Icon SVG Draw is an Elementor widget that allows you to display SVG elements (images or icons) in an interactive and eye-catching way on your website, helping to instantly grab the attention of your customers and drive traffic to your website. With Icon SVG Draw, you have complete control over the style and appearance of your SVG images or icons, ensuring that they are presented exactly as you want them to your customers.
Enable SVG Draw Icon
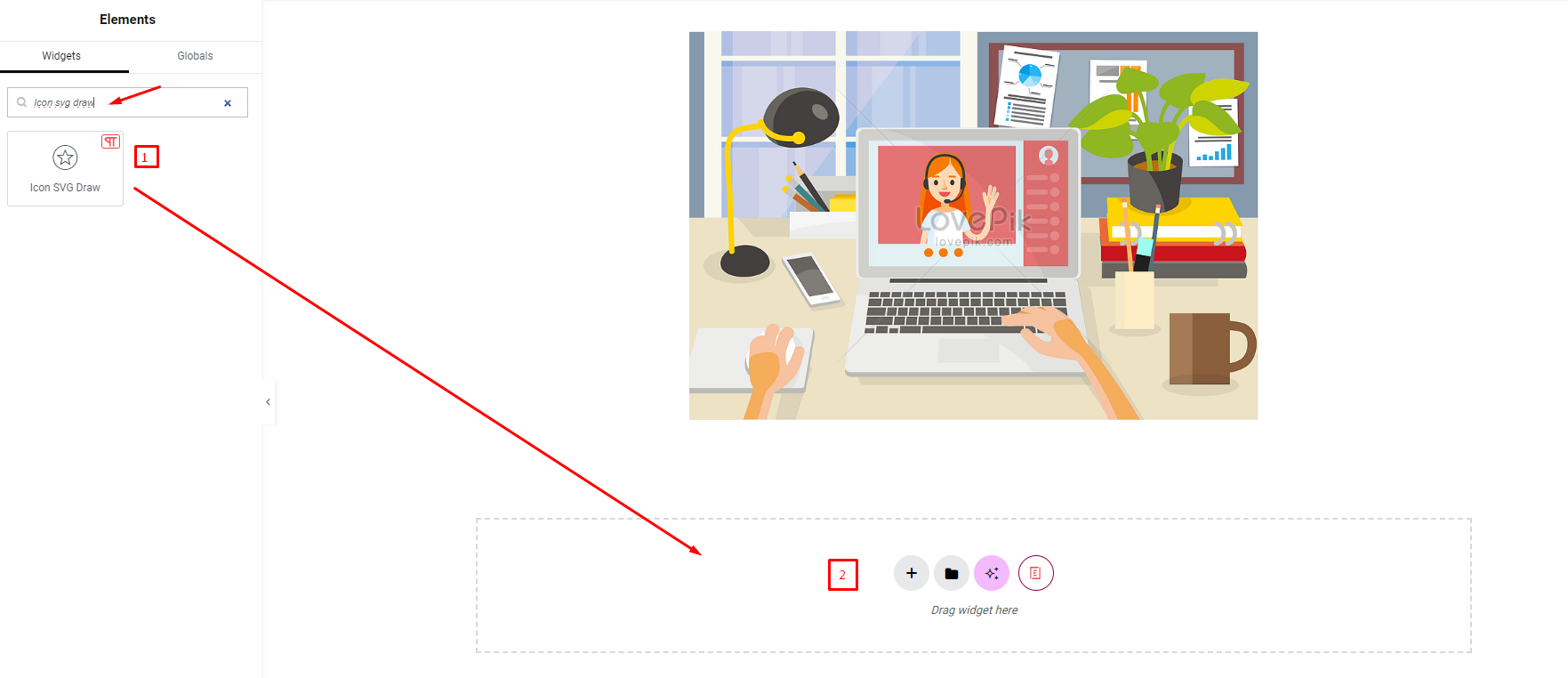
To use Icon SVG Draw, search for the ‘Icon SVG Draw‘ element from the ‘Search’ option in the ‘Element‘ tab. Simply drag and drop ‘Icon SVG Draw’ to ‘Drag widget here’

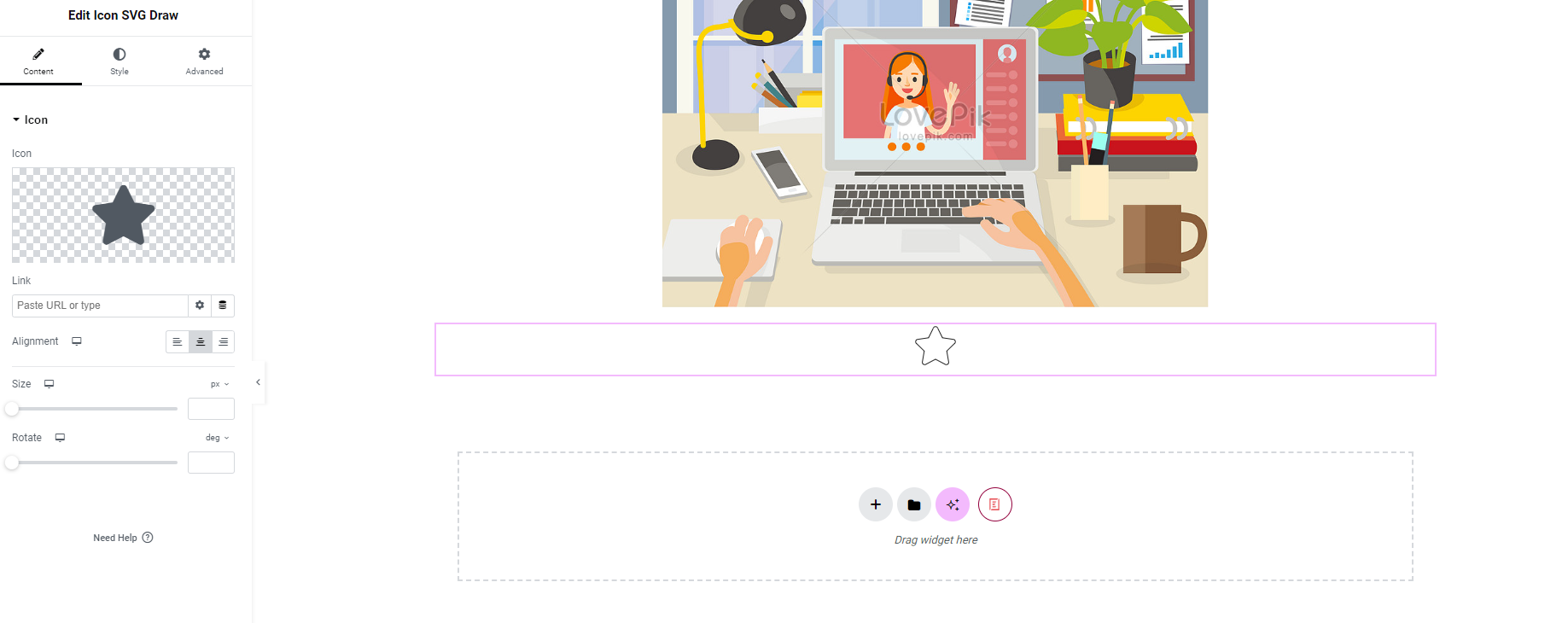
After you successfully complete this step, the element should look like this

How To Configure The Content
1. Content
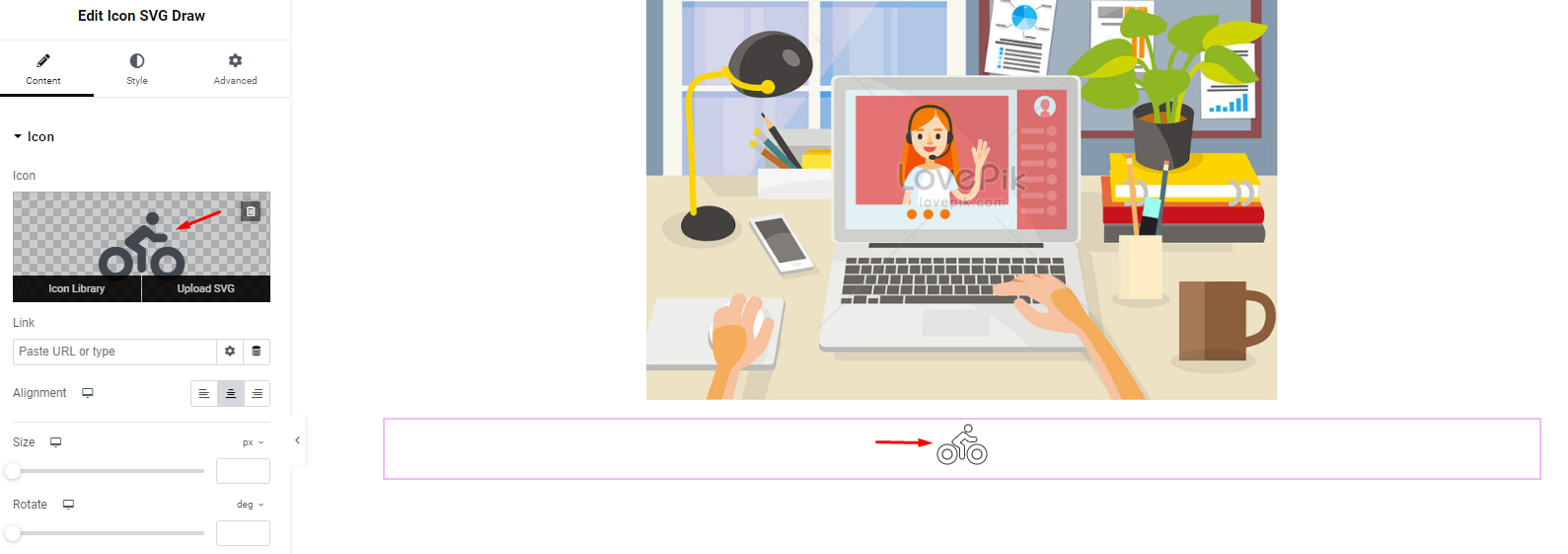
In the ‘Content’ tab in the Elementor Editor, there is a section: ‘Icon’. You can make the necessary changes to your SVG Draw from here.
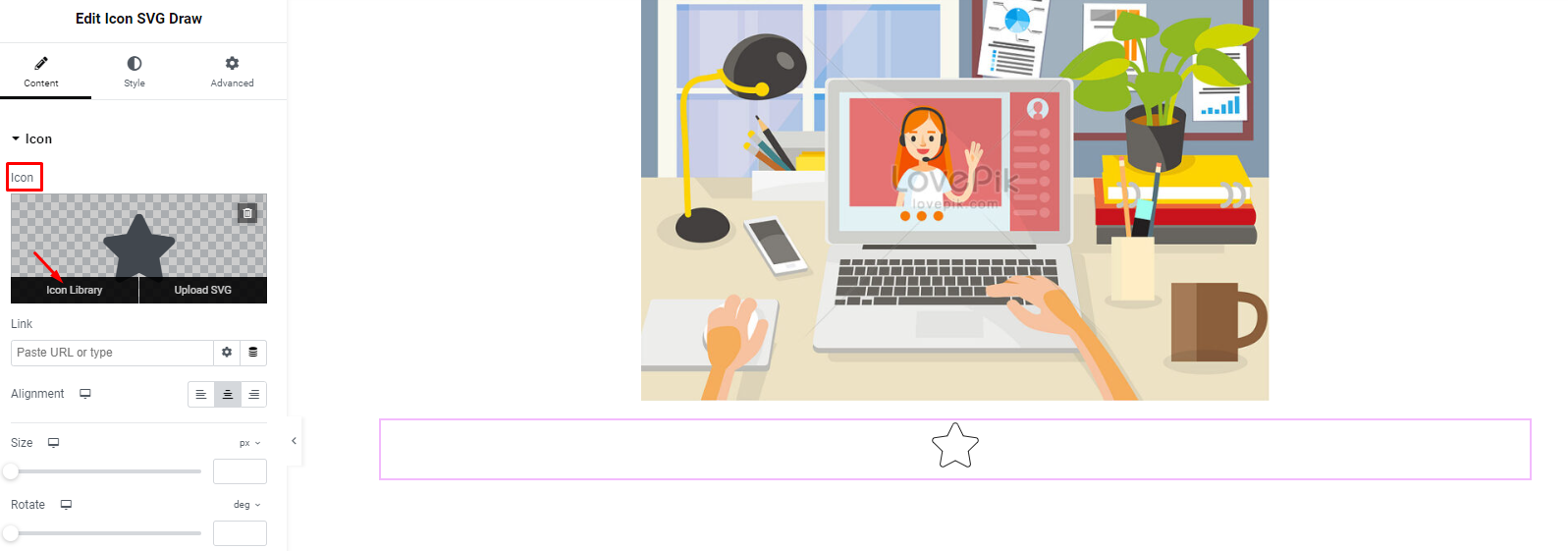
From the ‘Icon’ section, you can decide to directly select an icon from the ‘Icon Library’ or ‘Upload SVG file’ for your own icon or image

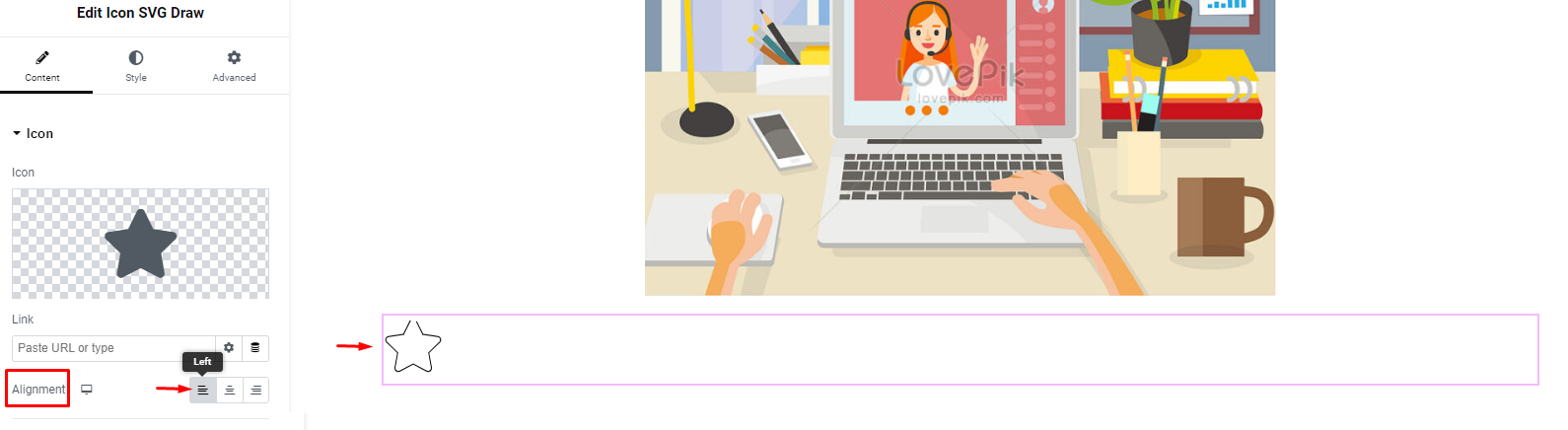
After you select another shape from the library, the element will look like this.

You can adjust the icon to align ‘Left’, ‘Right’, or ‘Center’.

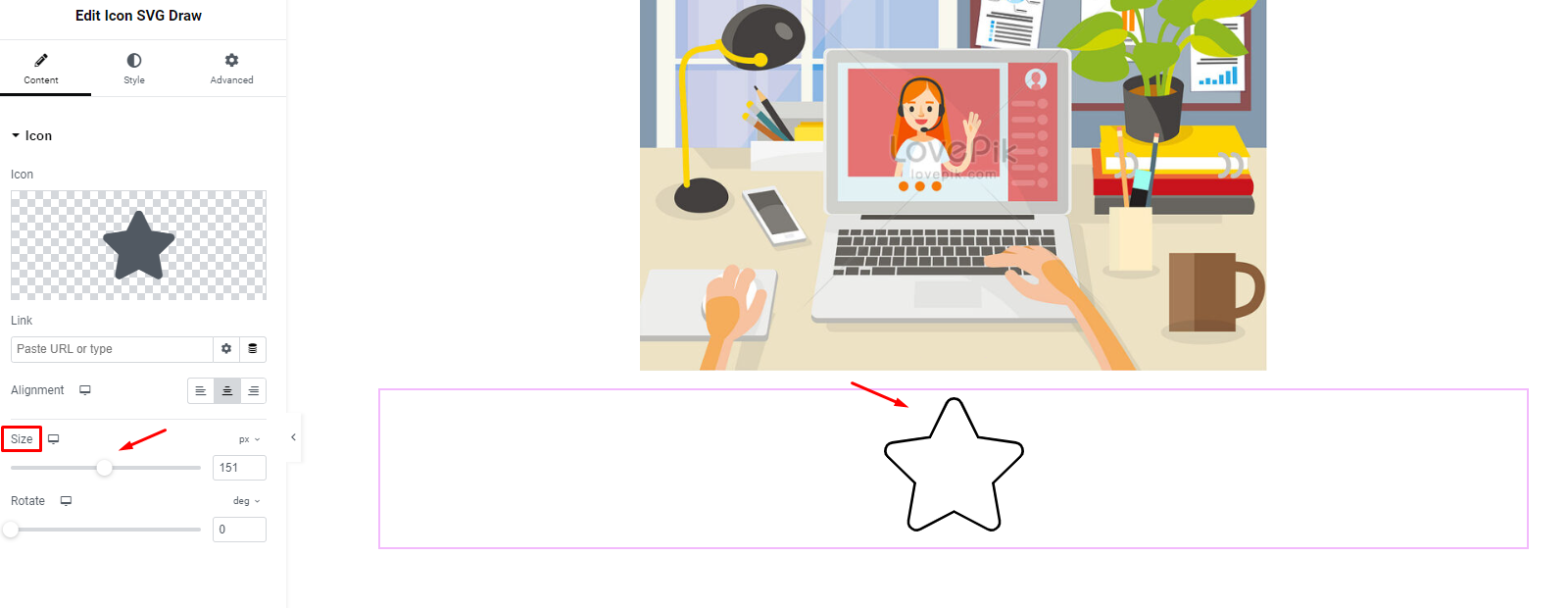
Adjust the size of the icon:

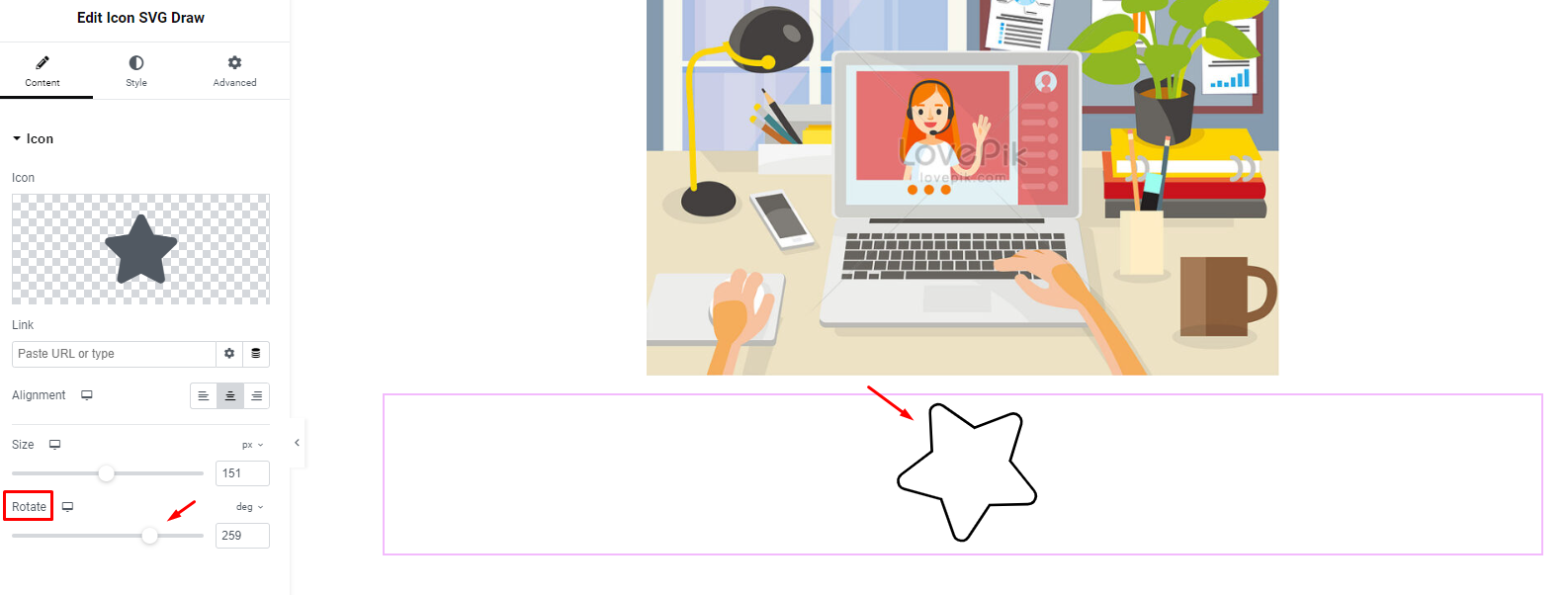
Icon can be rotated 360 degrees

2. Style
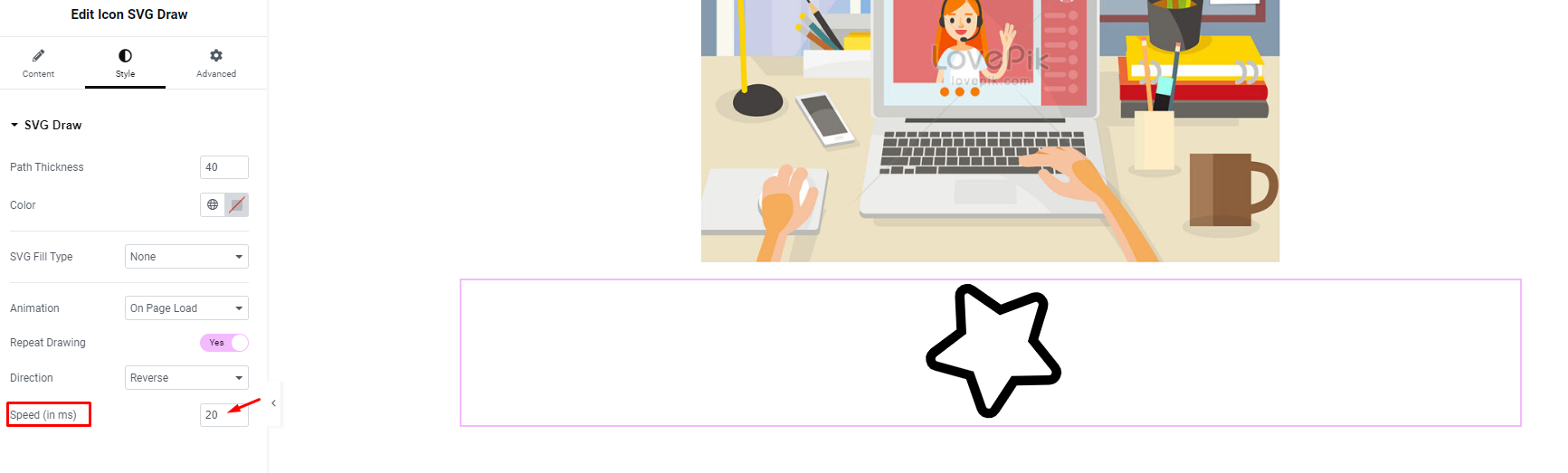
Next, click on the ‘Style’ tab in the Elementor Editor and go to the ‘SVG Draw’ section. From here, you can add styles and modify them to your SVG Draw.
3. SVG Draw
You can change ‘Path Thickness’, ‘Color’, ‘Animation’ and ‘Speed’ to make the Icon have the color and movement as you want.
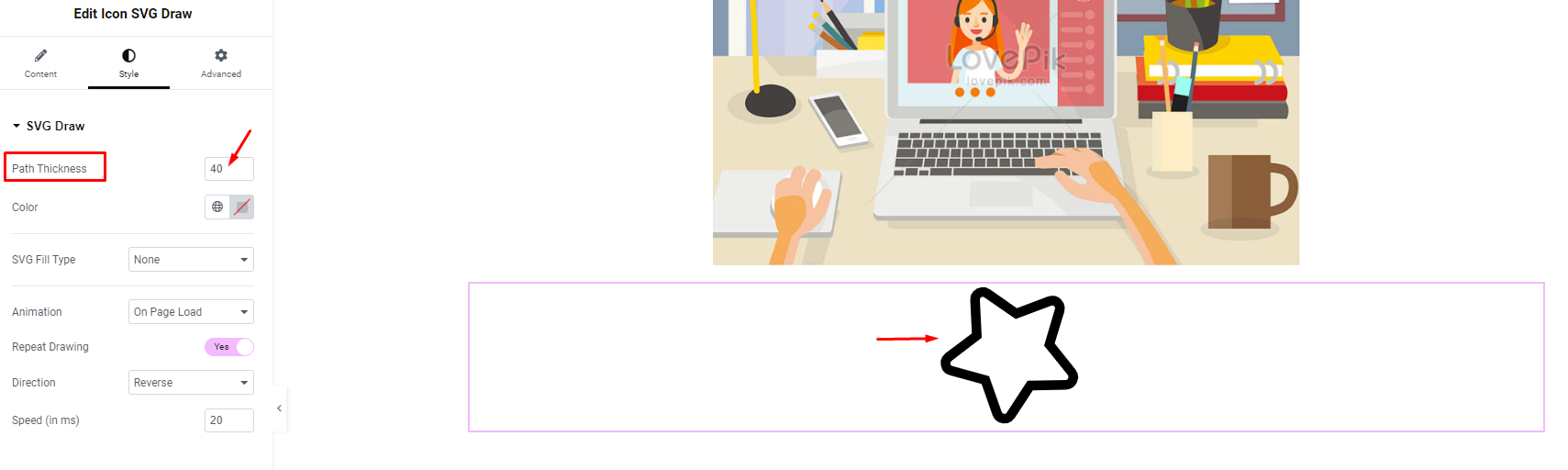
Path Thickness: You can increase the thickness size to look better

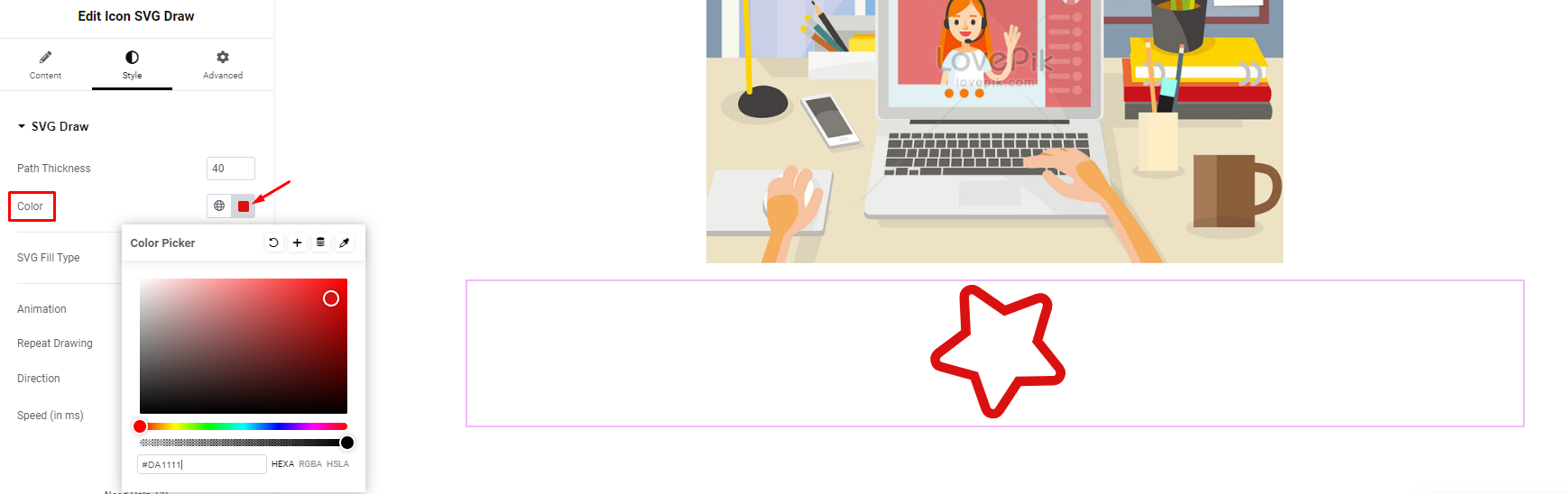
Color:

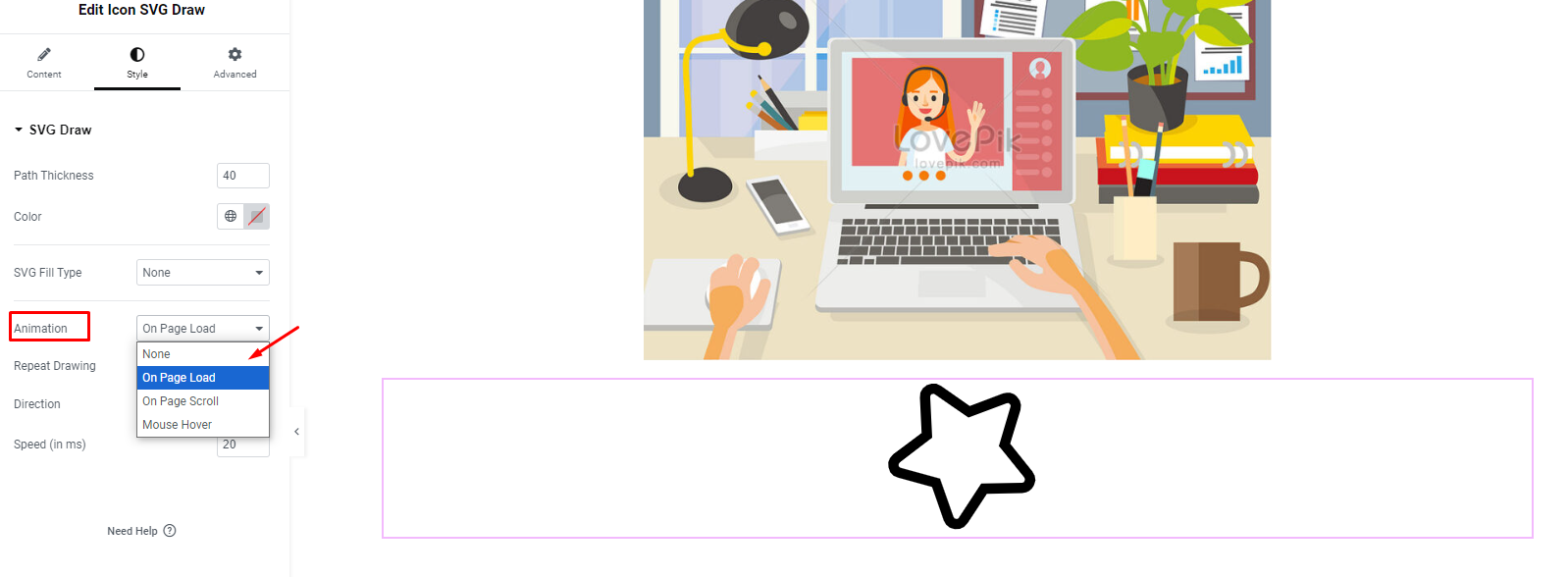
Animation: You can choose animation for icons when dragging and dropping, when loading, or when hovering.

Speed: You can choose the speed of movement over time