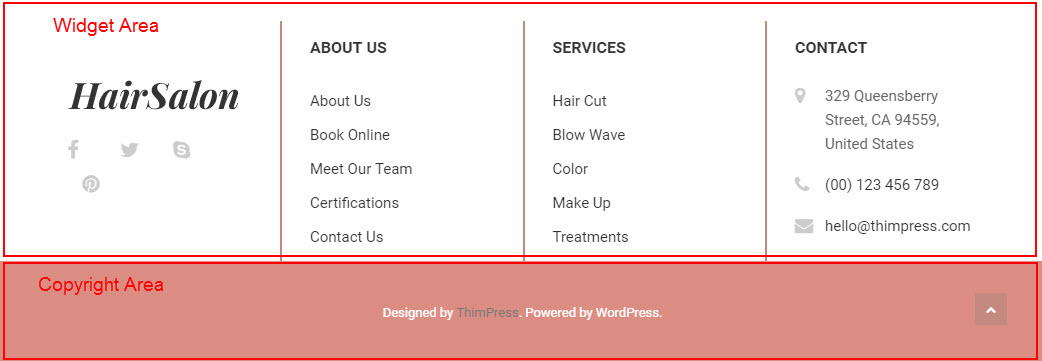
Hairsalon footer consists of the widget area and the copyright area. Both of these areas can be configured in Customize. Footer Sidebar area consists of 6 total columns, and each column can have its own set of widgets. You can select to show 1, 2, 3, 4, 5, 6 columns in the footer sidebar. Footer Widgets are added in the Footer Sidebars.

Footer Section Options:
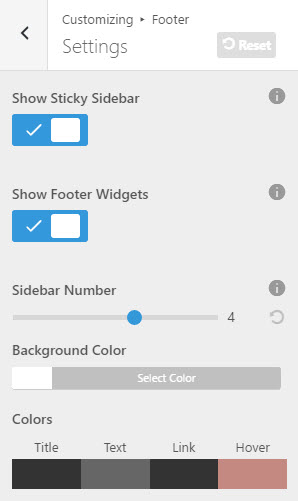
To configure for footer, go to Dashboard >> Appearance >> Customize >> Footer tab >> Setting. There are options:
1. Show Sticky Sidebar: This option allows you to enable or disable a sticky footer. Checking this radio box will enable the Sticky Footer effect. This allows the footer to always stick to the bottom of the browser window, even on pages with little content. Notes that: height of sticky footer is fixed default.
2. Show Footer Widget: This option allows you to show or hide Footer Widget area.
3. Sidebar Number: The widget area consists of 6 total columns, you can select to show 1, 2, 3, 4, 5, 6 columns in the footer widget section. Each column can have its own set of widgets. You can learn how to add widgets into Footer Sidebar below.
4. Background Color: Pick a background footer color.
5. Colors: Pick color for tittle, text, link, hover on footer section.
After you finished customizing this section click the Save & Publish button.

Copyright Section Options:
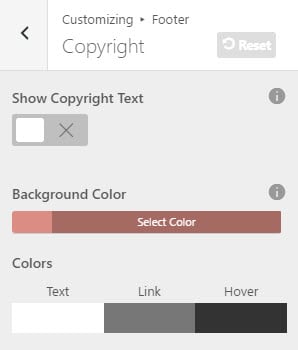
To configure for footer, go to Dashboard >> Appearance >> Customize >> Footer tab >> Copyright tab. There are options:
1. Show Copyright Text: This option allows you to enable or disable copyright text section.
2. Background Color: Pick a background color of copyright section.
3. Colors: Pick color for text, link, hover on copyright section.
4. Copyright Text: Enter text in copyright section.
After you finished customizing this section click the Save & Publish button.

How To Add Widgets into Footer Sidebar:
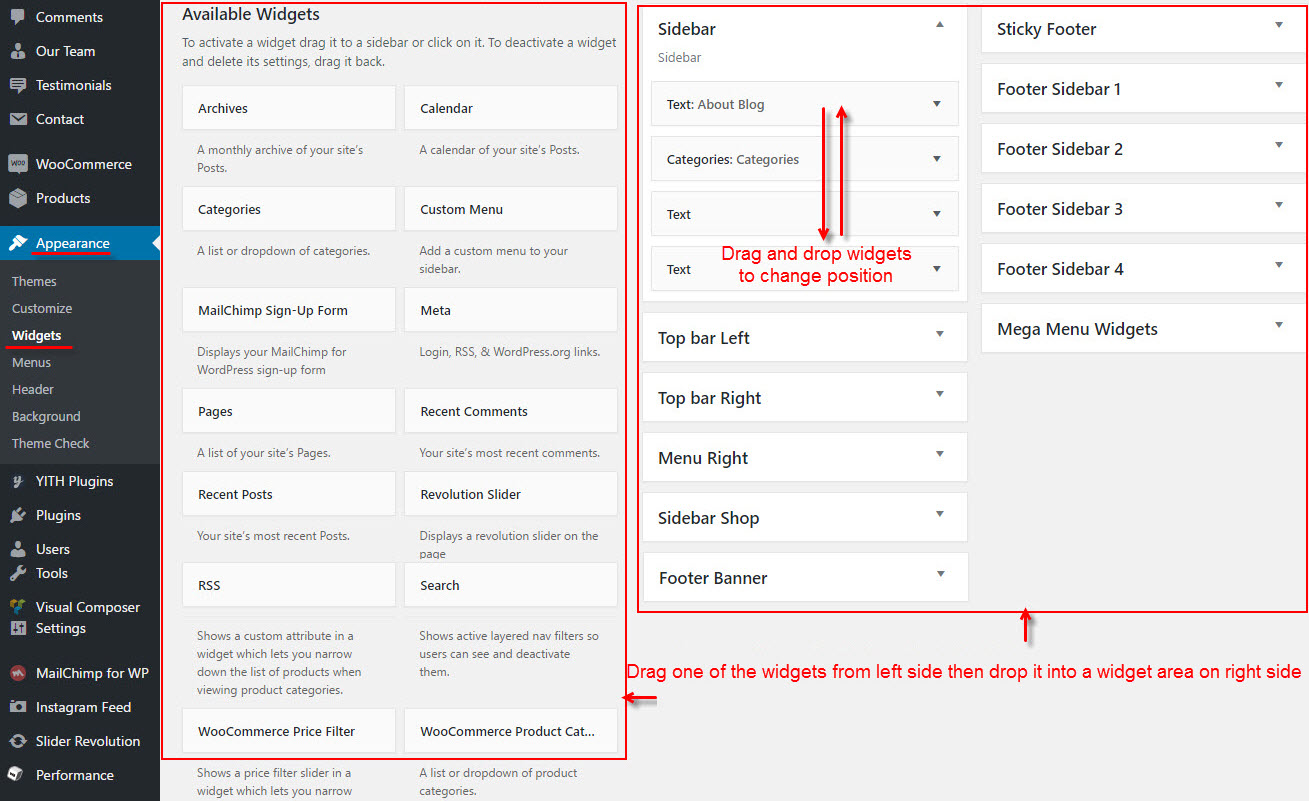
The are 1-6 columns that can display widgets. Widgets add various content or features to your site. They can be added, removed, and rearranged in Dashboard >> Appearance >> Widgets tab >> Footer Sidebar.
Step 1 – First, make sure that you’ve enabled footer widgets on your site. To do this, navigate to the Dashboard >> Appearance >> Customize >> Footer tab >> Setting and switch the “Footer Widgets” option to On. Set how many columns you’d like to display by customizing the “Sidebar Number” option.
Step 2 – Once you’ve enabled footer widgets, navigate to Dashboard >> Appearance >> Widgets tab to access the widgets and footer widget sections.
Step 3 – You will see a ‘Footer Sidebar X’ sidebar on the right hand side for each footer column you selected to have in Customize.
Step 4 – On the left hand side are your widgets, simply drag and drop the widgets you want from the left side into the ‘Footer Sidebar’ sidebar on the right side. See the screenshot below.