After completing the installation steps, here are the steps to create content for your store.
The home page interface is the first element that impresses users. A beautiful, professional interface will create sympathy and make users want to learn more about the website.
Start configuring with the Home Page:
Step 1: Click “Customize” next to Classy to edit the theme.
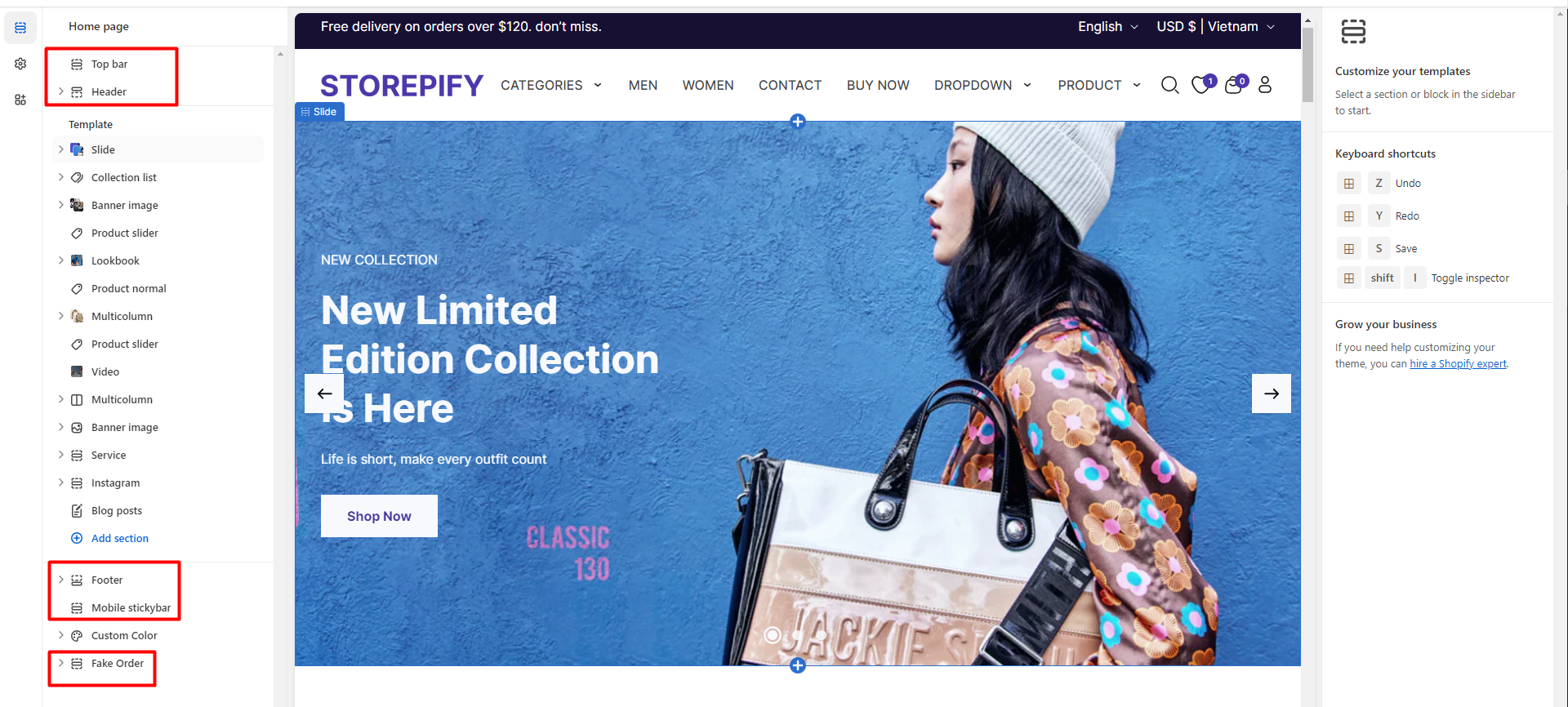
Step 2: The left column shows the sections you can edit on the Home page interface.
Most websites have sections like the Topbar, Header, Footer, Mobile Stickybar, and Fake Order.
You can customize them on any page you like.
Top Bar
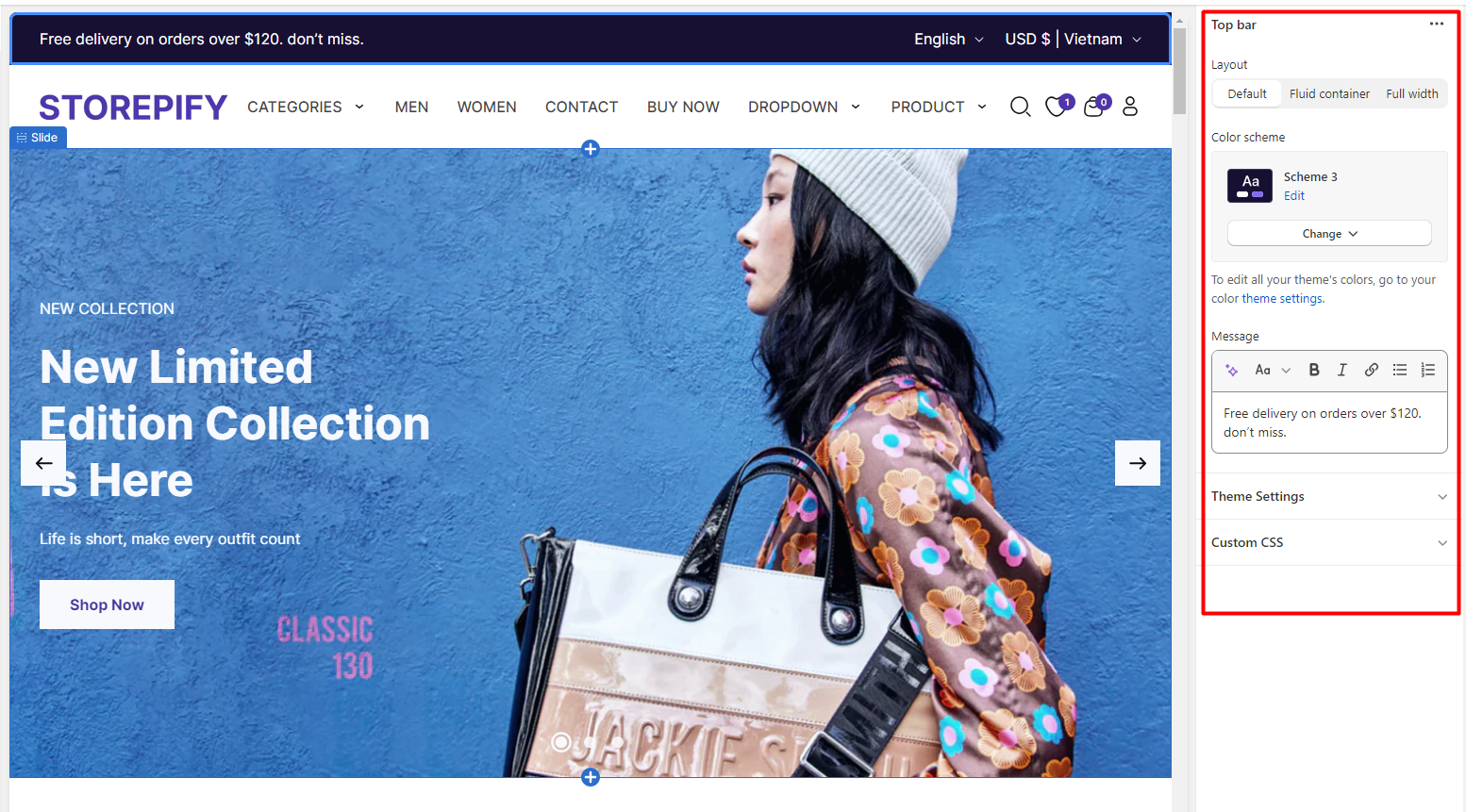
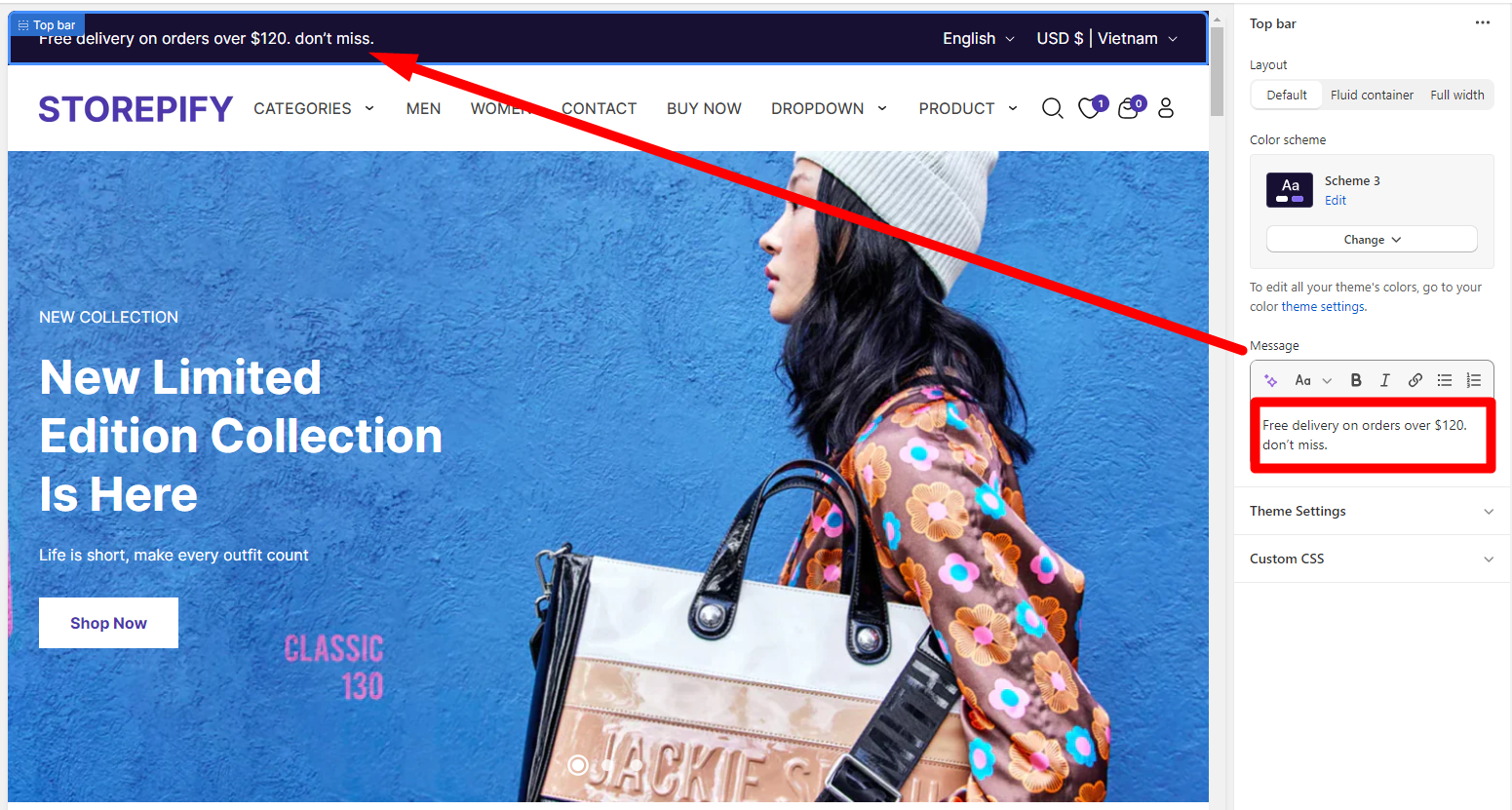
Top bar admin interface:
Top Bar Layout: Choose a layout for the topbar.
Default
Fluid Container
Full width
Top bar color scheme: Edit the color of the topbar.
To edit all your theme’s colors, go to your theme settings.
Message: Text displayed in the topbar.
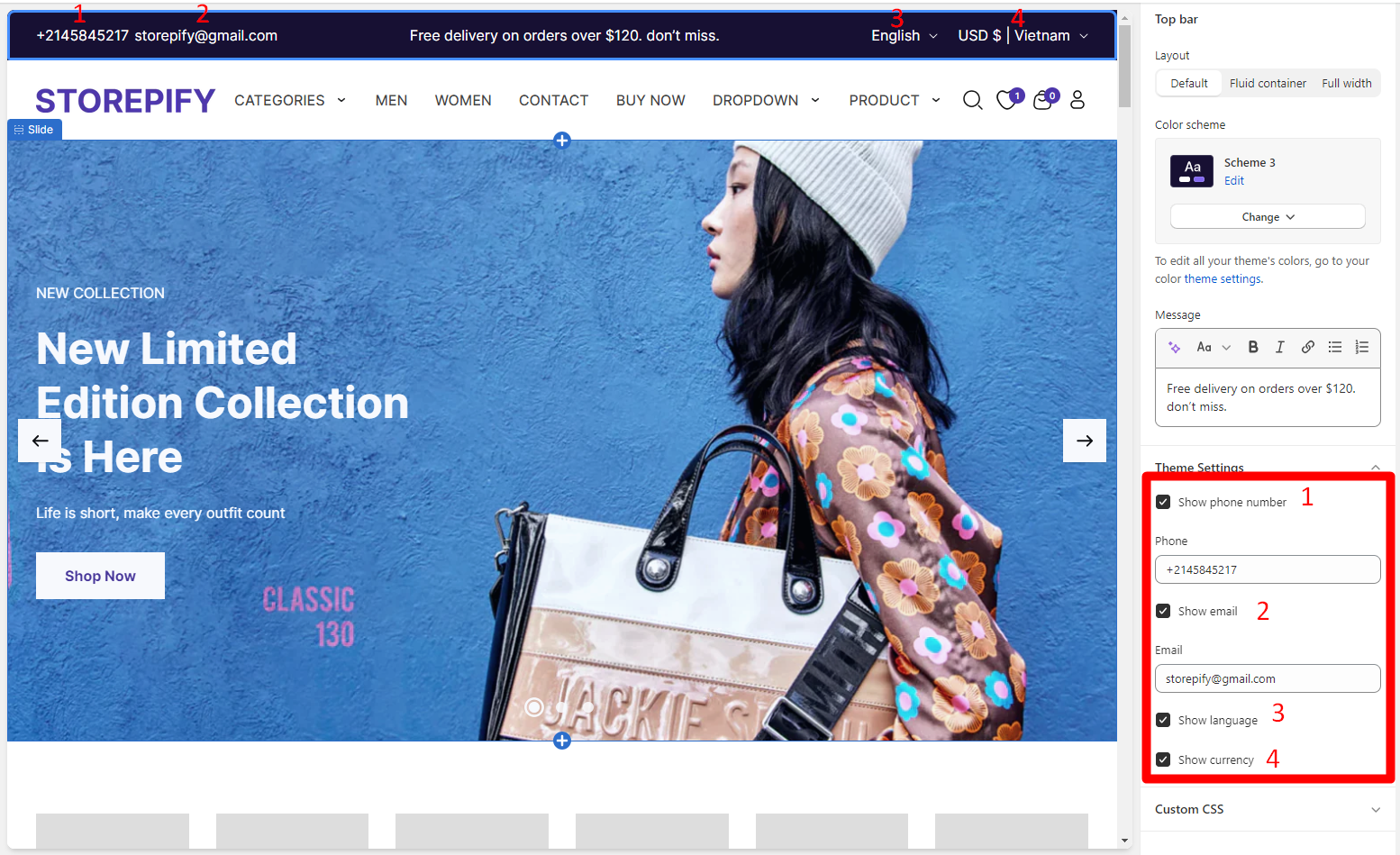
Theme Settings: Add other data to the topbar, such as the phone number, email, language, and currency.
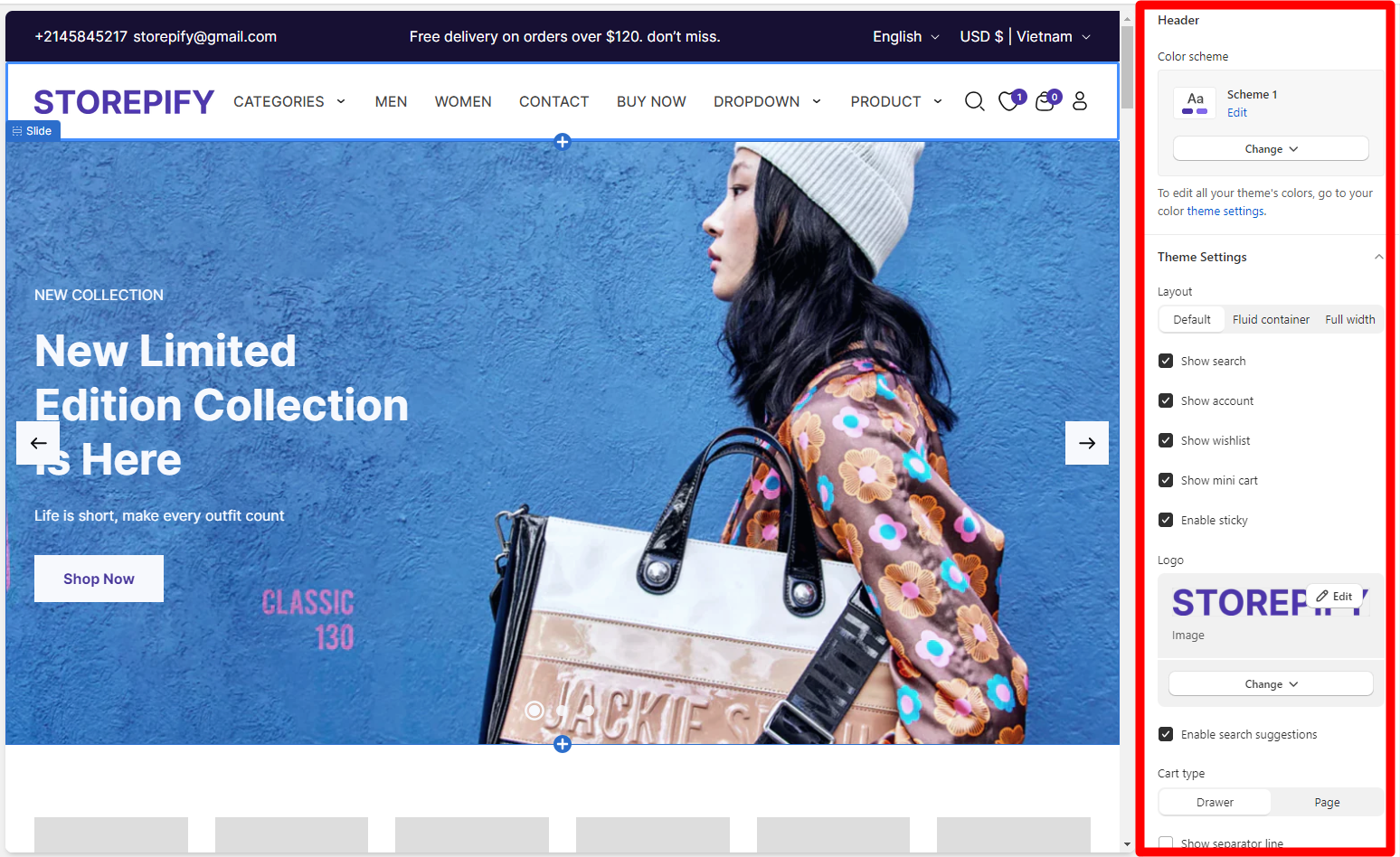
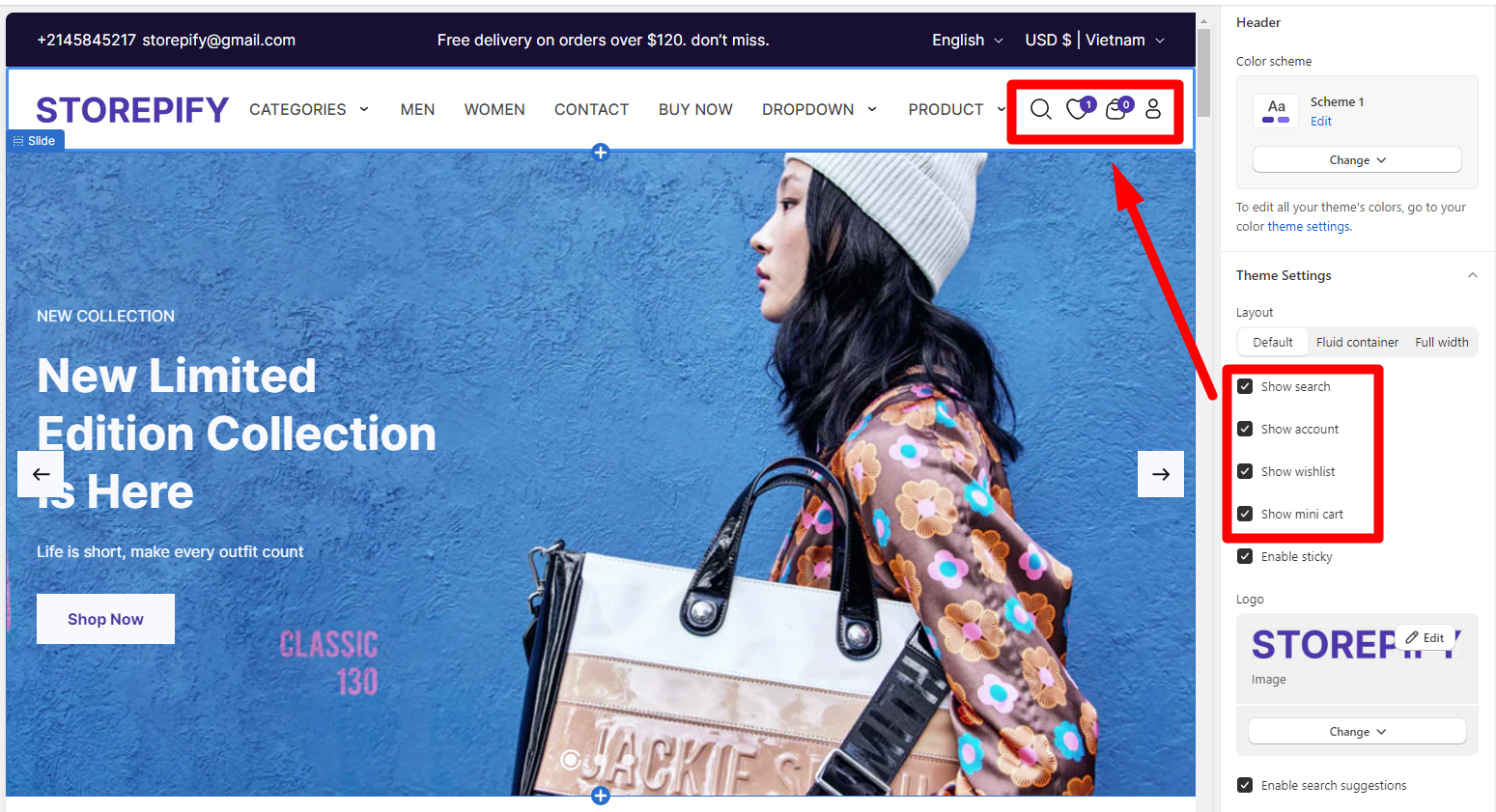
Header
Header admin interface:
Layout: Choose a layout for the header.
Default
Fluid container
Full width
Enable Sticky: When scrolling down, the header is still displayed.
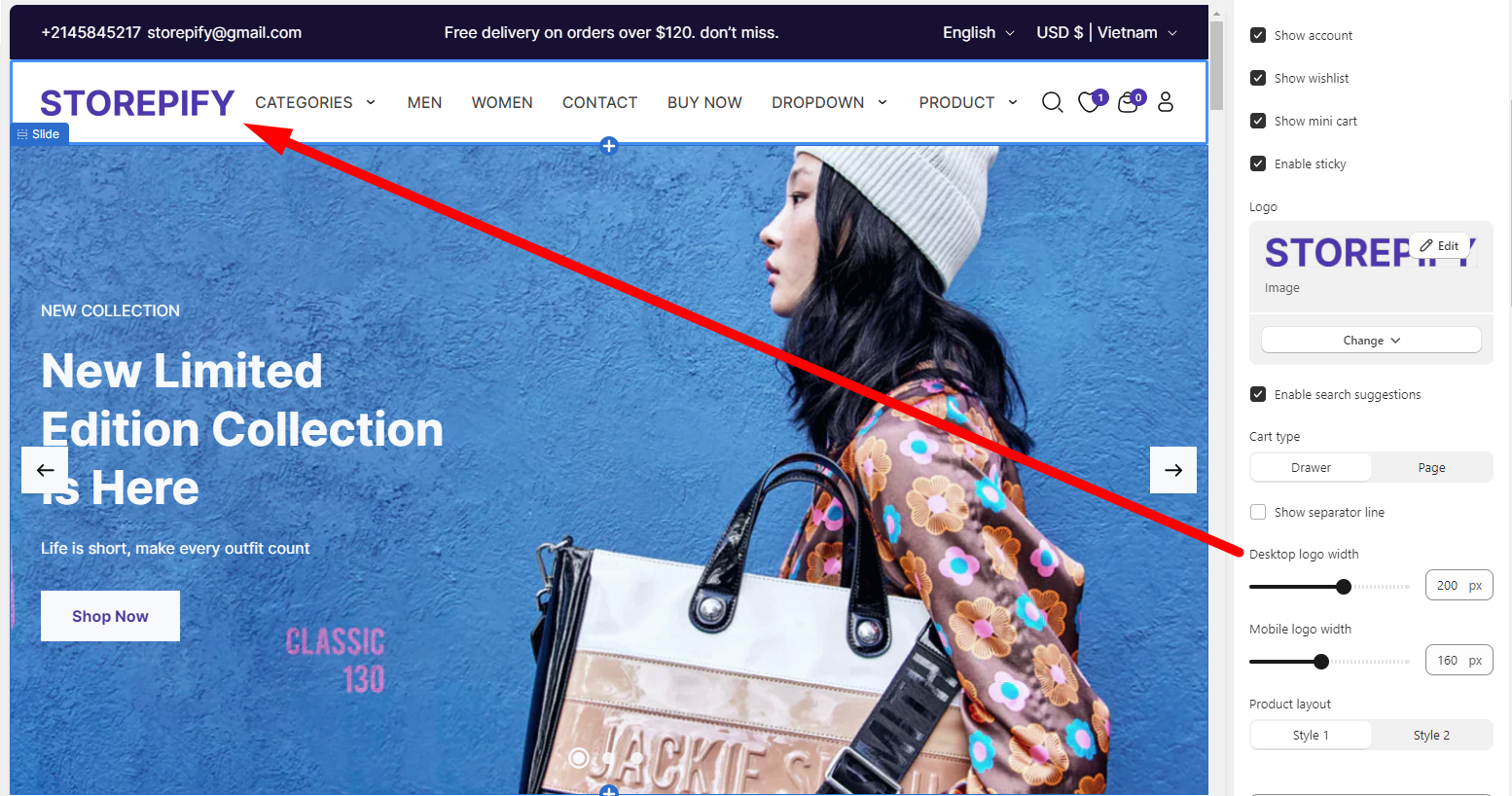
Logo: To change the logo of Classy, upload a new image with the recommended size of 343×47 px.
Enable search suggestions in the header : Display products when entering text.
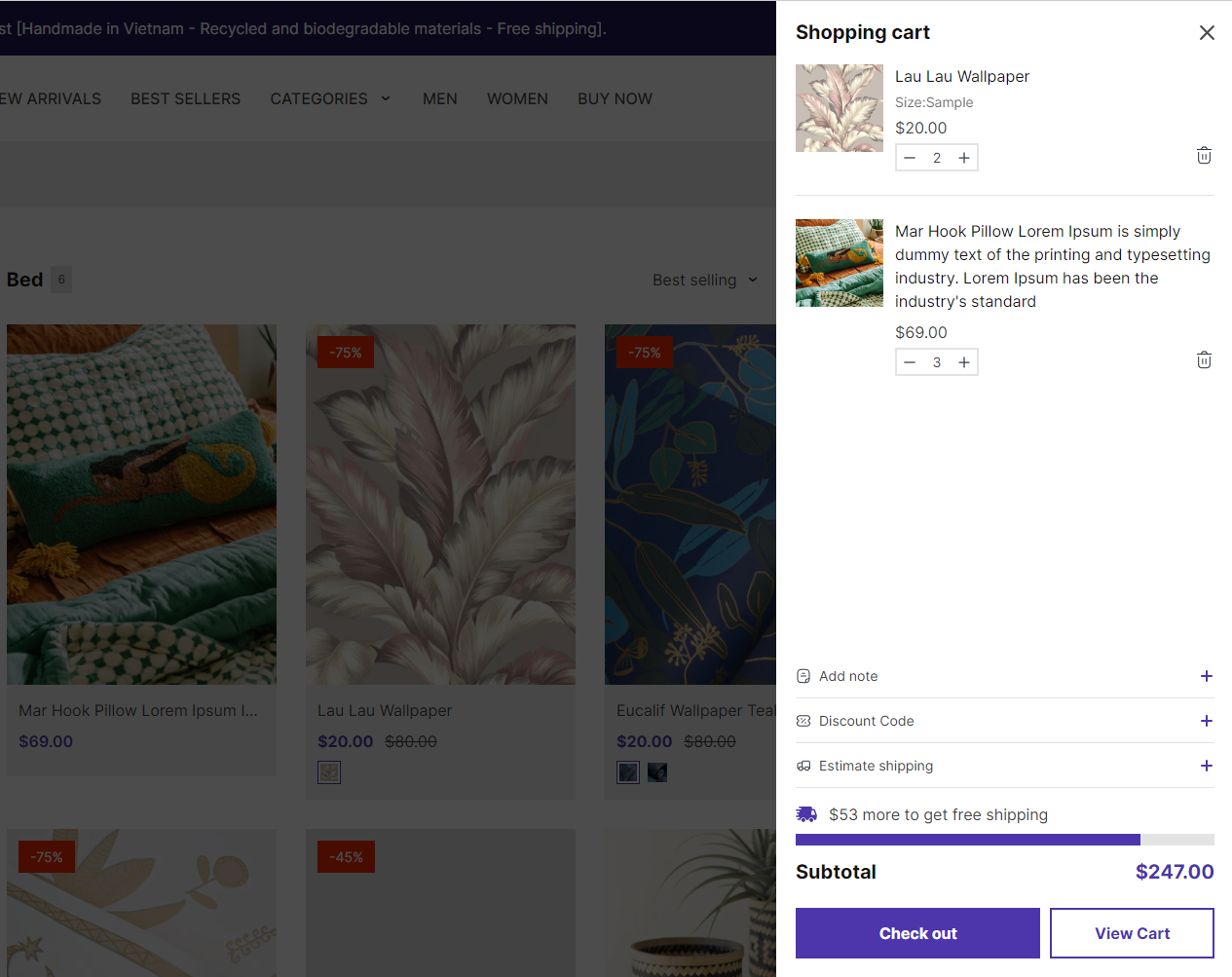
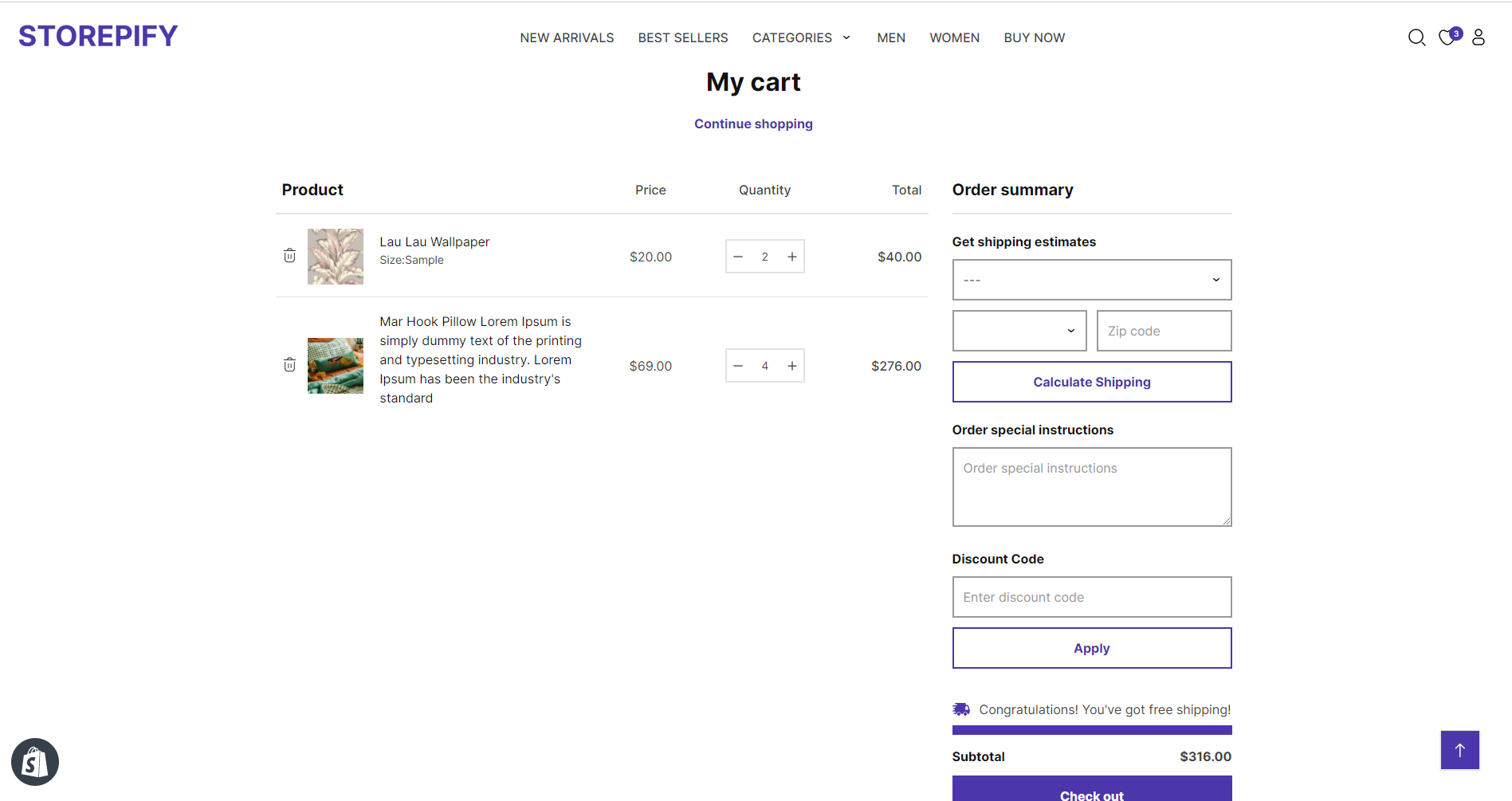
Cart: You can select cart drawer or cart page in the cart type.
When you choose the “Drawer” style: Click to add products to cart => Navigation Drawer will appear.
When choosing page style, click add product to cart > redirect to Cart page.
Desktop logo width:
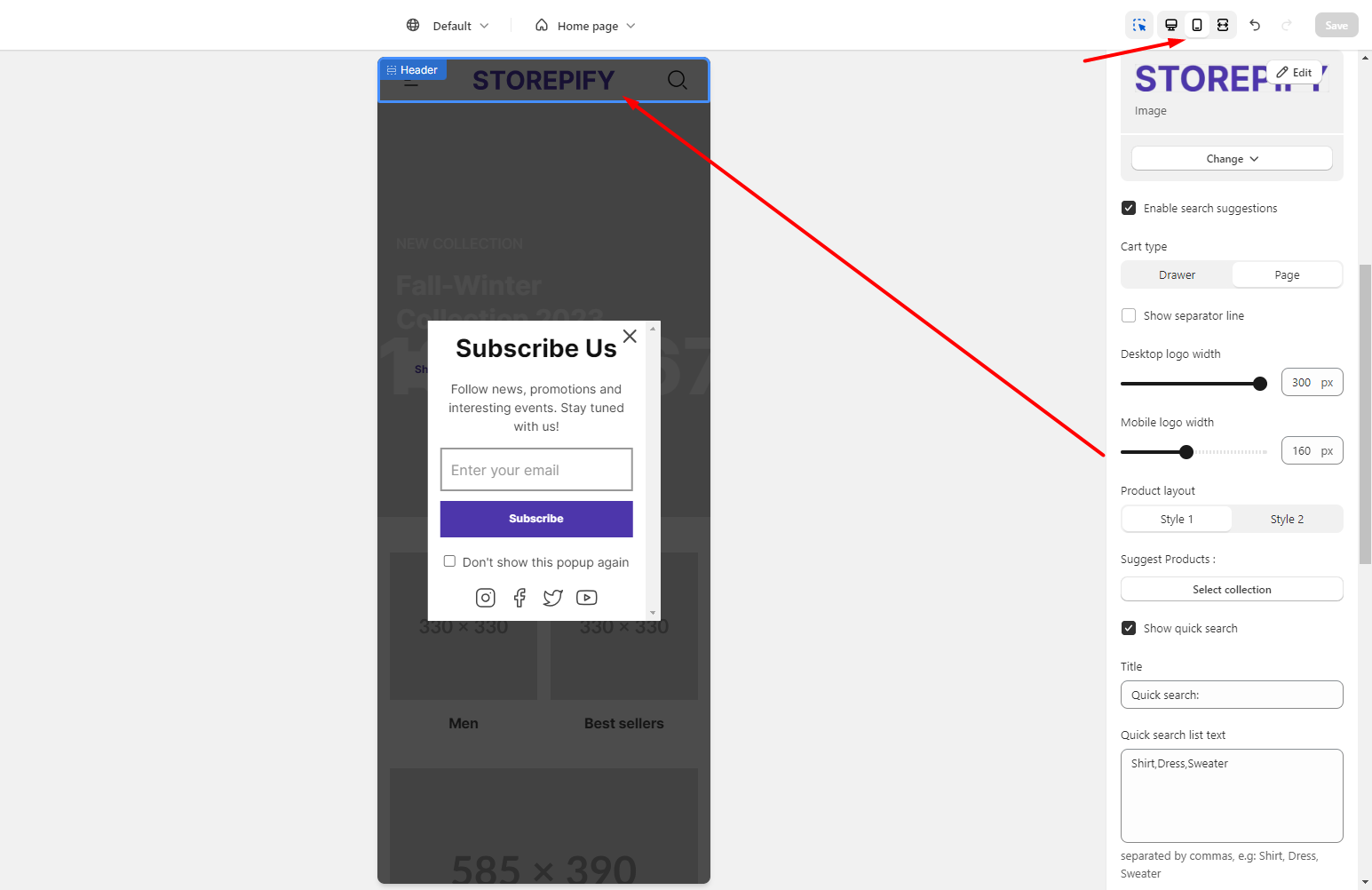
Mobile logo width: In this option you should switch to Mobile mode to check.
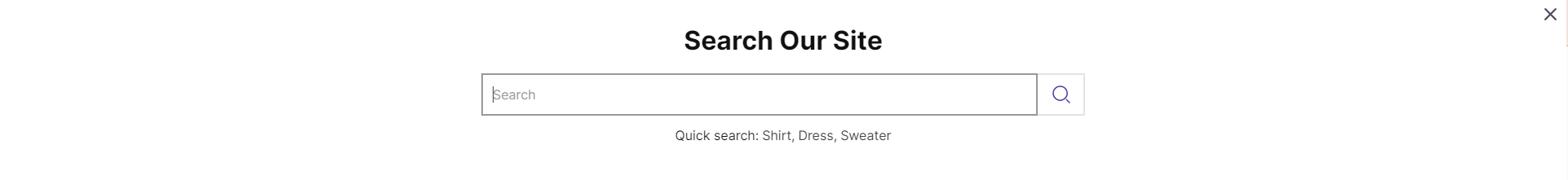
Here are all the settings for product search.
Suggest Products: Show a collection of suggestions right below the search bar.
Show quick search: Show suggestion text for search bar.
You can customize your product details by choosing whether to enable or disable the features of the “Quick view”, “Add to cart”, “Add to wishlist”, and “Add to compare” buttons.
You can also change the variant, show sale label, badges style, content alignment, text transform, product name line limit, image padding, style, and color scheme.
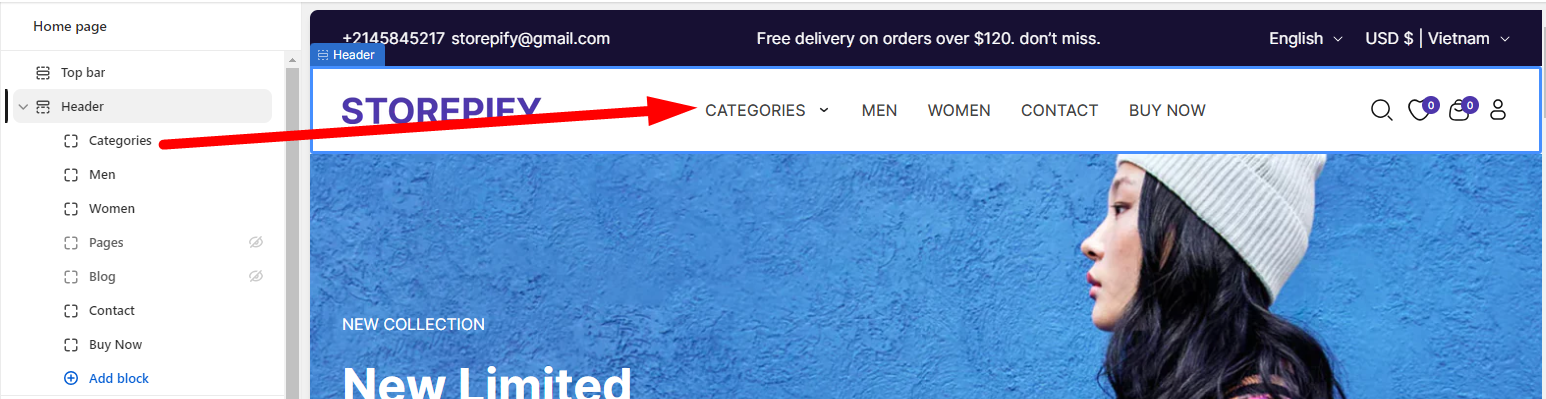
In the header sub-sections, we have added menus for you.
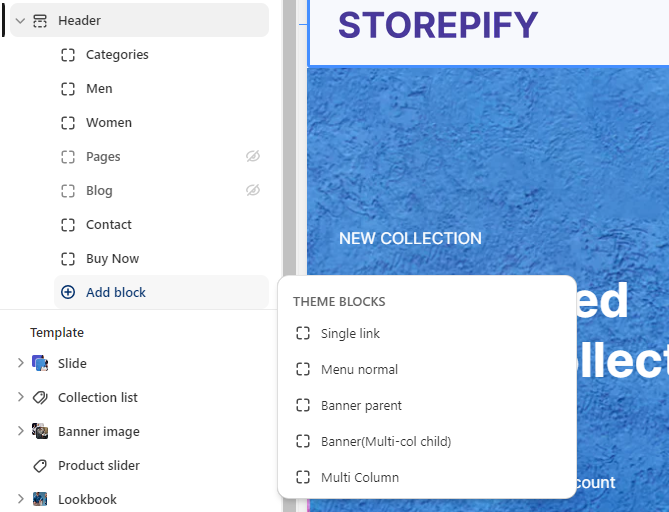
You can add menus directly here by adding blocks. There are 5 types of menus you can add: Single link, Menu normal, Banner parent, Banner(multi-col child), and Multi Column.
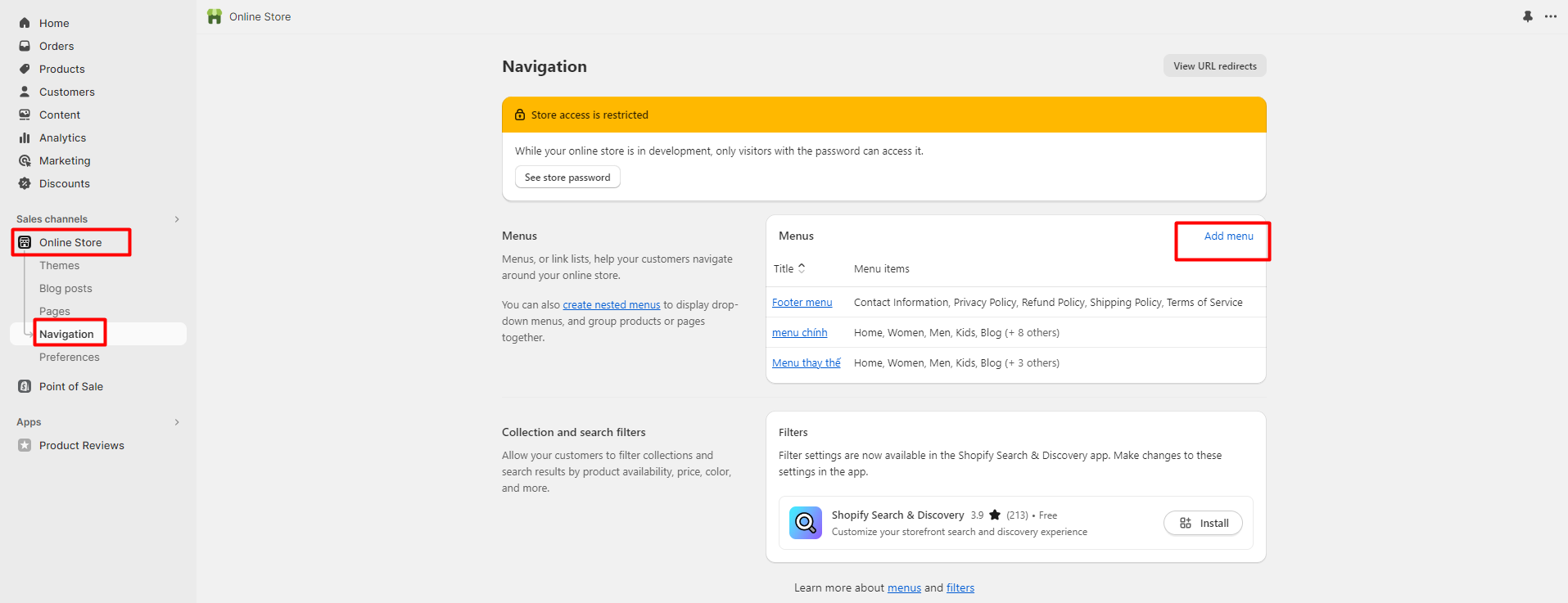
Or you can add a menu in the usual way by accessing Online Store > Navigation > Add menu.
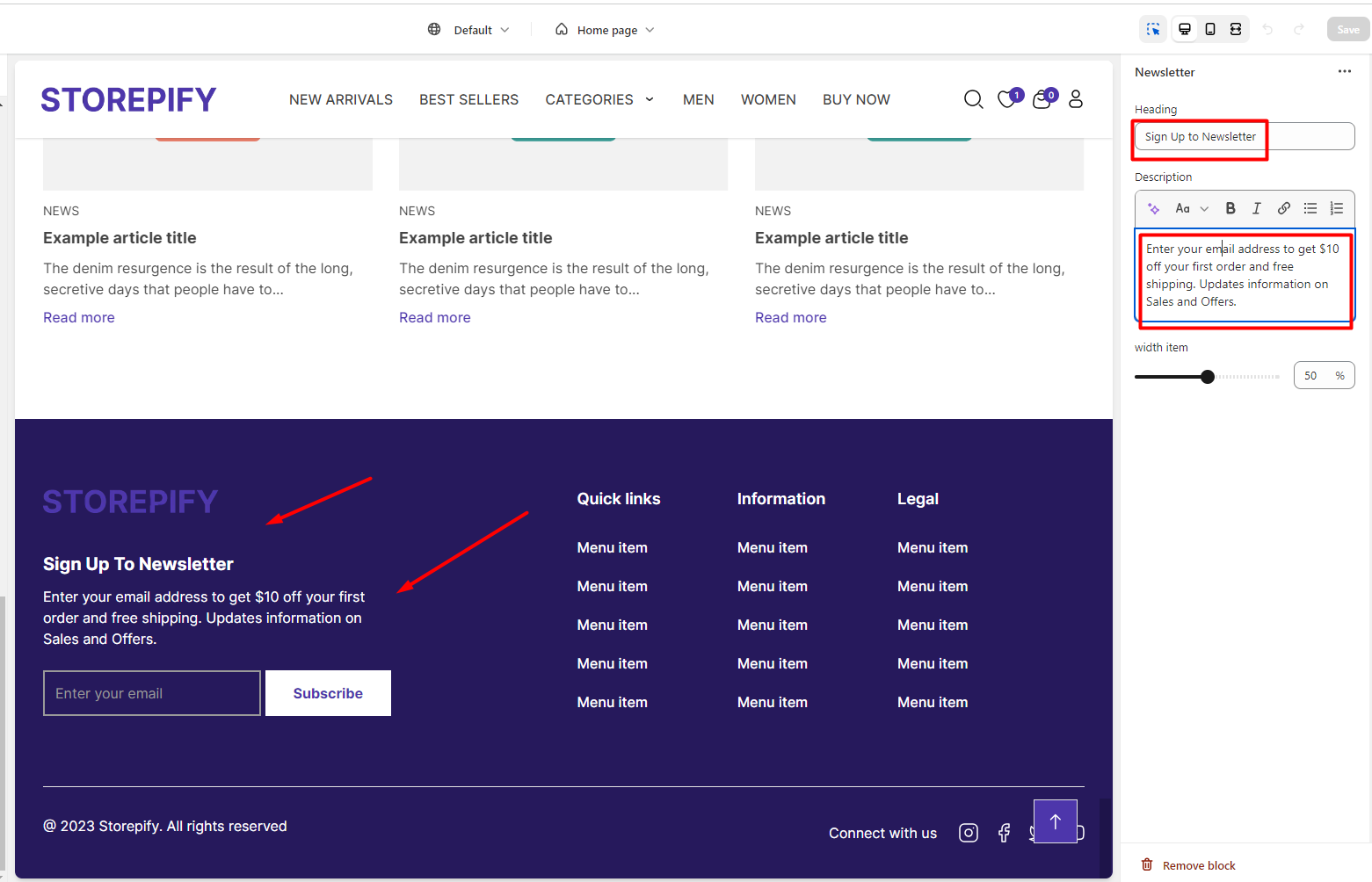
Footer
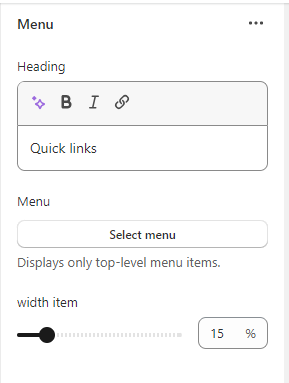
The Footer allows you to edit these blocks: Sign Up To Newsletter, Quick Links, Information, and Legal.
You can change the heading text, menu selection, and item width.
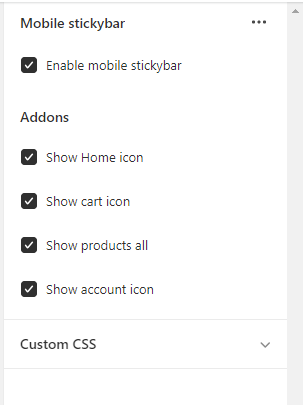
Mobile Stickybar
Home icon, cart icon, products all, and account icon are some of the mobile stickybar addons available.
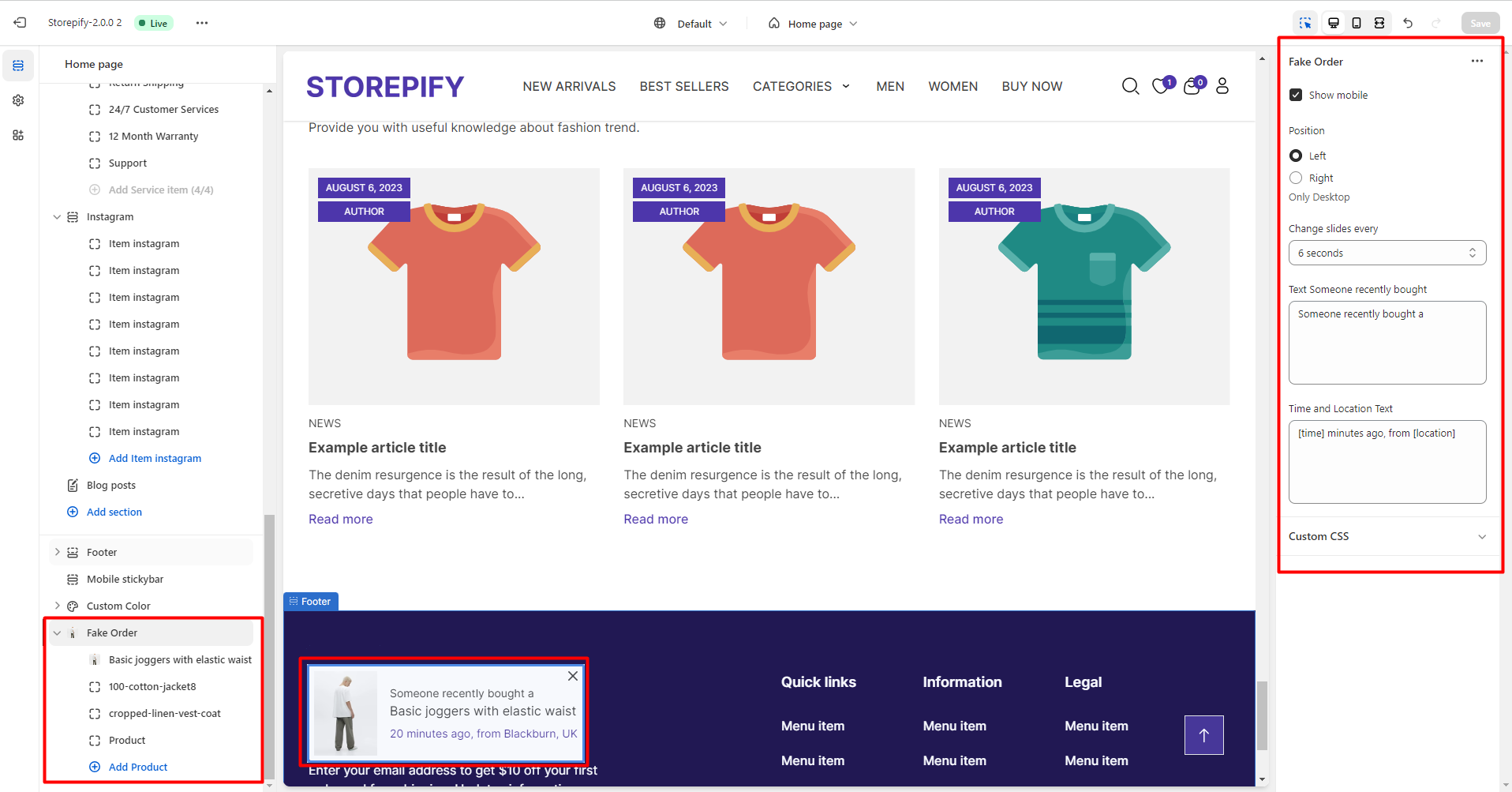
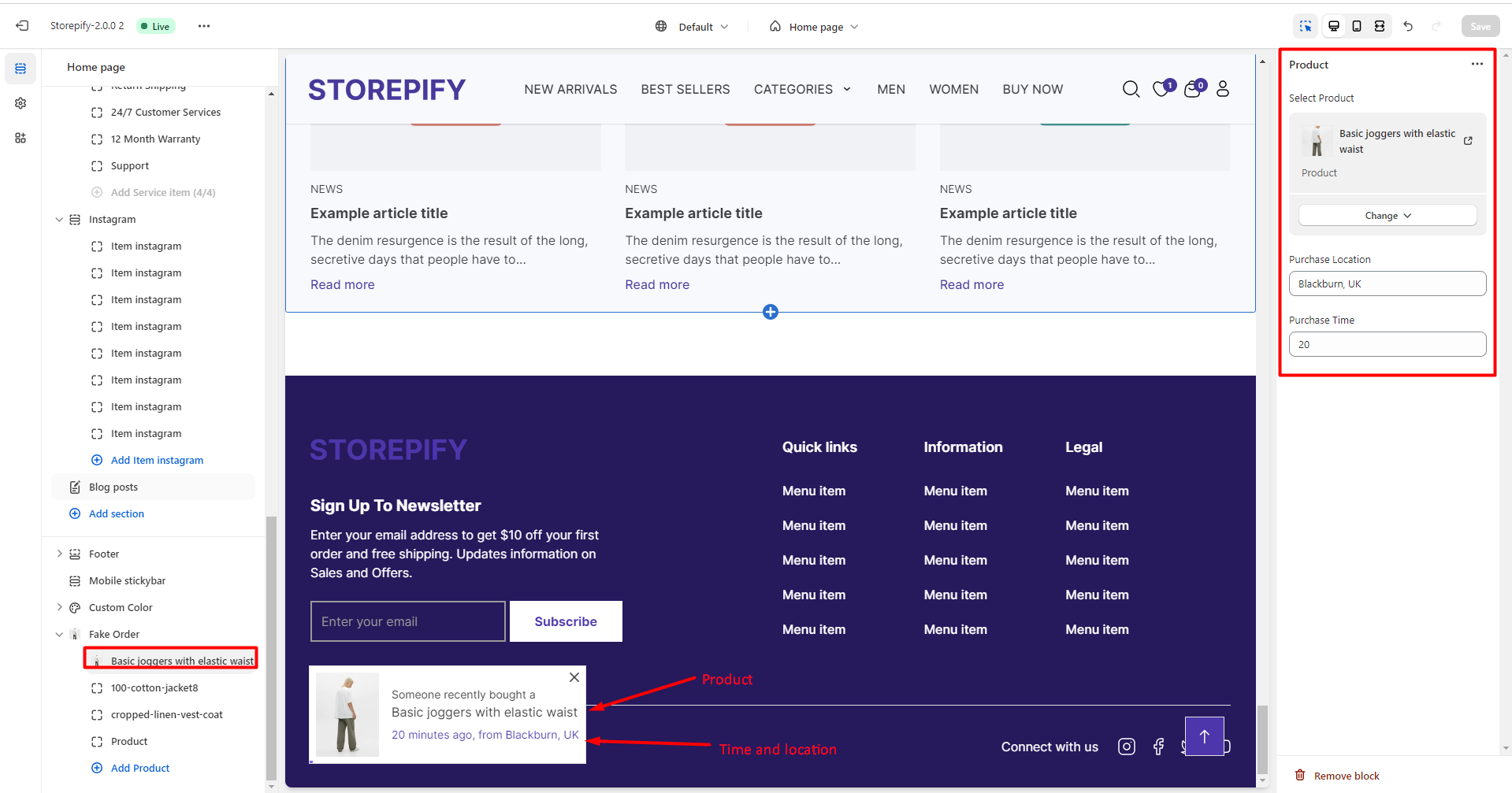
Fake Order
Virtual orders can be used to increase product coverage on e-commerce platforms. This can help the product become more known.
In Fake Order, you can change the following features: mobile mode, position, slides every, text someone recently bought, and time and location text.
Option show mobile: Enable this option to show fake orders on the phone
Change slides every: Determine the frequency of fake orders appearing, 6 seconds is our reasonable suggestion
Text someone recently bought
Time and location text
You can choose the product, the purchase location, and the purchase time for each item.
There is no limit to the number of products you can add to the Fake order. You can click Add Product to add more products to the fake order.
Slide
We recommend a size of 1920×670 px for the slide to ensure a stable interface.
For each slide, we have built three slide items named “Fall Winter Collection 2023 “. Click on one of the “Fall Winter 2023 Collection” items to add an image.
The slide image size on desktop will not match the slide image size on mobile, so please add “Mobile image”.
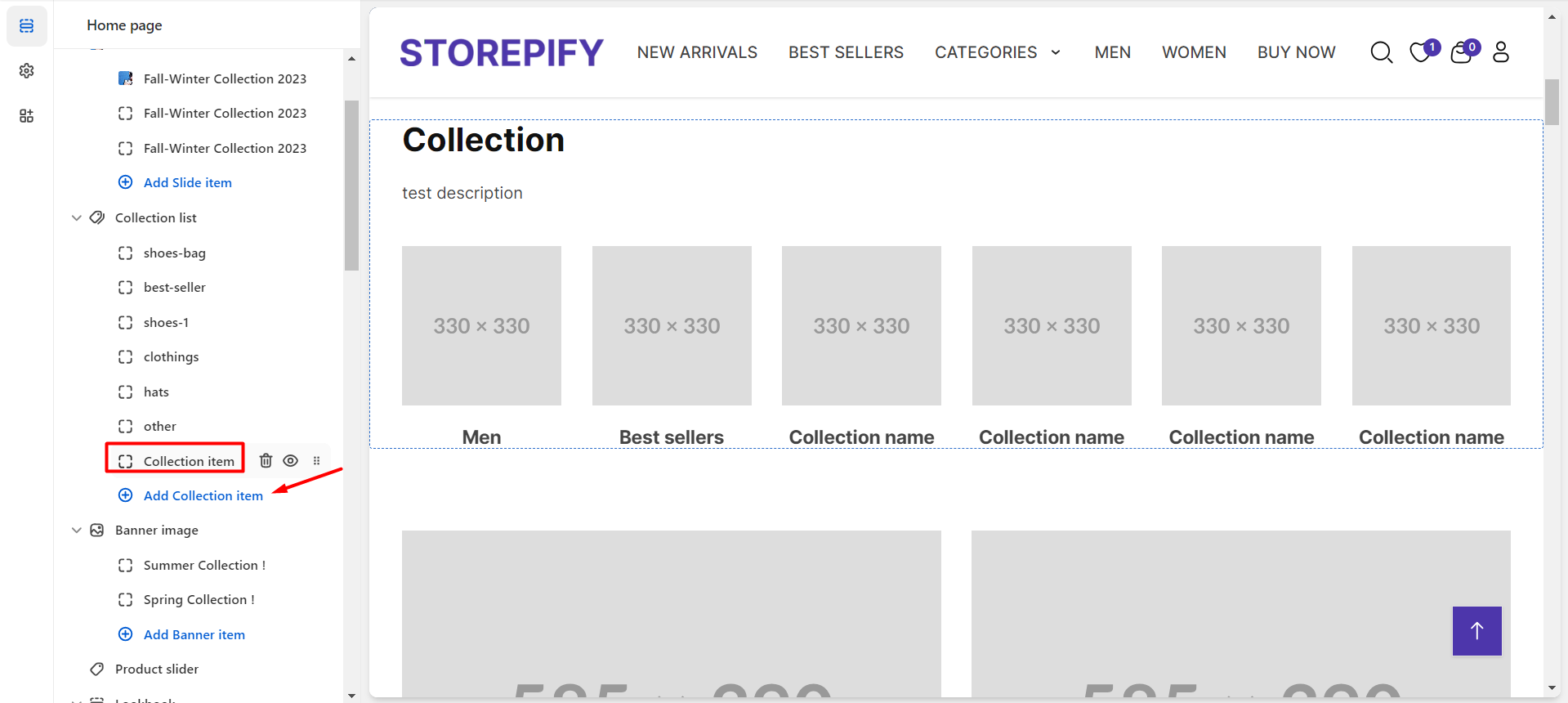
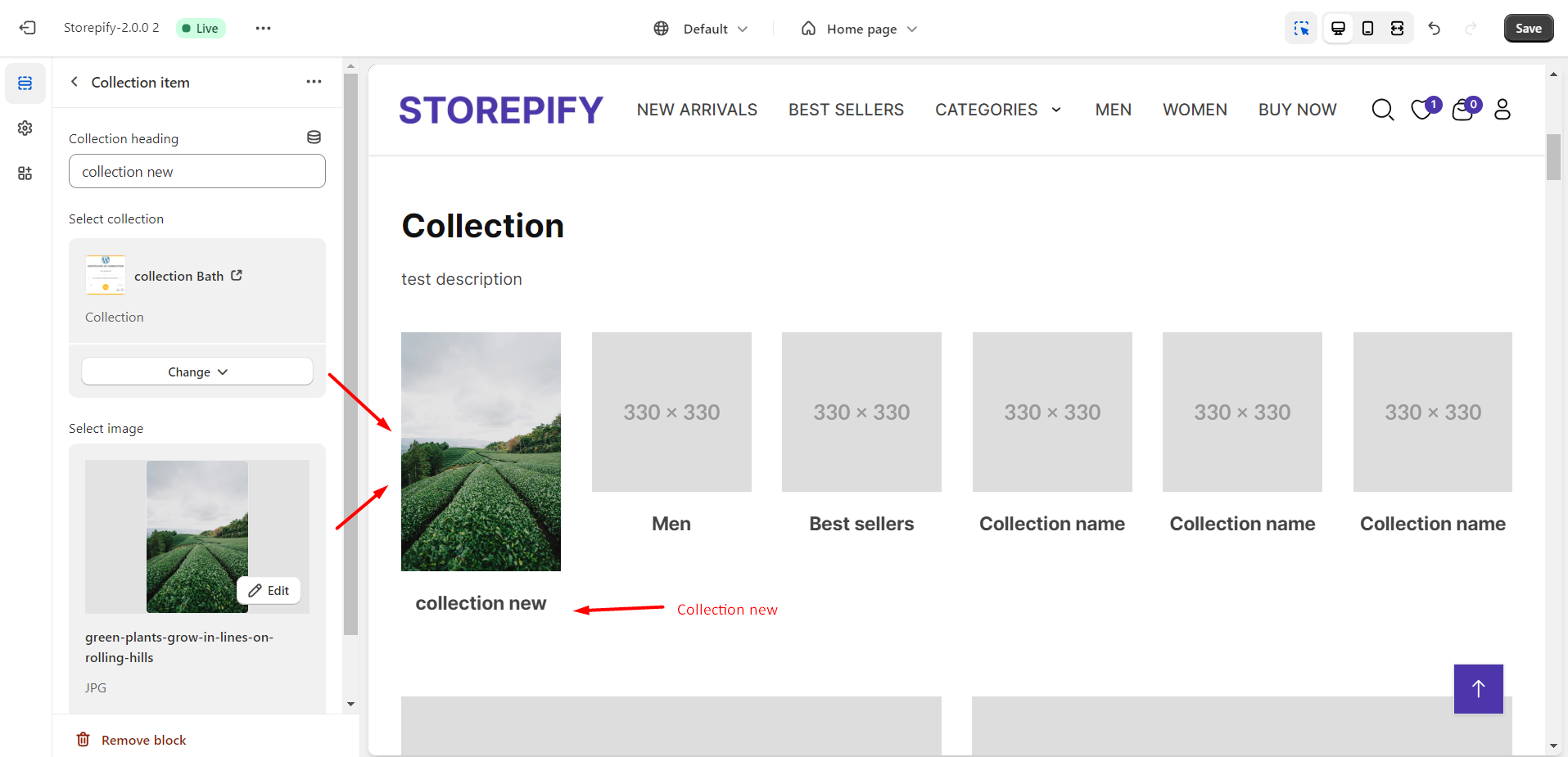
Collection list
In the Section header of the Collection List, you can change the title, description, text alignment, etc.
To create a new collection, click on “Add collection items” and upload photos and the title for each one.
Here you can add collections, add photos to the collection.
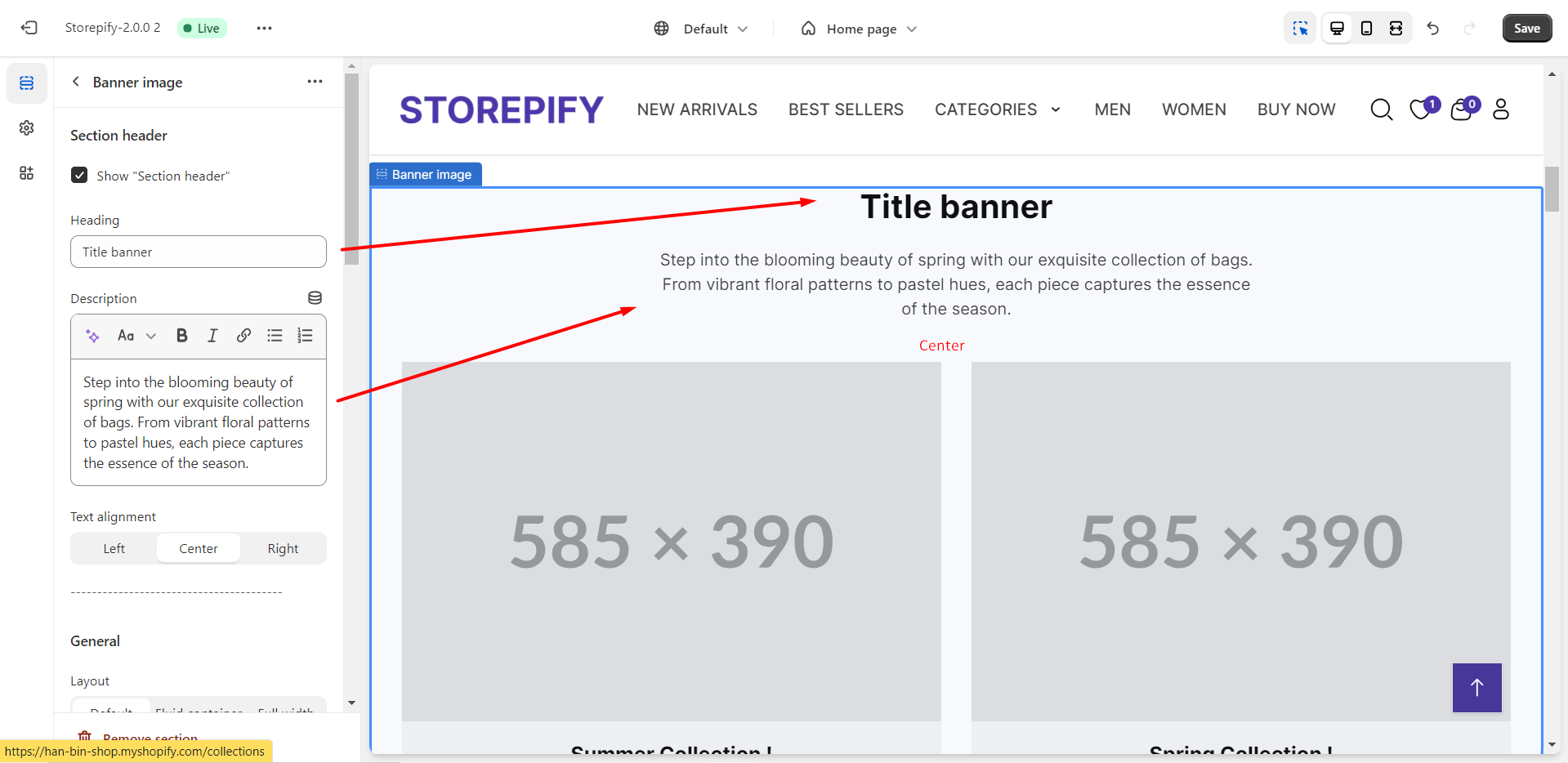
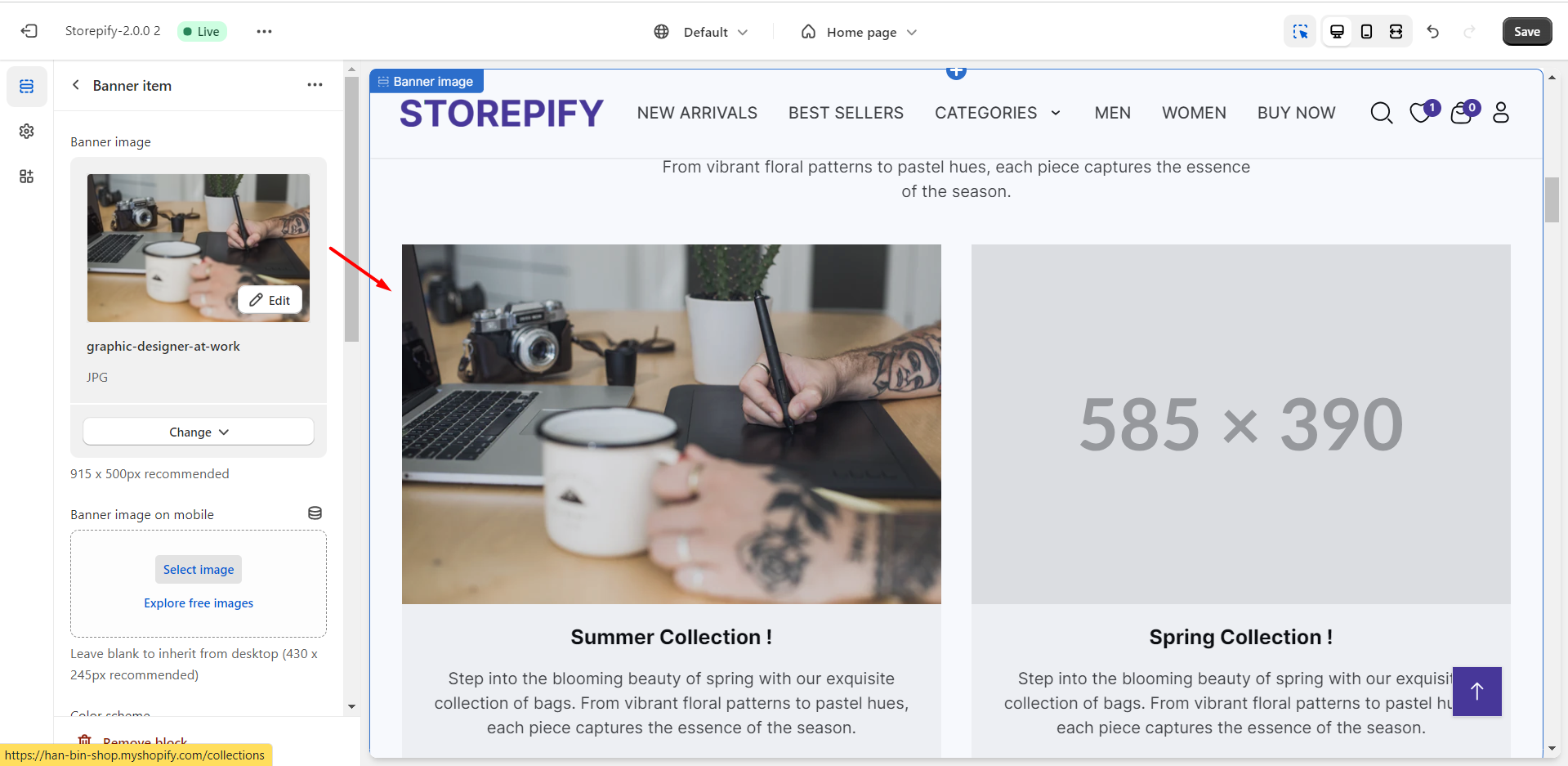
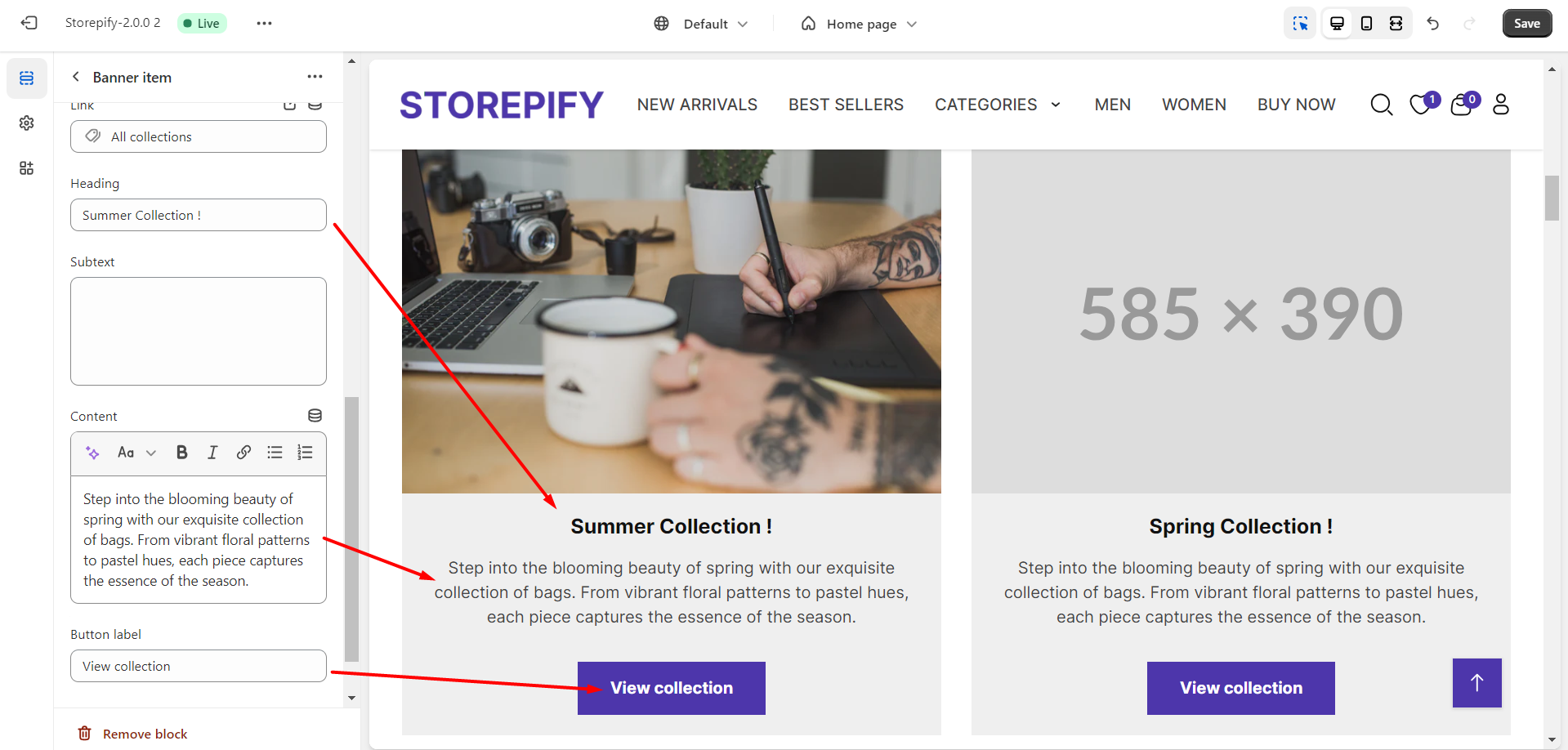
Banner image
You have the option to change the title banner, description, text alignment, and more for the banner image.
You can edit the two banner sections that we have already created for you or create new ones by clicking on “Add banner section”.
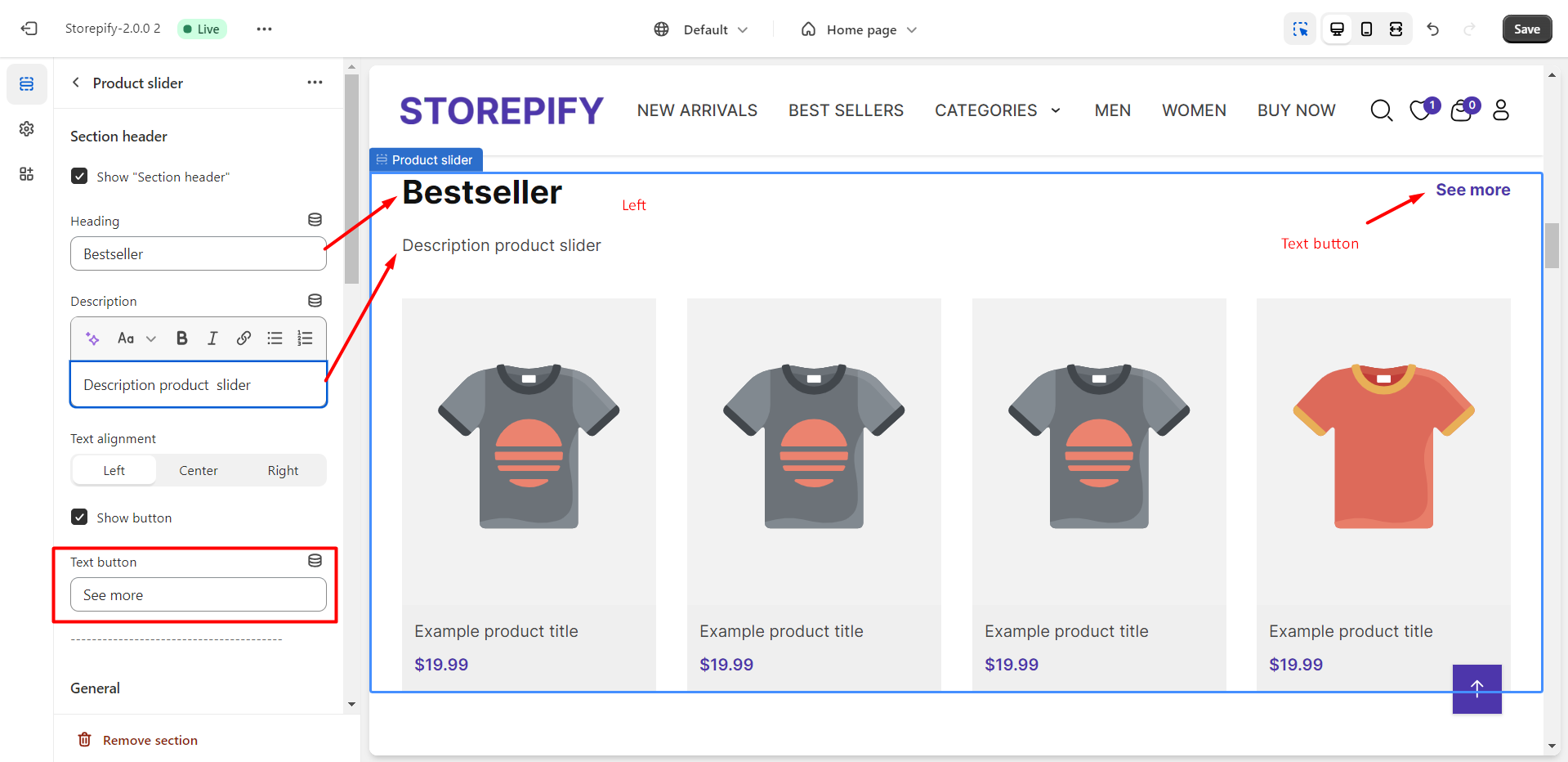
Product slider
You have the option to change the title, description, text alignment, button text, and more for the product slider.
Here, you can see the products in the collection you selected.
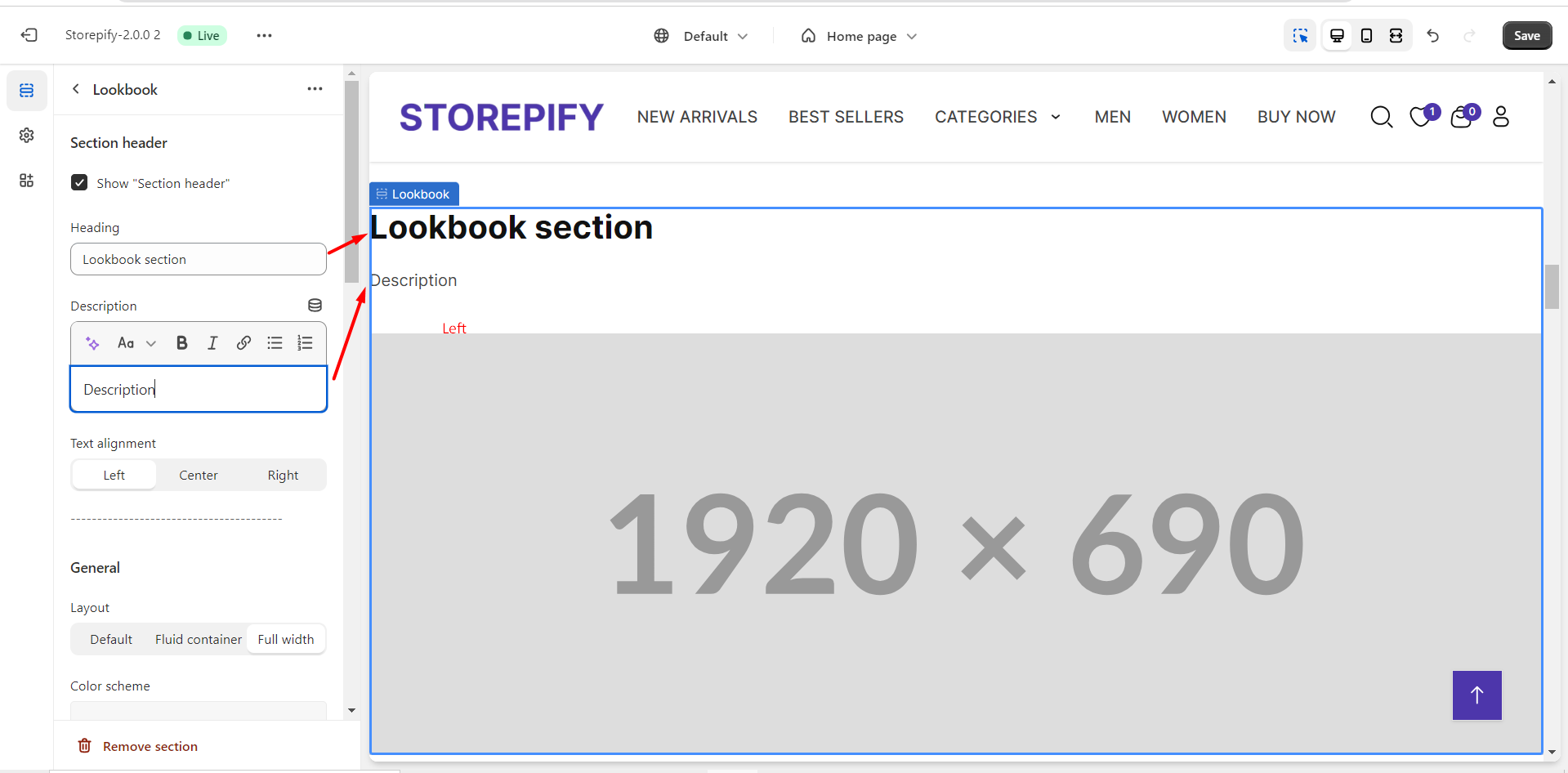
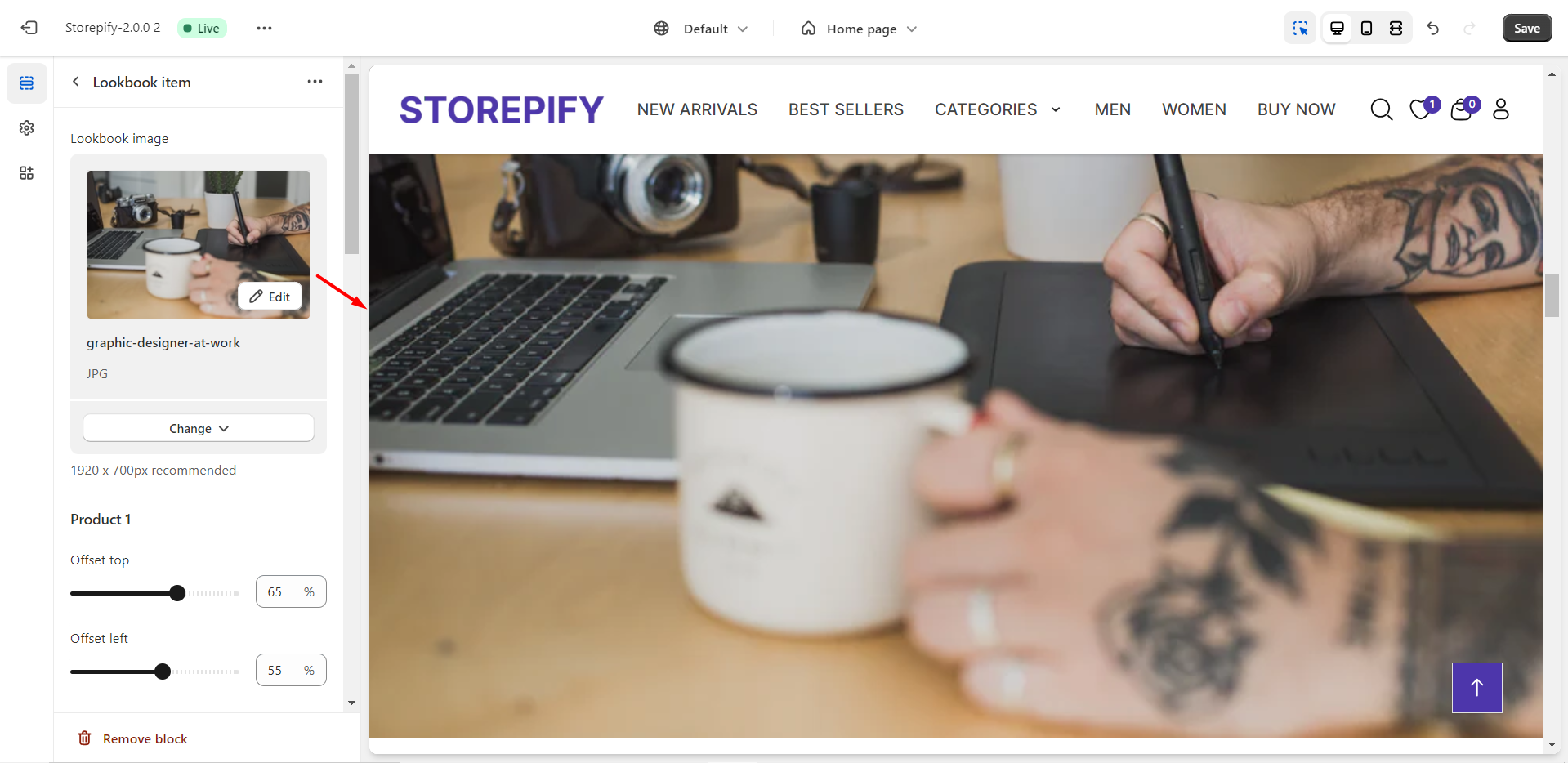
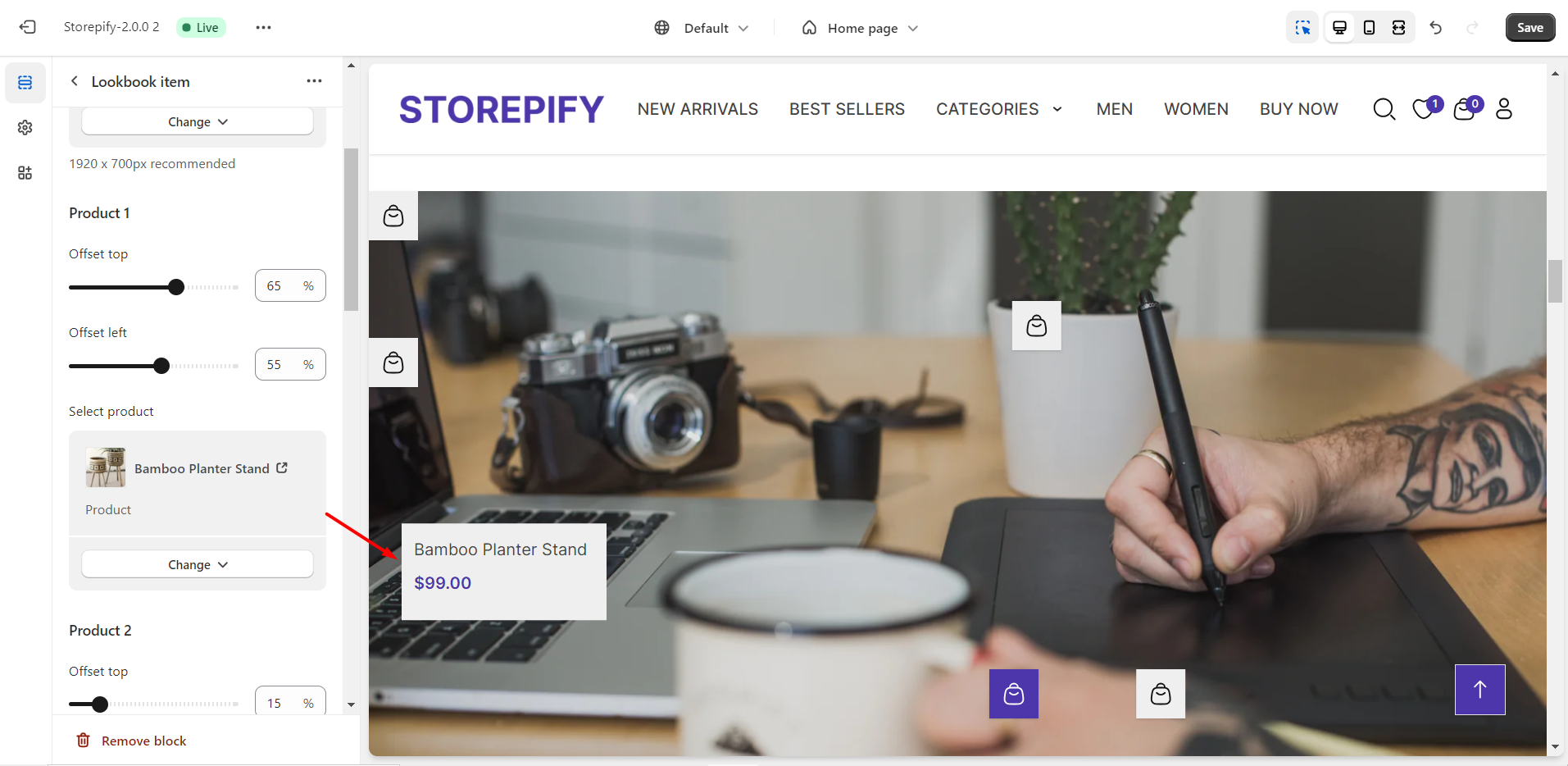
Lookbook
You have the option to customize the title, description, text alignment, and more for the lookbook section.
To choose a photo, go to the lookbook item: here we have created a lookbook item for you, you just need to click on it and edit it.
Product normal
Similar to the collection list section.
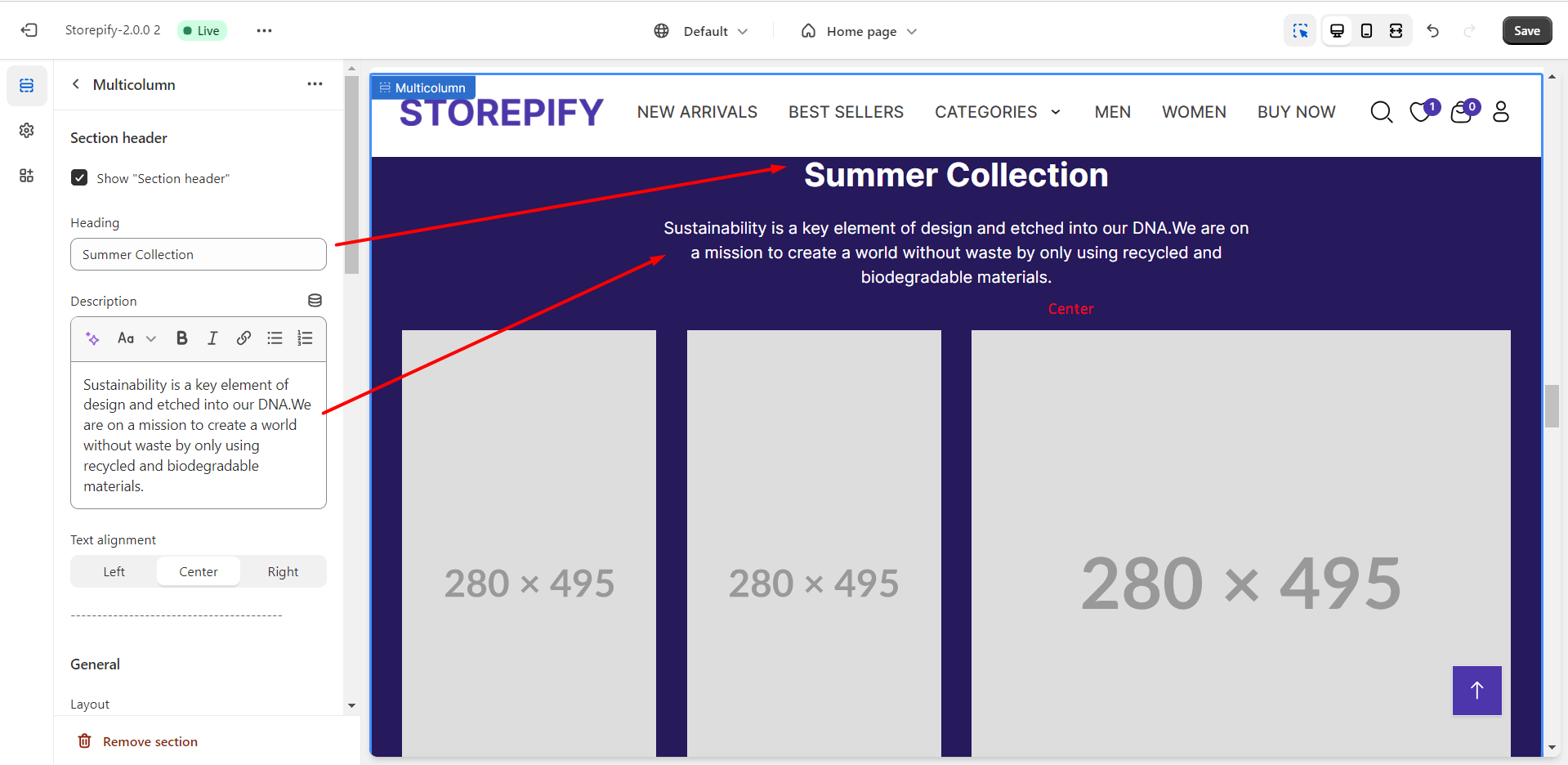
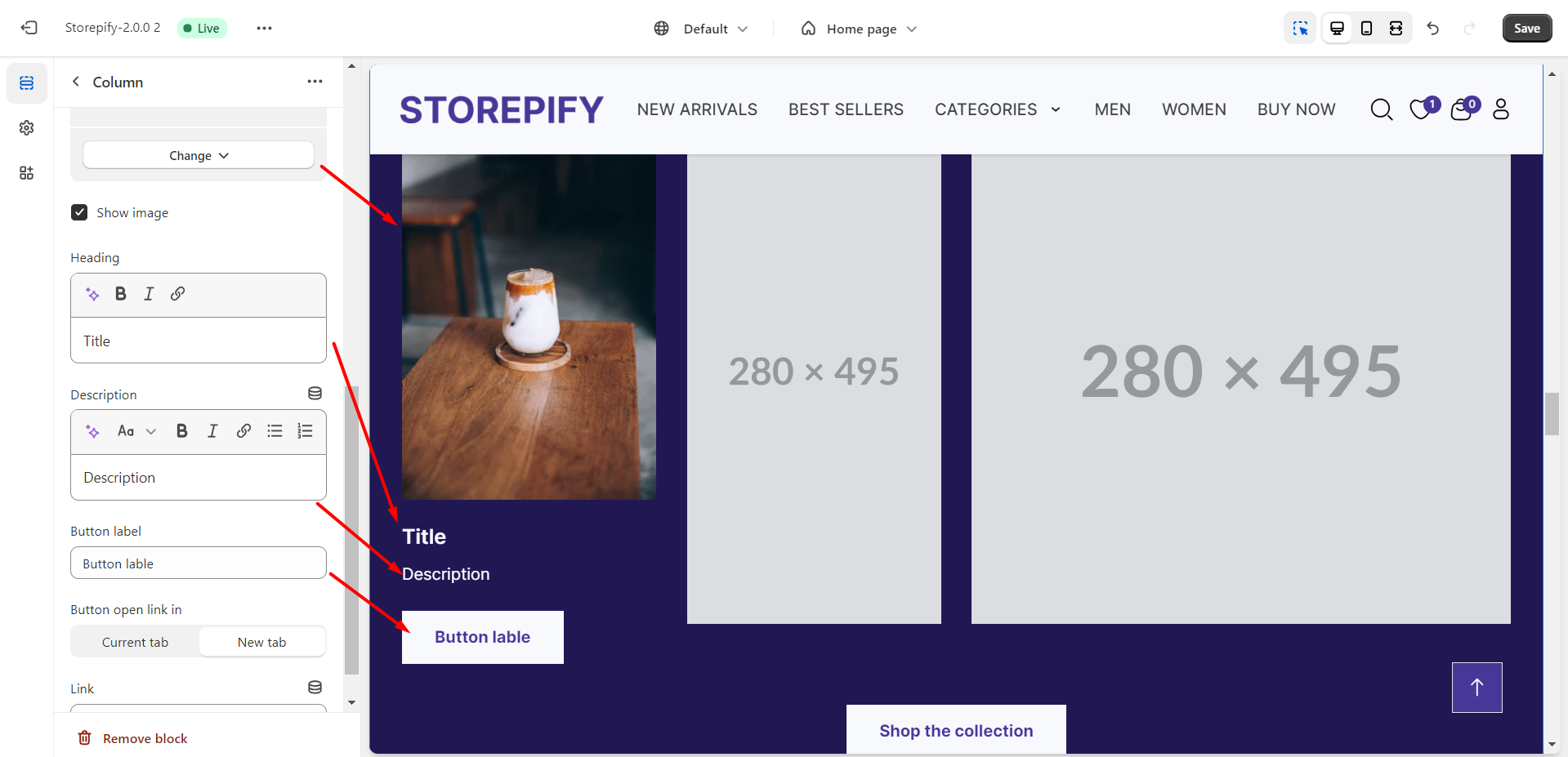
Multicolumn
In the Multicolumn section you can edit title, description, text alignment,…
Product slider
Similar to the collection list section.