Adding a Product
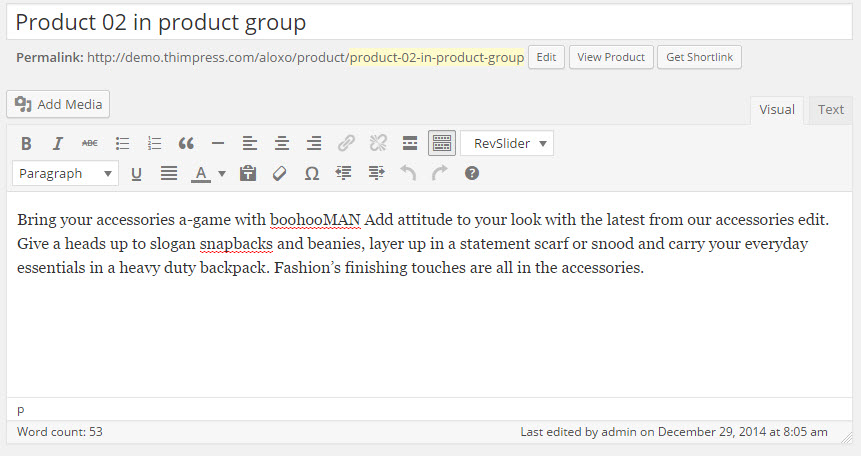
Adding a simple product is a straight forward process that is not very different from publishing a standard WordPress post. In the Products menu click “Add Product”, you will be presented with a familiar interface, and should immediately see where to type the product title and full description.

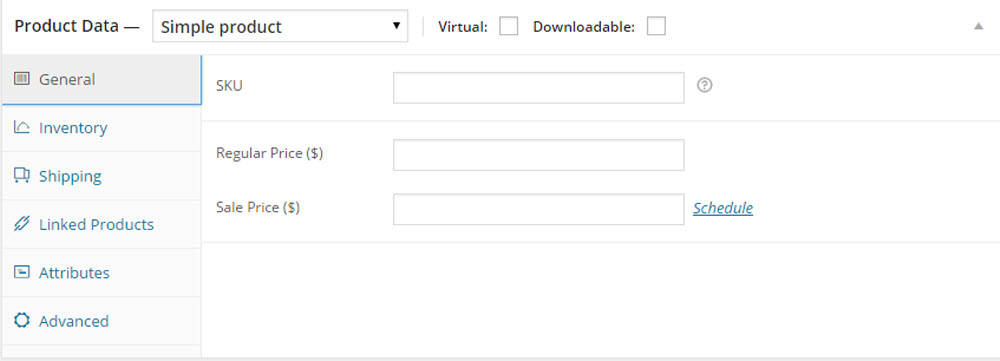
Next is setting the Product Data tab. This is where the majority of the product data is input.

- SKU – stock keep unit, used to track products. It must be unique for each product, and should be named so it does not clash with post ID’s.
- Price:
- Regular Price – The item’s main price.
- Sale Price – The item’s sale price. When adding a Sale Price, a “Sale” icon will automatically appear on your product image.
For more details, please follow the official docs.
Product Variations
Variable products are a great feature of WooCommerce for offering variations of your product with different prices, stock and more. They can be used to offer variations of a product, for example different sizes for a type of T-shirt. You can set different properties and prices for each variation.
Set the product type: to add a variable product, first select the type ‘variable’ from the product type drop-down. The interface will change to reflect your selection.
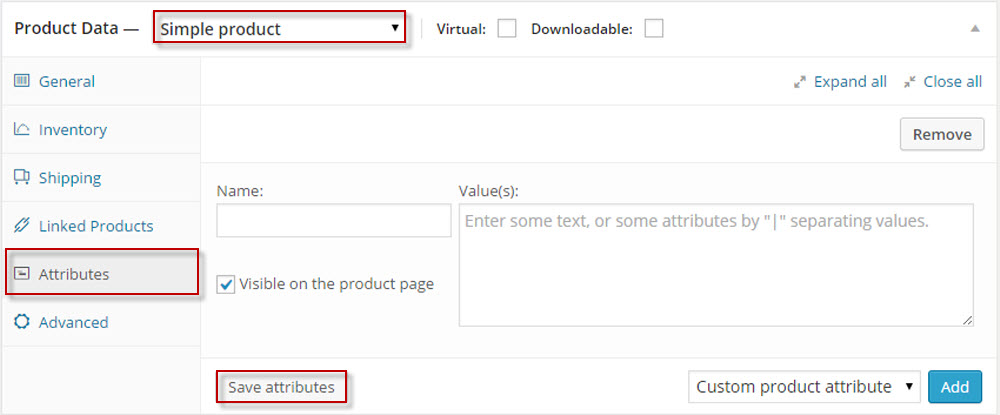
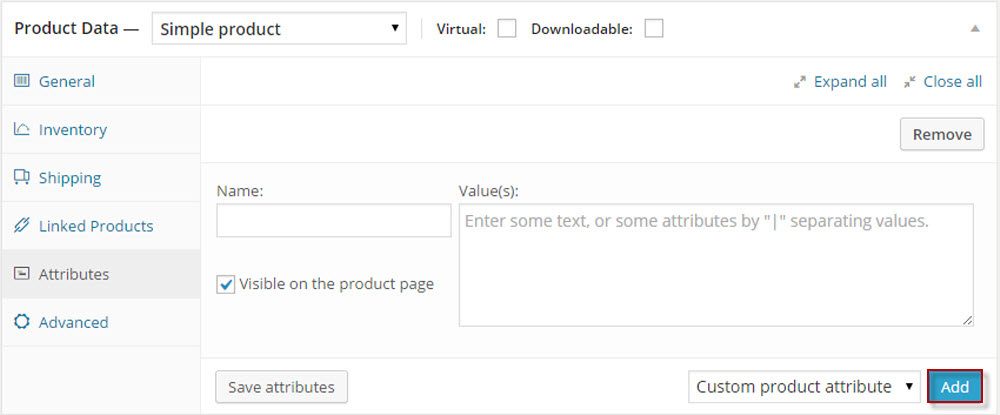
Define variation attributes: on the attributes tab add some attributes to your product. You can use global attributes or define some custom ones specific for your product.

Add variations:Add variations: After saving your product you can now begin to add variations, or link all possible variations. To add a variation, click the ‘add variation’ button. A new blank row will appear for your inputting of data.

Price fields must be set per product
For more details, please follow the official docs.
Adding Product Galleries
Product galleries simply display all images attached to a product, with the Featured Image to be the primary image.
You can create a product gallery using the same method as adding a featured image, rather than using the Product Gallery meta box instead.
Product thumbnails are the gallery thumbnails on your product details page (if you have a gallery).
Uploaded images will be resized to match your input value as accurate as possible. For example, if your setting is 100×100 and you upload a 300×600 image, it will be resized to 100×200.
Set Featured Products
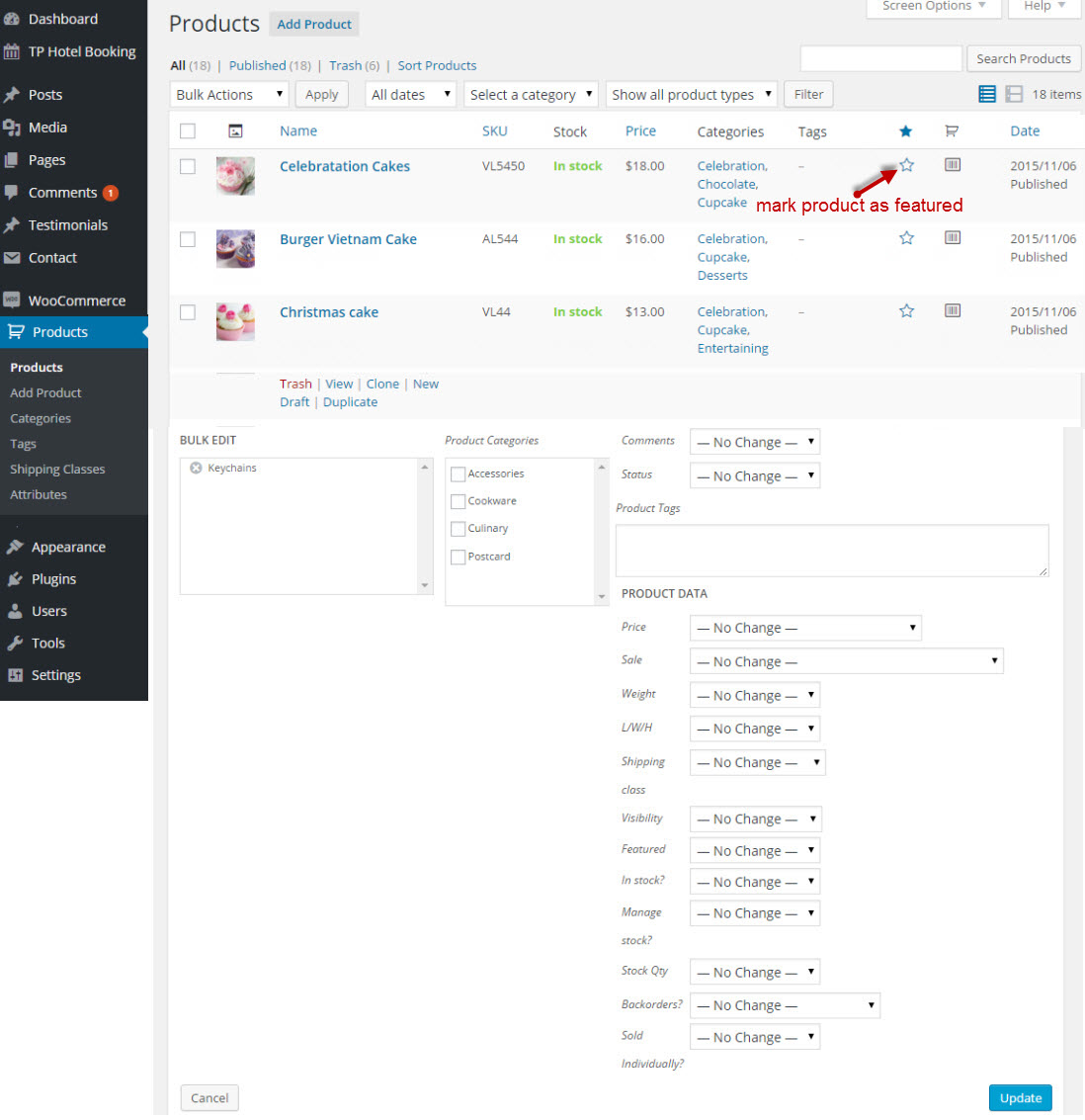
To mark a product as featured, go to: Products > Products and select the Star in the featured column. You can alternatively select the Quick Edit option to select the Featured option.

For more details, please follow the official docs.
On the Catelog tab, WP Dashboard >> WooCommerce >> Settings >> Products >> Display >> Product Image Sizes >> Catelog Images, of the WooCommerce settings you’ll see three image dimension inputs. These are the dimensions we use for our template product images.
Please remember that if you change these settings after uploading product images you will need to regenerate your thumbnails within WordPress for the changes to be applied to your current image (Tools >> Regen. Thumnails). To do this we recommend using the Regenerate Thumbnails plugin.
Now that WooCommerce has been successfully installed and setup ,you can start building the view of you shop and other components of the site.
