You can customize your website in Dashboard > Appearance > Customize.
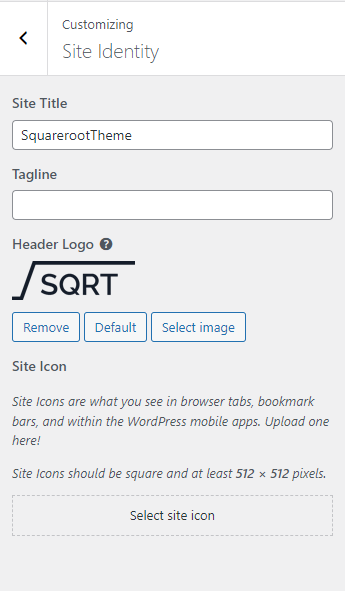
- Site Identity
Here, you can edit Site title, Tagline and site logo.

Site Icons are what you see in browser tabs, bookmark bars, and WordPress mobile apps. Site Icons should be square and at least 512 × 512 pixels.
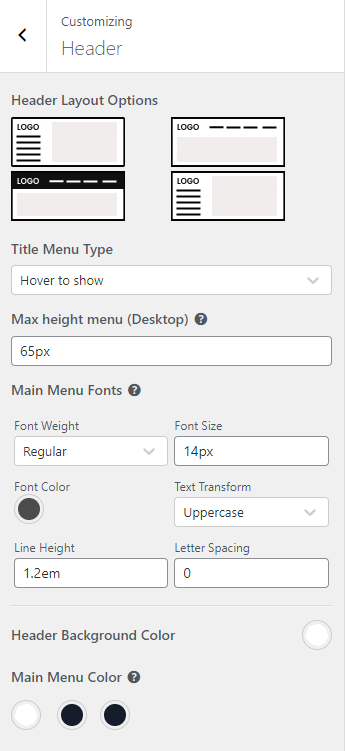
- Header: Header Layout Options, Title Menu Type, Max height menu (Desktop), Main Menu Fonts, Header Background Color, Main Menu Color.

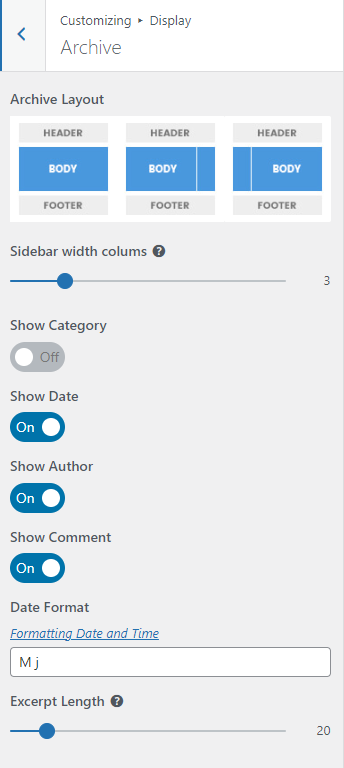
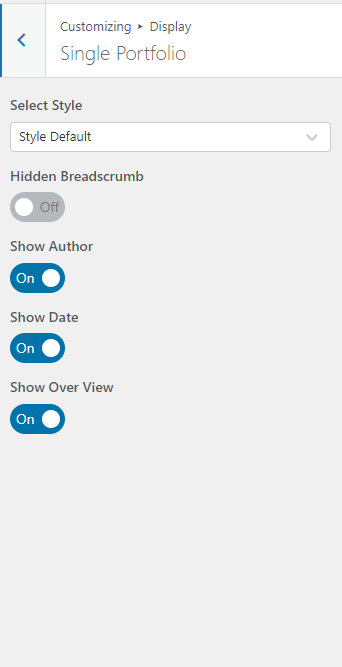
- Display: In Display, you can edit the properties of Archive, Post & Page, Single Portfolio.


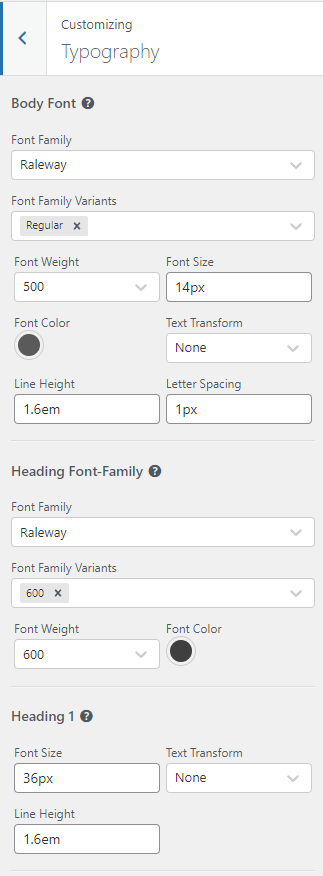
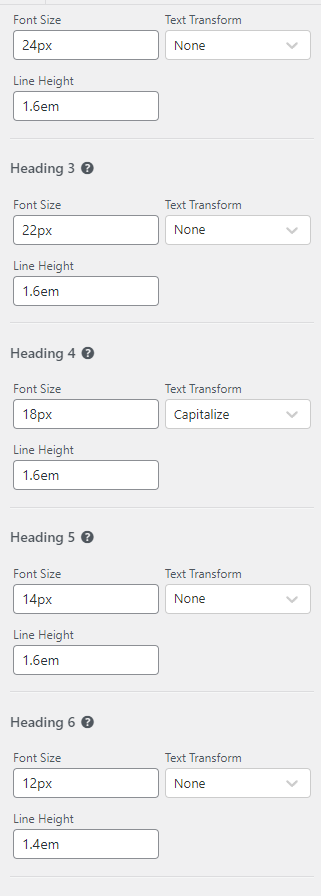
- Typography
This is the customization for Typography.
The Typography section gives you the control to style general text in your website. You will find every option needed to control every thing about typography of the Squareroot theme. You can style the common text in your posts and pages with Body Options, and Headings Options will help you style the headings in your posts.


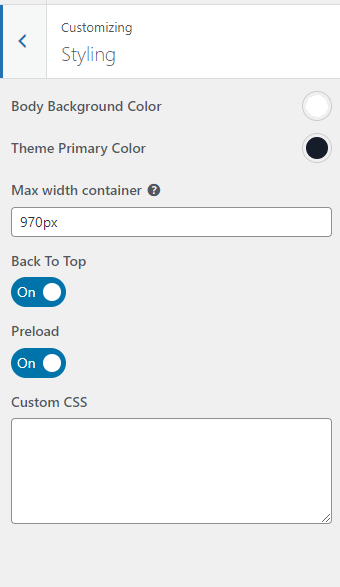
- Styling: Allows you to set up the color skin on your website. You can change the primary and secondary colors, set the link color and set up the buttons.

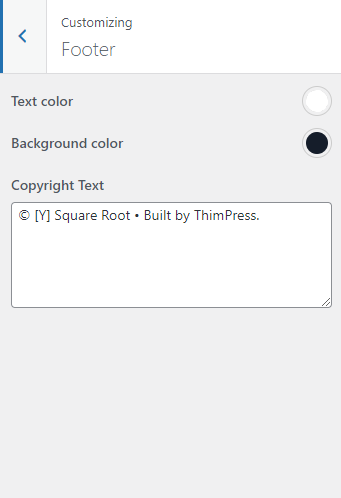
- Footer: The Footer options allow you to change the color scheme of your Footer with Text color and Background color options.
This is the customization for the Footer section.

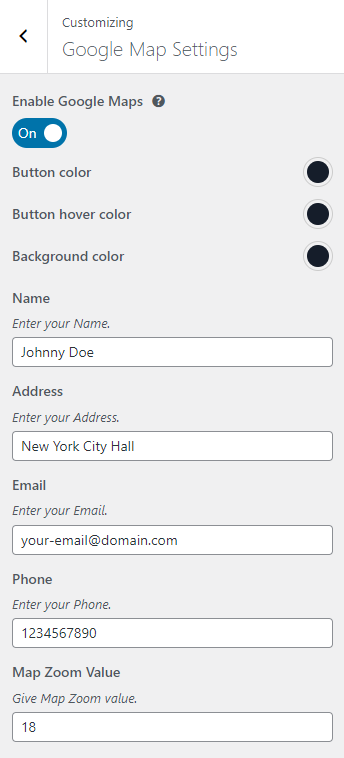
- Google Map Settings: This is where you insert details needed to build a
Google Mapthat will display in a Contact Section.
First you will need to find “Enable Google Maps” option and check it to show a Google Map in a layer under your Contact Information.