This Documentation is used for Thim Elementor Kit.
To create product single page with Thim Elementor KITs have the following steps:
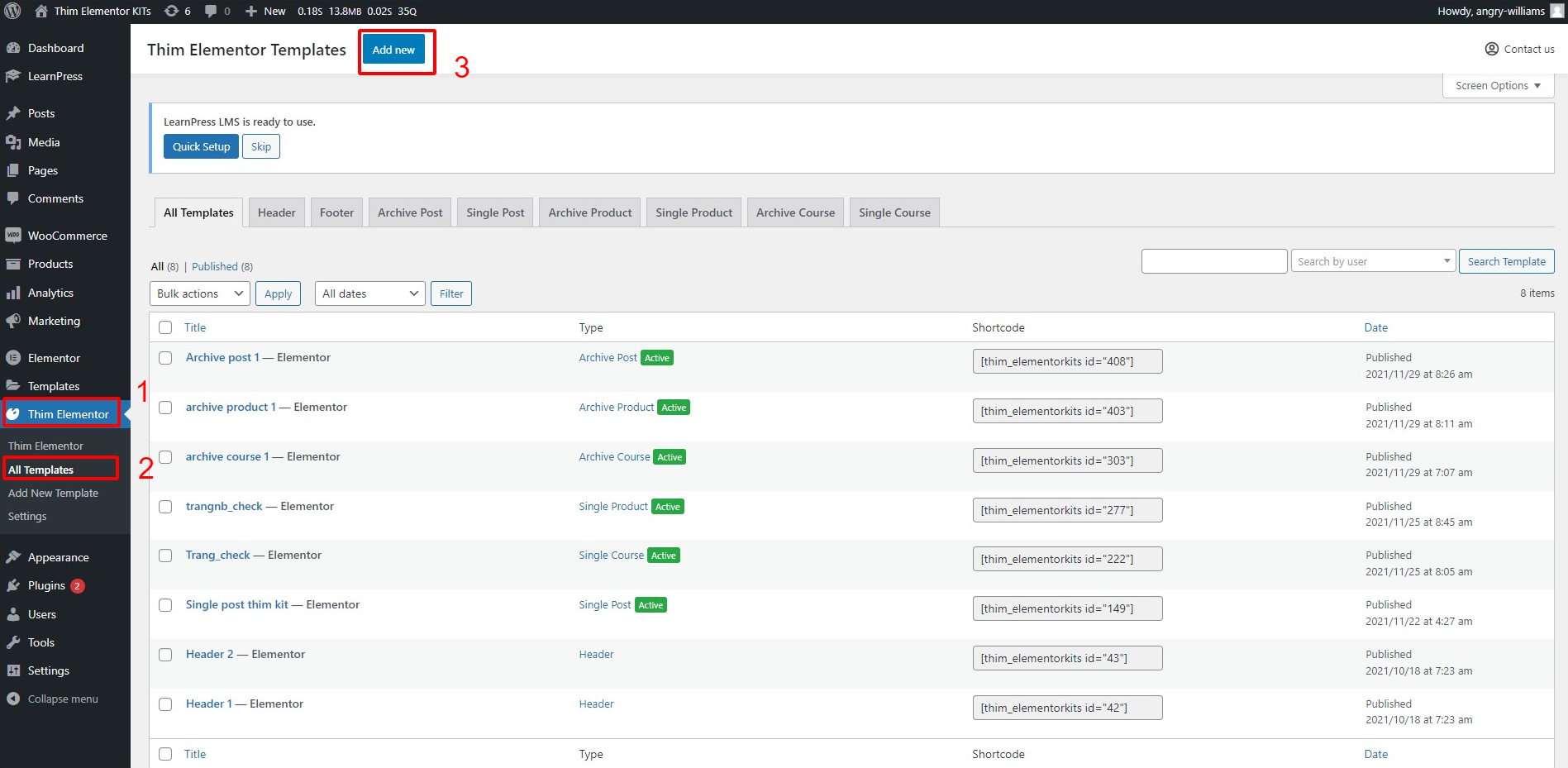
- Select tab Thim Elementor =>All Templates =>Add new.

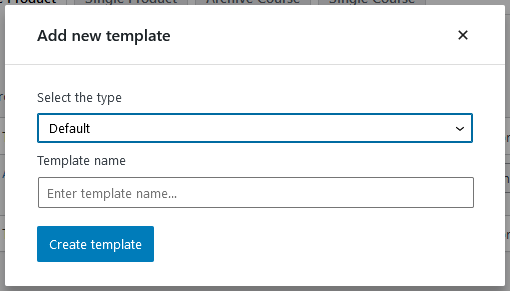
Show the “Add new template” box:

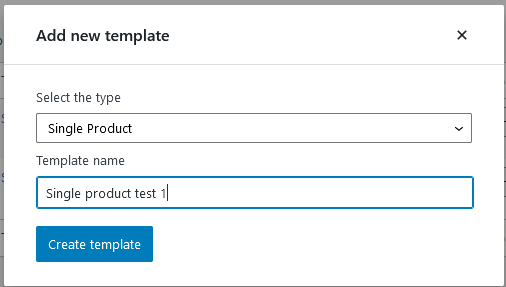
2. Select the type “Single Product“, type the template name you want, for example: Single product test 1 => Select “Create template” button

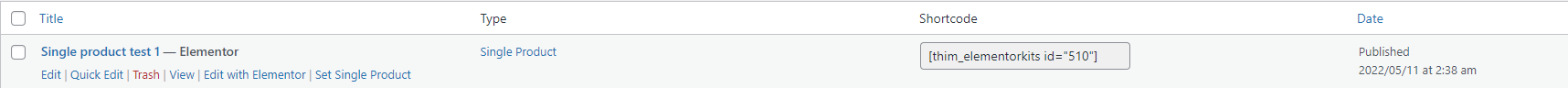
Create a product single page with Thim Elementor KITs successfully

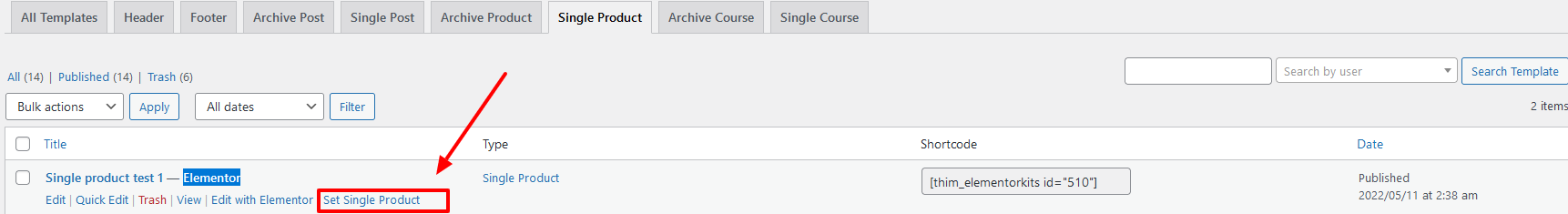
3. Select “Set Single Product” to set this page as the main page. If “Set Product Single” is unchecked, the post page in the single will show the default themes.

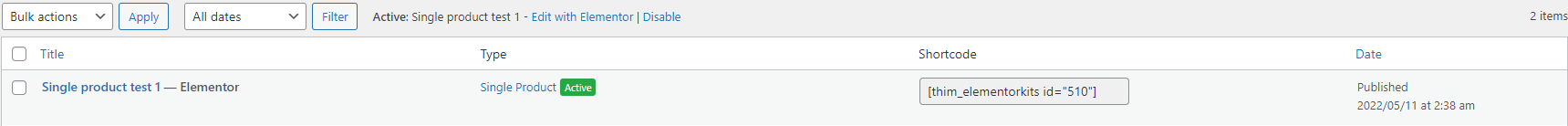
The page after being selected will have an active icon

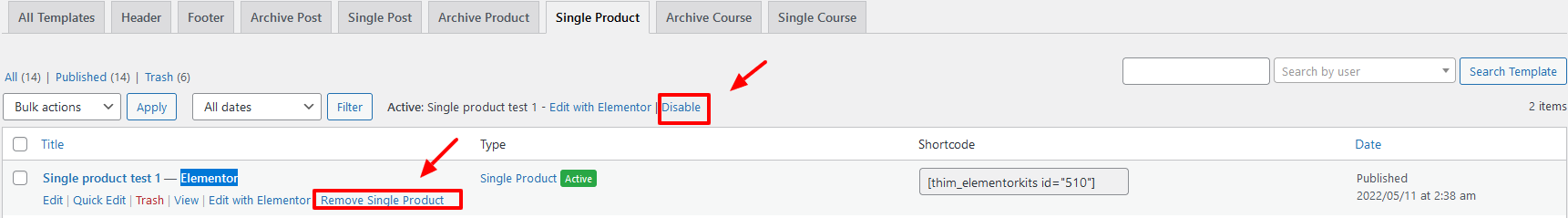
Select “Remove Single Product” or select “Disable” to cancel the active icon

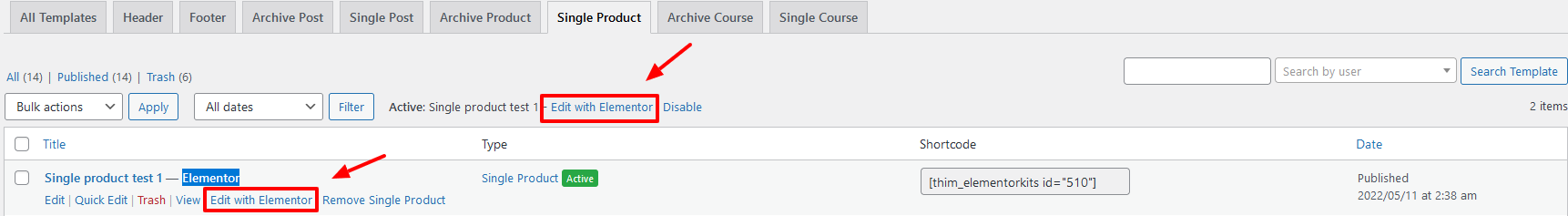
4. To edit product single page with Thim Elementor KITs: Select “Edit with Elementor”



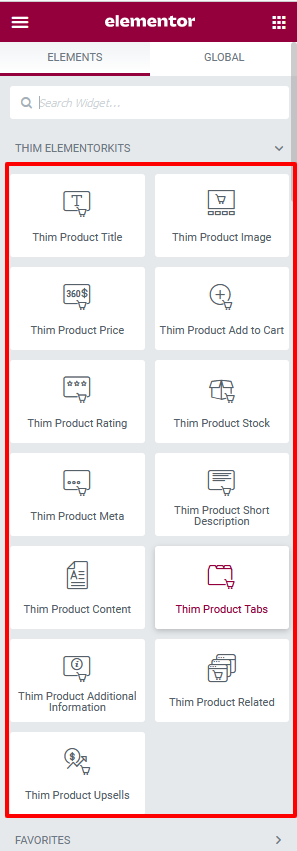
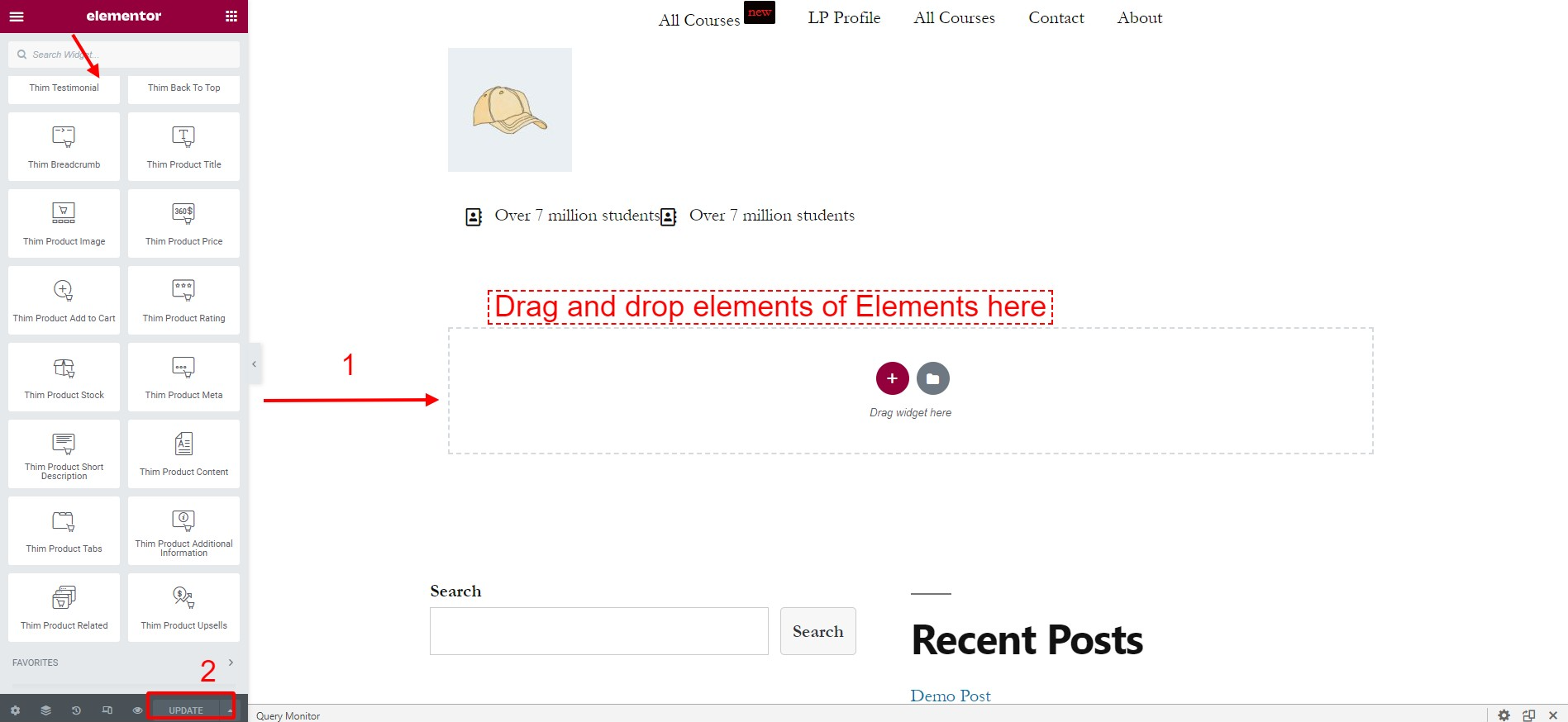
Drag and drop widgets in the left column of the Elements tab => Update
1. Thim Product Title
This Documentation is used for Thim Elementor Kit.
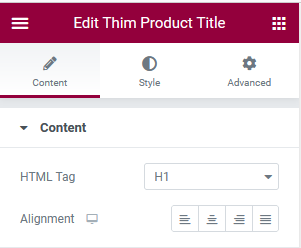
1. Content

- HTML Tag: select size text
- Alignment: the position of the text
2. Thim Product Rating
This Documentation is used for Thim Elementor Kit.
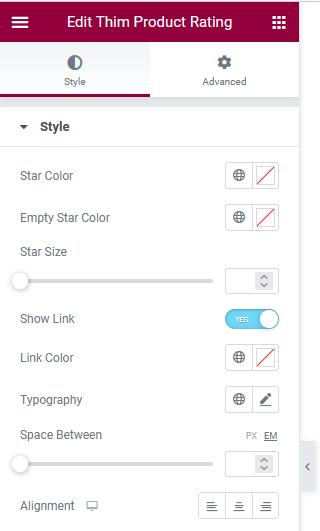
1. Style

- Star Color:
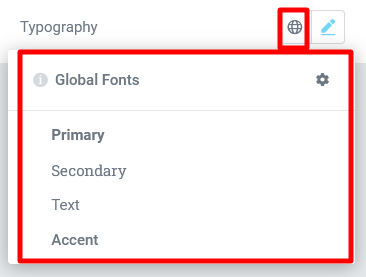
Global colors: there are 4 default colors

- Empty Star Color: color shows star when no rating
- Star Size: select size

- Show Link
- Alignment: the position of the text
3. Thim Product Content
This Documentation is used for Thim Elementor Kit.
1. Style

Alignment: the position of the text
Color:
- Global Colors: there are 4 default colors
- Color Picker: Drag and drop the mouse to the desired color
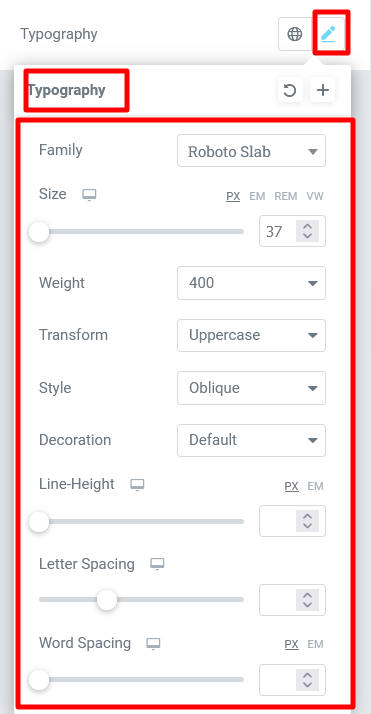
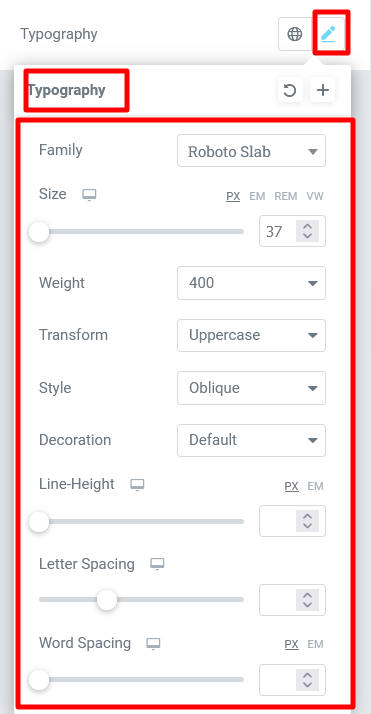
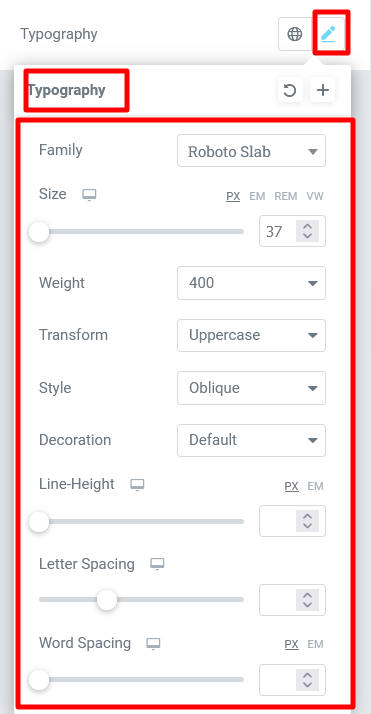
Typography:
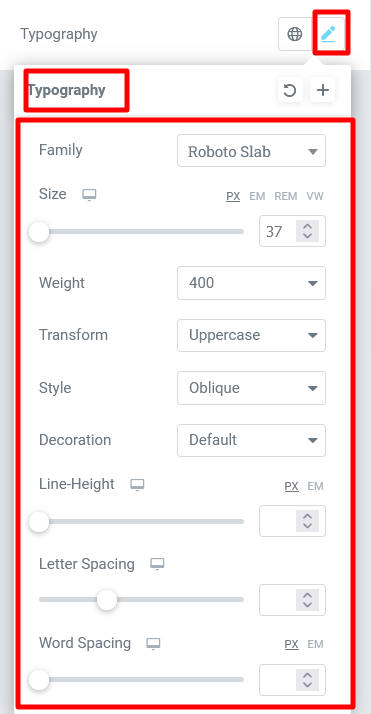
- Custom:

- Family: Choose a font family style for the title
- Size: Choose a size for the title
- Weight: Choose a weight style for the title
- Transform: Choose a font style for the title
- Style: Choose a font for the title
- Decoration: Choose a font Decoration for the title
- Line-Height: Edit the top and bottom spacing of text and blocks
- Letter Spacing: Edit width of text
- Word Spacing:

4. Thim Product Upsells
This Documentation is used for Thim Elementor Kit.
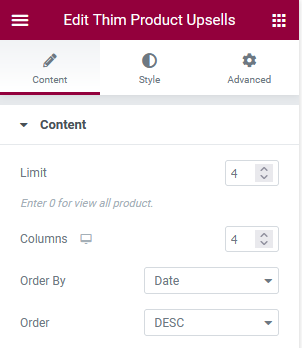
1. Content

Select display for Upsell products
- Limit: Limited number of products on display
- Columns: Product column number
- Order By: Display the order of the products upsell
- Order: Sort by DESC or ASC
5. Thim Product Image
This Documentation is used for Thim Elementor Kit.
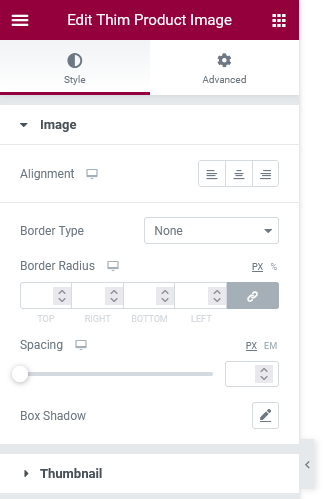
1. Image

Alignment: the position of the image
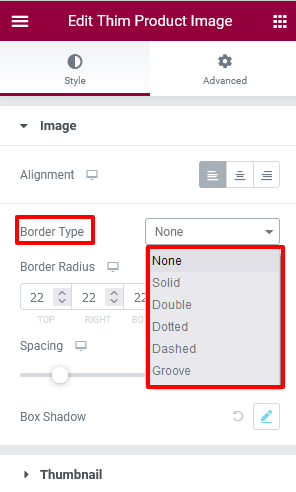
Border:

Color:
- Global Colors: there are 4 default colors
- Color Picker: Drag and drop the mouse to the desired color
Box Shadow: Increase or decrease the spread width for the shadow
2. Thumbnail
Edit the thumbnail image similar to the inside of the above image
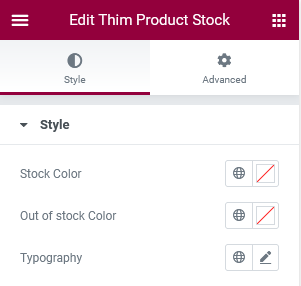
6. Thim Product Stock
This Documentation is used for Thim Elementor Kit.
1. Style

Stock Color:
- Global Colors: there are 4 default colors
- Color Picker: Drag and drop the mouse to the desired color
Out of stock color:
- Global Colors: there are 4 default colors
- Color Picker: Drag and drop the mouse to the desired color
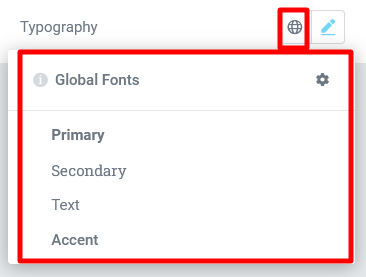
Typography:
-
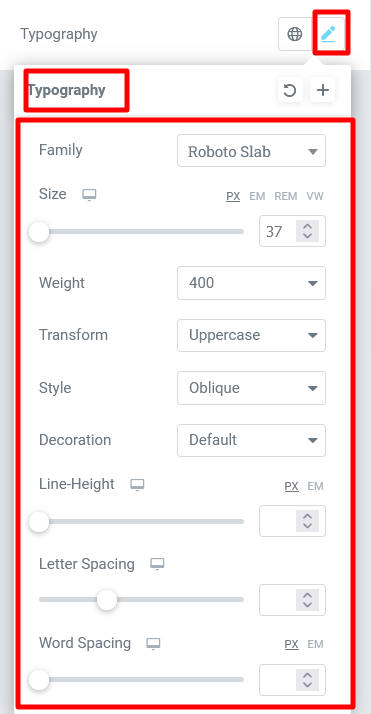
- Custom

-
- Family: Choose a font family style for the title
- Size: Choose a size for the title
- Weight: Choose a weight style for the title
- Transform: Choose a font style for the title
- Style: Choose a font for the title
- Decoration: Choose a font Decoration for the title
- Line-Height: Edit the top and bottom spacing of text and blocks
- Letter spacing: Edit width of text
Word Spacing:

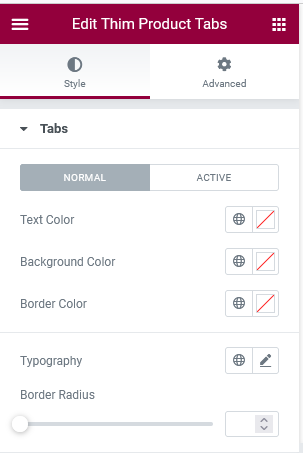
7. Thim Product Tabs
This Documentation is used for Thim Elementor Kit.
1.Tab

Normal: Tab’s text when normal
Active: Tab’s text when active
Text color
- Global Colors: there are 4 default colors
- Color Picker: Drag and drop the mouse to the desired color
Background color:
- Global Colors: there are 4 default colors
- Color Picker: Drag and drop the mouse to the desired color
Border Color
- Global Colors: there are 4 default colors
- Color Picker: Drag and drop the mouse to the desired color
Typography:
- Custom:

- Family: Choose a font family style for the title
- Size: Choose a size for the title
- Weight: Choose a weight style for the title
- Transform: Choose a font style for the title
- Style: Choose a font for the title
- Decoration: Choose a font Decoration for the title
- Line-Height: Edit the top and bottom spacing of text and blocks
- Letter Spacing: Edit width of text
- Word Spacing:

8. Thim Product Price
This Documentation is used for Thim Elementor Kit.
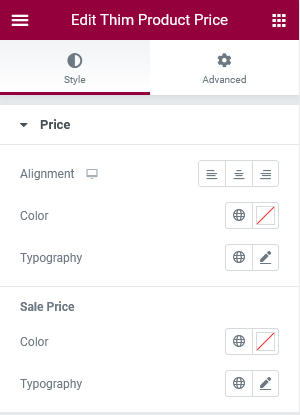
1. Price

Price: Edit the format of the price
- Alignment: the position of the text
- Color:
– Global Colors: there are 4 default colors
– Color Picker: Drag and drop the mouse to the desired color
- Typography:
– Custom:

- Family: Choose a font family style for the title
- Size: Choose a size for the title
- Weight: Choose a weight style for the title
- Transform: Choose a font style for the title
- Style: Choose a font for the title
- Decoration: Choose a font Decoration for the title
- Line-Height: Edit the top and bottom spacing of text and blocks
- Letter Spacing: Edit width of text
- Word Spacing:

- Sale Price: Edit same as above price
9. Thim Product Meta
This Documentation is used for Thim Elementor Kit.
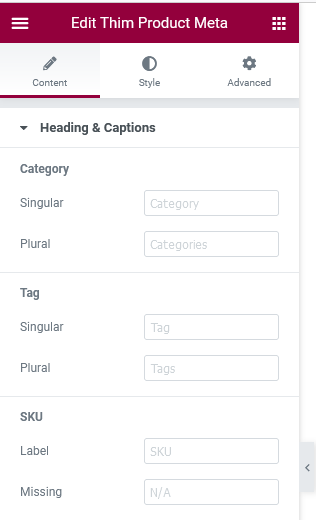
1. Heading & Captions
 Category
Category
Tag
SKU: If the SKU is empty, this label will be displayed
10. Thim Product Additional Information
This Documentation is used for Thim Elementor Kit.
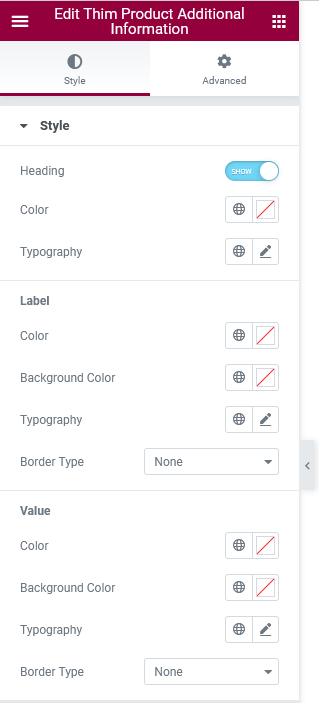
- Style

- Enable/disable heading
- Color: Choose a color
- Label: Select the label style
- Value: Select the value style
11. Thim Product Add To Cart
This Documentation is used for Thim Elementor Kit.
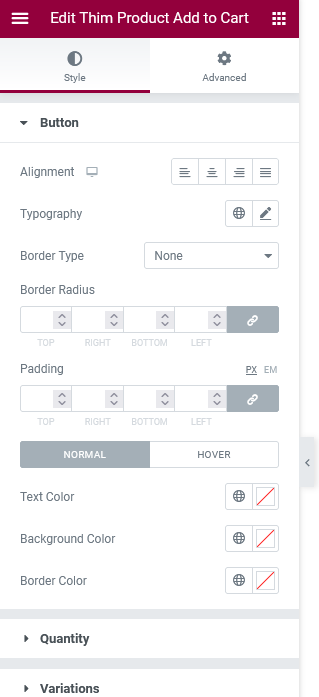
1.Button

- Select options to complete button
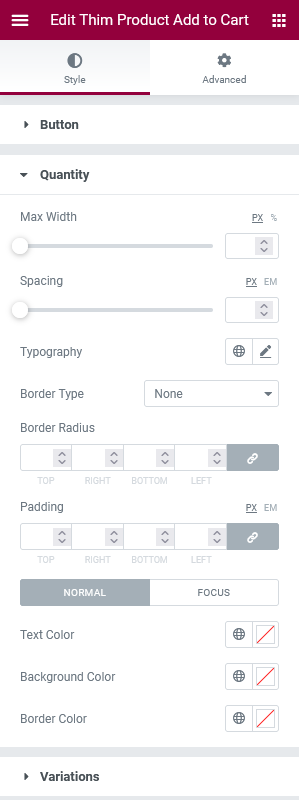
2.Quantity

- Select options to complete price
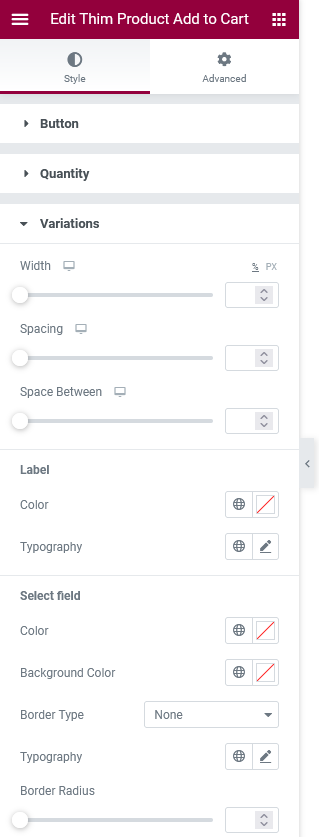
3. Variations

- Select options to complete button
12. Thim Product Short Description
This Documentation is used for Thim Elementor Kit.
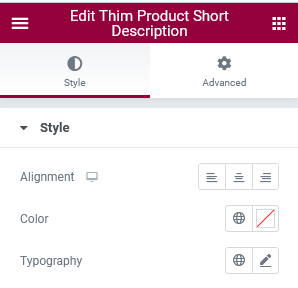
- Type

- Alignment: the position of the text
- Color:
– Global Colors: there are 4 default colors
– Color Picker: Drag and drop the mouse to the desired color
- Typography
– Custom:

- Family: Choose a font family style for the title
- Size: Choose a size for the title
- Weight: Choose a weight style for the title
- Transform: Choose a font style for the title
- Style: Choose a font for the title
- Decoration: Choose a font Decoration for the title
- Line-Height: Edit the top and bottom spacing of text and blocks
- Letter Spacing: Edit width of text
- Word Spacing:

13. Thim Product Related
This Documentation is used for Thim Elementor Kit.
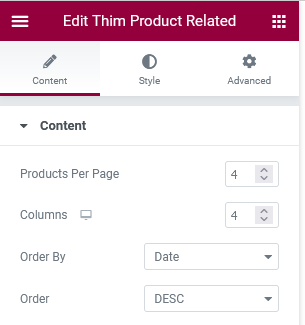
1. Content

Show related products
- Product Per Page: Limited number of products on display
- Columns: Product column number
- Order By: Display the order of the products related
- Order: Sort by DESC or ASC
