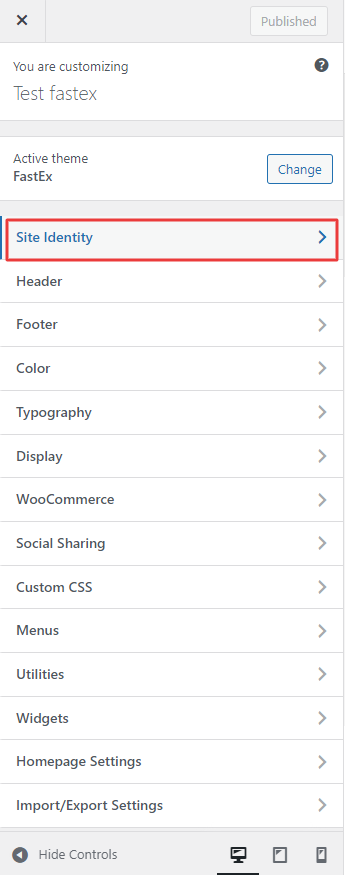
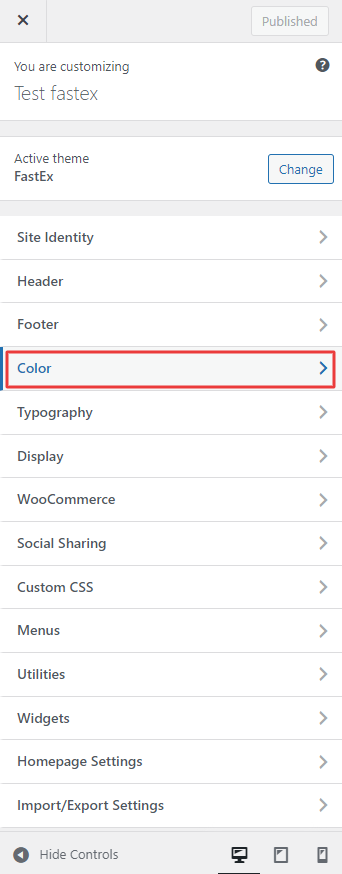
By clicking on the “Customize” menu under “Appearance”, you’ll be able to change all specific template settings

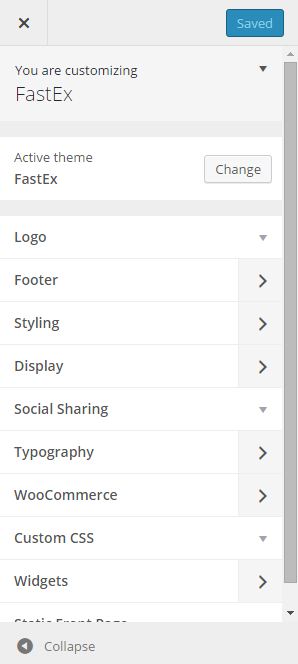
There will appear:

Please note that, after configuring something in customize, you need to click blue button <<Save & Publish>> to apply changes.
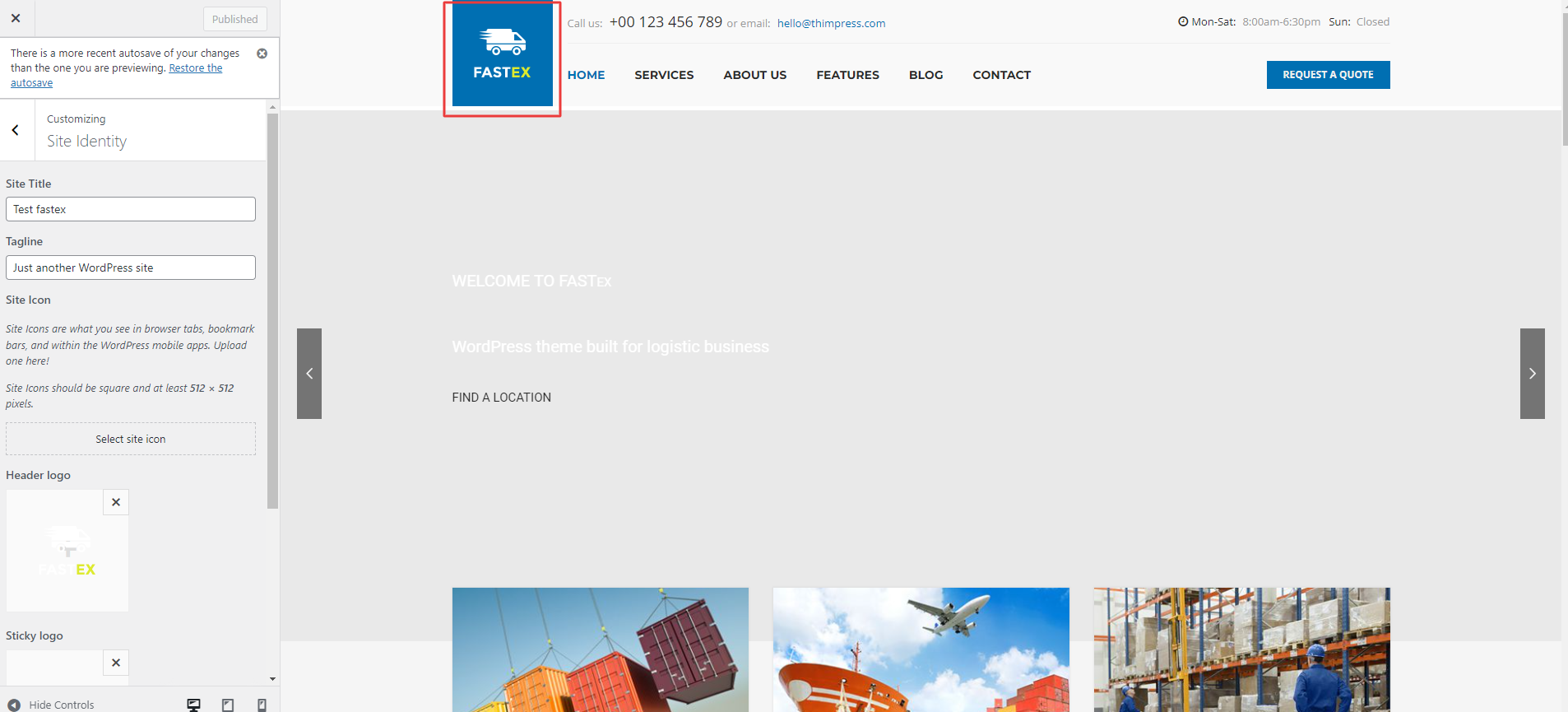
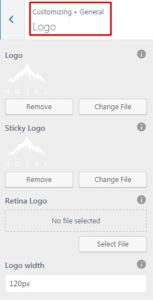
1. Logo:

The Logo will be displayed like this on your Header and will be sticky with menu when scrolling down your site:
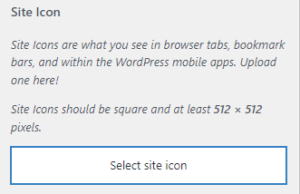
The size of your Logo Section on Header Menu could be set with Width Logo option. Since the layout is built using Bootstrap Grid system for a responsive design, the width of your Header Menu is also divided into 12 sections. We recommend using value 2 or 3 (corresponding with 16.67% or 25%) to menu will be shown in a line. You can set logo size as you want then your site will automatically thumbnail size depending on the value of “logo width” to logo displayed balance with menu. Favicon: Similarly, the image indicated by the Favicon box will be your site logo favicon, which will appear on the status bar of the browser

The favicon should be in one of the following formats: .ico, .png, .gif. Usually we should use .ico. It will be shown in front-end:

2. Header Options
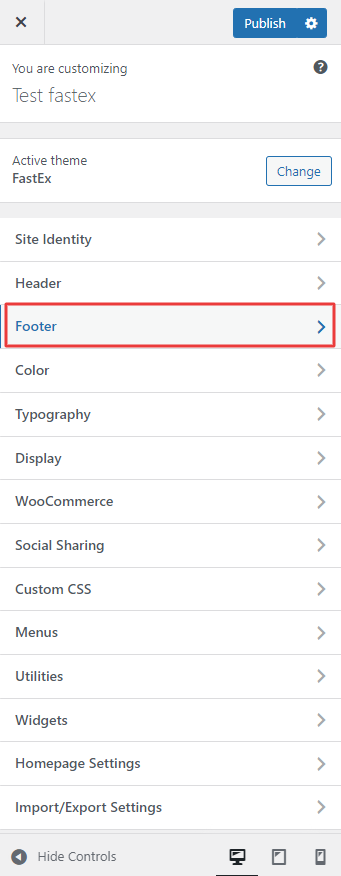
3. Footer Options
Like the name indicated, it is the section to control the Footer part of your site.

- Footer:
– Background footer image: upload background image for footer.

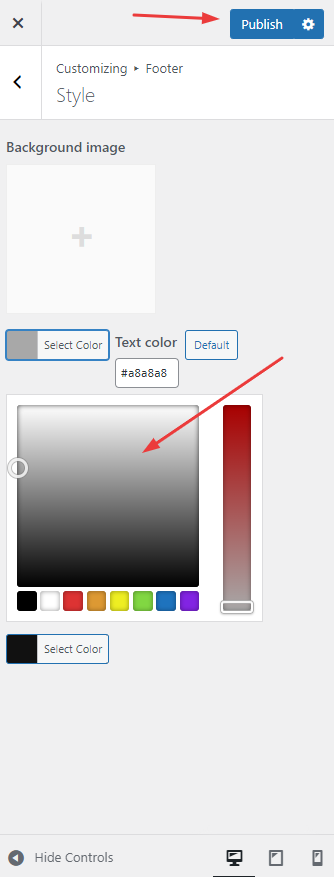
– Text Color: select color for text in footer.

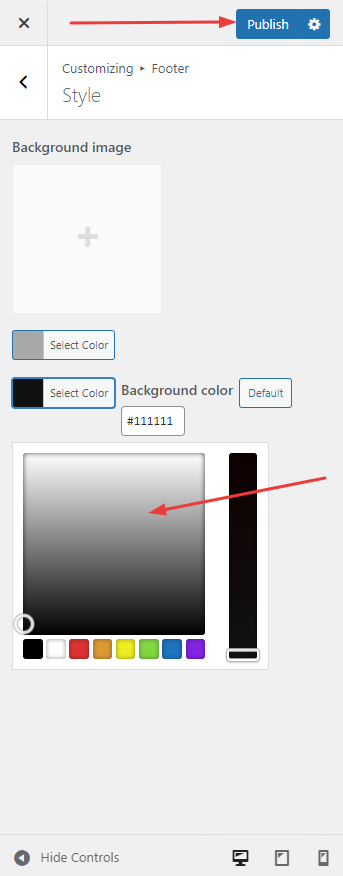
– Background Color: select background color for footer.

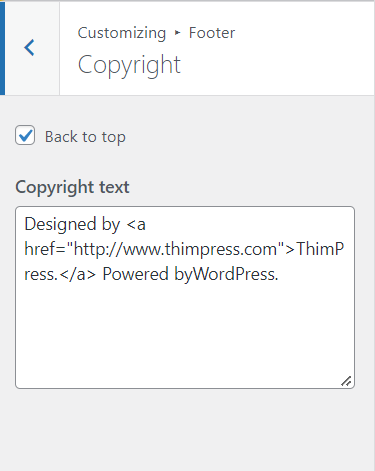
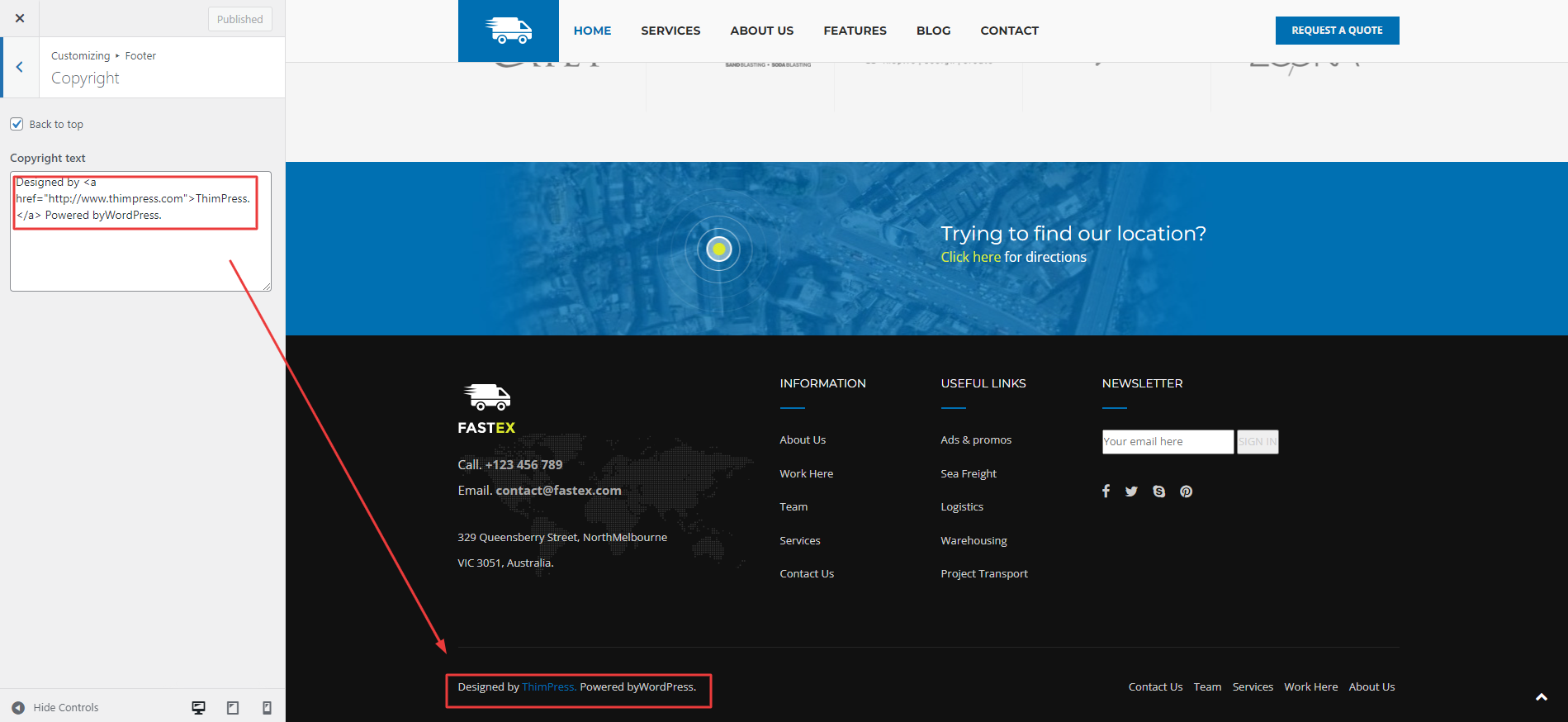
- Copyright Options

– Text Color: Select color for text in copyright.
– Copyright Text: allow you to put content for the tagline in your footer.

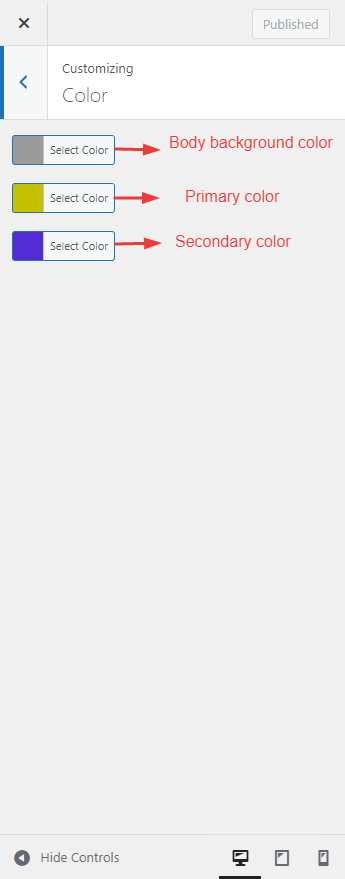
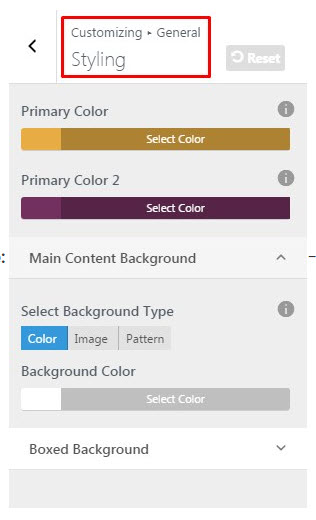
4. Styling Options

Secondary color: Secondary color of Fastex theme.

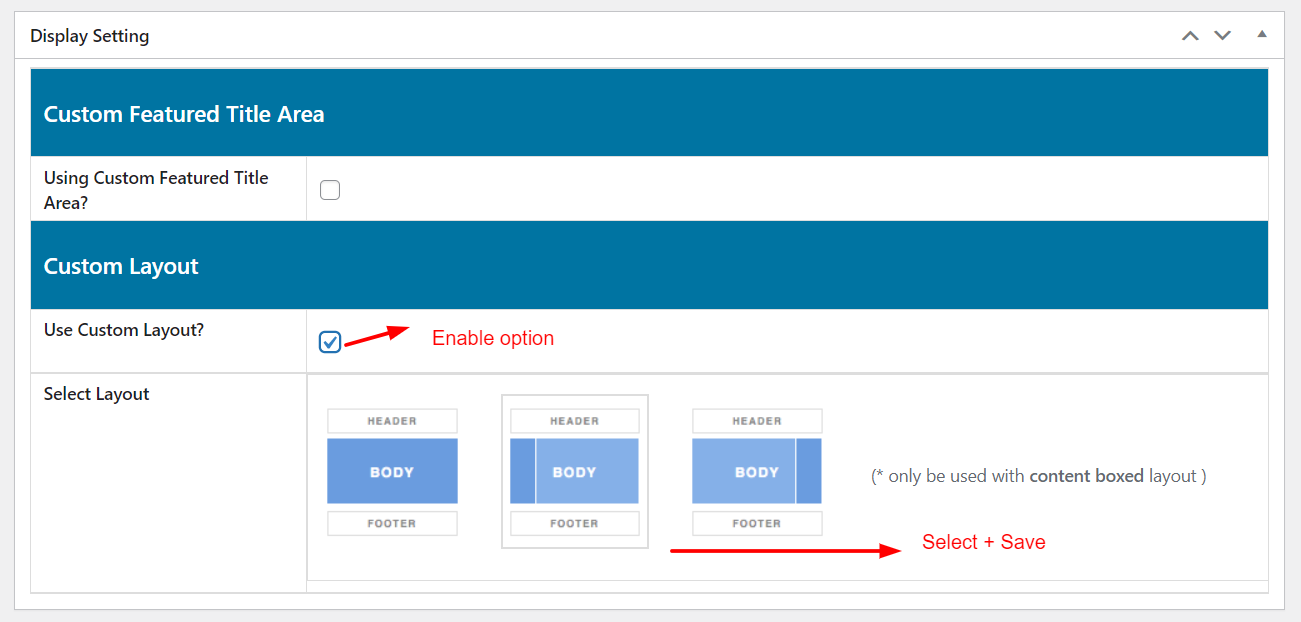
5. Display

- Archive: – Archive layout: This is the place for you to select an alignment for your archive pages. You can choose whether or not to use the sidebar, as well as positioning it in a layout with 1 or 2 columns.1 – No side bar at all 2 – One sidebar, located on the left 3 – One sidebar, located on the right– Show/ Hide Breadcrumbs?: select show or hide Breadcrumbs. – Show/ Hide Tittle: select show or hide tittle. – Top Image: upload top image for Archive page.

- Post & Page:
 You can configure for posts and pages in this place. All options is same with Archive page above.
You can configure for posts and pages in this place. All options is same with Archive page above.
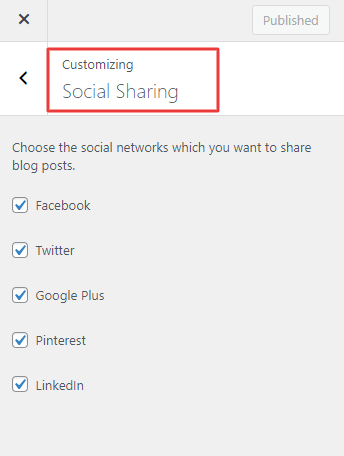
6. Social Sharing

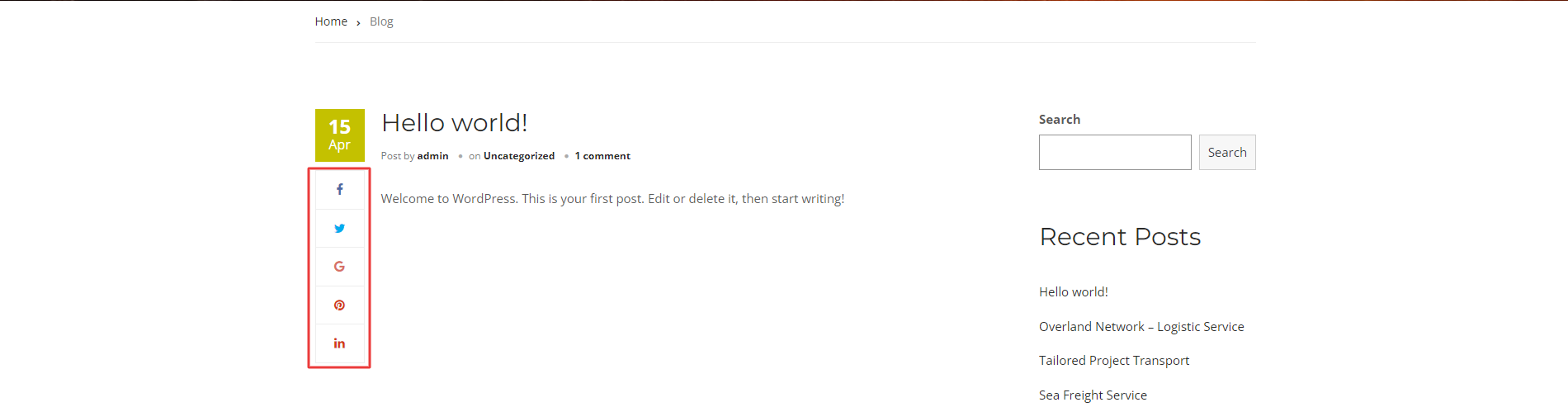
Choose the social networks which you want to share blog posts. These social networks will be display beside content section like this:

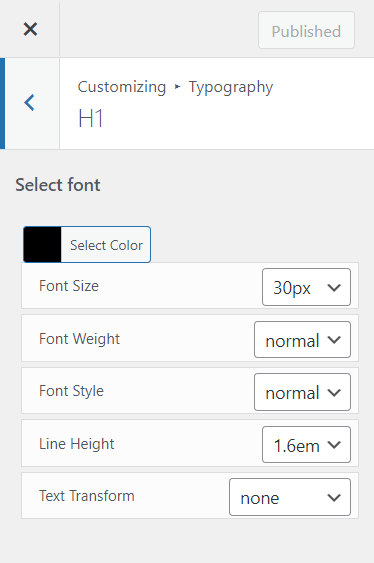
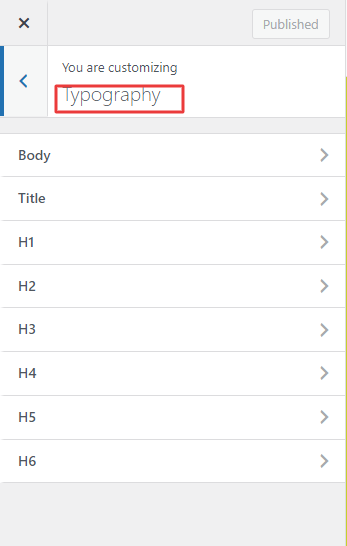
7. Typography:

The Typography section gives you the control to style general text in your website. You will style the common text in your posts and pages with Body Options, Tittle. Headings Options will help you style the headings in your posts.
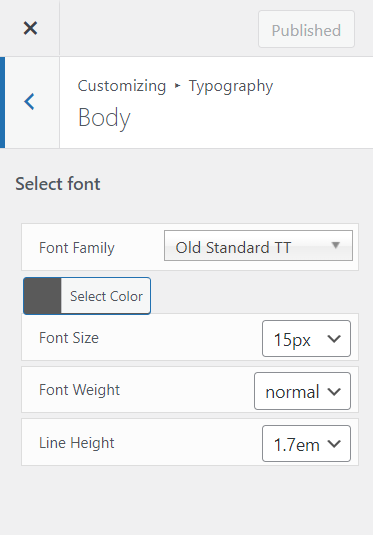
- Body Section Option:

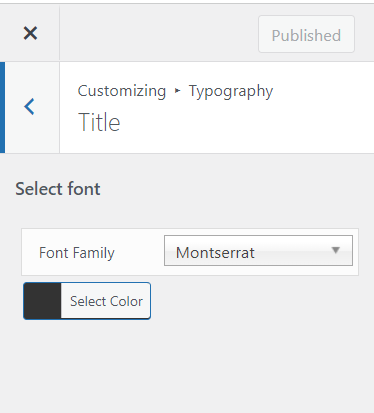
- Tittle Section Option:

- Heading Section Option: (H1 – H6)
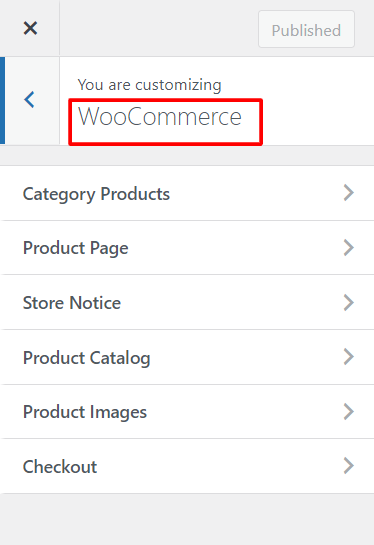
8. WooCommerce

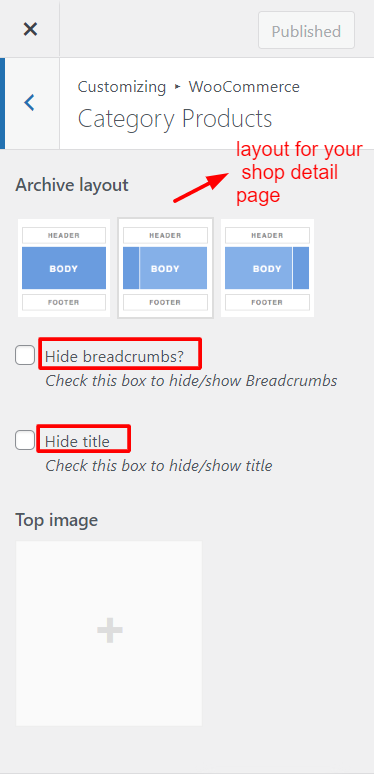
- Category Products

Here is place for you to configure separately for Category Products.– Archive Layout: select a layout for your shop detail page with this option.– You can Show or Hide Breadcrumbs, Show or Hide Title in Shop page.– Top Image: select top image for shop page.
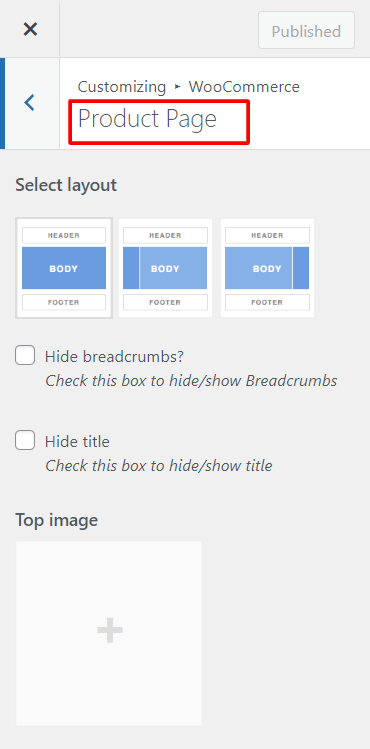
- Product Page

You also can configure separately for Single Product here. Other options for setting the single product are similarly described in the Category Product Section.
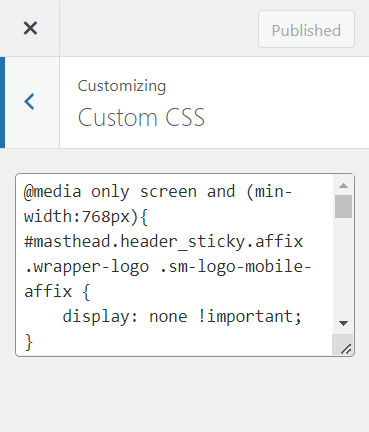
9. Custom CSS:

In case you want to add new CSS class to style your shop more easily, add it in this text box. This will overwrite the theme CSS, so please be careful!
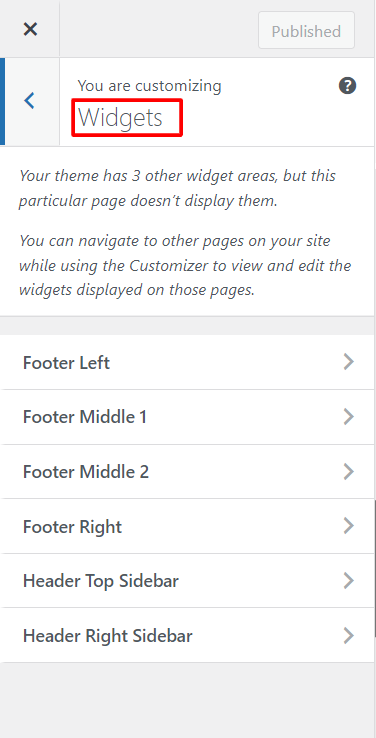
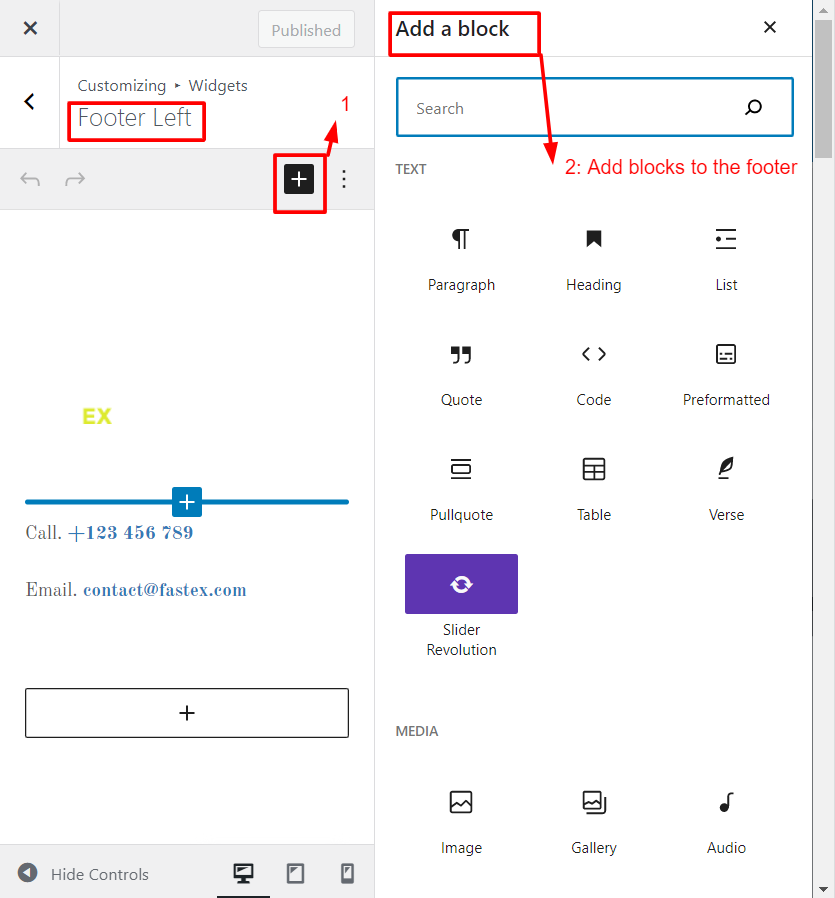
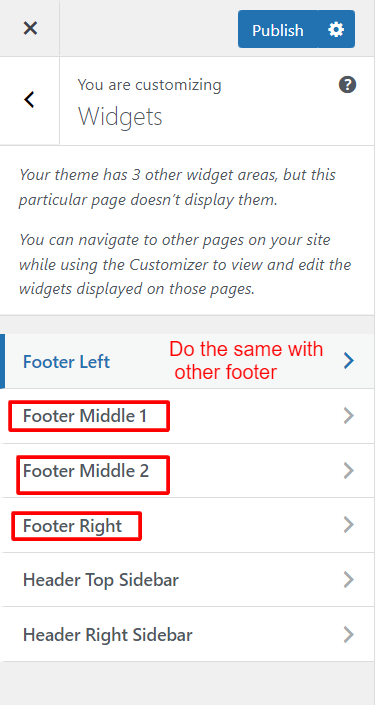
10. Widget

To Add “Custom Menu” Widget for one “Footer Bottom” Widget Area:


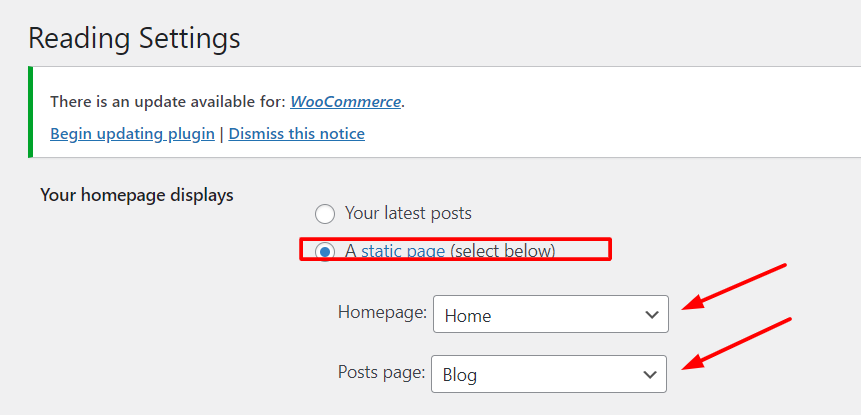
You also follow as above to add any widget or just Drag & Drop a Widget into a Widget Area. 11. Static Front Page:


– Front page: select front page as you want.
– Posts page: select blog page as you want.
12. Import/ Export Settings:
To configure options under Customize section. If you want to have a new site with similar settings as your created site. Use this function to export a file js in created site and import this file js into the new site.