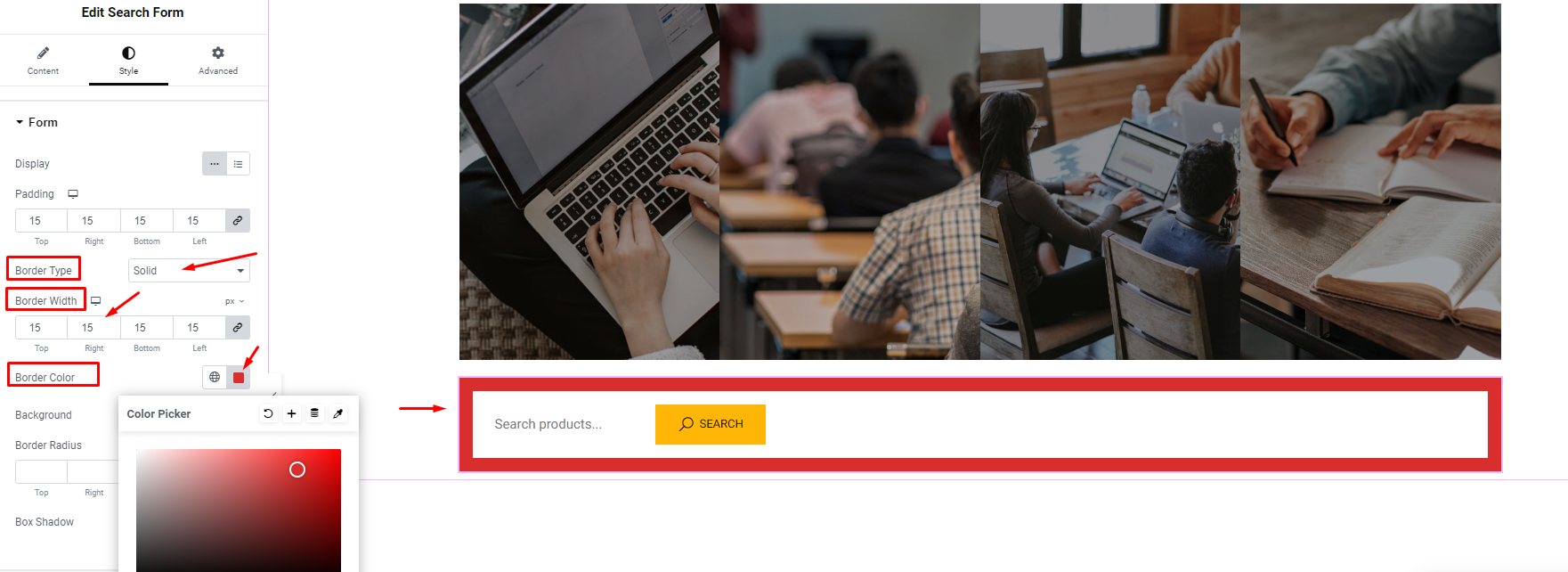
Border Type:


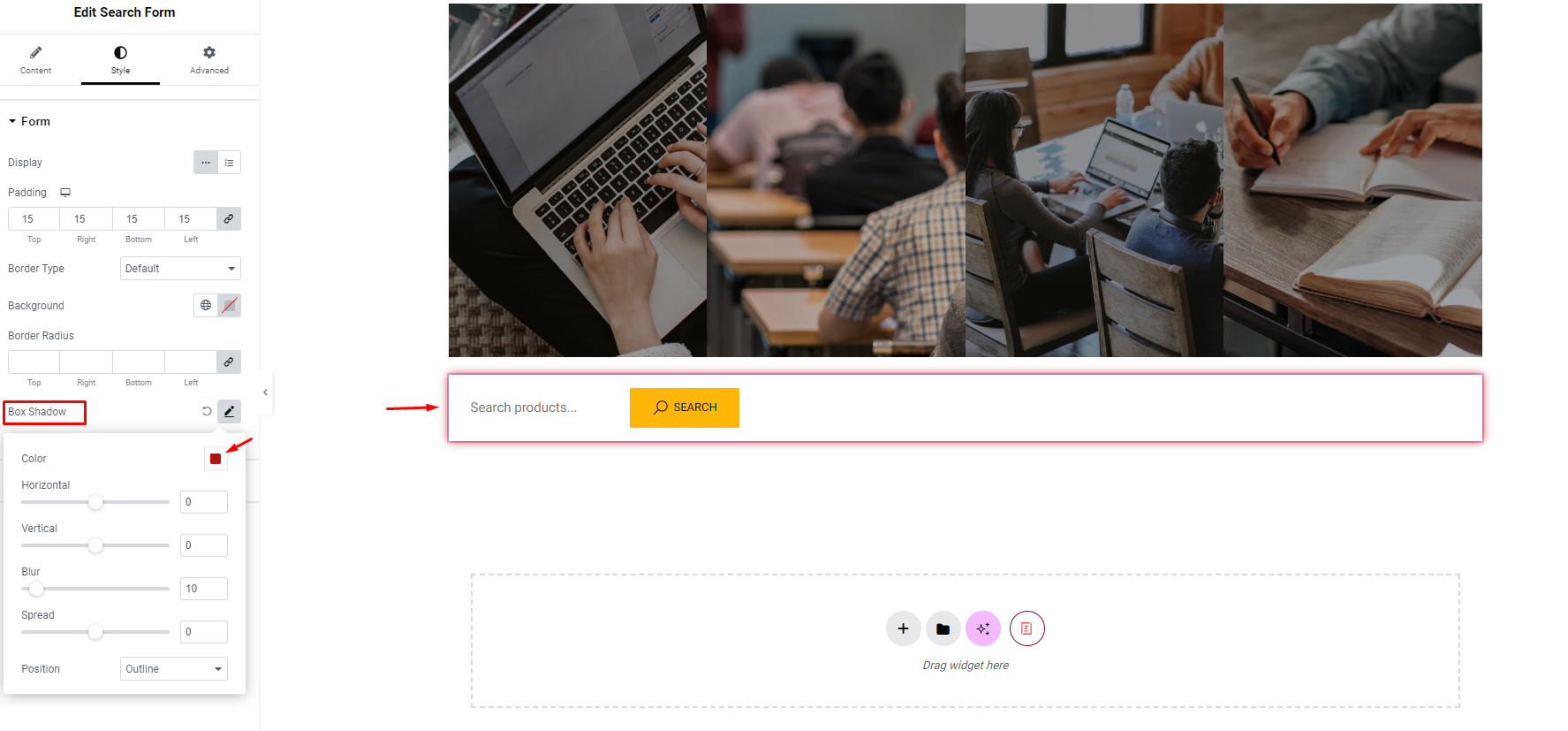
Box Shadow: The box-shadow property is used to create a shadow for box elements, affecting the border, making the element look like a 3D box

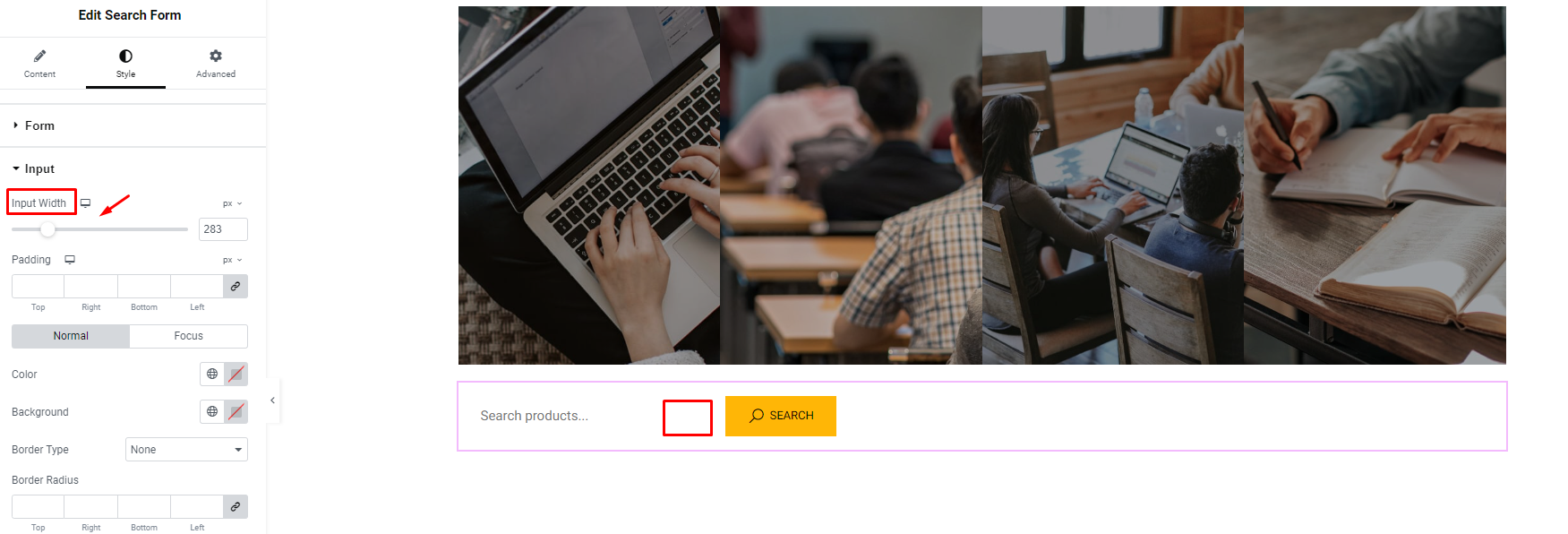
3. Input
Increase content spacing

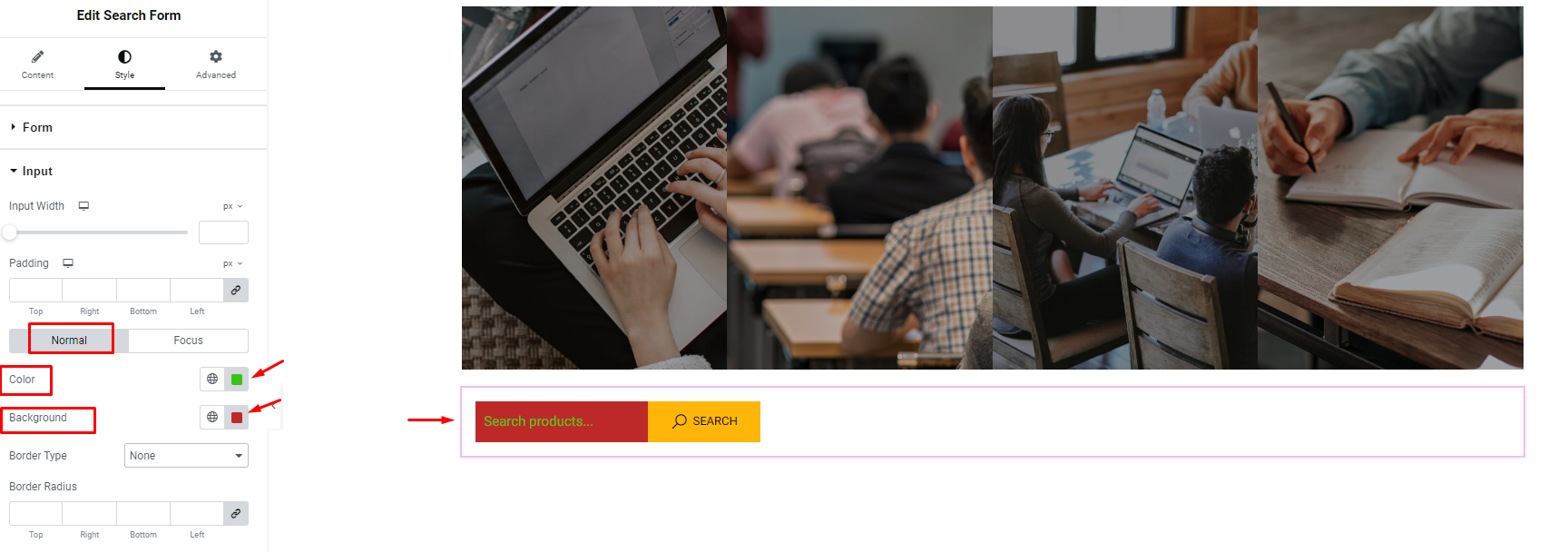
Change color for text:

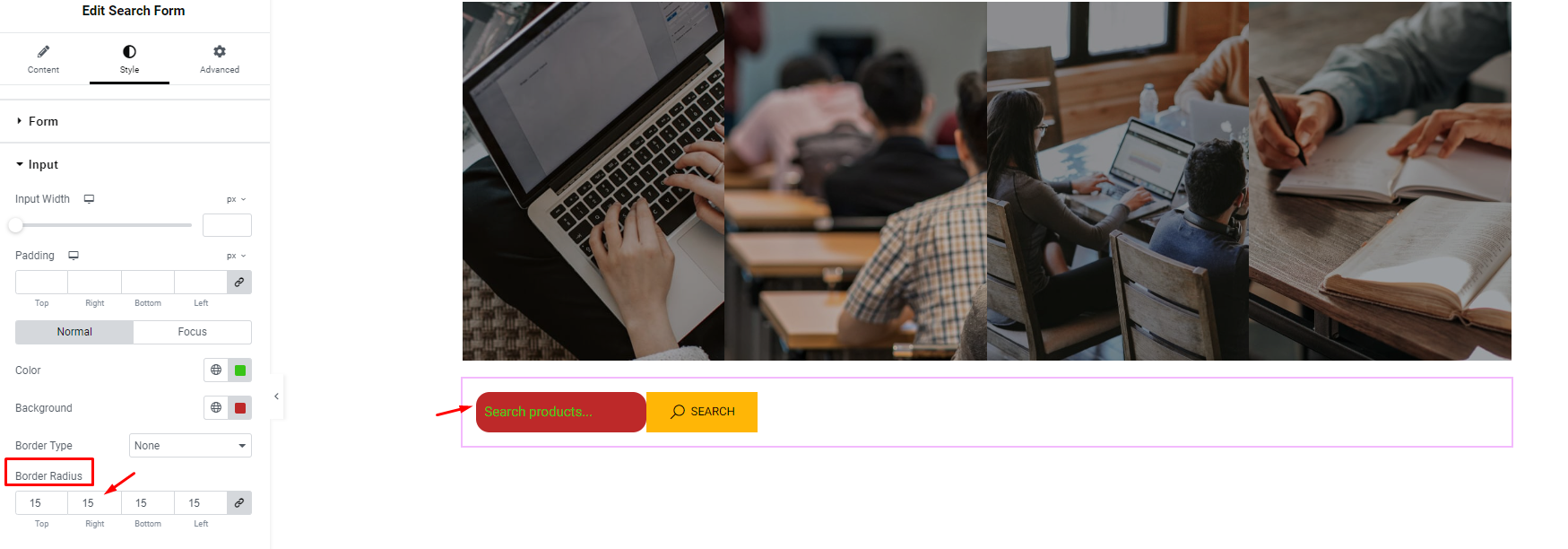
Border Radius:

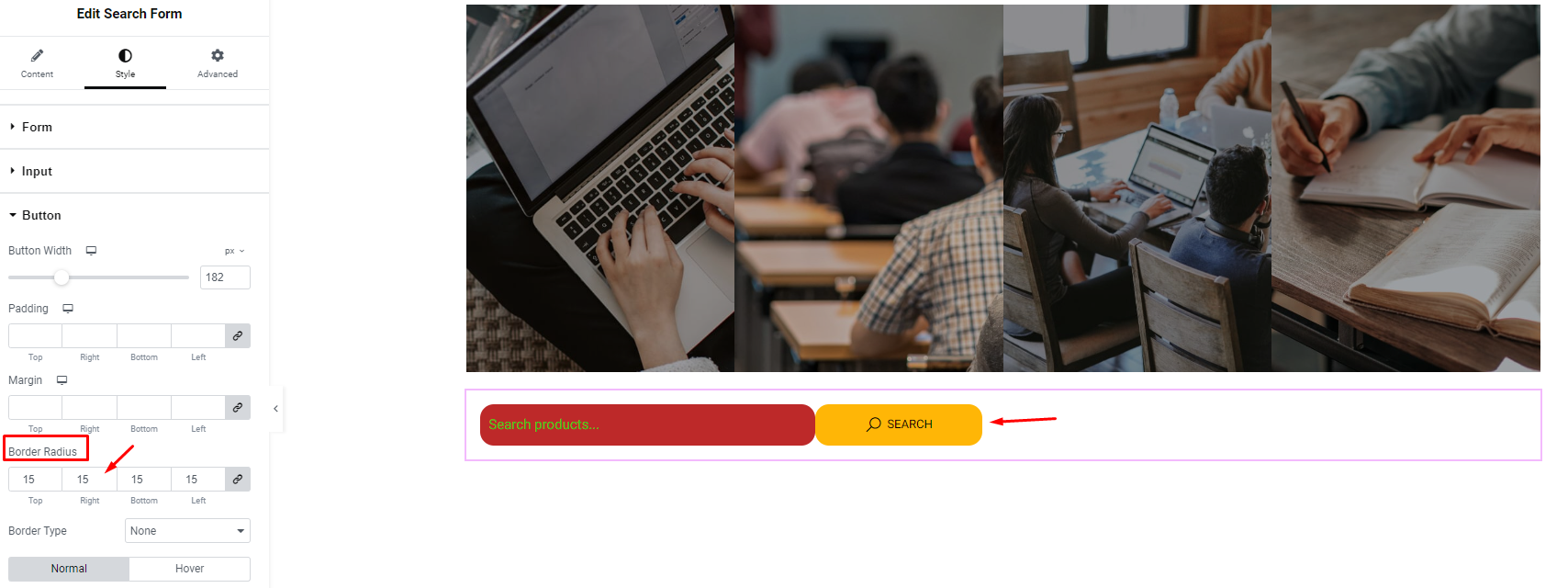
2.2.3 Button
Border radius:

By following the basic steps and a bit more modifying, you can style your Search Form as per your preference.