How to Activate Nav Menu
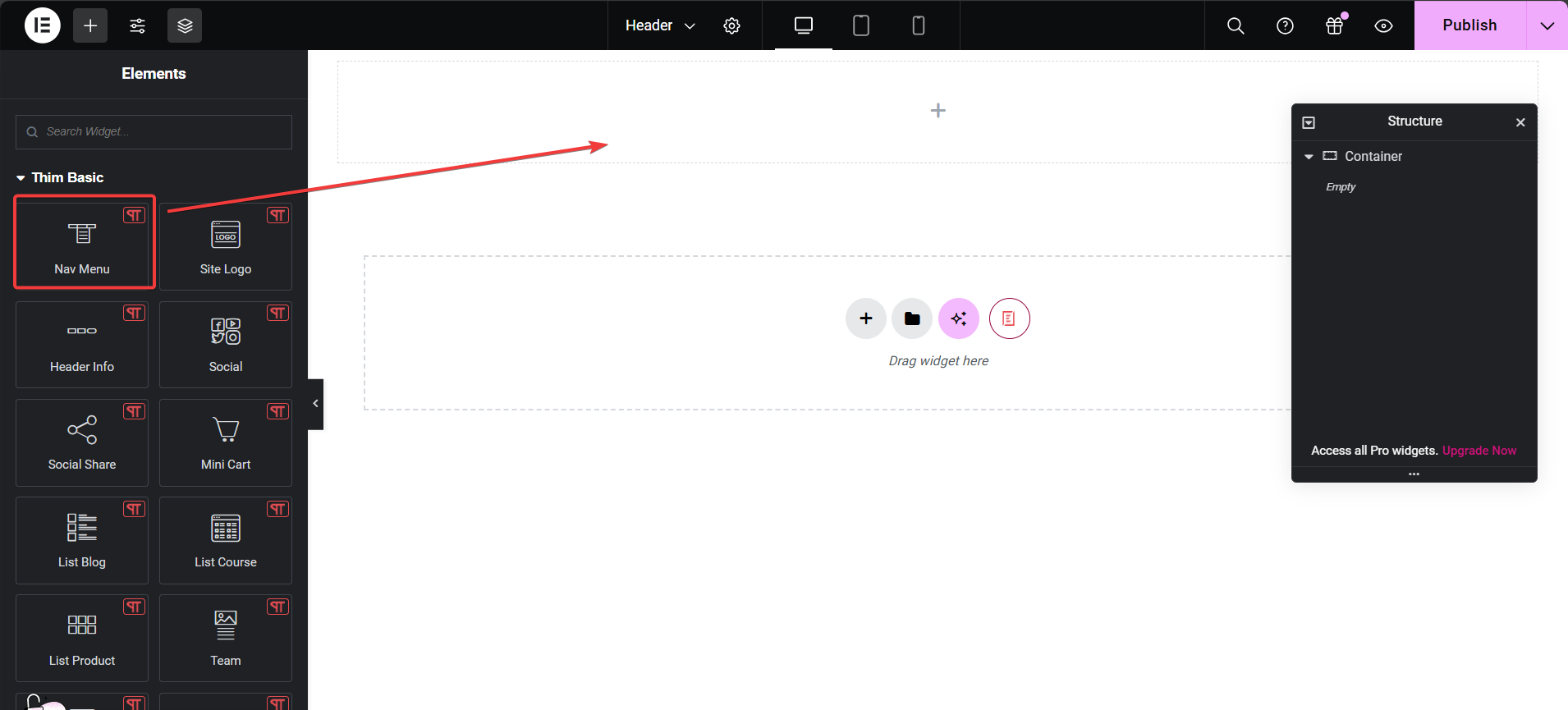
To use, find the ‘Nav Menu‘ element from the Search option under the ‘Thim Basic‘ tab. Simply just Drag & Drop the ‘Nav Menu’ into the ‘Drag widget here‘ or the ‘+’ section.

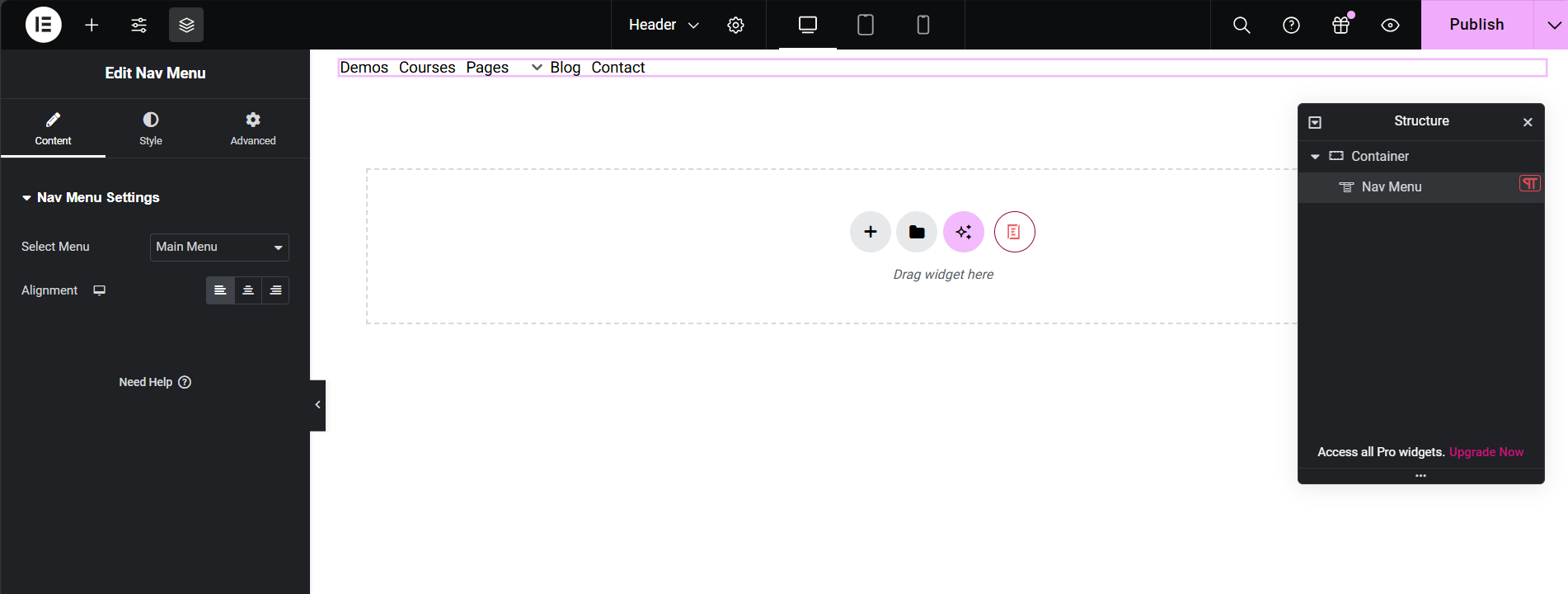
After you are successfully done with step 1, this is how the element is going to look like.

How to Configure the Content
Under the ‘Content’ tab, you will be able to configure ‘Nav Menu’.
Nav Menu Setting
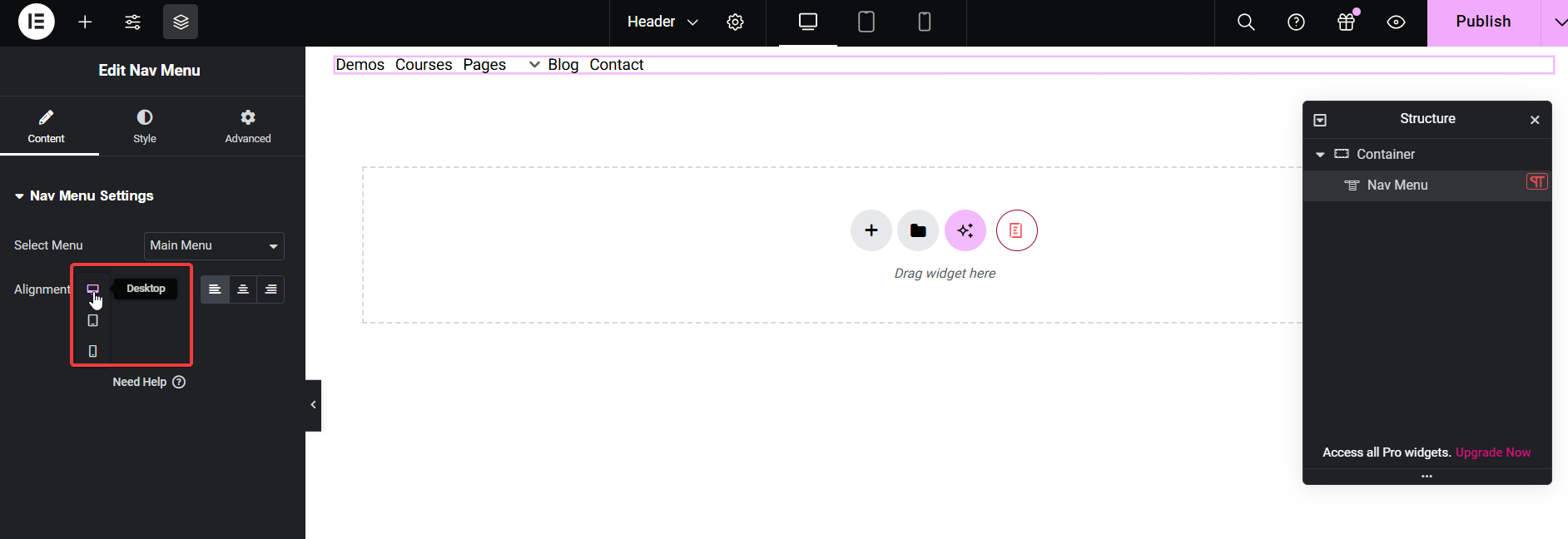
You can select the menu to display in the “Select menu” tab and align the menu position. You can view the screen on ipad, iphone by clicking on the icon below the image.

How to Style Nav Menu
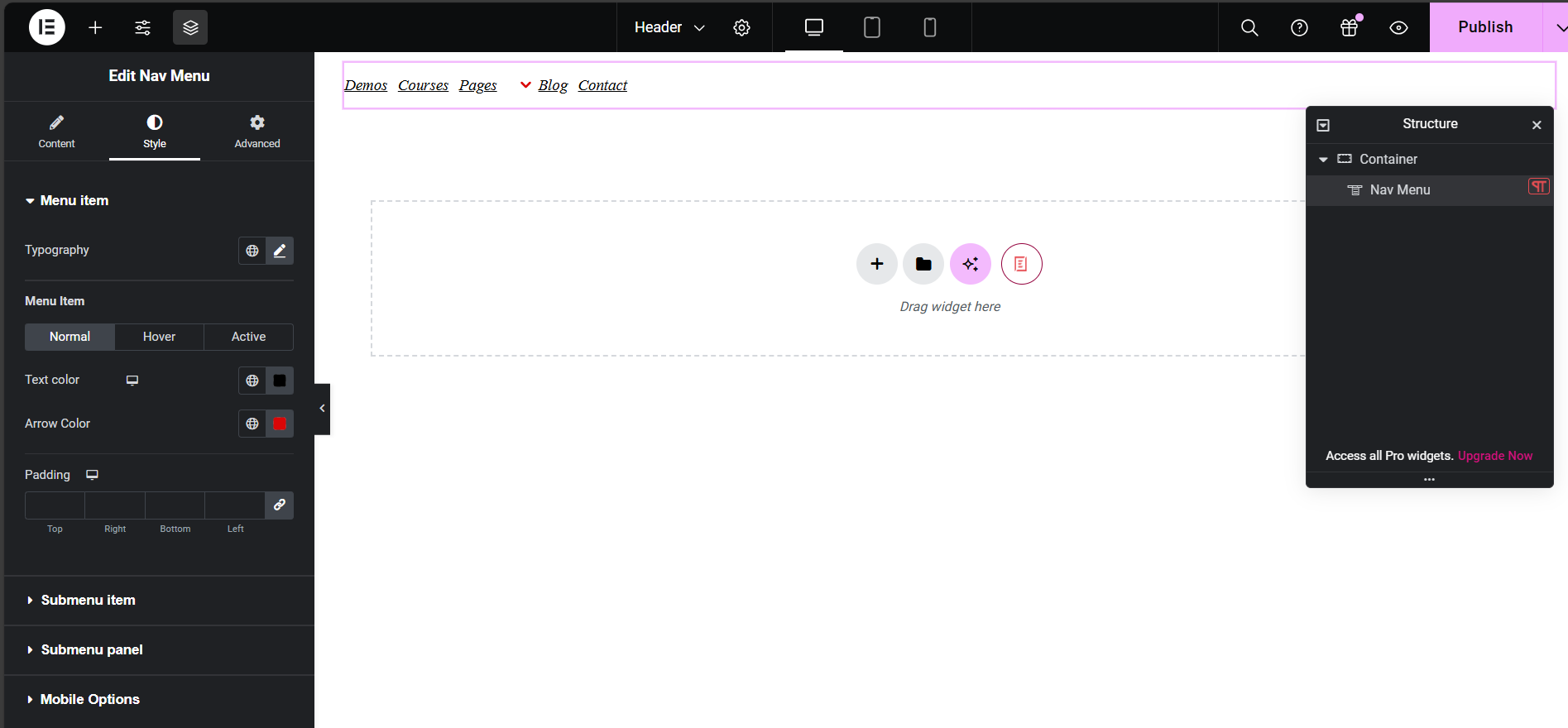
Switch to the ‘Style’ tab to style all the features of Nav Menu.
Menu item: You can adjust the Typography for the menu including Global fonts, Family, Size, Weight,…

You can change separately change the ‘Color & Typography’ for both the ‘Title’ & ‘Content’ Style. For both cases, you are also able to separately control their appearance for normal & hover view.
Similar to menu items, you can customize styles for Submenu items, Submenu panels, and Mobile Options.
Final Outcome
By following the basic steps and a bit more modifying, you can style your Simple Menu as per your preference.

