1. Header
1. Toolbar
There are two sections on the toolbar: the left toolbar and the right toolbar.
![]()
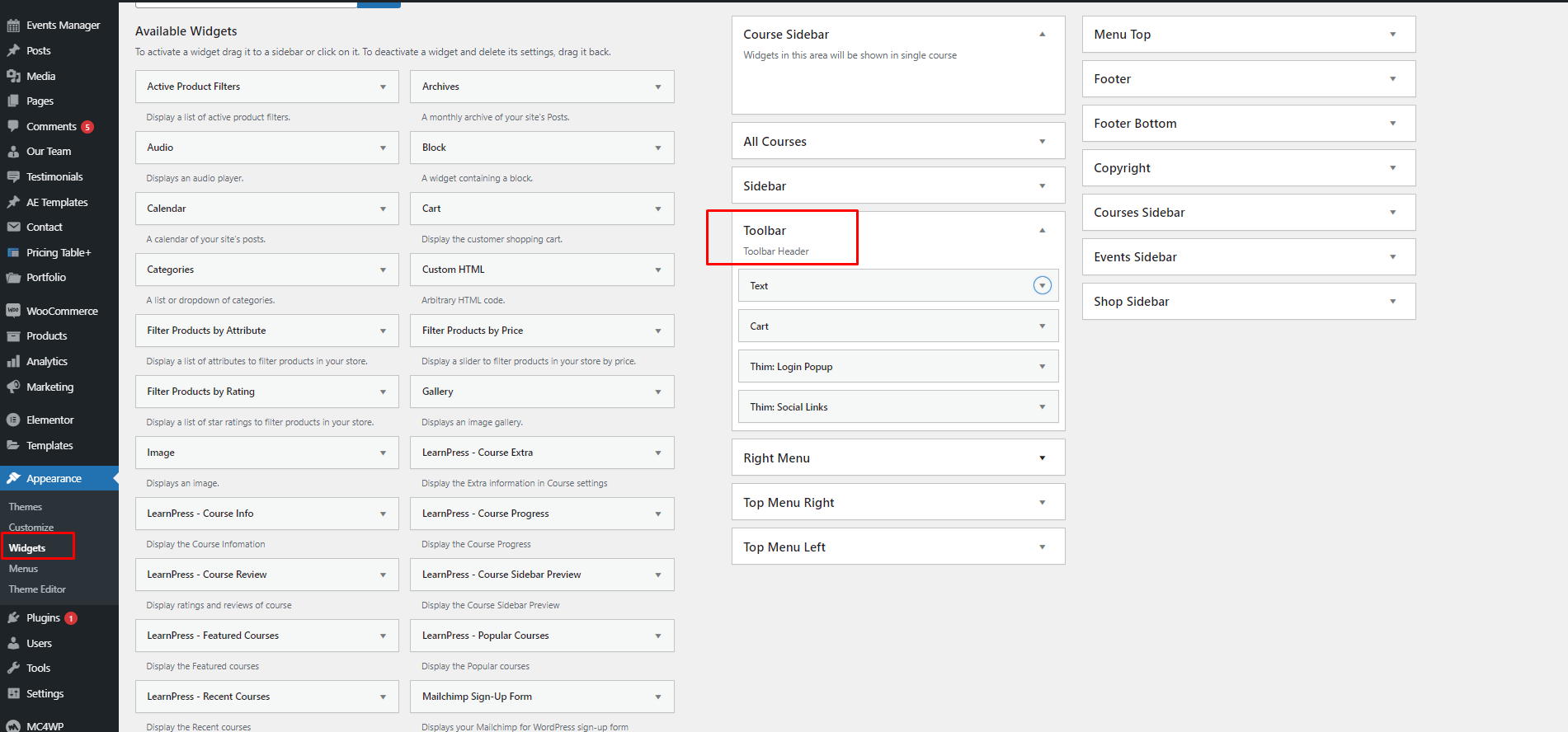
To edit those widgets, you can go to your Dashboard => Appearance => Widgets => “Toolbar”

This is our default Text widget on the toolbar:
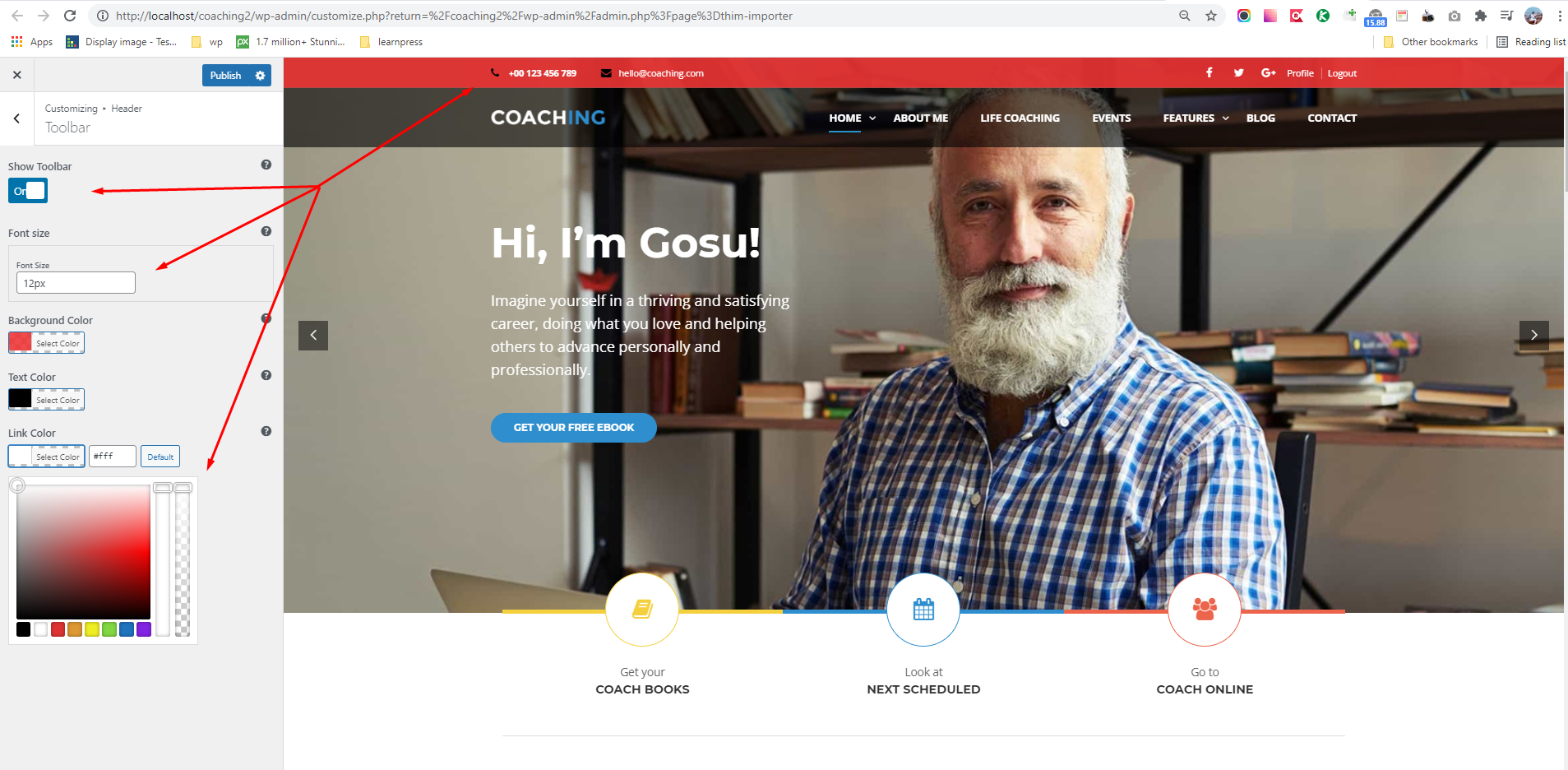
To change the background of the toolbar, you need to go to your Dashboard => Appearance => Customize => Header => Toolbar, then change the background color.
To change the font and size of the texts on the toolbar, you need to go to your Dashboard => Appearance => Customize => General => Typography, then change the font and font size of the whole website.

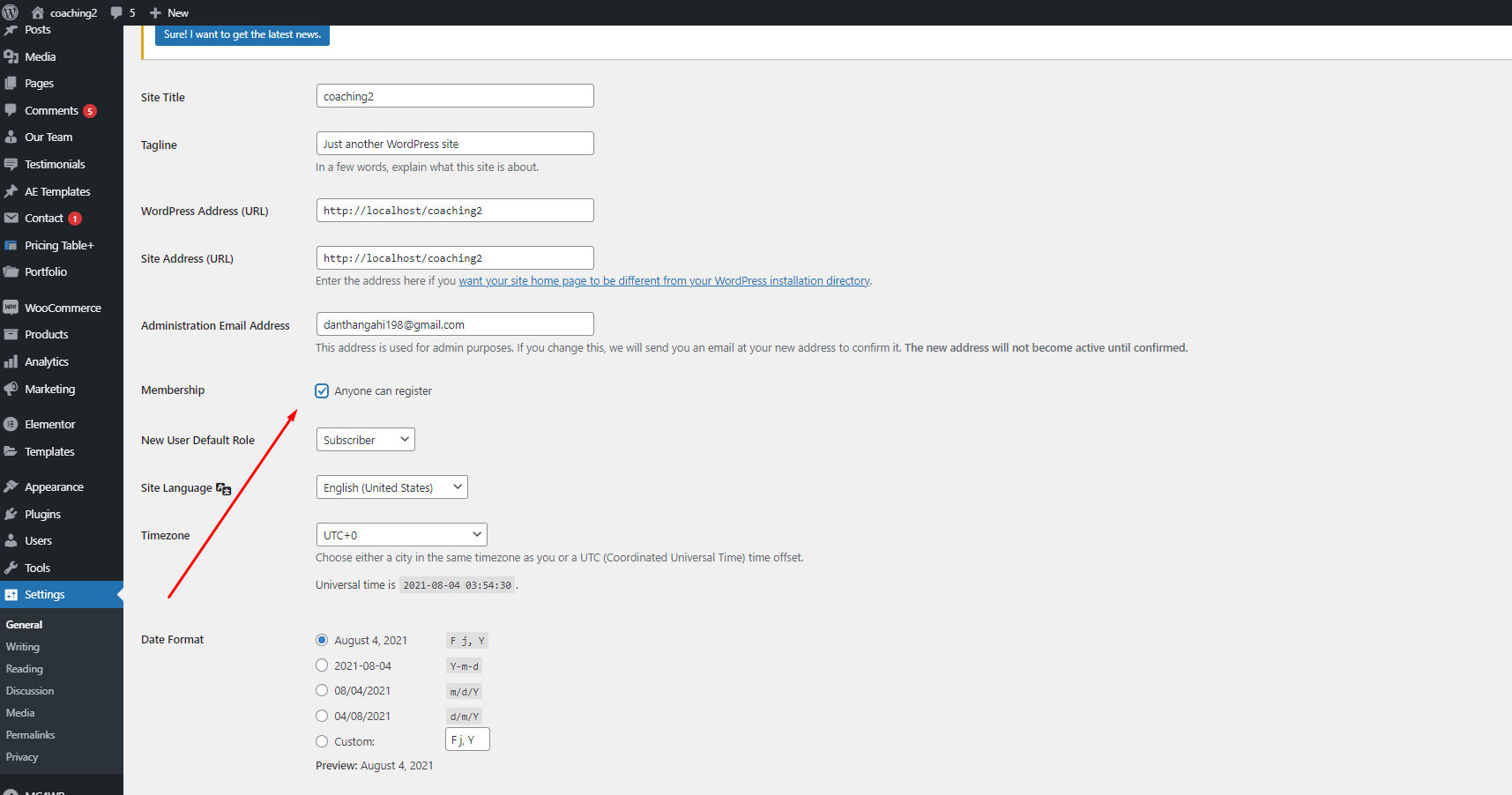
If you don’t see the Register option on your Login Popup. The reason is you didn’t enable the register option on your website.
To enable it, you need to go to your Dashboard => Settings => General => General Settings => Membership => Enable it.

2. Logo
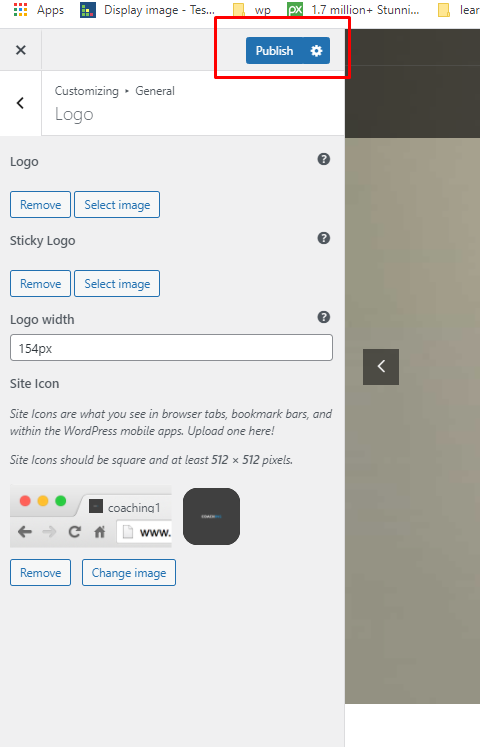
Please go to Dashboard => Appearance => Customize => General => Logo.

3. Main Menu

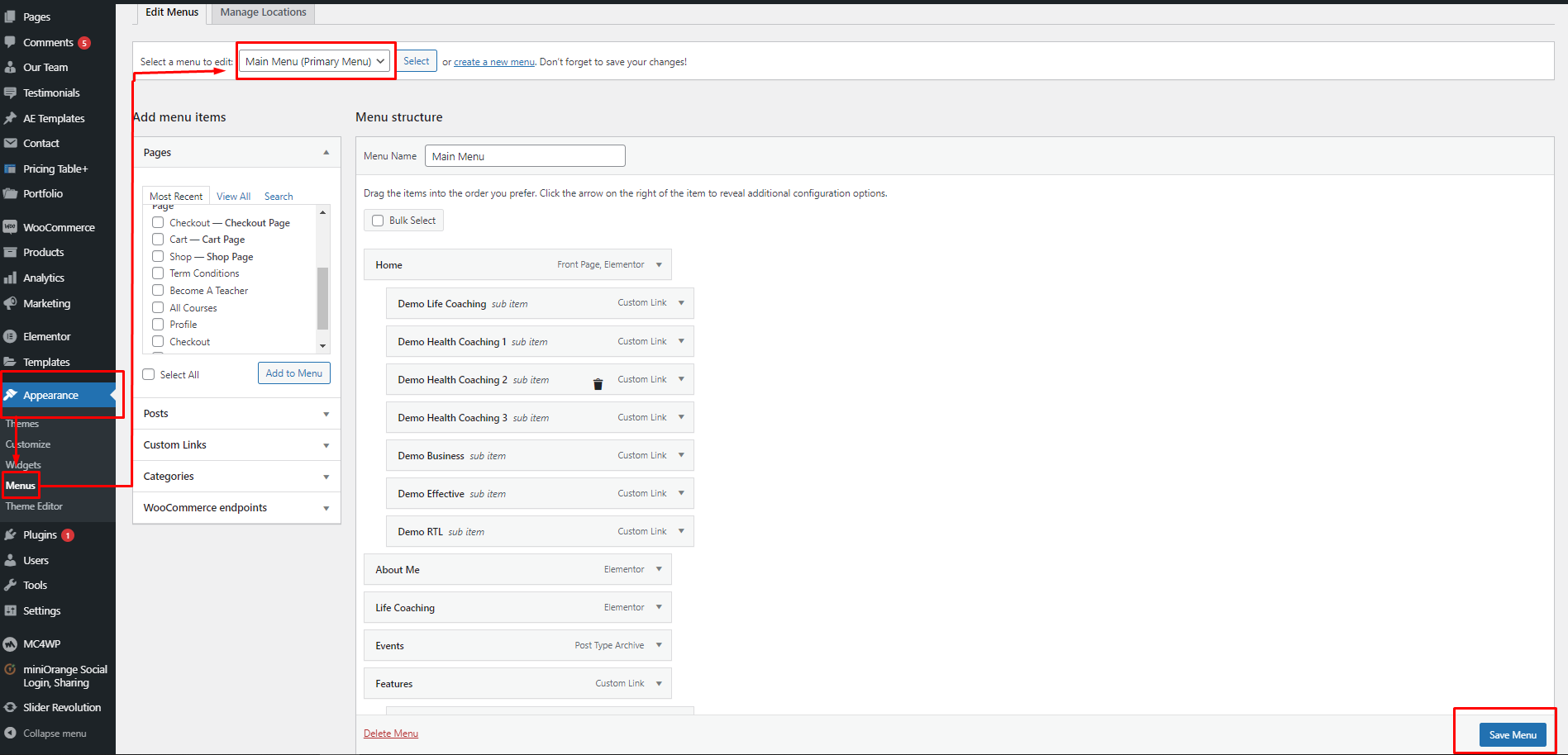
To edit it, please go to Dashboard => Appearance => Menus => Select the “Main menu”

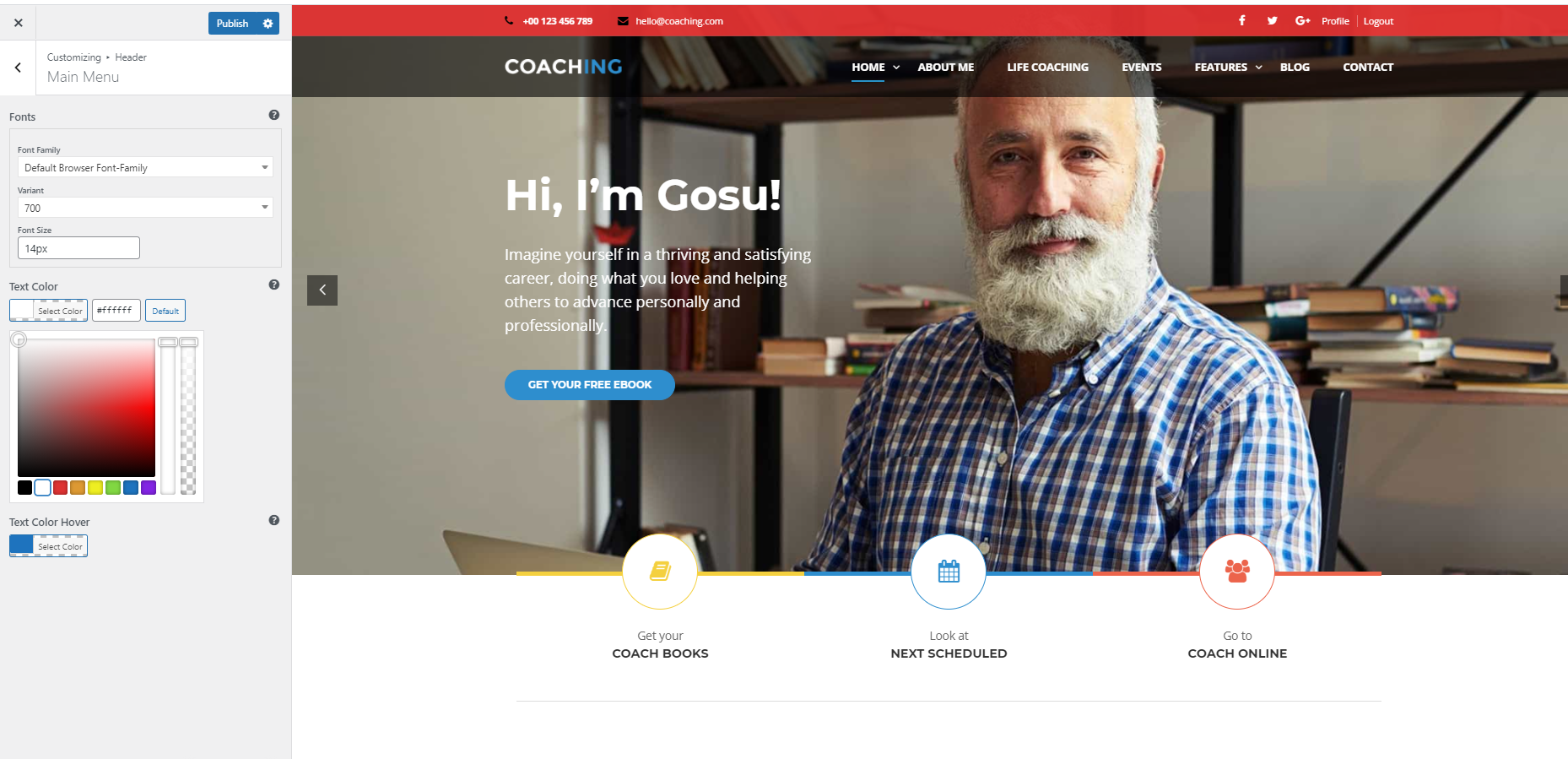
To change the background color, you need to edit it in Dashboard => Appearance => Customize => Header => Main Menu => Background Color.

4. Slider Revolution
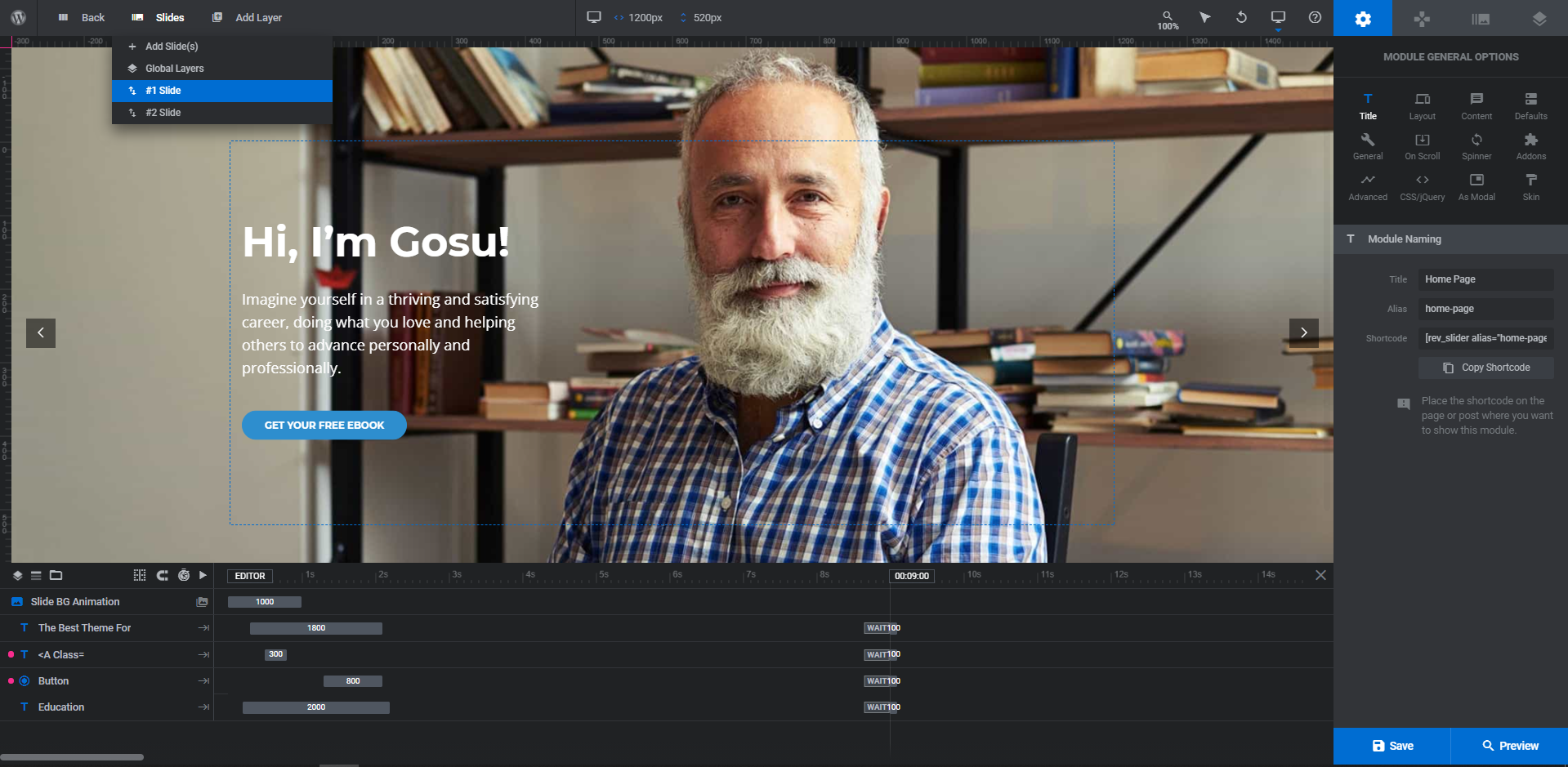
- Please go to Dashboard => Slider Revolution => Select edit at slider Home Page to edit the default demo slider.

To know more, you can watch tutorials on Slider Revolution’s website.
2. Home Page
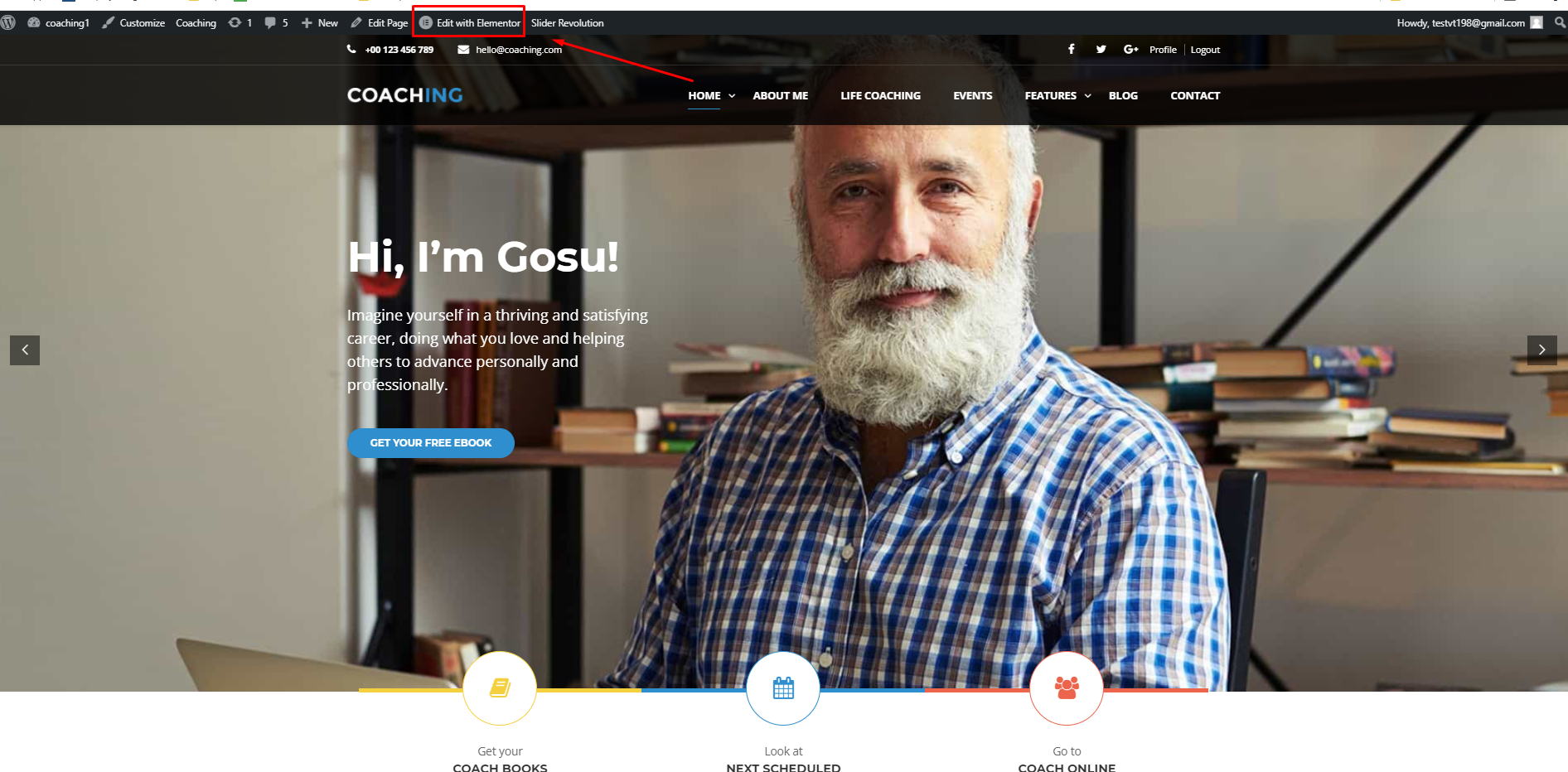
To edit blocks on the homepage, please go to Homepage => Edit With Elementor, click on the block which you want to edit, and edit it on the Elementor editing panel.

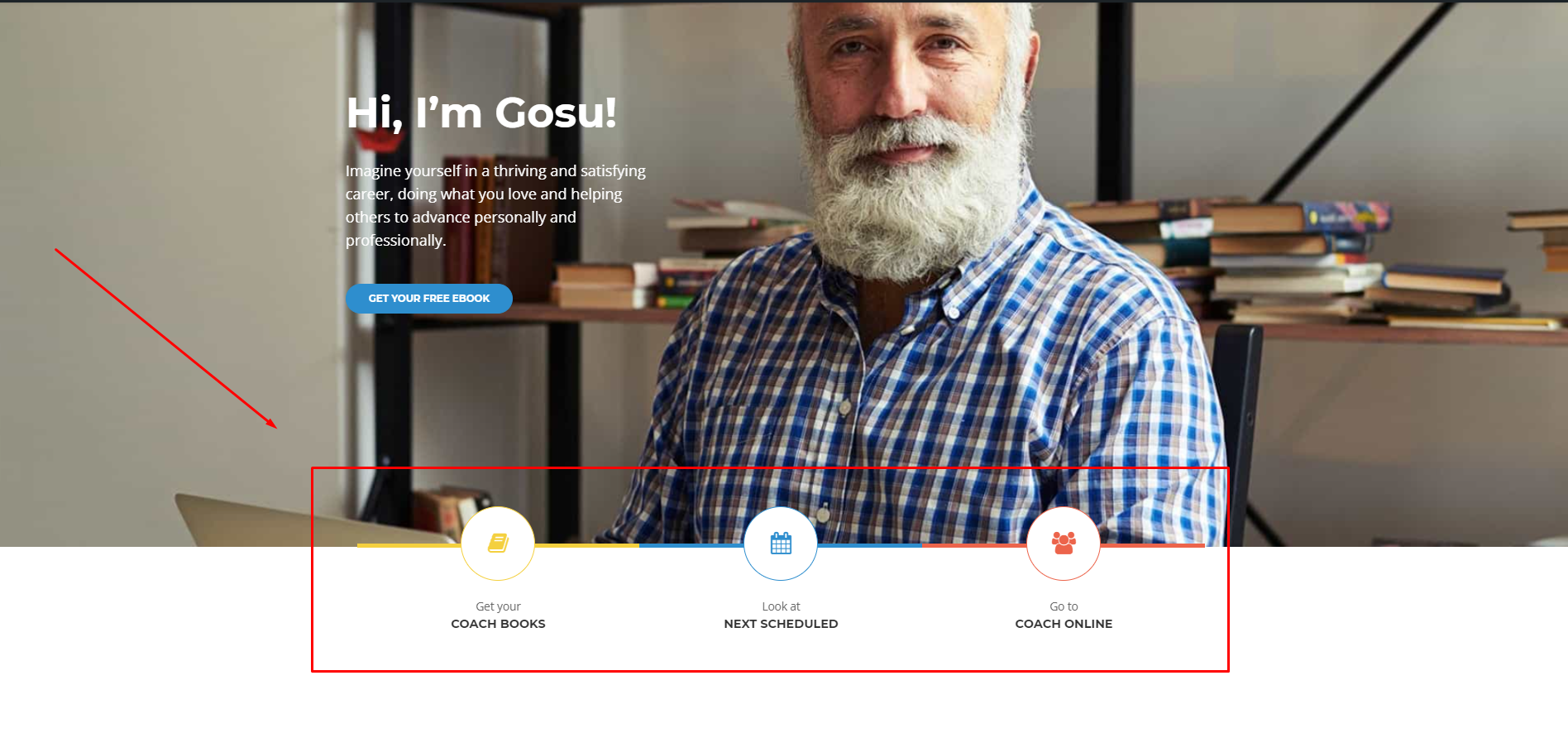
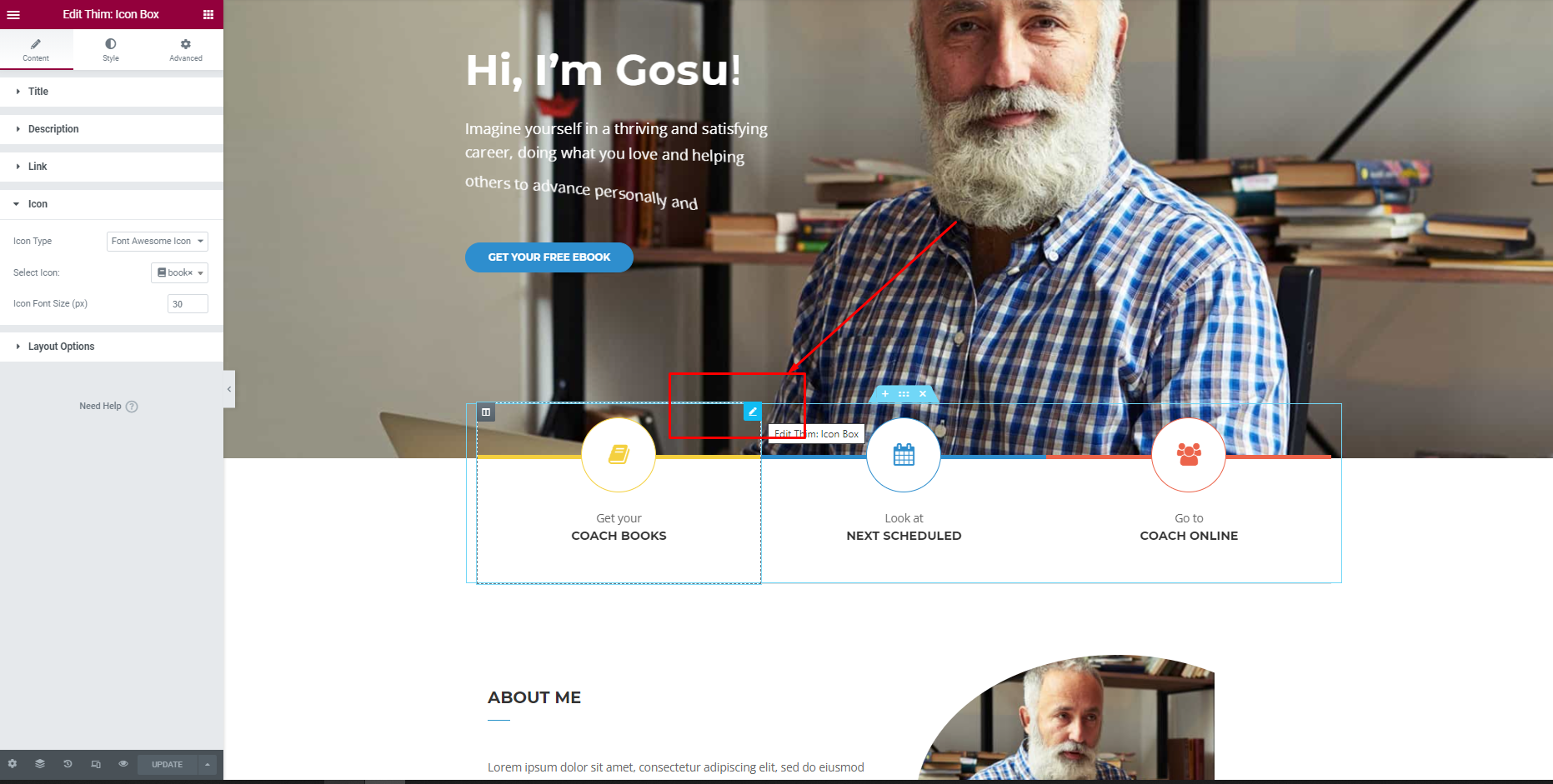
1. Icon Boxes

To edit the Icon boxes section, you can edit the homepage with the Elementor page builder. Then you edit the Icon boxes widget.

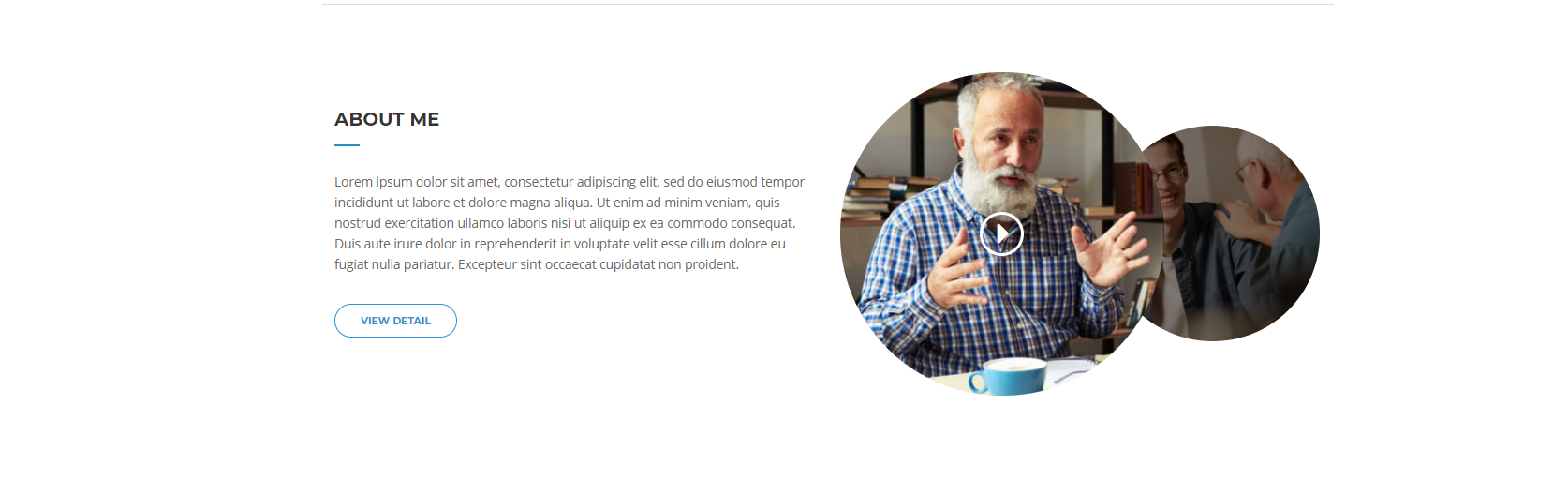
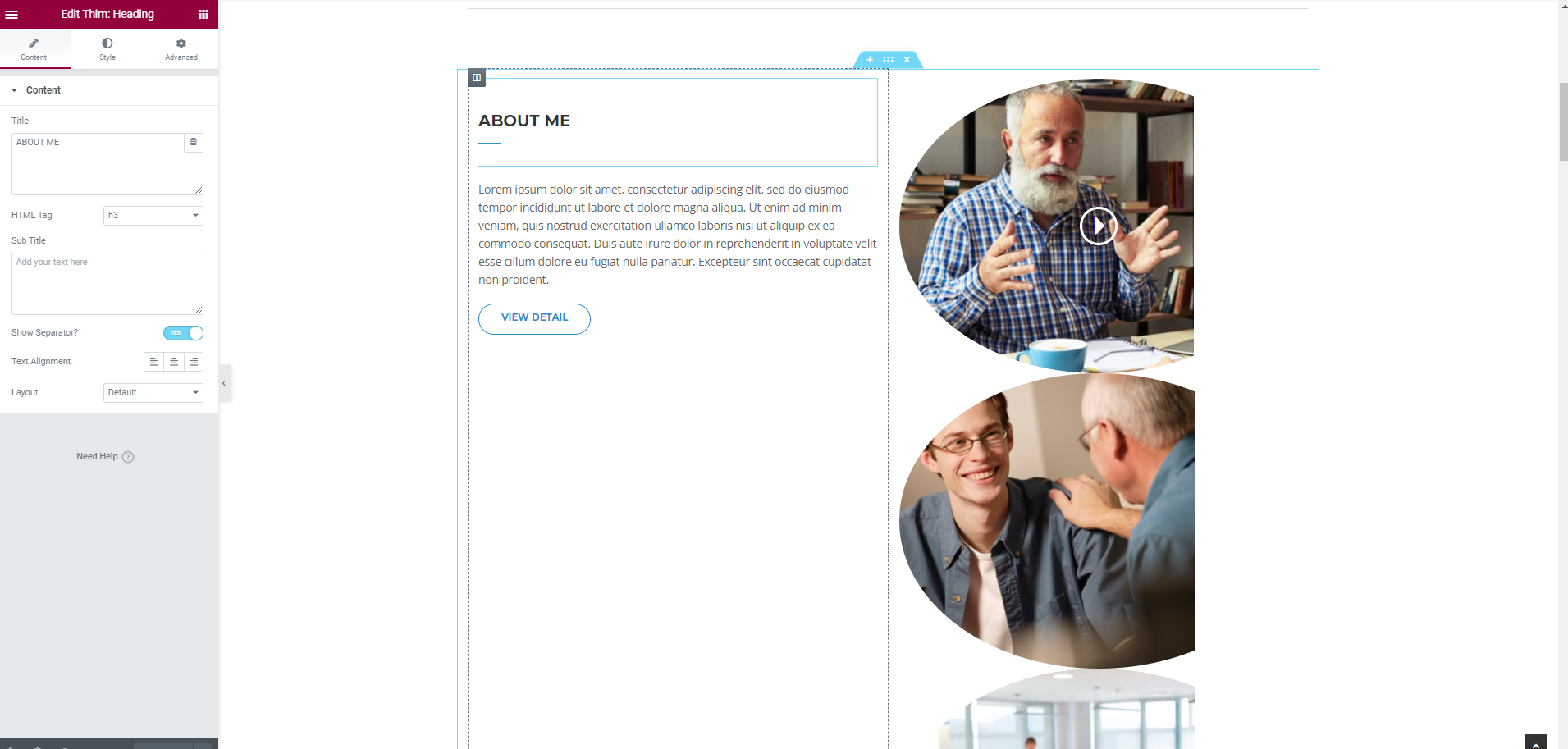
2. About Me

To edit the Icon boxes section, you can edit the homepage with the Elementor page builder. Then you edit the Icon boxes widget.

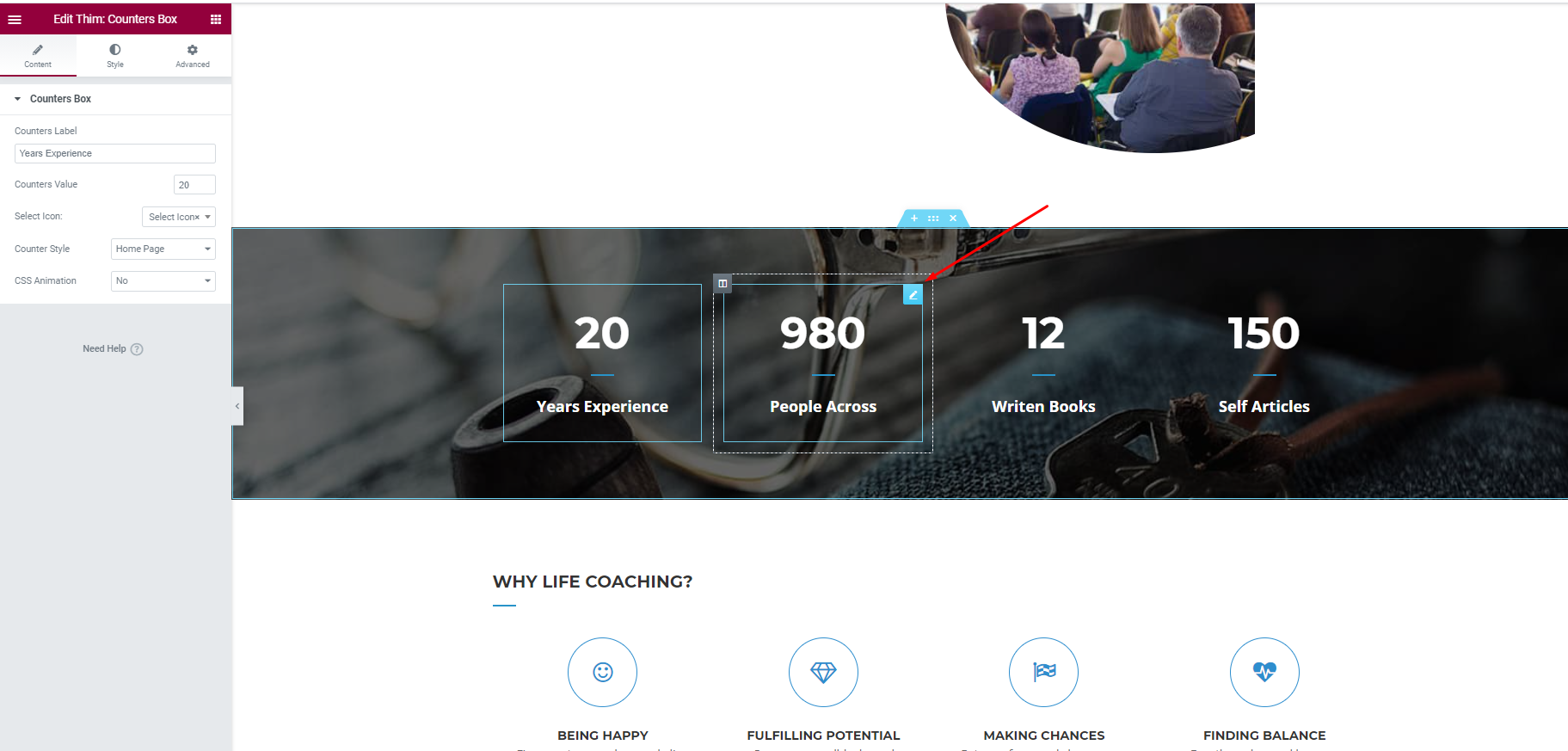
3. Counters Box

To edit the Counters Box section, you can edit the homepage with the Elementor page builder. Then you edit the Counters Box widget.

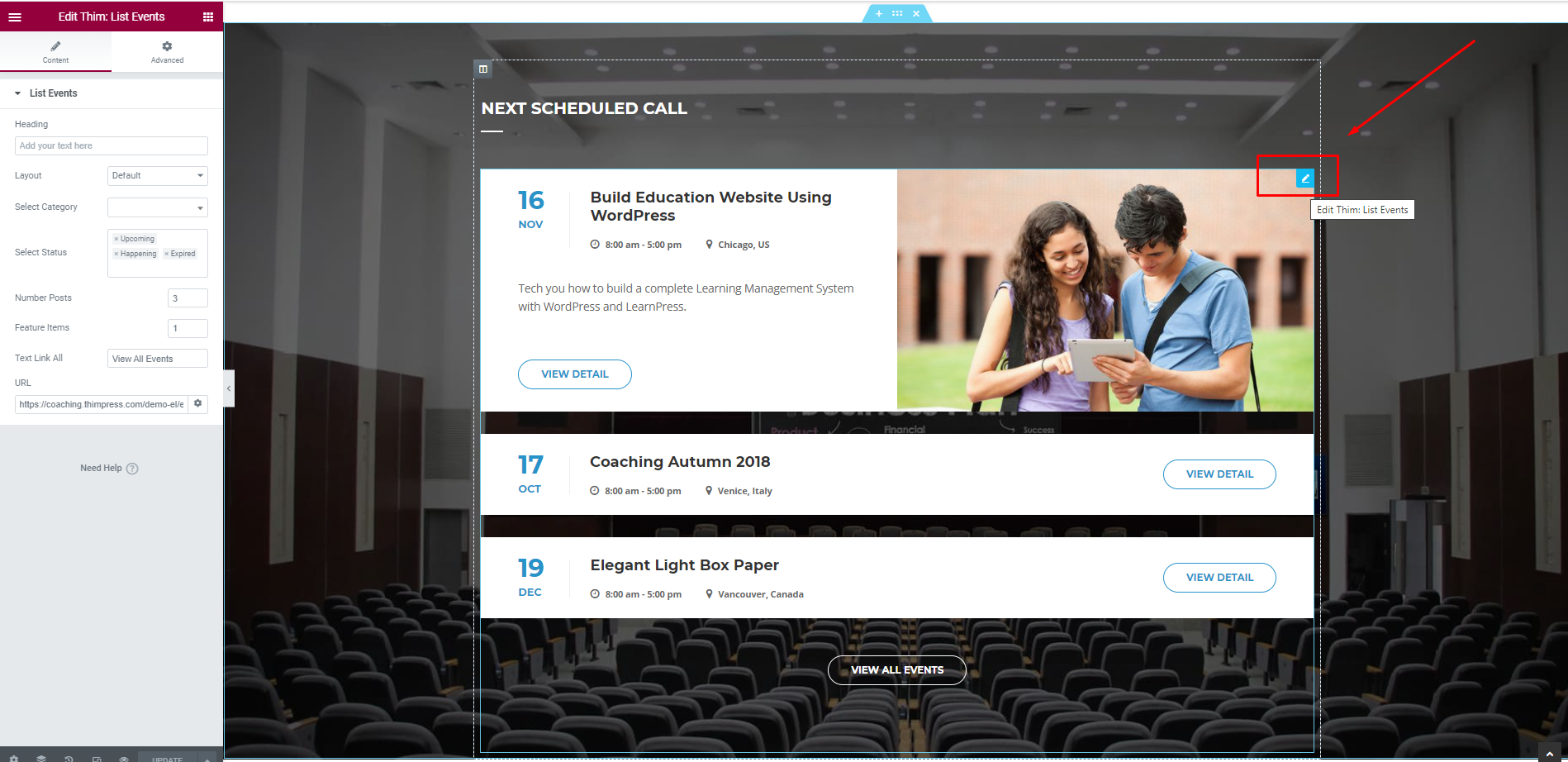
4. List Event
To edit the List Event section, you can edit the homepage with the Elementor page builder. Then you edit the List Event widget.

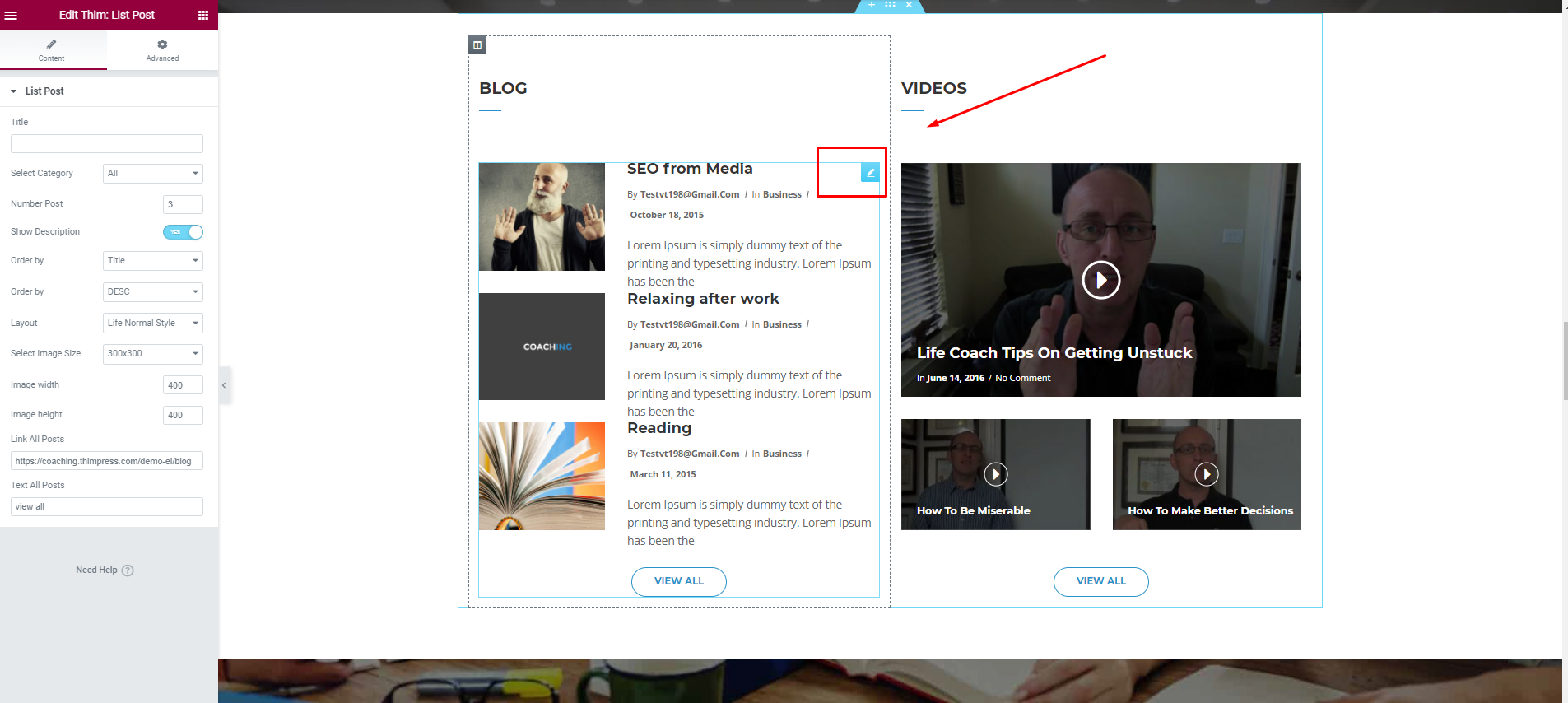
5. List Post And Gallery Video
To edit the section, you can edit the homepage with the Element page builder. Then you edit this widget.

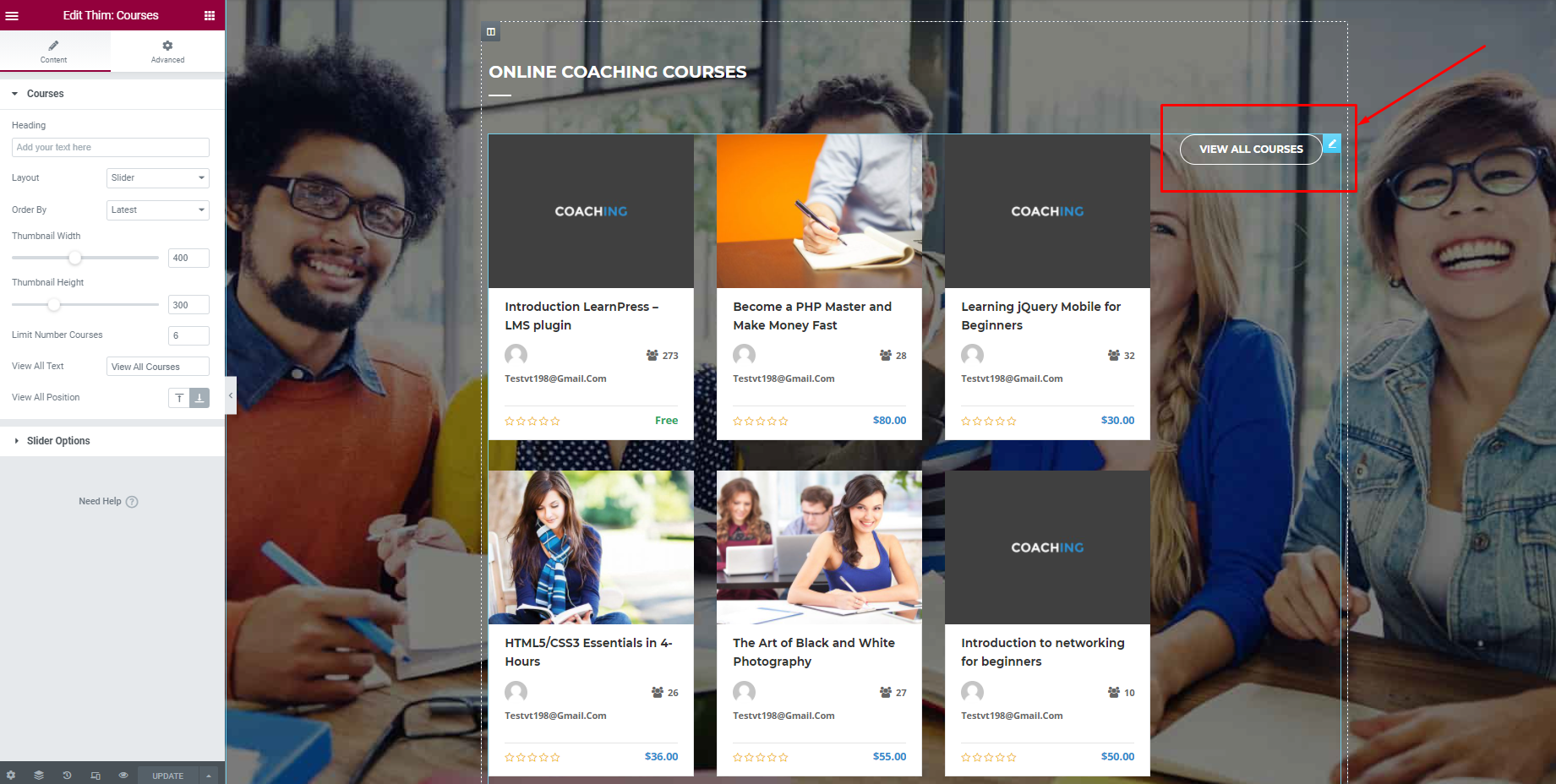
6. Course

With the Courses section, you can change the layout, order by, size image, and set limit number course.
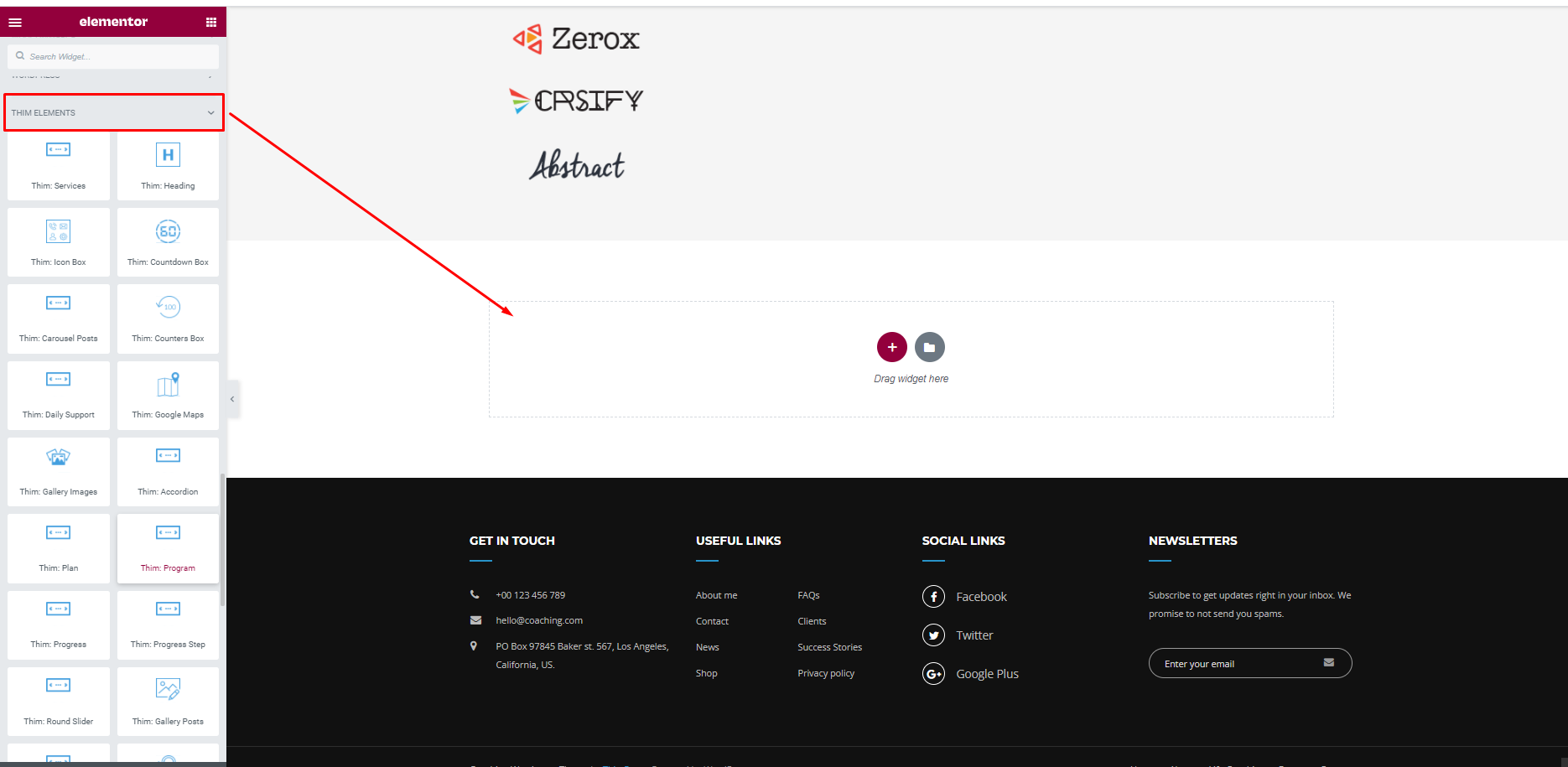
Finally, you can optionally add the widget you want to your Homepage by adding a widget named Thim element

3. Footer
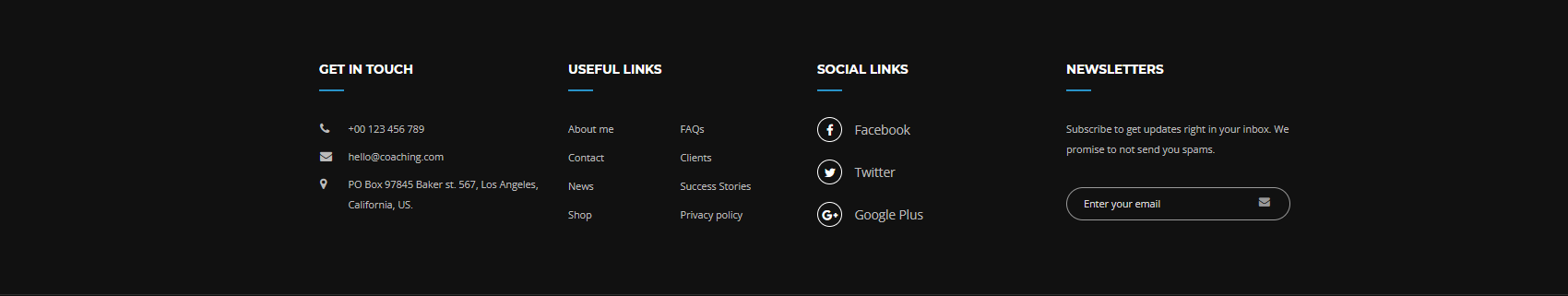
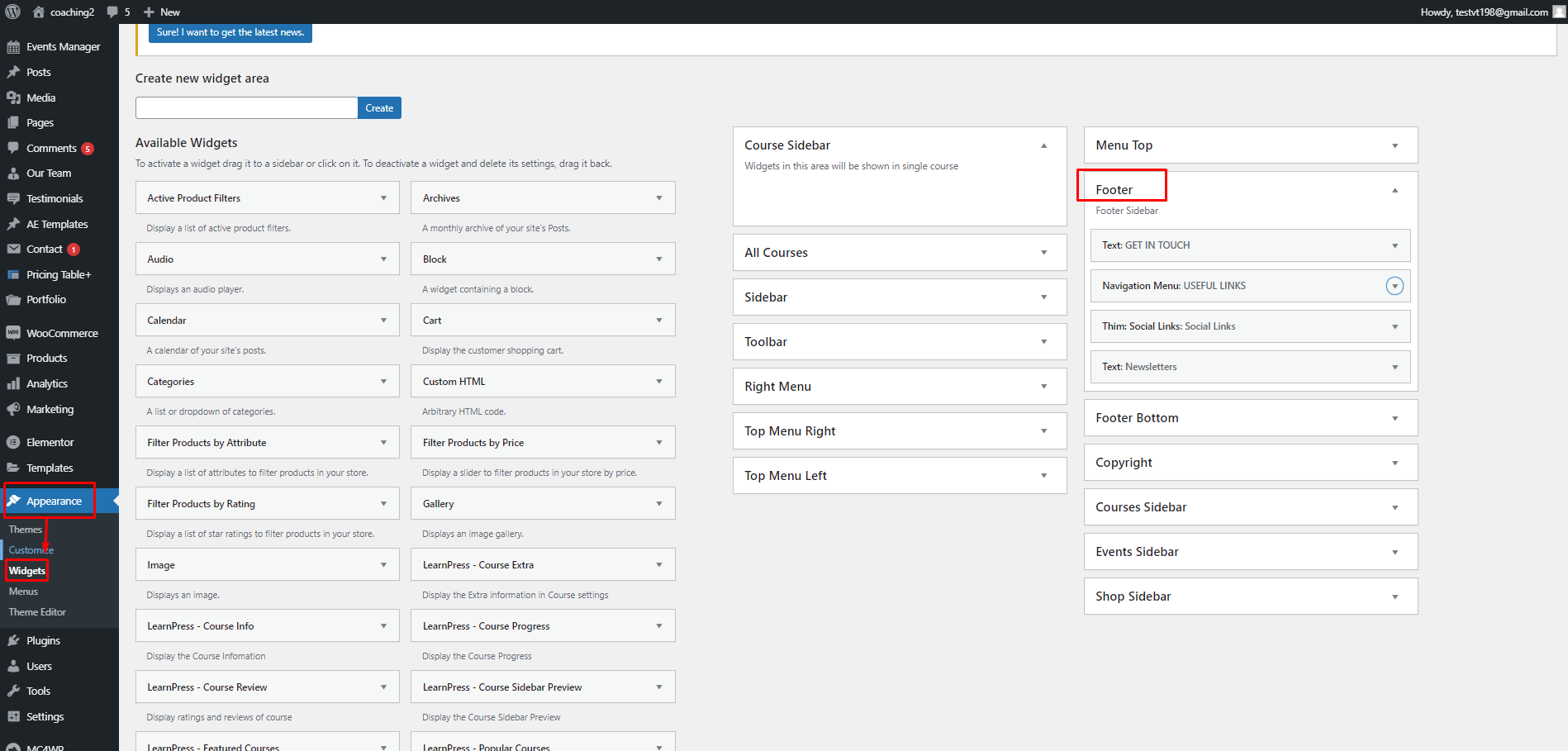
1. Footer

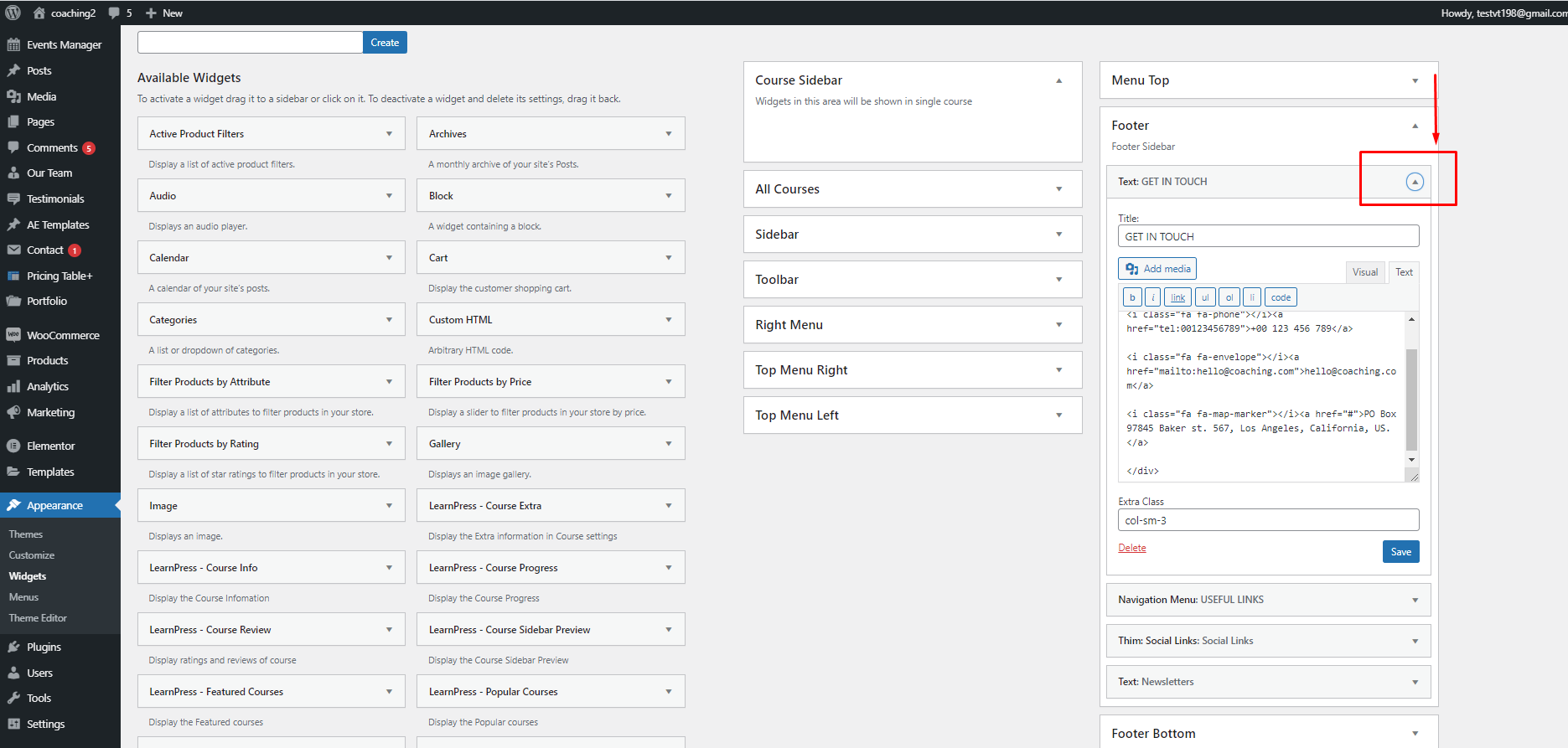
- To edit Footer section, you go to you Dashboard => Appearance => Widgets => Footer => “text” widgets => Edit it in “text” tab.


These are our default texts of text widgets on the footer sidebar 1 and footer sidebar 4 :
- Footer Sidebar 1:
<div class=”thim-footer-info”>
<i class=”fa fa-phone”></i><a href=”tel:00123456789″>+00 123 456 789</a>
<i class=”fa fa-envelope”></i><a href=”mailto:[email protected]”>[email protected]</a>
<i class=”fa fa-map-marker”></i><a href=”#”>PO Box 97845 Baker st. 567, Los Angeles, California, US.</a>
</div>
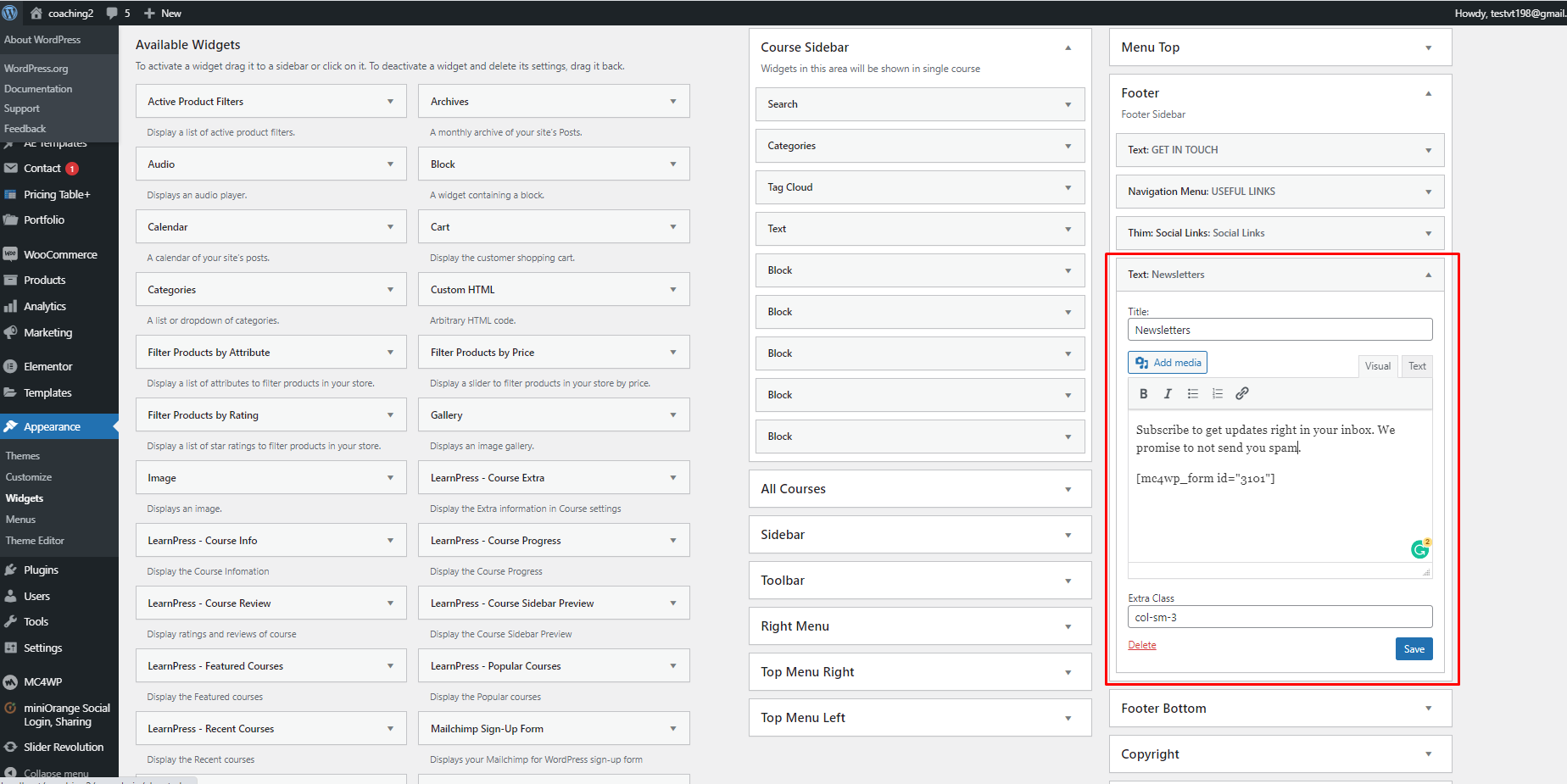
- Footer Sidebar 4:
Subscribe to get updates right in your inbox. We promise to not send you spam.
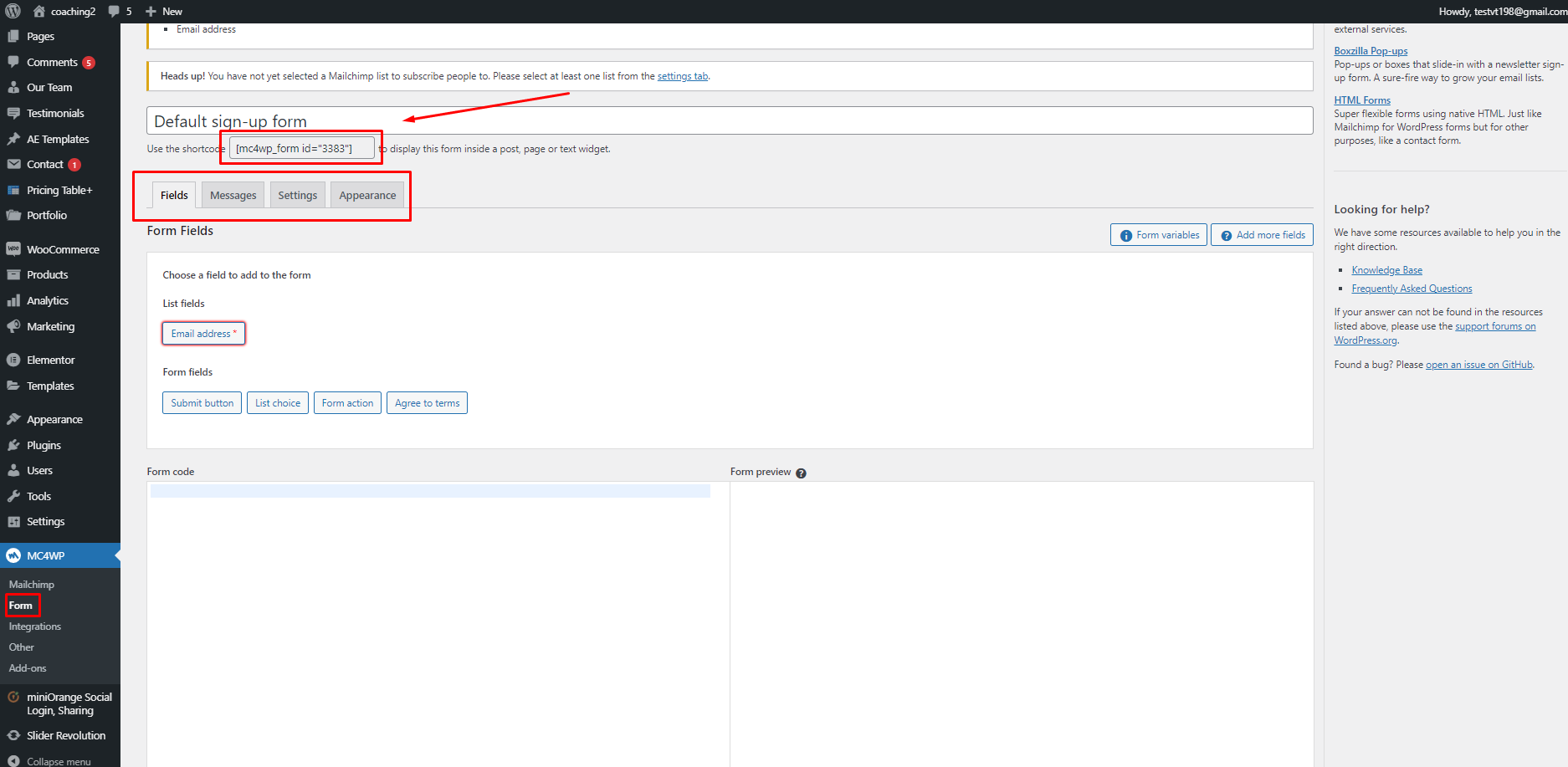
If you don’t see email form on footer sidebar 4, you can go to Dashboard => MC4WP => Form => Copy the shortcode.
Then you go to Dashboard => Appearance => Widgets => Footer Sidebar 4 => edit “text” widget => Paste the shortcode which you copied above.


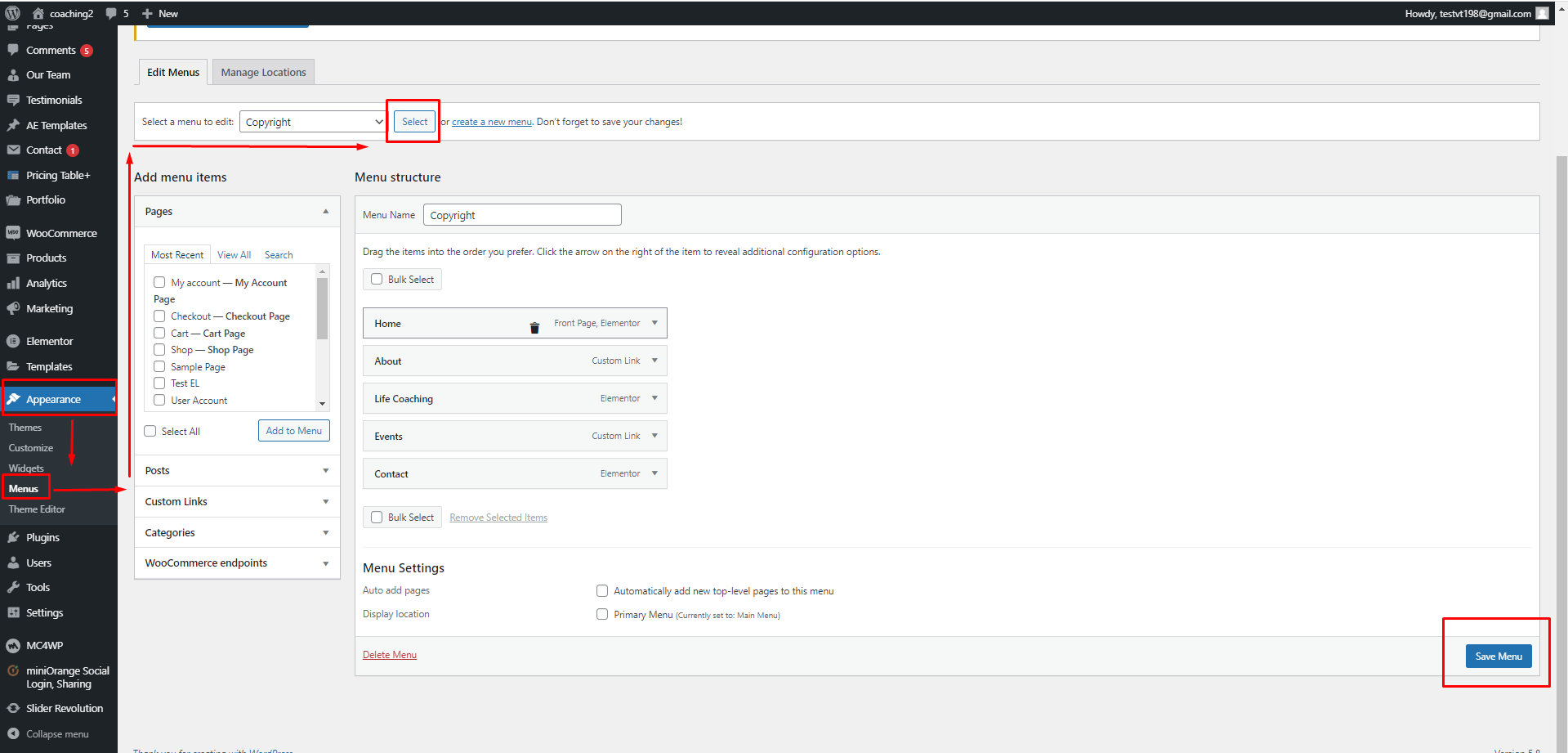
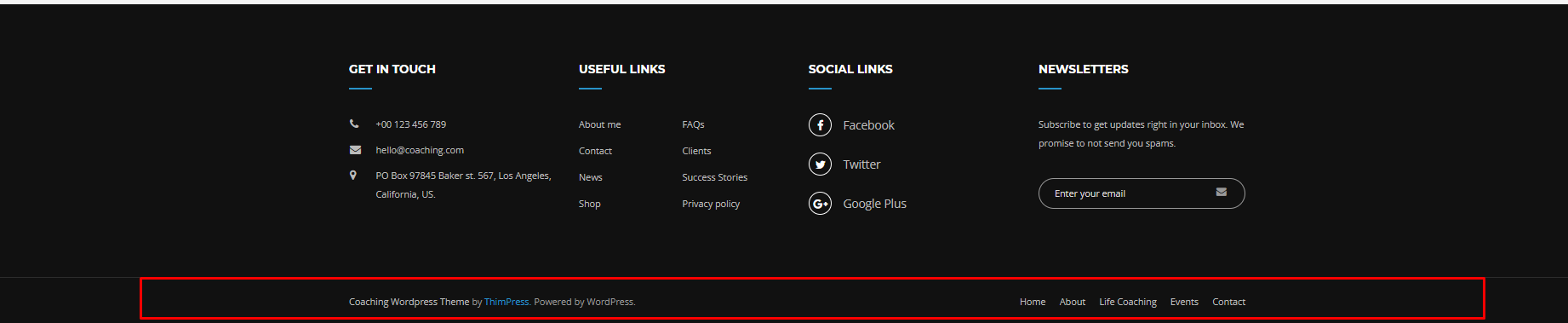
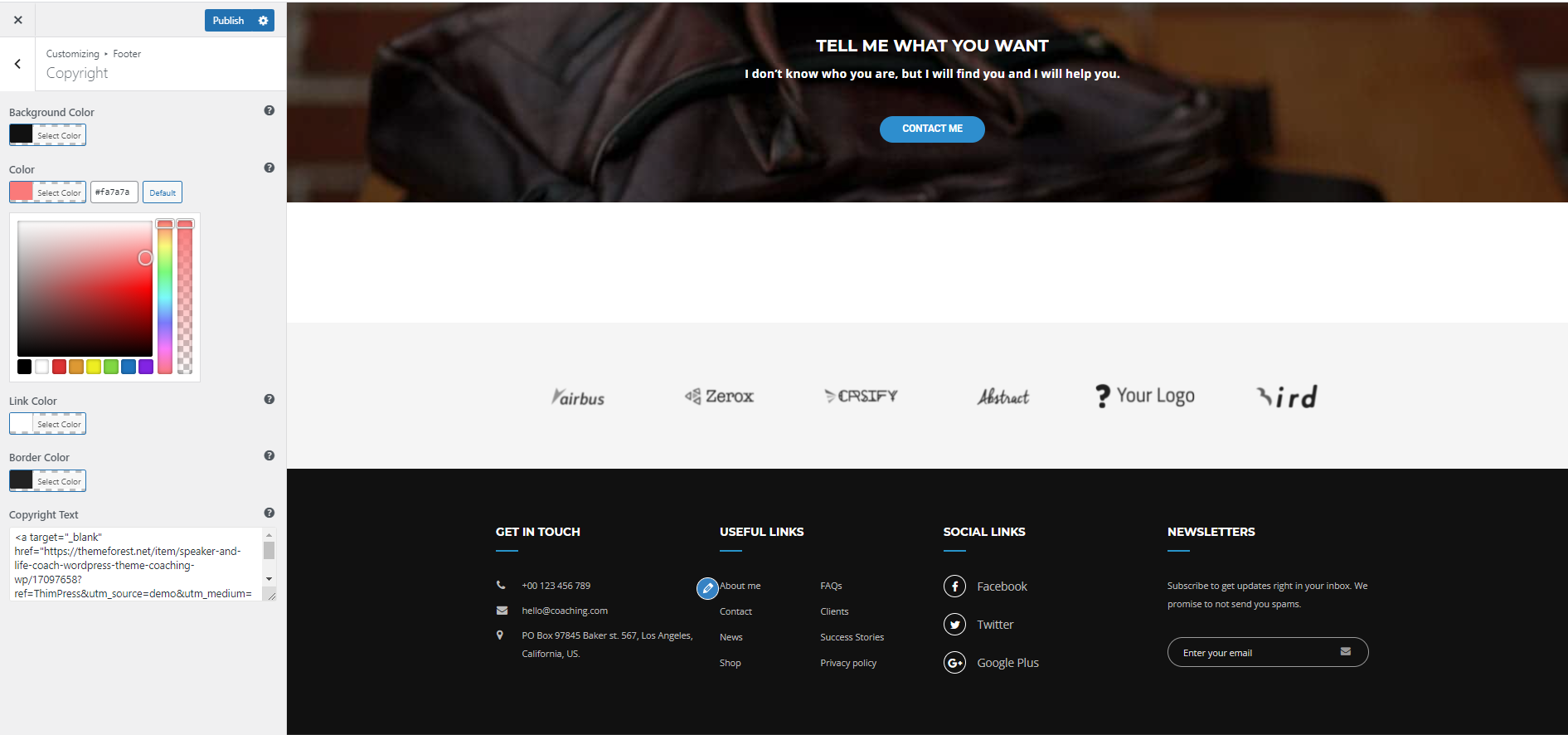
2. Copyright

- Copyright text: Please go to Dashboard => Appearance => Customize => Footer => Copyright => Copyright text.

- Menu Privacy: Please go to Dashboard => Appearance => Menu => Copy right