1. Home Page
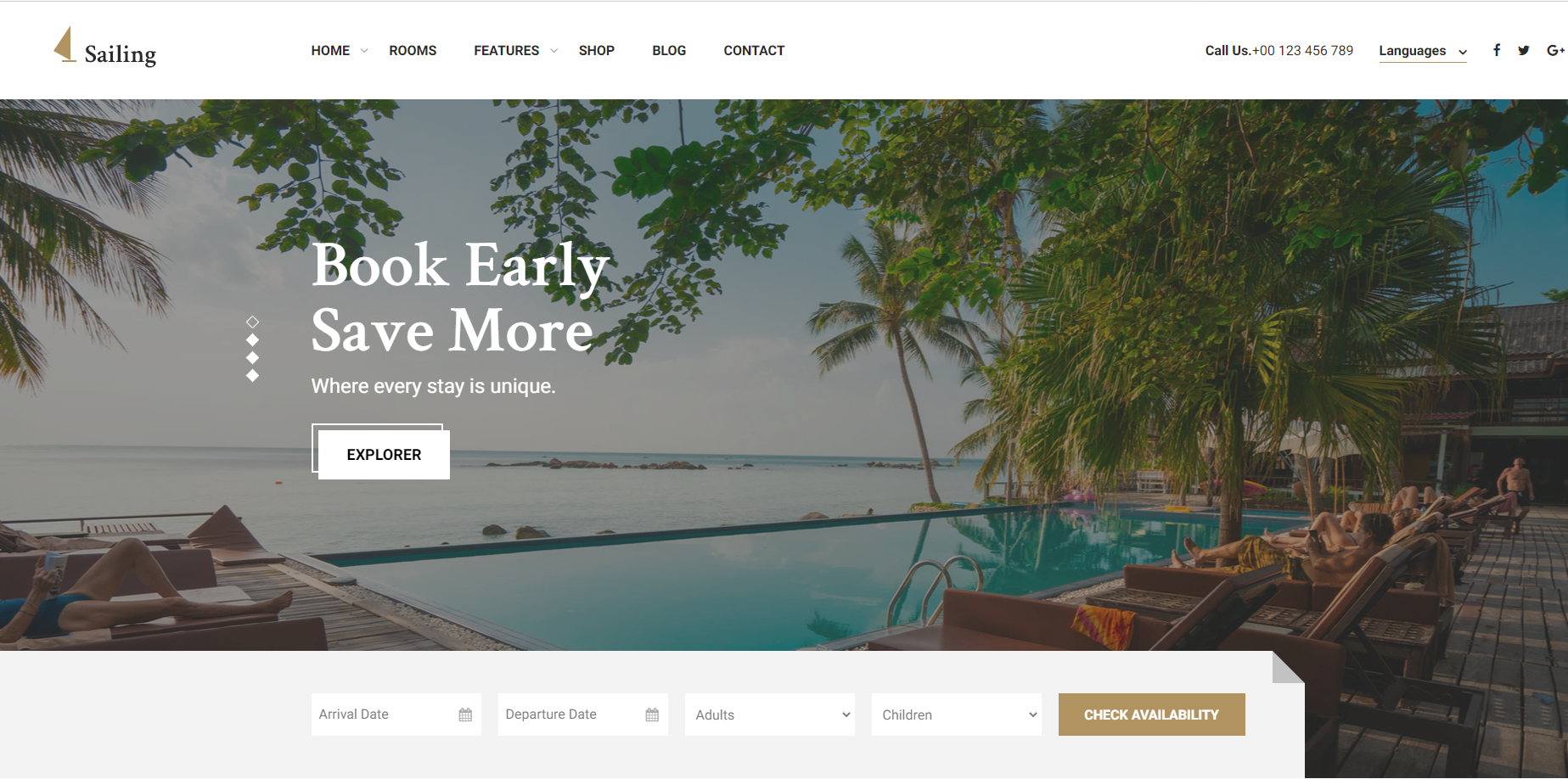
1. Slider

To edit Slider section, you need to edit homepage. Then you edit Thim:Main Slider. You can change background image, title, description….


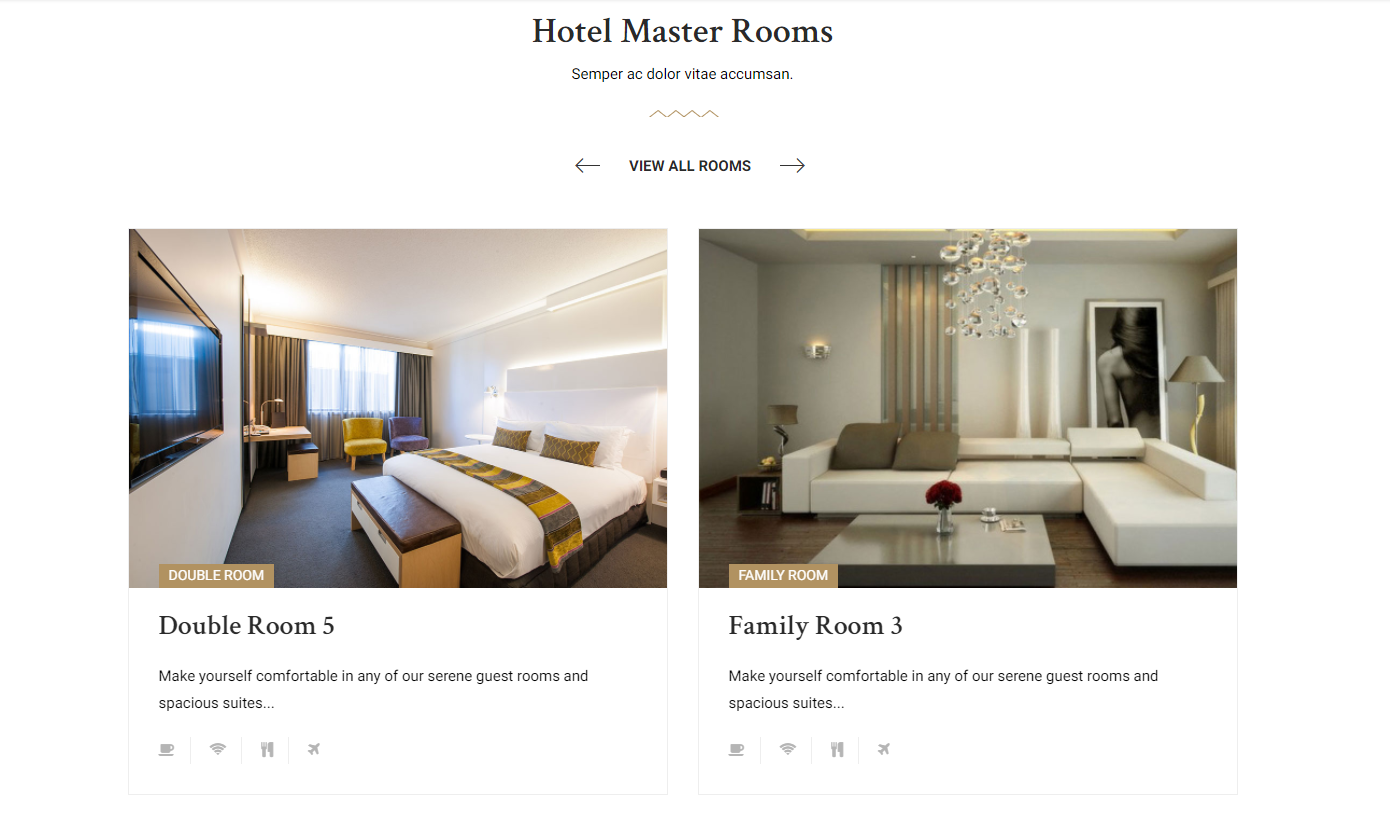
2. Hotel Master Rooms

To edit Hotel Master Rooms section, you need to edit homepage. Then you can edit Thim:Room Slider widget.


3. Info Sale

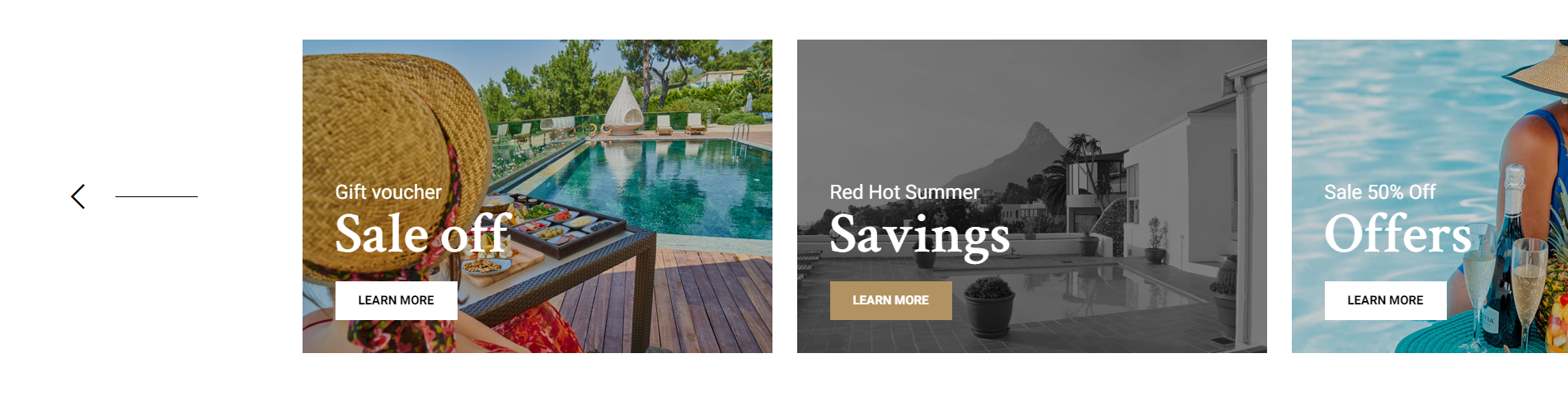
To edit Info Sale section, you need to edit homepage. Then you can edit Thim:Info Sale widget.


4. Icon Box

To edit Icon Box section, you need to edit homepage. Then you can edit Thim:Icon Box widget.


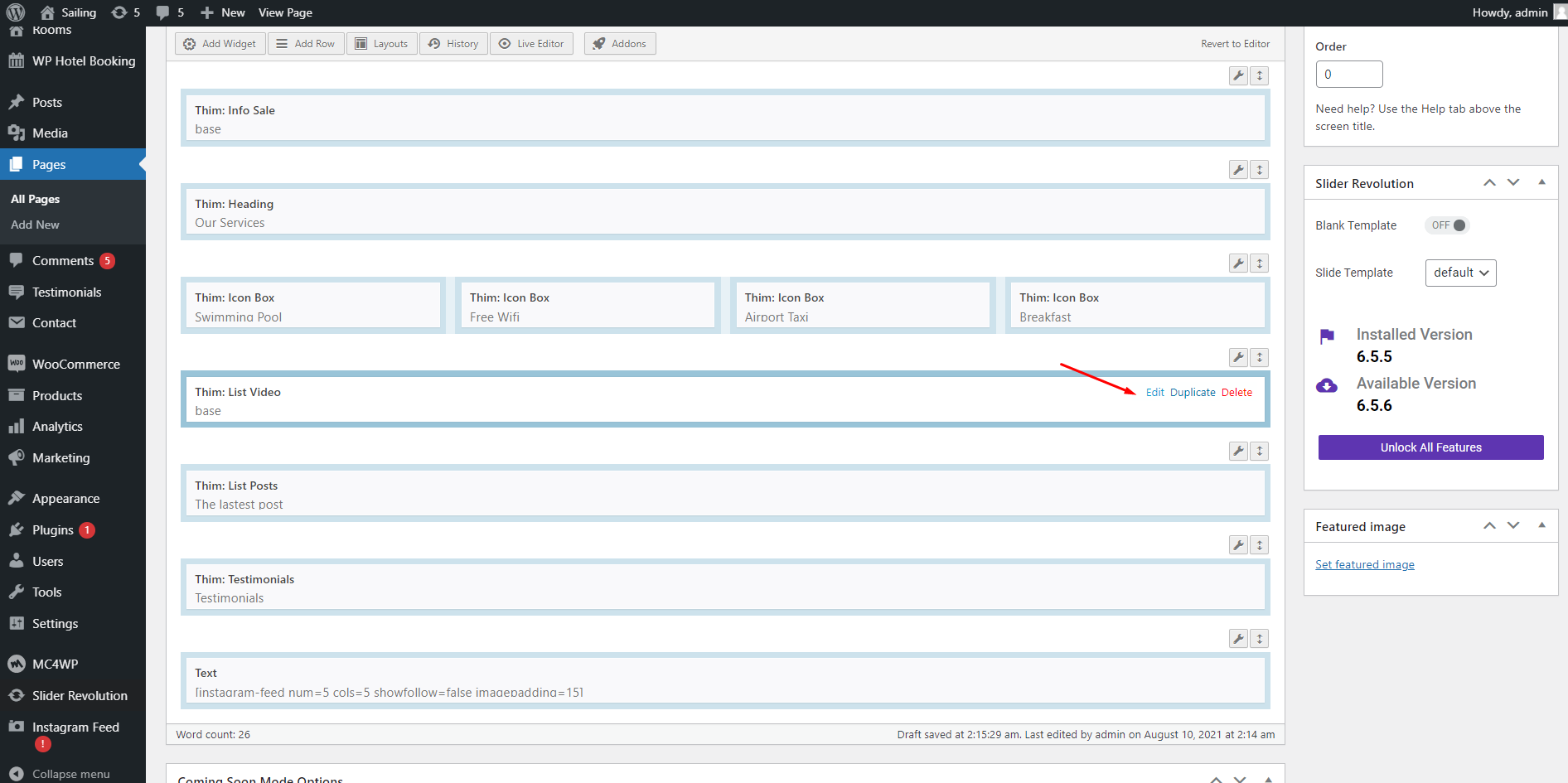
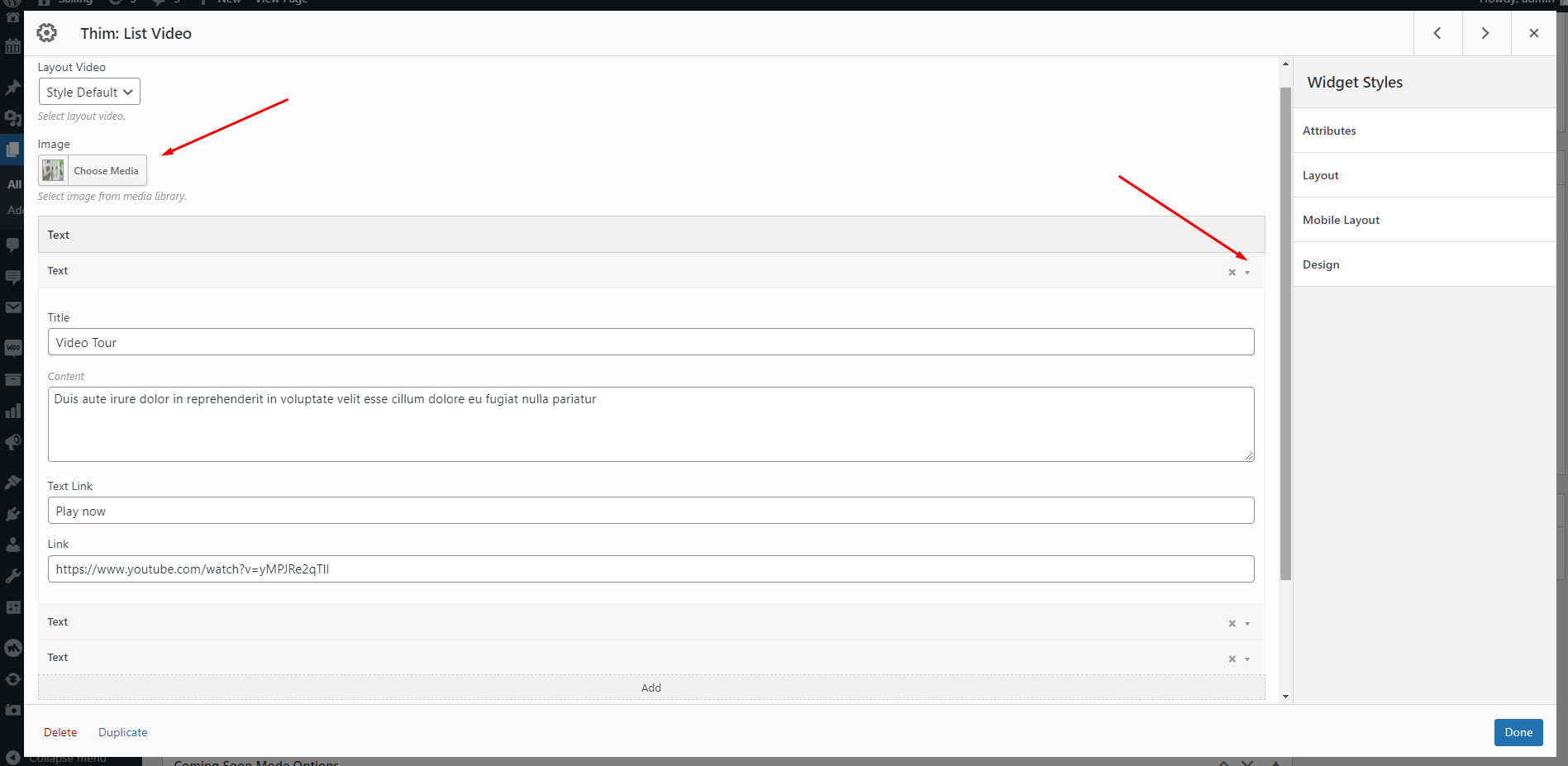
5. List Videos

To edit List Videos section, you need to edit homepage.


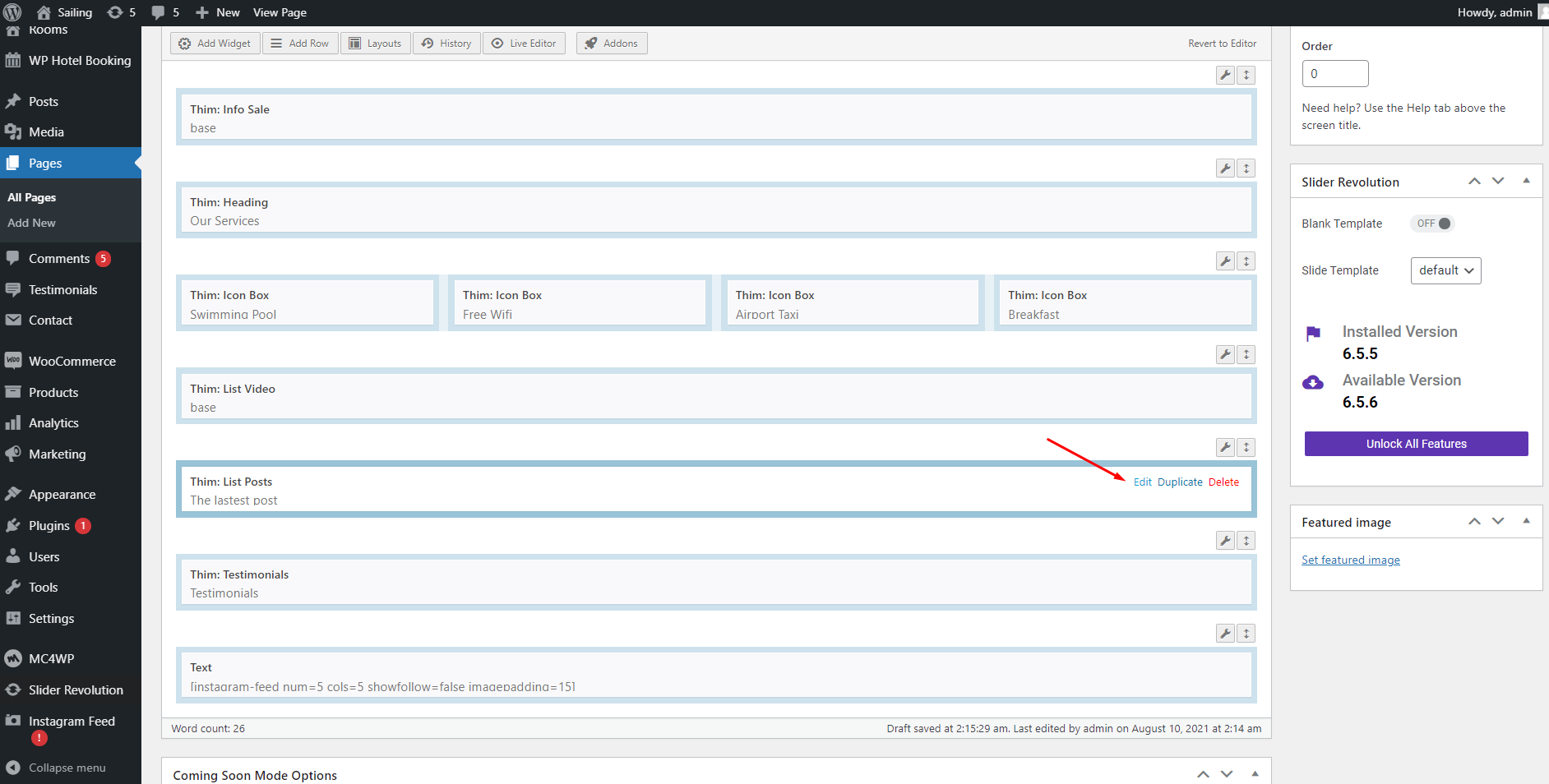
6. The Latest Post

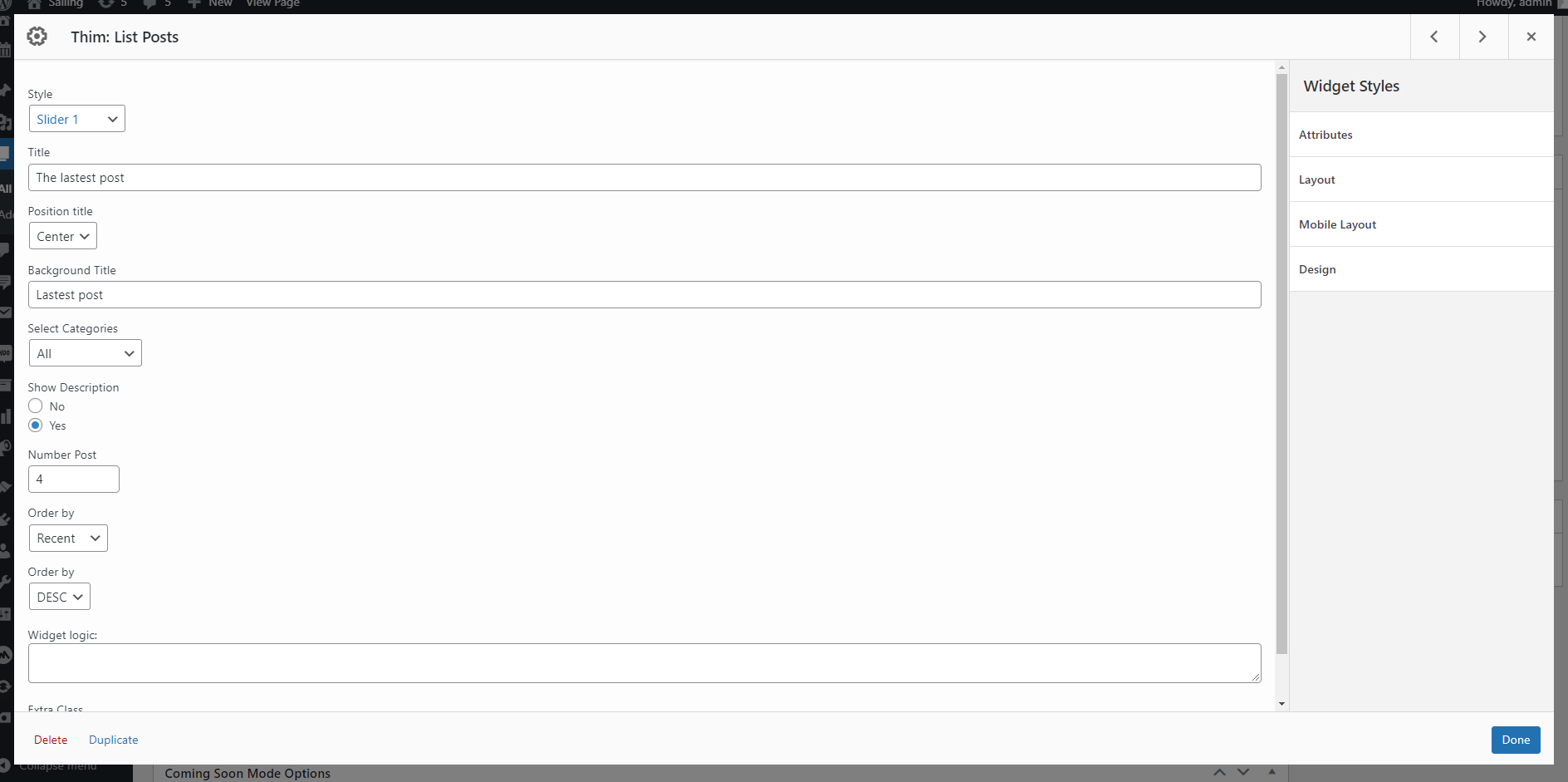
To edit The Latest Post section, you need to edit homepage. Then you can edit Thim:List Post widget.


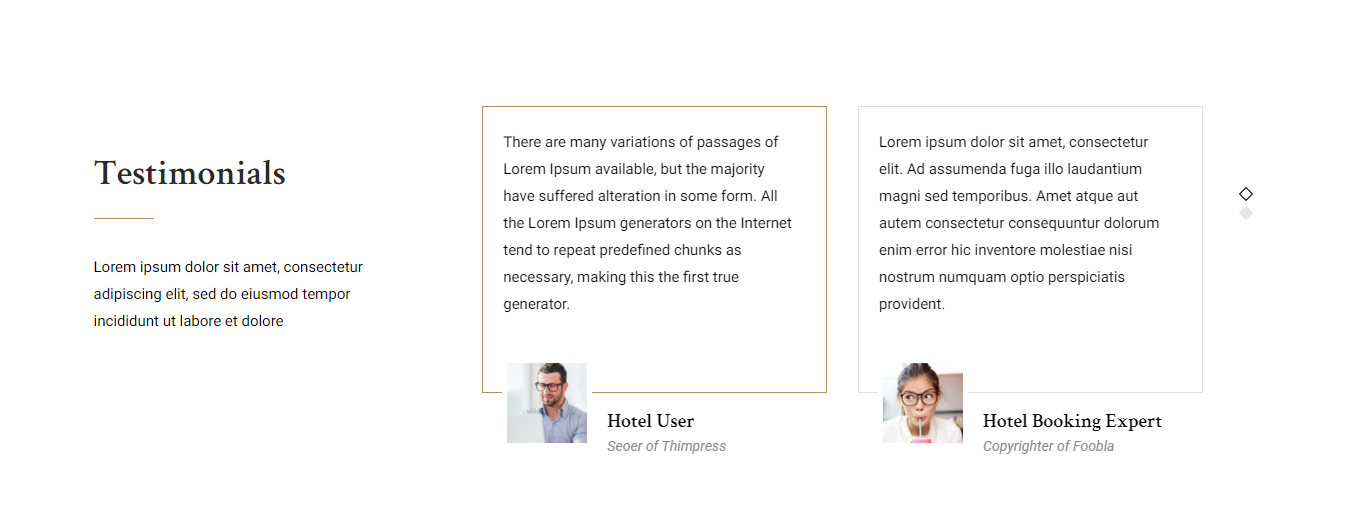
7. Testimonials

To edit Testimonials section, you need to edit homepage. Then you can edit Thim:Testimonials widget.


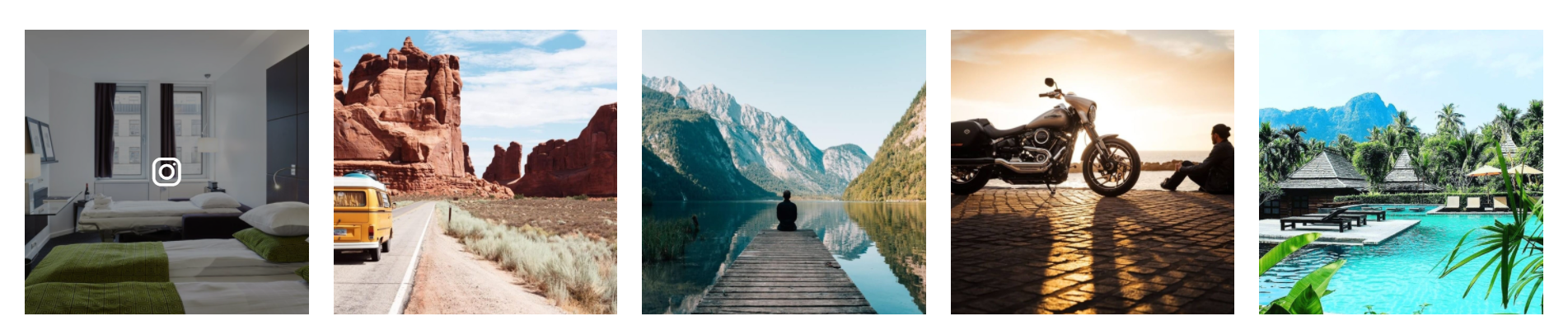
8. Instagram Feed

– To edit Instagram Feed section, you need to edit homepage. Then you can edit Text widget.
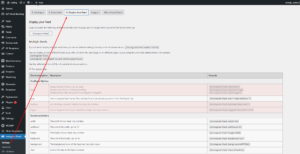
– You can go to Dashboard => Instagram Feed => Settings => Display Your Feed tab => Copy the shortcode which you want to use.



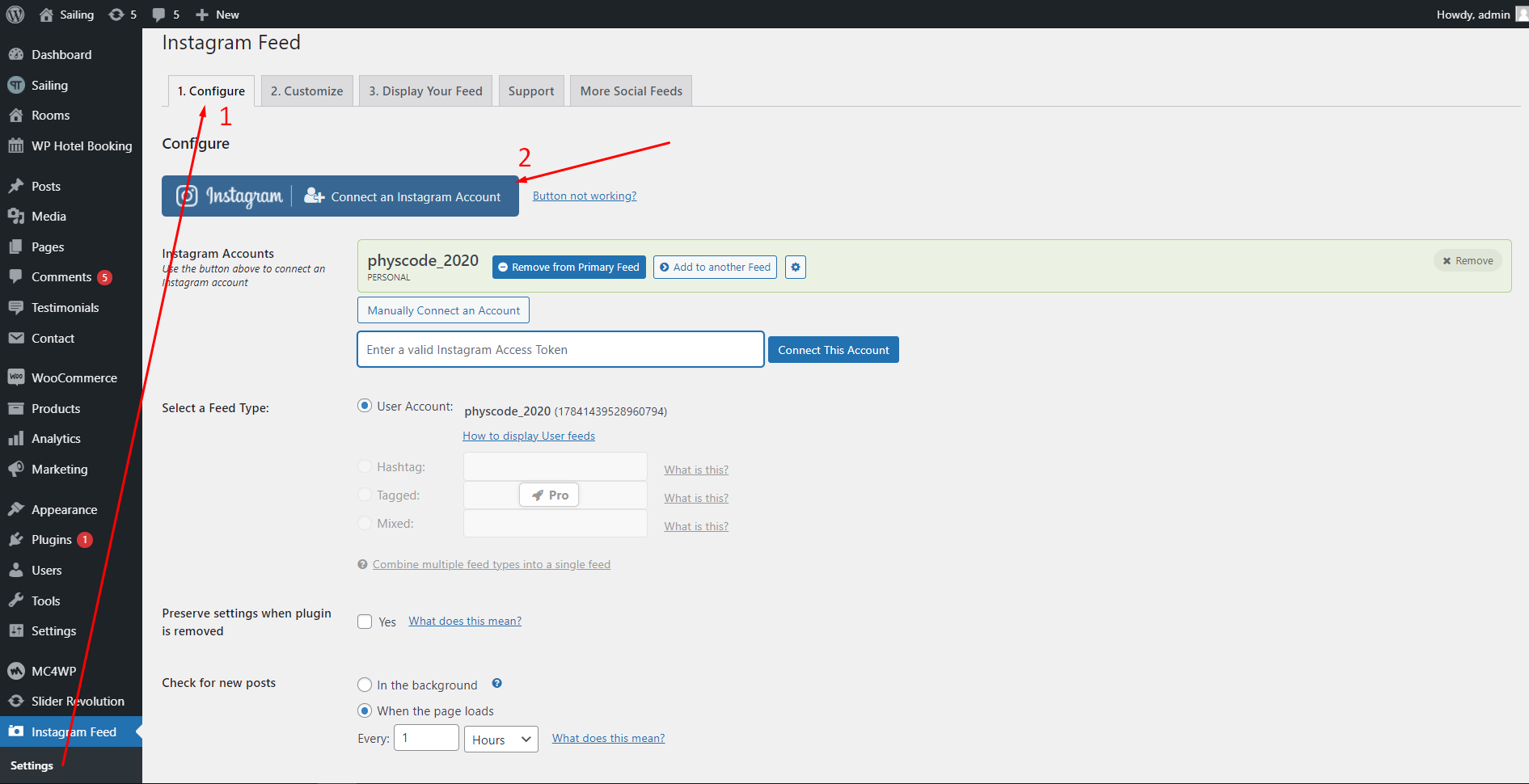
– If you don’t see instagram image, you can connect an Instagram account. You go to your Dashboard => Instagram Feed => Settings => 1. Configure. => Connect an Instagram account.
– You can contact Smash Balloon to know how to use Smash Balloon Instagram Feed plugin.

2. Footer

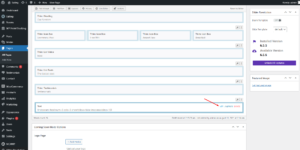
If you don’t see Get Our Newsletter form, you can go to your Dashboard => WC4WP => Form => Copy the shortcode.
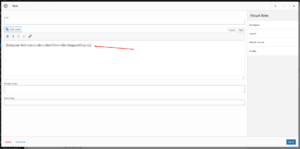
Then you go to your Dashboard => Appearance => Widgets => Footer => Layout Builder => Open Builder => Edit “Text” widget => Paste the shortcode which you copied above.




This is default form code:
<input type="email" id="mc4wp_email" name="EMAIL" placeholder="Your email here" required /><input type="submit" value="Sign In" />
