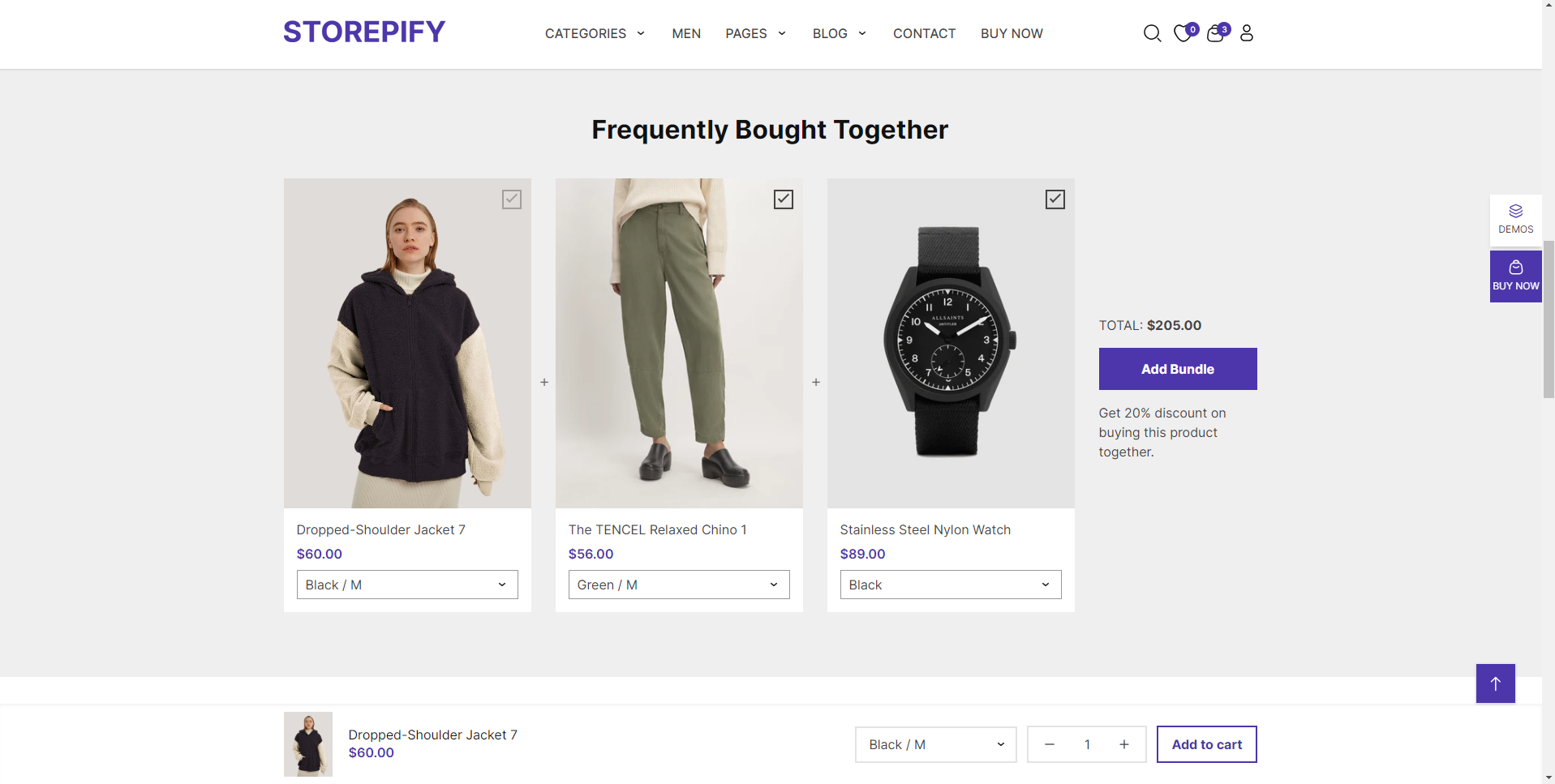
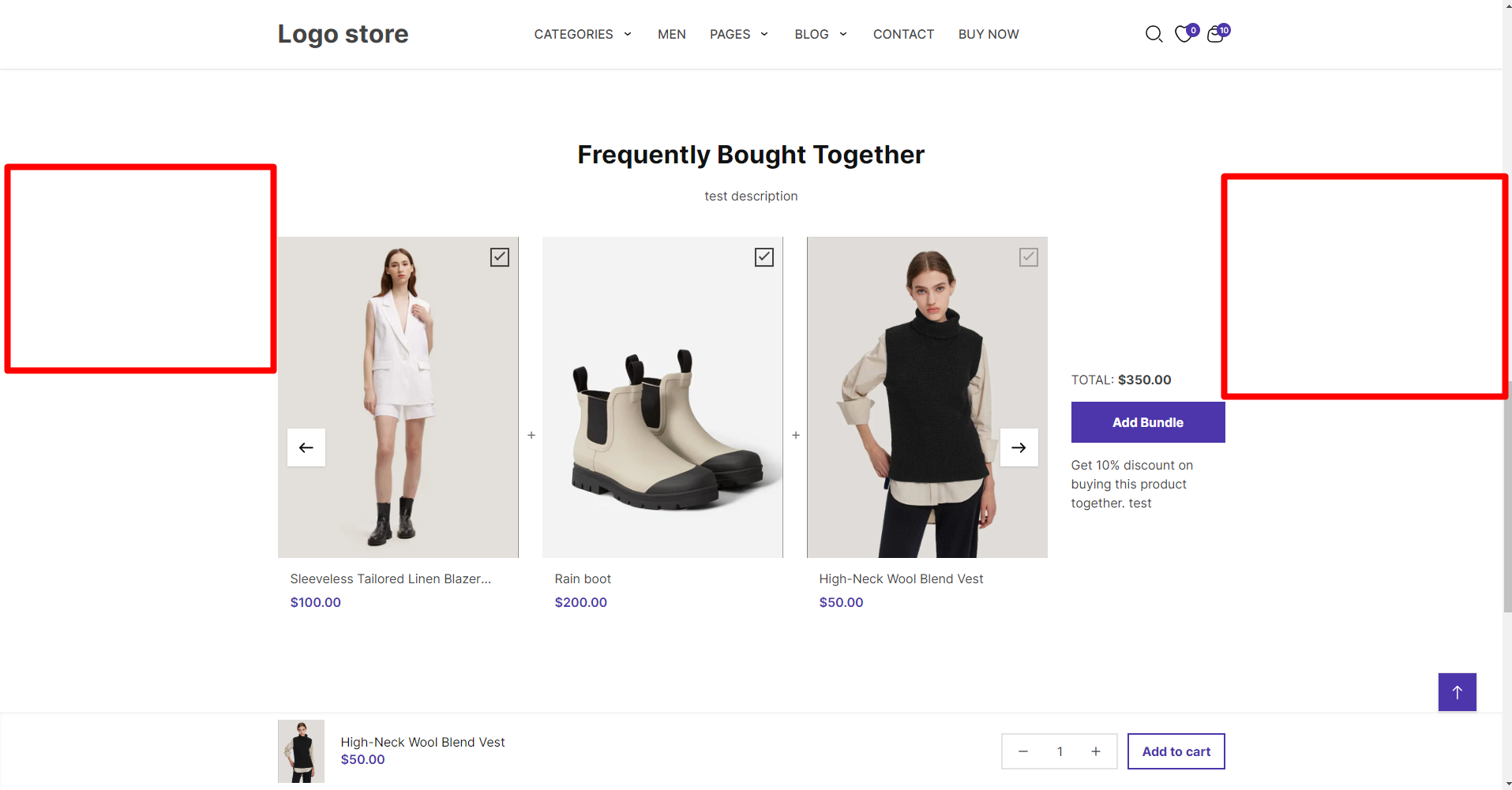
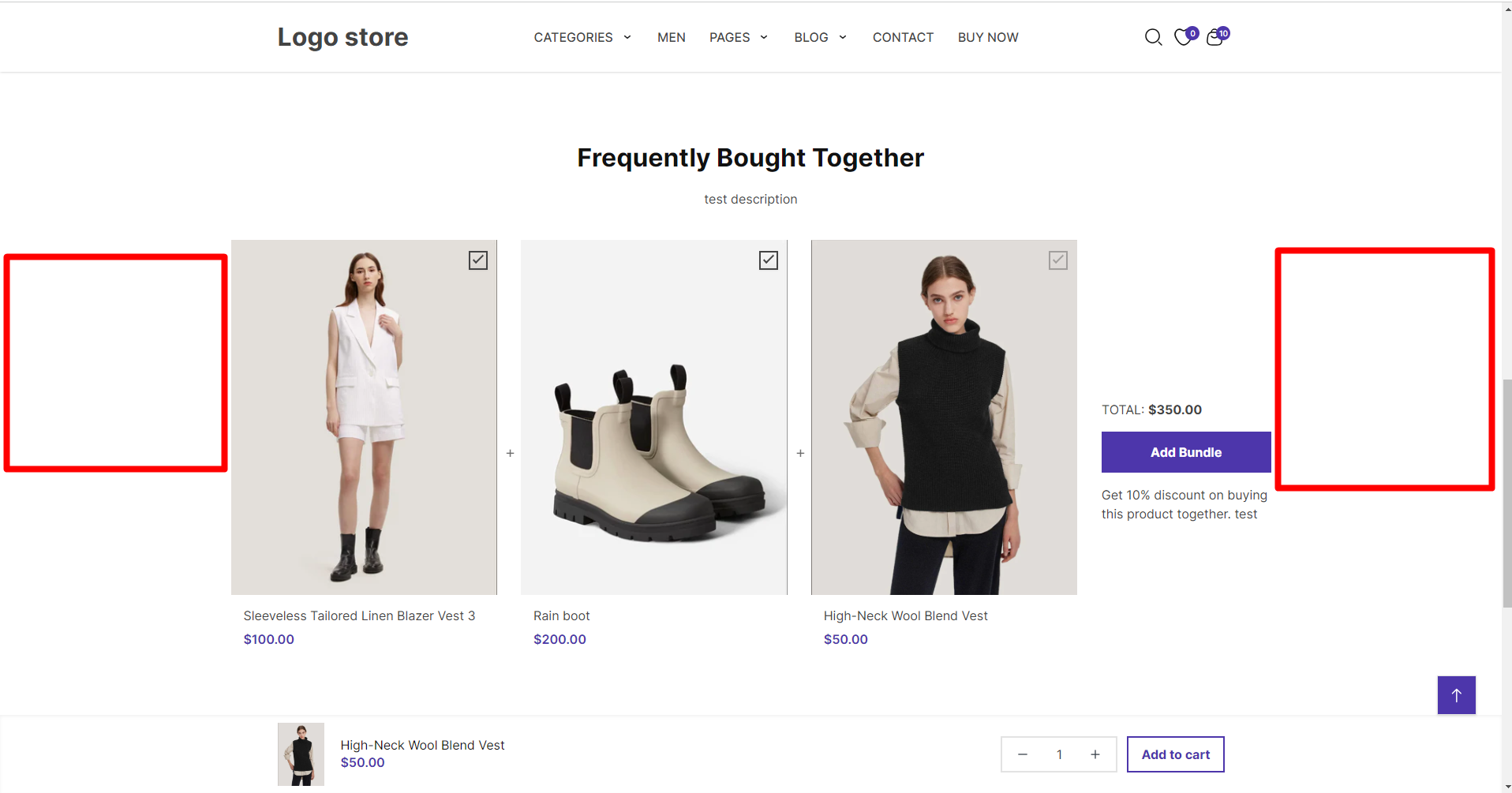
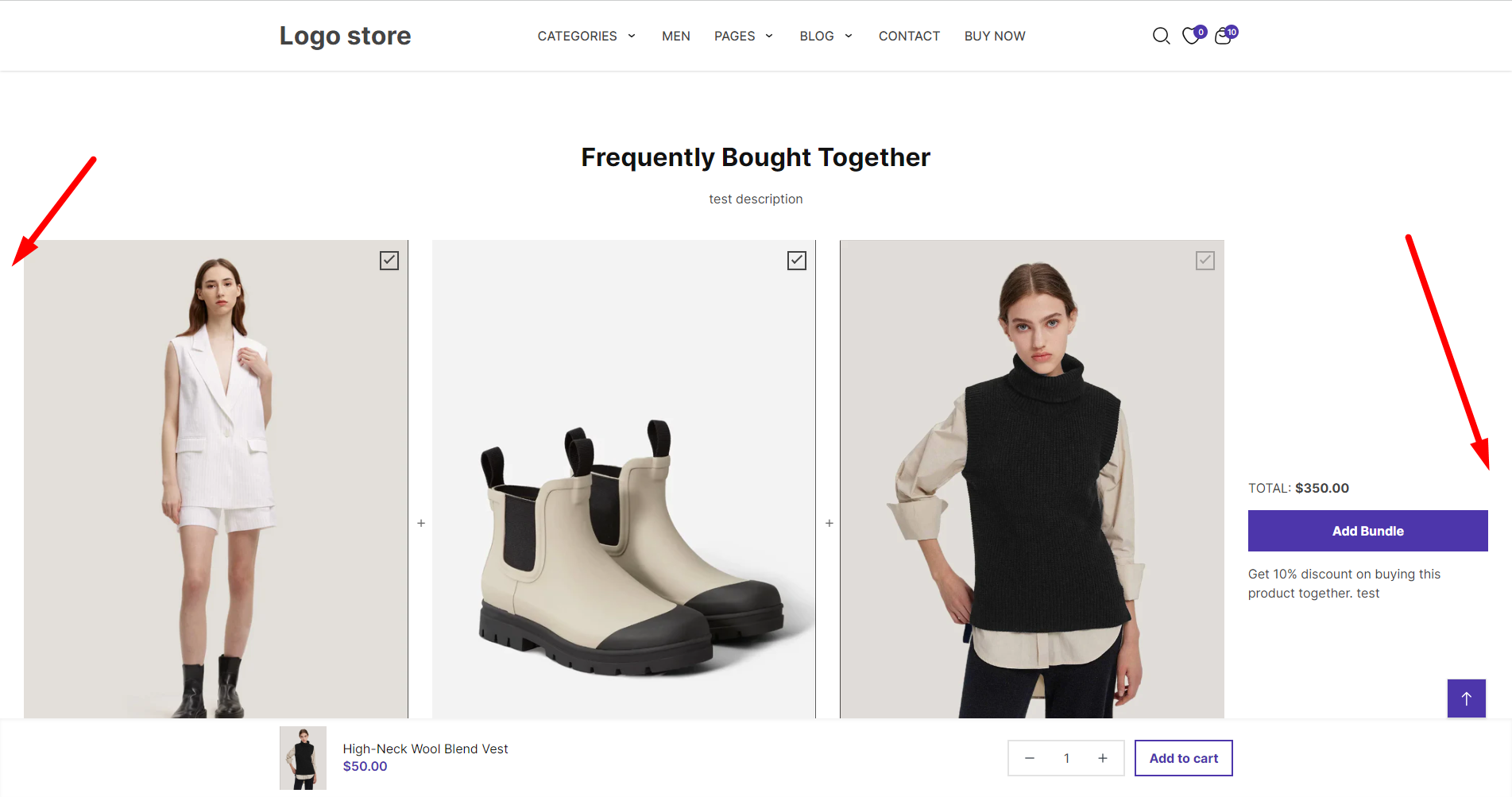
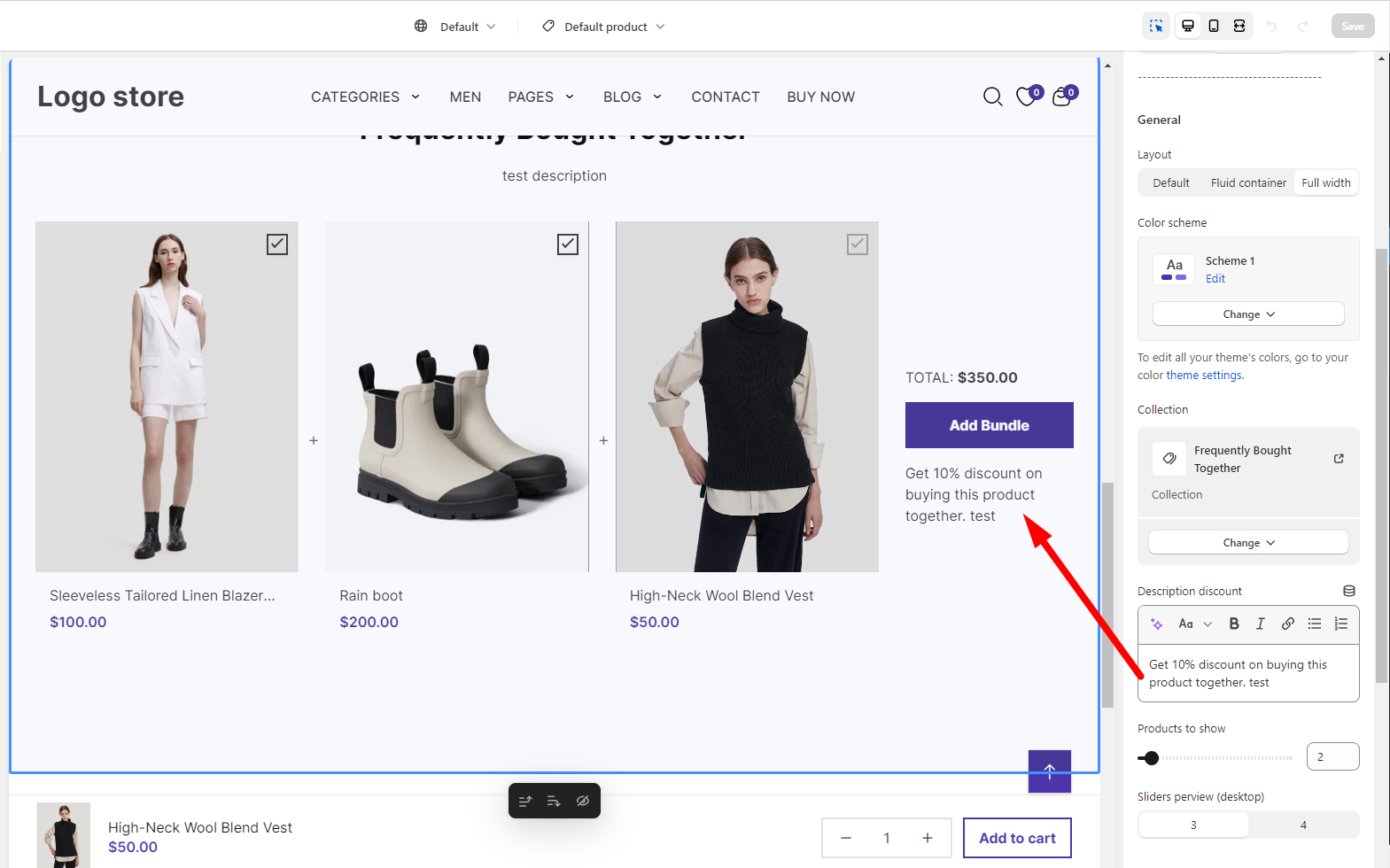
Under the product, customers can see the products in the bundle deal. The bundle savings and the button to buy the bundle are also there. The customer can get the whole bundle with one click!
- You can use the Upsell Product Bundle feature to give your customers a special price for a group of products. This is a smart way to inspire customers to shop more from you and enjoy the savings.
- Upsell Product Bundle are a win-win for both you and your customers. You can increase your sales, and your customers can save money on products they would have bought anyway.
- If you’re looking for a way to boost your sales and make your customers happy, Upsell Product Bundle are a great option.
Steps
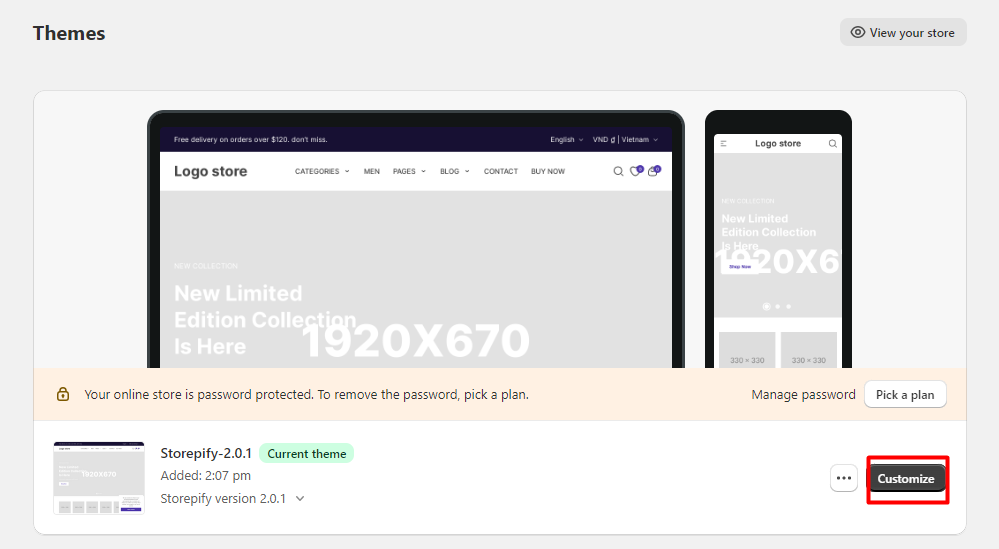
- Select the top dropdown menu and choose the Default product option to open the theme editor.
- Click Upsell Product Bundle Section.
- Modify as you wish and save the result.
How to set Upsell Product Bundles
Preview of Bundled Products
A collection of all the products that customers would buy together is the first thing you need to create for a bundle offer with a discount.
Step 1
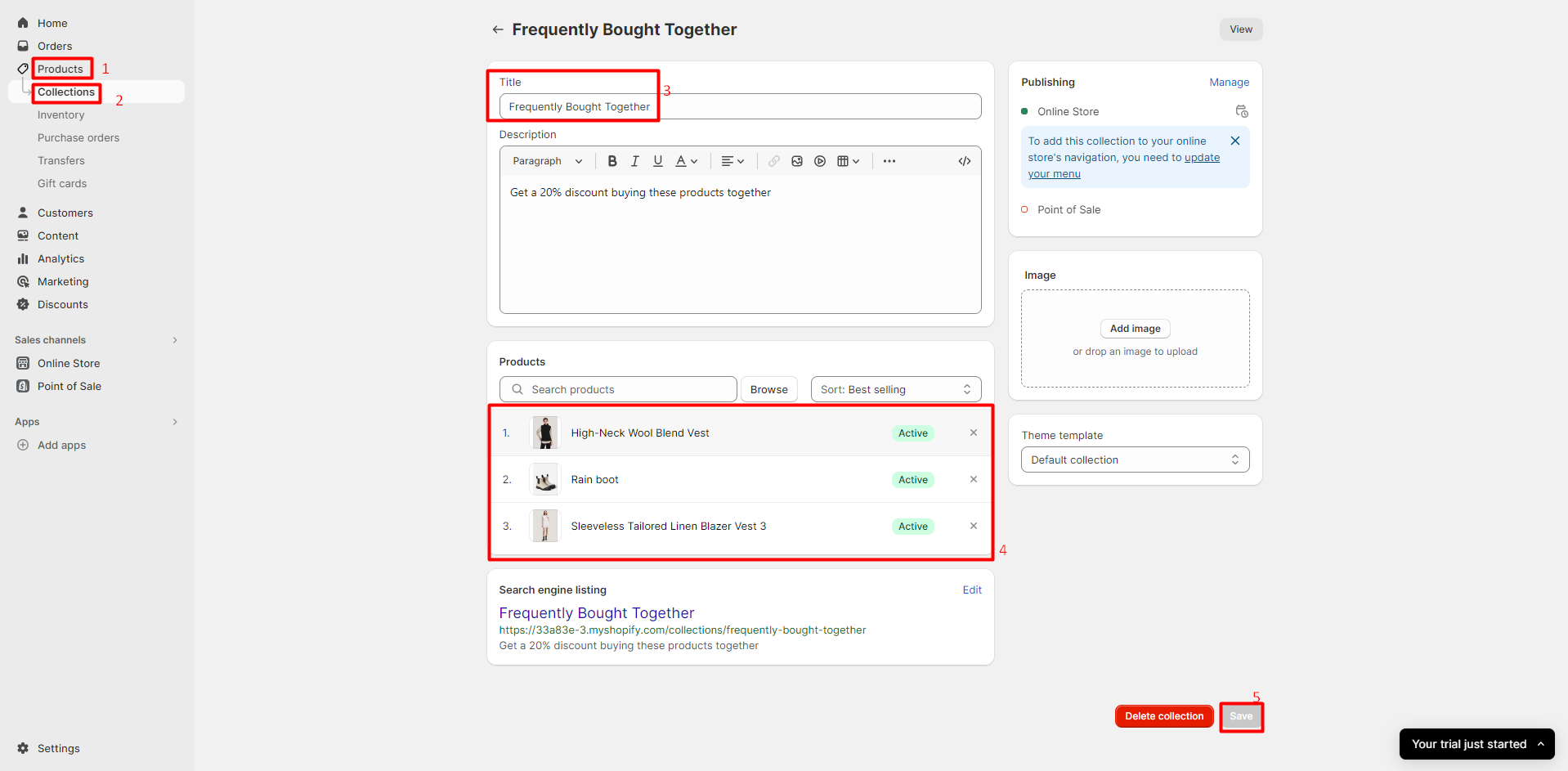
From your Shopify admin > Products > Collections and Create a collection.
Choose and add products to create the bundle, which contains 3 products.
Step 2
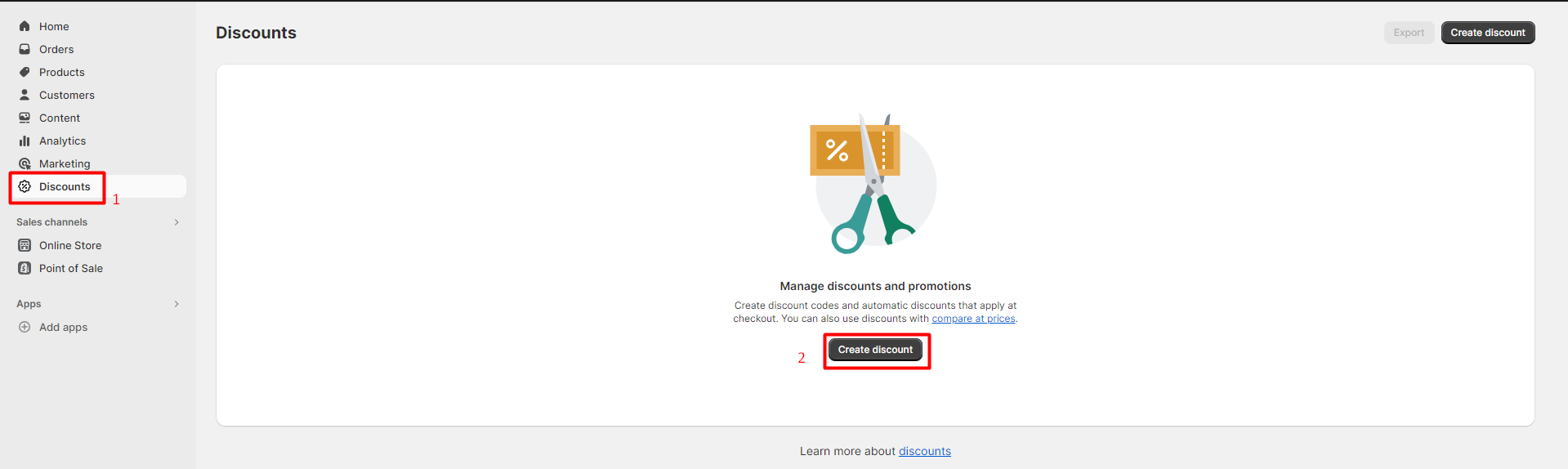
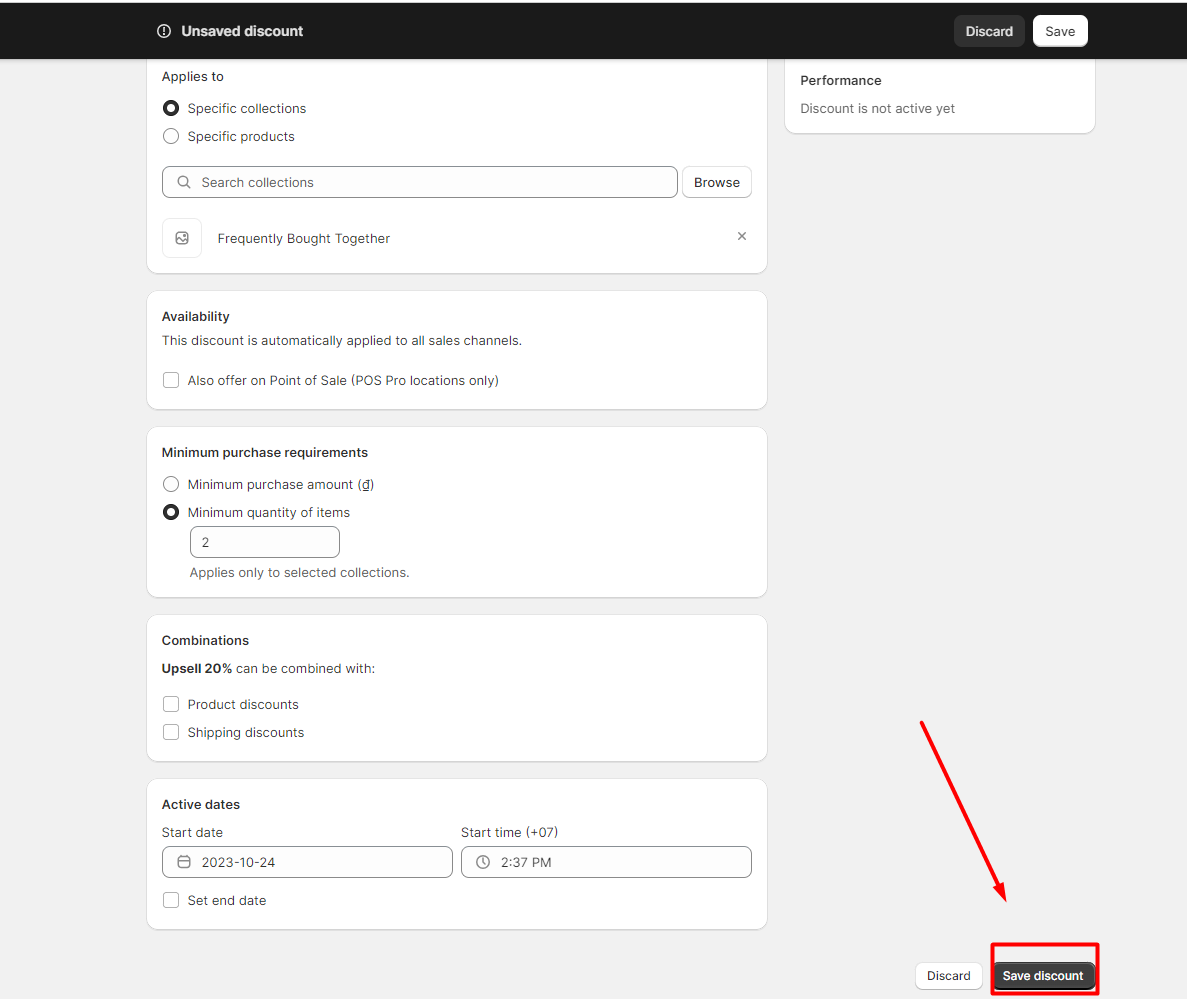
Next, create a discount code for the product bundles (the collection you made) by going to Discounts.
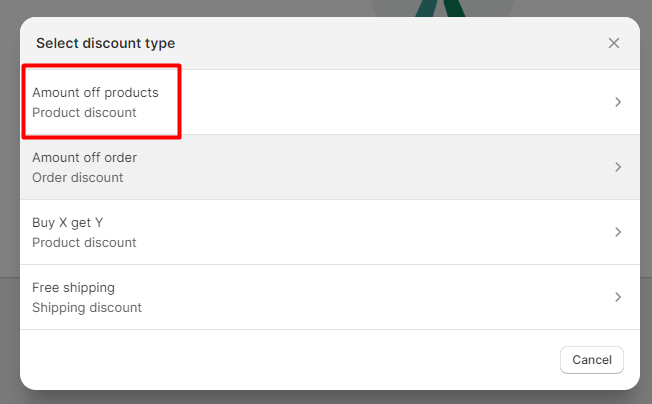
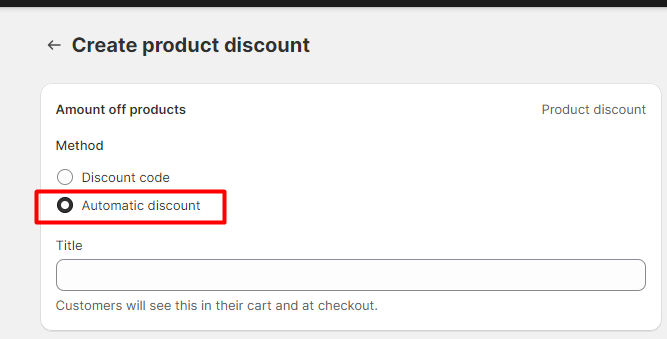
Select product discount amount product discount.
Select Automatic discount
Title: Customers will see this in their cart and at checkout.
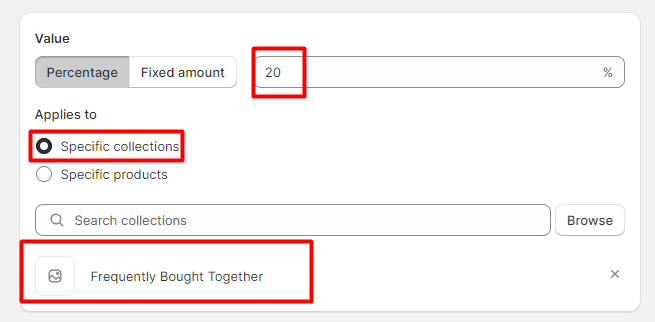
Value: You can add the discount percentage.
Applies to collections: You can include the collection that you made for the specific bundle products.
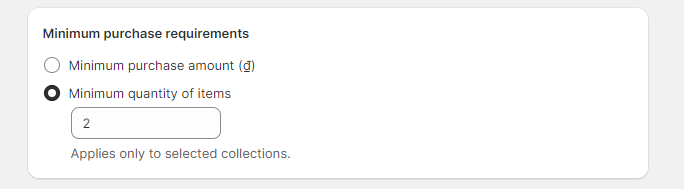
Minimum purchase requirements > Minimum quantity of items: You need to buy at least 2 items.
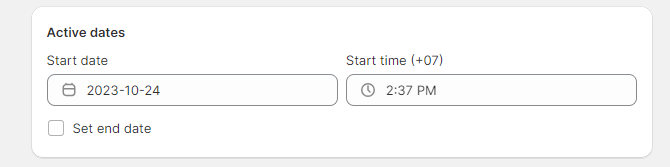
Active dates: You can add the bundle’s validity period here.
Don’t forget to click save discount to save the information you just filled in.
Step 3
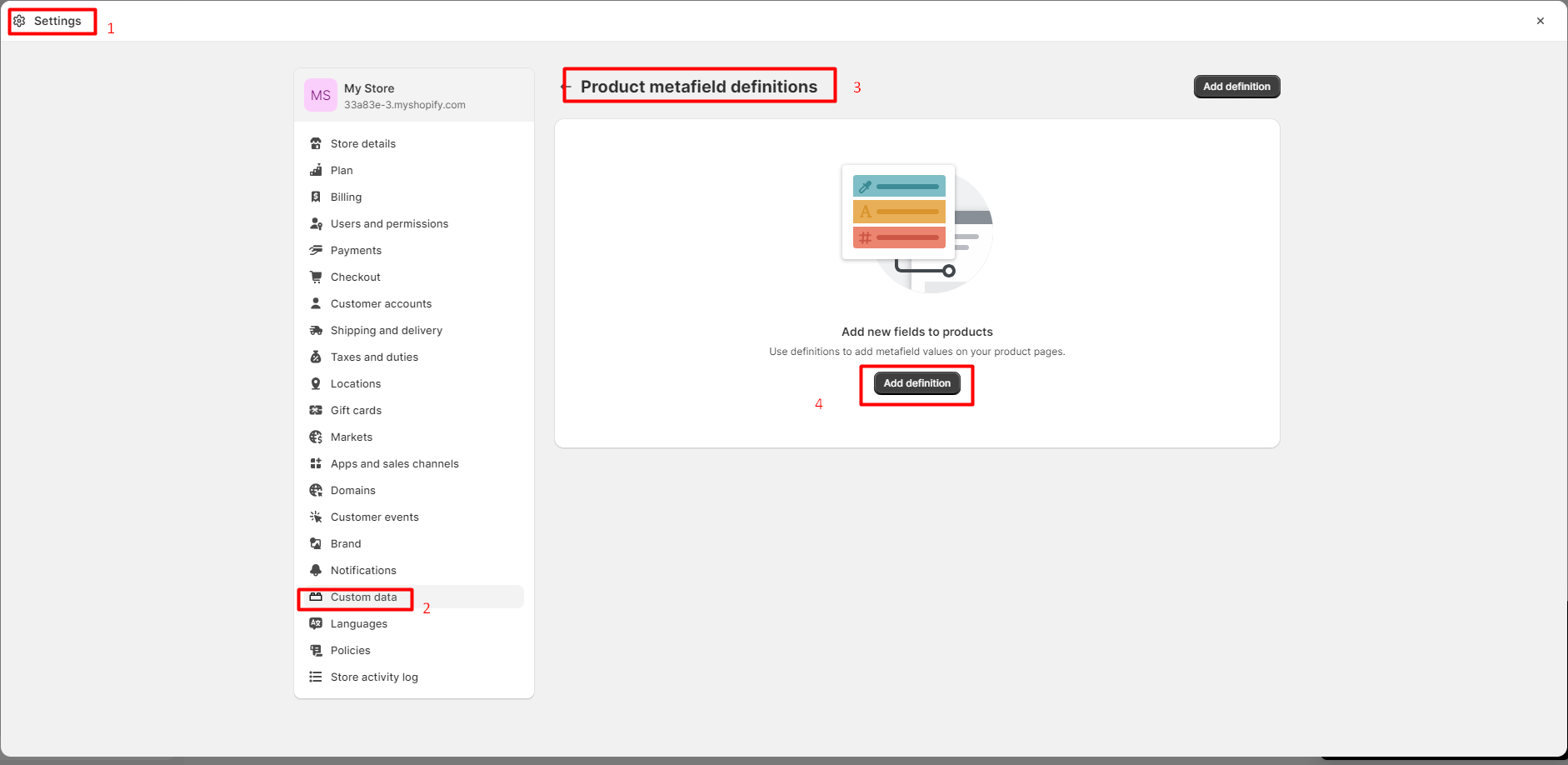
From your store admin > Click Settings > Custom data > Product > Add Definition.
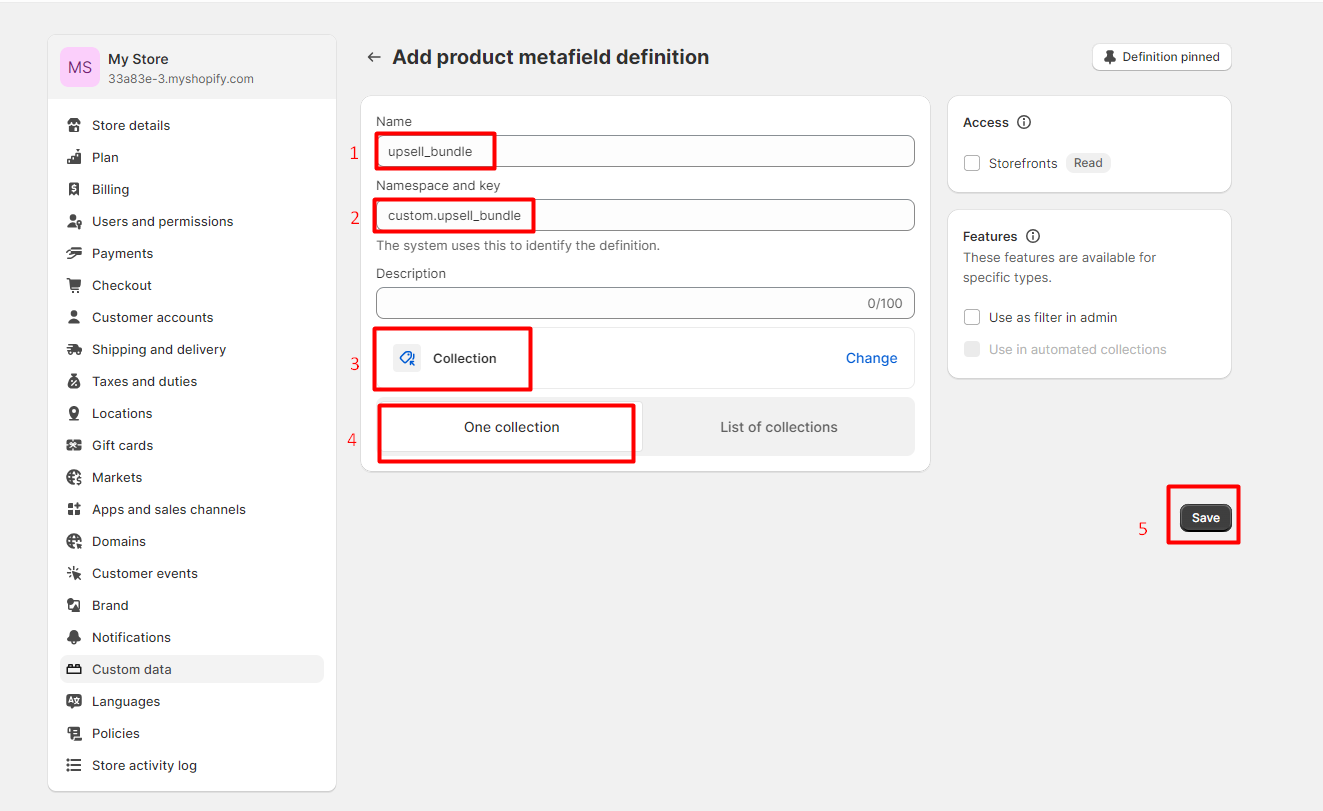
Create metafield as shown in the below image.
Note: the required key here is custom.upsell_bundle.
Step 4
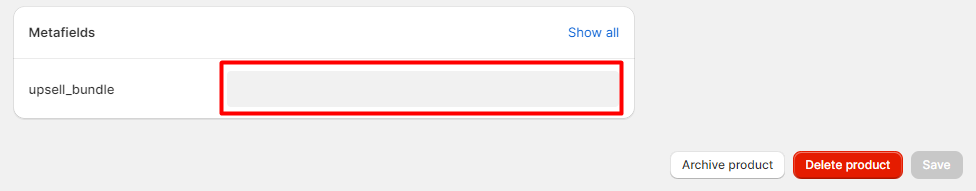
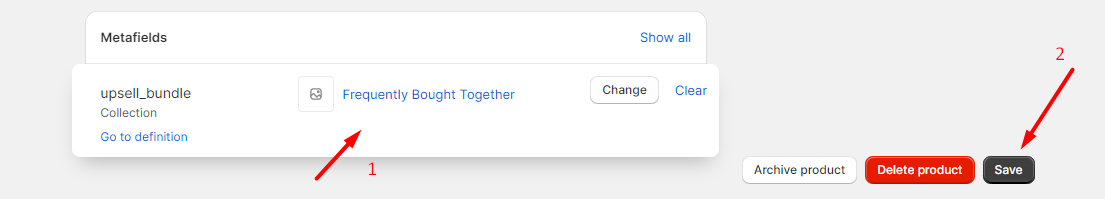
Now go to your product and scroll down to “Metafields” and select the collection created in step 1 and save the page.
Remember to save.
Step 5
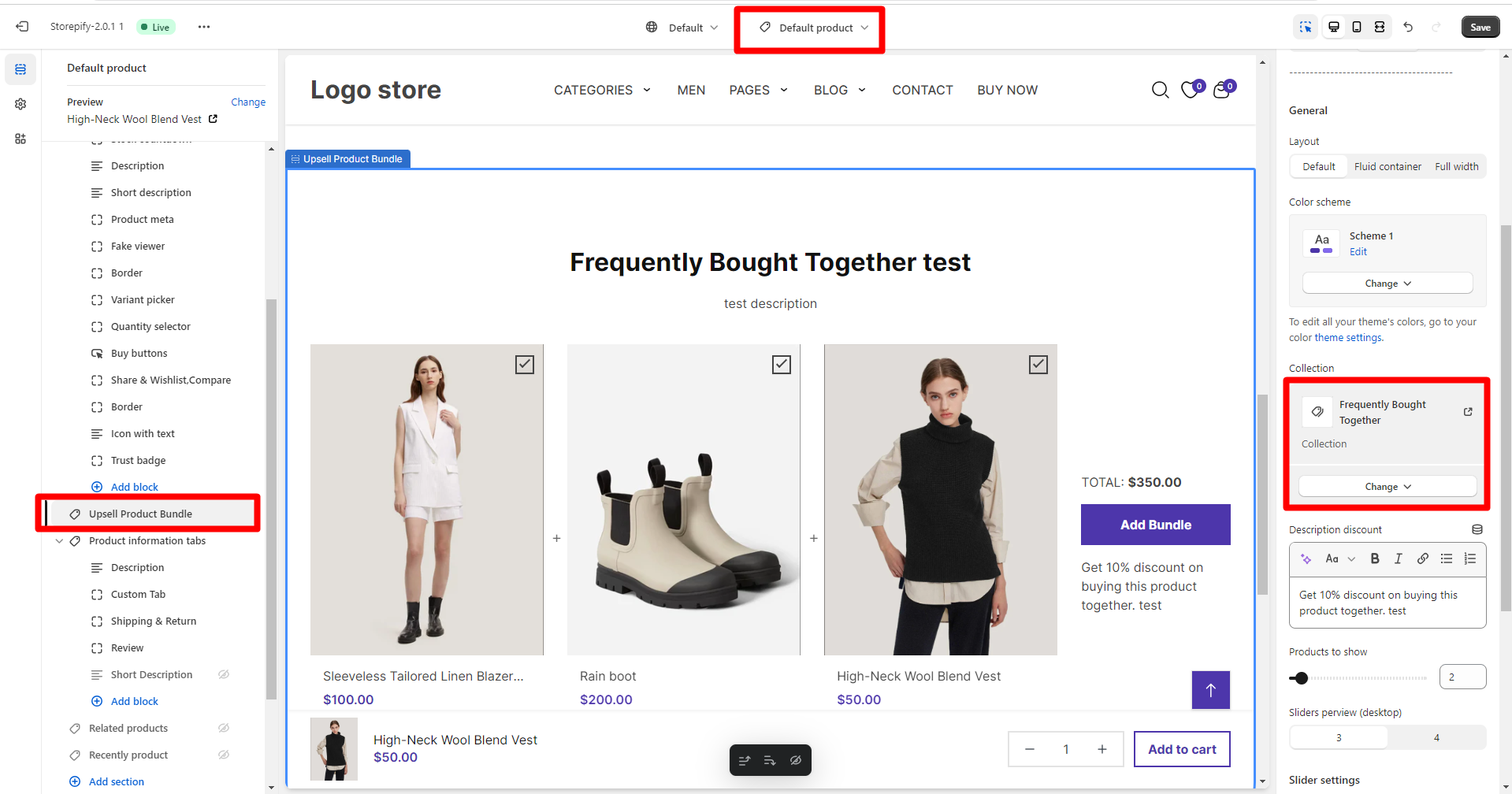
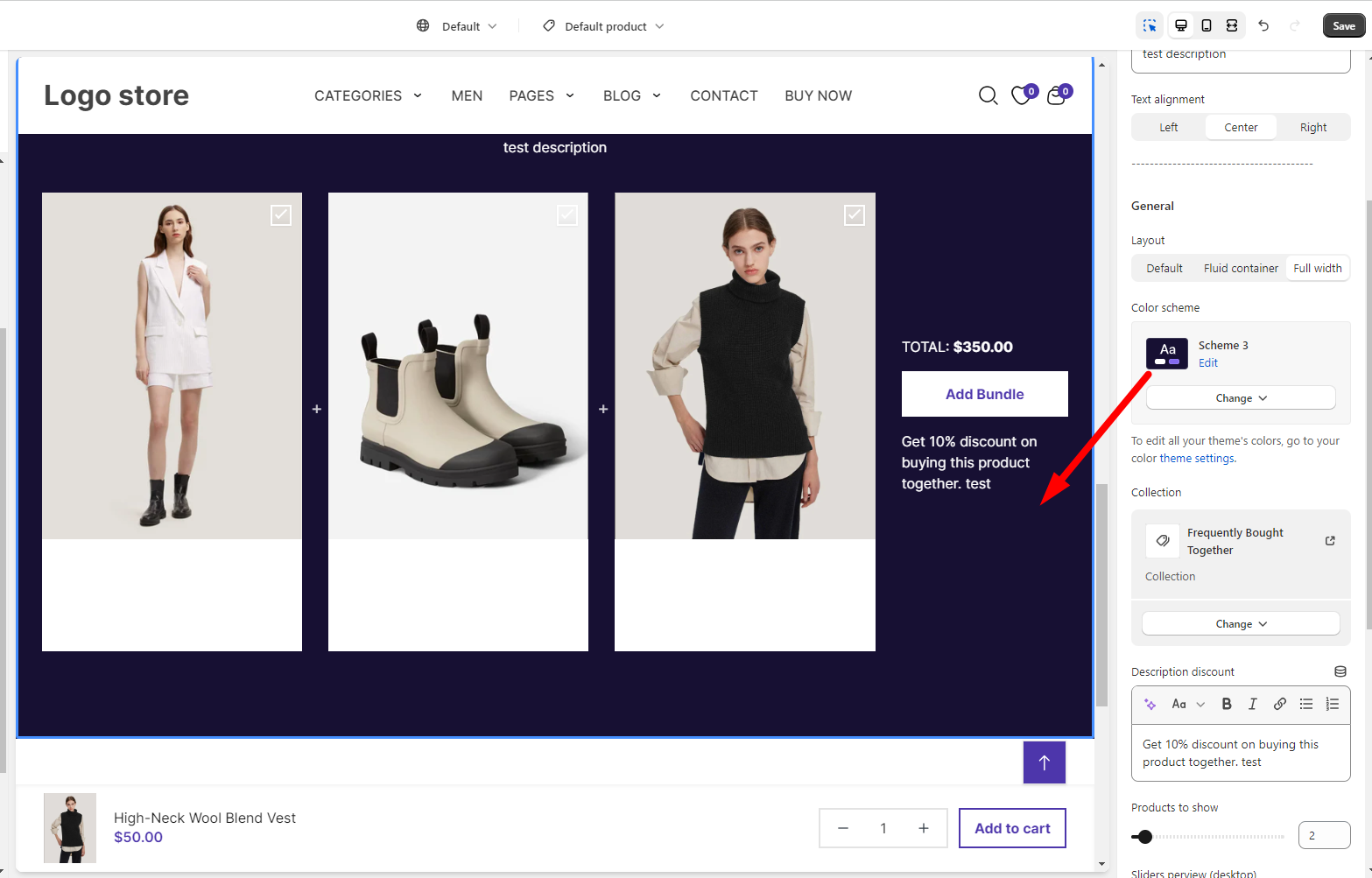
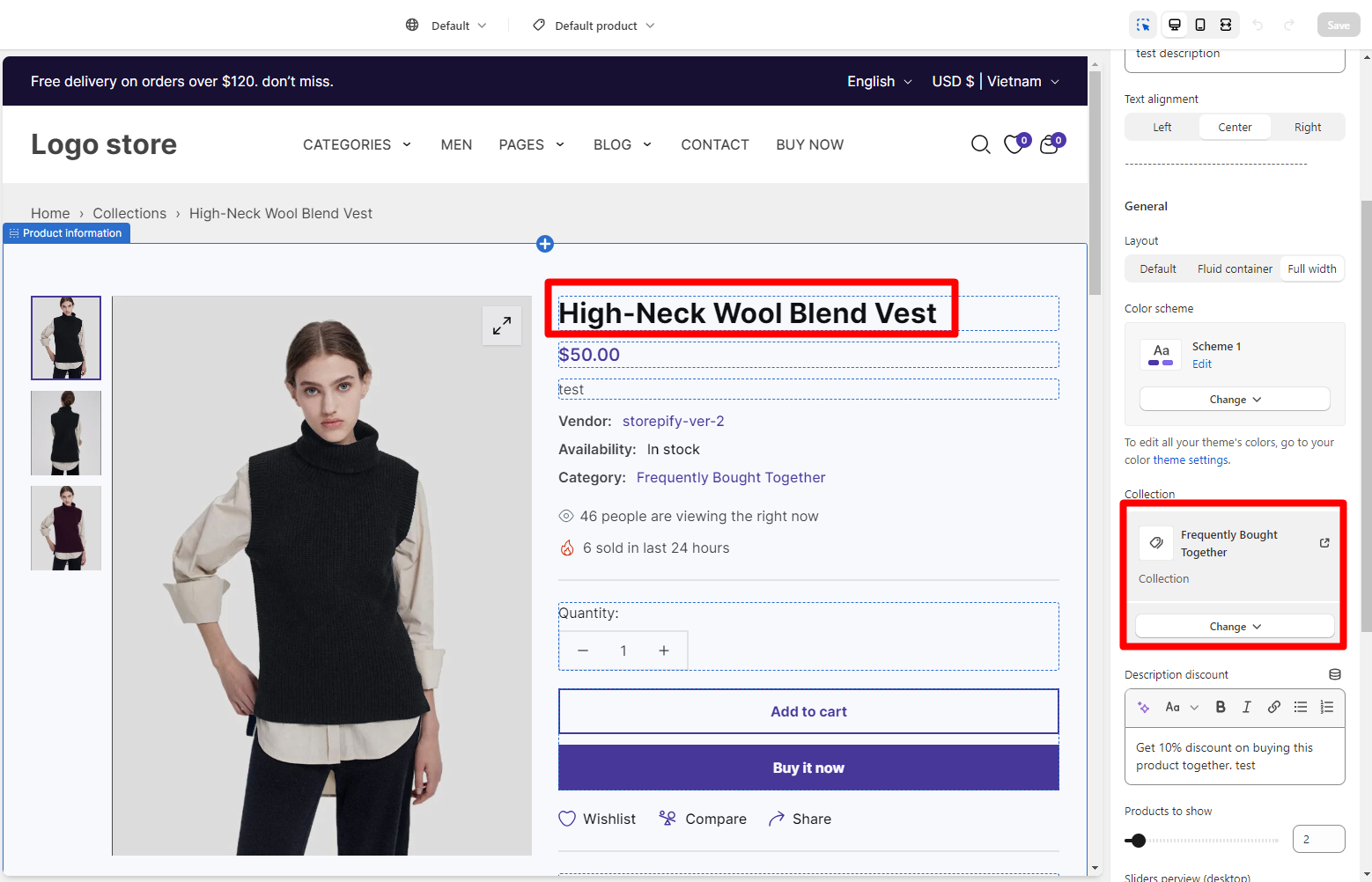
Now, on the product page, open the “Upsell Product Bundle”.
Upsell Product Bundled
Here you can customize bundle details, editable sections include: section header, general, section padding.
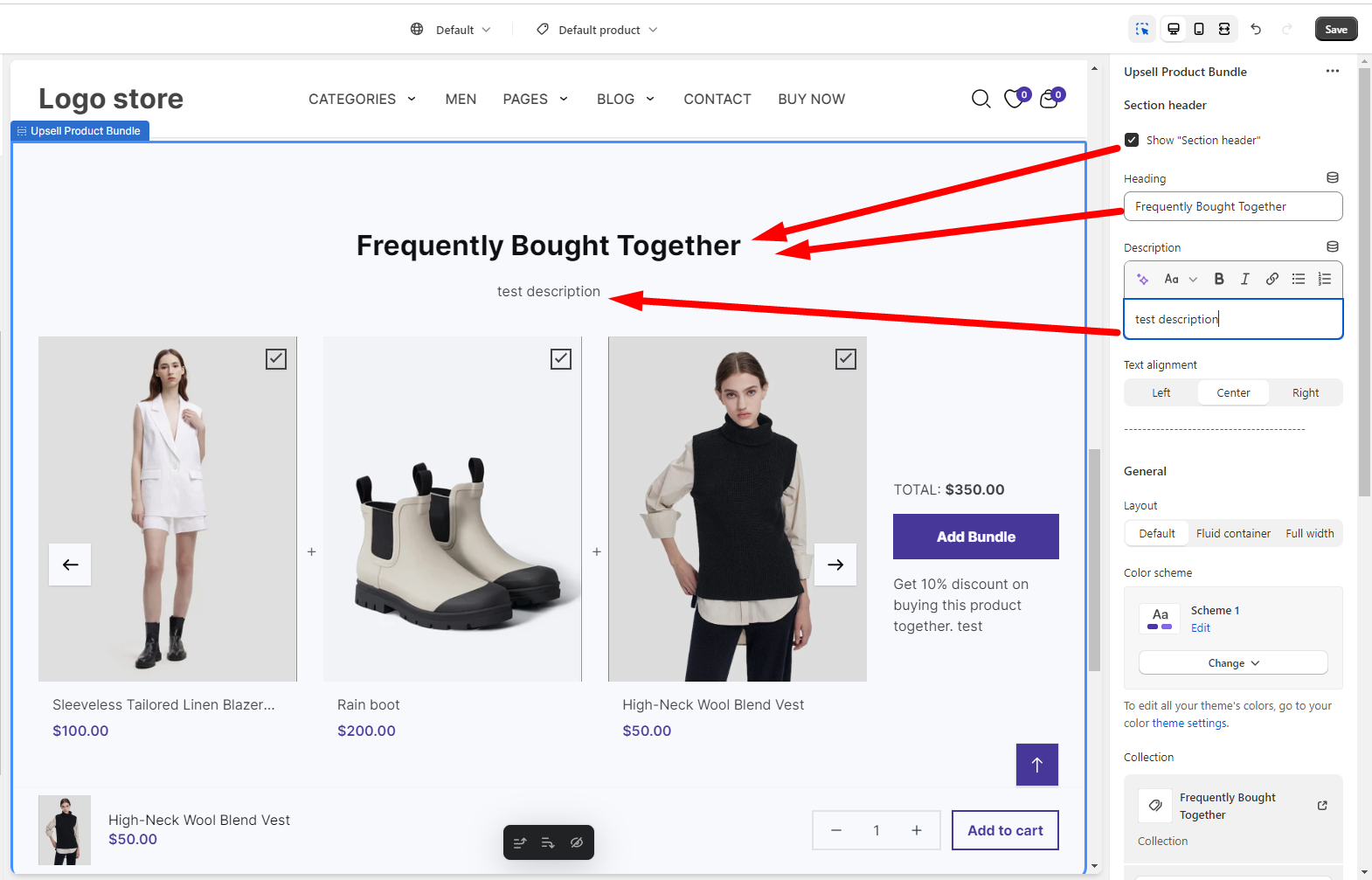
Section header
Show “Section header”: Allows displaying title bundle when this option is enabled.
Heading: You can edit title bundle.
Description: You can edit the description displayed below the bundle title.
Text alignment
You have 3 options for editing the text: left alignment, center alignment, or right alignment.
General
Layout: Choose a layout for the title bundle.
Default
Fluid container
Full width
Color scheme: Select a set of colors that go well together.
Collection: Add the collection you created here, the collection includes this product and add a discount code.
Here I have the collection “Frequently Bought Together”, this collection includes the product “High-Neck Wool Blend Vest”.
Description discount: You can add description for discount.
Products to show: Choose how many products you want to see.
Sliders preview (desktop)
Choose how many columns of products you want to show.
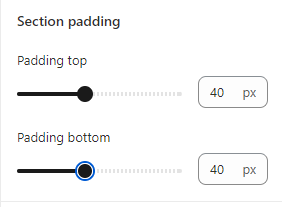
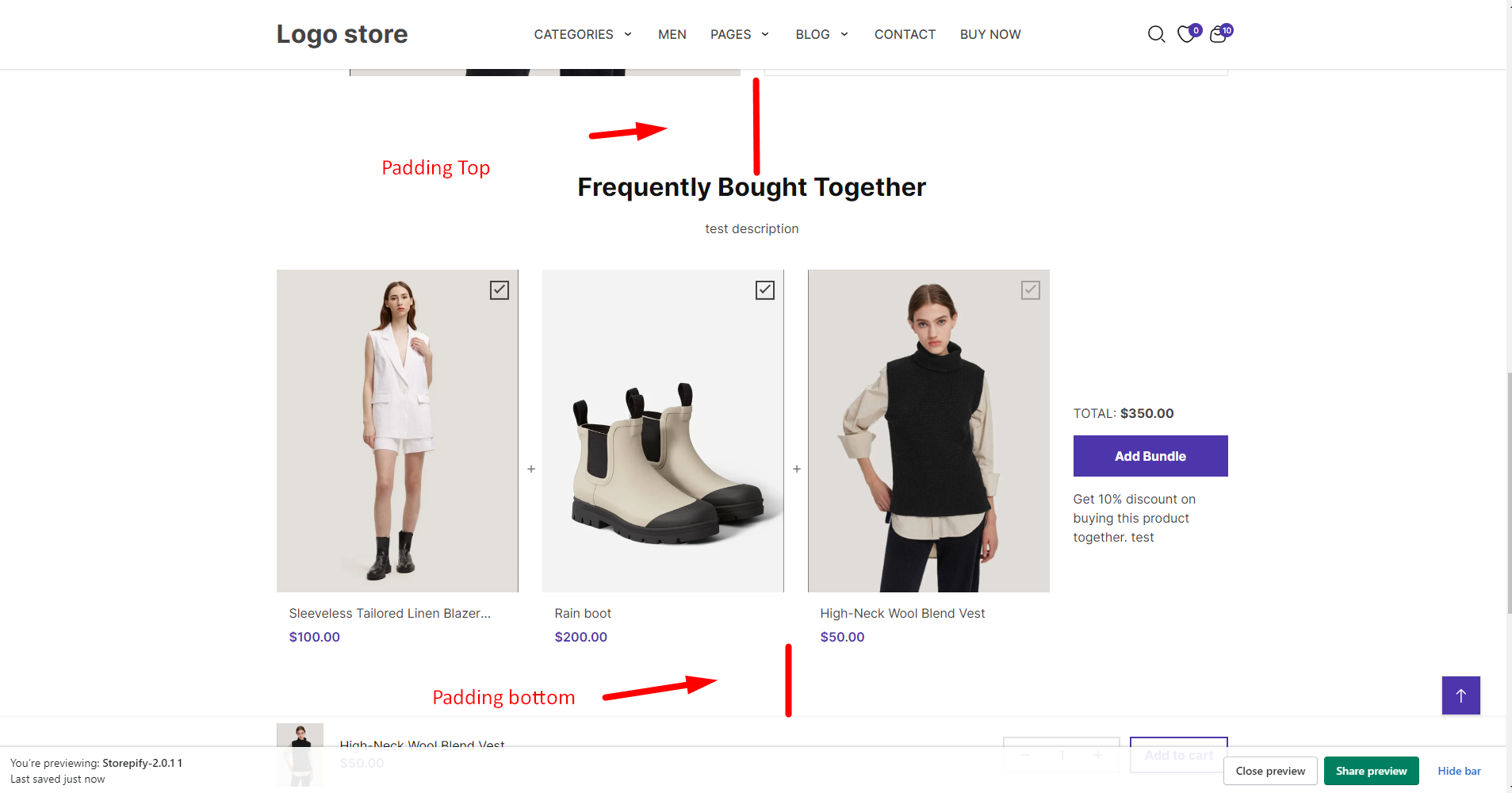
Section padding
You can modify the amount of spacing on the top and bottom of the text.