Since SquareRoot is a One Page theme, its job is to pull content from other pages to display on one single Frontpage. Content from a page will be retrieved to a Section and displayed on the Frontpage when it is added to SquareRoot Main Menu.

So in short, Sections are blocks of content that you use to build your Front page. To use them on your Front page, you would need to:
- Create Section content by Adding a new page.
- Select a Section Layout to indicates how they will be displayed on the Front Page
- Then assign these pages to the Main Menu to create Sections on your Front page.
If you have our demo content installed on your website, you will have a list of pages ready to be used in Pages » All Pages. You can use them and skip to the next part of this document about assigning pages to Sections and have their content displayed on your Front page.
We’ve also included the Section content from our demo site for you to use as sample in Demo Content Sections, in case you want to build your Sections from scratch and need them as your reference.
Section Content
SquareRoot pulls content into Sections from normal WordPress Pages, so you will need to use pages to store content for displaying in a Section.
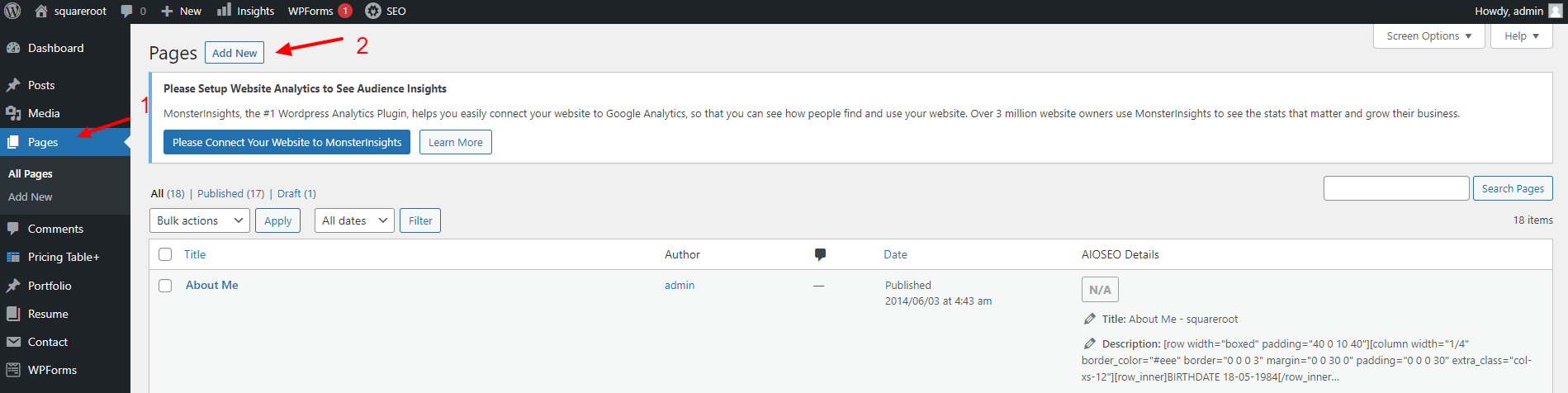
Go to Pages » Add New and write something in a page so you will be able to pull it out on your Front page later.

You can go to our Shortcode Generator Demo Content Sections to copy content from pages on our demo site and use them as sample for your Content Section.
Content in SquareRoot is formed mostly with blocks of shortcode. They are powerful fundamental elements that you can use to customize your page content in thousand ways. Just about any element you see on our demo is a shortcode that you can insert on any page, and some shortcodes have numerous options for customization that you can choose from.
SquareRoot also has its own Shortcode Generator integrated, which allows you to create your own pages with our shortcodes quickly and easily without touching any fuzzy code line.
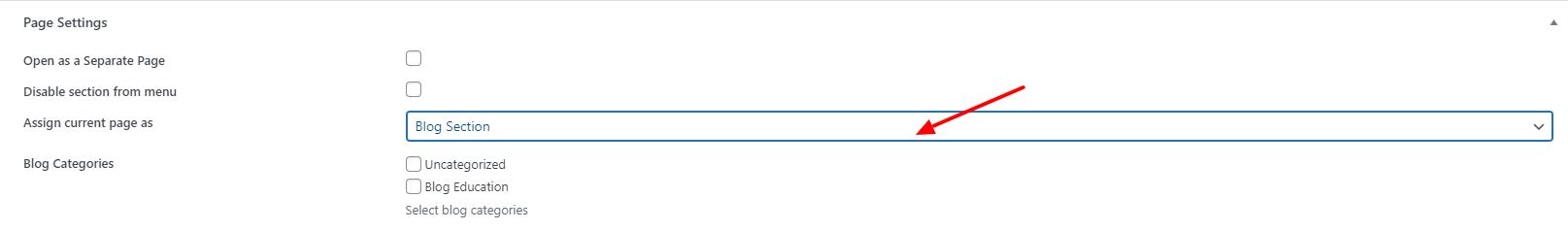
When you editing the page, you will see this meta box below the content editor:

-
- These are options to decide how this page will be displayed at the
frontend
- The
Open as a Separate Pageoption allow you to use SquareRoot as a multi-page theme.
When the page marked with this option is assign to Main Menu, WordPress would not add its content to the Front page, but will open it normally in a different page. - The
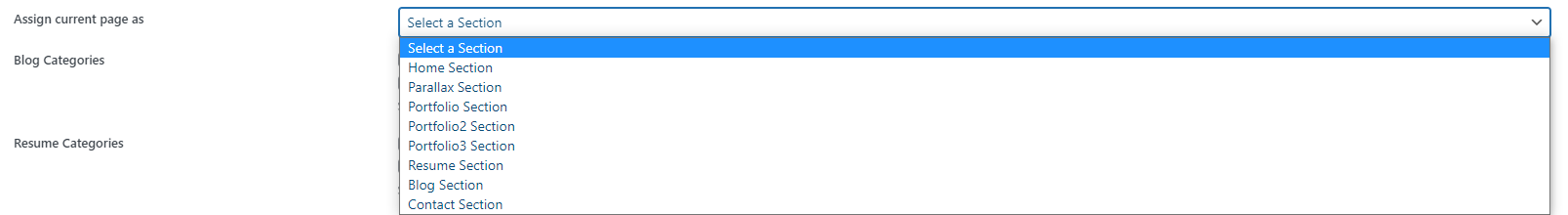
Disable section from menuoption will hide the page from the Main Menu displayed on your Front page when it is assigned to the Main Menu in your Dashboard. - “Assign current page as” allows you to choose a Layout for the Section displayed on your Front page with the content of this page.
Section Layouts
As stated in the previous part, content from other pages will be displayed as “Sections” on the SquareRoot Homepage. You can choose a layout for these sections while editing each page with the “Assign current page as” option in Page Settings Panel.

Listed below are samples for each of these Section Layout.
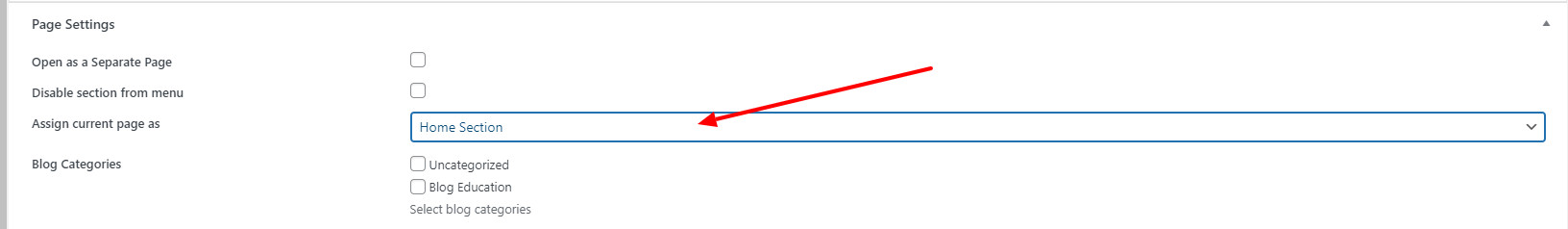
Home Section

The background image for this Section Layout is the Featured Image of your page.
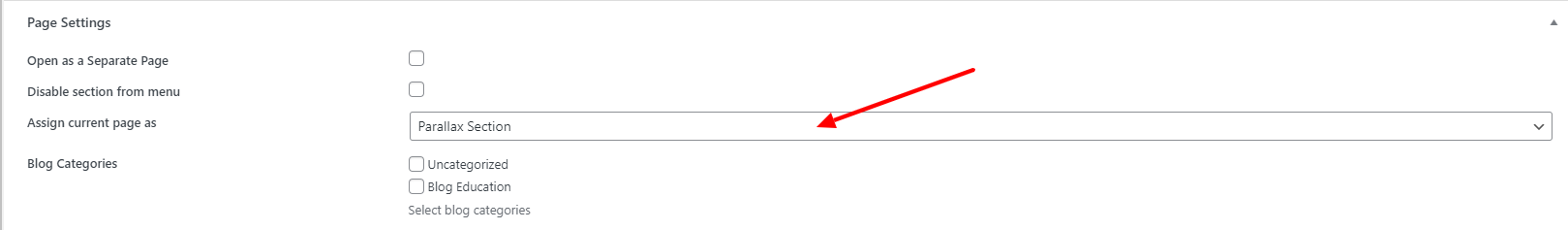
Parallax Section
Similar to the “Home Section”, the background image of these “Parallax Sections” also comes from the page Featured Image.
You can set its background the same way you did for a “Home Section”.

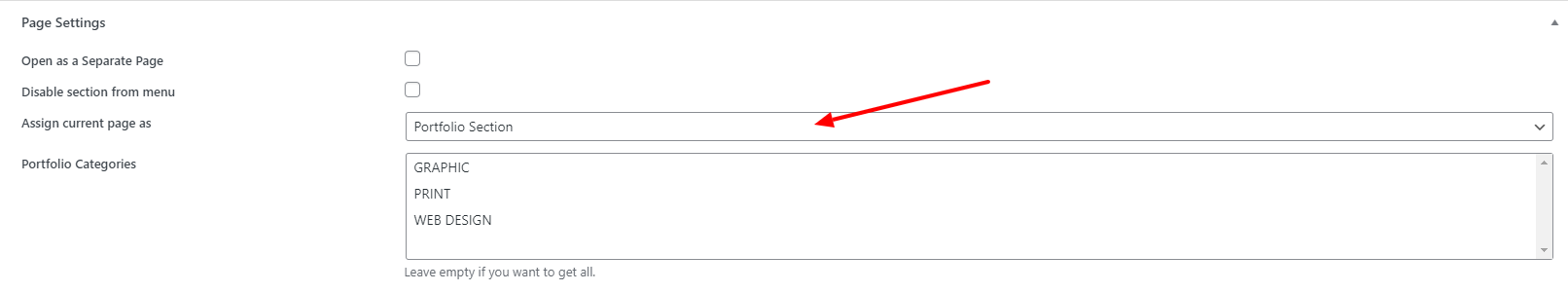
Portfolio Section, Portfolio 2, Portfolio 3
Sections with this Layout will list posts from your Portfolio Post Type in a Category based arrangement.

You can switch the Section Layout to Portfolio 2 and Portfolio 3 to change the animation hover effects for the Portfolio images displayed on your Homepage.
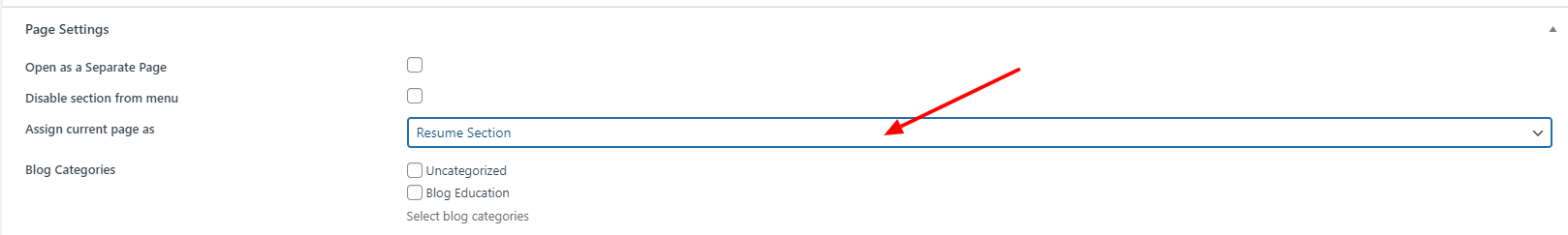
Resume Section
Sections with this Layout will list all your post in the Resume Post Type in a beautiful Timeline layout.

Blog Section
Sections with this Layout will list all your Blog posts in a beautiful Timeline layout.

Assigning a page content to Section
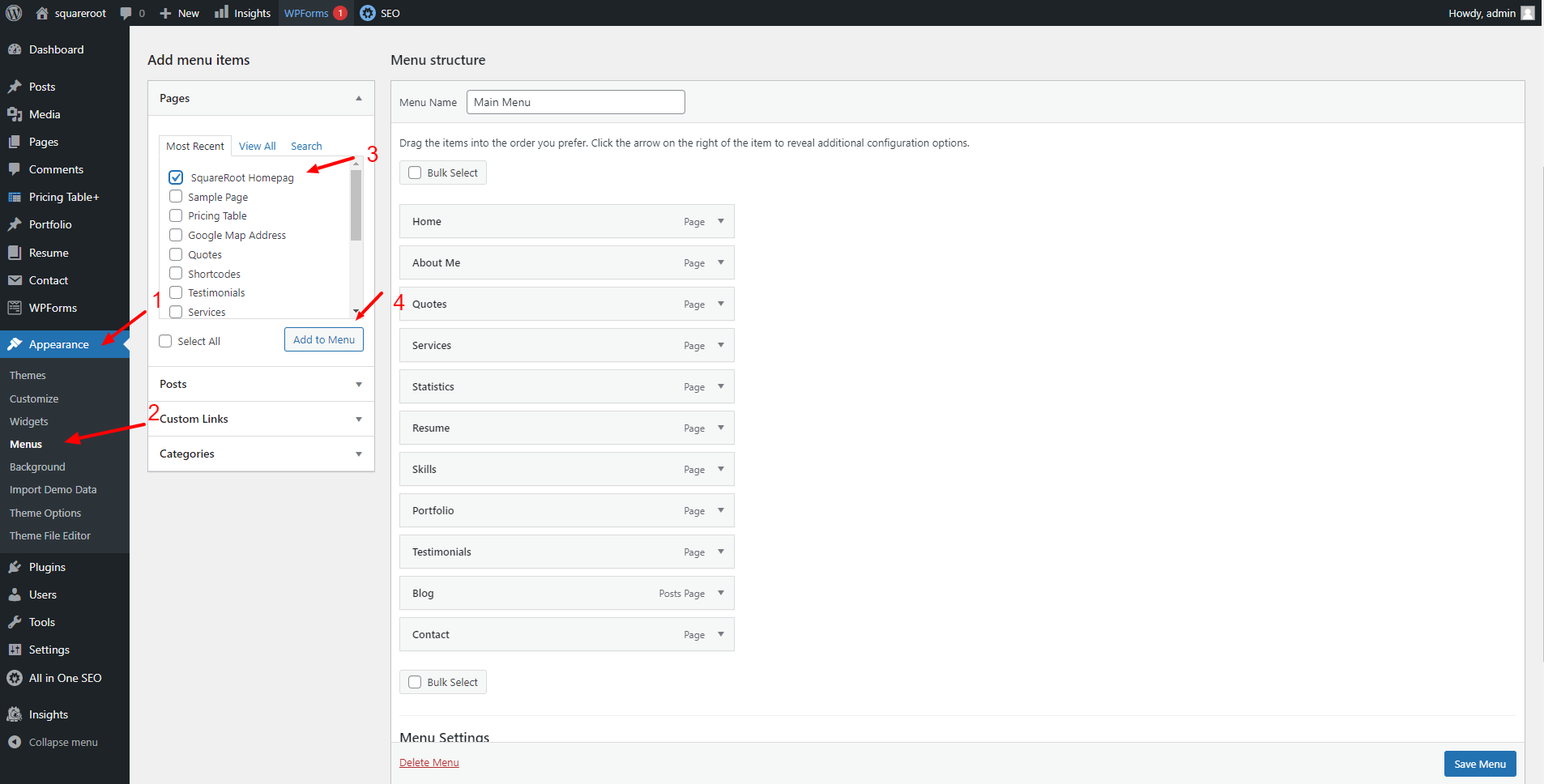
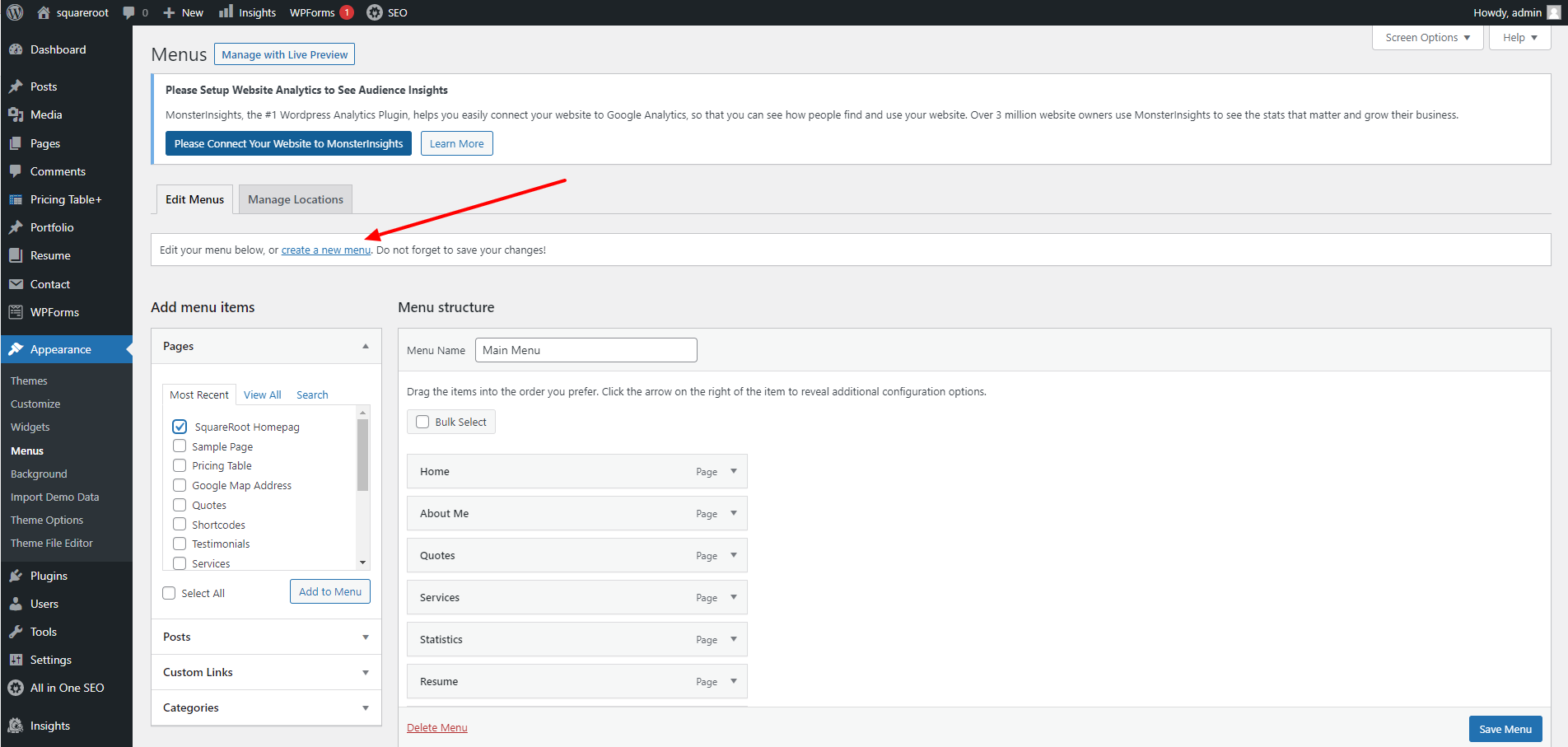
To add content from a page to your SquareRoot Homepage, you only need to add that page into SquareRoot Main Menu by accessing Appearance » Themes in your “Dashboard”.

If you’ve installed our demo content, you will see the Main Menu created and ready to be used there. But if you don’t want to import our demo content, you will need to create a new menu then go to the “Manage Location” tab to assign it as SquareRoot Main Menu

After that, just drag the page with content you want to display on your SquareRoot Homepage to a corresponding position on this Main Menu and it will show up in a Section in your Frontpage, unless the “Open as a Separate Page” has been selected for that page.
