How to install Categories
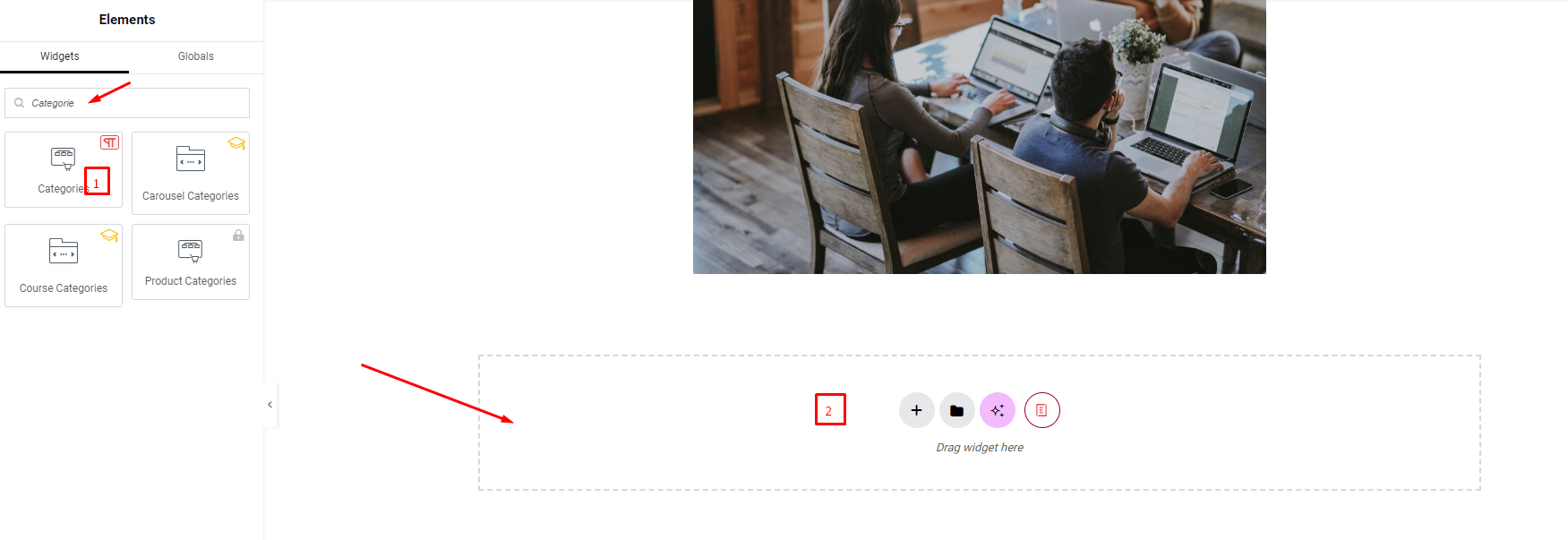
To use Categories, search for the ‘Categories‘ element from the ‘Search’ option in the ‘Element‘ tab. Simply drag and drop ‘Categories’ to ‘Drag widget here’

After you successfully complete this step, the element should look like this.

How To Configure The Content
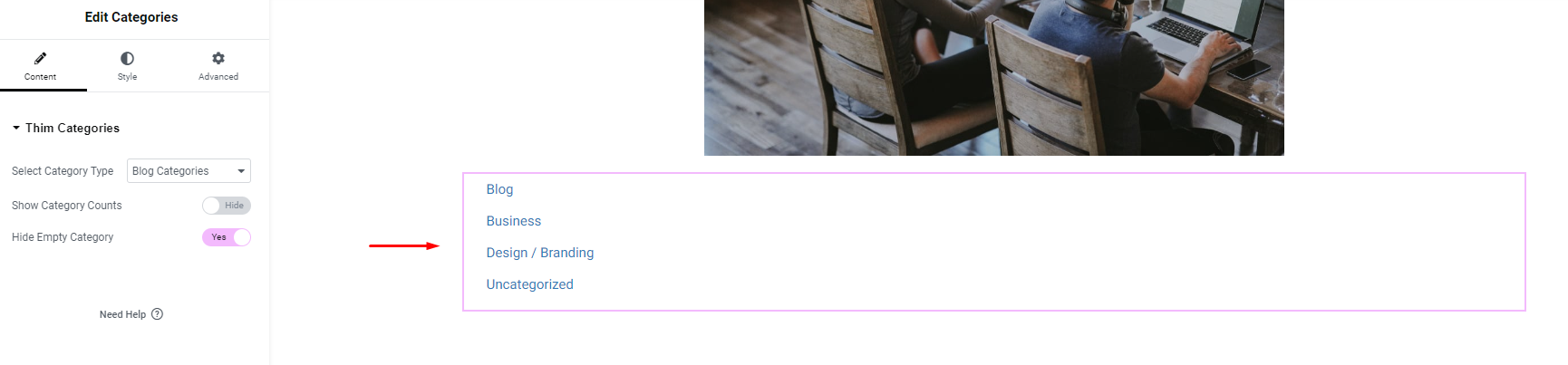
1. Content
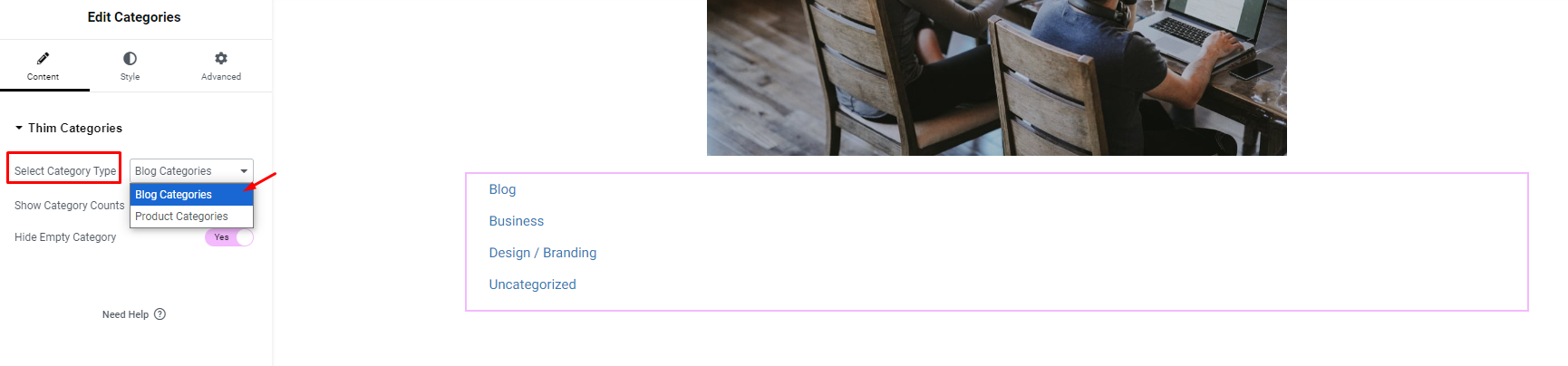
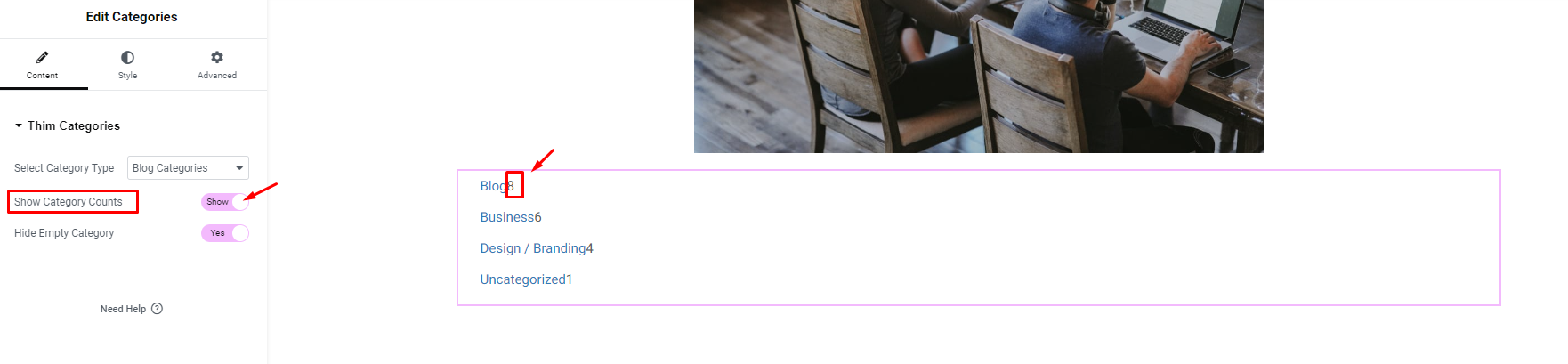
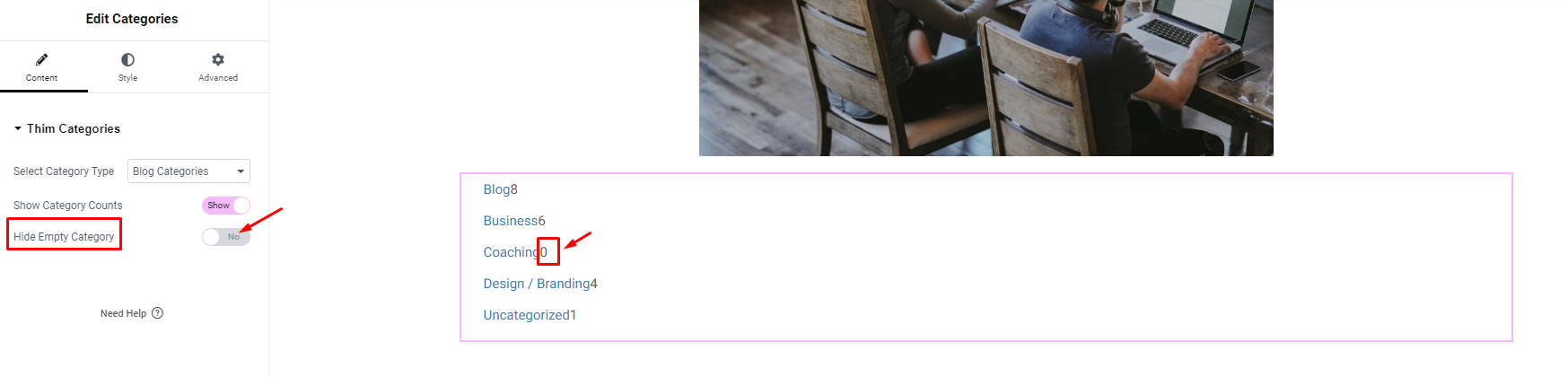
Thim Categories: You can select category type for products, Show number of categories and hide empty categories



2. Style General
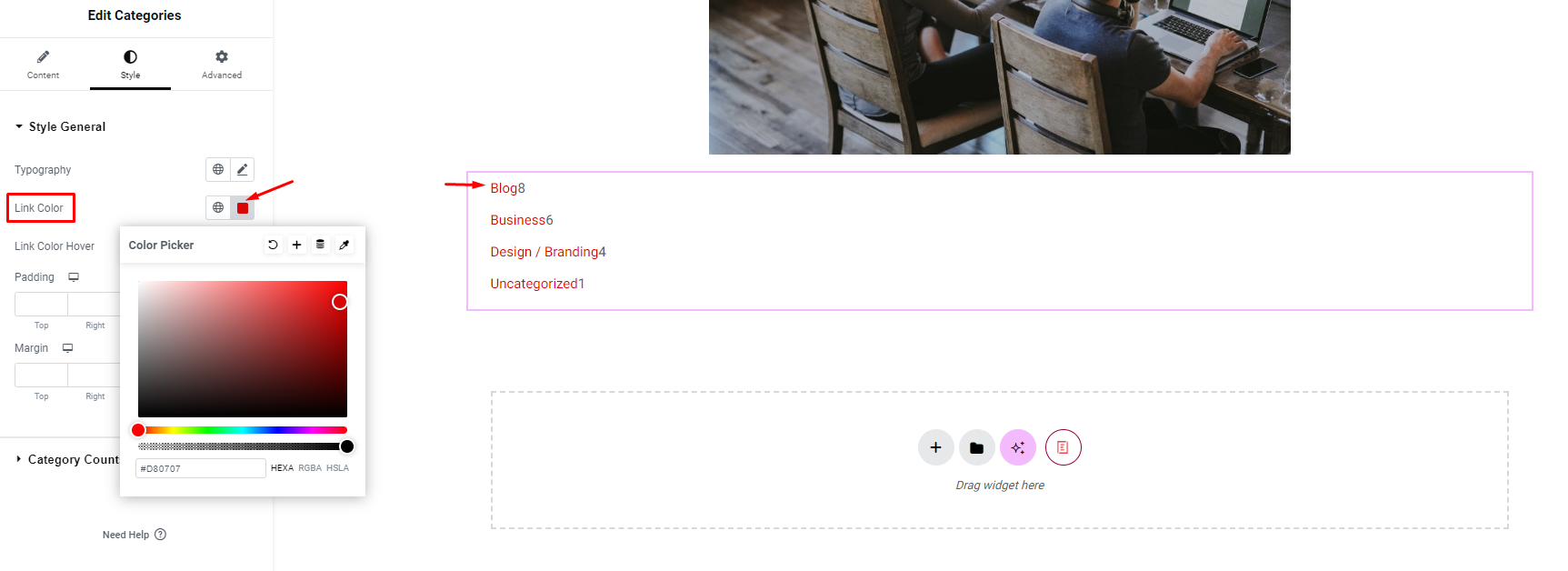
Style General: Font, color and spacing can be adjusted for Blog
Color

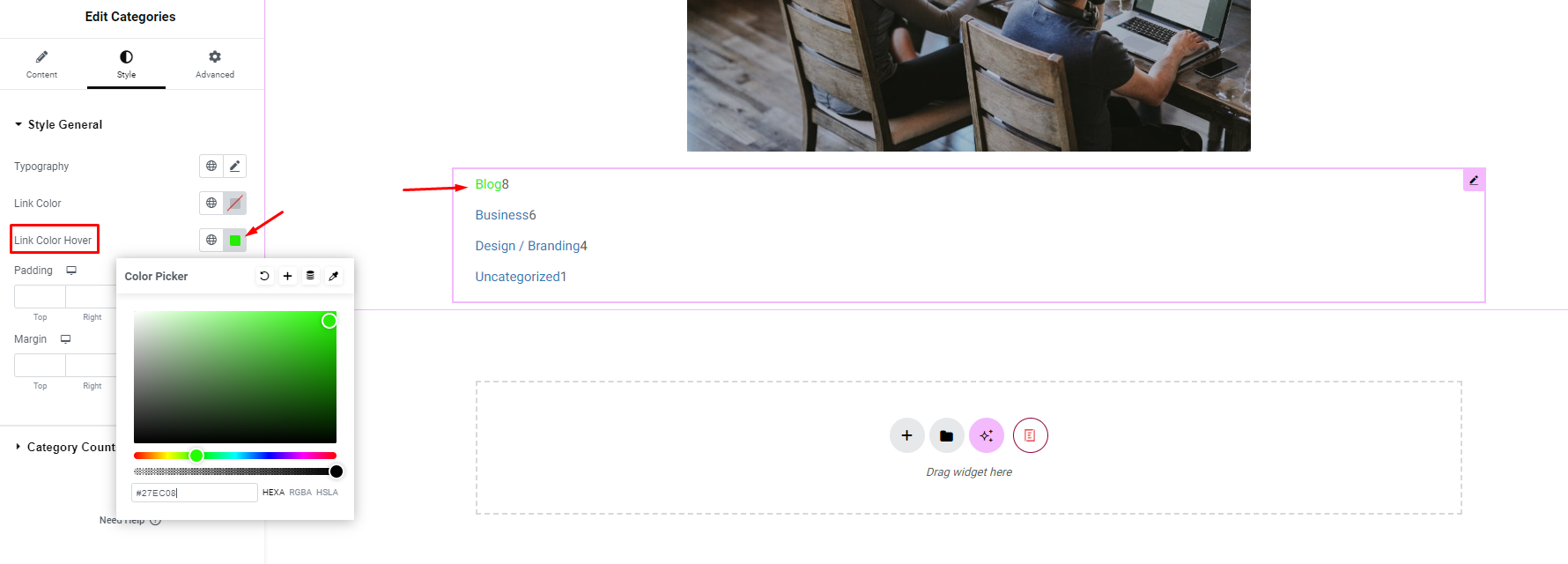
Link Color Hover:

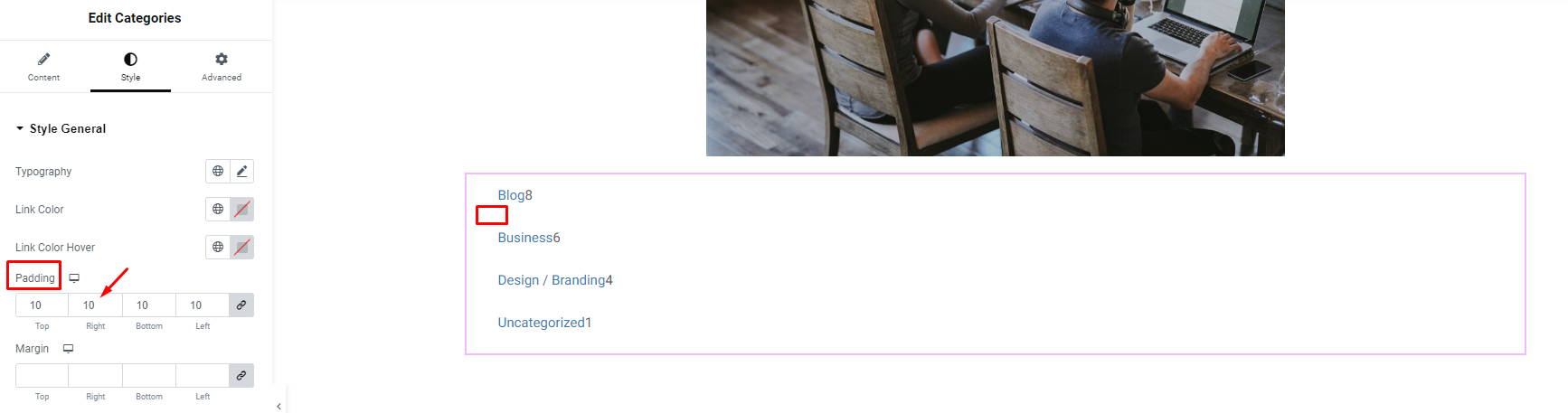
Padding:

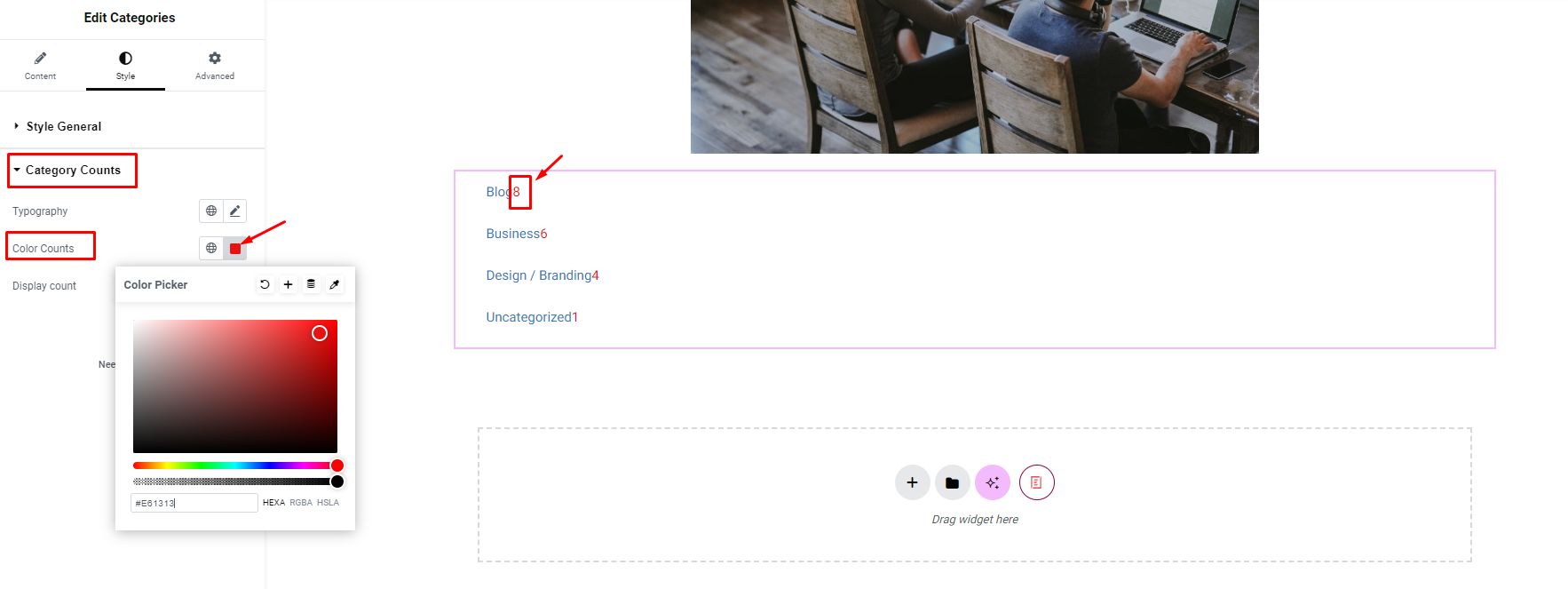
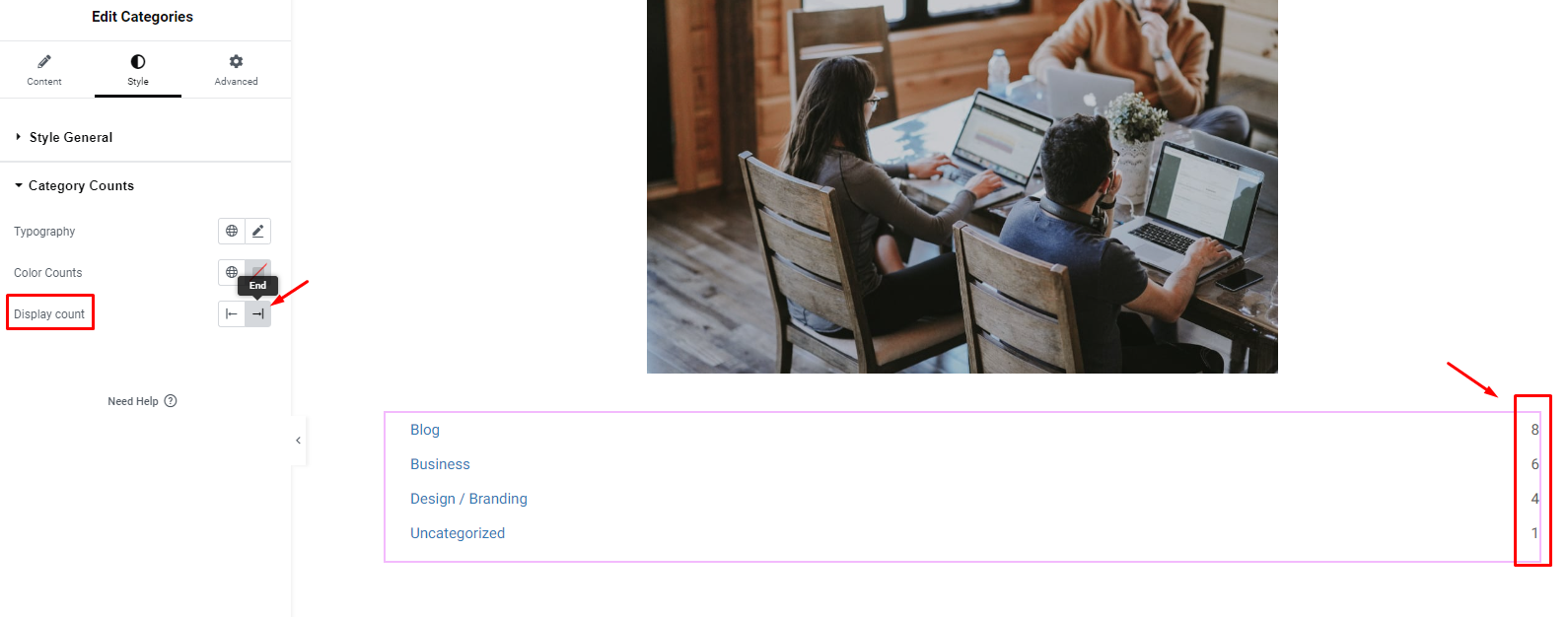
3. Category Count
You can edit the color number style and spacing when you enable category count display in step 2.1