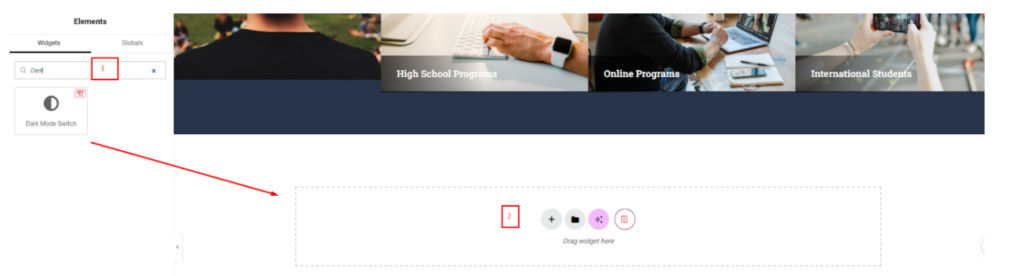
To enable Dark Mode Switch, search for ‘Dark Mode Switch’ from the ‘Search’ option in the ‘Elements’ tab. Drag and drop the element anywhere on the page.

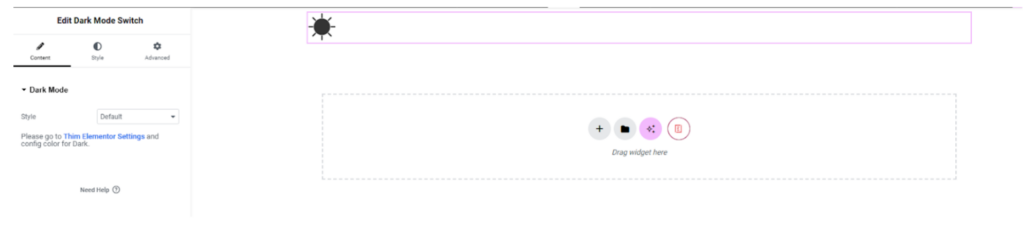
Once you drag and drop an element to any empty part of the page, by default you will be able to see that element on your website like this.

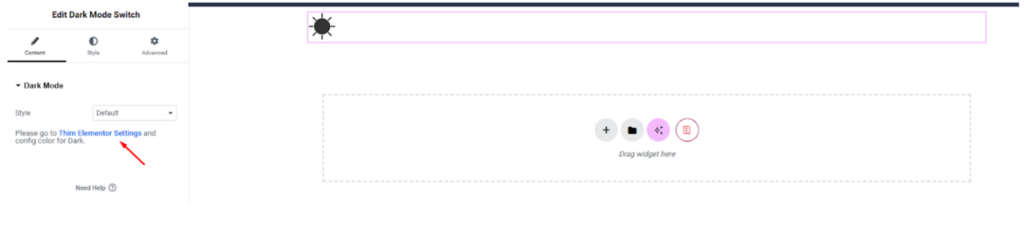
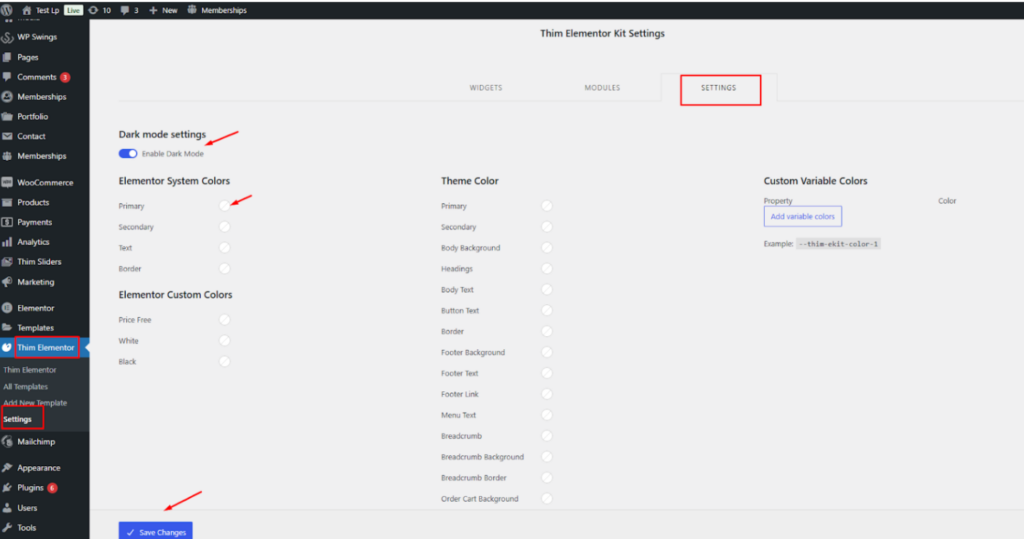
To set the color for dark mode, you can go to Thim Elementor Settings to set it.


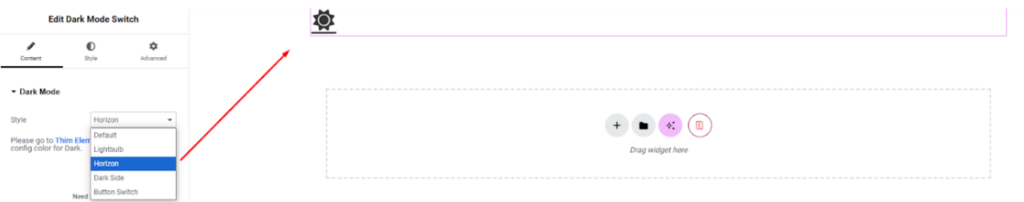
You can change the style for dark mode