Create Nested Shopify Navigation
If you had done this step previously, you can skip it.
Bind Shopify Navigation With Our Theme
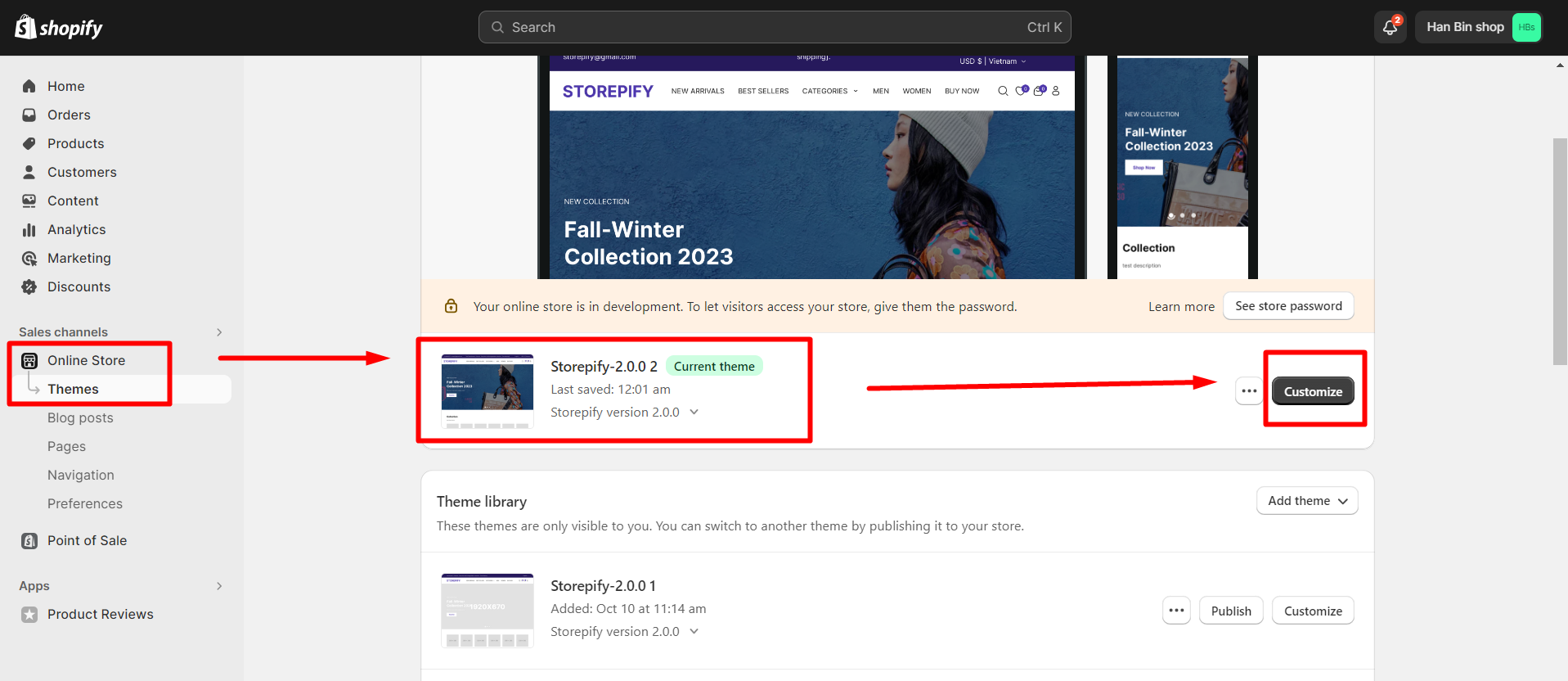
- From your Shopify admin, go to Online Store > Themes.
- Find the Classy theme that you want to edit, and then click Customize.
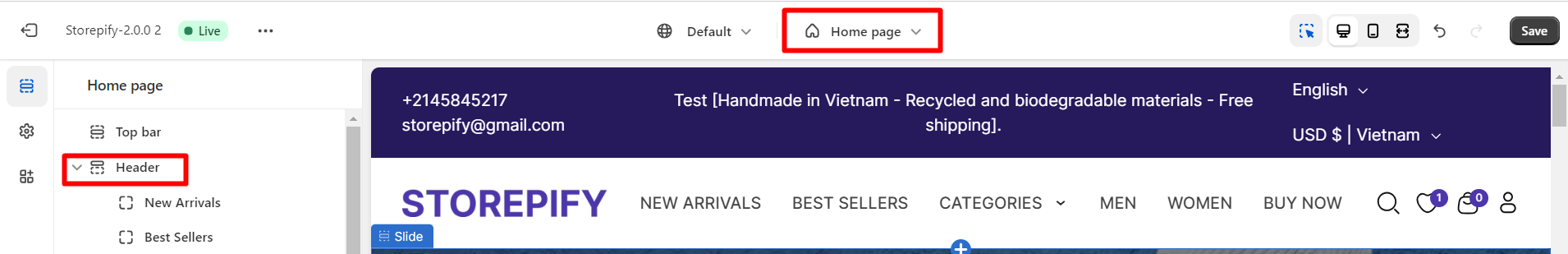
3. Click Home Page.
4. Click Header .
You have the option to edit the blocks that we have set up for you.
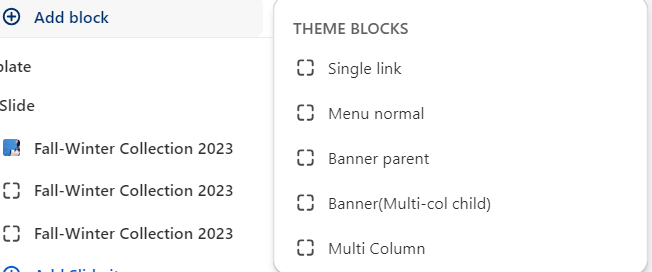
You can choose from five types of blocks to add to the menu:
Single Link
Simple and easy to understand: Single link is very easy to understand and use.
Heading: Allows you to change the title displayed on the menu.
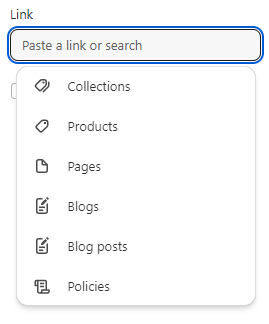
Link: Add specific links to click on.
Open link in new window: If you enable this option, when you click on the text menu, the new link will automatically open in a new tab for you.
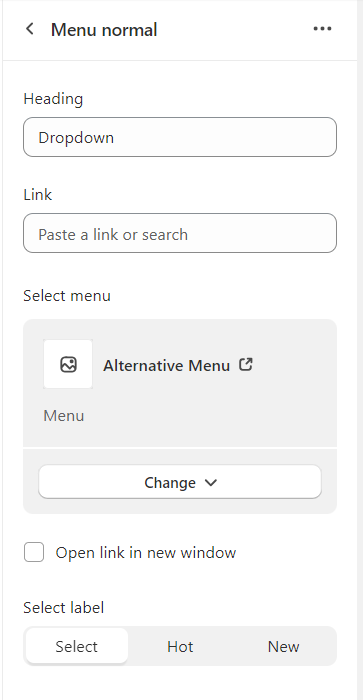
Menu normal
Add sub menus below.
Heading: Allows you to change the title displayed on the menu.
Link: Add specific links to click on.
Select menu: Select the menu displayed when clicking on the main menu title.
Open link in new window: If you enable this option, when you click on the text menu, the new link will automatically open in a new tab for you.
Select label: Select the sticker displayed in the menu.
Banner parent
This section is similar to the Categories menu we have already created for you.
Heading: Allows you to change the title displayed on the menu.
Width col: Displays column numbers.
Button label: Set text to display.
Link: Add a link when the user clicks on some of the button labels above.
Button type: There are 3 types of display buttons: primary, secondary, tertiary.
Banner(Multi-col child)
This is an element of a Banner parent.
Heading: Allows you to change the title displayed on the menu.
Image item: Select the image to display.
Banner Link: Add specific links to click on.
Open link in new window: If you enable this option, when you click on the text menu, the new link will automatically open in a new tab for you.
Select label: Select the sticker displayed in the menu.
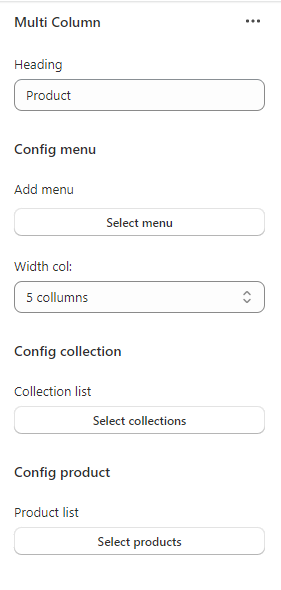
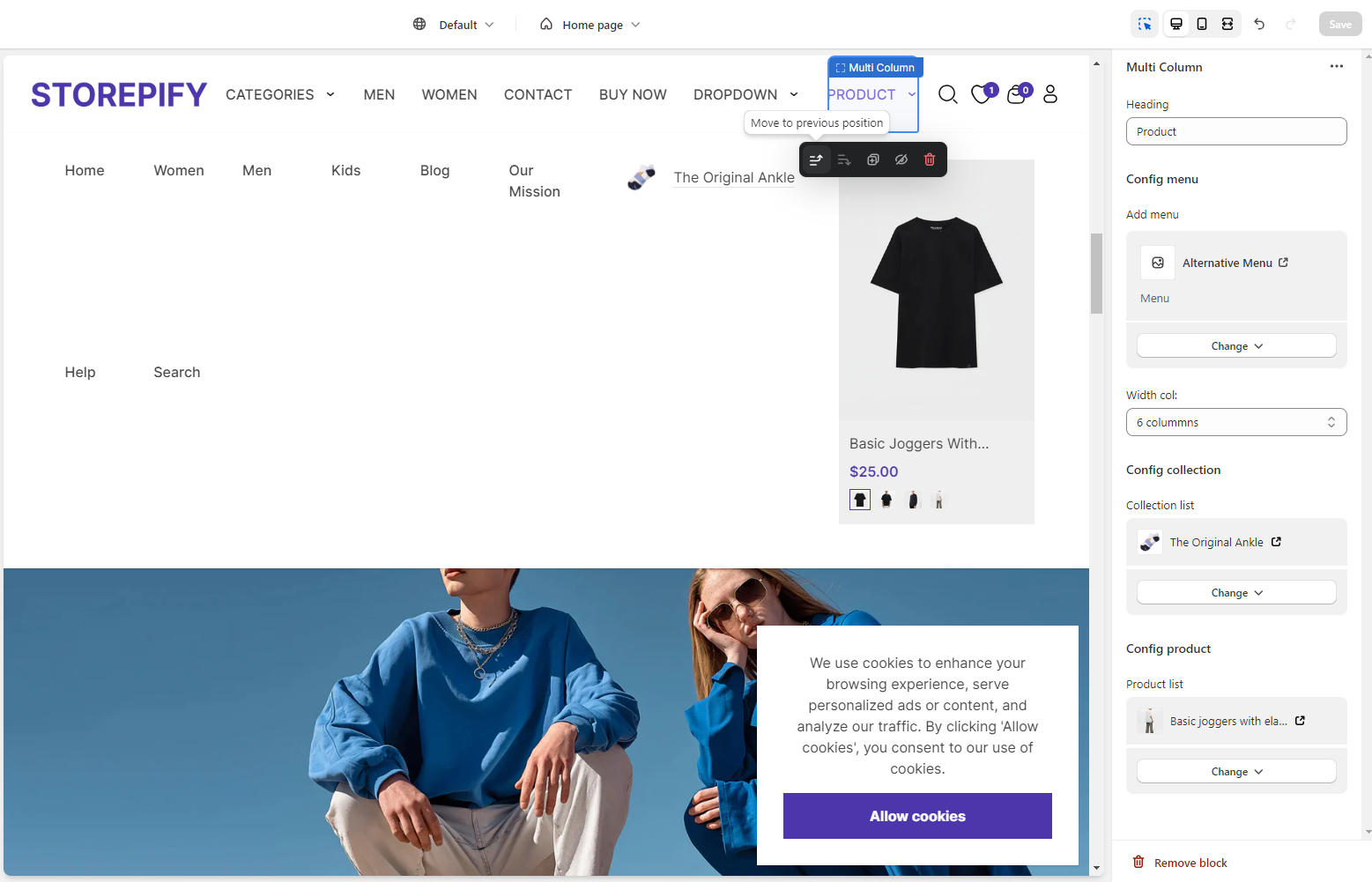
Multi Column
Menu styles specific to collections and products.
Heading: Allows you to change the title displayed on the menu.
Select menu: Select the menu displayed when clicking on the main menu title.
Select colelction or product
Width col: Select the number of columns to display.
Enable container: Displays a container-style menu.