1. Logo & Main Menu
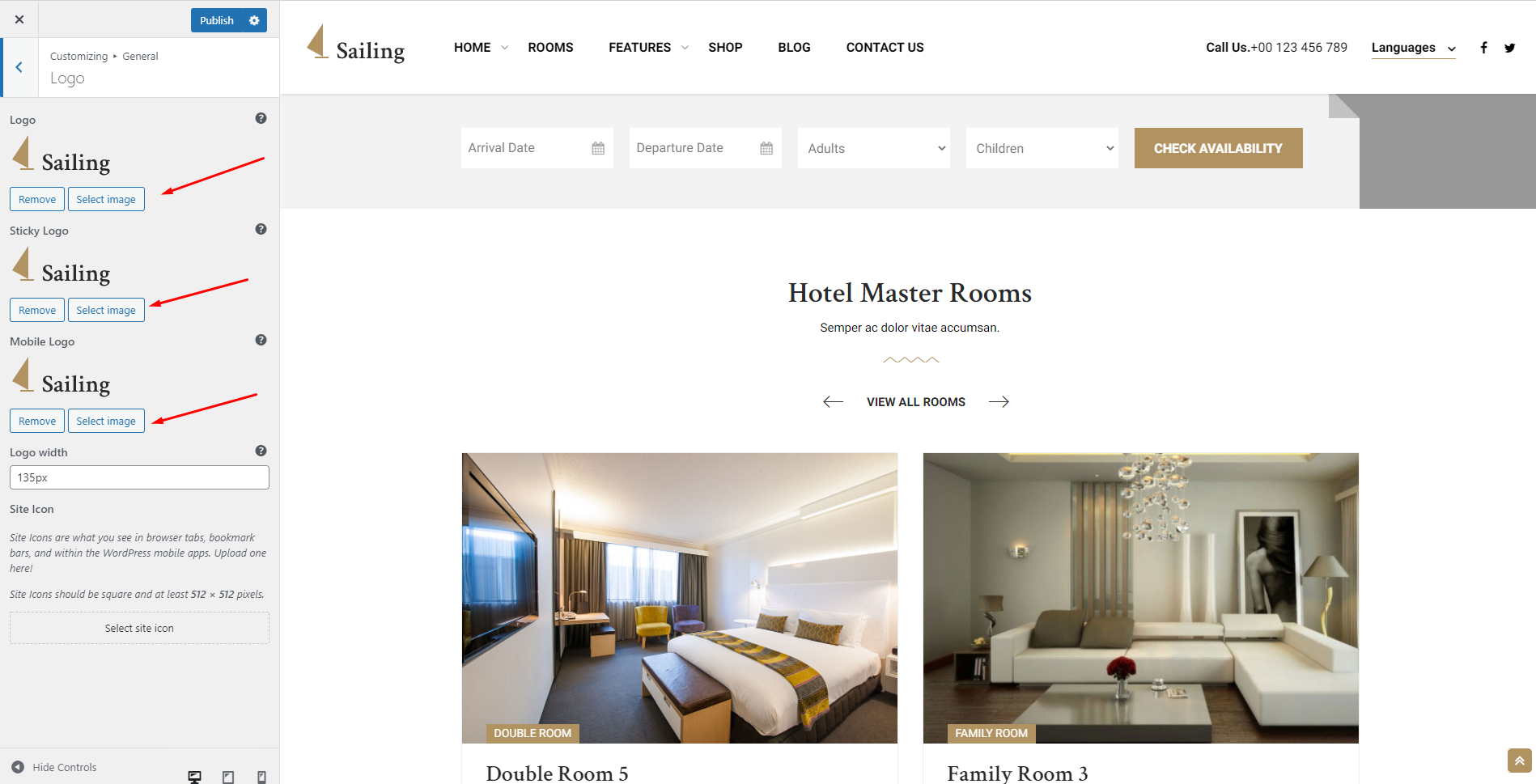
To change the logo, you can go to your Dashboard => Appearance => Customize => General => Logo, then select your logo.

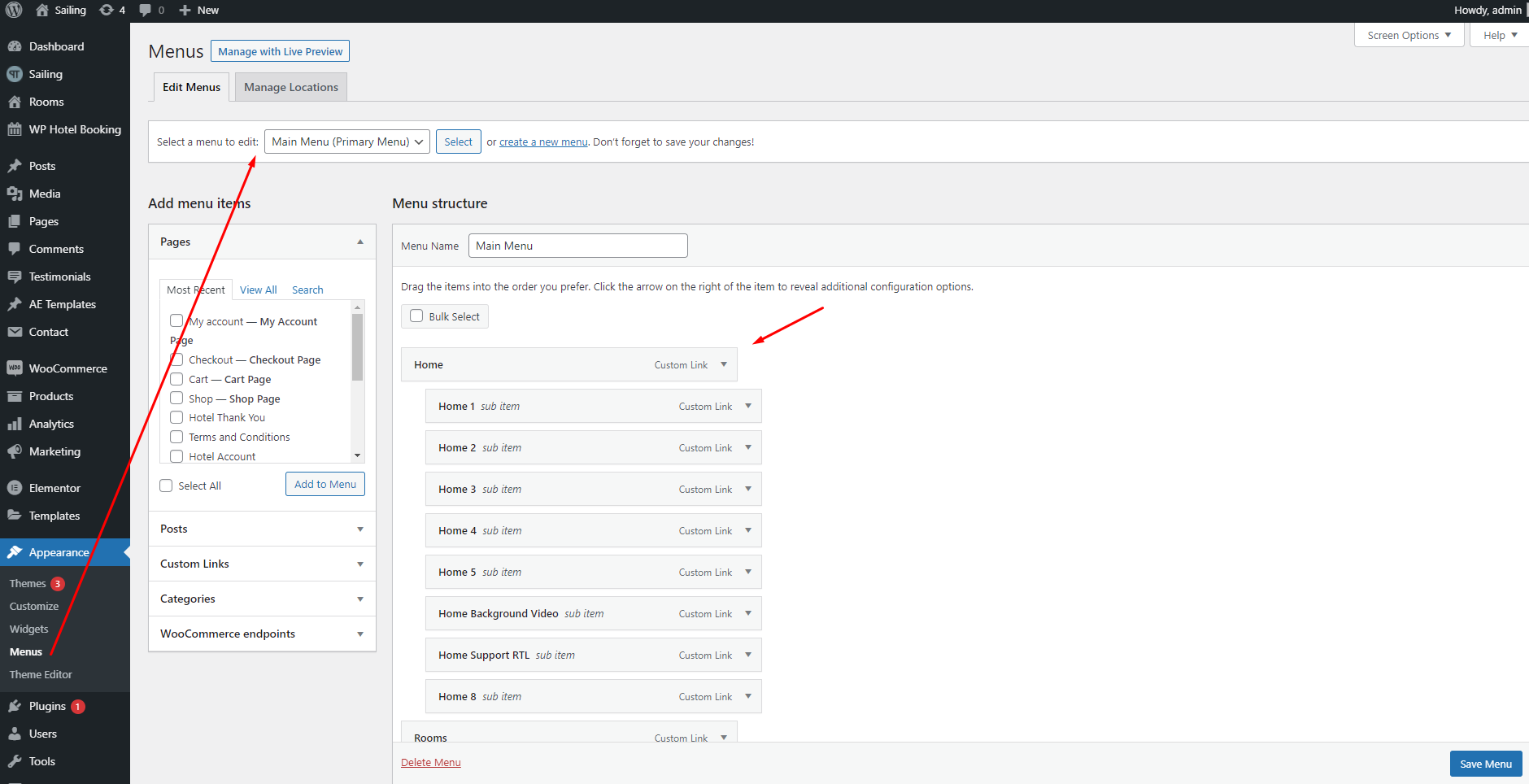
To change the main menu, please go to your Dashboard => Appearance => Menus, select the Main Menu, then edit it.

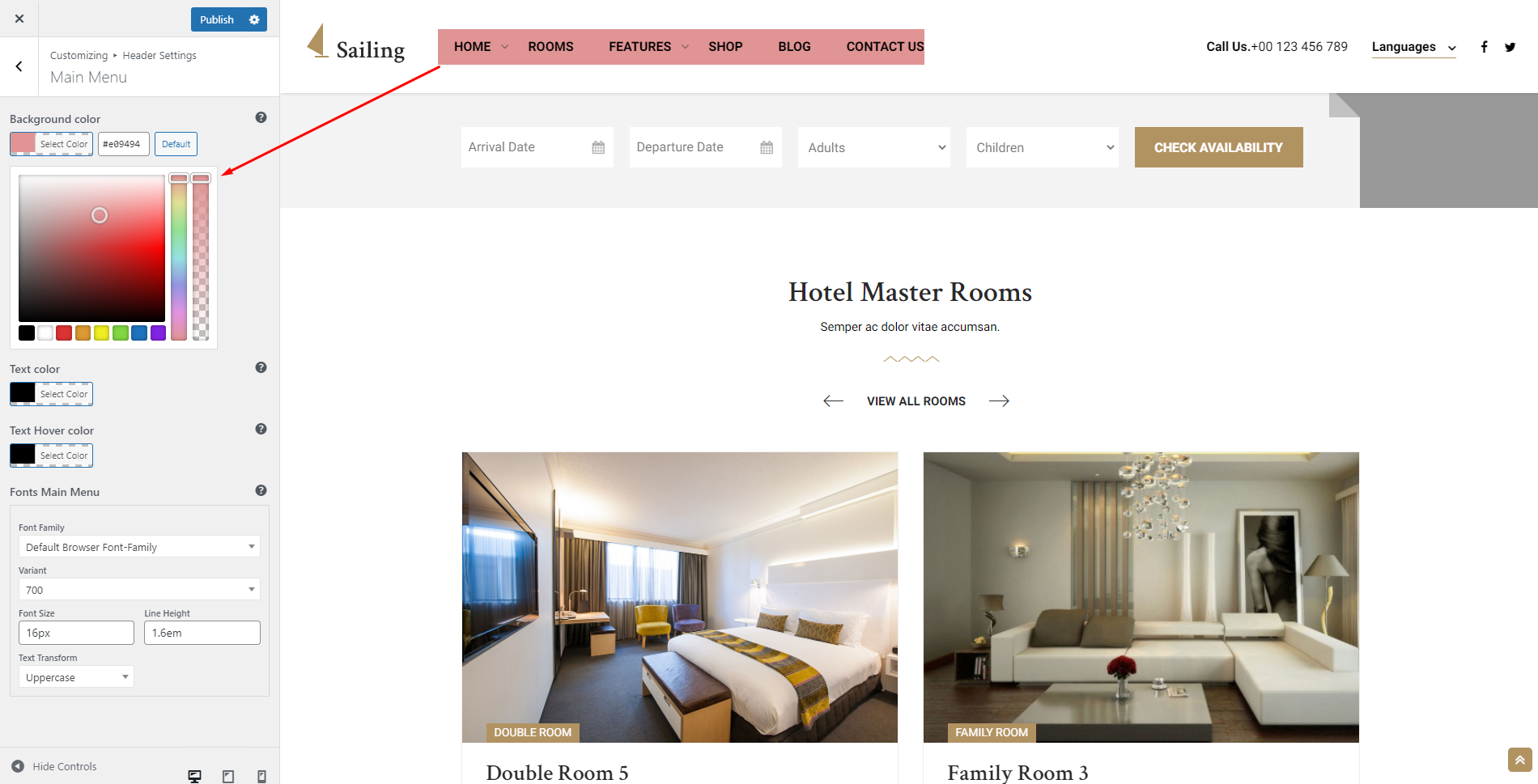
To change the background color and font for main menu, you need to edit it in Dashboard => Appearance => Customize => Header Settings => Main Menu = > Background Color.

2. Homepage
To edit blocks on the homepage, please go to Homepage => Edit With Elementor, click on the block which you want to edit, and edit it on the Elementor editing panel.


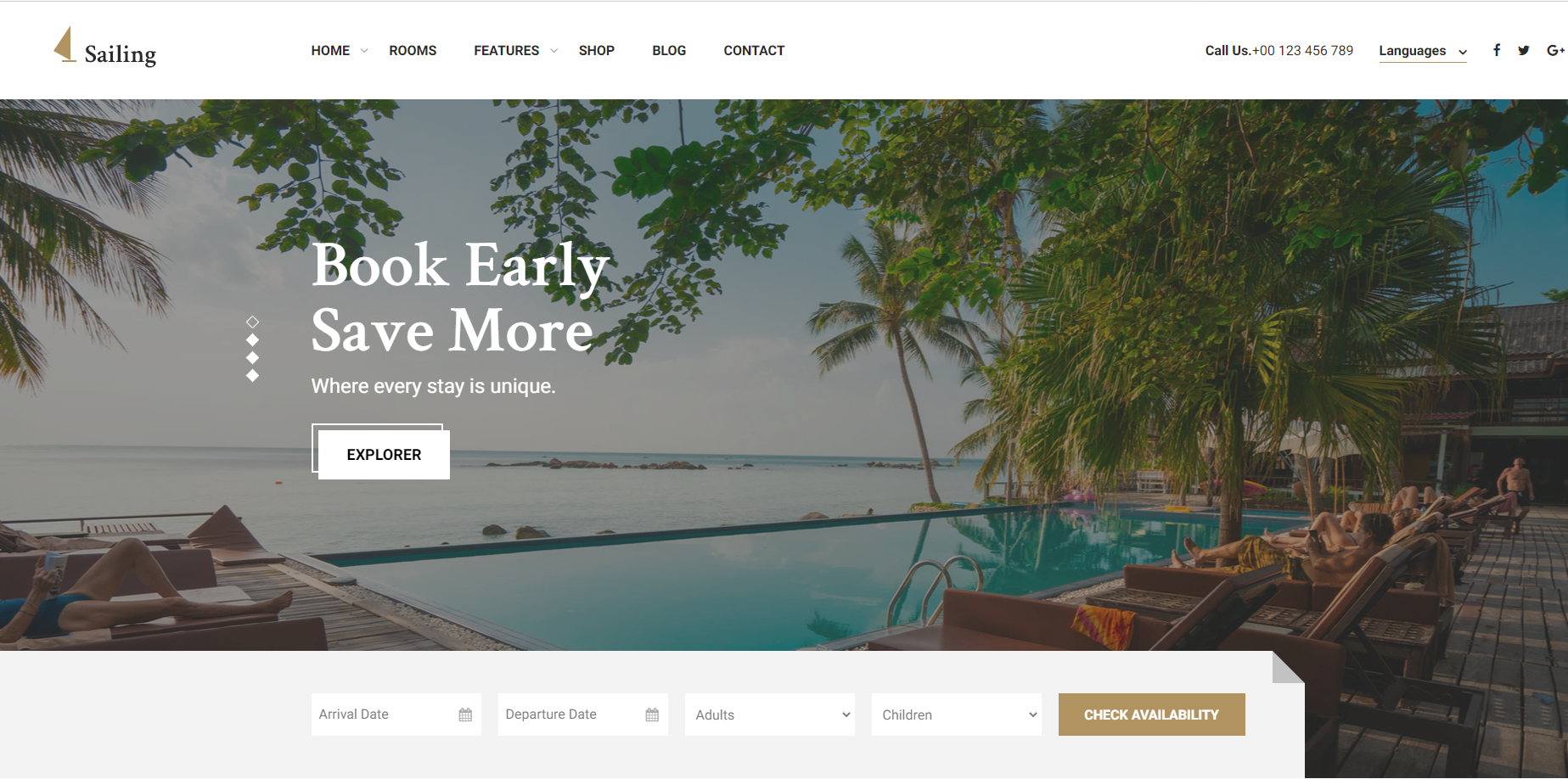
1. Slider

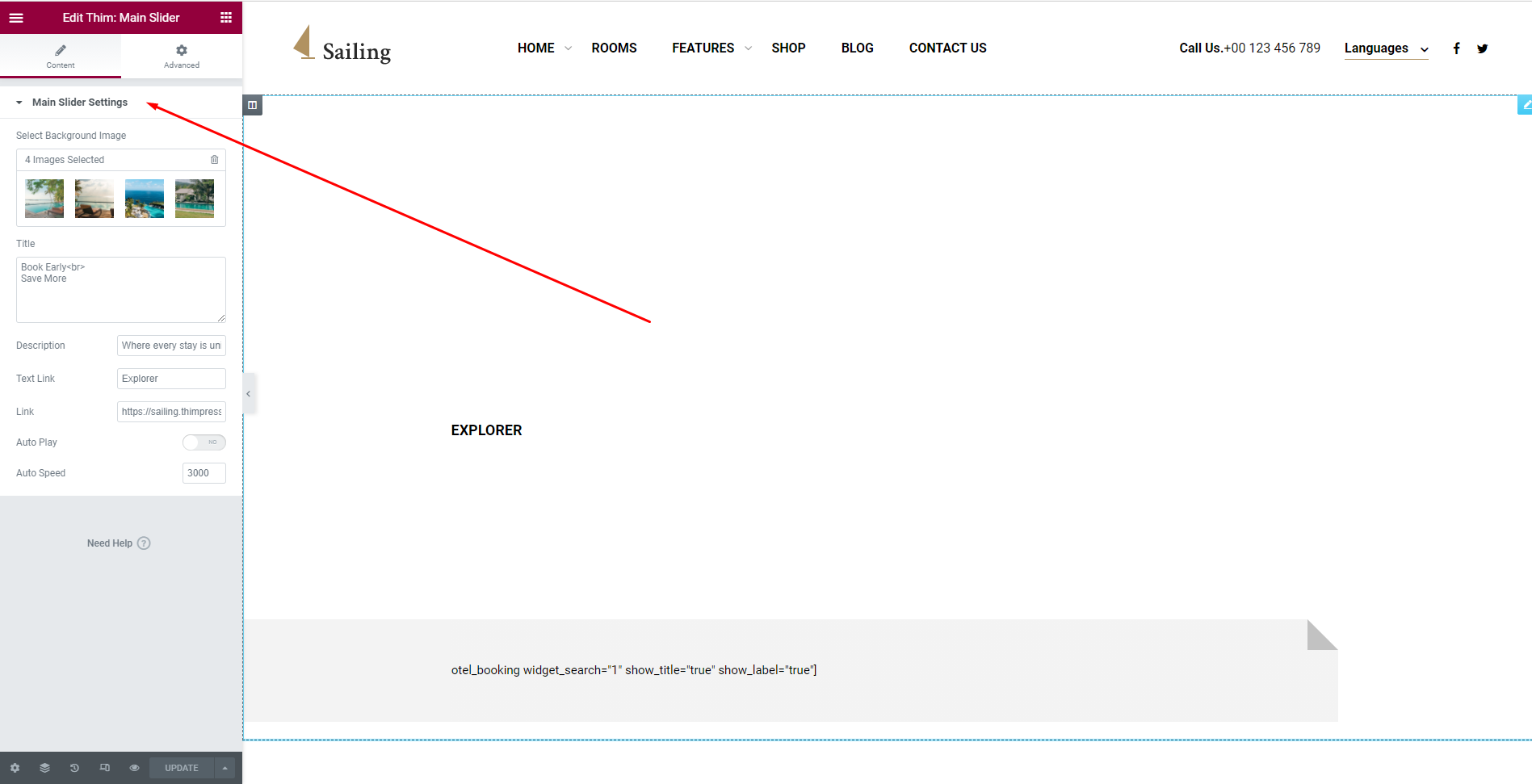
To edit Slider section, you need to edit homepage with Elementor. Then you can edit Thim:Main Slider. You can change background image, title, description….

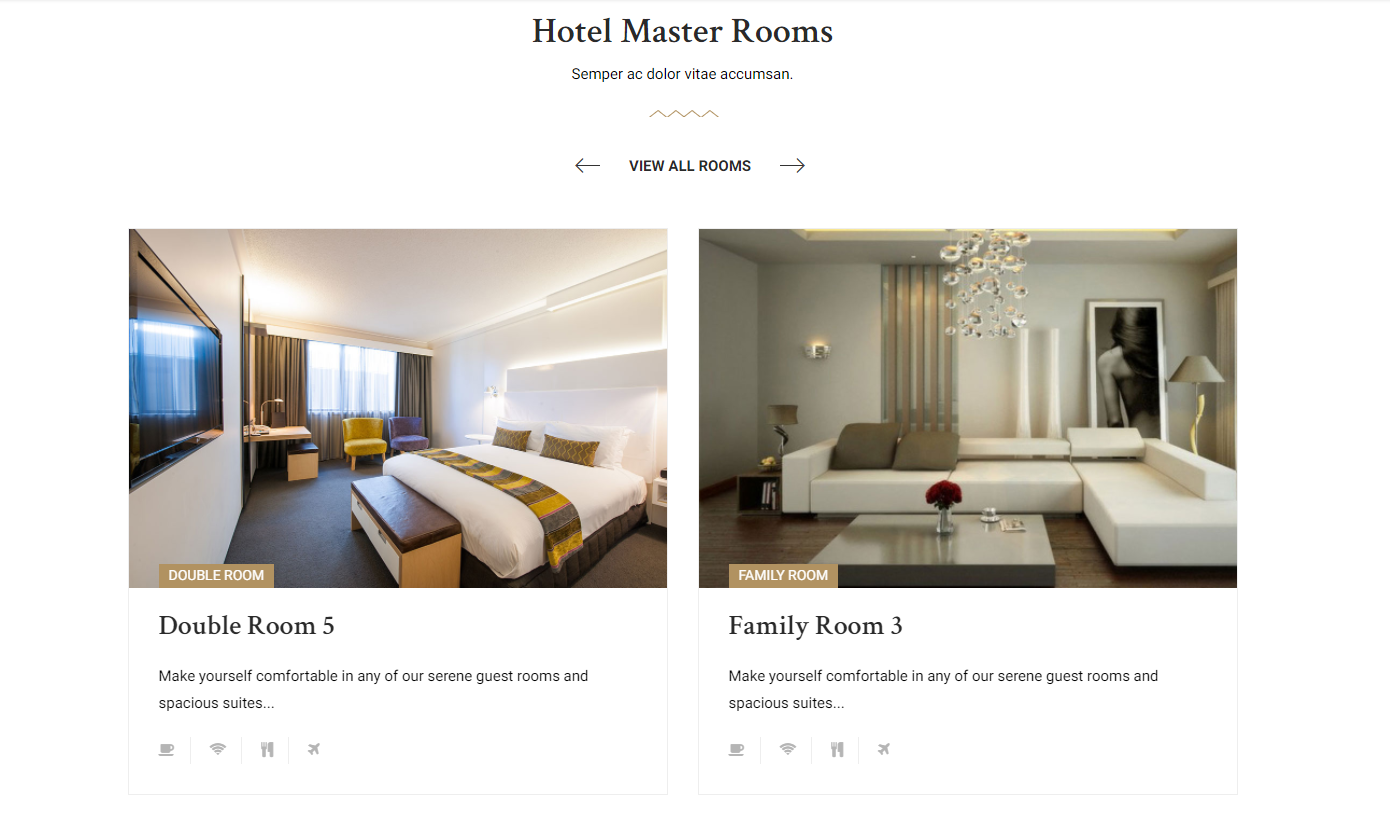
2. Hotel Master Rooms

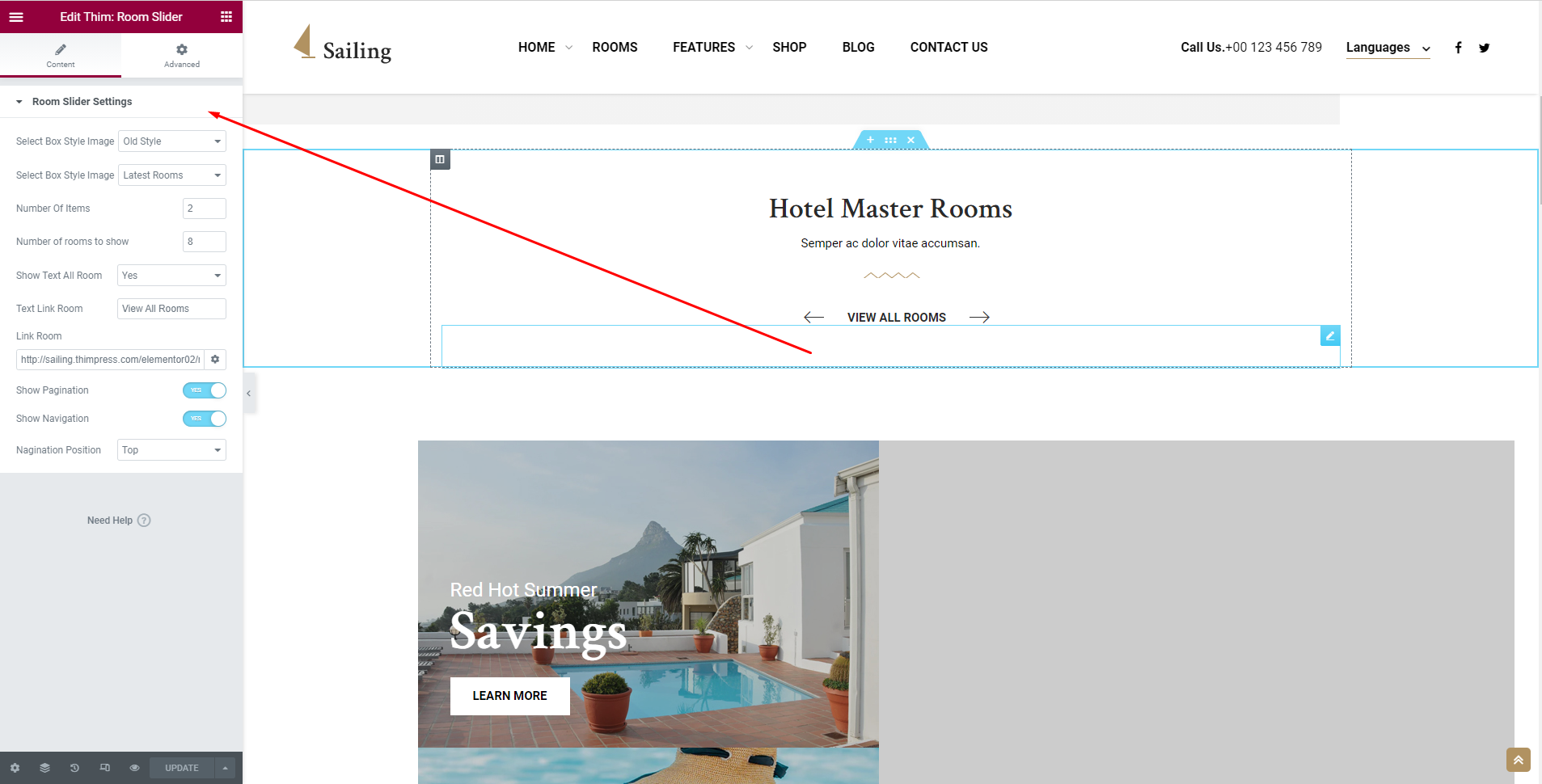
To edit Hotel Master Rooms section, you need to edit homepage with Elementor. Then you can edit Thim:Room Slider

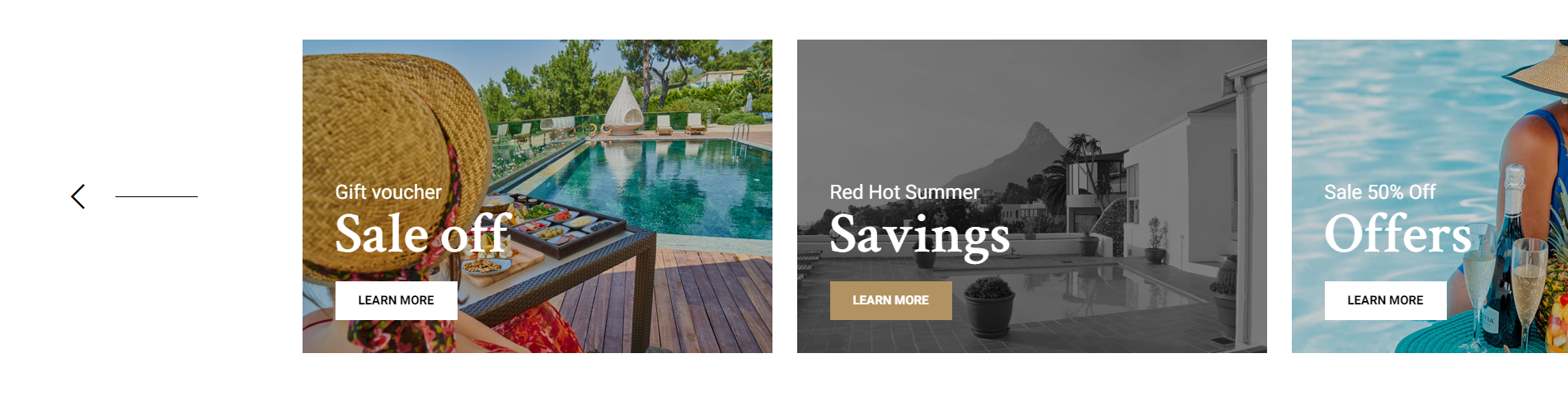
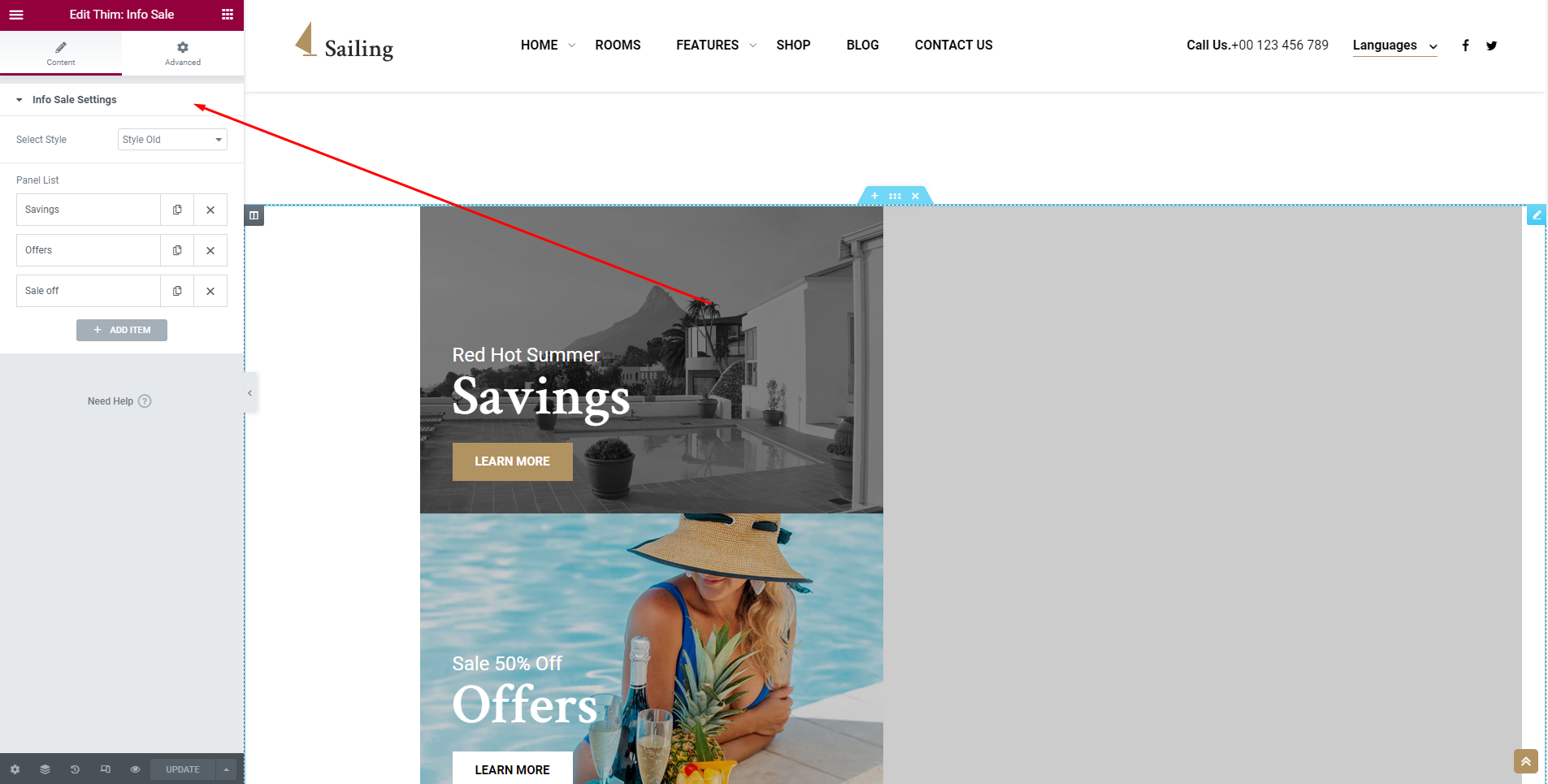
3. Info Sale

To edit Info Sale section, you need to edit homepage with Elementor. Then you can edit Thim:Info Sale widget.

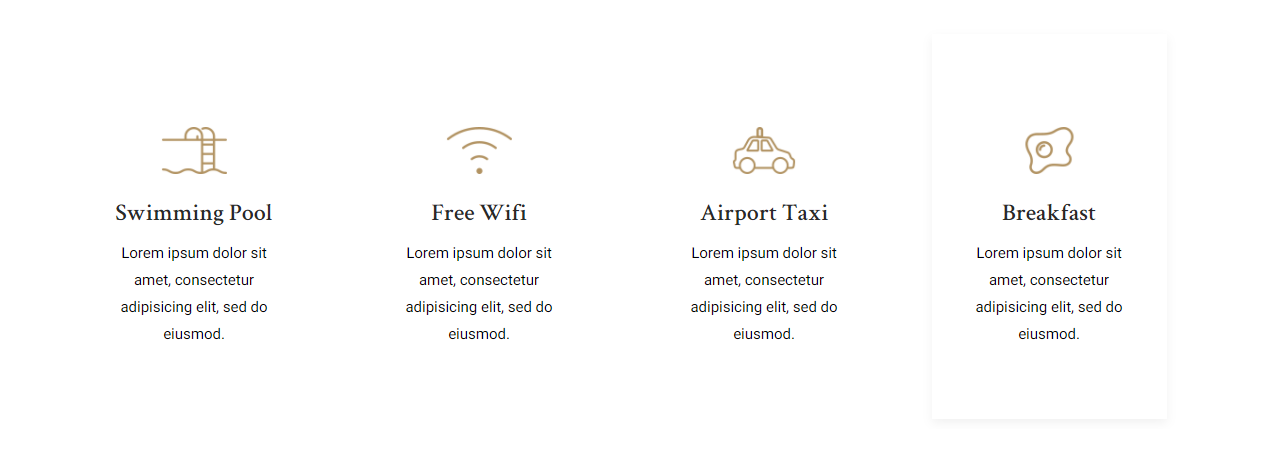
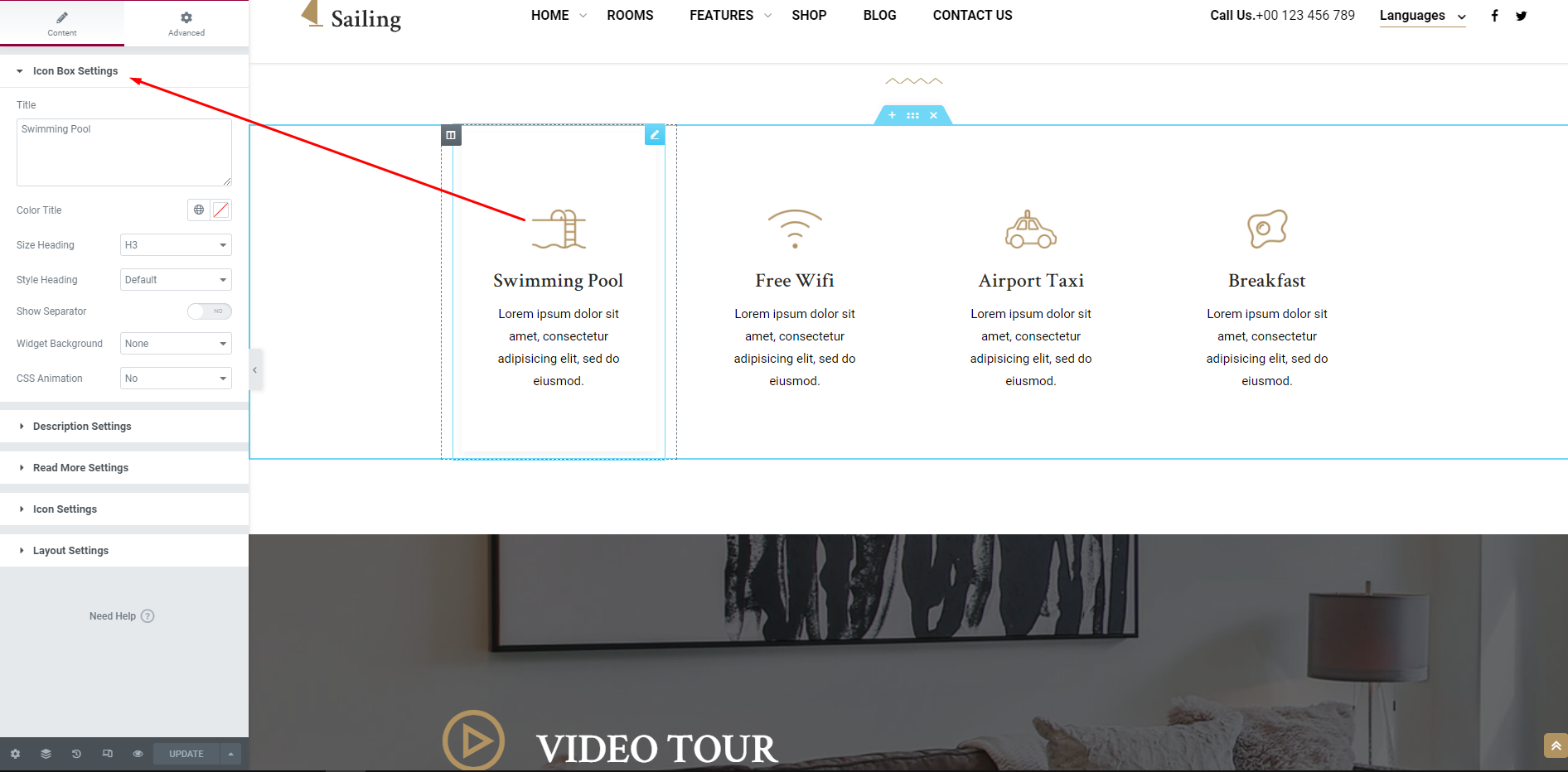
4. Icon Box

To edit Icon Box section, you need to edit homepage with Elementor. Then you can edit Thim:Icon Box.

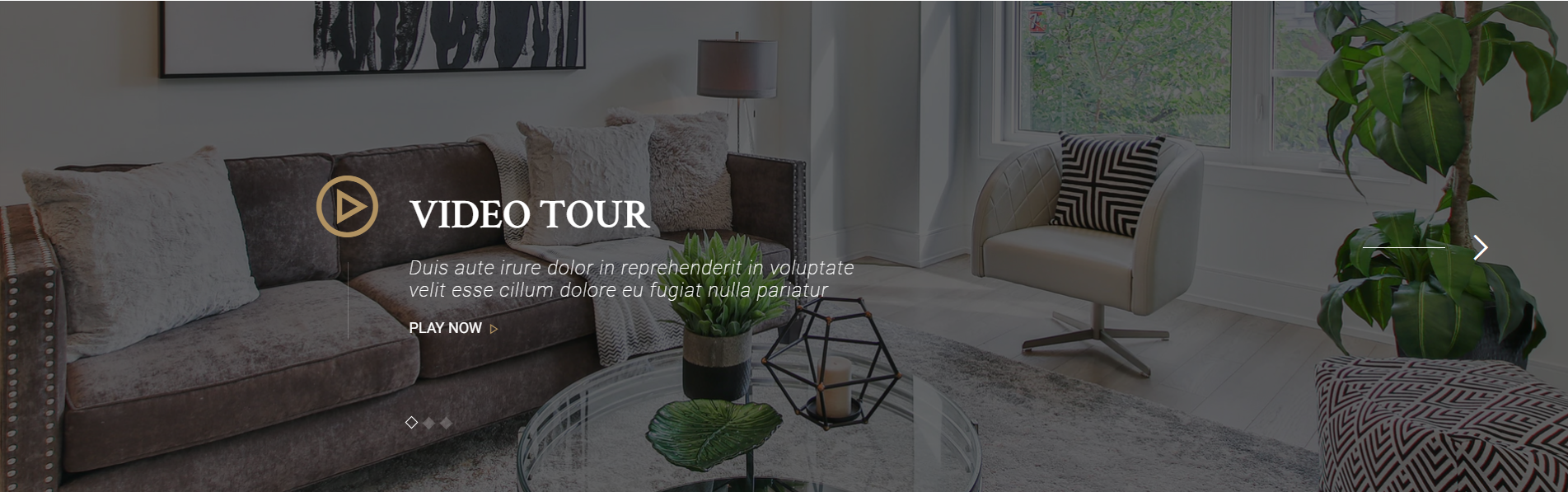
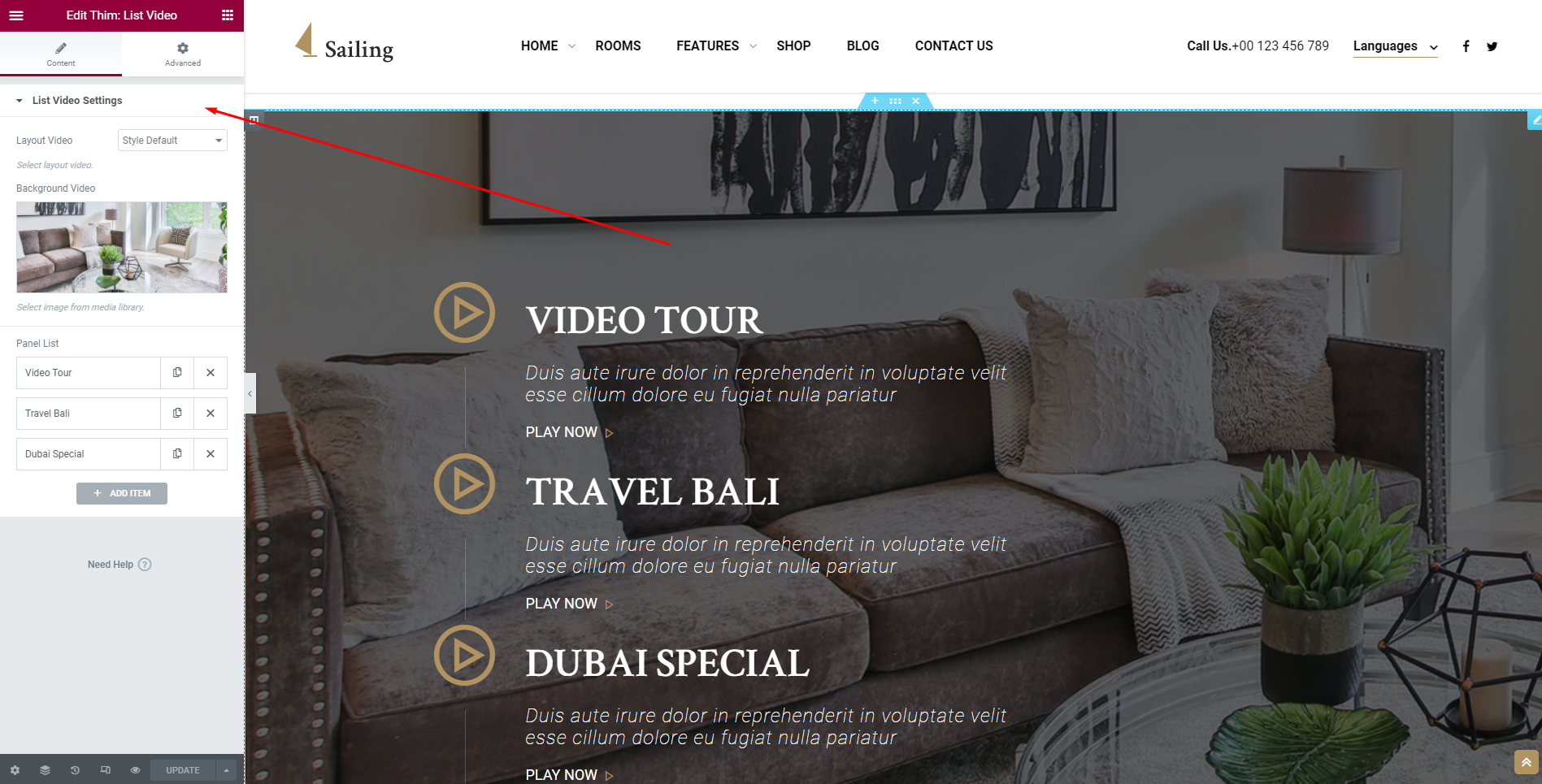
5. List Videos

To edit List Videos section, you need to edit homepage with Elementor. Then you can edit Thim:List Video.

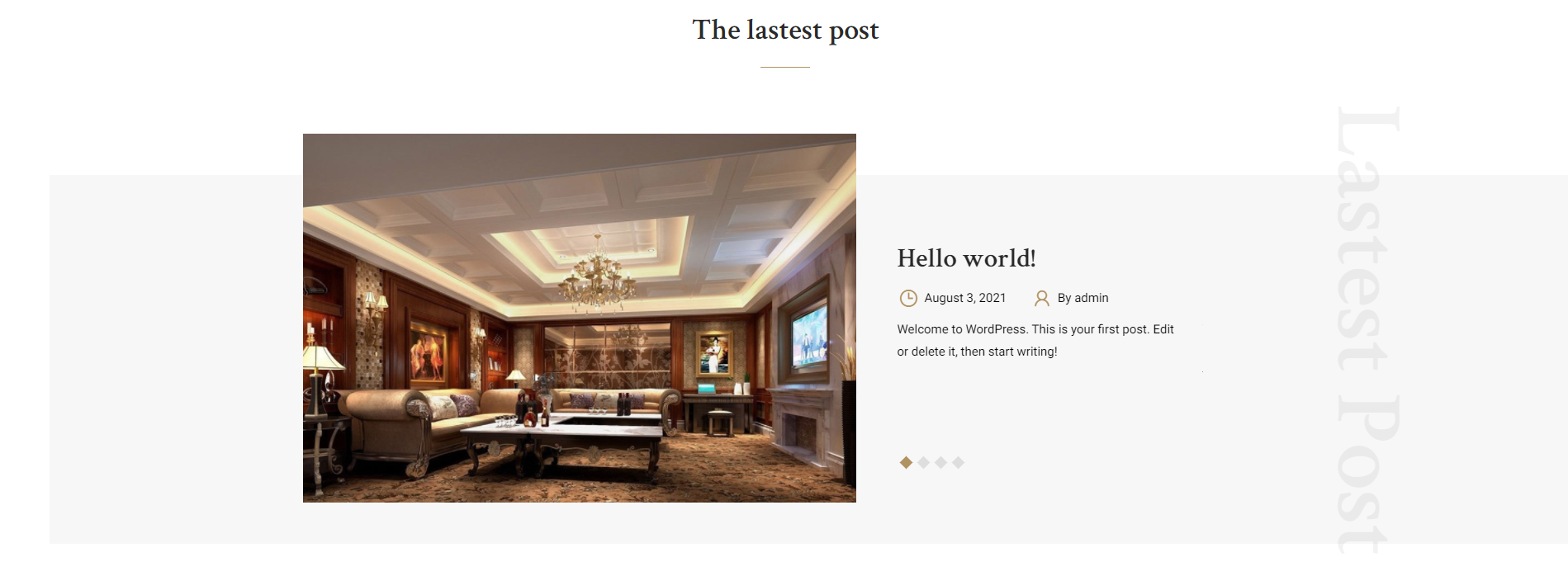
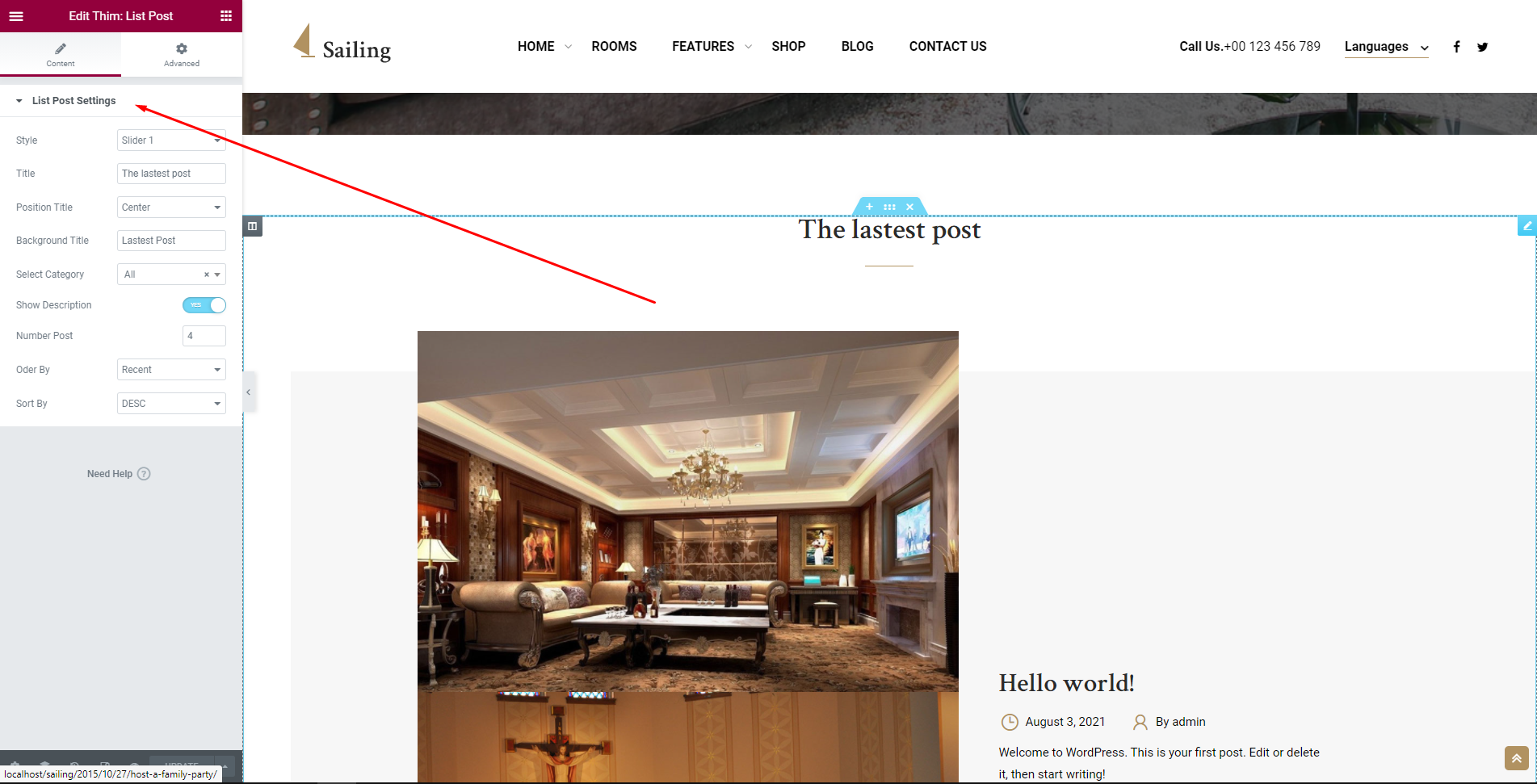
6. The Lastest Post

To edit The Latest Post section, you need to edit homepage with Elementor. Then you can edit Thim:List Post.

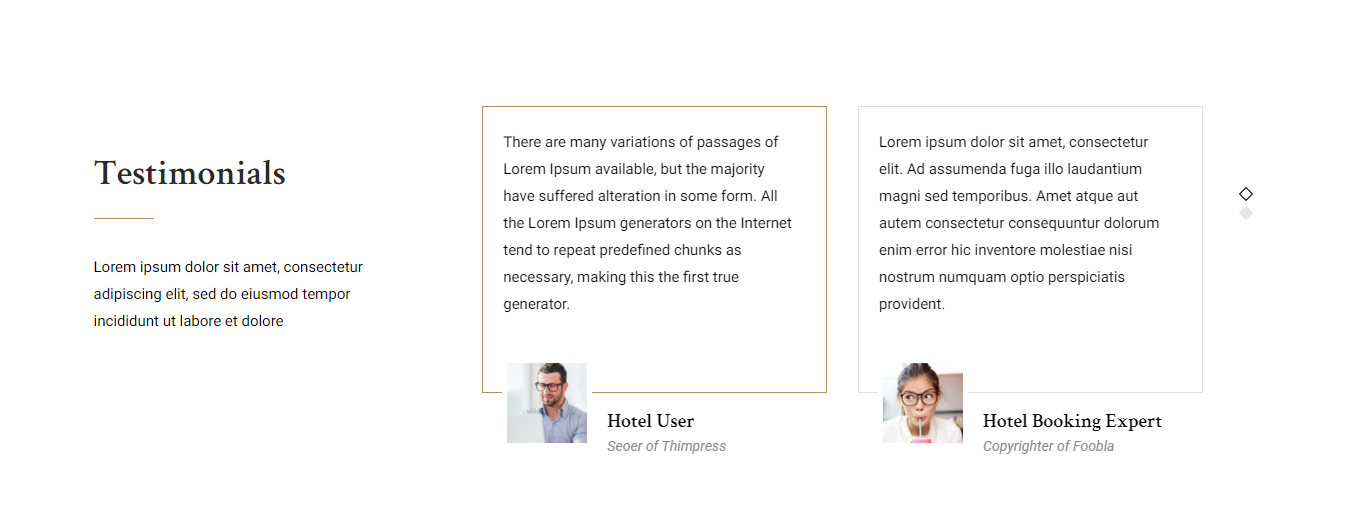
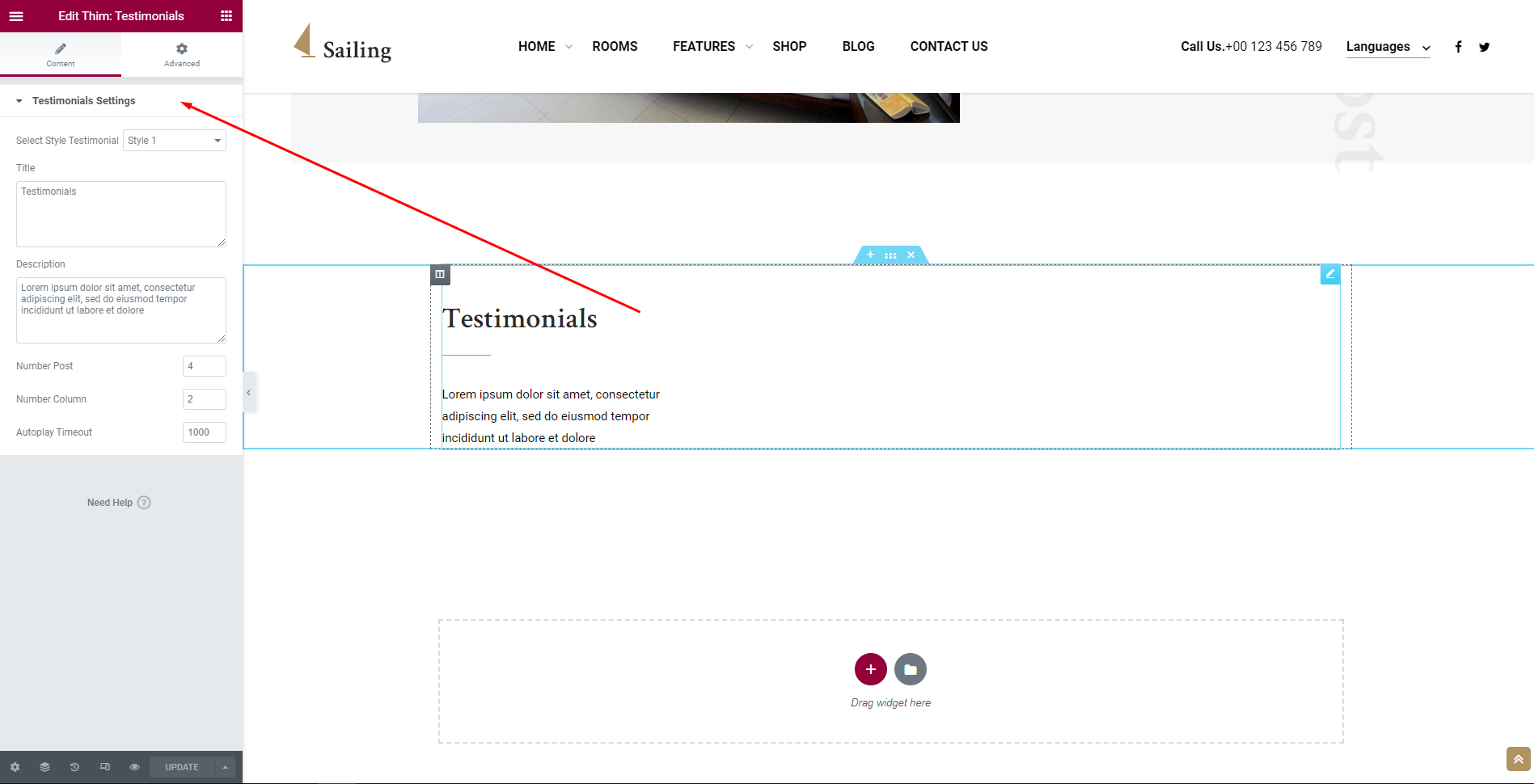
7. Testimonials

To edit Testimonials section, you need to edit homepage with Elementor. Then you can edit Thim:Testimonials.

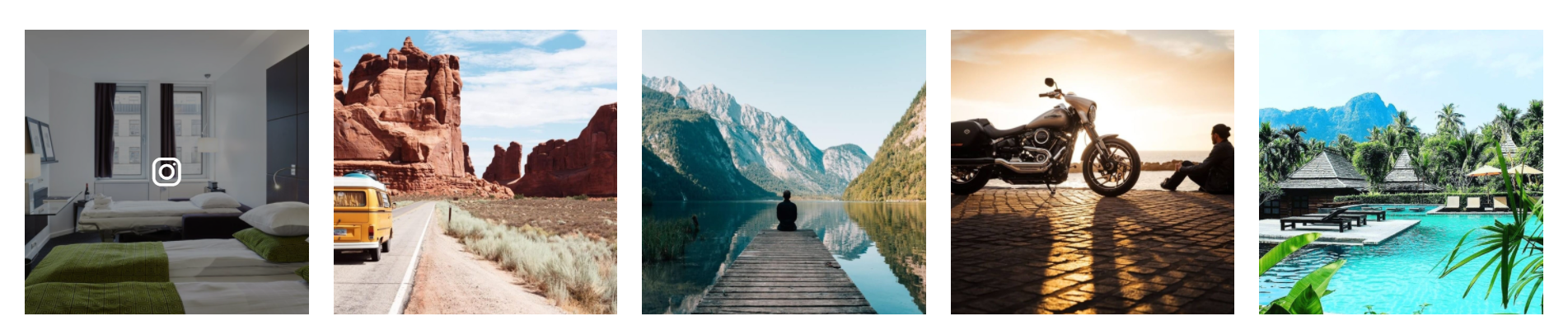
8. Instagram Feed

To edit Instagram, you can refer to it here.
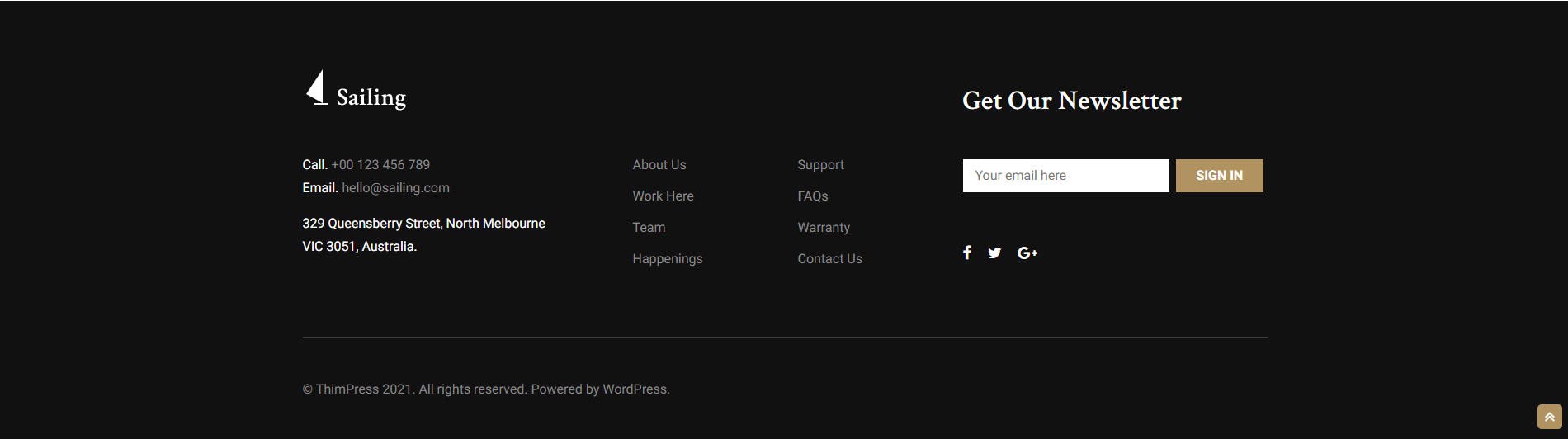
9. Footer

If you want to adjust the footer, please follow the steps below:
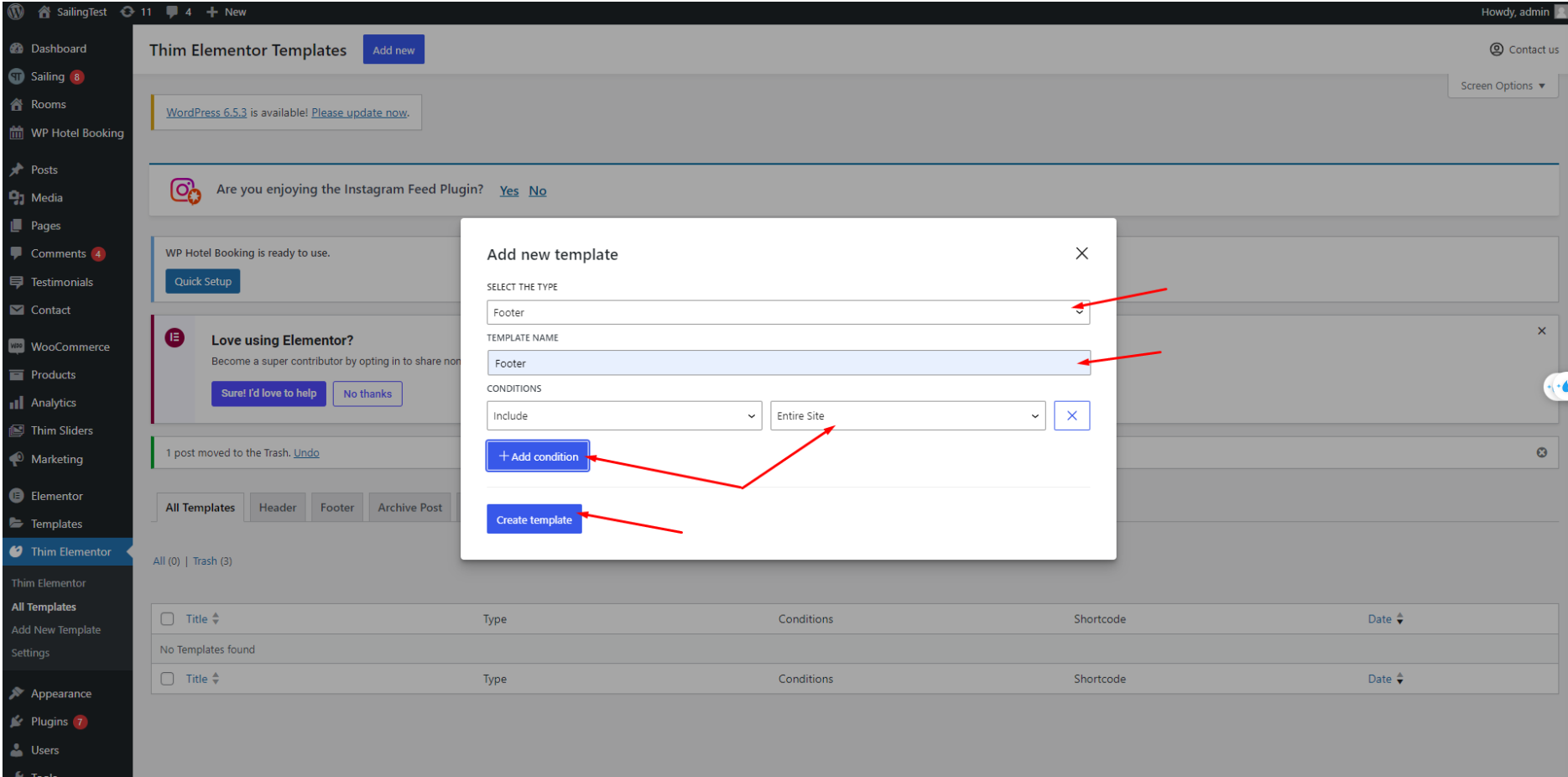
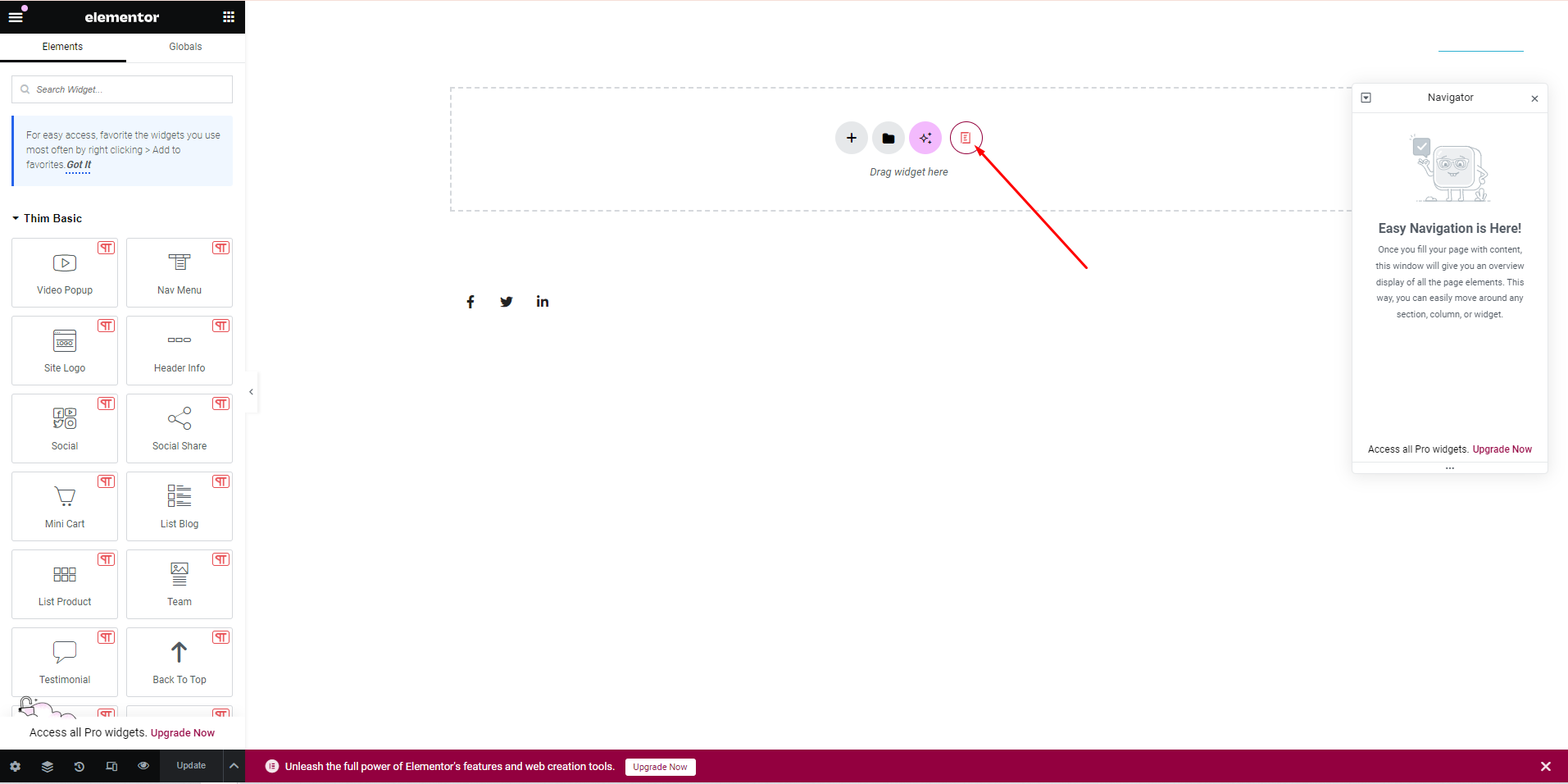
Step 1: Please go to Dashboard => Thim Elementor => All Templates => Add new => Create template (Footer).

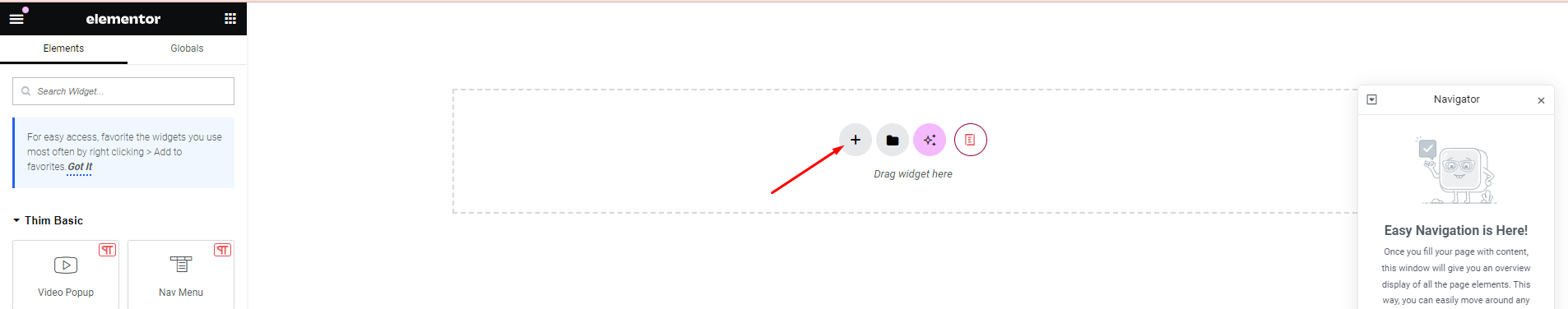
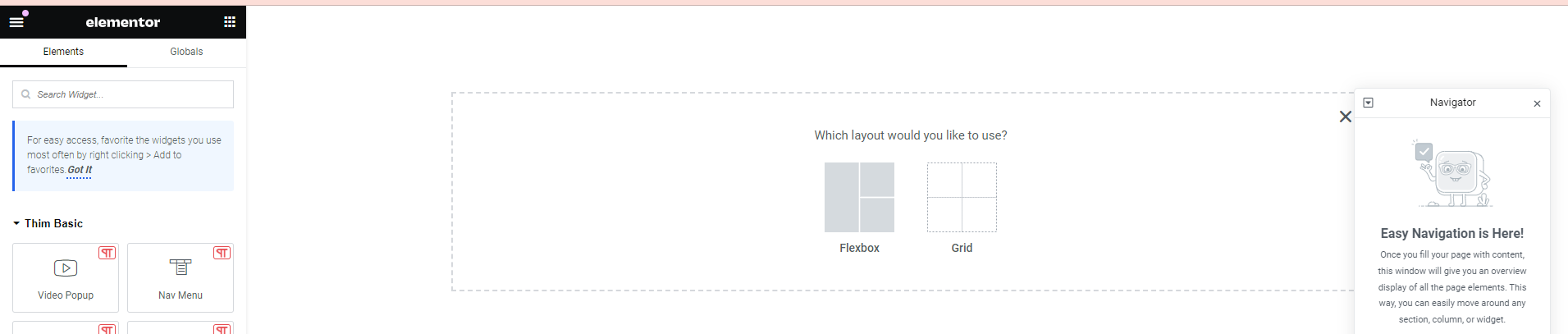
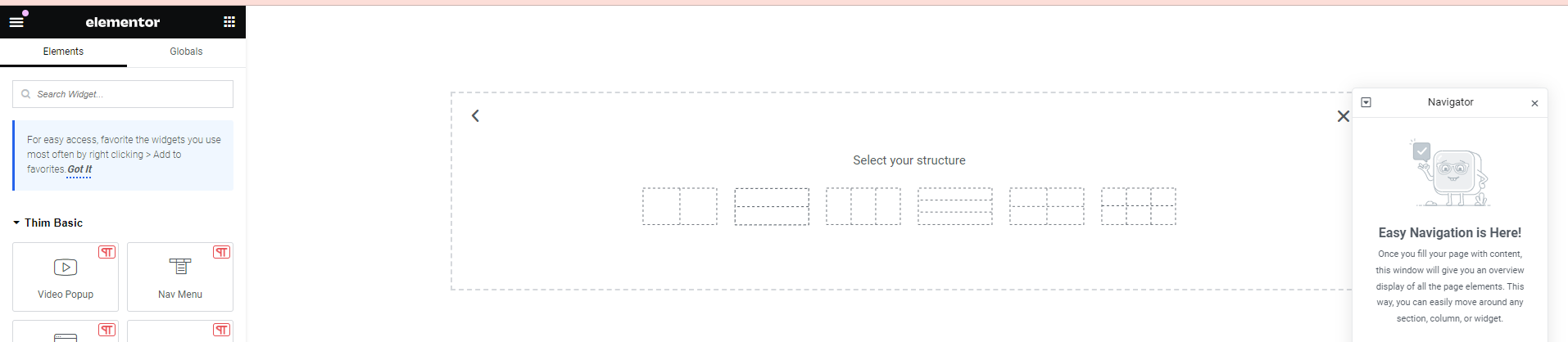
Click “+” to choose which layout you would like to use



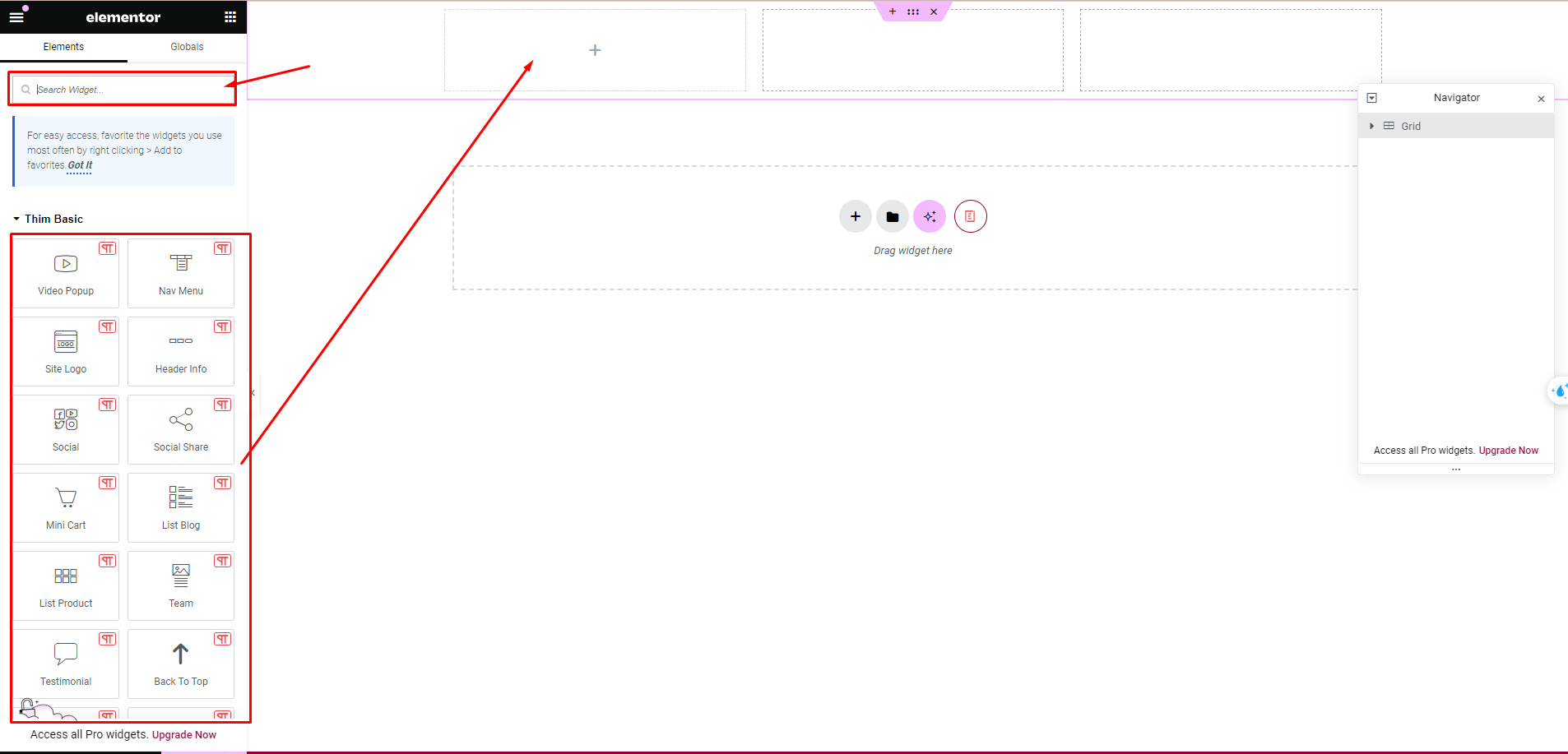
After, you search for the widgets you need and then drag and drop them into the layout.

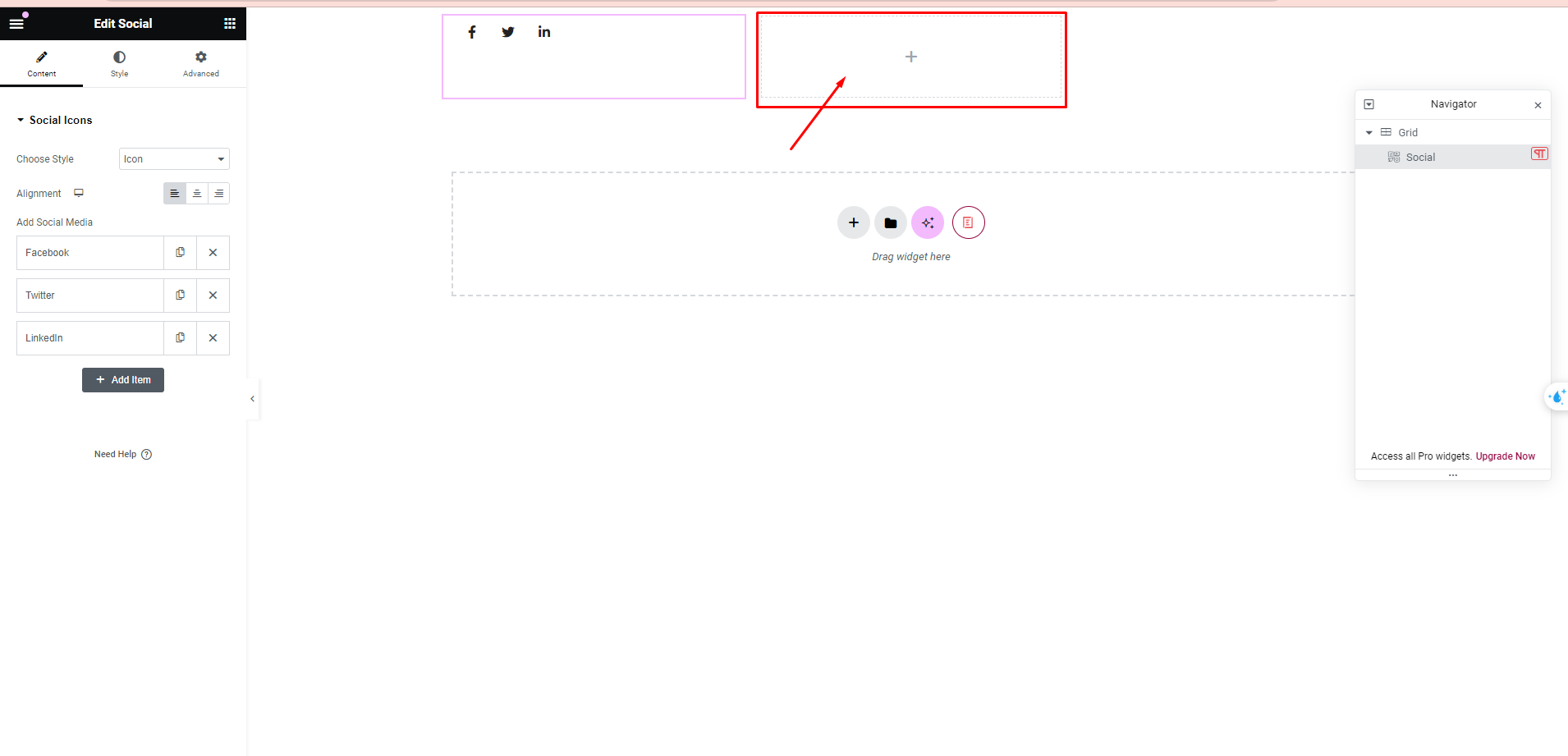
Edit elements: you click on a component when widgets have been added, Content, Style, and Advanced will be displayed to adjust that element.
You can do the same to edit other footer elements.

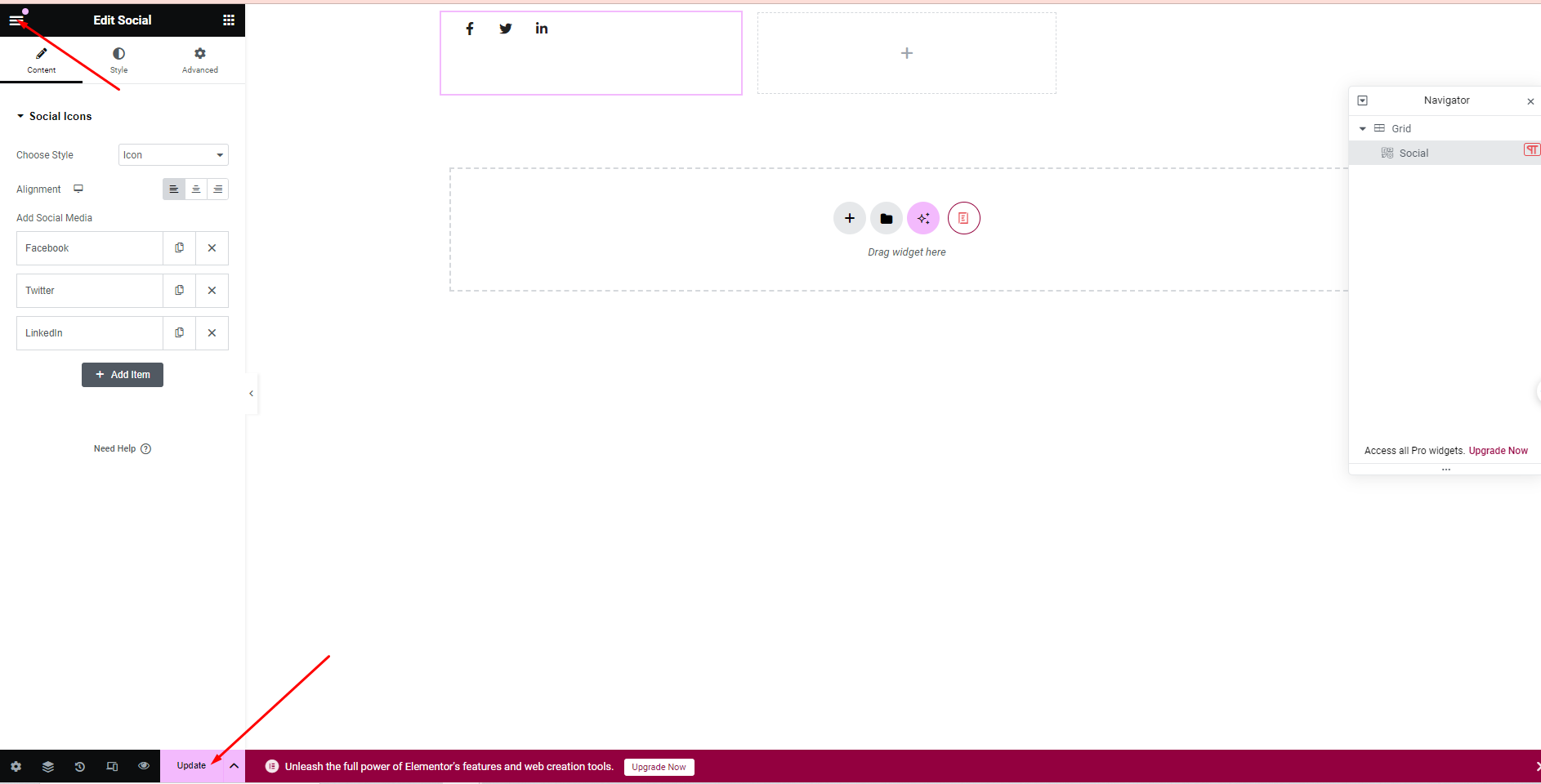
After finishing editing, click “Update”

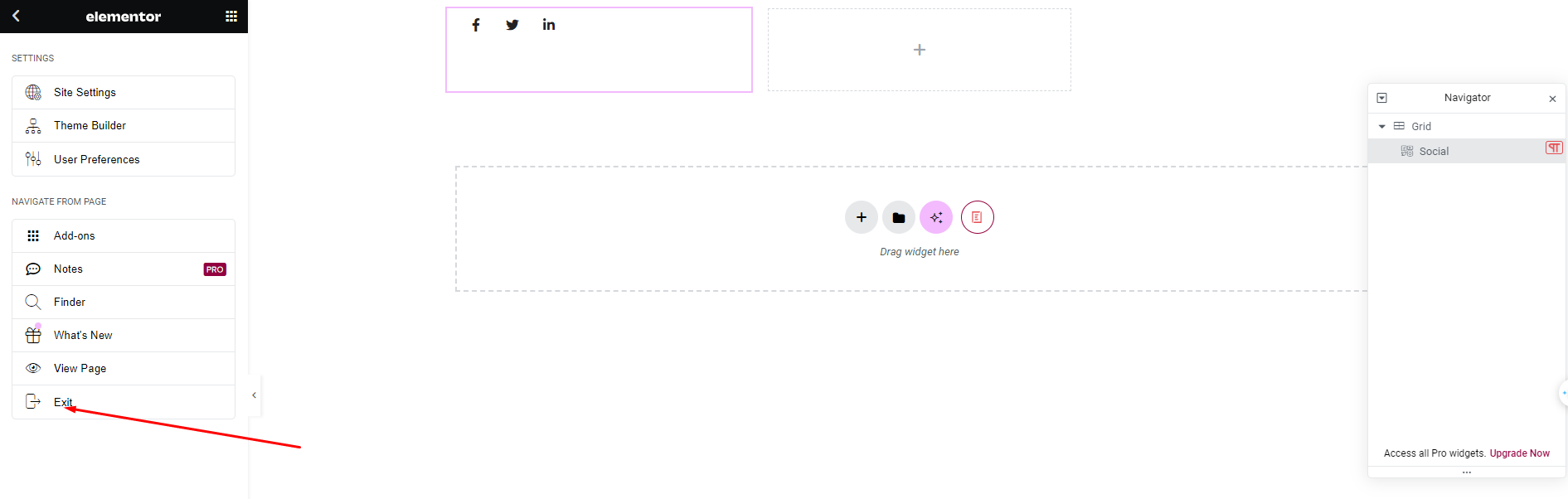
Finally, click “Exit”

You can do the same to edit other footer elements
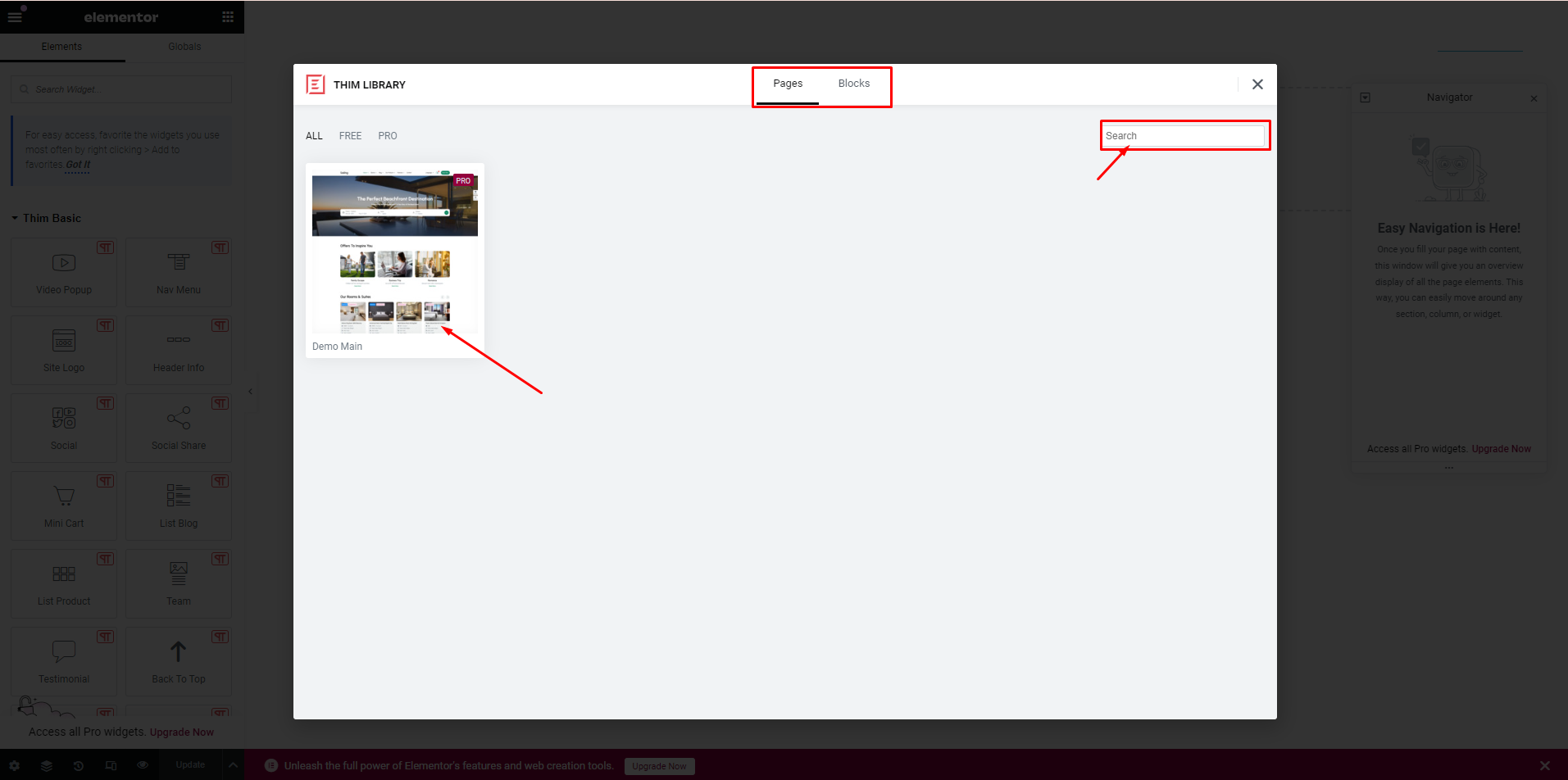
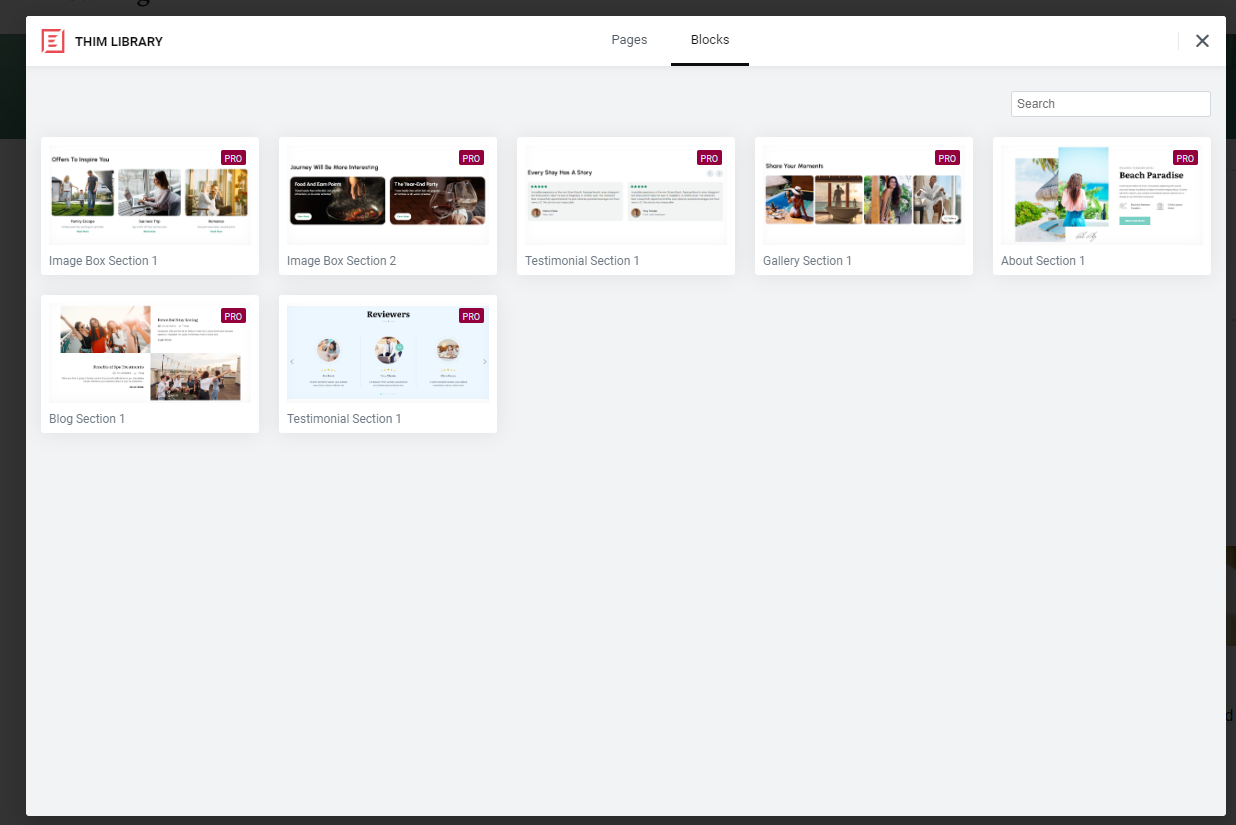
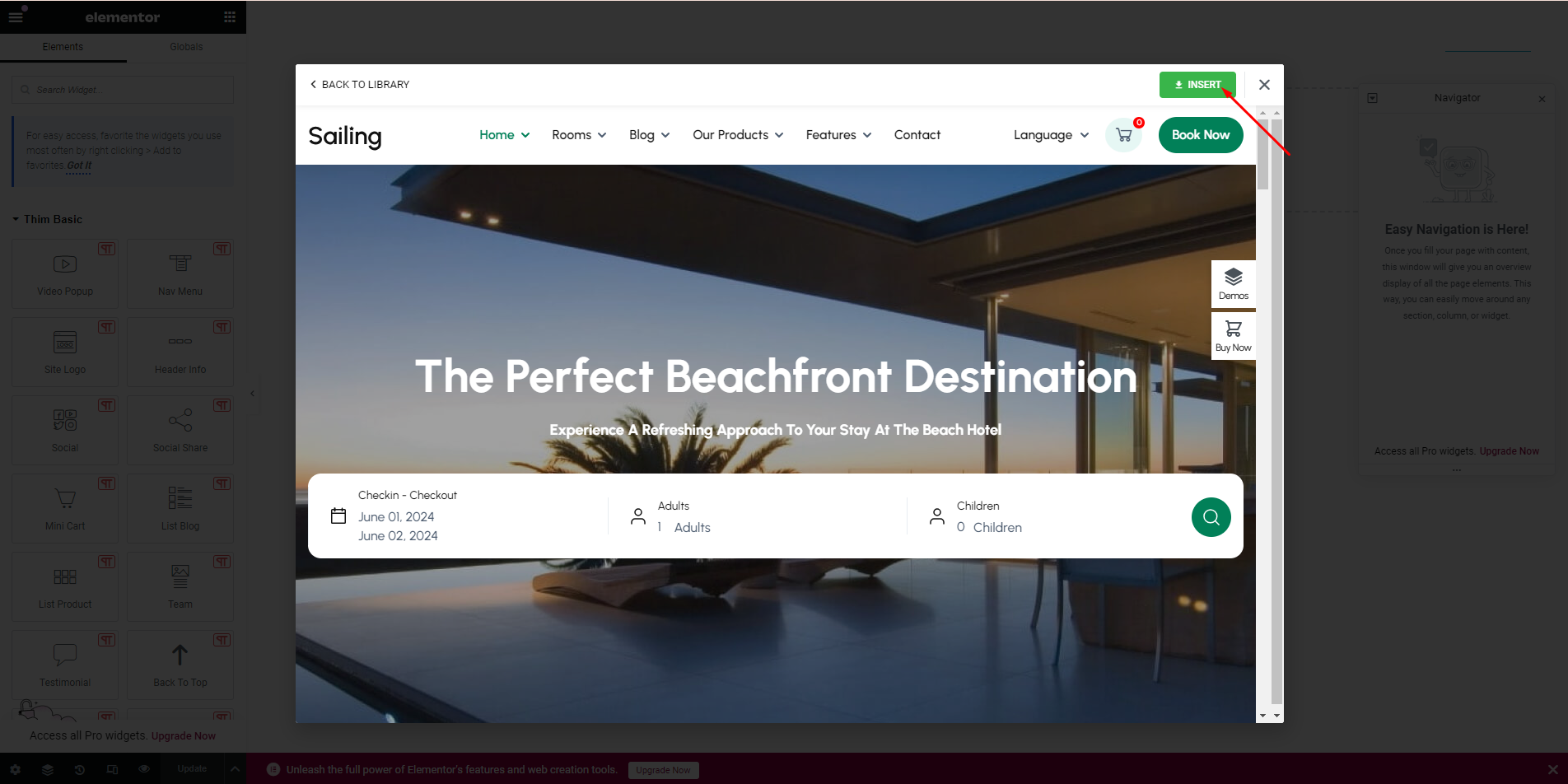
10. Import Template thim-kit




After a successful import, you can click on each element to adjust it according to your preferences. Then click ‘Update’ to save the changes.
