1. After Version 1.1.0 – 09-Jan-2023:
- Create a new Firebase project: https://console.firebase.google.com/
- Download LearnPress Mobile App plugin and config for push notification in LearnPress > Settings > Mobile App.
- Additionally, current versions of firebase-ios-sdk have a minimum Xcode requirement of 13.3, which implies a minimum macOS version of 12 (macOS Monterey).
IOS Setup:
- On the Firebase console, add a new iOS application and enter your projects details. The “iOS bundle ID” must match your local project bundle ID. The bundle ID can be found within the “General” tab when opening the project with Xcode.
- Download the
GoogleService-Info.plistfile.
Android Setup:
- On the Firebase console, add a new Android application and enter your projects details. The “Android package name” must match your local projects package name which can be found inside of the
manifesttag within the/android/app/src/main/AndroidManifest.xmlfile within your project. - Download the
google-services.jsonfile and place it inside of your project at the following location:/android/app/google-services.json.
2. With old version:
- Install pakage:
yarn add @notifee/react-native @react-native-firebase/app @react-native-firebase/messaging - Create a new Firebase project: https://console.firebase.google.com/
- Download LearnPress Mobile App plugin and config for push notification in LearnPress > Settings > Mobile App.
- Additionally, current versions of firebase-ios-sdk have a minimum Xcode requirement of 13.3, which implies a minimum macOS version of 12 (macOS Monterey).
IOS Setup:
- On the Firebase console, add a new iOS application and enter your projects details. The “iOS bundle ID” must match your local project bundle ID. The bundle ID can be found within the “General” tab when opening the project with Xcode.
- Download the
GoogleService-Info.plistfile. - Using Xcode, open the projects
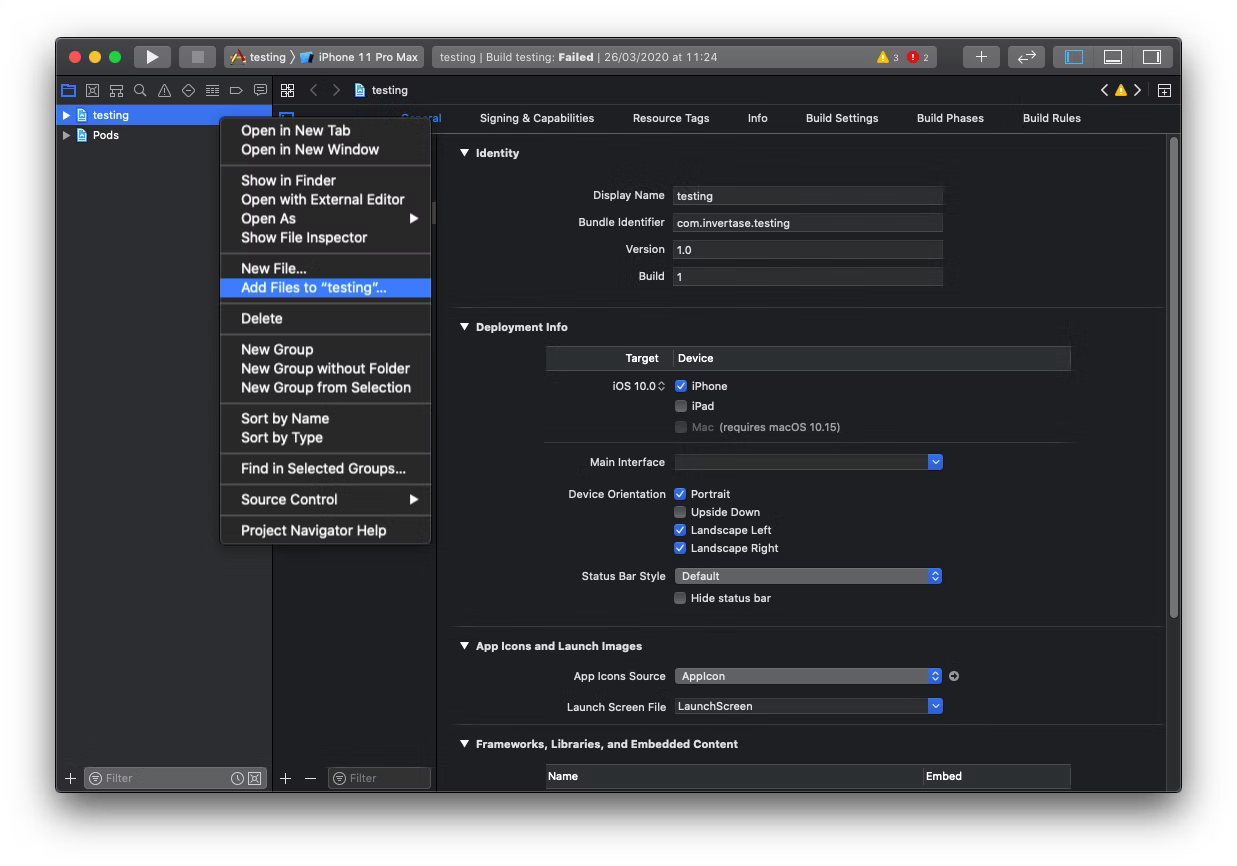
/ios/{projectName}.xcodeprojfile (or/ios/{projectName}.xcworkspaceif using Pods). - Right click on the project name and “Add files” to the project, as demonstrated below:

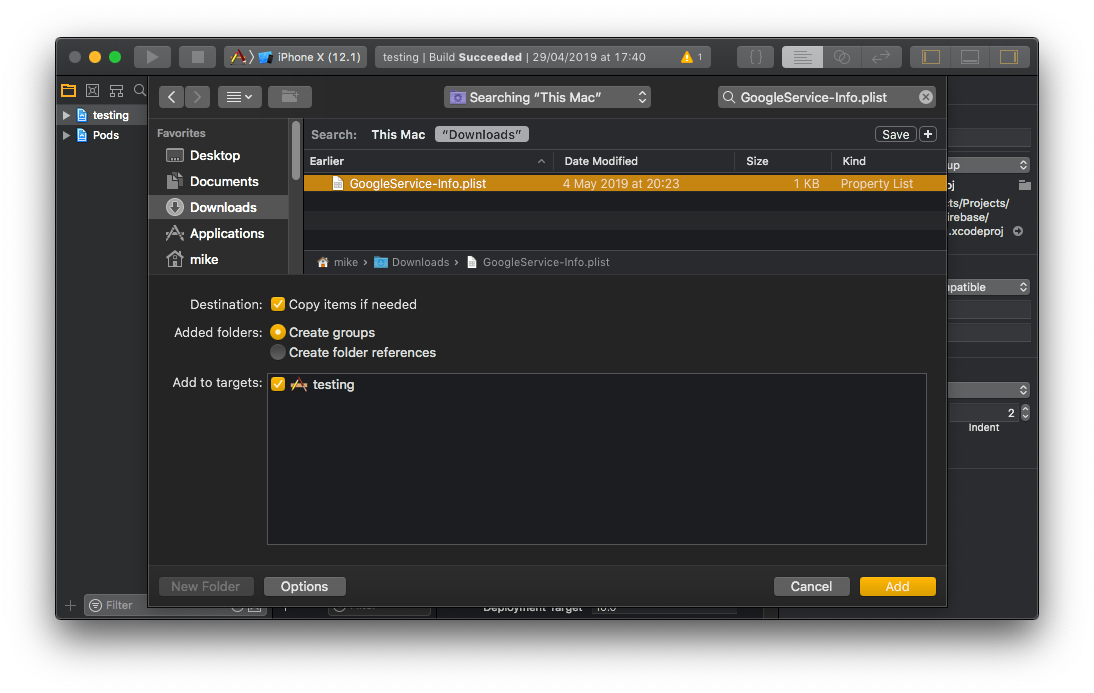
- Select the downloaded
GoogleService-Info.plistfile from your computer, and ensure the “Copy items if needed” checkbox is enabled:

- To do this, open your
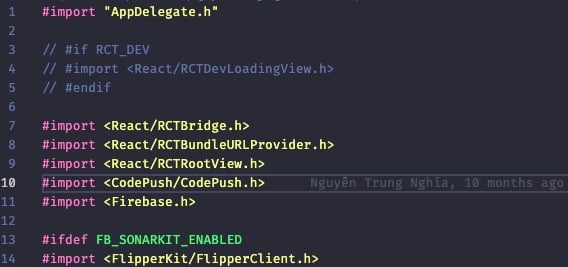
/ios/Eduma/AppDelegate.mfile and add the following: - At the top of the file, import the Firebase SDK:
#import <Firebase.h>

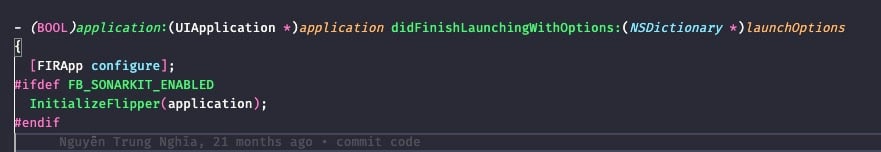
- Add
[FIRApp configure]; to before #ifdef FB_SONARKIT_ENABLED

After setup you need run “yarn pod” to update cocapod in ios.
Android Setup:
- On the Firebase console, add a new Android application and enter your projects details. The “Android package name” must match your local projects package name which can be found inside of the
manifesttag within the/android/app/src/main/AndroidManifest.xmlfile within your project. - Download the
google-services.jsonfile and place it inside of your project at the following location:/android/app/google-services.json. - Go to android > build.grade: “
compileSdkVersion = 33", "targetSdkVersion = 33", add "classpath("com.google.gms:google-services:4.3.14")" to dependencies. - Go to android > app > build.grade and add code “
apply plugin: "com.google.gms.google-services"
