This Documentation is used for RealPress.
1. Logo
This Documentation is used for RealPress.
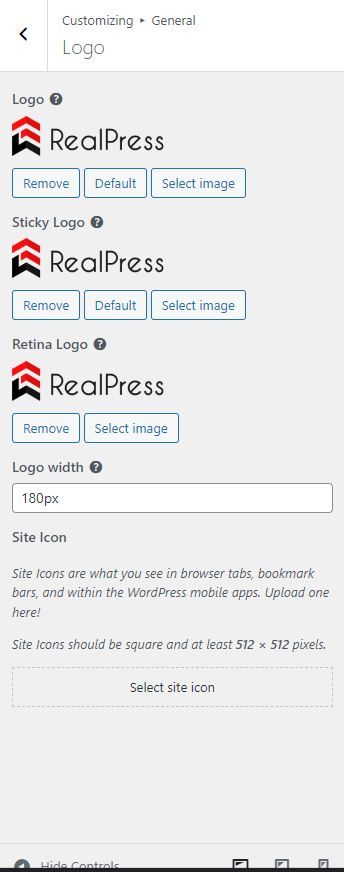
You can upload Logo, Sticky Logo, Retina Logo, Logo Width, and Site Icon.

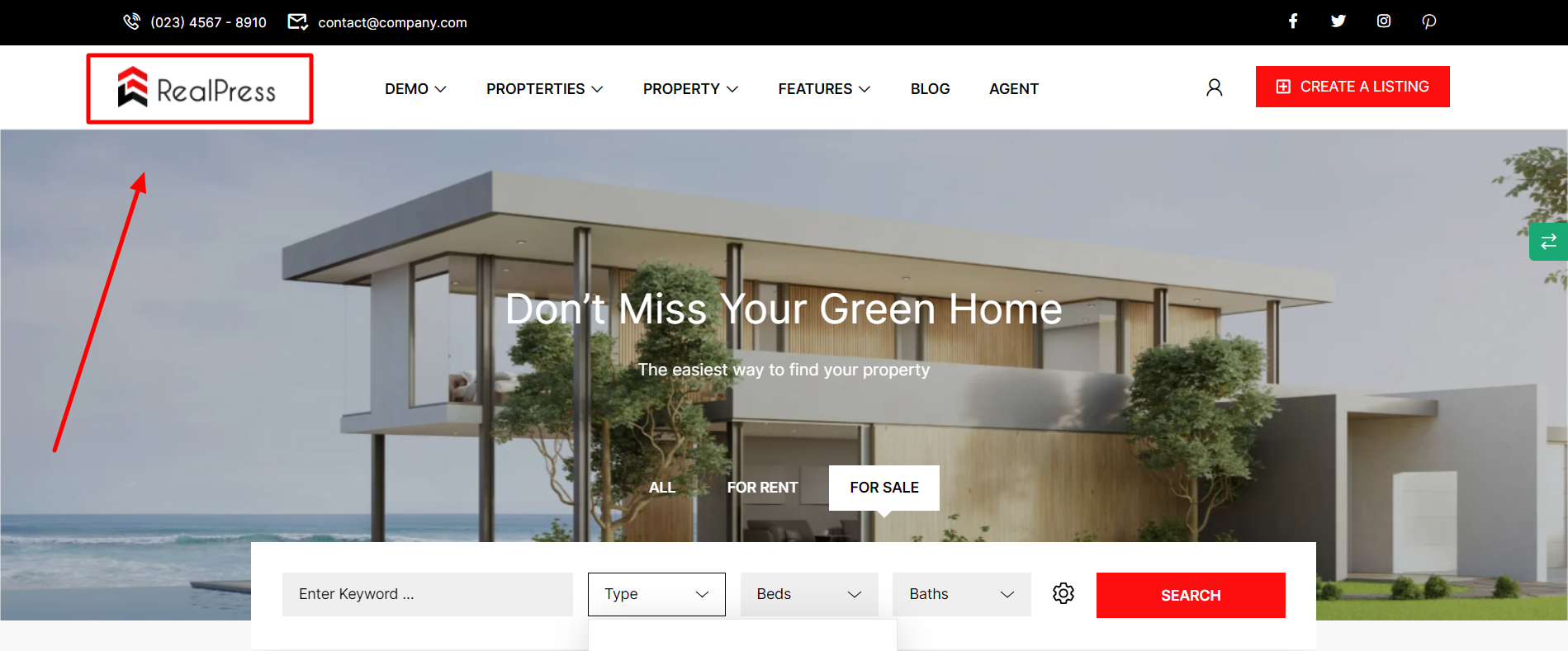
- Logo: When you select Logo Image, it will displays here.

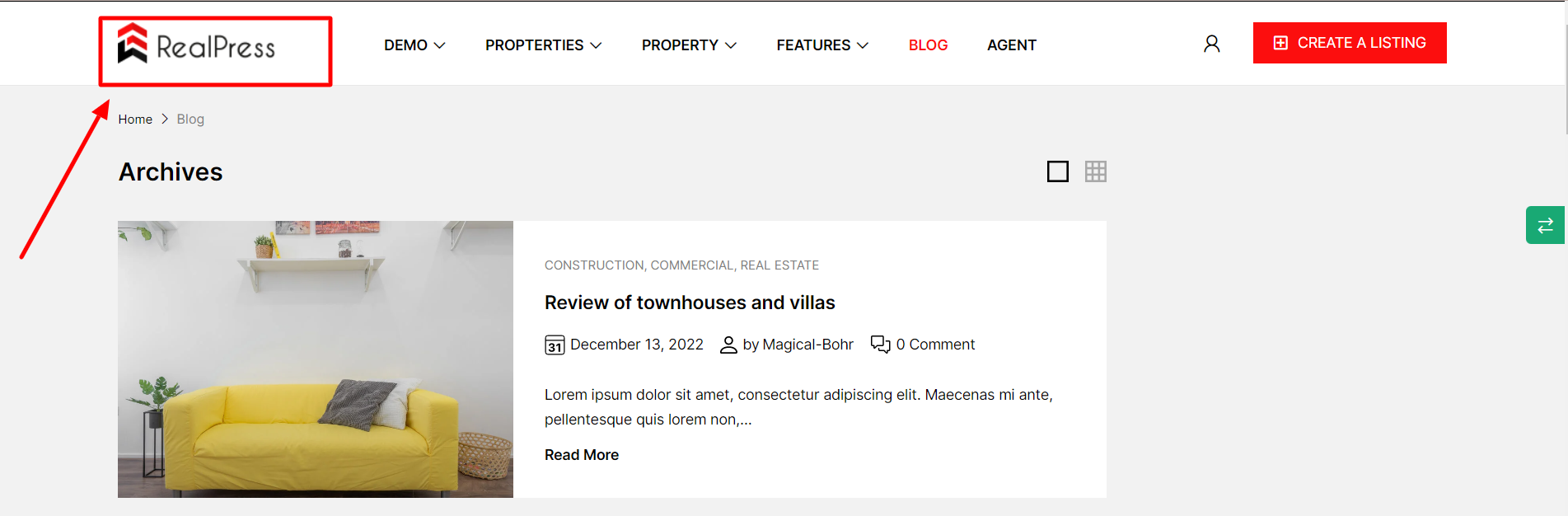
- The sticky logo will be displayed in the sticky menu.

- Retina Logo: Set logo displayed on retina Mac screen
- Logo Width: Set the logo width in px.

- Site Icon: These are what you see in browser tabs, bookmark bars, and WordPress mobile apps. Site Icons should be square and at least 512 × 512 pixels.

2. Styling
This Documentation is used for RealPress.
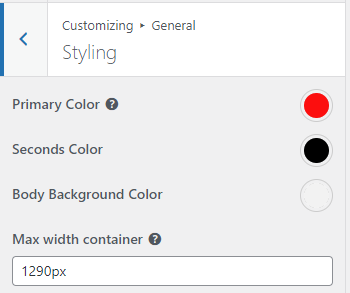
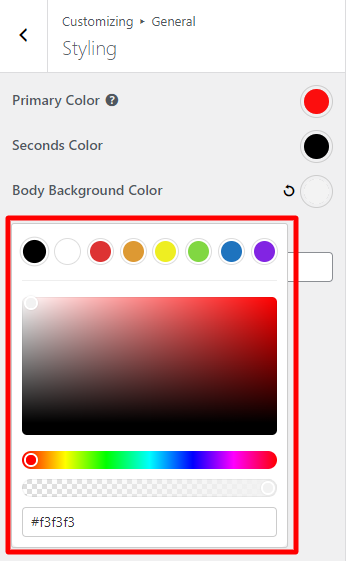
You can set Color, Body Background Color, and Max width container.

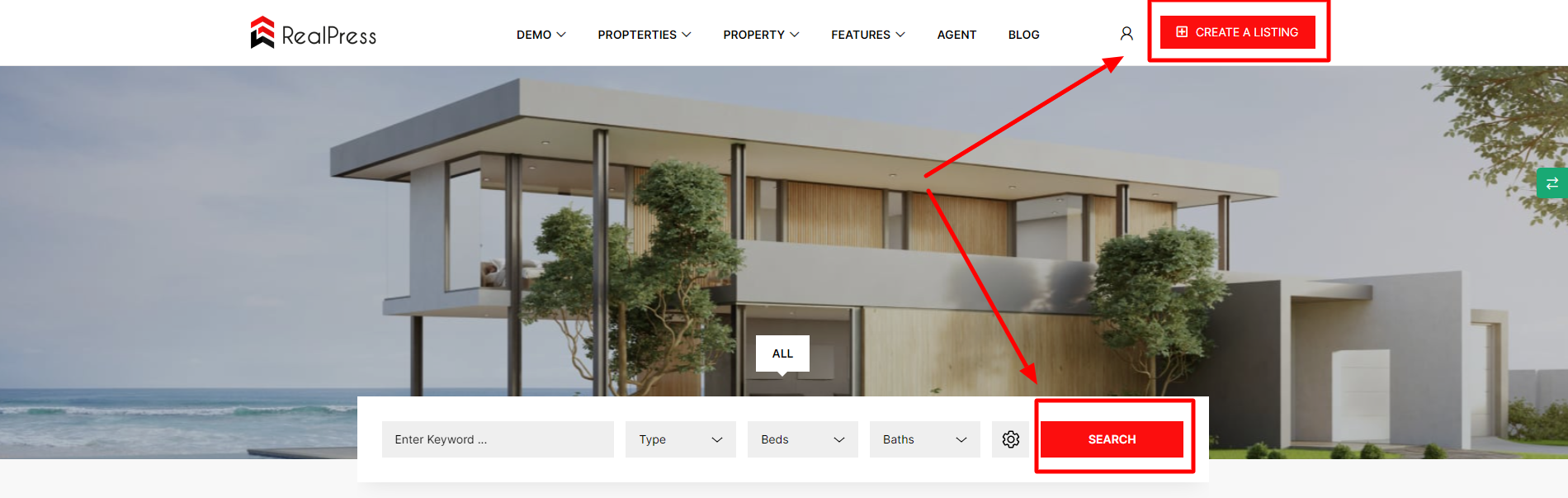
- Primary Color: It will change the color of some major elements and highlights of the opened page in the menu:
Color of a button:


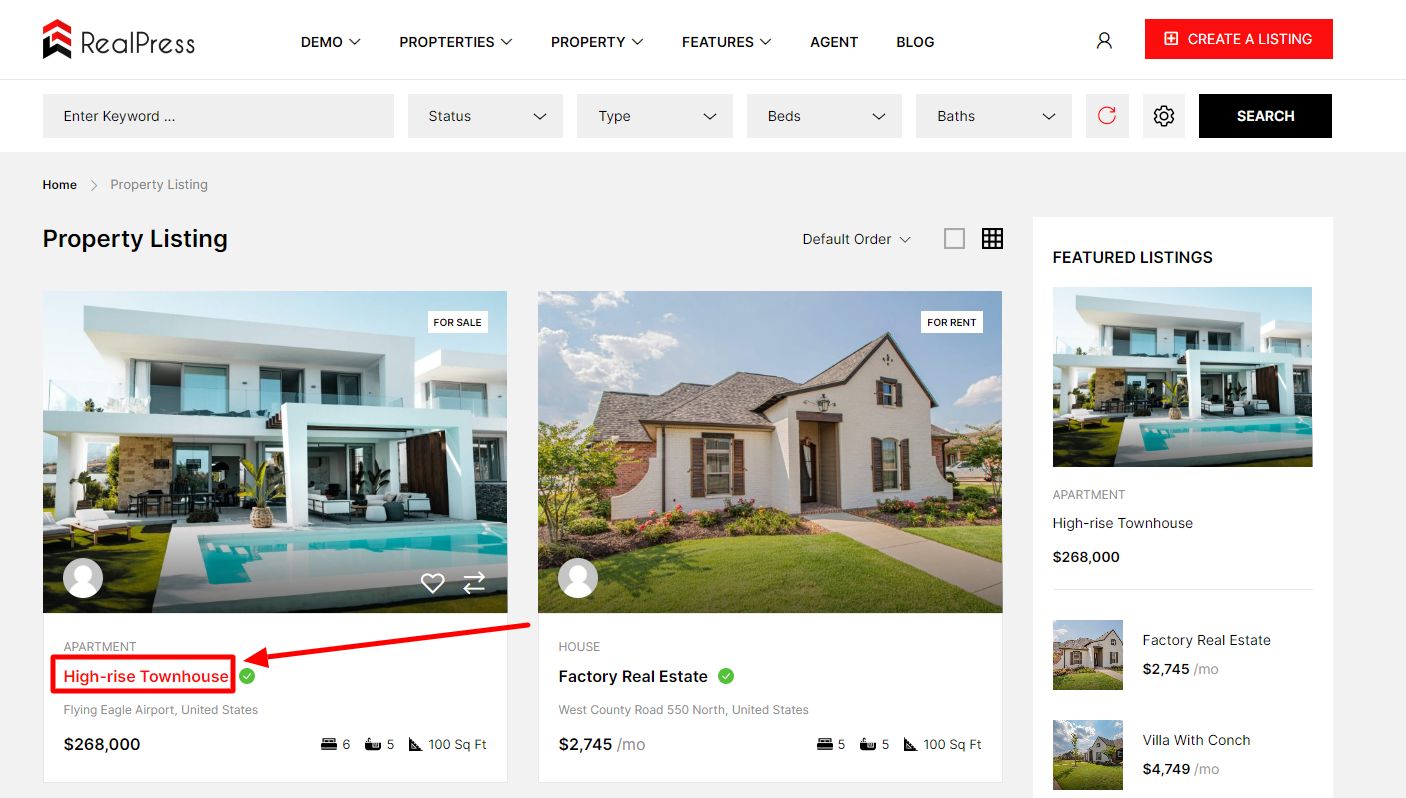
Title property when hovering over it:

- Seconds Color: Select color when hovering the button.


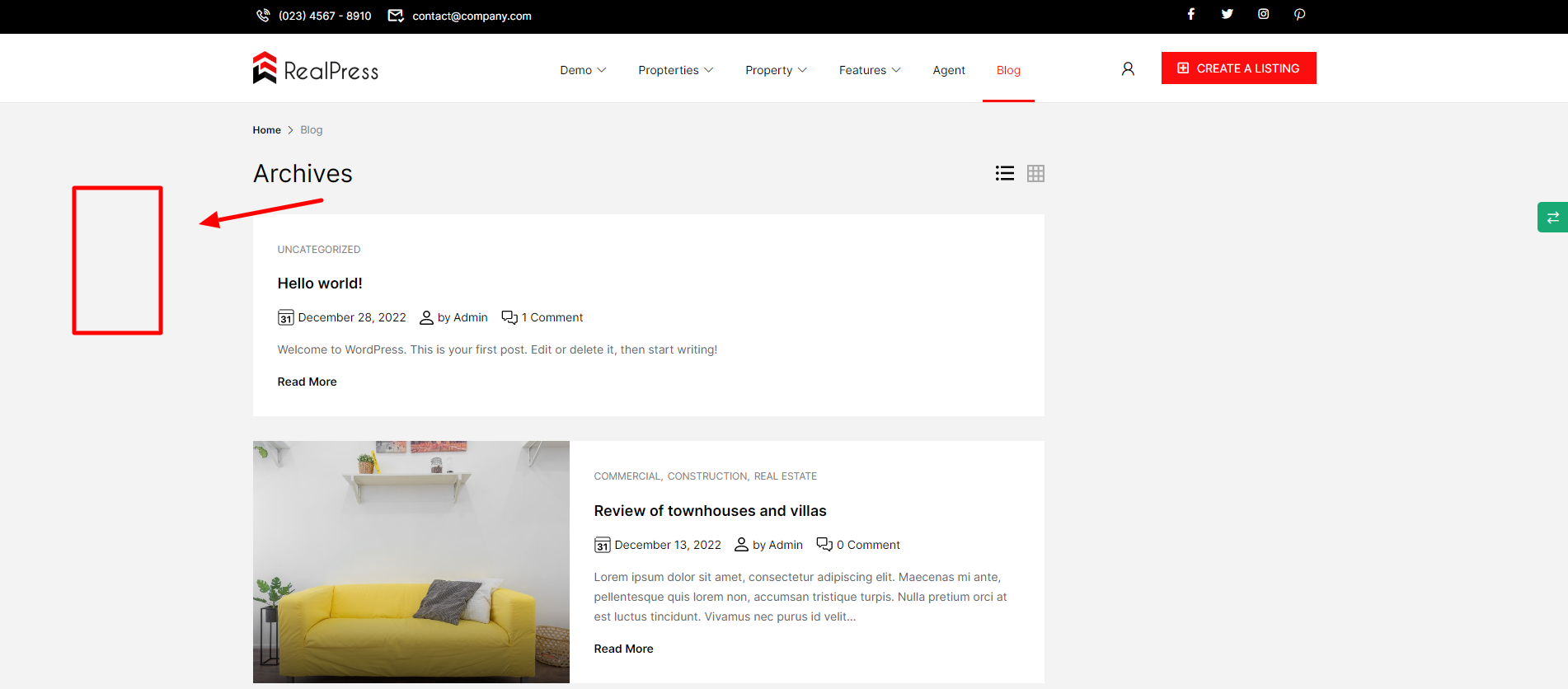
- Body Background Color: Choose a background color for the entire website.

The body background will show the set color.

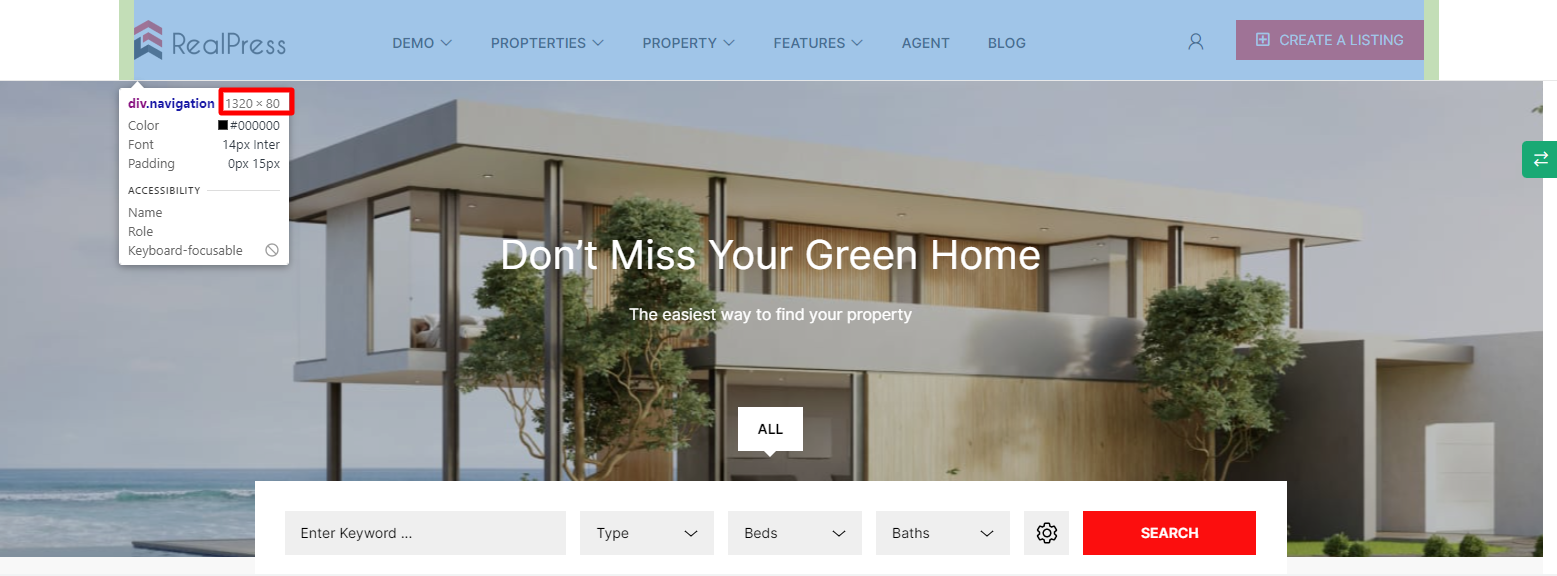
- Max width container: You can assign a value to the body width.


3. Typography
This Documentation is used for RealPress.
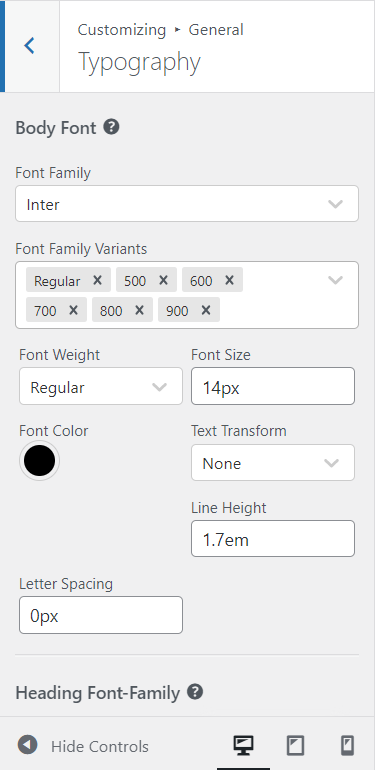
In the Typography section, here are all the options that you will need to set up fonts for different parts of your site.

Select the font, and set its variant, size, line height, and color for:
- Body: Main body text.
- Heading Font-Family: Heading text.
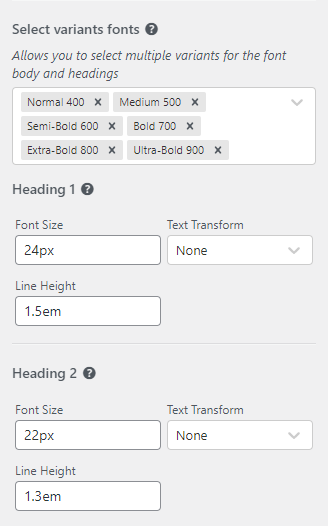
- Select variants fonts: Allows you to select multiple variants for font body and headings.
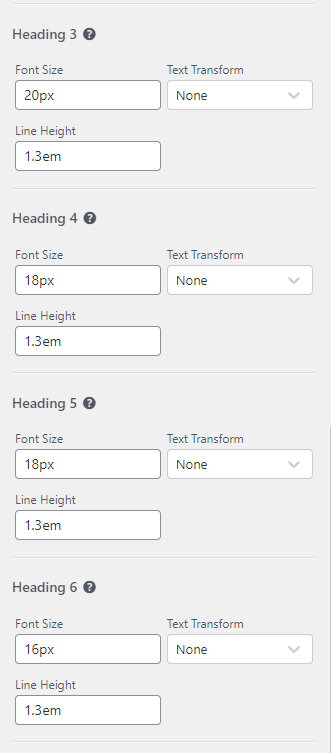
In addition, the typography allows you to set up all the heading styles (from H1 to H6).


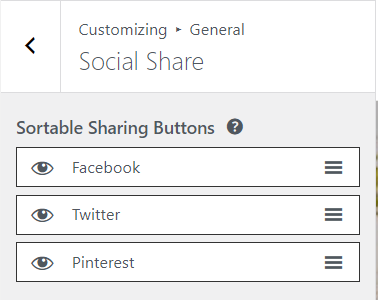
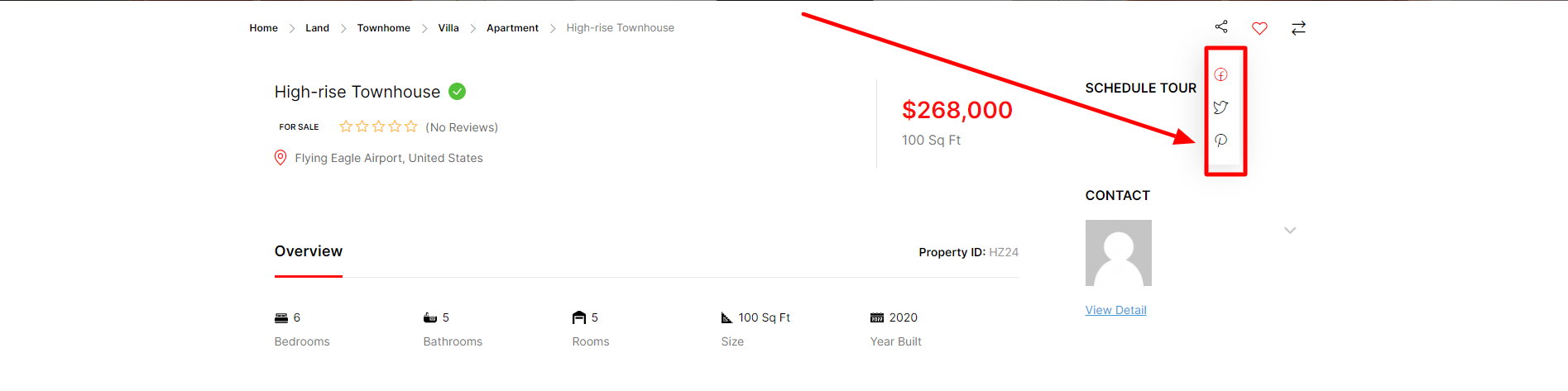
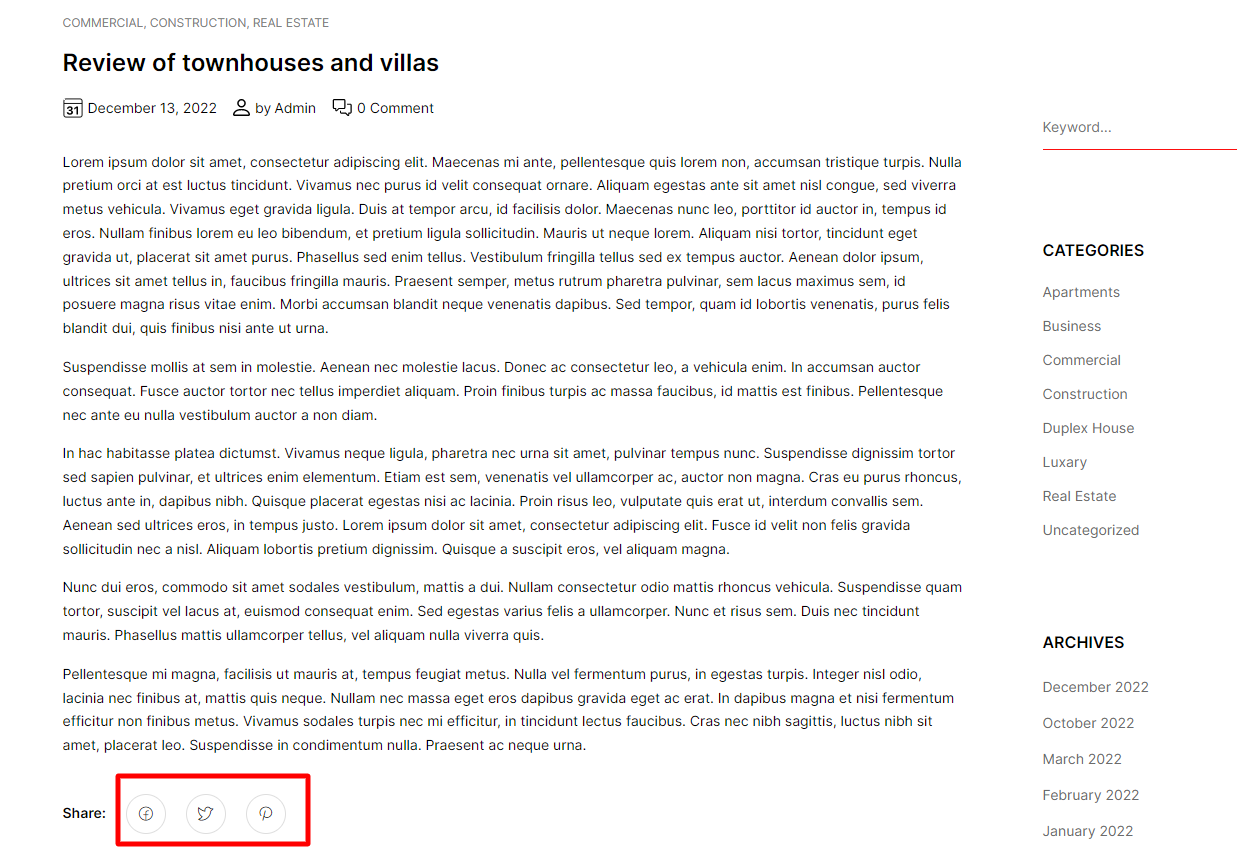
4. Social Share
This Documentation is used for RealPress.
You can Hide / Show social share for Single Property page and Blog page.



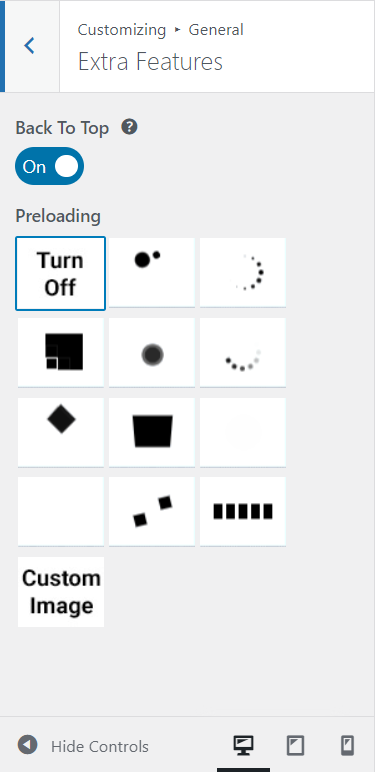
5. Extra Features
This Documentation is used for RealPress.
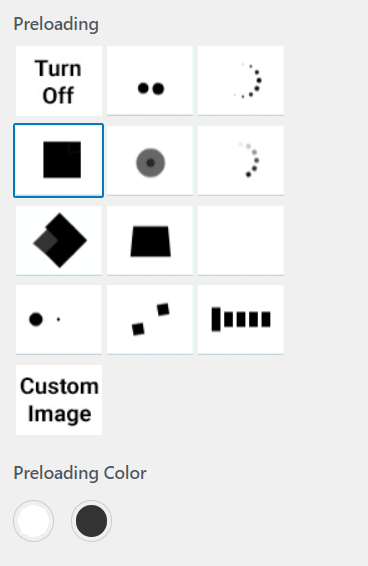
You can enable/disable the button Back to top and set Preloading.

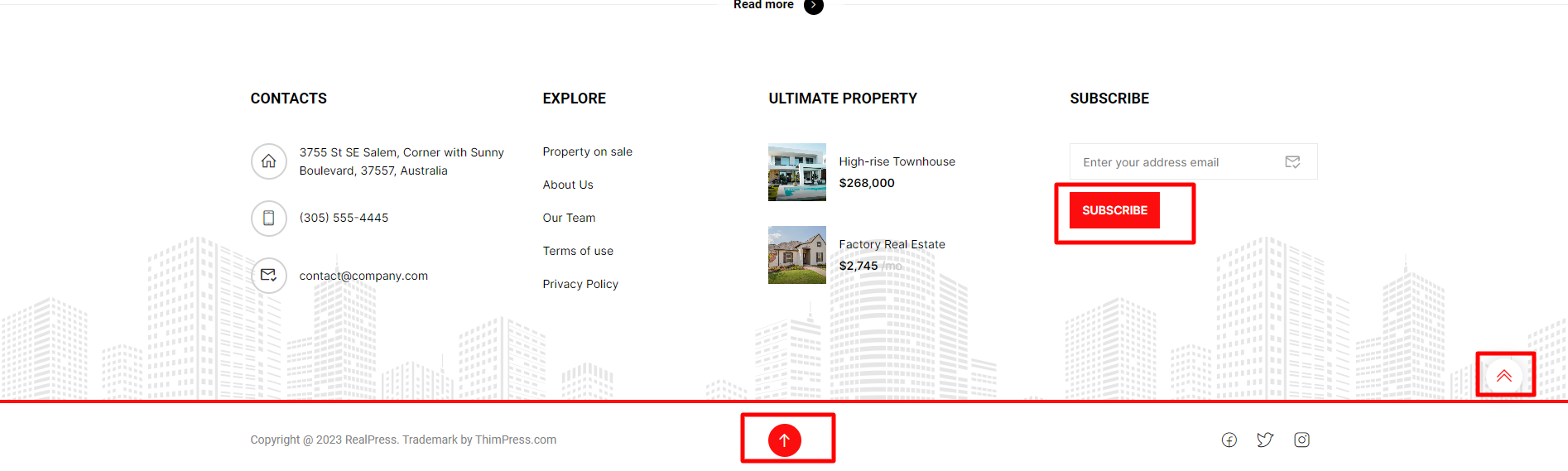
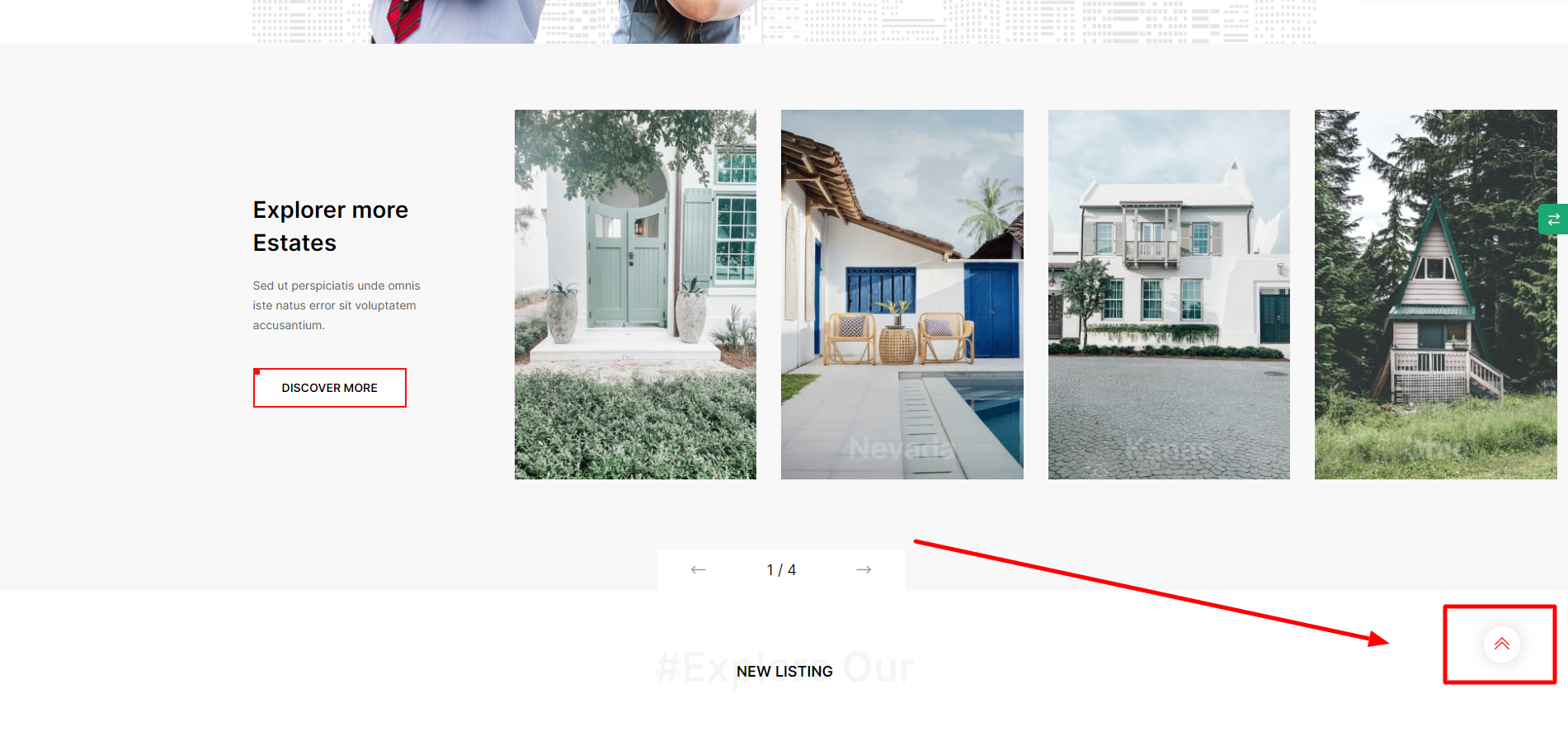
- Back To top: When activating the Back to top option, the outside of the website will display as shown below.

- Preloading: You can choose the icon to display when the page loads.