1. Upload Theme
You can upload the Theme file in two ways:
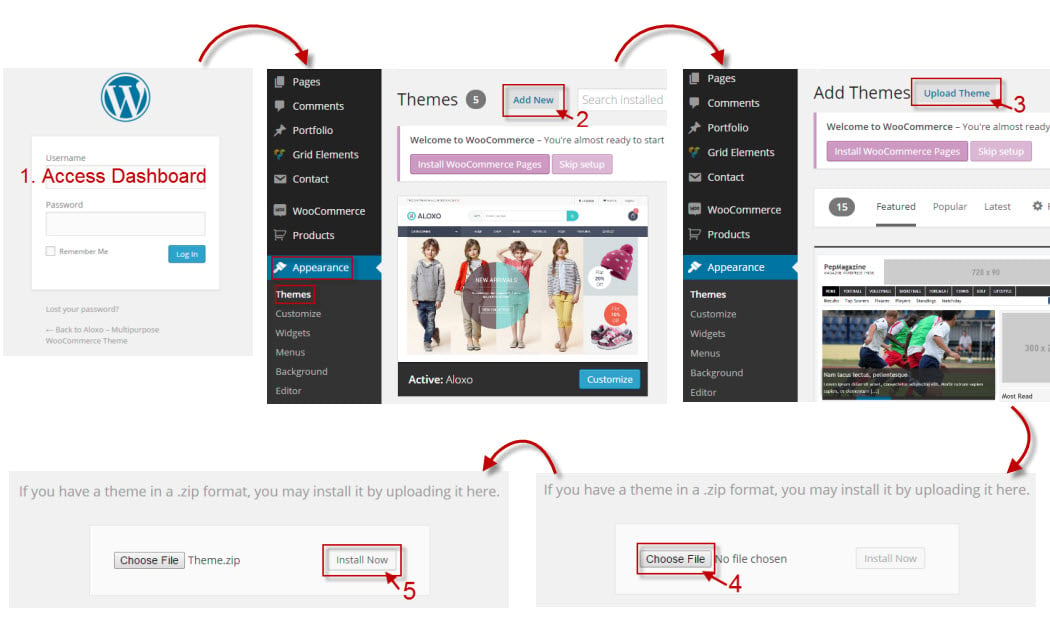
I. Via WordPress – Log into your WordPress site.

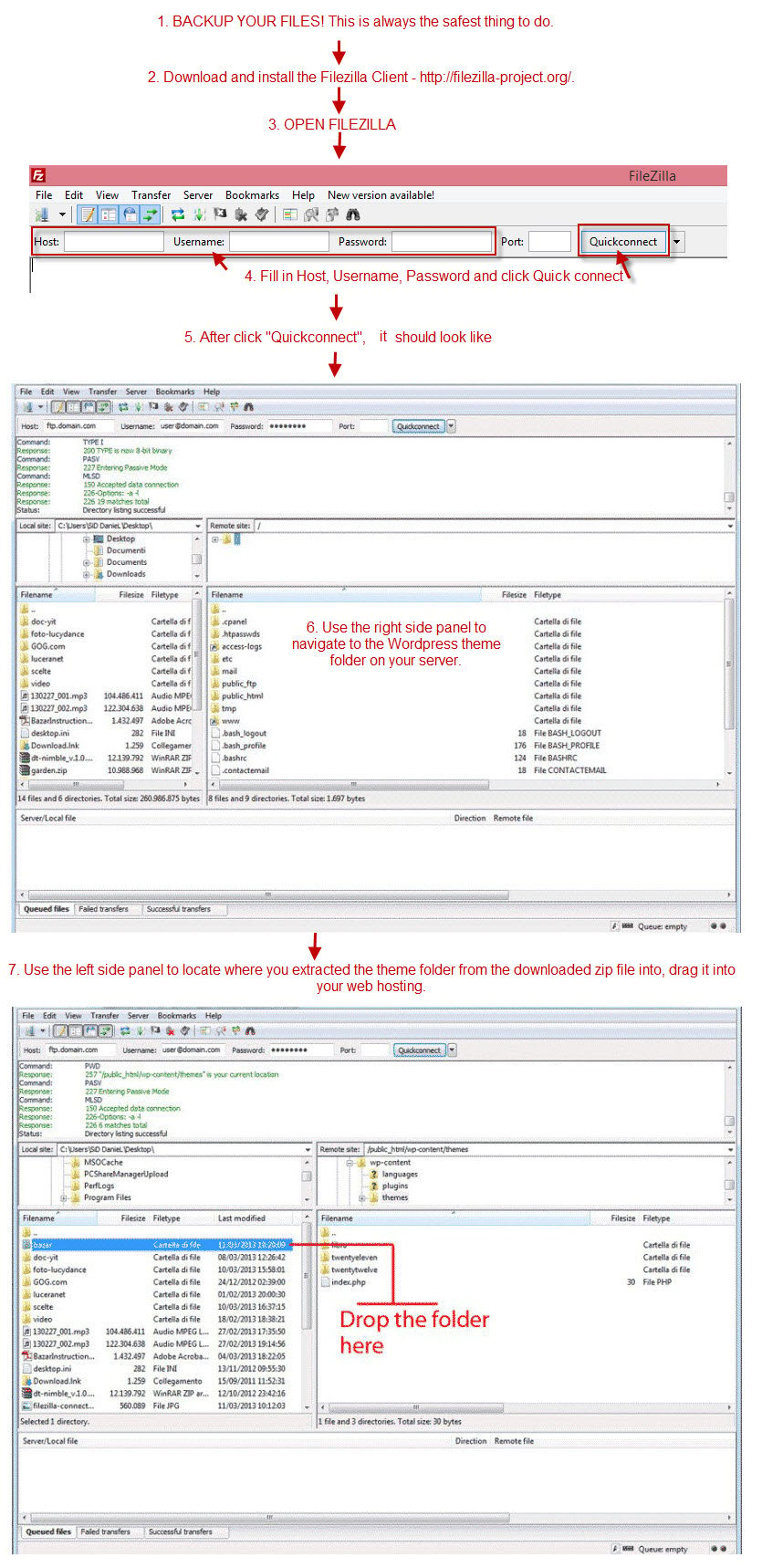
II. Uploading Via Filezilla
(SKIP THIS STEP if you have already successfully uploaded theme via WordPress) – Now you will learn how to upload your files using the Filezilla client. 
2. System Requires
It is recommended using those limits to a minimum as follows in order for free-trouble while installing demo or saving customize.
- max_execution_time 3000
- memory_limit 256M
- post_max_size 64M
- upload_max_filesize 64M
3. Install Theme
I. For uploading Theme with WordPress uploader:
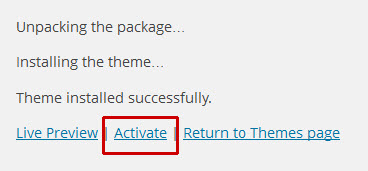
Wait for the notice below to appear and then click the link “Activate”.
II. For uploading Theme with FTP tool:
- Open the WordPress Dashboard.
- Go to Appearance > Themes.
- Click activate Theme
4. Install Required Plugin
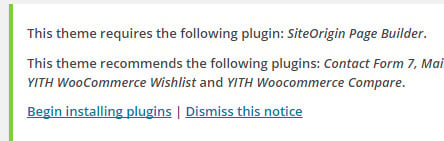
A notice will appear asking you to install some required plugins after Active Theme. 1. Click on the “Begin installing plugins” link.

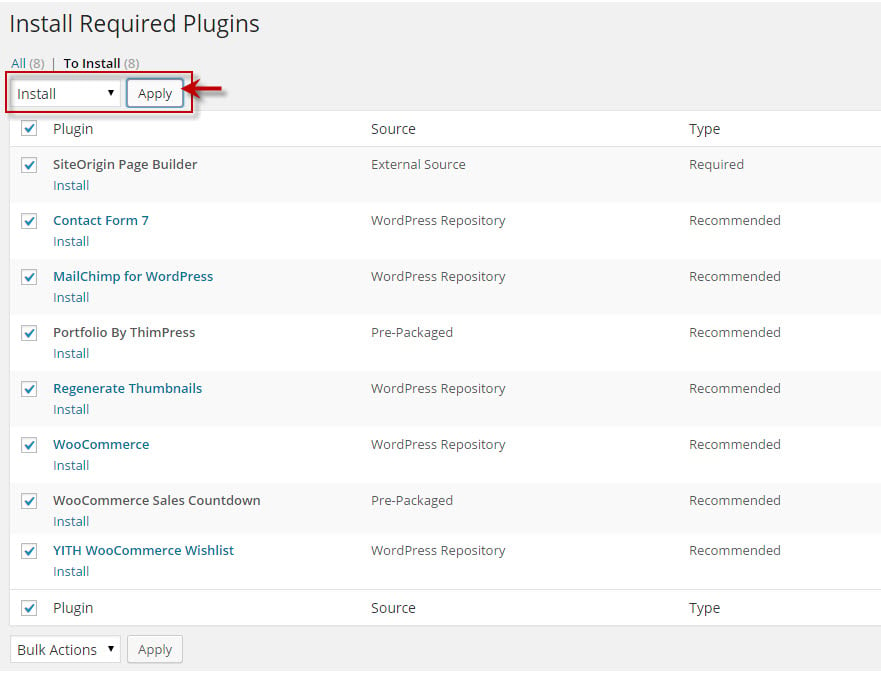
2. Click on the box beside the “Plugin” label to select all plugins in the list, choose “Install” from the drop-down list at the top and then click “Apply”.

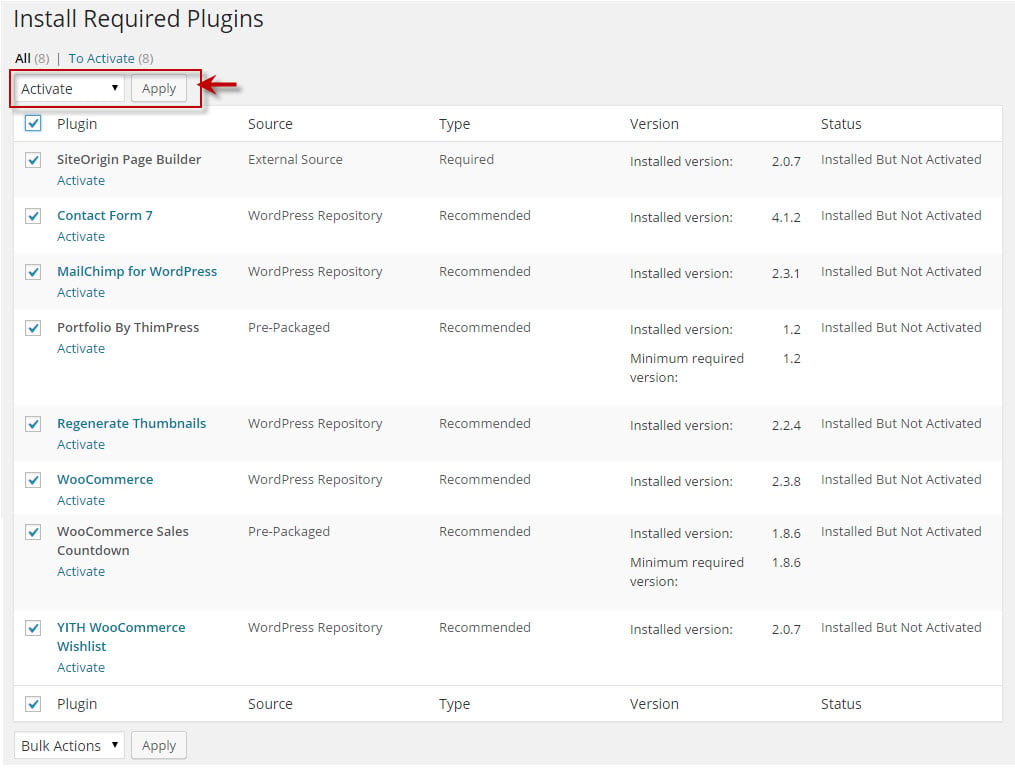
When the notice “All installations have been completed” appears, click on Return to Required Plugins Installer link under it to turn back to the plugin list. 3. Click on the box beside “Plugin” label to select all plugins in the list, choose “Activate” from the drop-down list at the top and then click “Apply”

The installing process status will be shown in your browser. It may takes a few minutes, so please be patient. After completing the activation and no bug occurred, you will see status of all plugins is activated.
5. Import Demo Data
I. The first way: Importing by one click
This is priority to use for importing fully demo content.
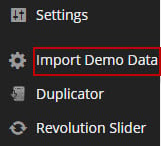
1. Click <<Import Data Demo>> buttons on back- end:

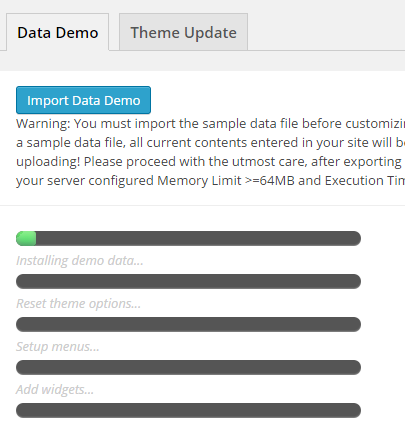
2. Access “Data Demo” tab and find the “Import Data Demo” section.

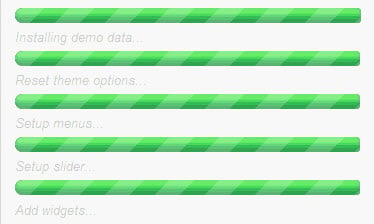
The progress will display on import status bars so you will know when it is finished and your data is ready.

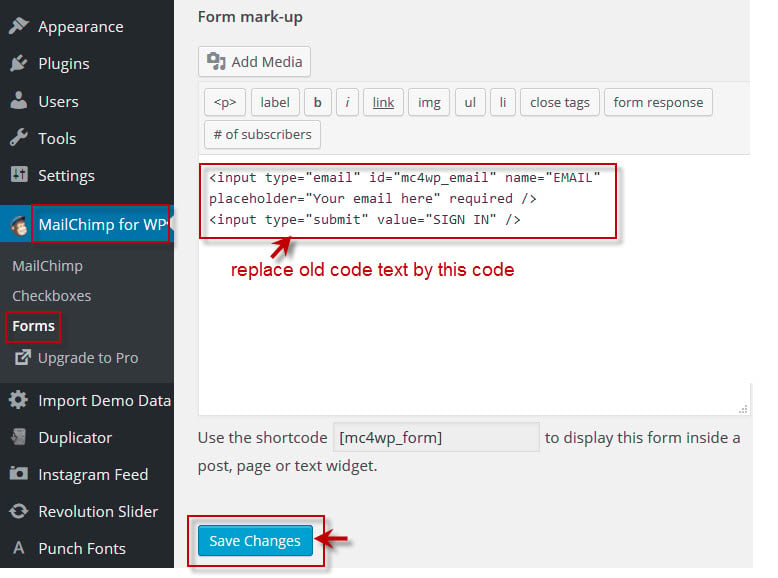
After already import demo data successfully, go to MailChimp for WP >> Form >> Form mark-up >> replace old code text by this code text:
<input class="info" type="email" id="mc4wp_email" name="EMAIL" placeholder="Your email here" required /> <input class="submit" type="submit" value="SIGN IN" />
You can see this screenshot for more instruction:

This is a video tutorial installation in a one-click way. ( chèn video vào )
- NOTES: IMPORT DEMO DATA BY ONE-CLICK WAY WILL NOT INCLUDE IMAGES FROM OUR DEMO SITE. ALL IMAGES WILL BE REPLACED BY SAMPLE IMAGES.
II. The second way is recommended to use if you have any troubles in a first way.
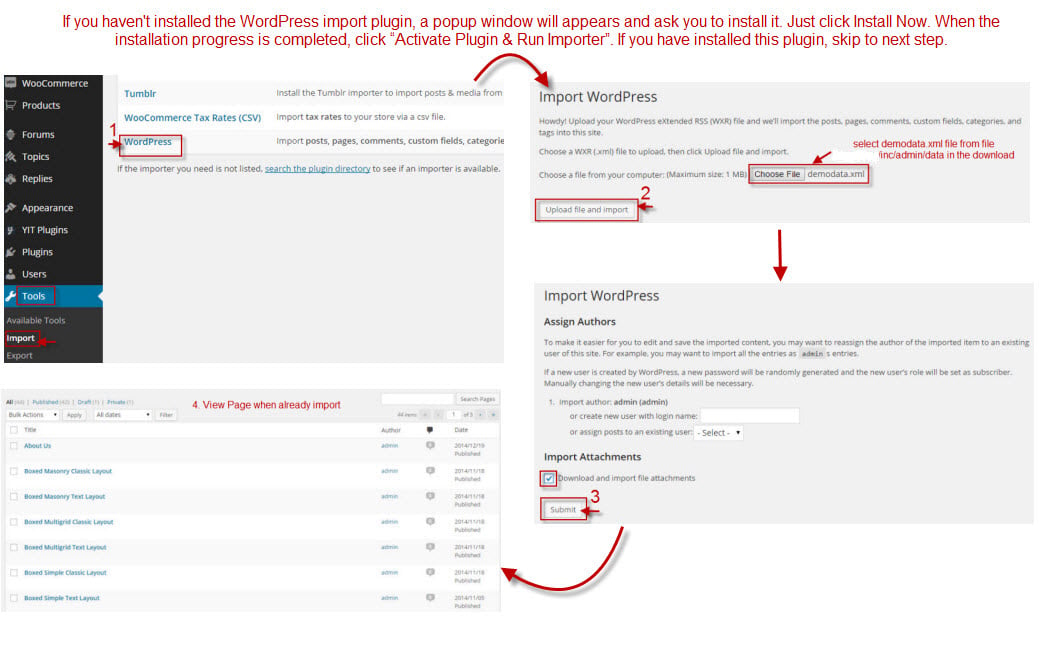
1. Import .xml file: Where is file .xml to import? There is a “demodata.xml” file placed in folder Fastexincadmindata, just find this file for importing demo. Following these steps to import demo data via .xml file:  2. Set Up Front Page: – Go to Setting >> Reading. – select a static page (select below) >> Choose Front page is Home page.
2. Set Up Front Page: – Go to Setting >> Reading. – select a static page (select below) >> Choose Front page is Home page.
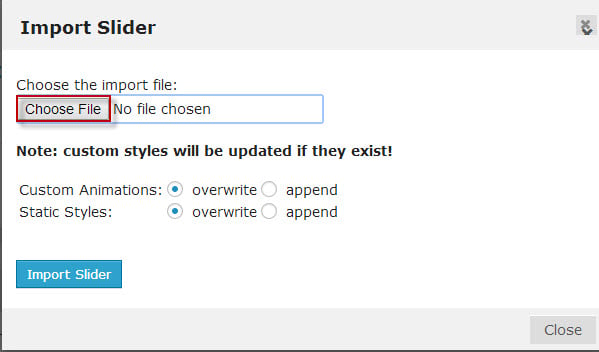
3. Import Revolution Slider: The download package contains the exported slider (Revolution Slider) that can be used as your slider template. Please do follow the steps below to import it.
- Go to “Revolution Slider”
- Click “Import Slider” button
- Click “Browse” >> choose file themesFastexincadmindatarevslider >> select one file zip revolution slider >> Click “Import Slider” button to start import the selected slider.
- Repeat the steps to import another revolution slider.

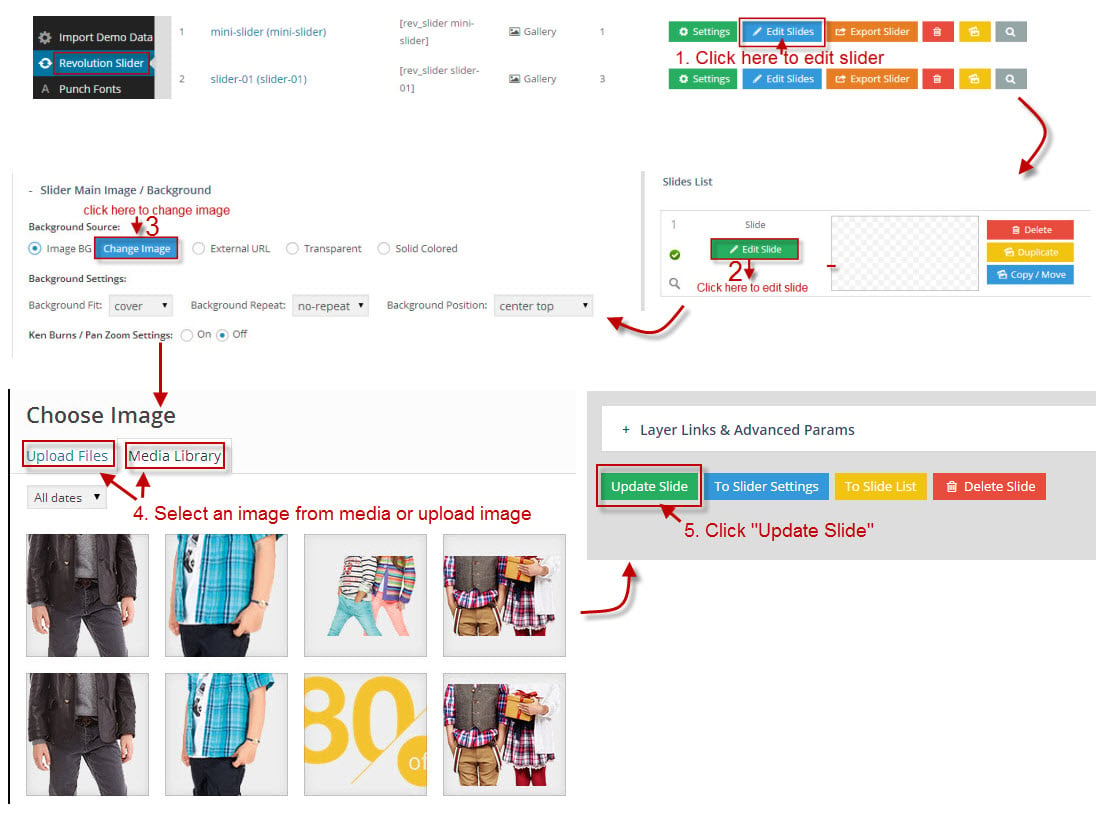
How to Edit a Revolution Slider when you can’t import image correctly? You need to Edit revolution Slider. You’re still on the main page of Revolution Slider, click Edit Slides.

Please note that these steps are to set up slider for homepage the same as in live demo. If you want to make your own slider, please follow the official Slider Revolution document.
4. Import Widget: – Install and Active Widget Importer Plugin. – Go to Tool >> Widget Setting Imports >> Select a file >> Choose file themesFastexincadmindatawidgetwidget_data.json >> Click on “Show Widget Settings” >> Select all active widget >> Click on “Import Widget Setting“.
5. Import Setting: Go to Appearance >> Customize >> Import/ Export Setting >> Import Setting >> choose file theme/inc/admin/data/setting.json >> click “Save & Publish” button.
6. Configure Menu: Go to Appearance >> Menu >> select “Main Menu” >> choose “Primary Menu” >> click “Save Menu“.
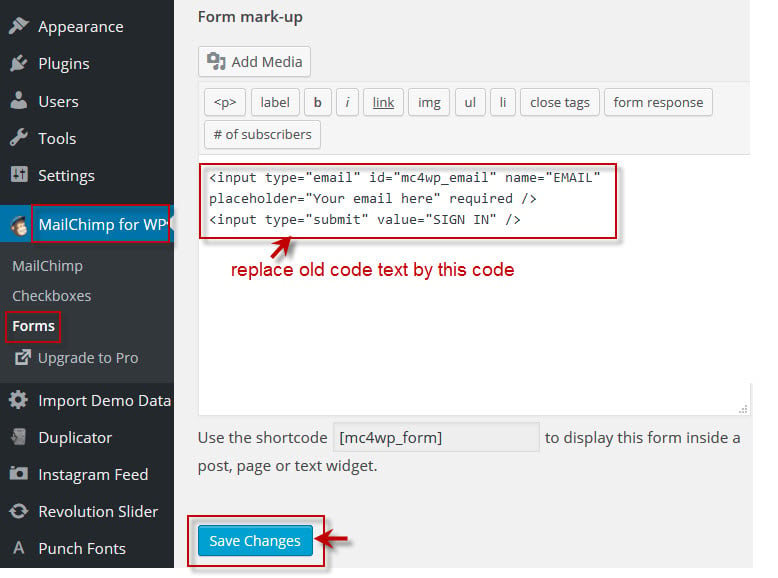
7. Configure MaiChimp: Go to MailChimp for WP >> Form >> Form mark-up >> replace old code text by this code text:
<input class="info" type="email" id="mc4wp_email" name="EMAIL" placeholder="Your email here" required /> <input class="submit" type="submit" value="SIGN IN" />
You can see this screenshot for more instruction:
 This is video tutorial installation via xml file
This is video tutorial installation via xml file