1. Header
1. Header
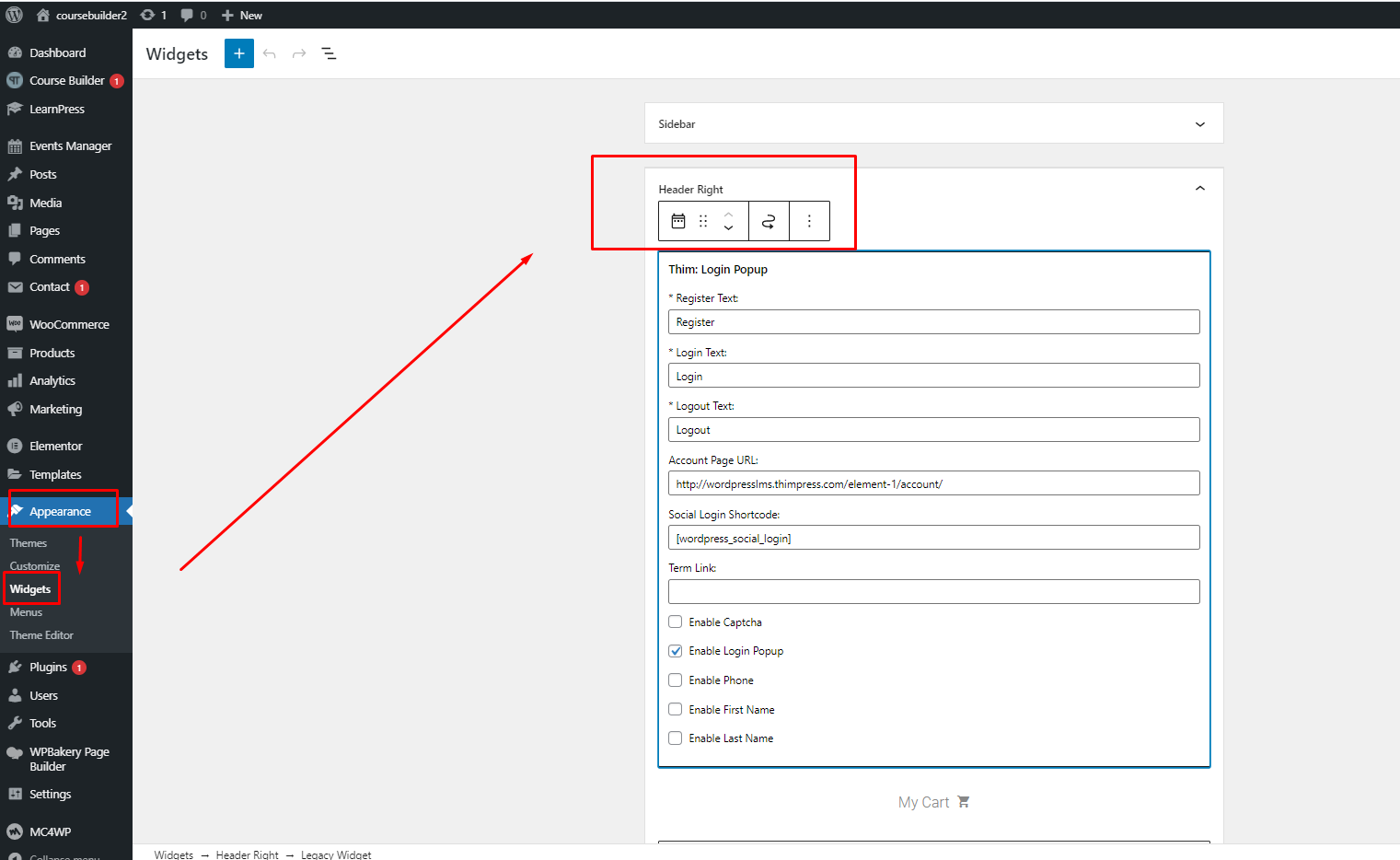
To edit those widgets, you can go to your Dashboard => Appearance => Widgets => “Header right”

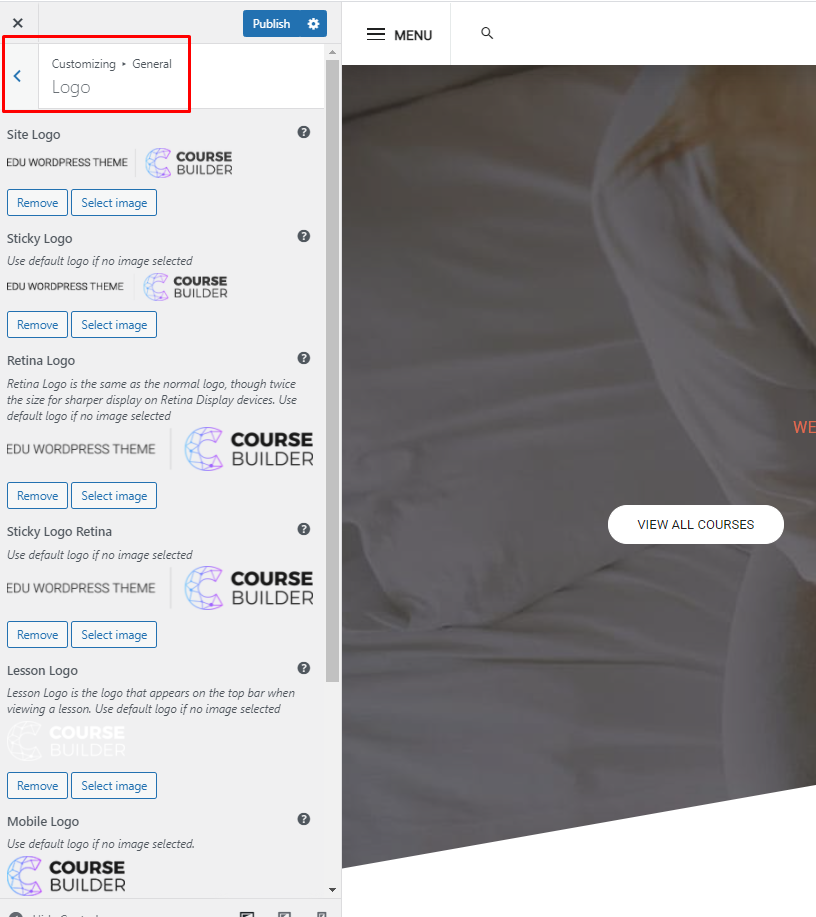
2. Logo
Please go to Dashboard => Appearance => Customize => General => Logo.

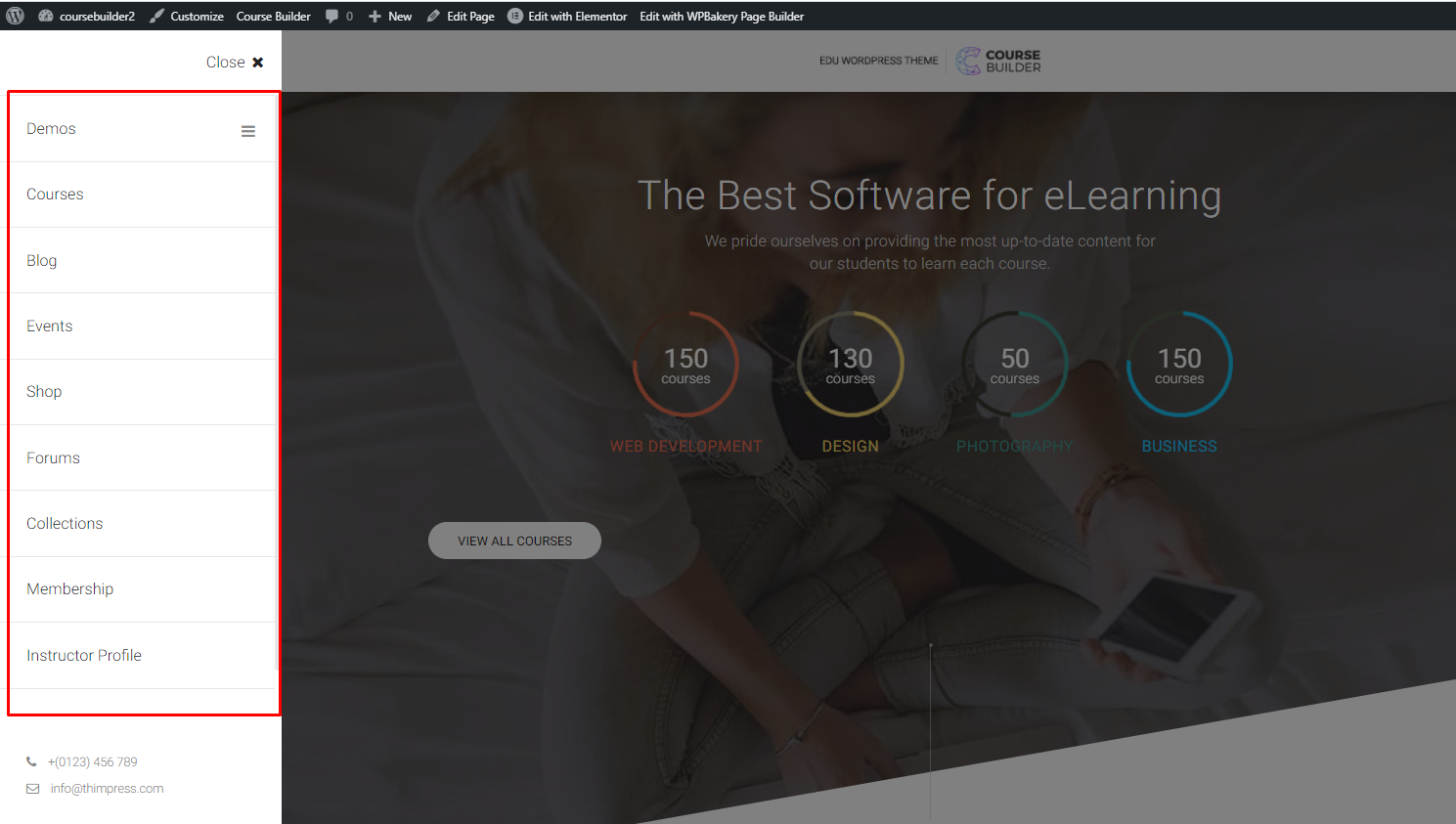
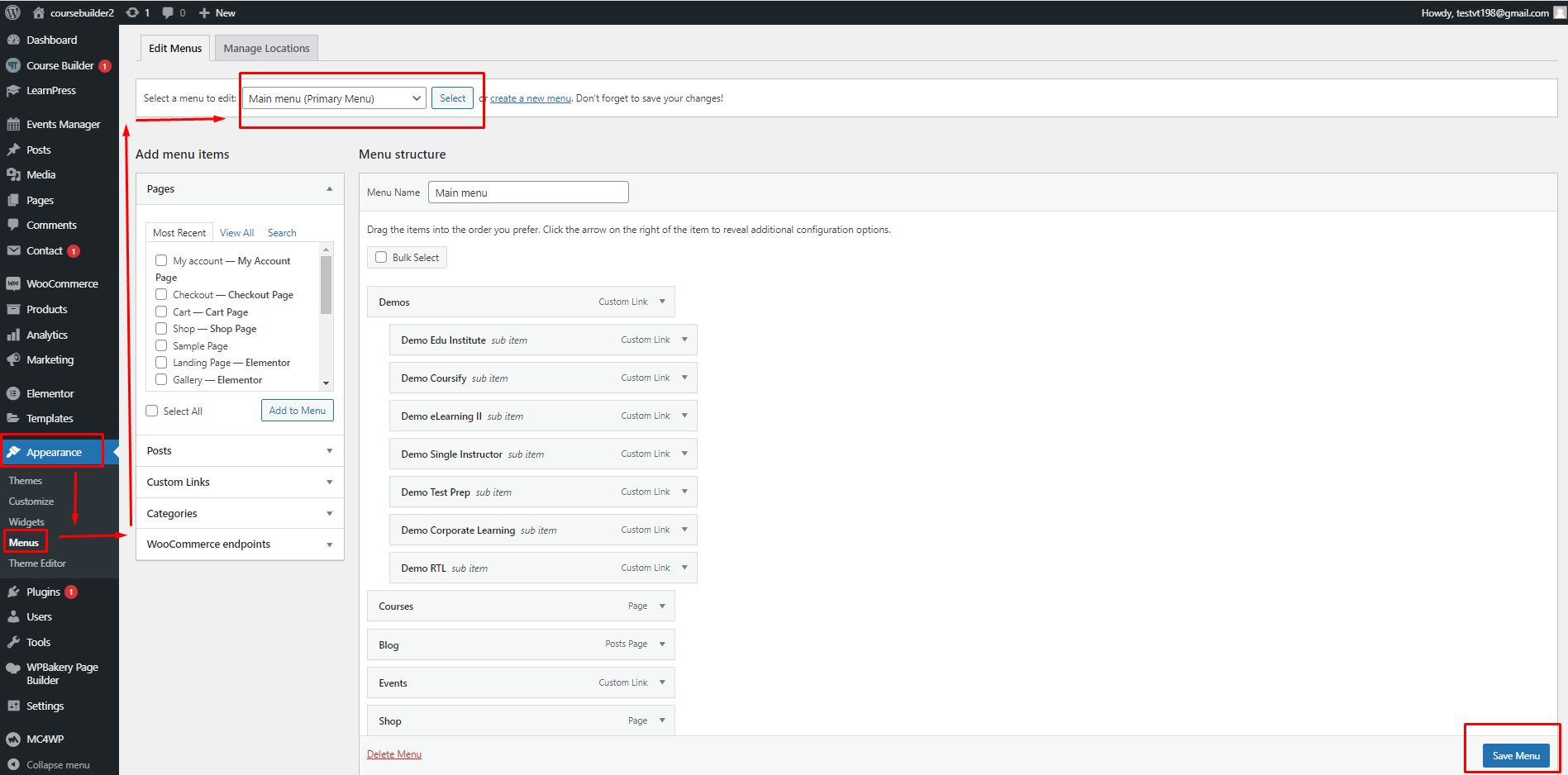
3. Main Menu

To edit it, please go to Dashboard => Appearance => Menus => Select the “Main menu”

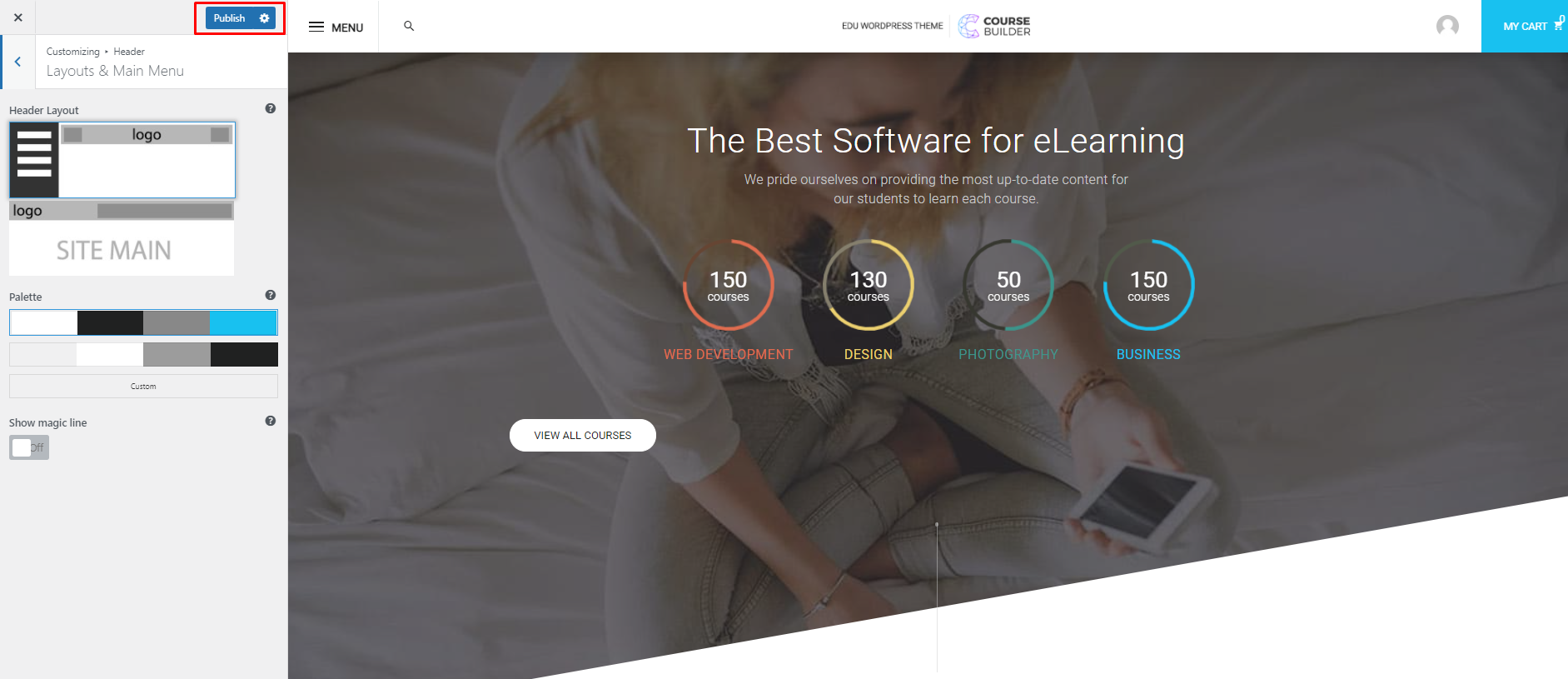
To change the Layout and Palette, you need to edit it in Dashboard => Appearance => Customize => Header => Layout and Main Menu

2. Home Page
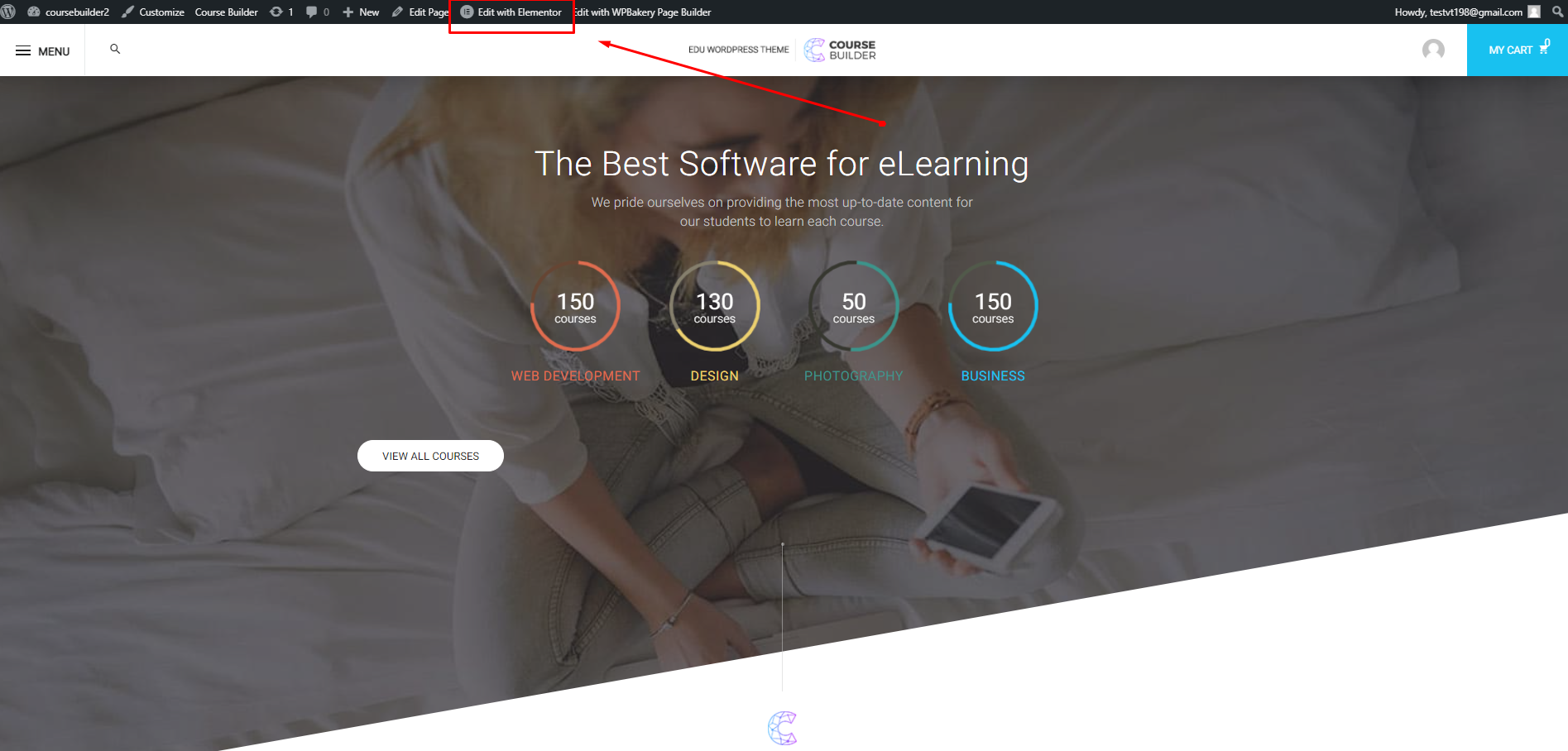
To edit blocks on the homepage, please go to Homepage => Edit With Elementor, click on the block which you want to edit, and edit it on the Elementor editing panel.

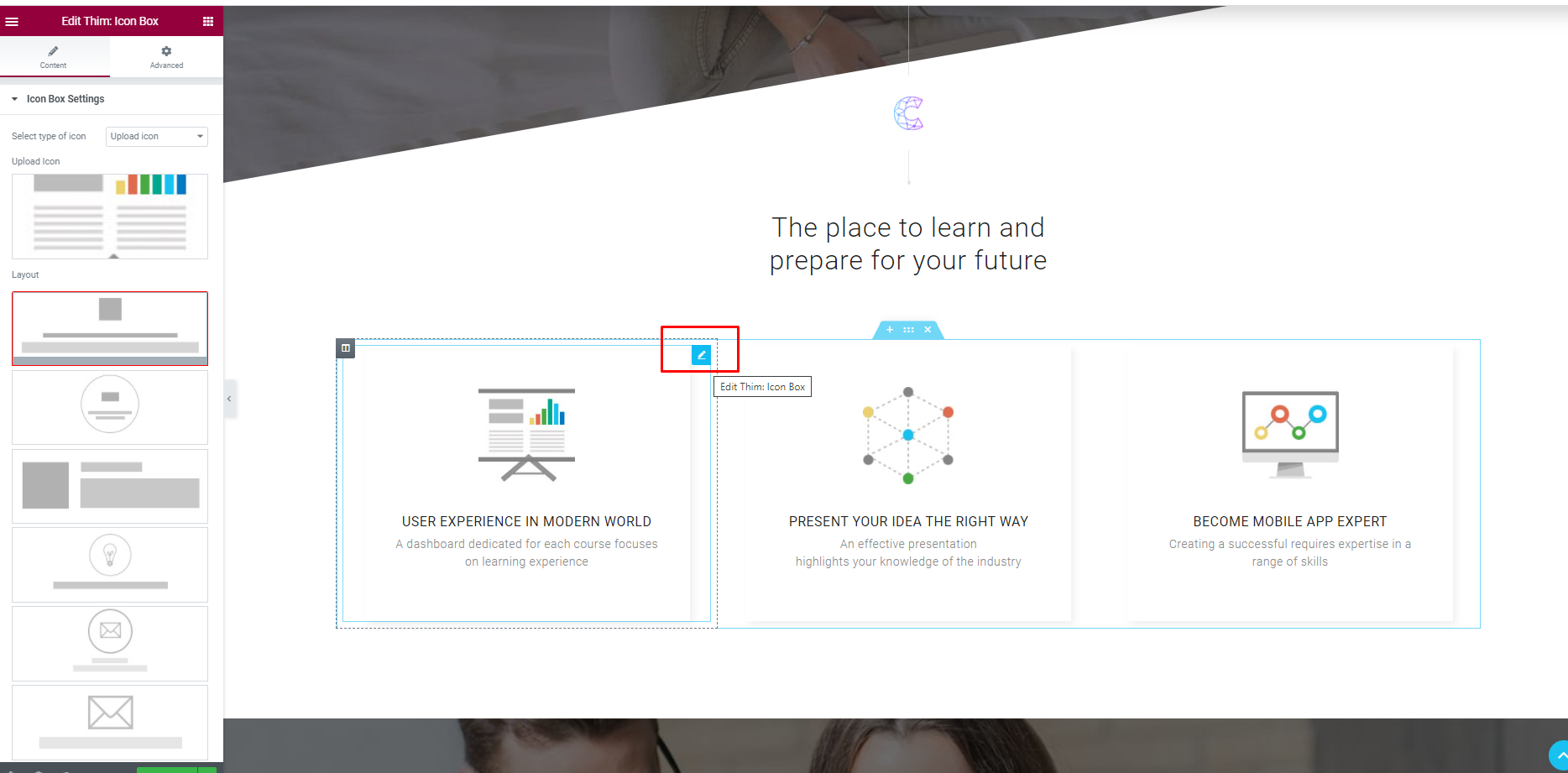
1. Icon Box

Here, you can select the type of icon, upload icon, title icon, description icon and link icon
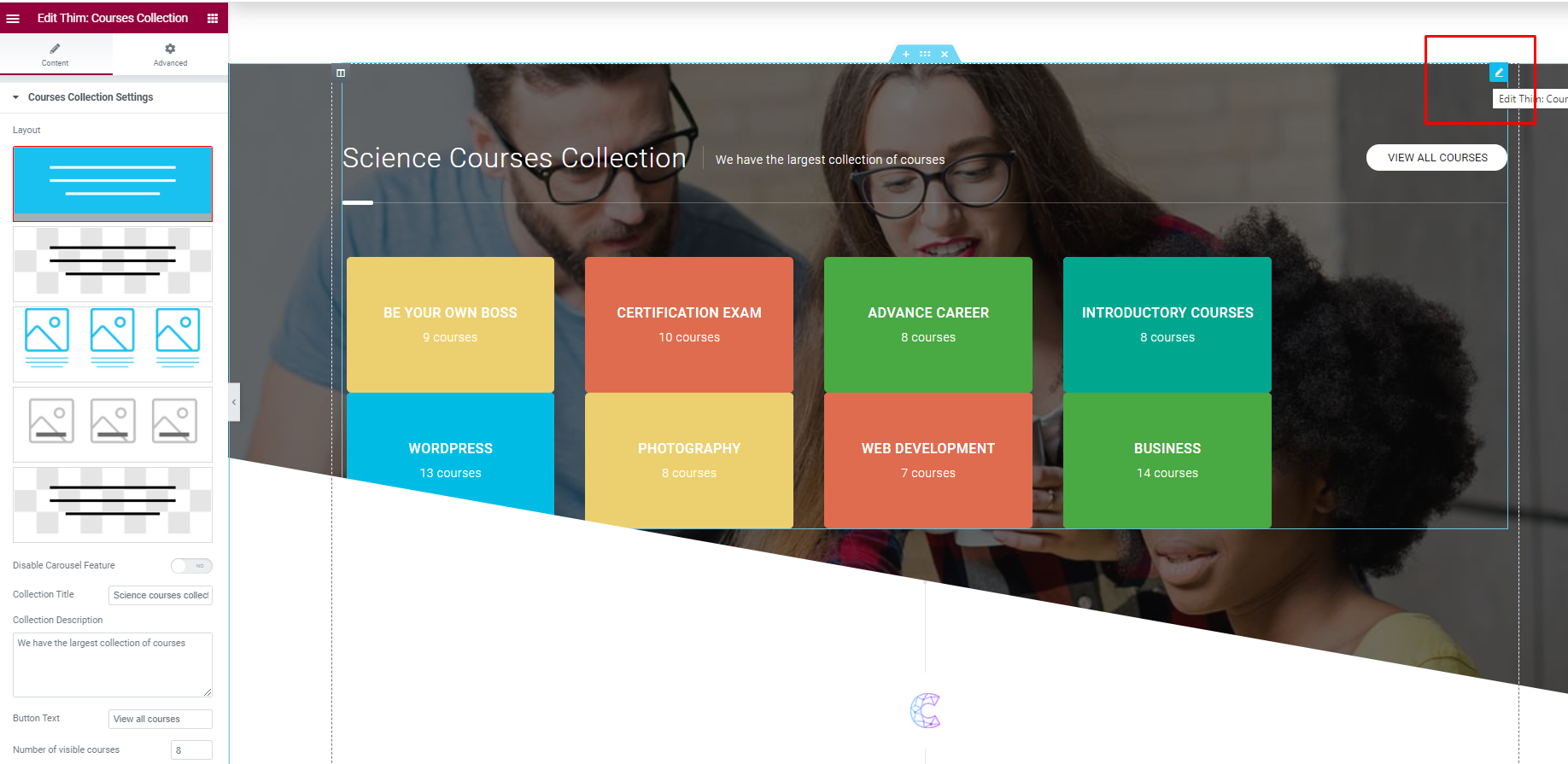
2. Course Collection

You can select the layout, set title, description,…
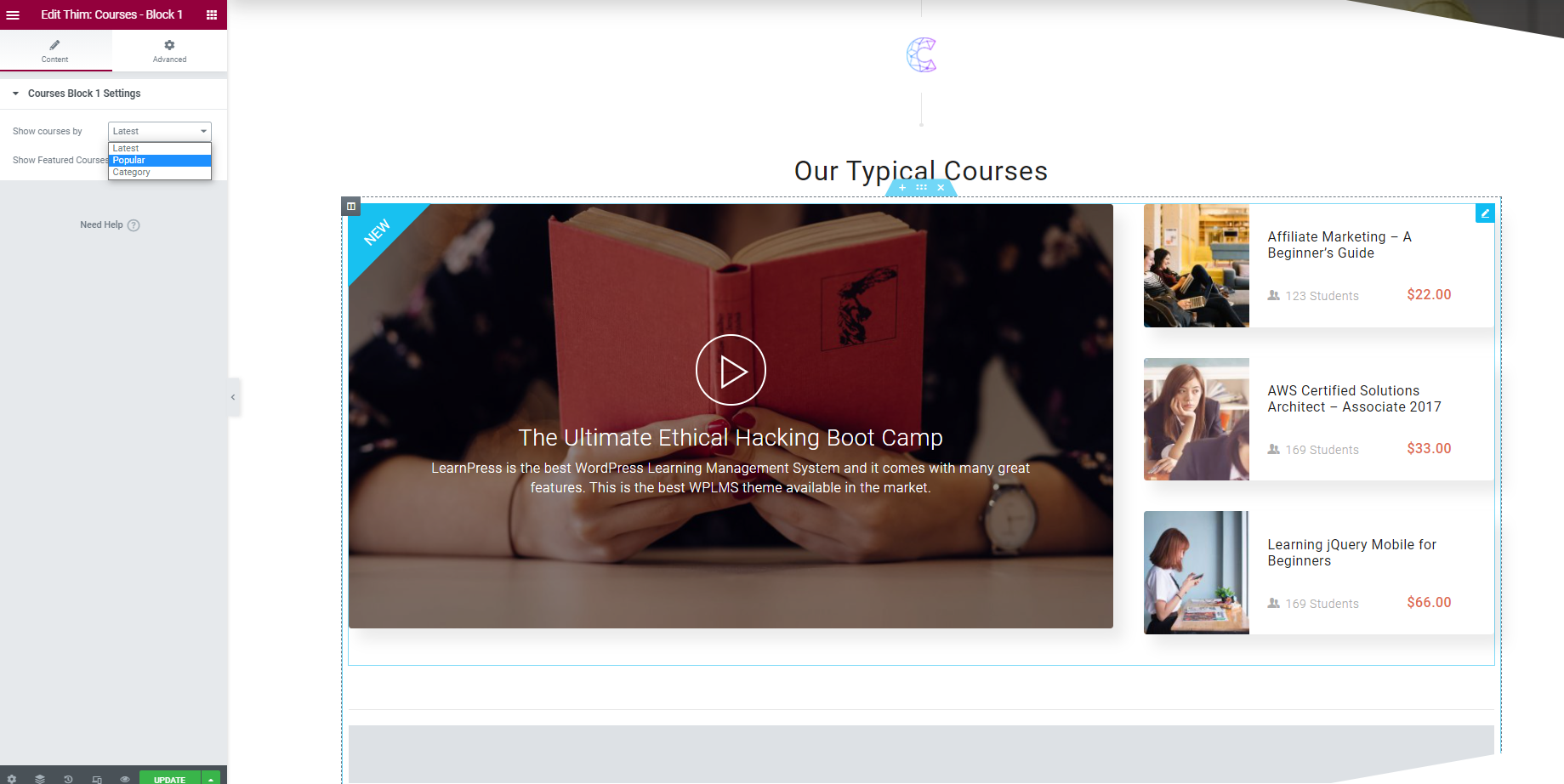
3. Our Typical Courses

You can show course by popular, lastest and category.
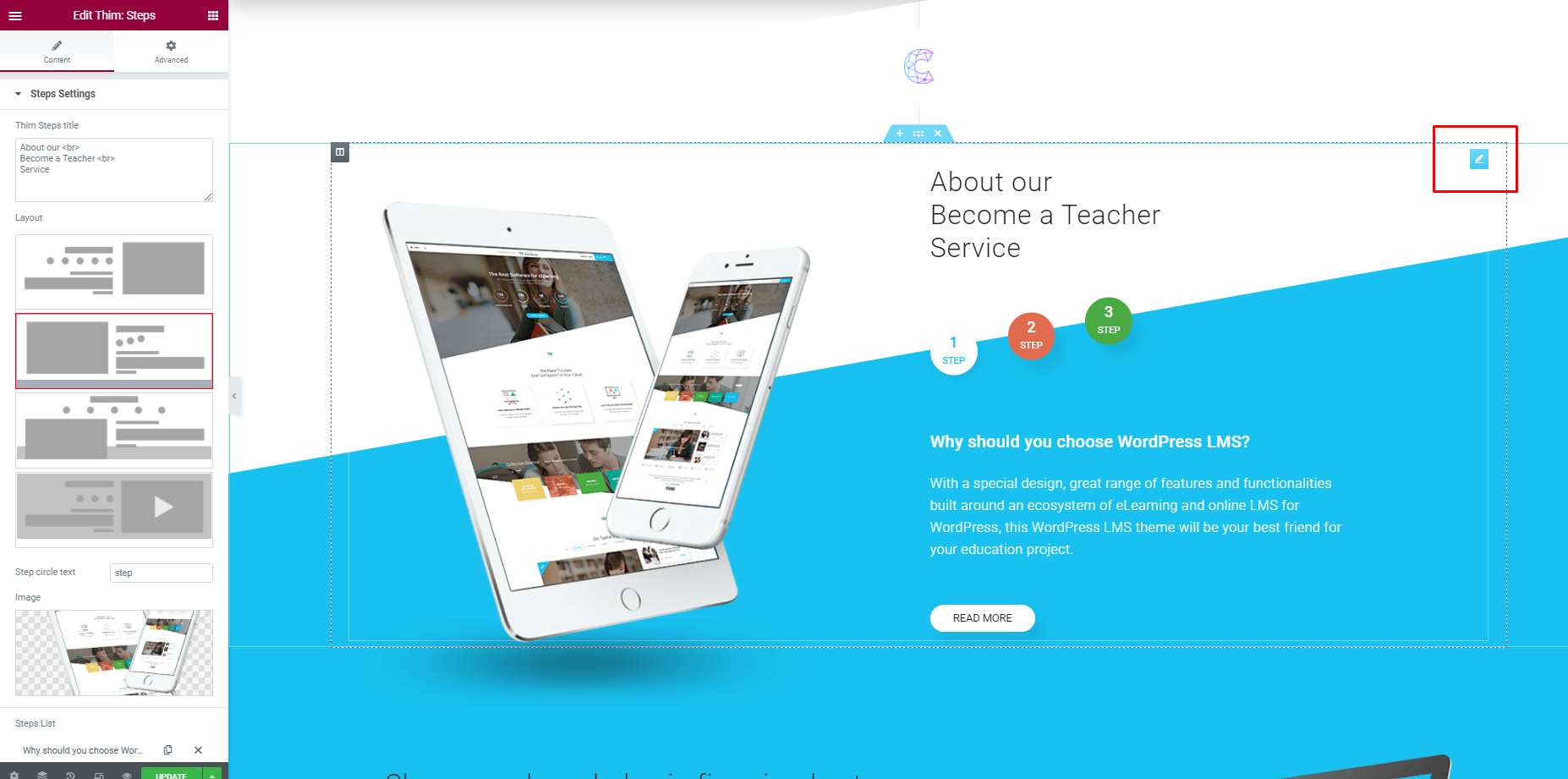
4. About Our Become A Teacher Service

You can set title, layout, image and step description
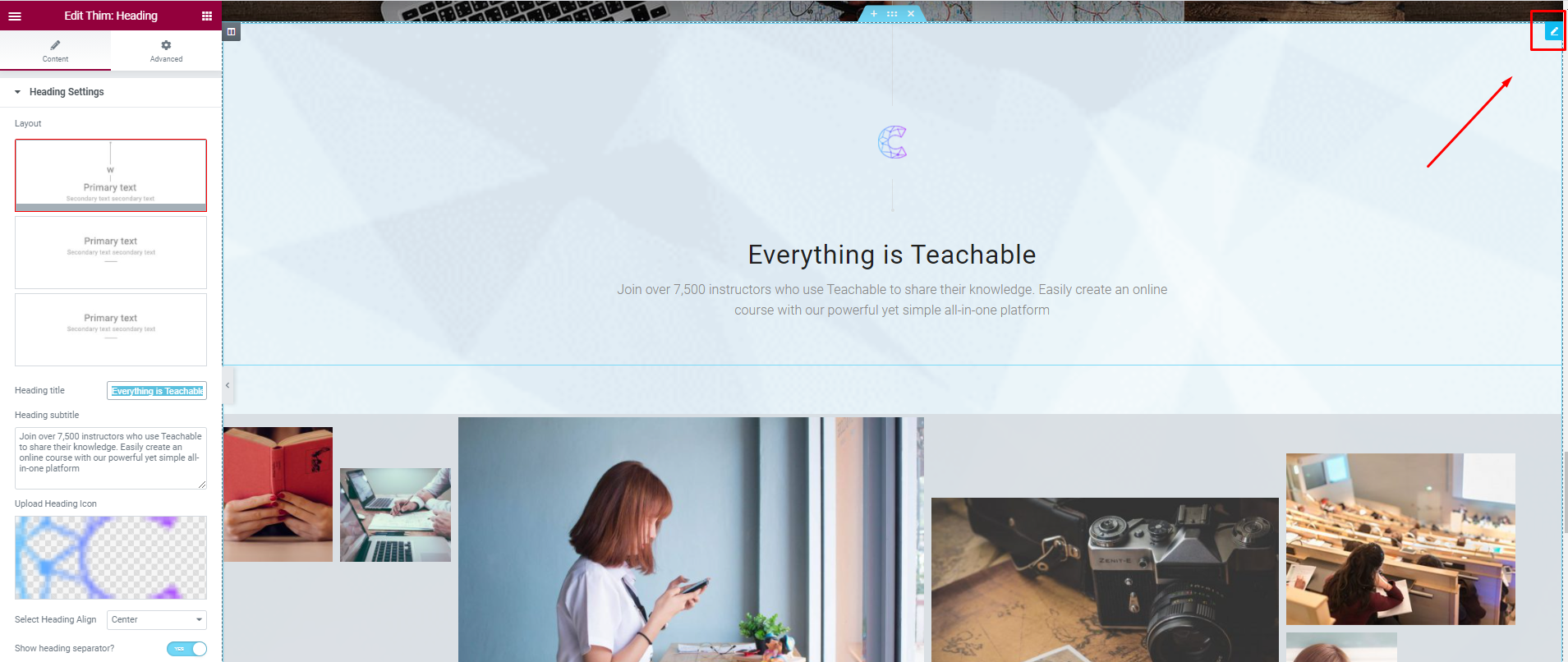
5. Everything Is Teachable

You can edit the layout, heading title, heading subtitle, and upload icon heading
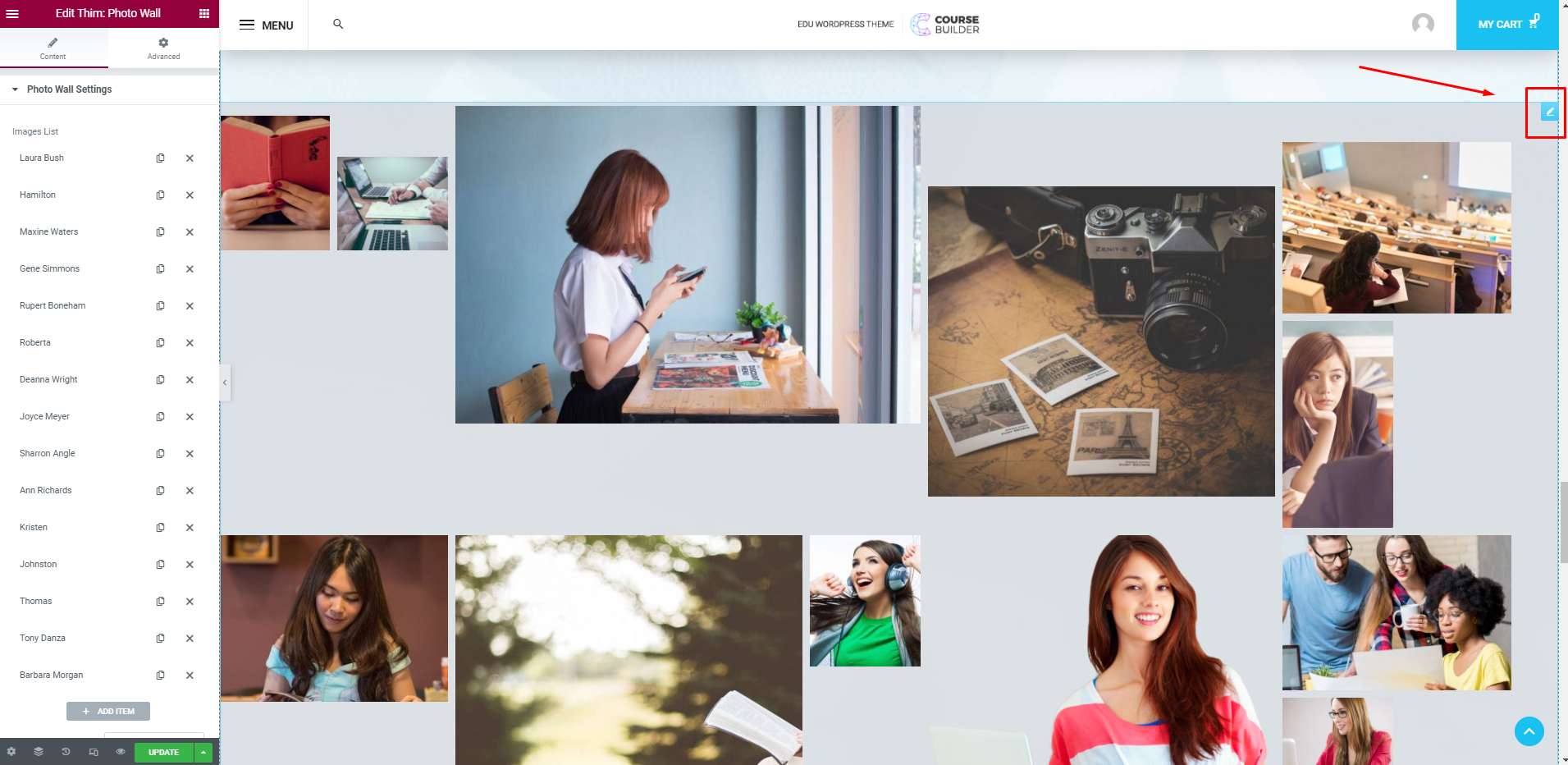
6. Photo Wall

You can edit images, image titles, image description and image link
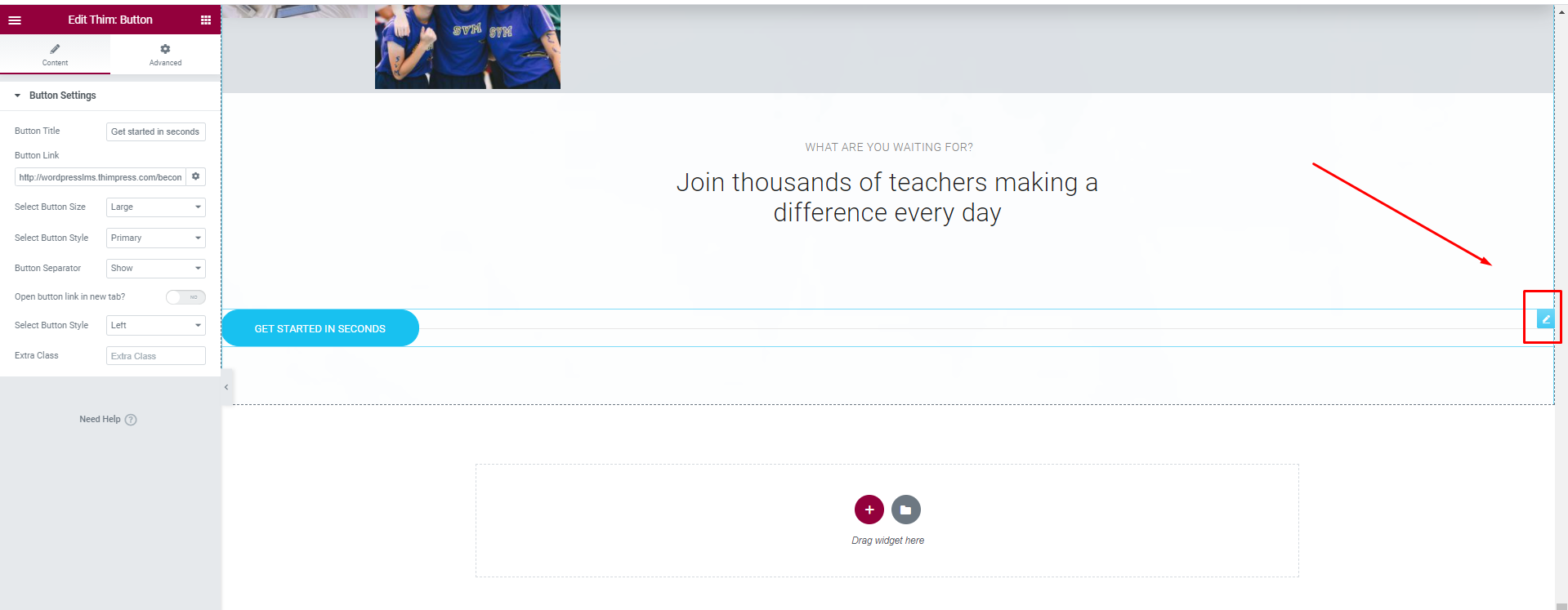
7. Button Get Started In Seconds

You can edit button title, button link, and select size for the button
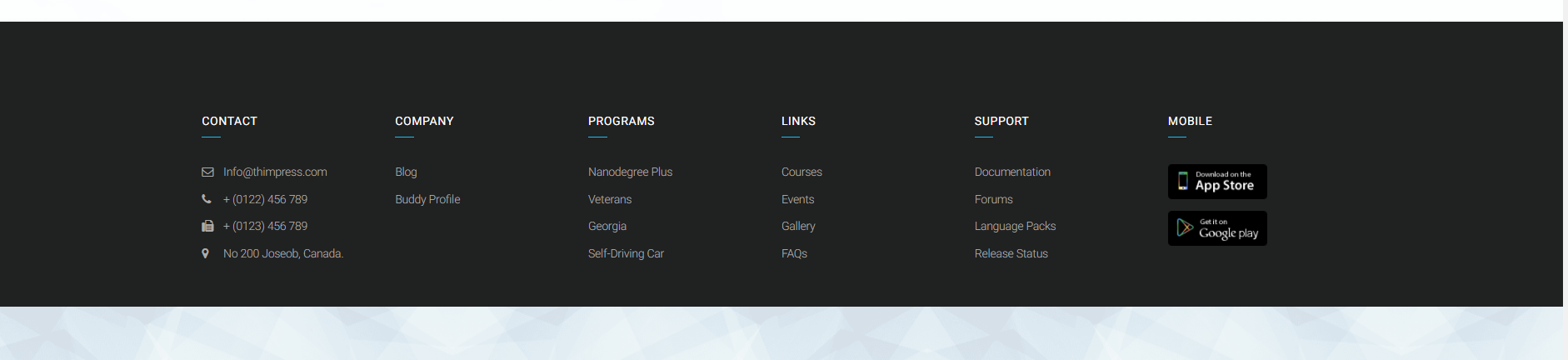
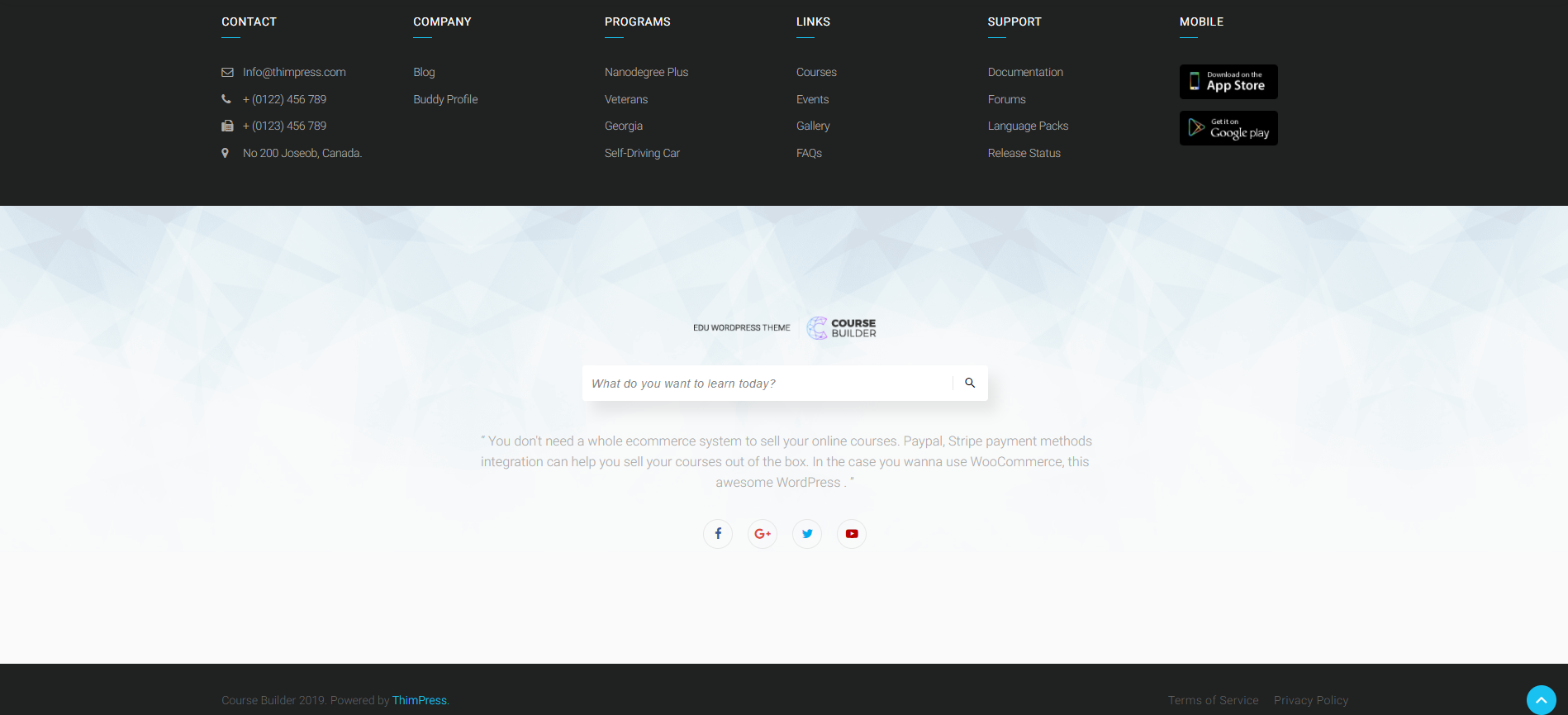
3. Footer
1. Footer

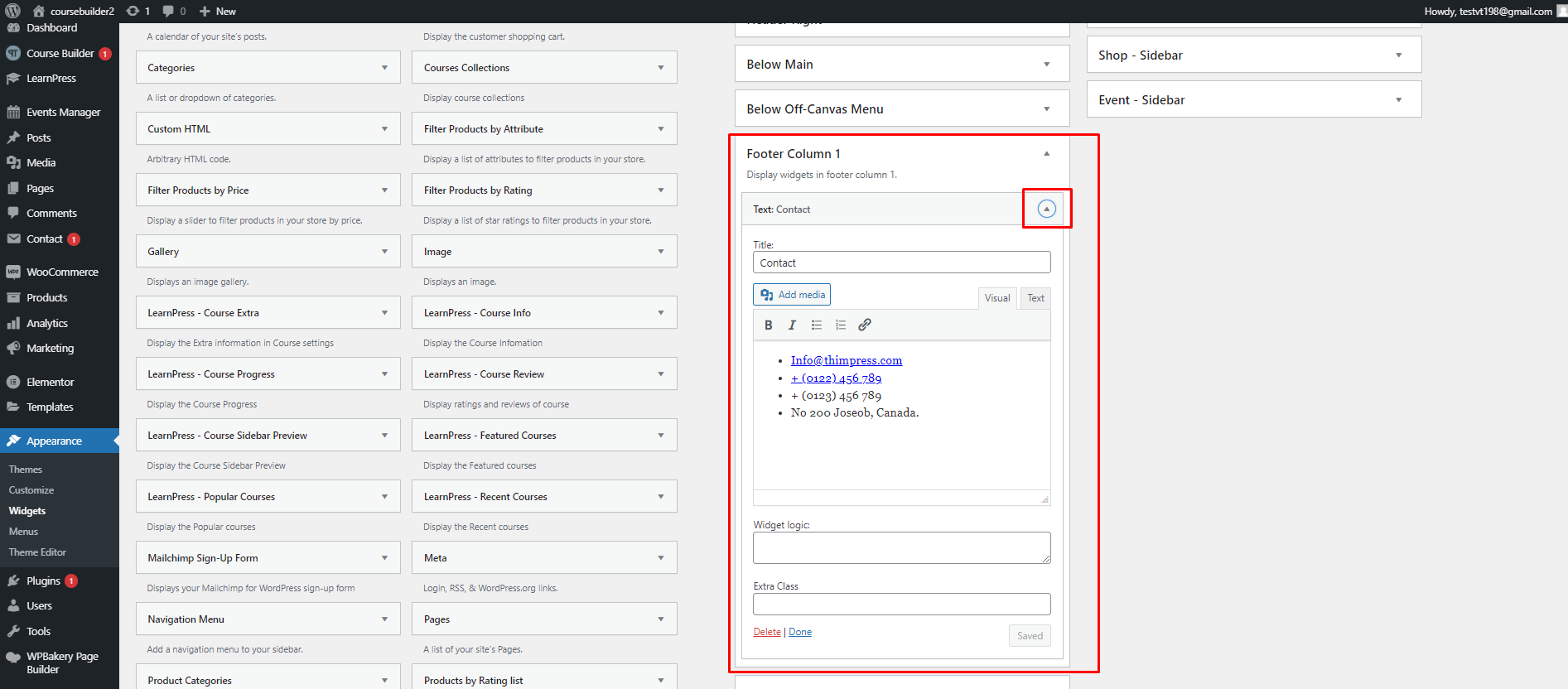
- To edit Footer section, you go to you Dashboard => Appearance => Widgets => Footer => “text” widgets => Edit it in “text” tab.

These are our default texts of text widgets on the footer sidebar 1 and footer sidebar 6 :
- Footer sidebar 1:
<ul> <li><i class="fa fa-envelope-o"></i> <a href="mailto:[email protected]">[email protected]</a></li> <li><i class="fa fa-phone"></i> <a href="tel:0122456789">+ (0122) 456 789</a></li> <li><i class="fa fa-fax"></i> + (0123) 456 789</li> <li><i class="fa fa-map-marker"></i> No 200 Joseob, Canada.</li> </ul>
- Footer sidebar 6:
<ul> <li><a href="http://wordpresslms.thimpress.com/element-1/#app-store"><img class="alignnone wp-image-61 size-full" src="http://wordpresslms.thimpress.com/wp-content/uploads/sites/16/2017/06/layer-138.png" alt="" width="132" height="47" /></a></li> <li><a href="http://wordpresslms.thimpress.com/element-1/#google-play"><img class="alignnone wp-image-60 size-full" src="http://wordpresslms.thimpress.com/wp-content/uploads/sites/16/2017/06/layer-131.png" alt="" width="132" height="47" /></a></li> </ul>
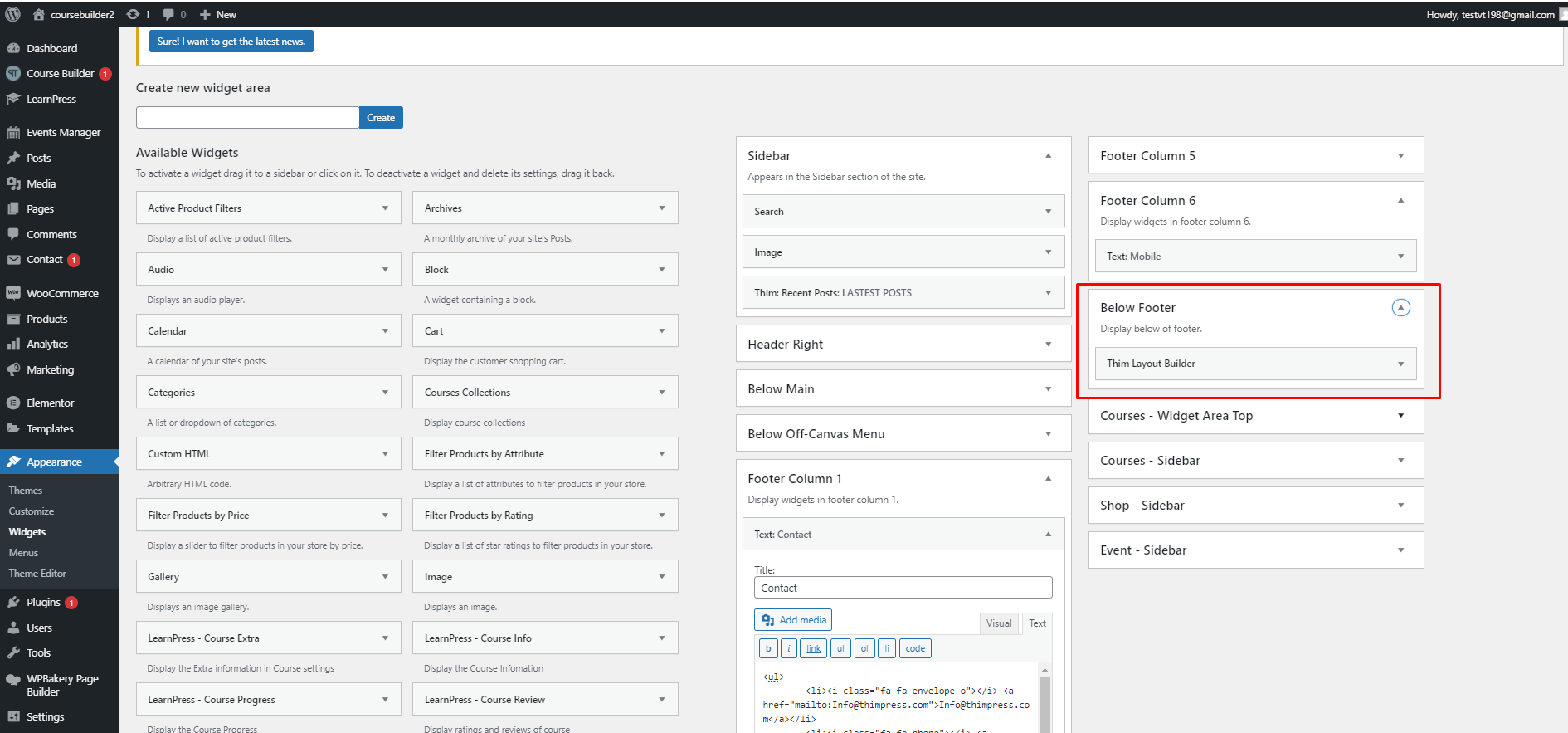
2. Below Footer

To edit Footer section, you go to you Dashboard => Appearance => Widgets => Below Footer

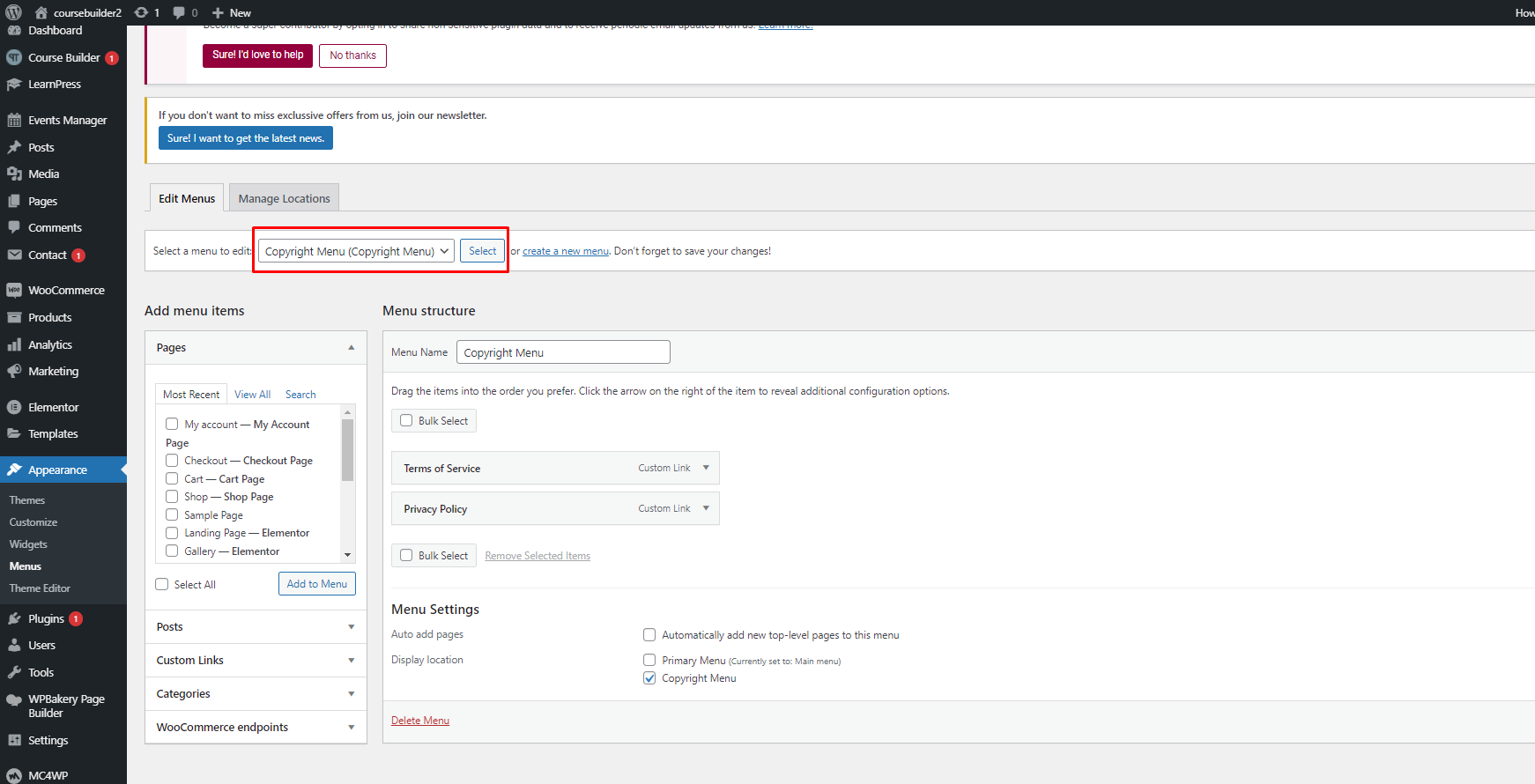
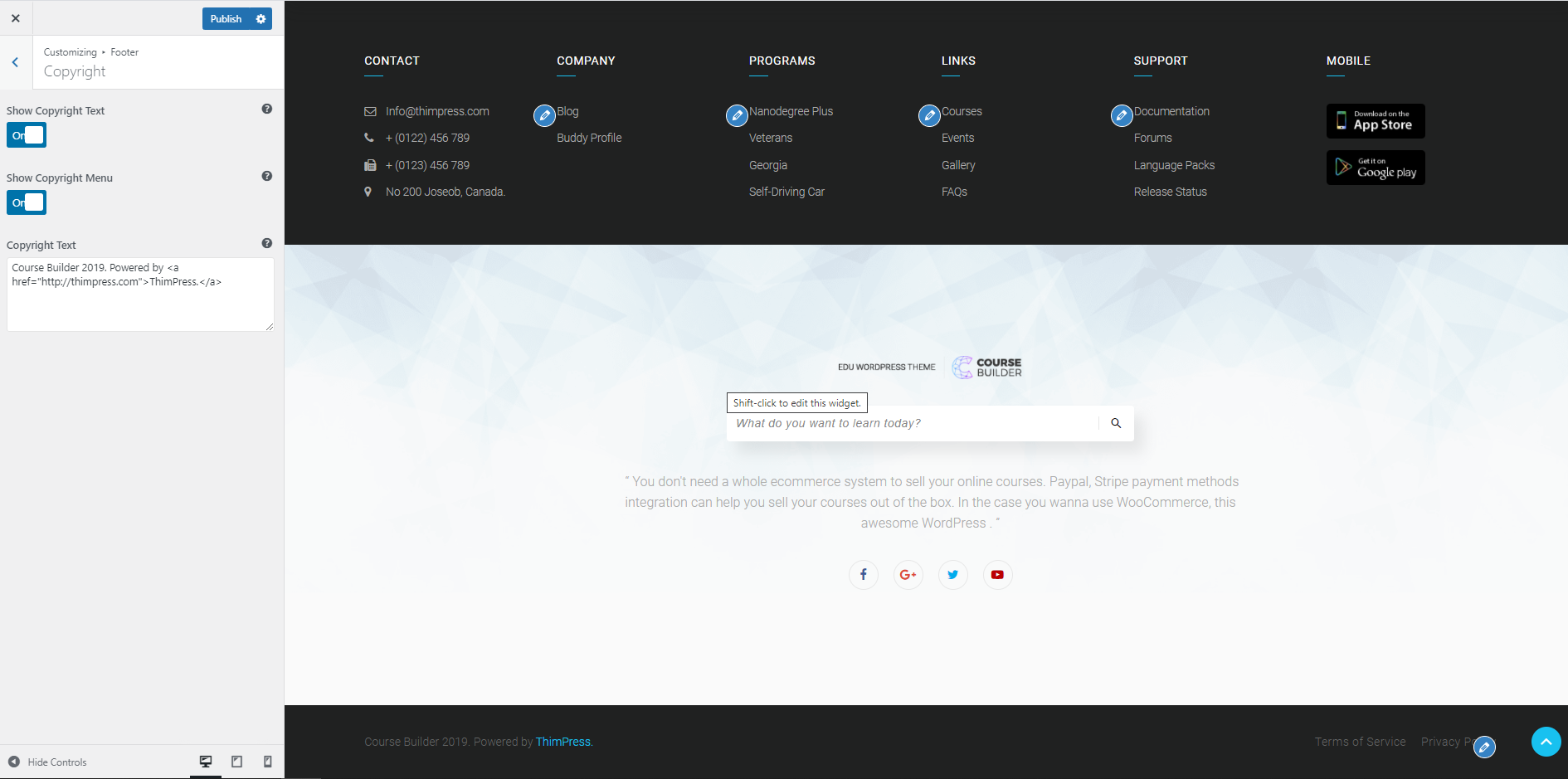
3. Copyright

- Copyright text: Please go to Dashboard => Appearance => Customize => Footer => Copyright => Copyright text.

- Menu Privacy: Please go to Dashboard => Appearance => Menu => Copy right