With Contact Form 7, you can assert the iconic image that represents a company, organization or individual. This is a great way to make your brand stand out to your site visitors. Follow these basic guidelines to start using Contact Form 7 on your website.
How To Activate Contact Form 7
To activate, create a new page in the Elementor Editor and search for ‘Contact Form 7’ under the ‘Thim Basic’ tab. Simply drag and drop the element anywhere on your page to activate it.

After successfully completing this step, this is the default layout you are going to see.

How To Configure The Content
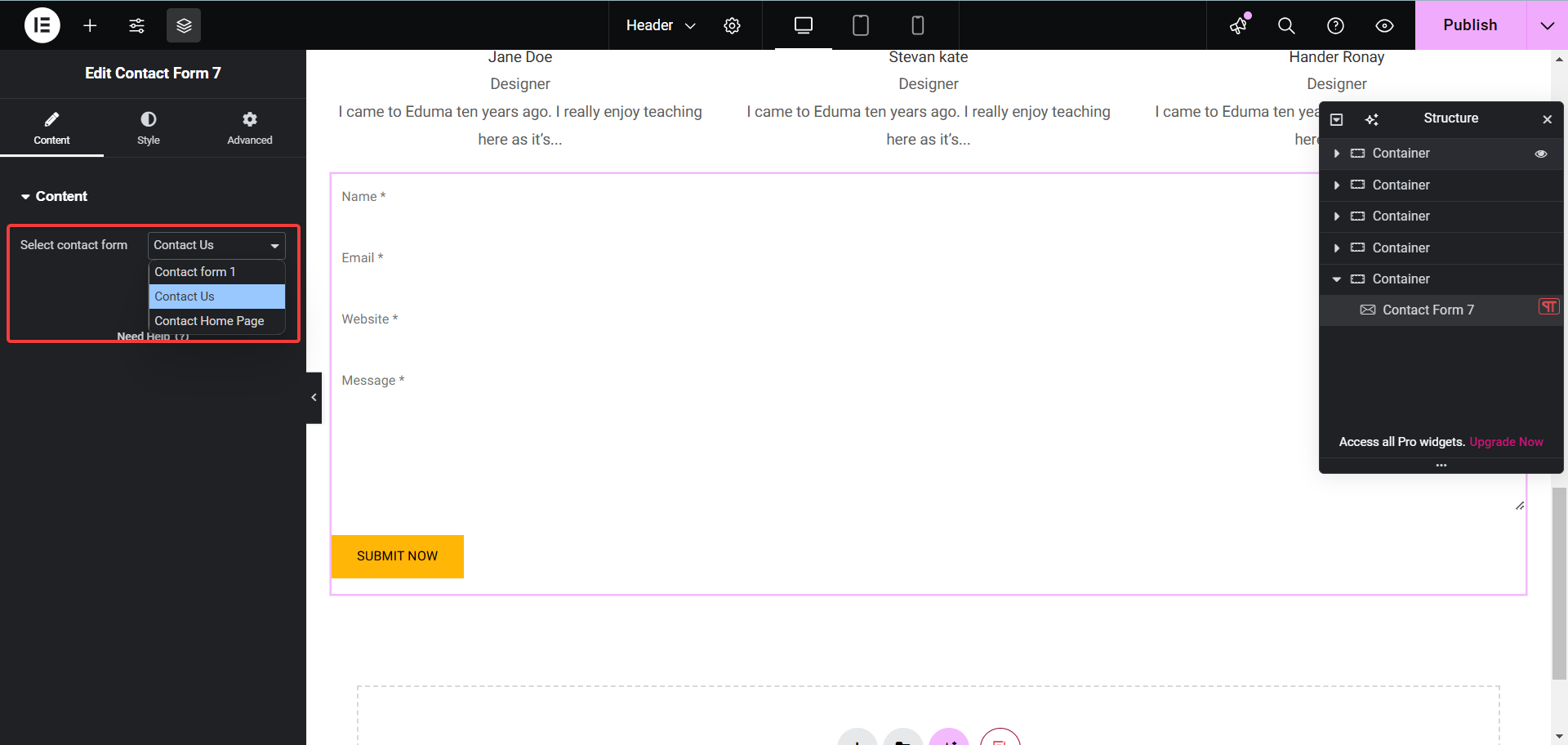
Currently, we have 3 contact forms that you can use.

How To Style Contact Form 7
Here you can configure Input Style, Button Style.

Similar to other style sections, there are fields that allow you to edit styles such as padding, typography, border, text color,…
