List Blog allows you to display as many blogs as you want on the page and arrange them as you like inside a grid layout. Check out the detailed documentation below to configure List Blog to display your posts beautifully on your website in just a few simple steps.
How to install List Blog
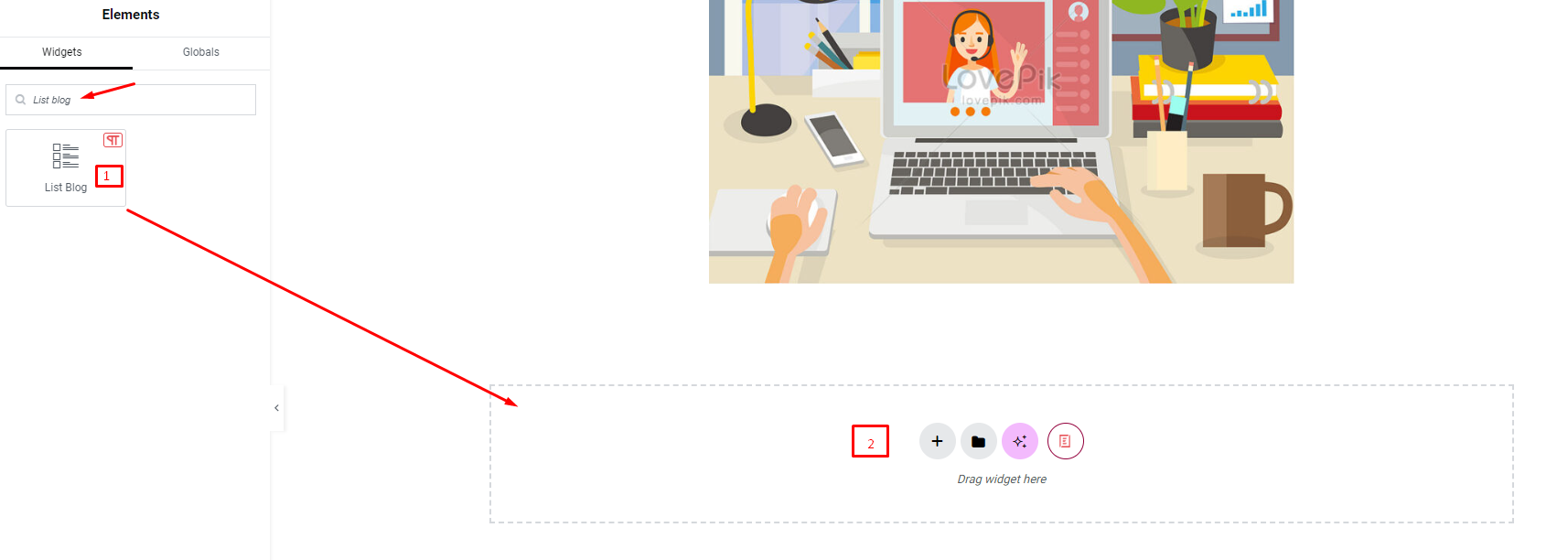
To use List Blog, search for the ‘List Blog‘ element from the “Search” option in the ‘Element‘ tab. Simply drag and drop ‘List Blog’ to ‘Drag widget here‘

After you successfully complete this step, the element should look like this.

How to configure Blog List
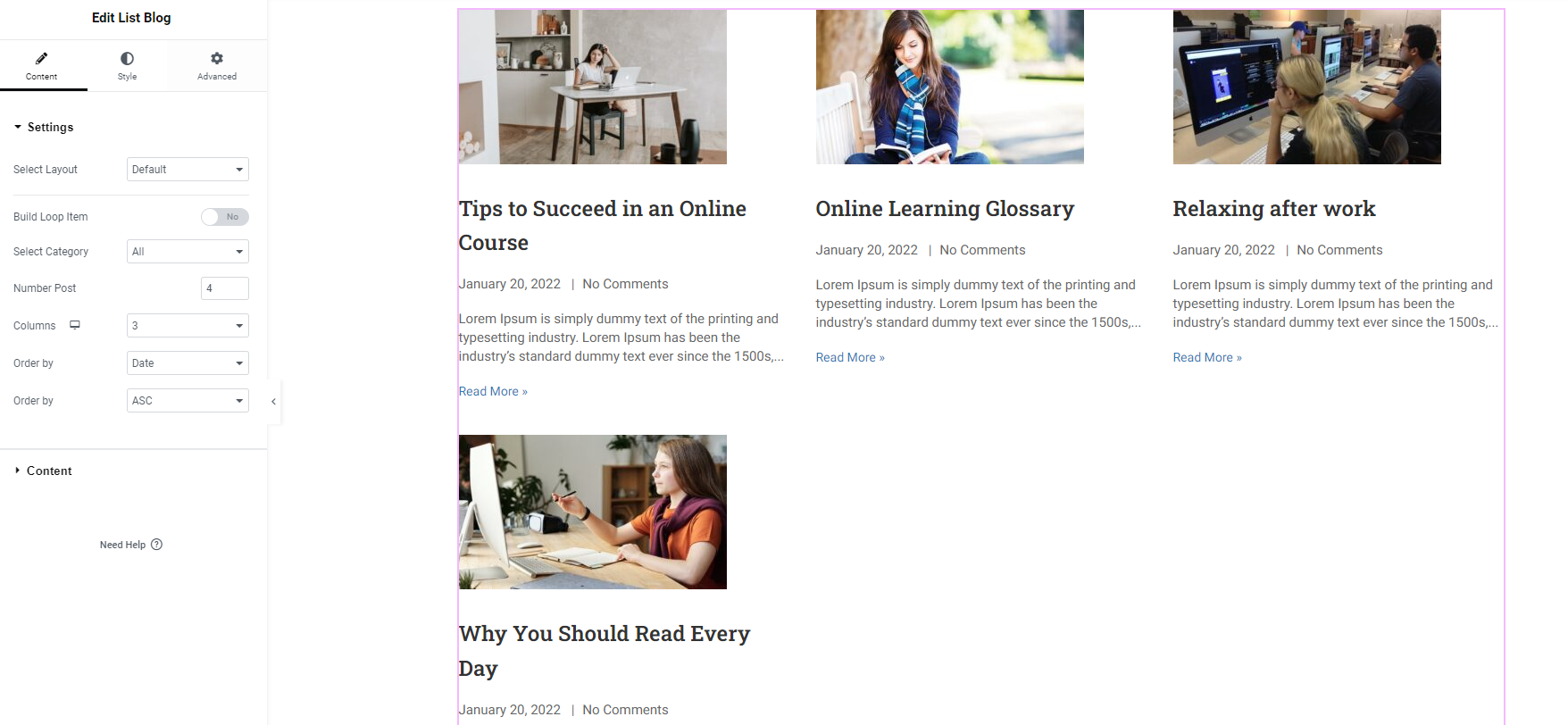
1. Settings
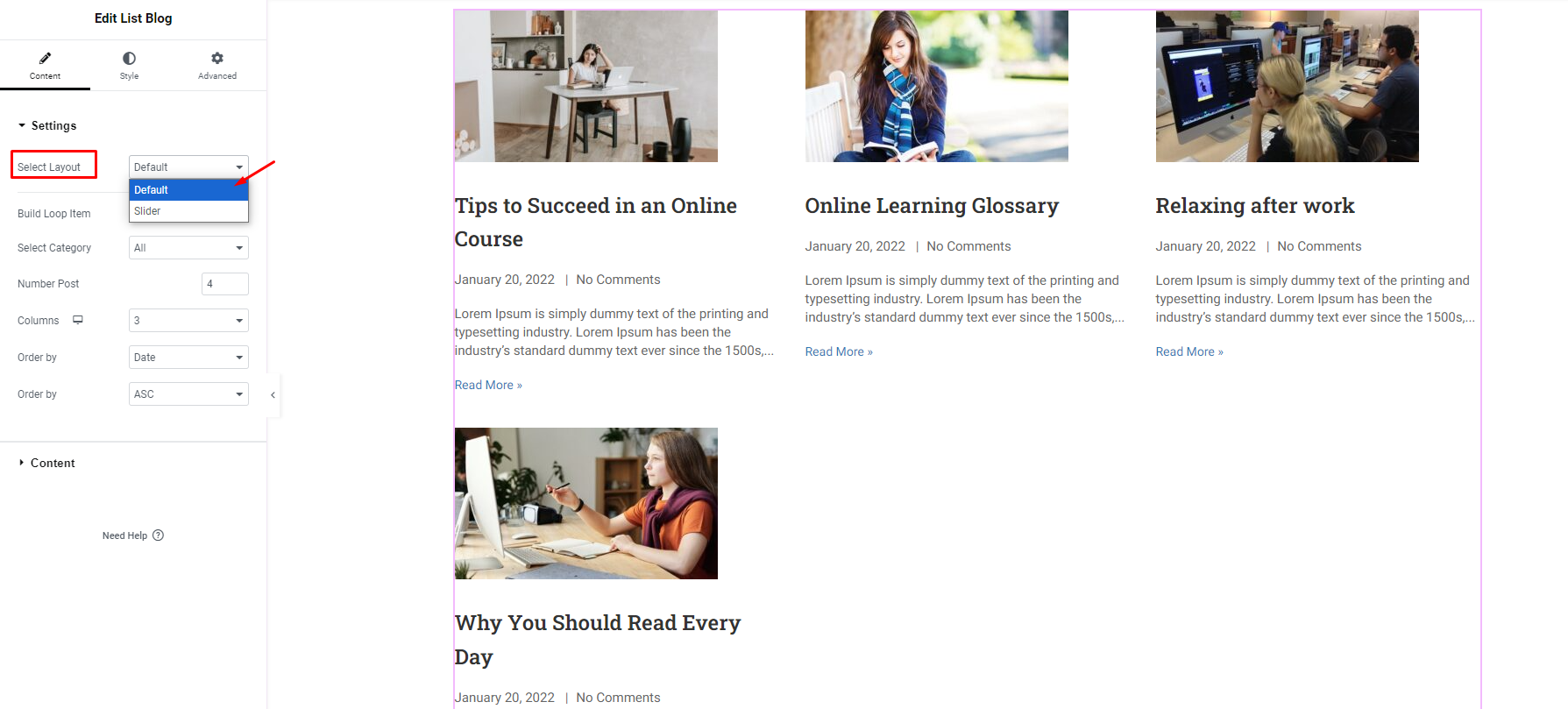
You can choose the layout as “Default” or as “Slider” which makes your website look better

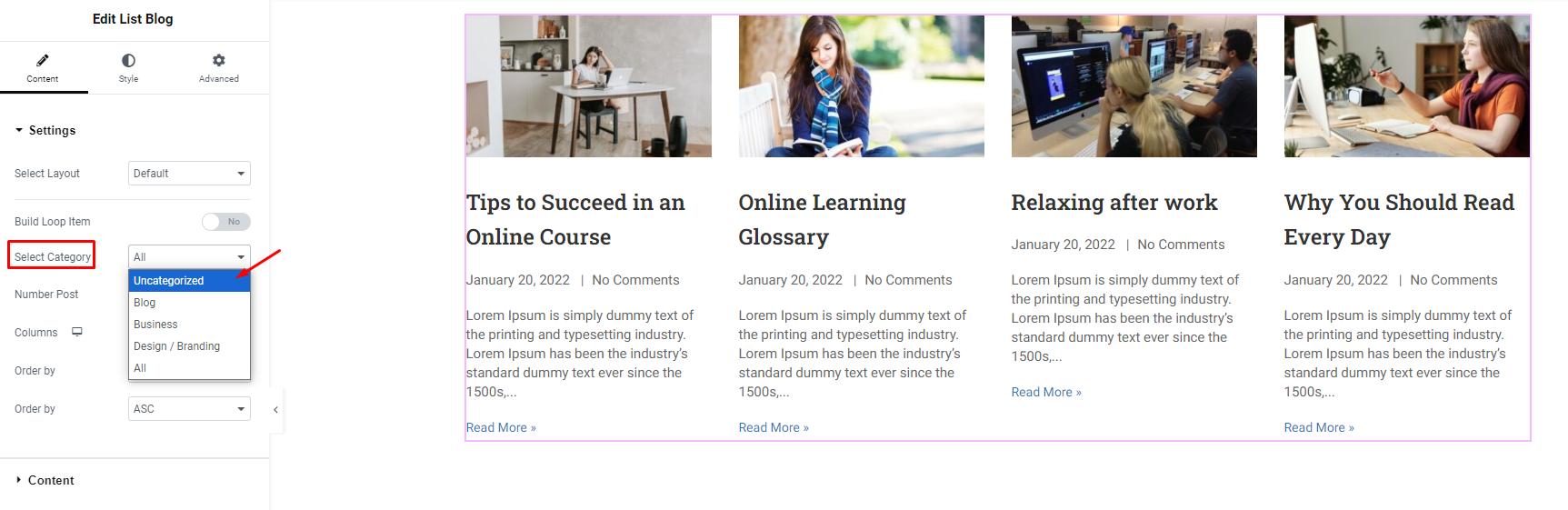
You can filter the content by the ‘Category’ you want

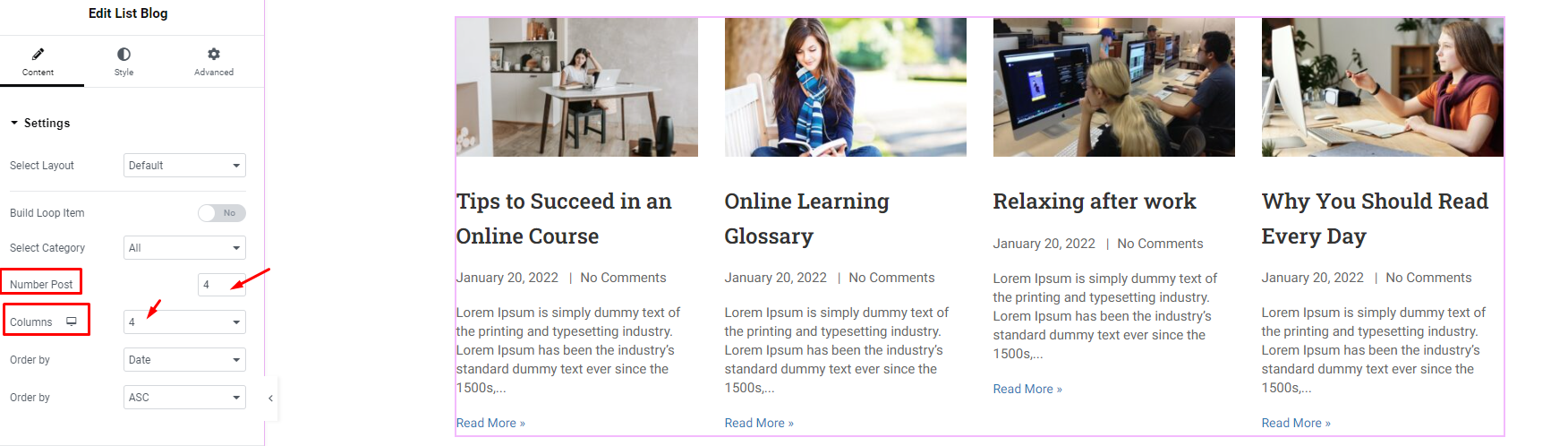
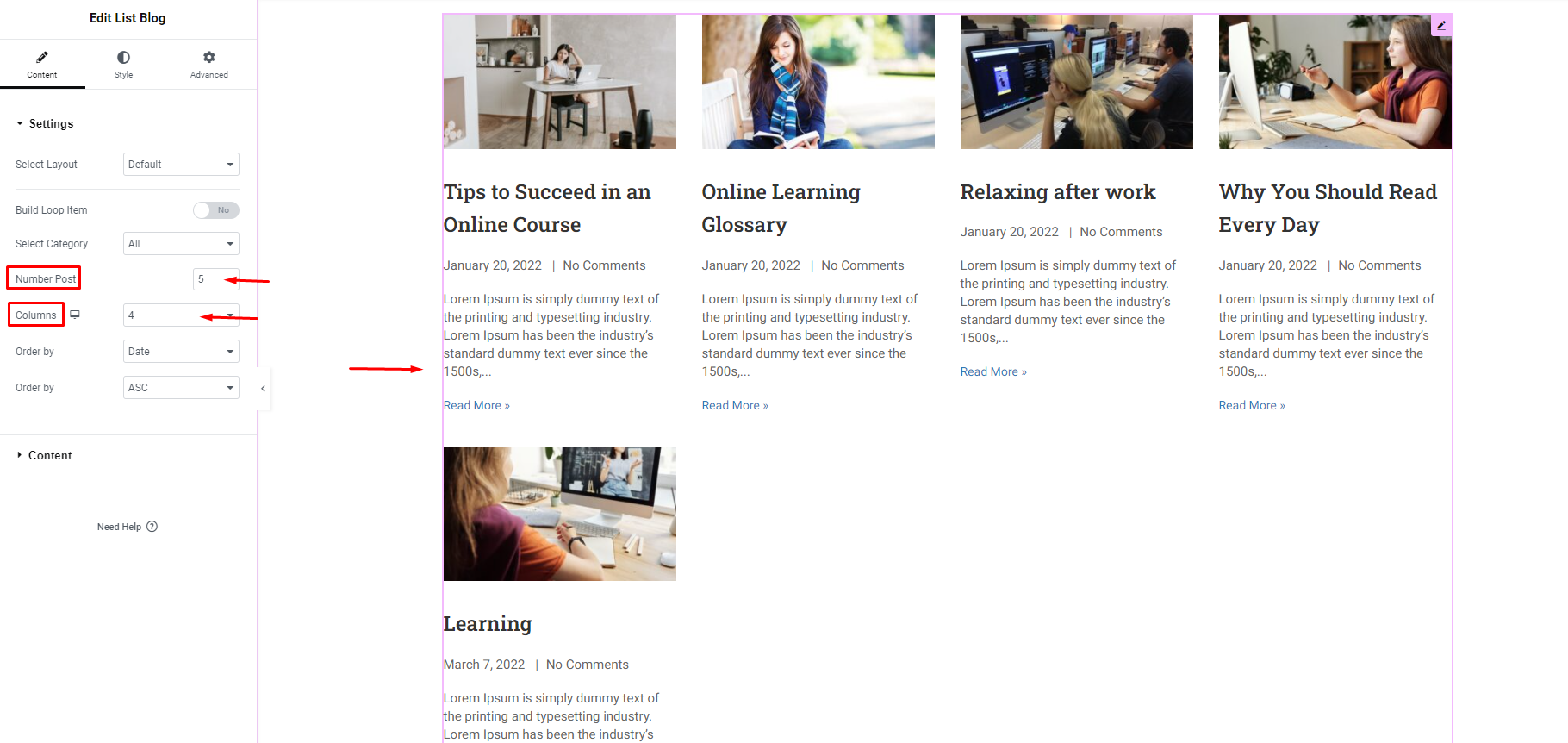
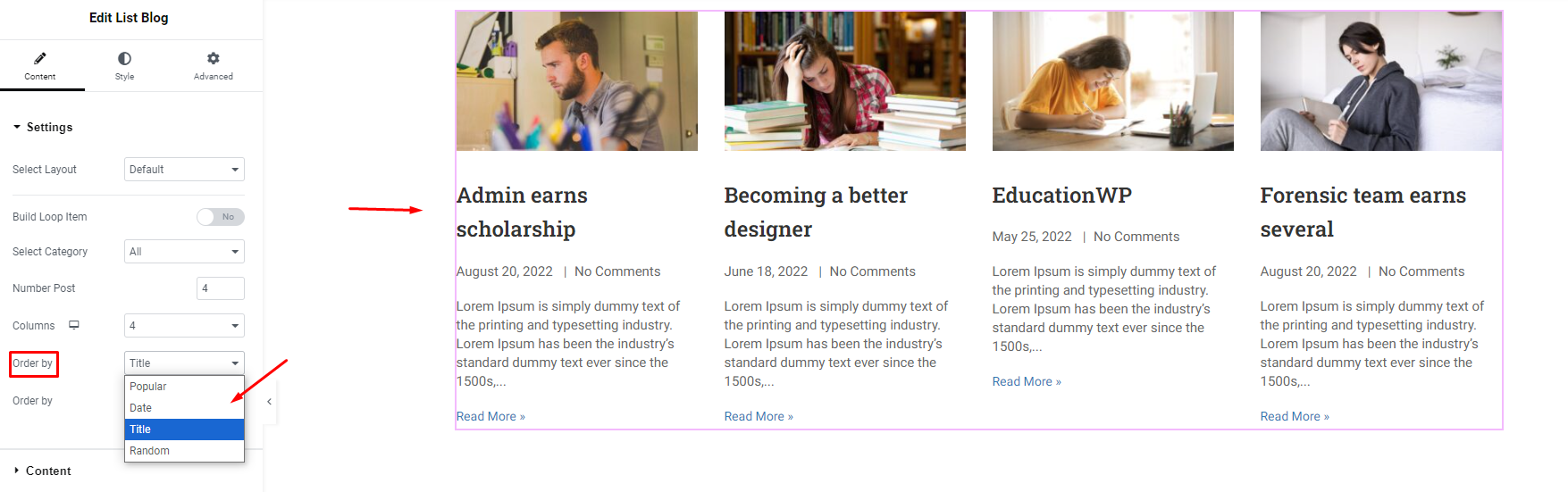
Additionally, you can set the number of ‘Posts’, ‘Columns’ and change the ‘Sort By’ option.



2. Content
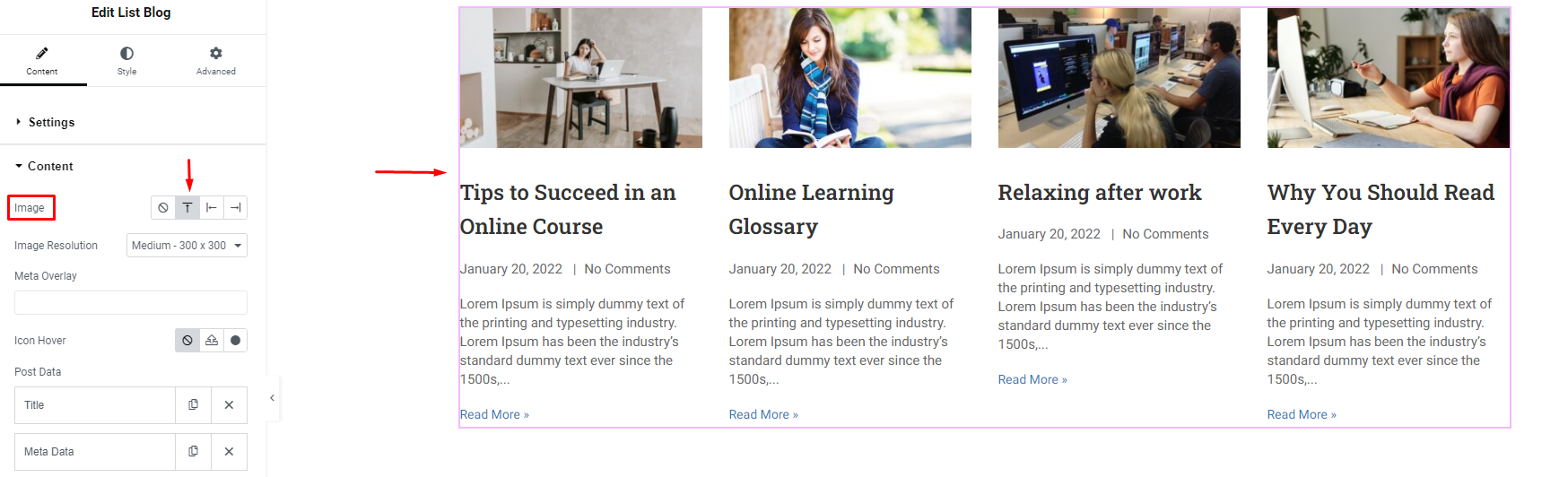
Allows you to display images ‘above’, ‘right’, ‘left’ of the Content. You can also adjust the resolution of the image.
Image:Top

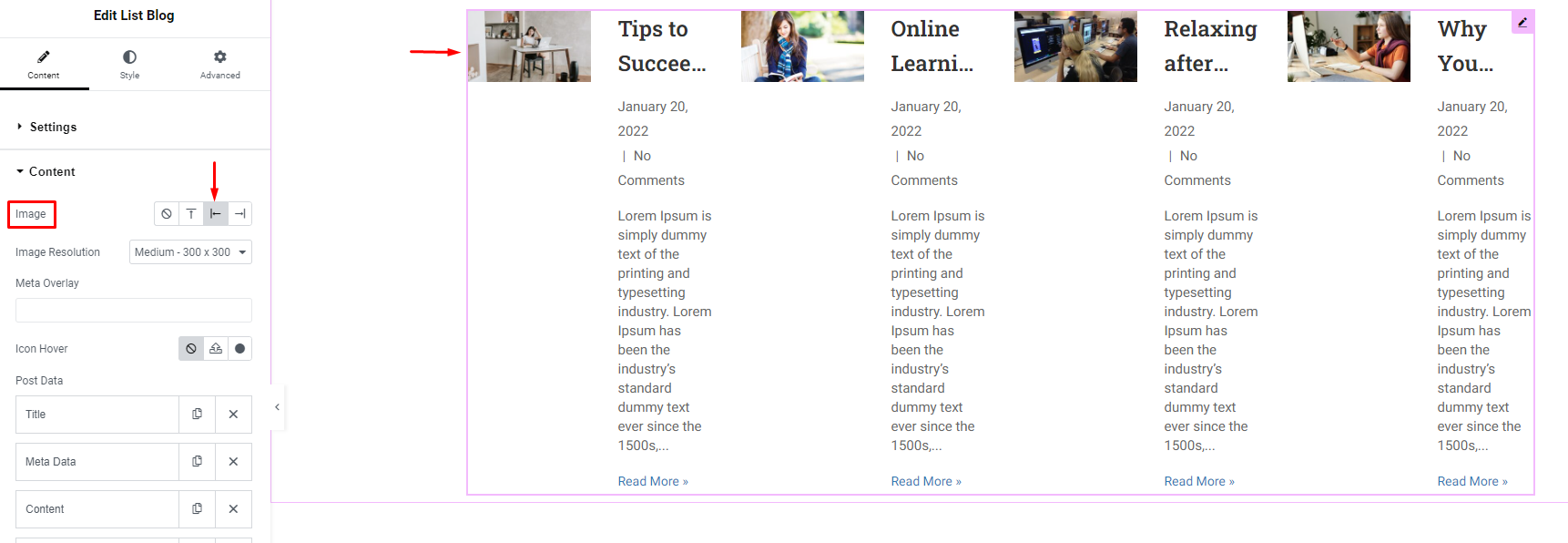
Image: Left

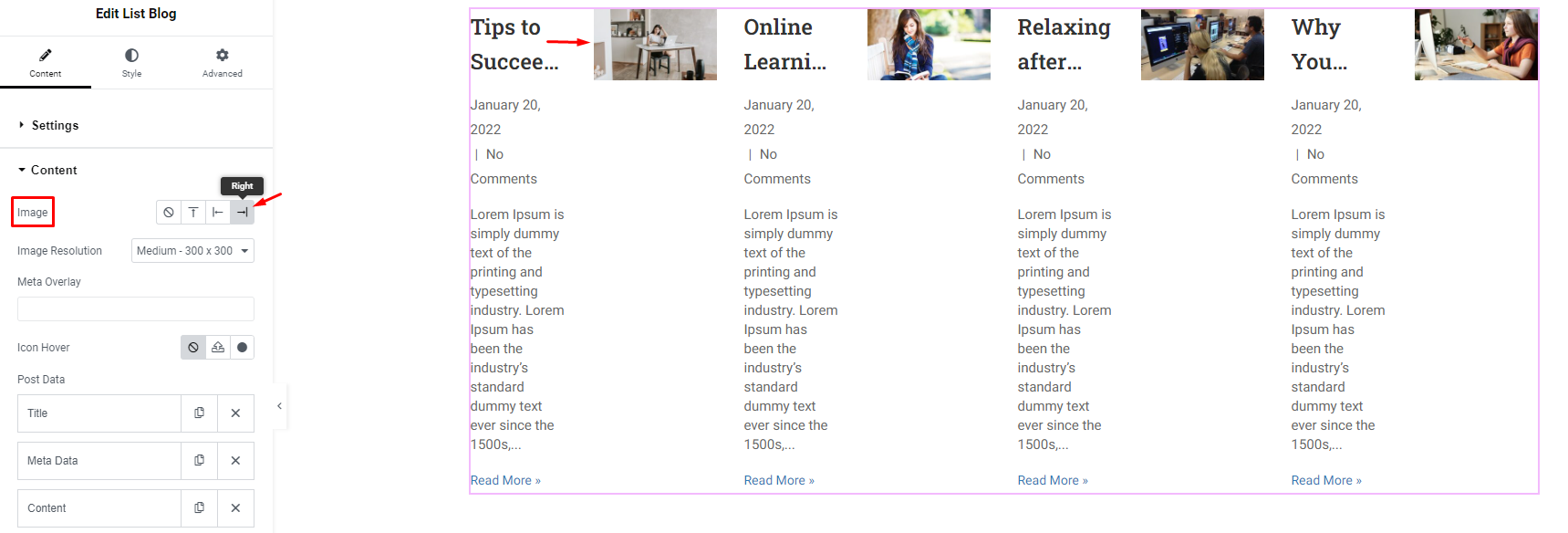
Image: Right

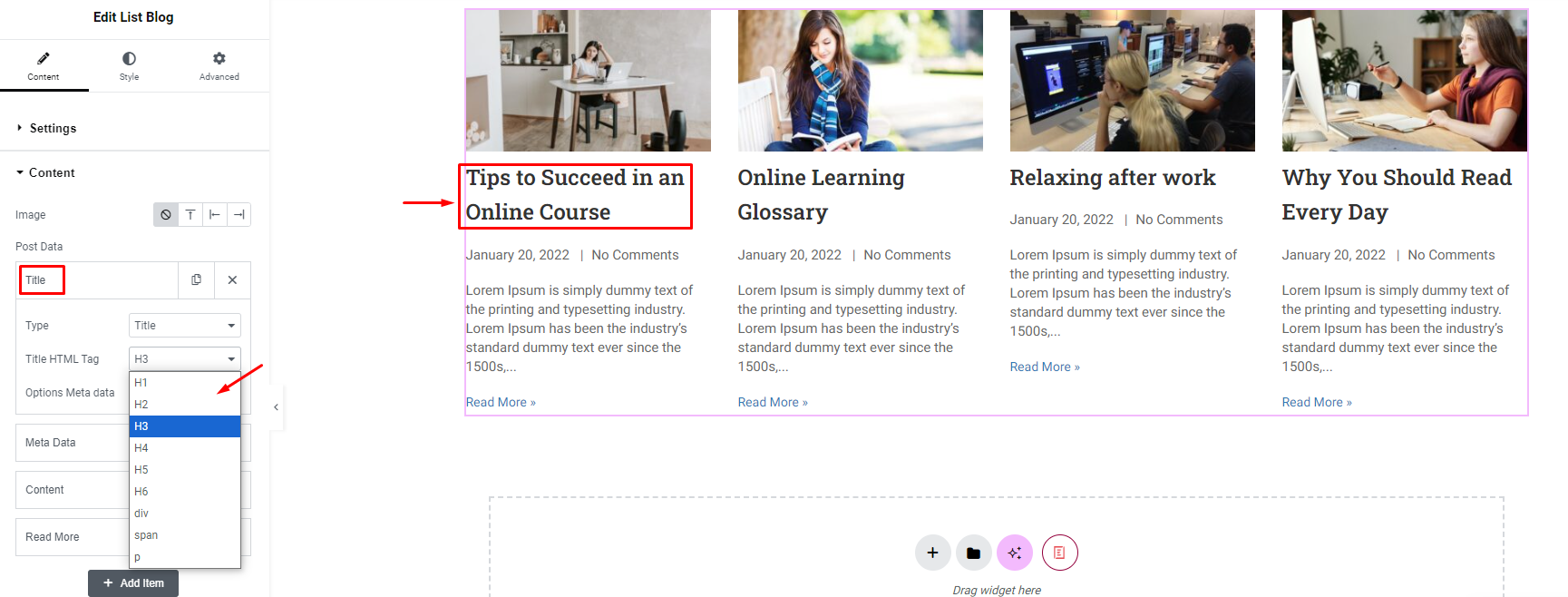
You can change the size for the title

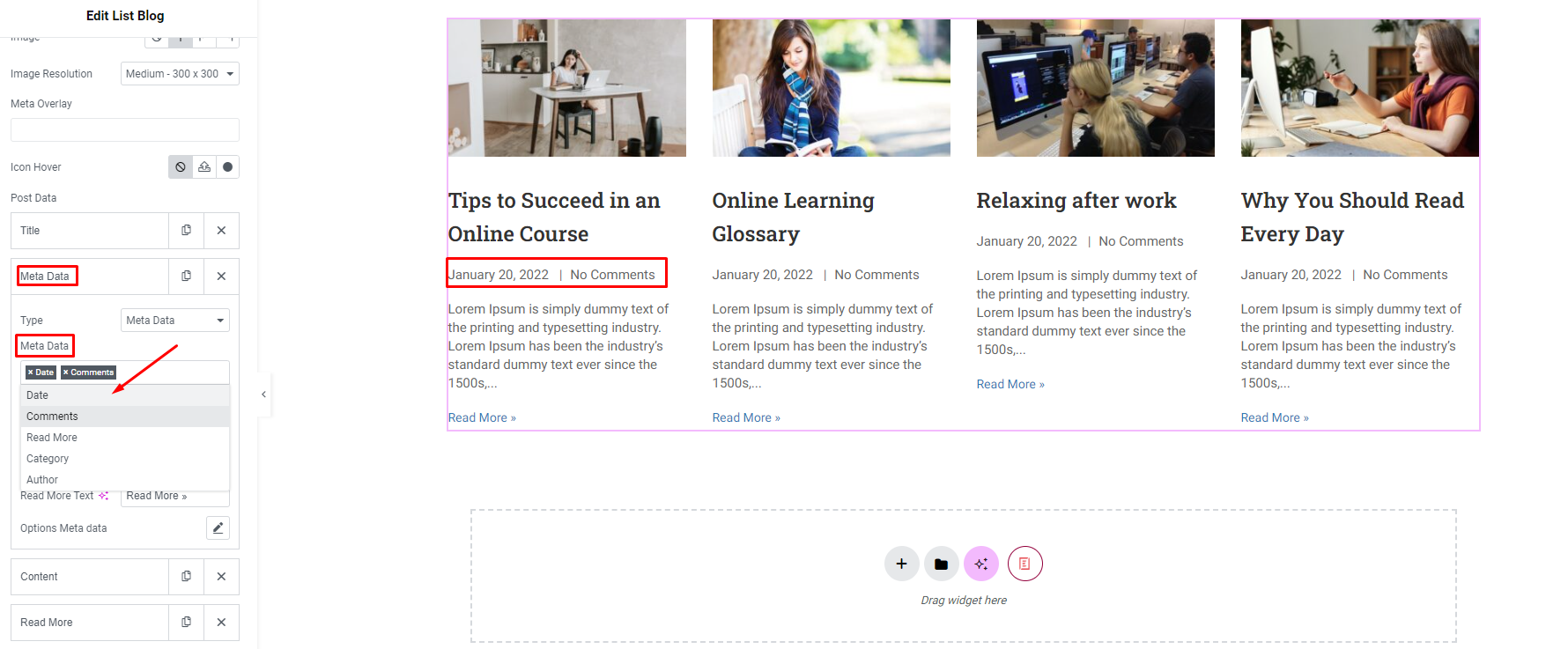
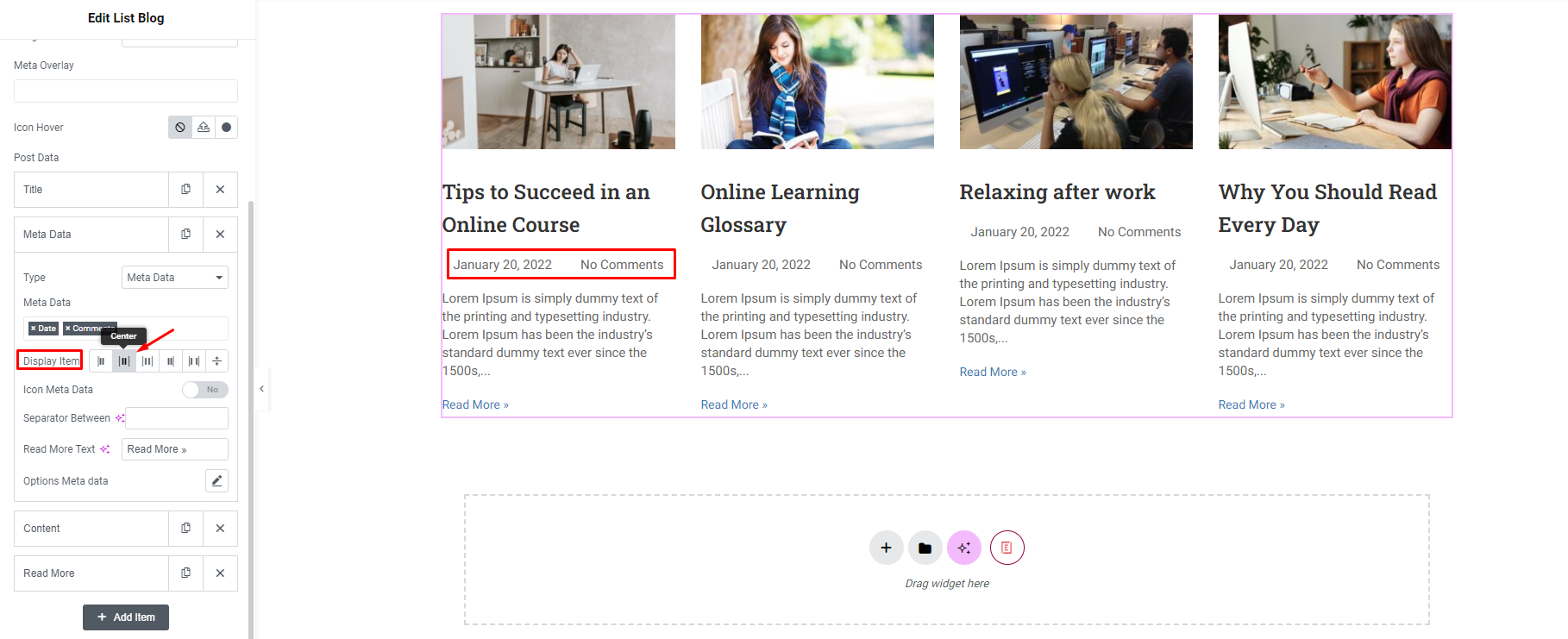
Allows you to display meta tags: Date, Author, ..

And it can be displayed anywhere you want.

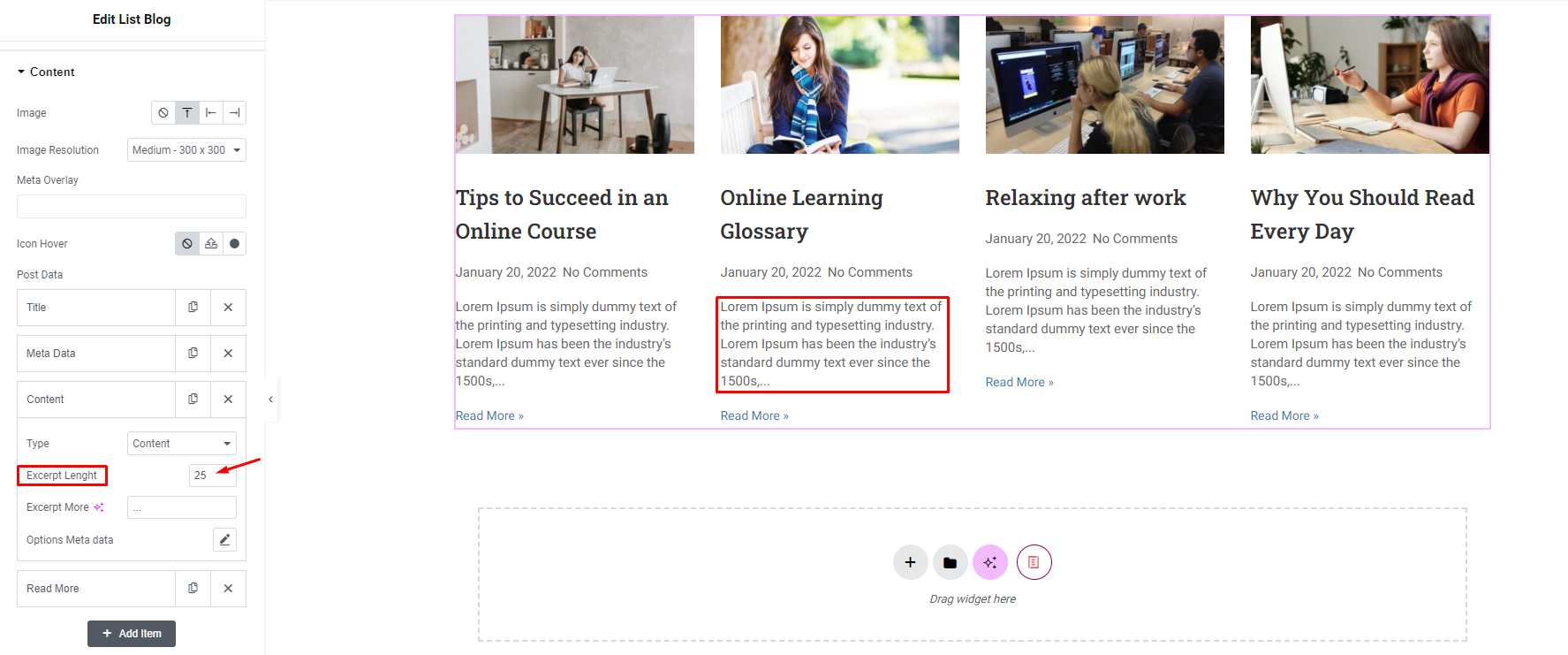
You can display “Excerpt Lenght” as you want:

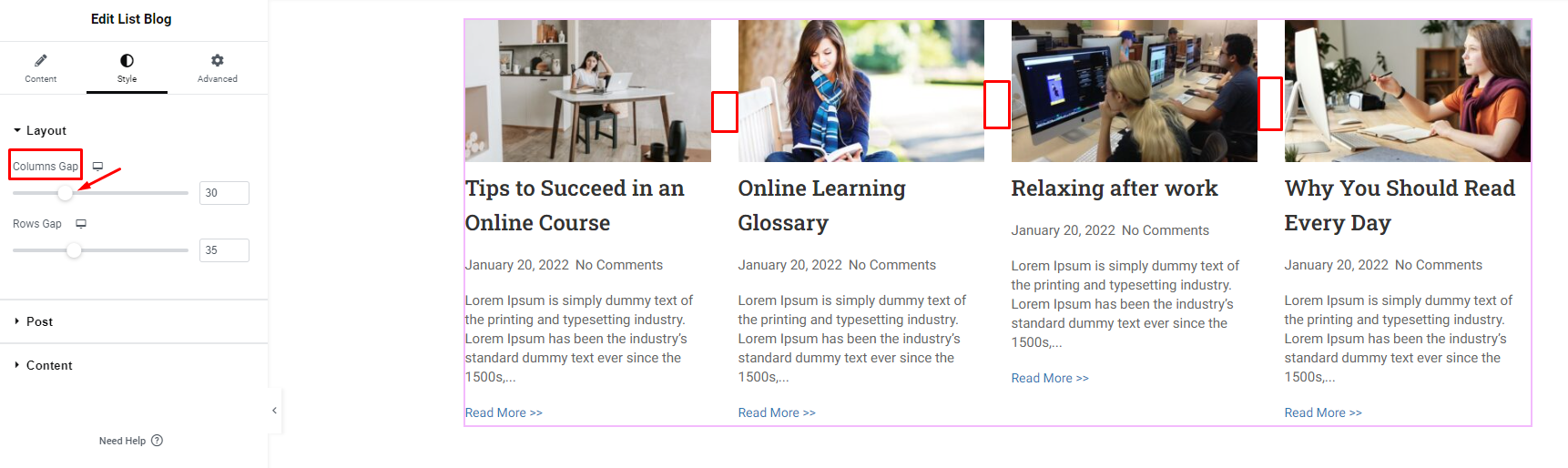
3. Styles – > Layout
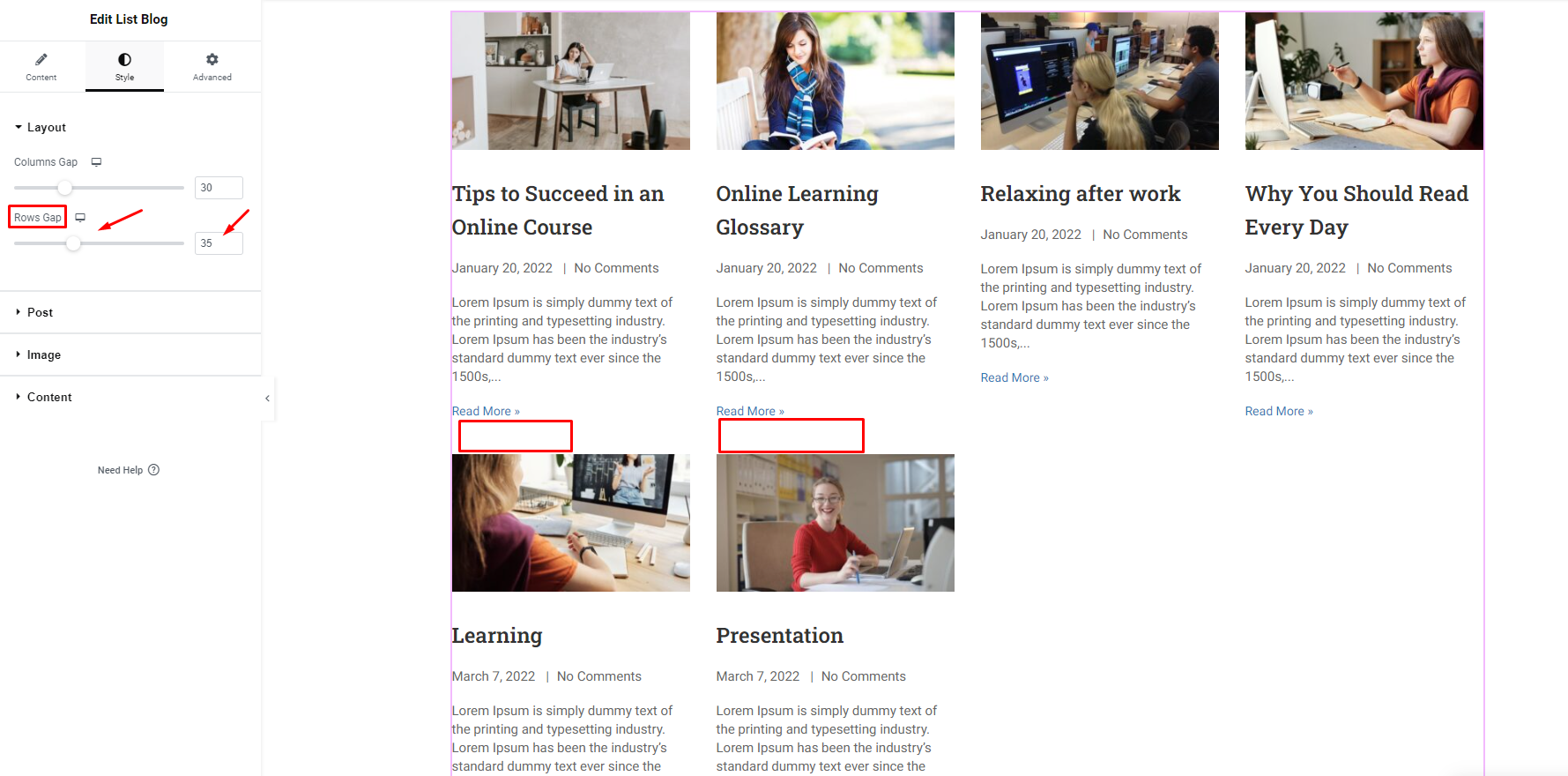
You can adjust the spacing between columns in the layout

You can adjust the spacing between rows in the layout.

4. Styles – > Post
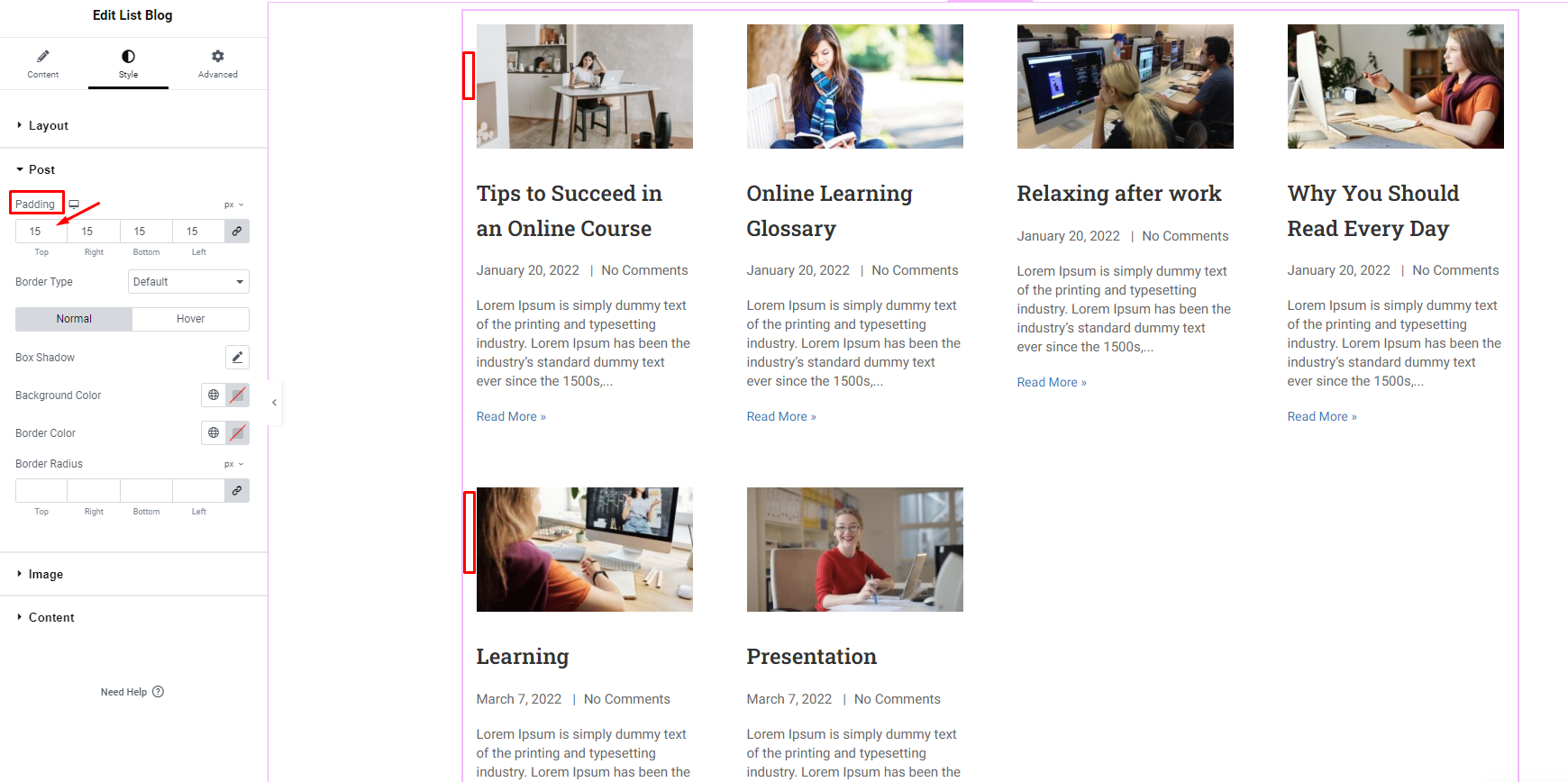
You can adjust the padding for your Post.

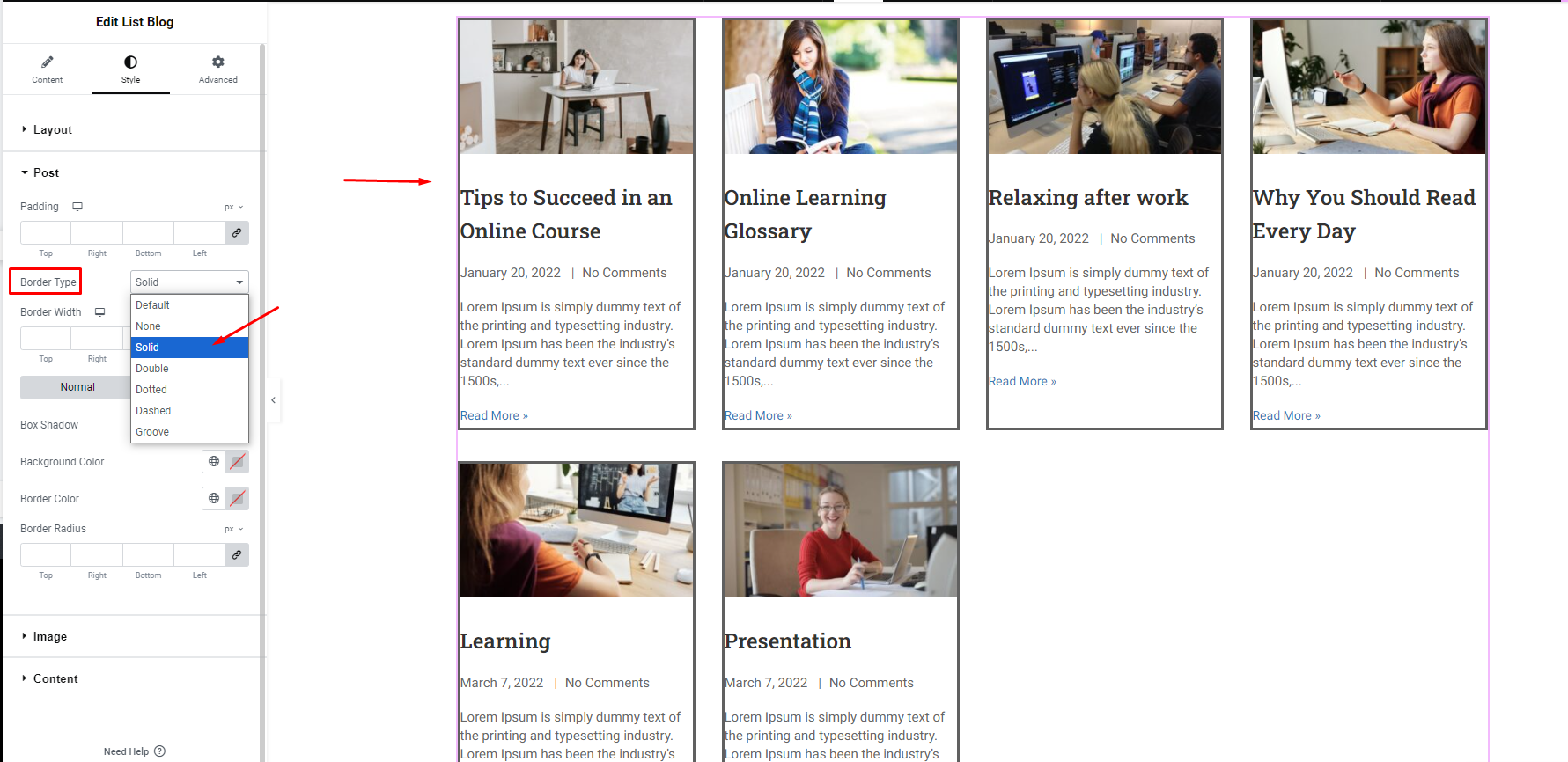
You can choose ‘Border Type’ to make your Post more beautiful.

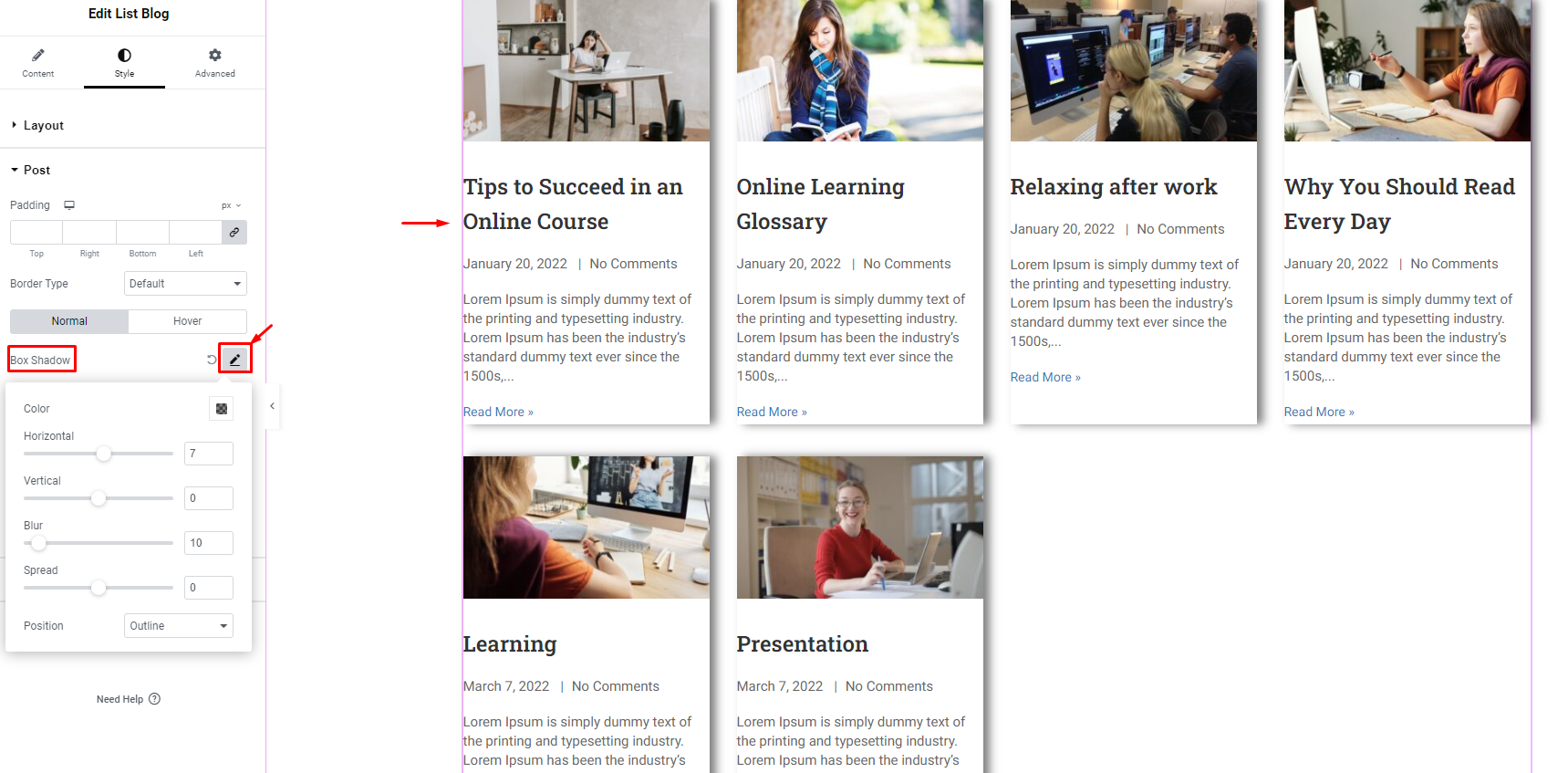
Can choose ‘Box Shadow’ for Post: You can choose the drop shadow from the options below as per your choice.

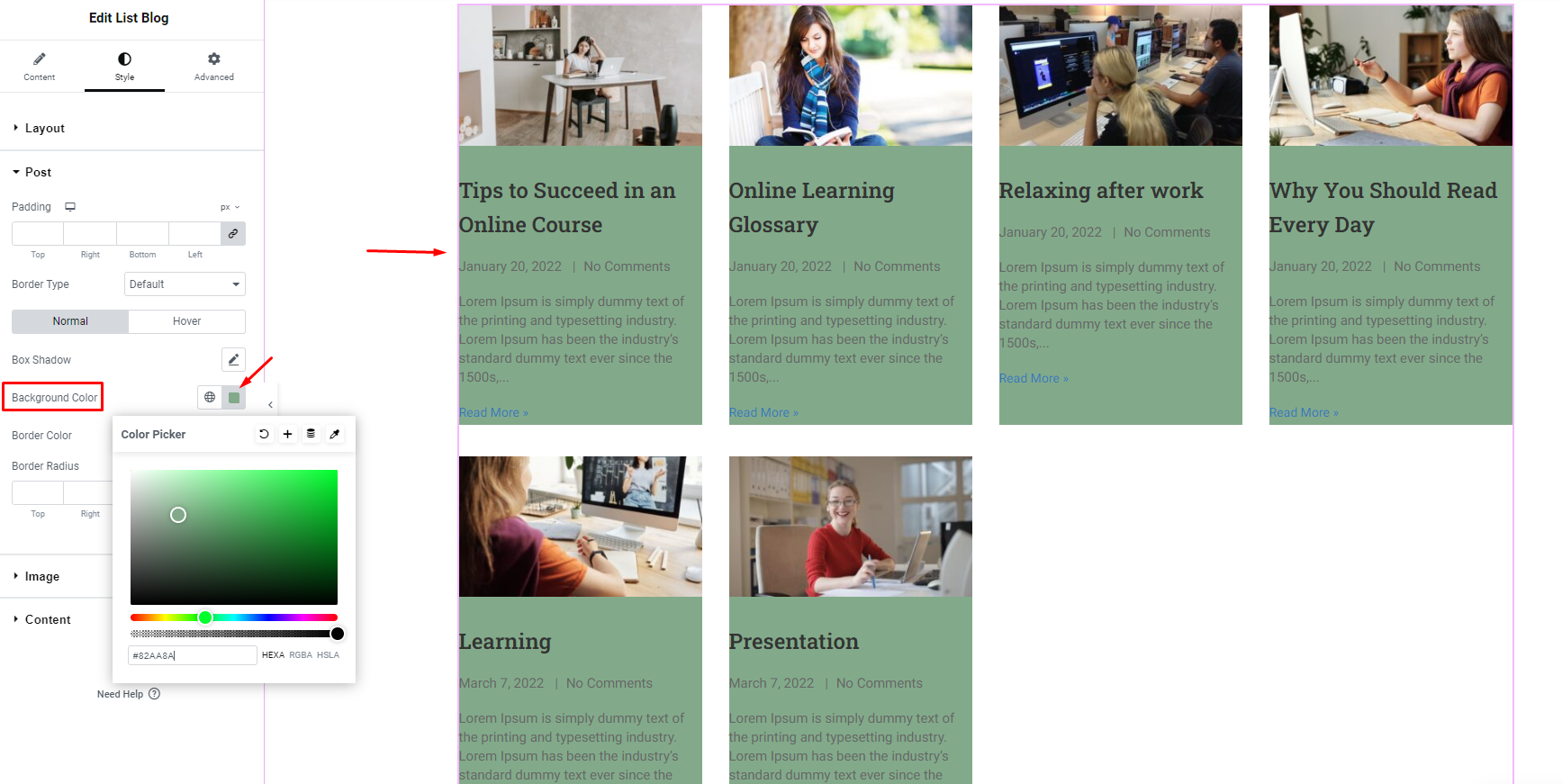
Add “Background Color” to Post:

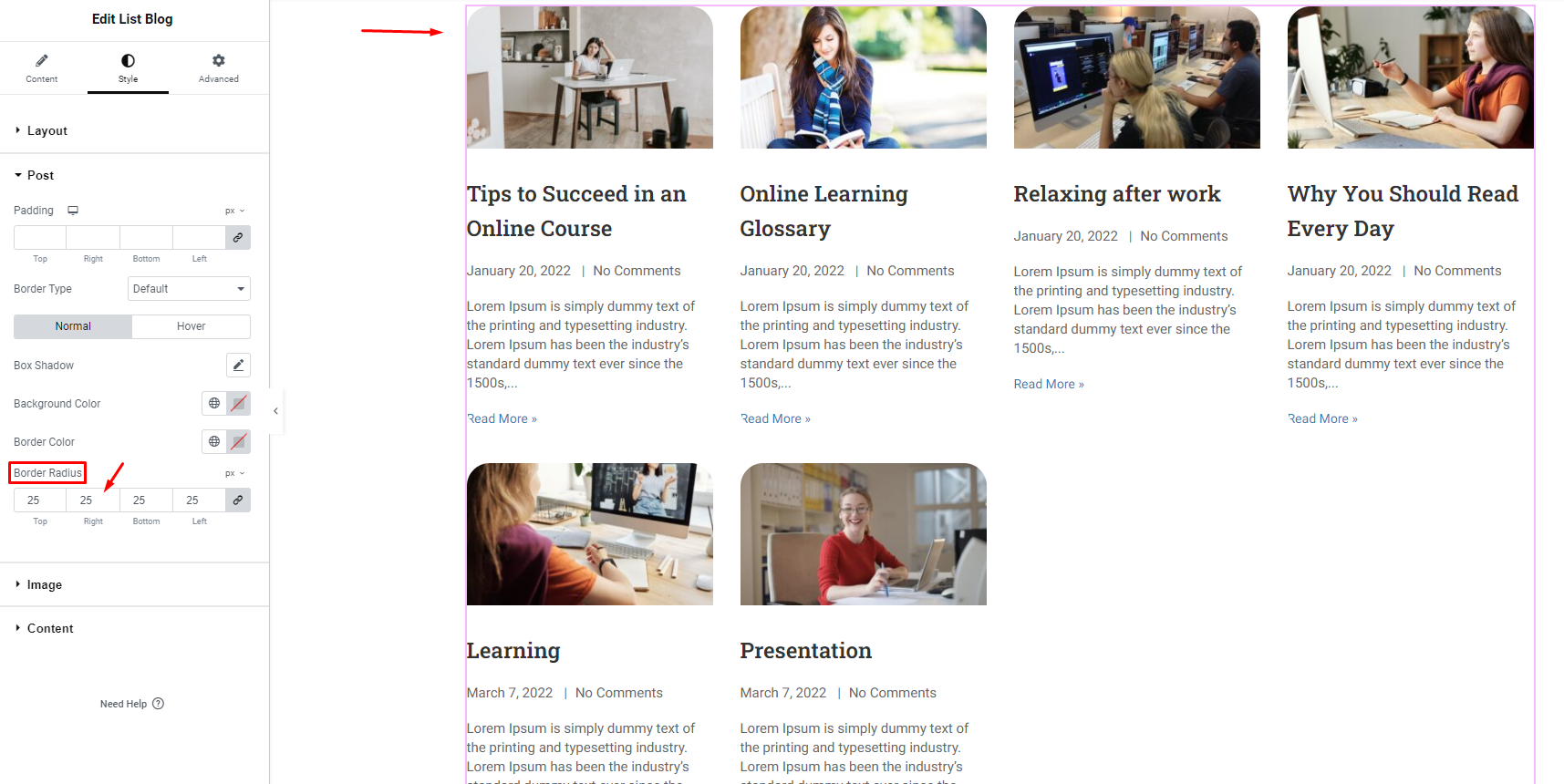
You can select ‘Border Radius’ for a better view

5. Styles – > Image
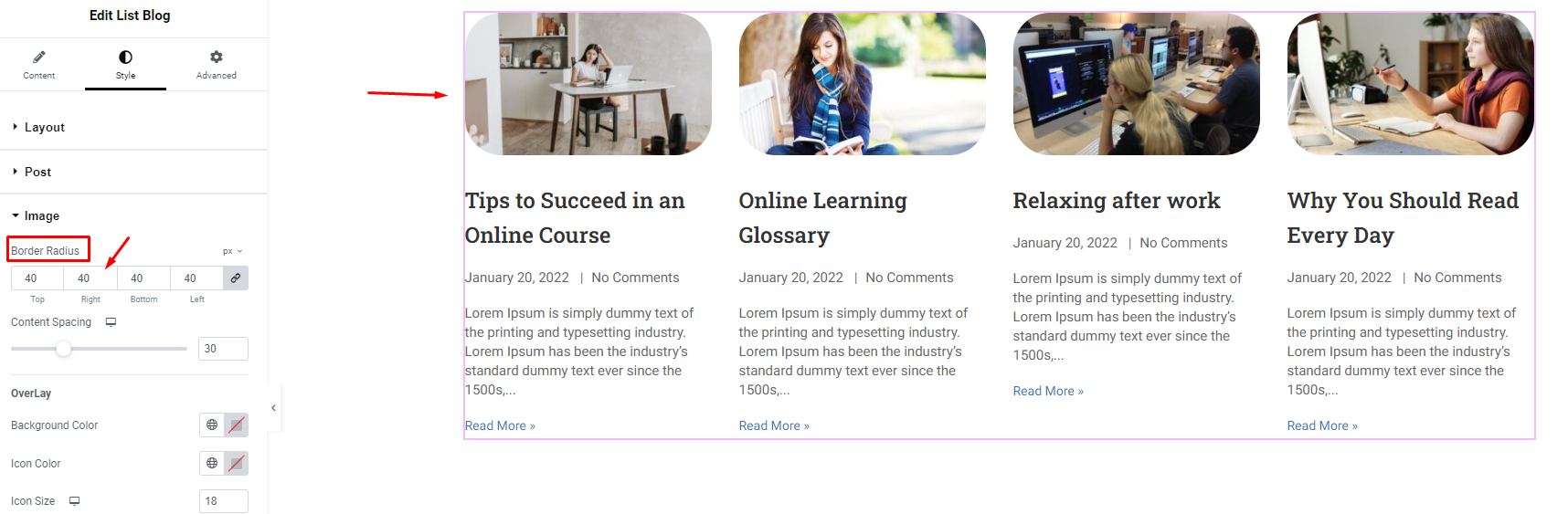
Select ‘Border Radius’ for the image

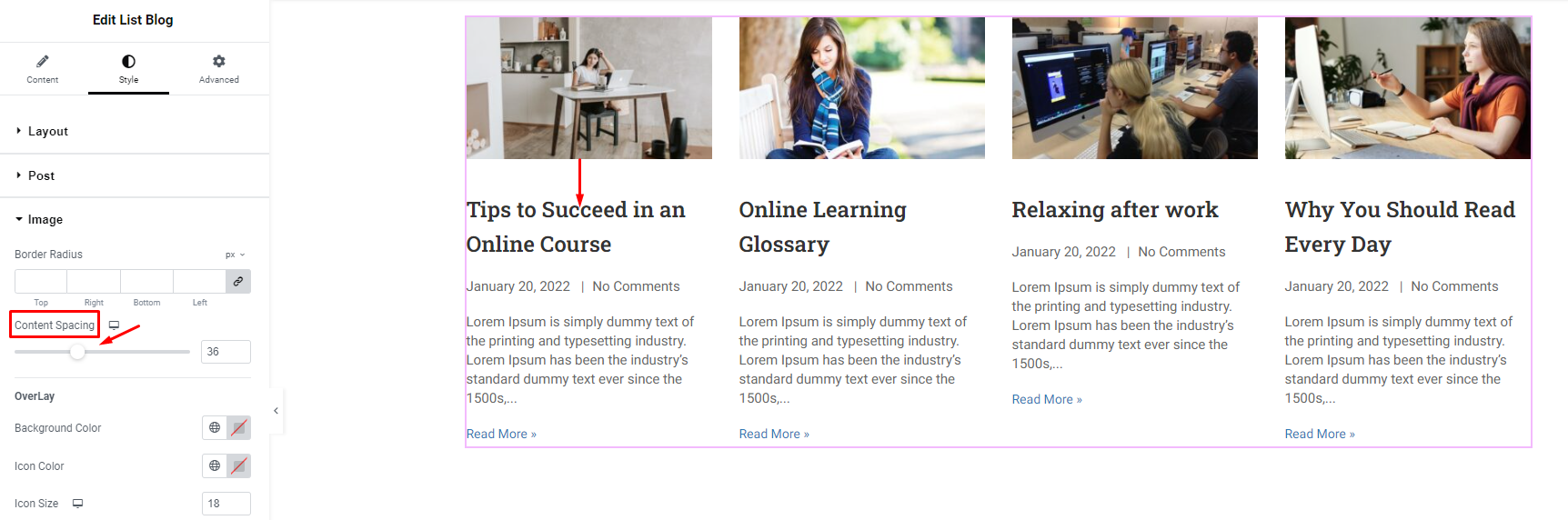
Set the distance from image to content

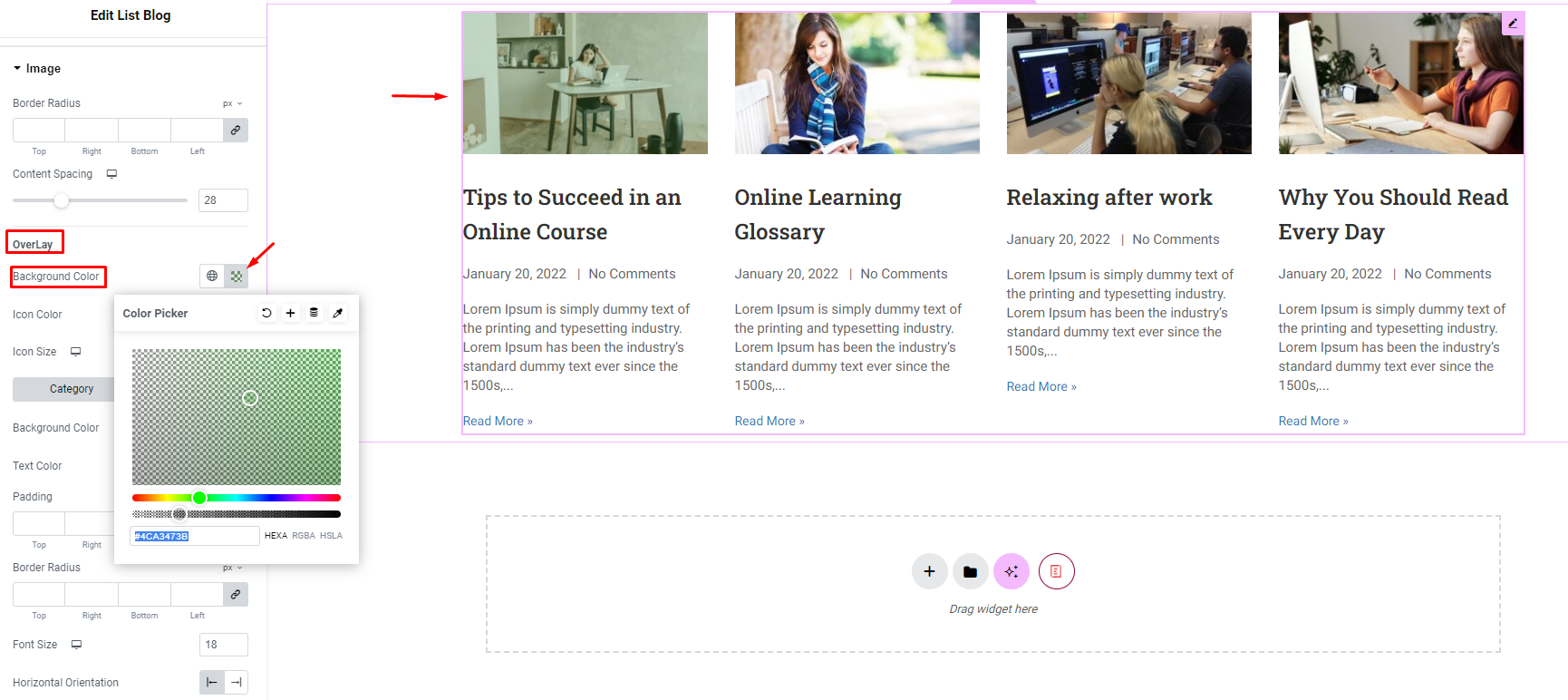
Create an ‘Overlay’ for an image on hover

6. Styles – > Content
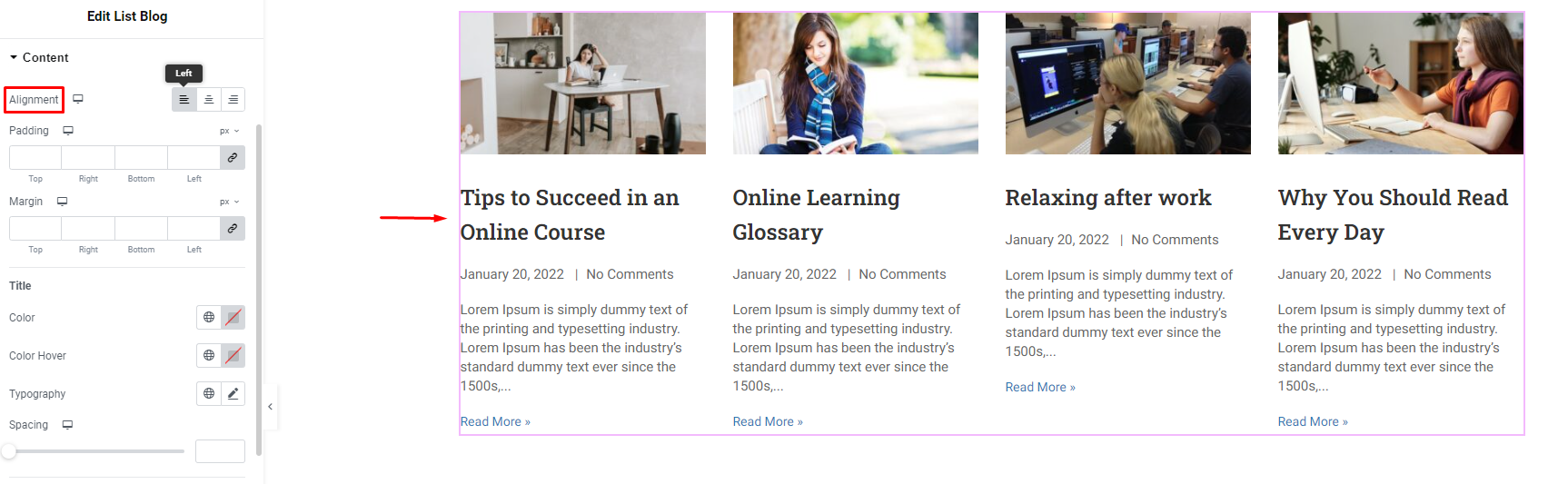
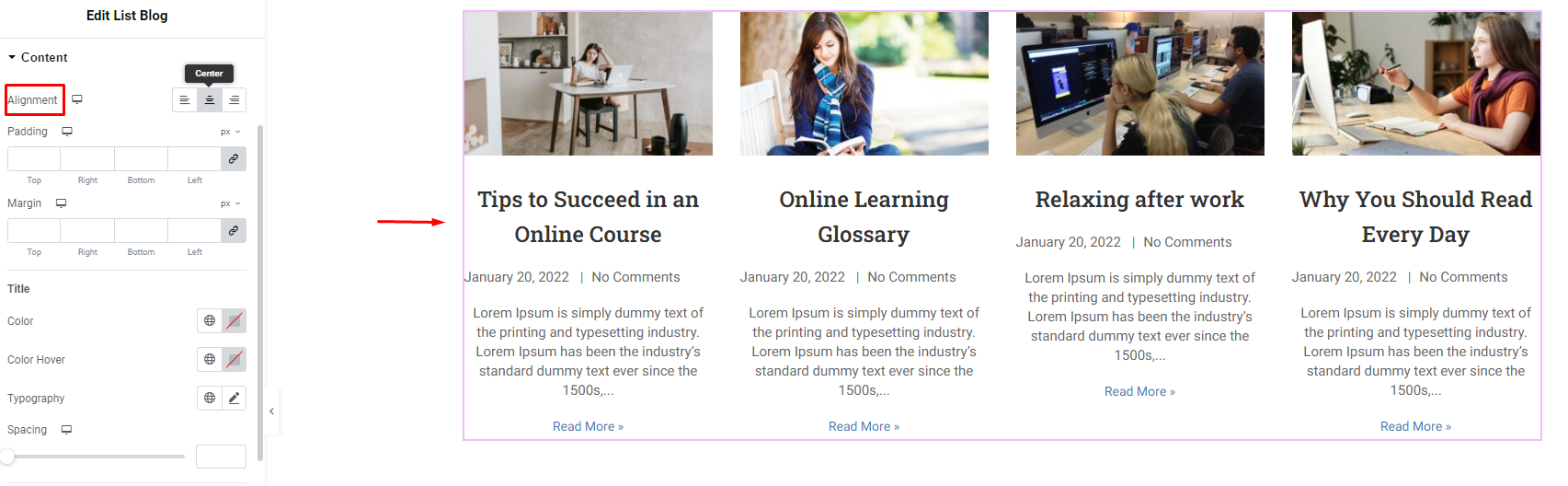
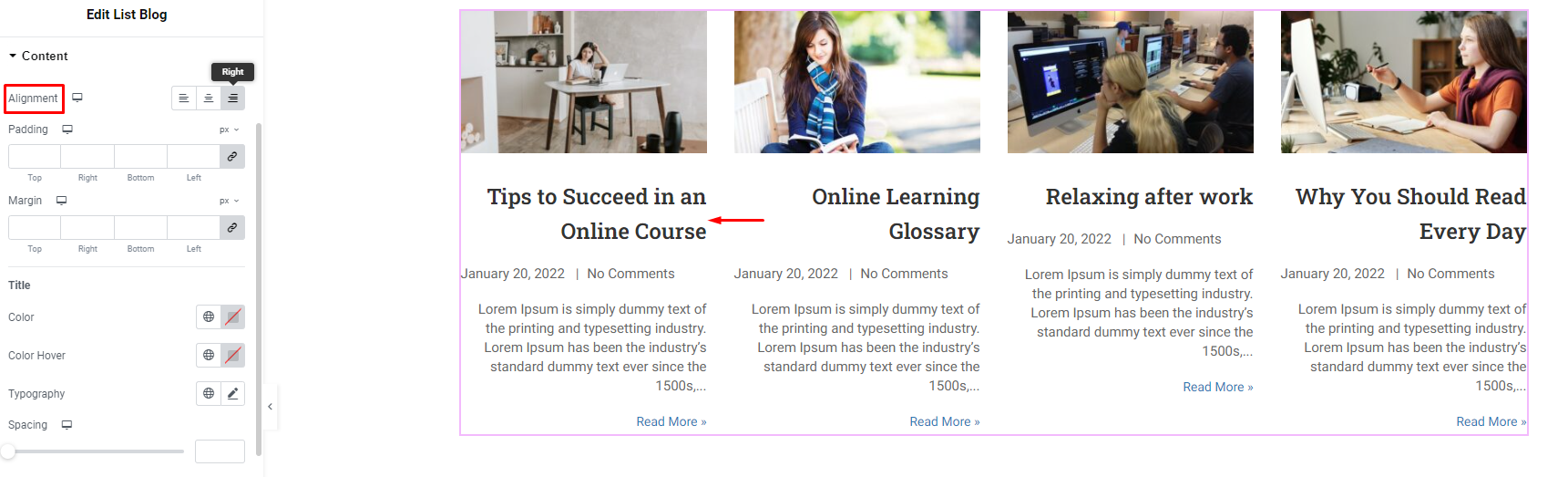
Alignment content ‘left’, ‘right’ or ‘center’
Alignment: Left

Alignment: Center

Alignment: Right

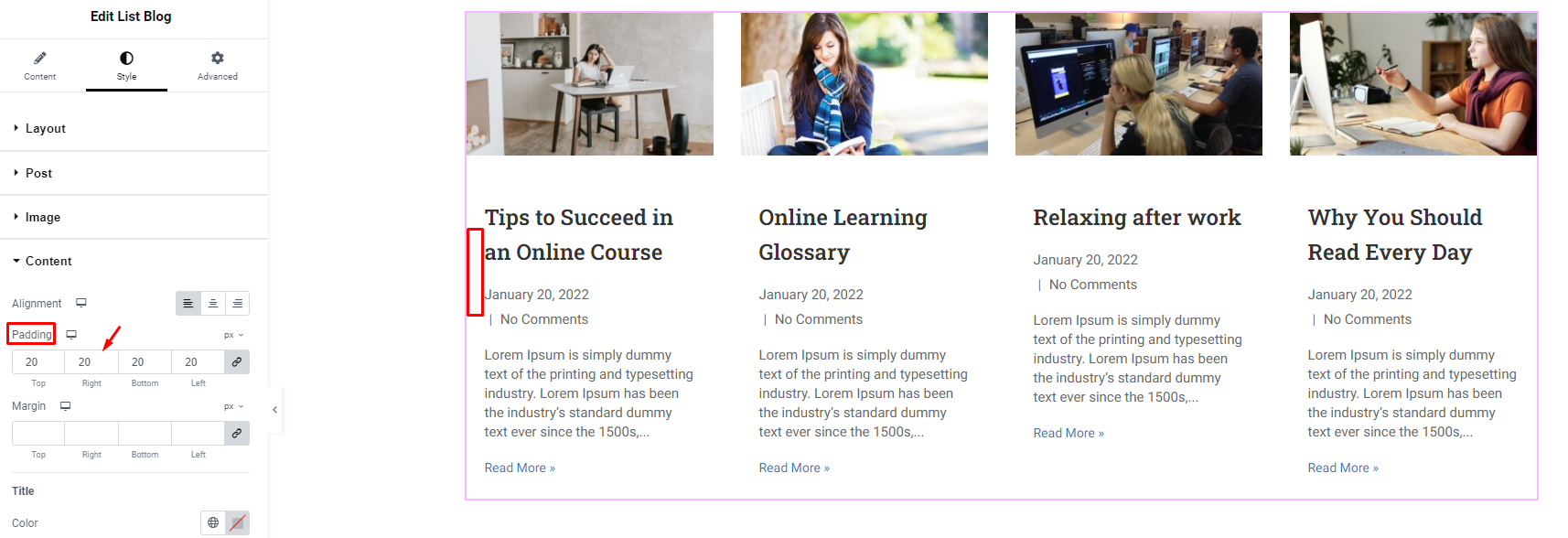
Adjust padding for content:

Title:
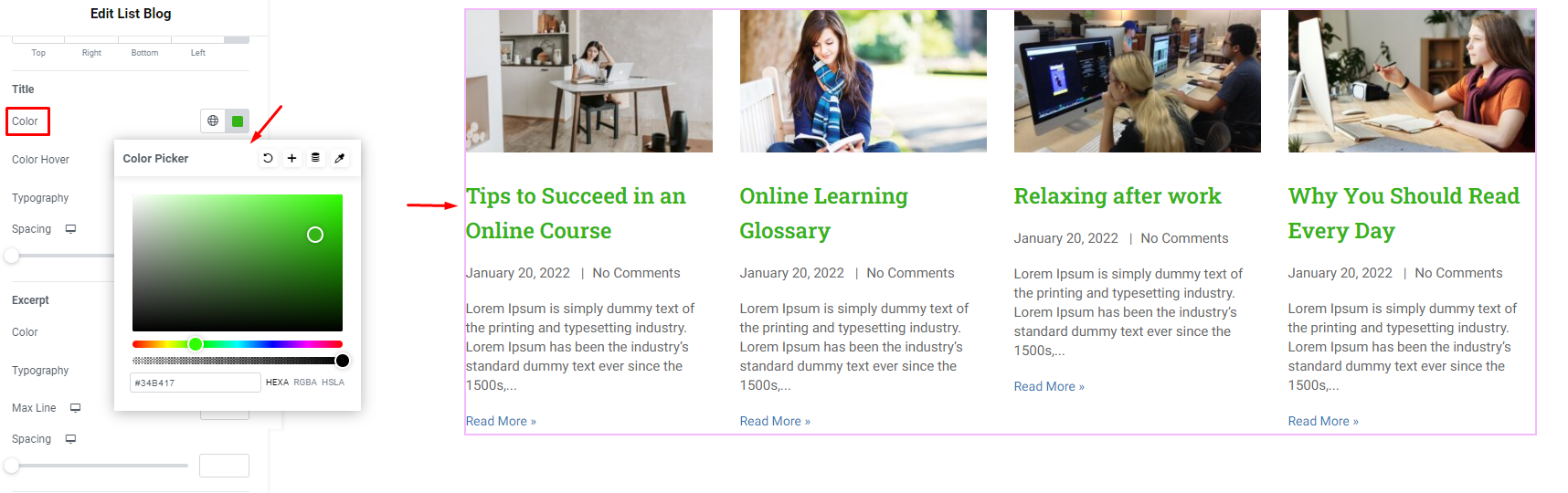
Adjust color for title

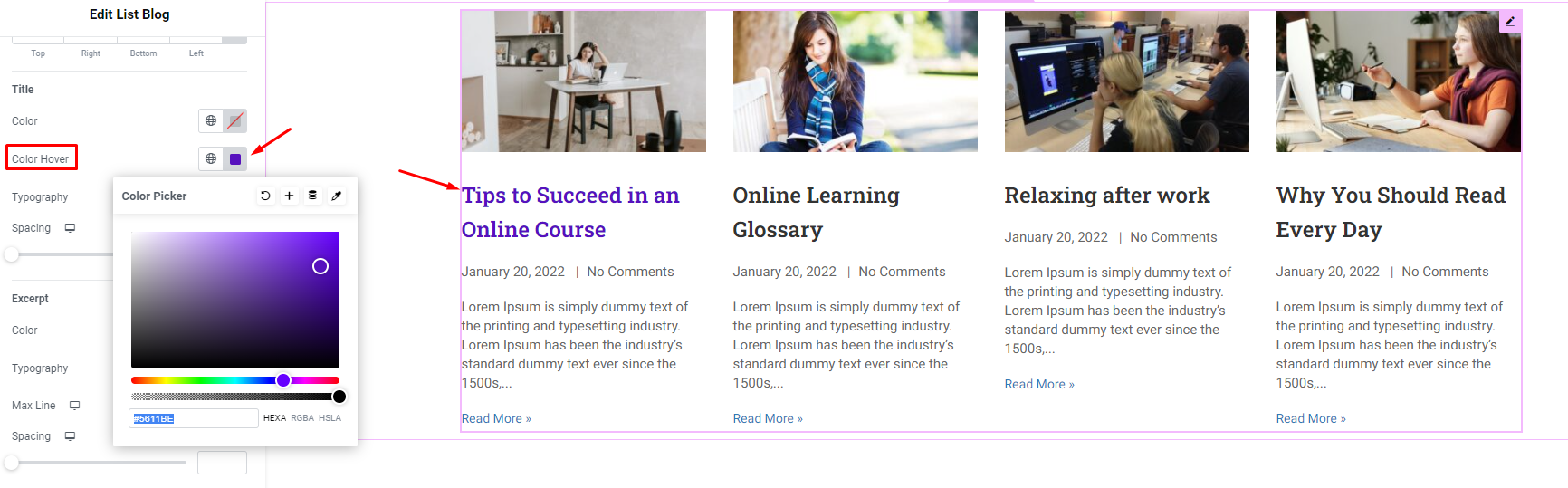
Customize color when hovering over title
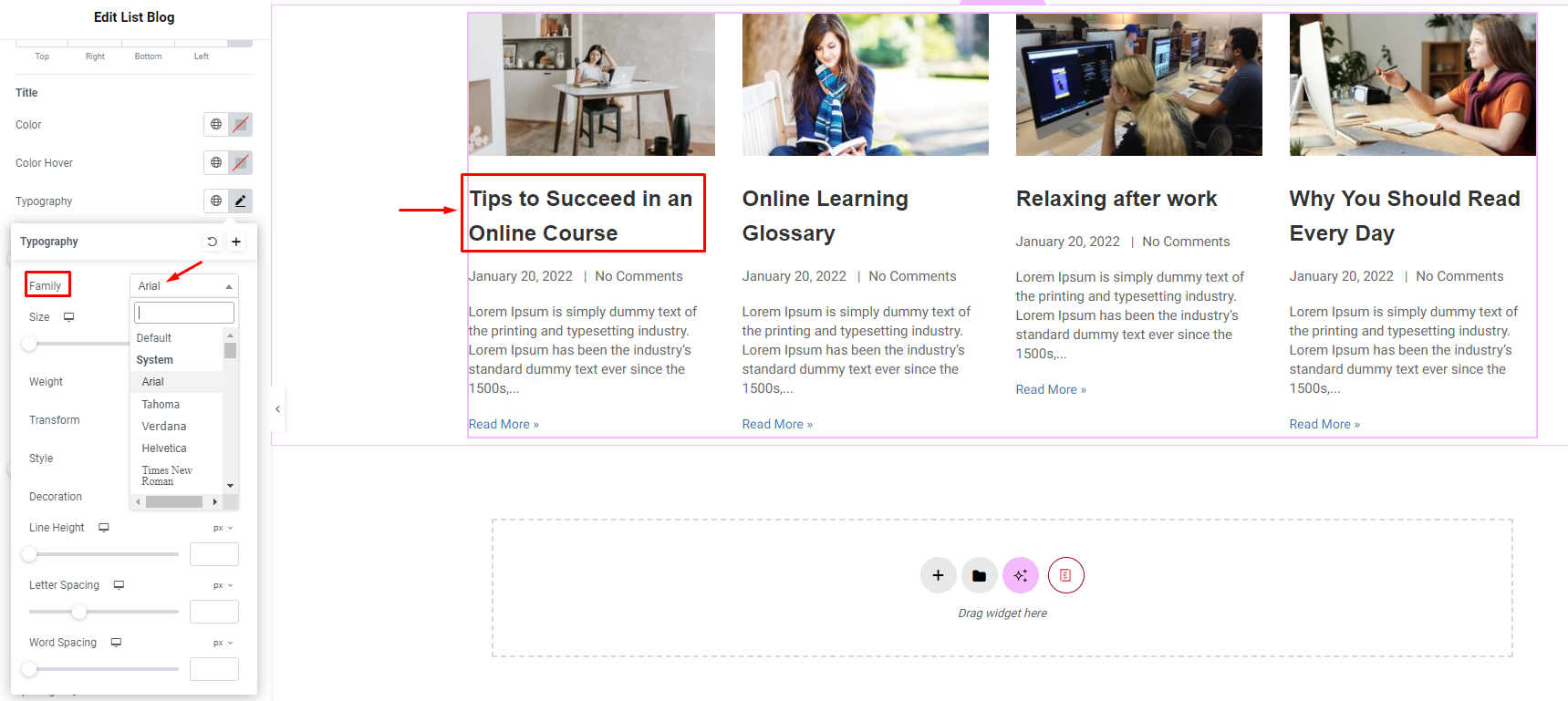
Customize font family, font size, font weight,…

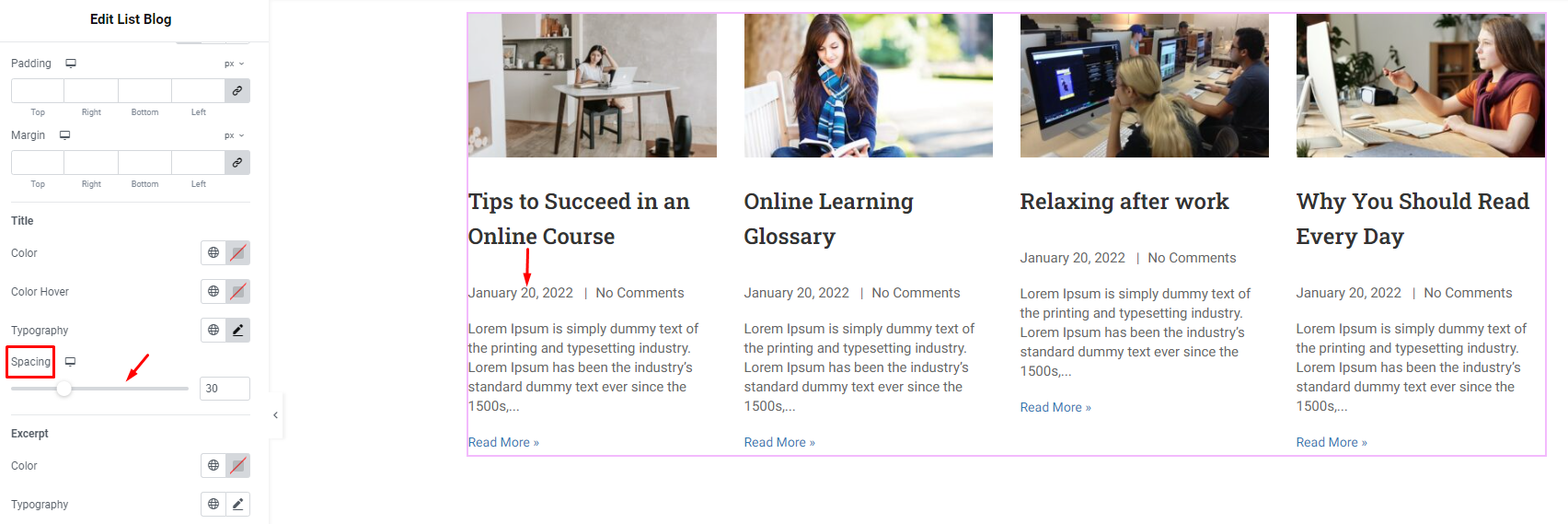
Distance from title to content

Excerpt
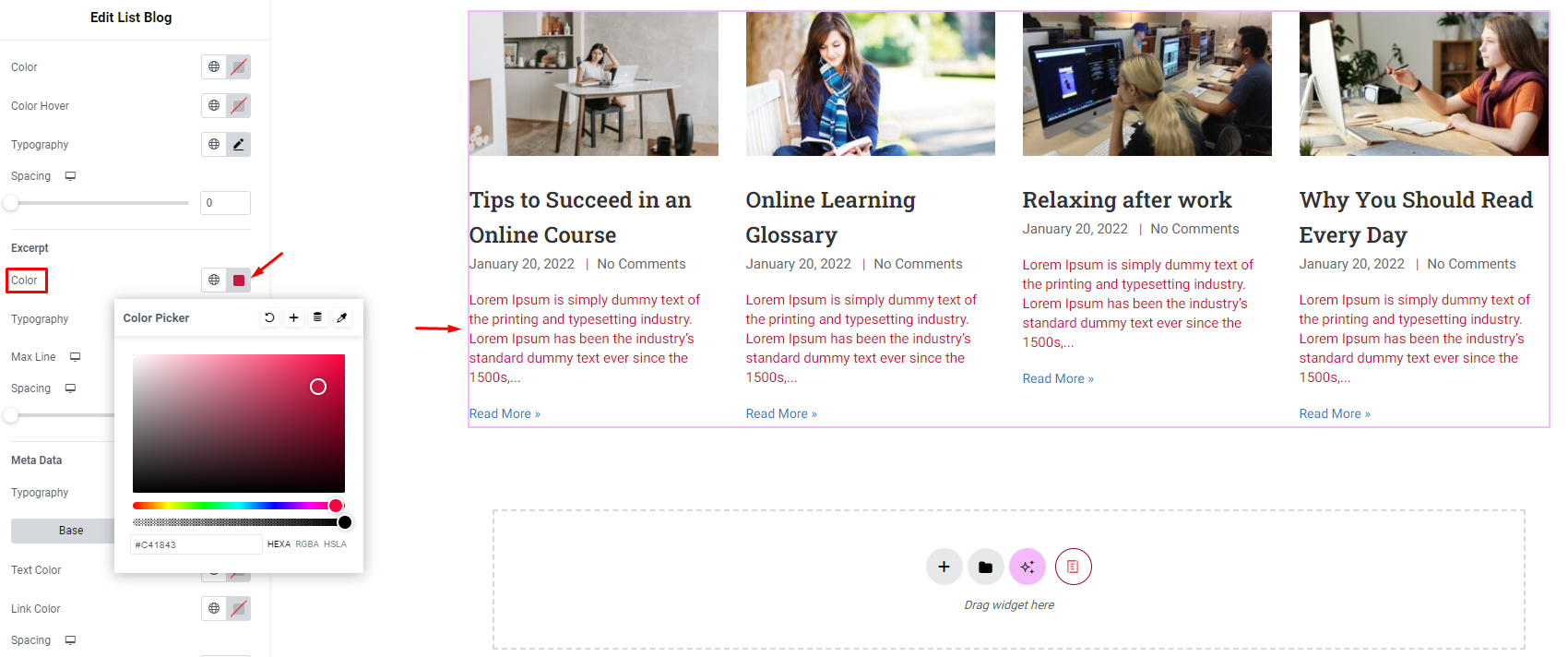
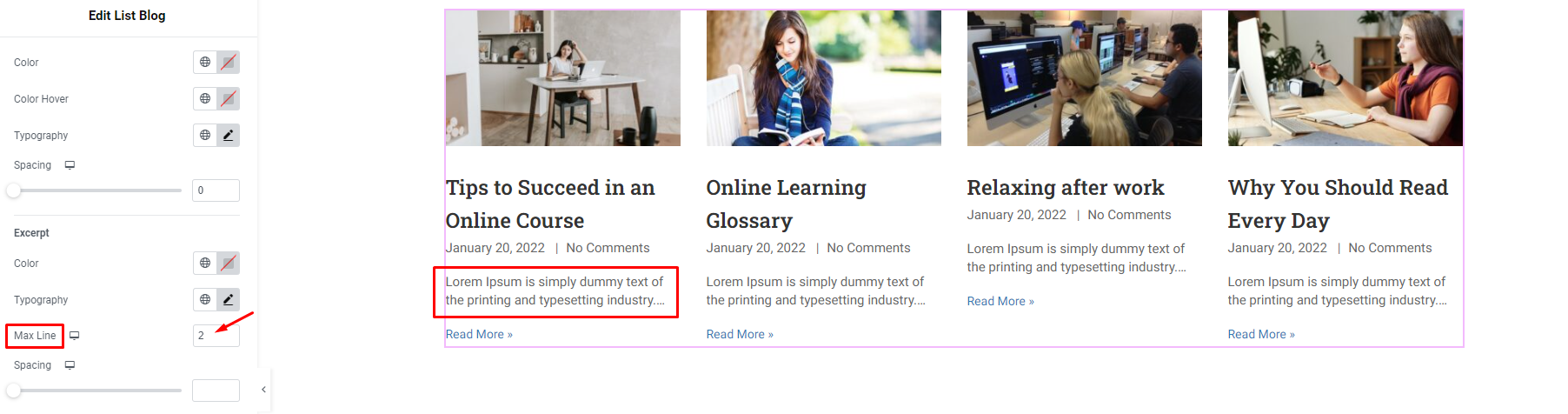
Select the color for the content, select the font and number of lines of content displayed


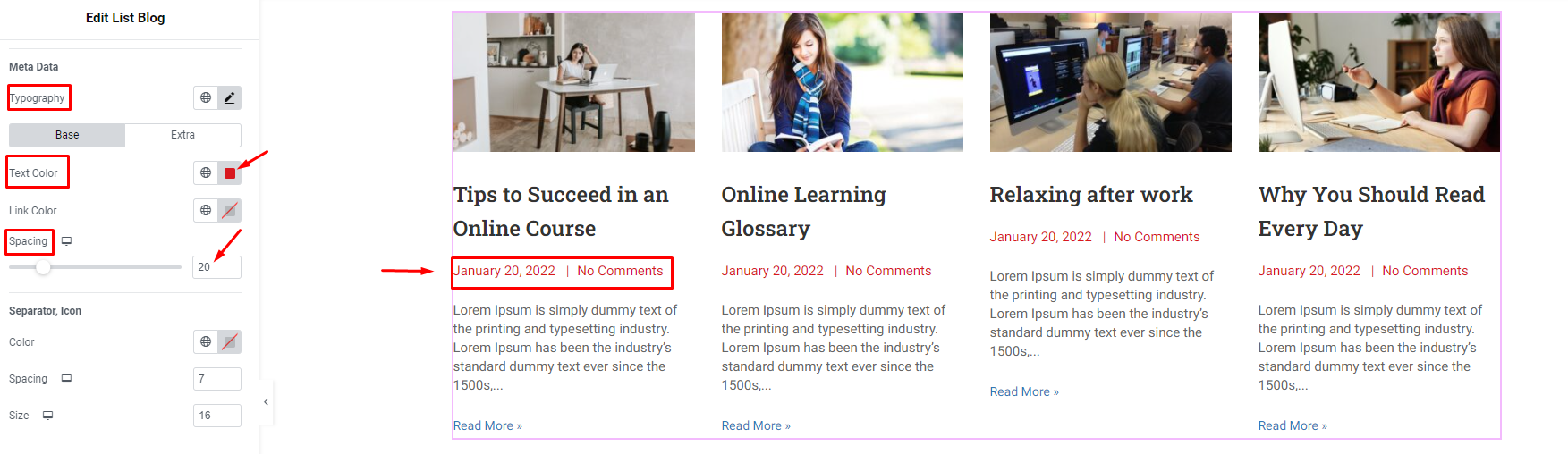
Meta Data
Choose colors for meta data, choose fonts, display colors and spacing with content

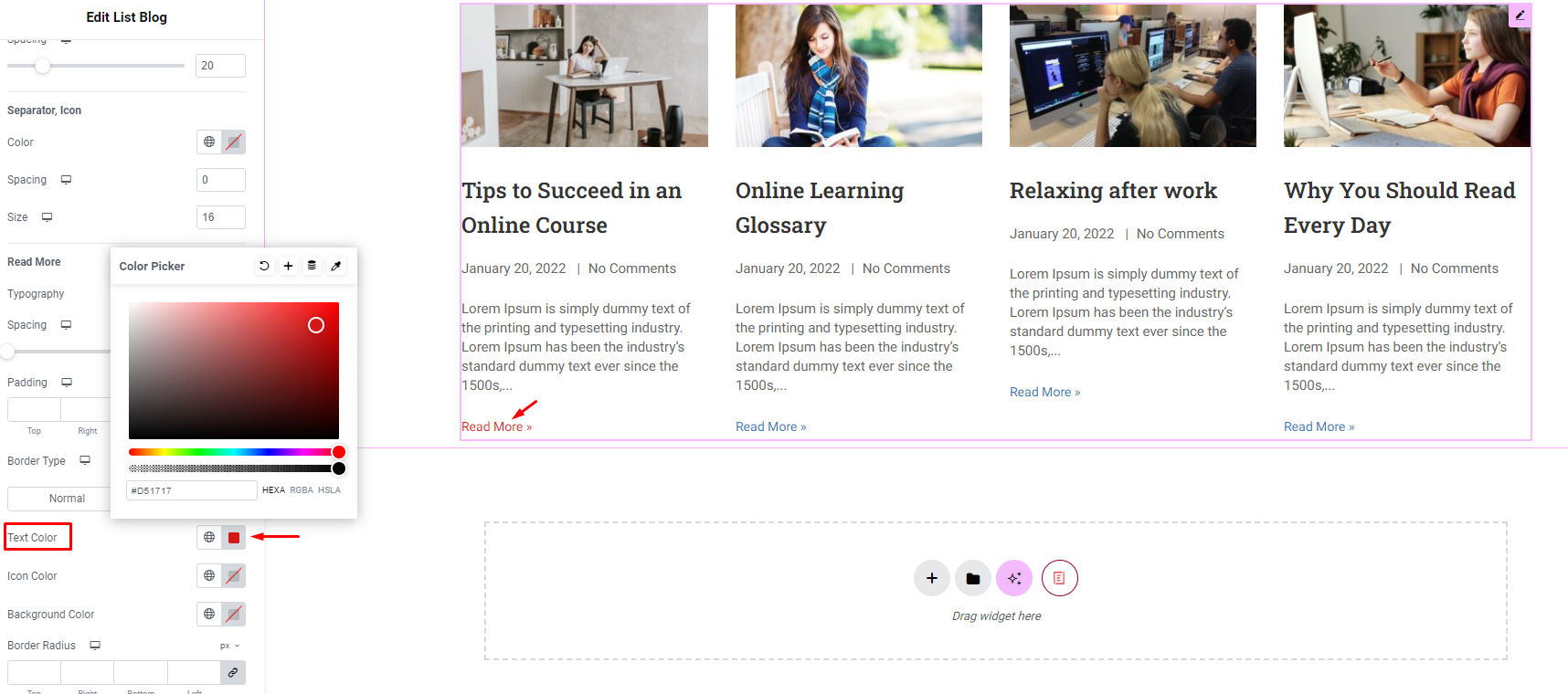
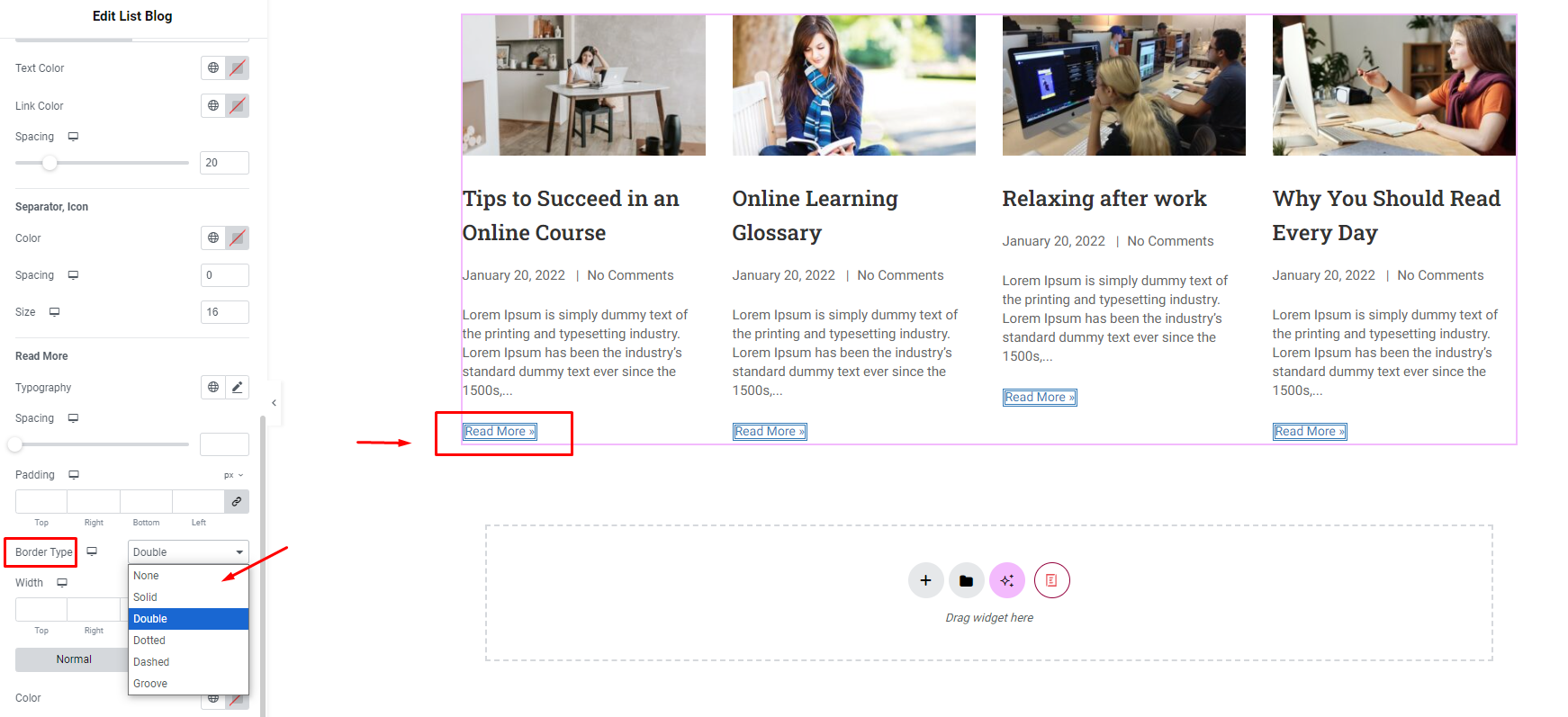
Read More
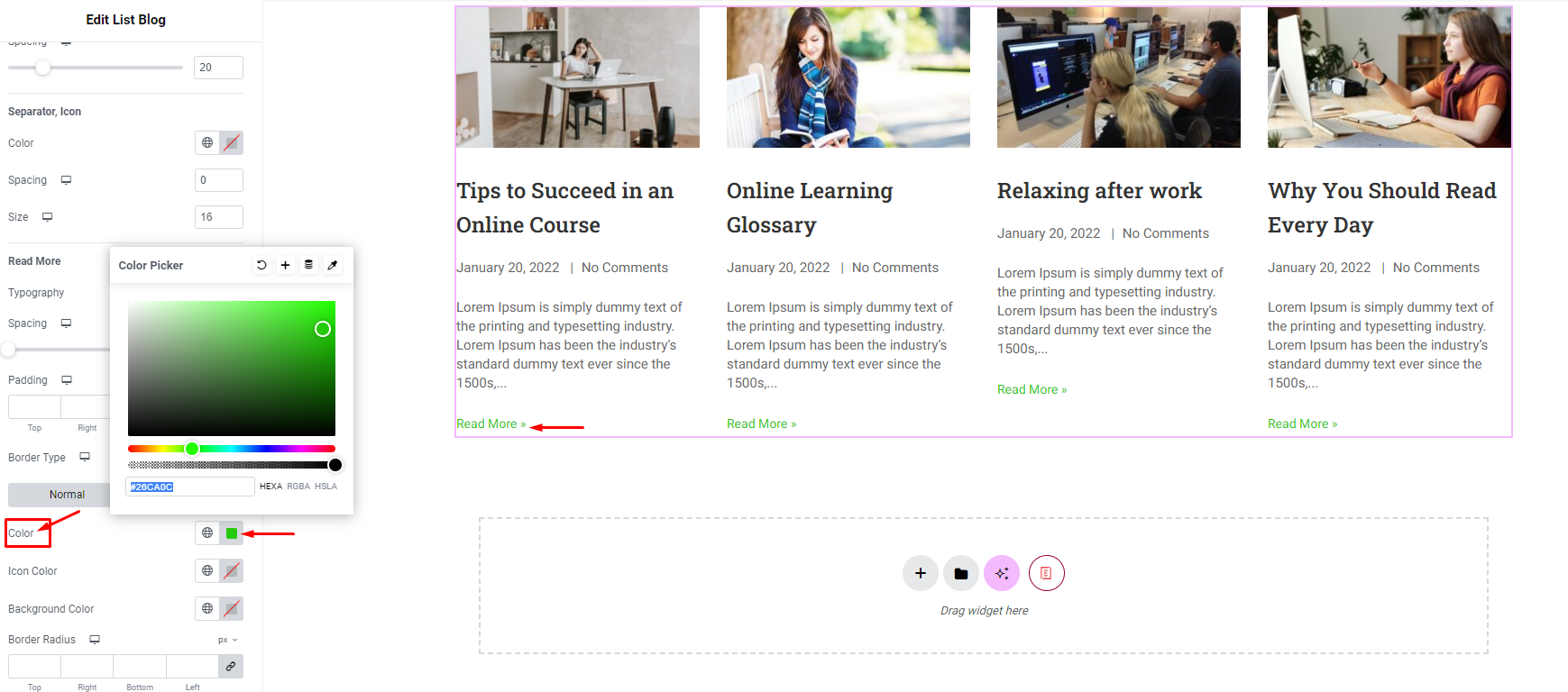
Choose a color for the Read More button, choose a font, display color, spacing, and choose a border style.


Select color on hover