This panel is used for managing navigation menus for content you have already published on your site. You can create menus and add items for existing content such as pages, posts, categories, tags, formats, or custom links.
Menus can be displayed in locations defined by your theme or in widget areas by adding a “Navigation Menu” widget.
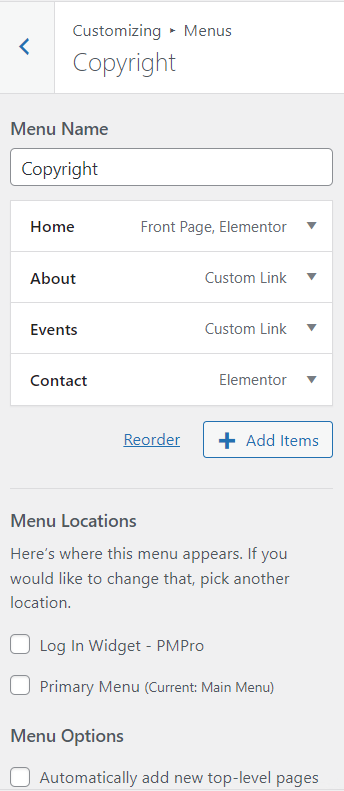
1. Copyright
The Copyright section allows you to edit the menu name, add items, and reorder items.

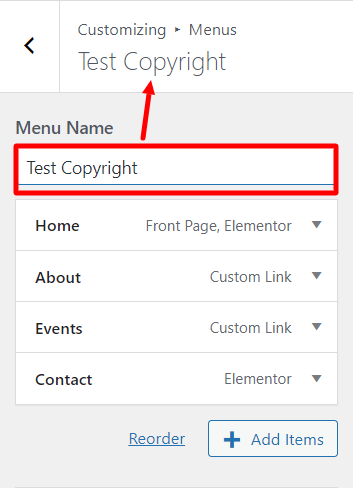
- Menu Name: You can edit the title as you like.

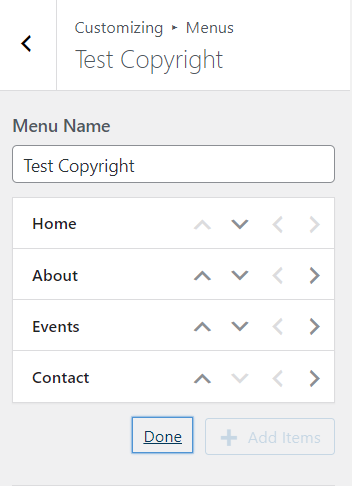
- Reorder: You can edit the order of the menu.

This is the order of display:

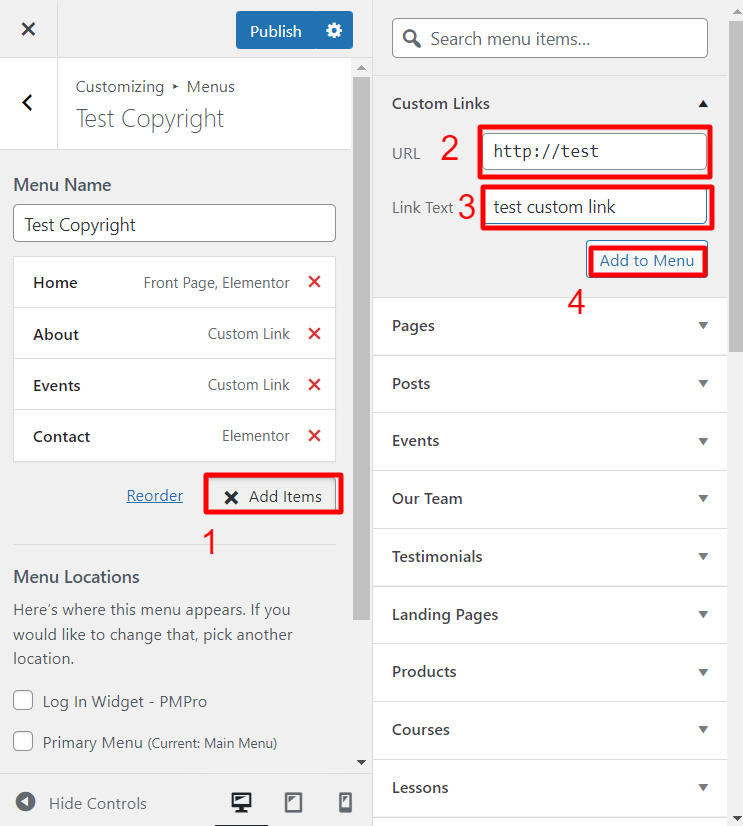
- Add items: You can add more menu items, with custom links. See details in the image below:

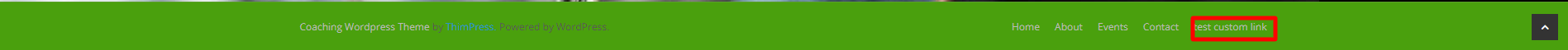
The frontend will show like this:

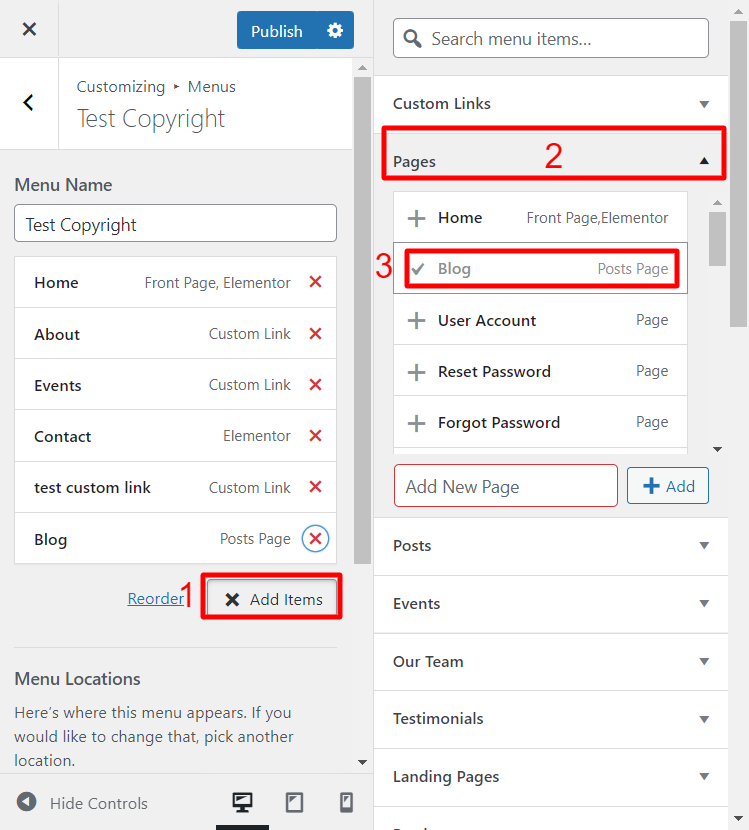
You can also add existing items: For example, you want to add 1 Page item to your menu.

The frontend will display like this:

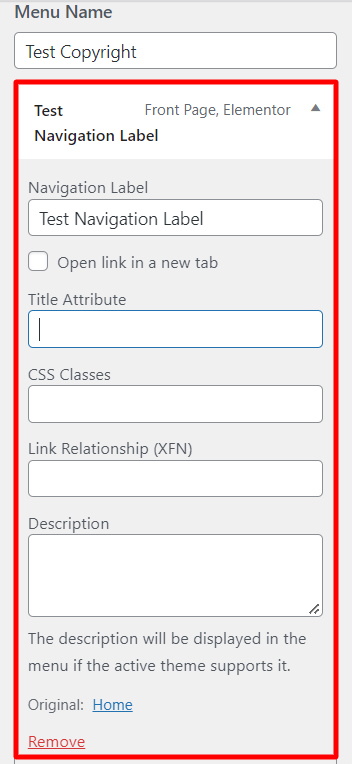
You can customize the menu displayed in the copyright, by editing the navigation label, setting the link to open in a new tab, editing the title attribute, adding a CSS Class, adding a link relationship (XFN), and add a description.

- Navigation Label: You can keep the text menu default, or change the text here.

The text menu is displayed outside the front asset:

- Open the link in a new tab: When you enable this option, clicking on the menu will open the content in a new tab.
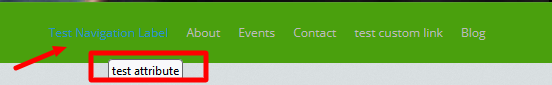
- Title Attribute: Fill in the text displayed when the user hovers the mouse over the text menu.

- CSS Classes: this allows you to create a custom class here.
- Link Relationship (XFN): used to google index, you can fill in nofollow to hide.
- Description: The description will be displayed in the menu if the active theme supports it.
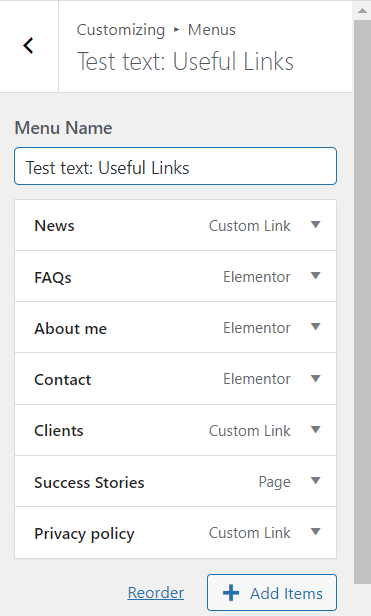
2. Useful Links
The Useful Links section allows you to edit the menu name, add items, and reorder items.
The options are the same in the Copyright section.