1. Create Footer Menus

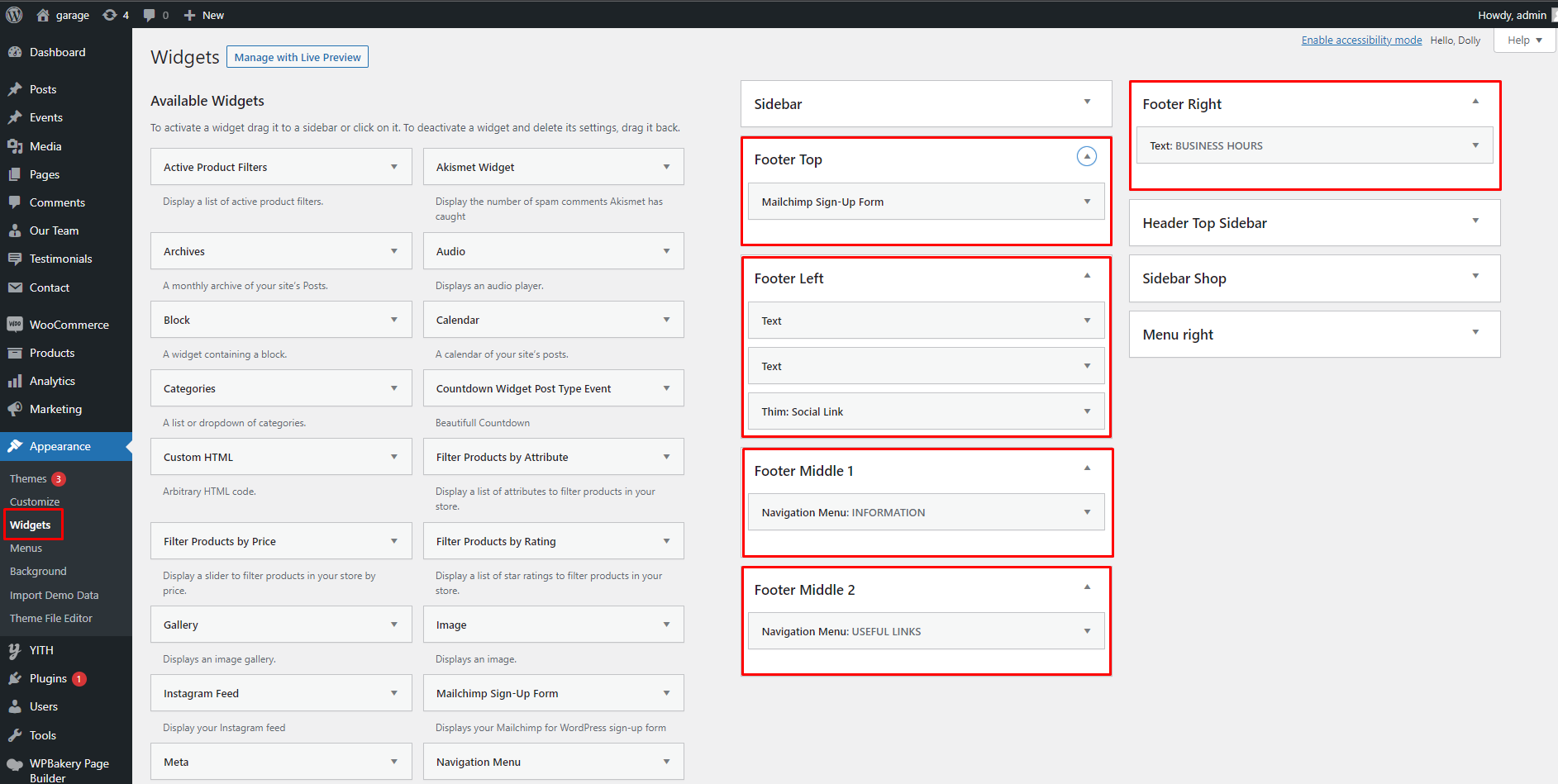
2. In Appearance >> Widgets

Use the code below to create MailChimp form:
<div class="row">
<div class="get-letter col-sm-4">
<h3>GET OUR NEWSLETTER</h3>
<span>Lorem ipsum dolor sit amet.</span>
</div>
<div class="subscribe col-sm-8">
<div class="row">
<div class="col-sm-4 col-md-5">
<input class="text_input" type="text" id="mc4wp_name" name="NAME" placeholder="Name" required />
</div>
<div class="col-sm-4 col-md-5">
<input class="text_input" type="email" id="mc4wp_email" name="EMAIL" placeholder="Your email address" required />
</div>
<div class="col-sm-4 col-md-2">
<input type="submit" value="SUBSCRIBE" />
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-xs-12">
{response}
</div>
</div>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
<div class="row">
<div class="get-letter col-sm-4">
<h3>GET OUR NEWSLETTER</h3>
<span>Lorem ipsum dolor sit amet.</span>
</div>
<div class="subscribe col-sm-8">
<div class="row">
<div class="col-sm-4 col-md-5">
<input class="text_input" type="text" id="mc4wp_name" name="NAME" placeholder="Name" required />
</div>
<div class="col-sm-4 col-md-5">
<input class="text_input" type="email" id="mc4wp_email" name="EMAIL" placeholder="Your email address" required />
</div>
<div class="col-sm-4 col-md-2">
<input type="submit" value="SUBSCRIBE" />
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-xs-12">
{response}
</div>
</div>
3. In Appearance >> Customize