1. Header
1. Topbar

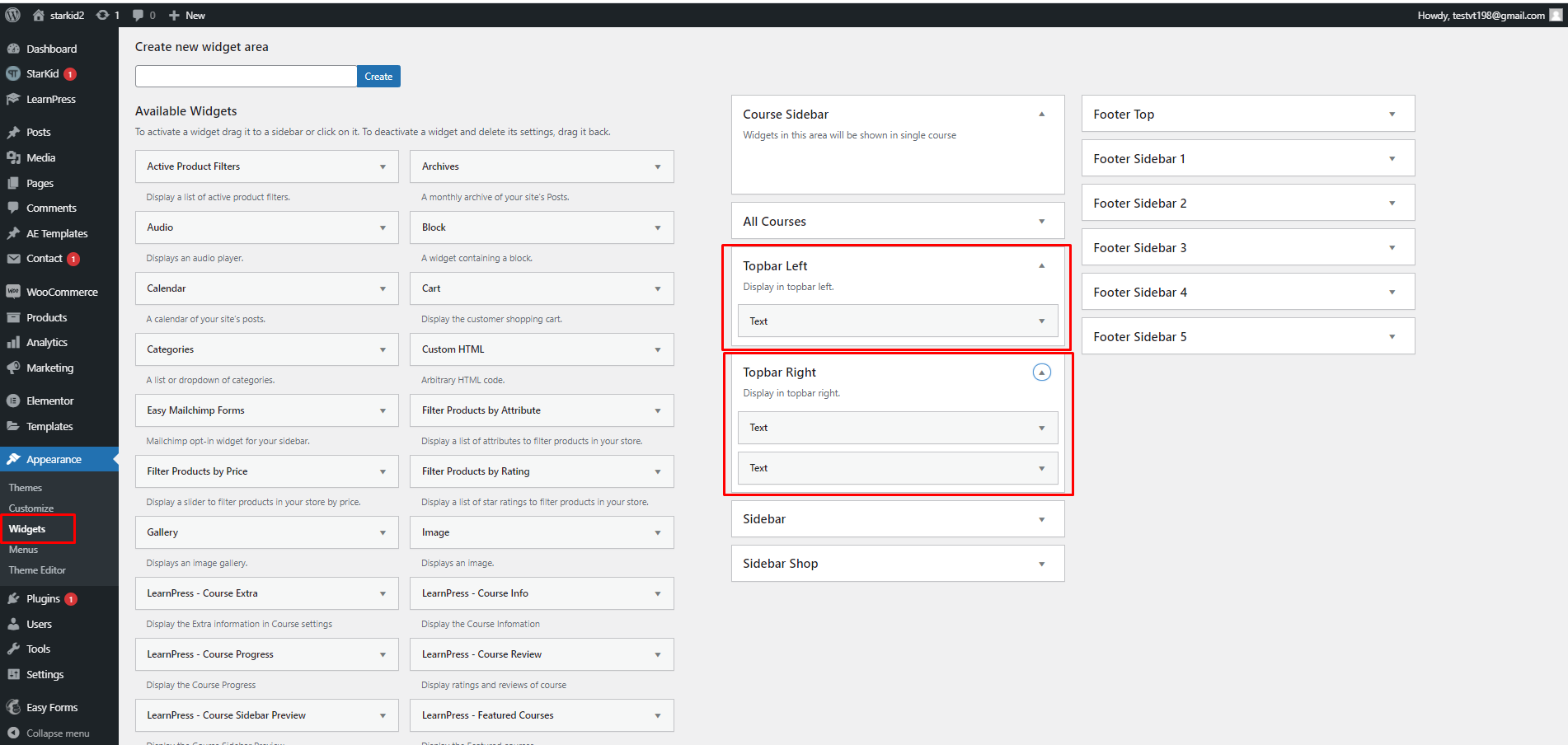
To edit top bar, you go to you Dashboard => Appearance => Widgets => Edit “Top Bar – Left” and “Top Bar – Right”.
With Top Bar – Right, you can edit it with WPBakery page builder.
2. Logo
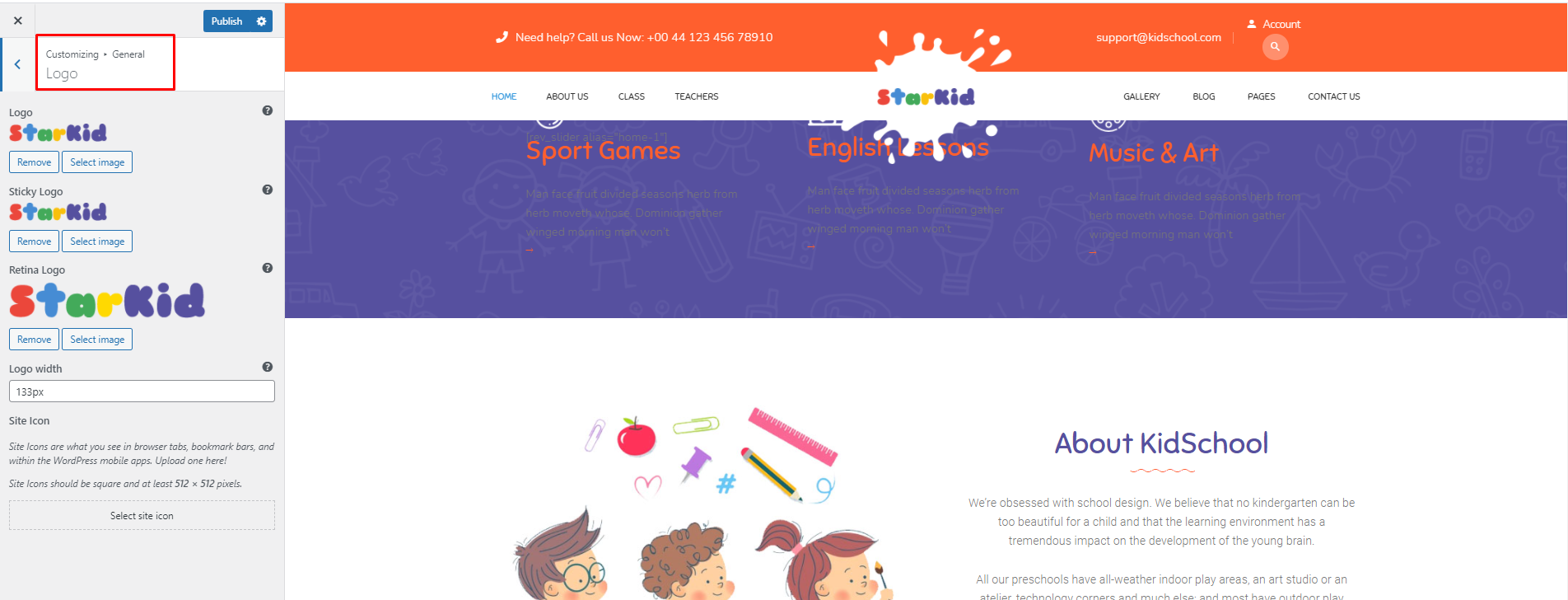
To change the logo, you can go to your Dashboard => Appearance => Customize => General => Logo, then select your logo.

3. Main Menu

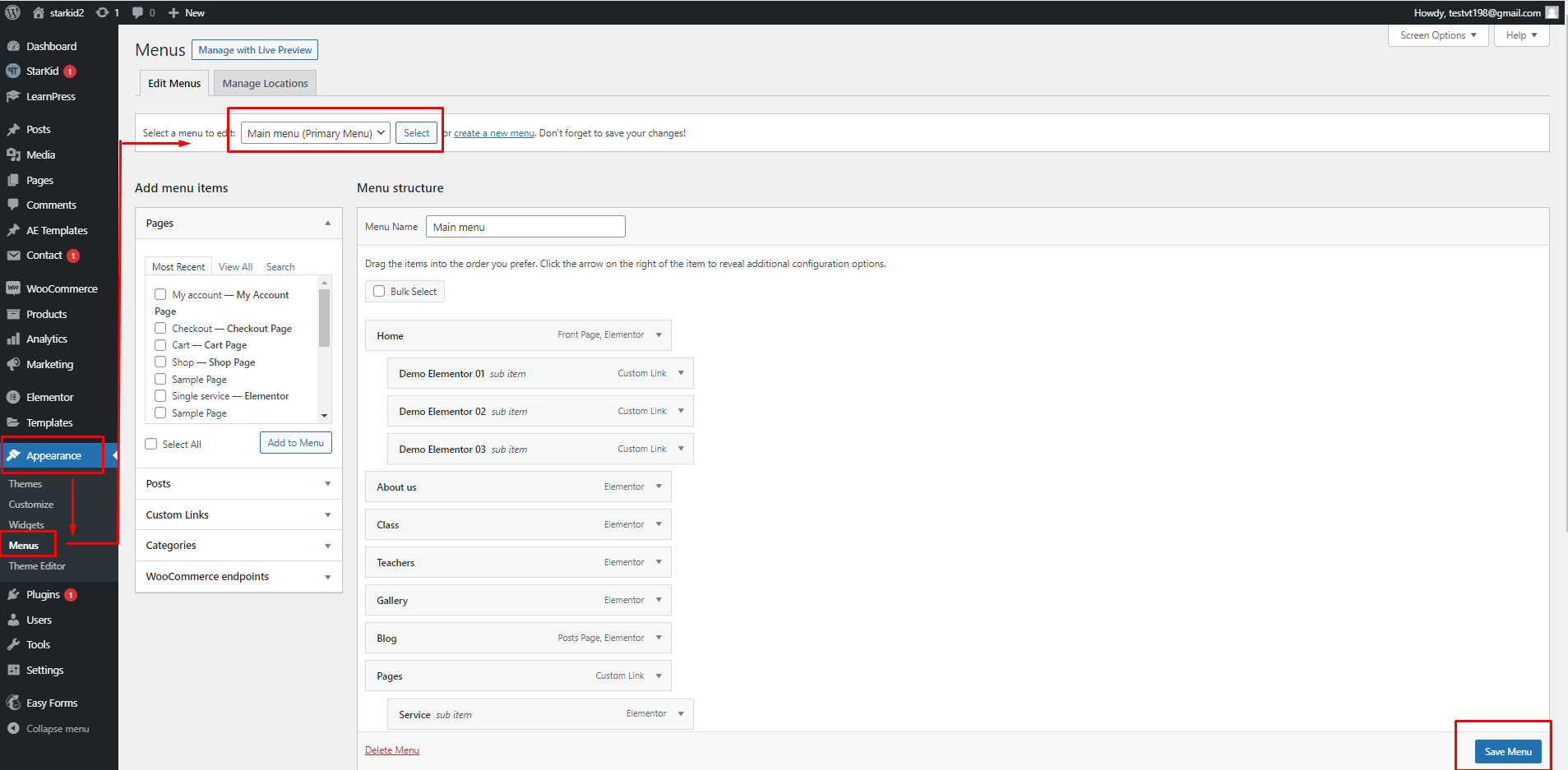
To change the main menu, please go to your Dashboard => Appearance => Menus, select the Main Menu, then edit it.

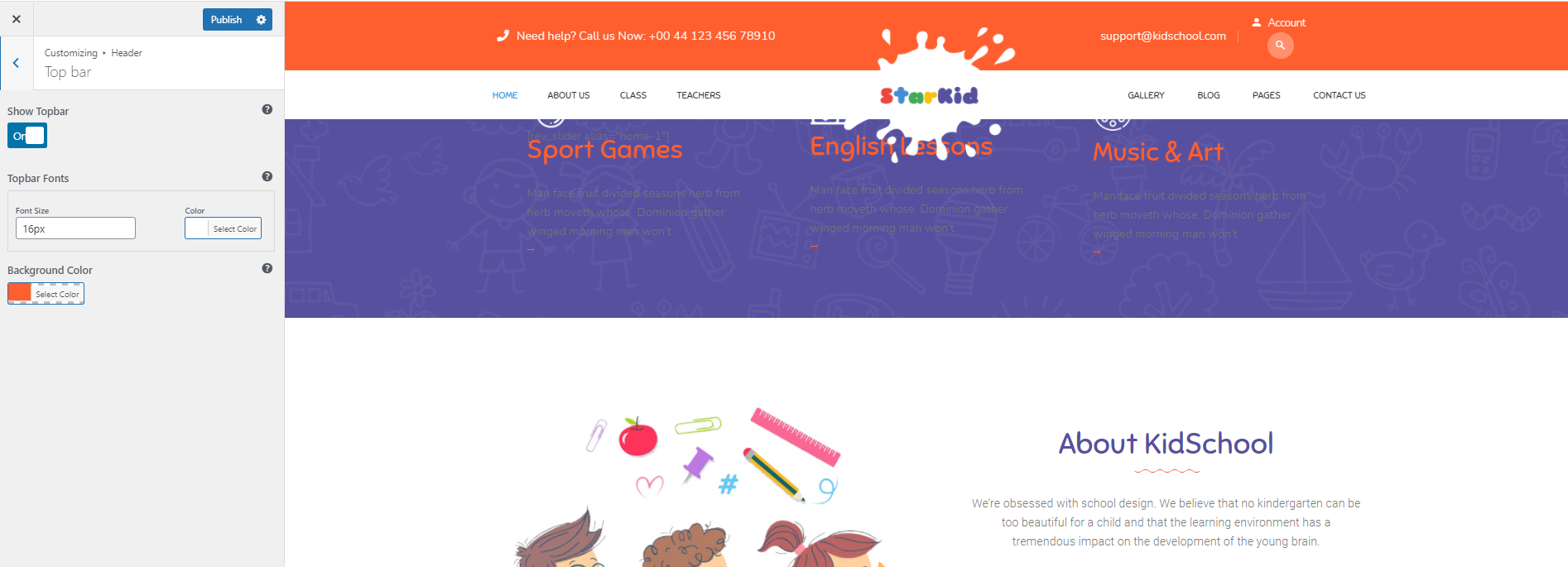
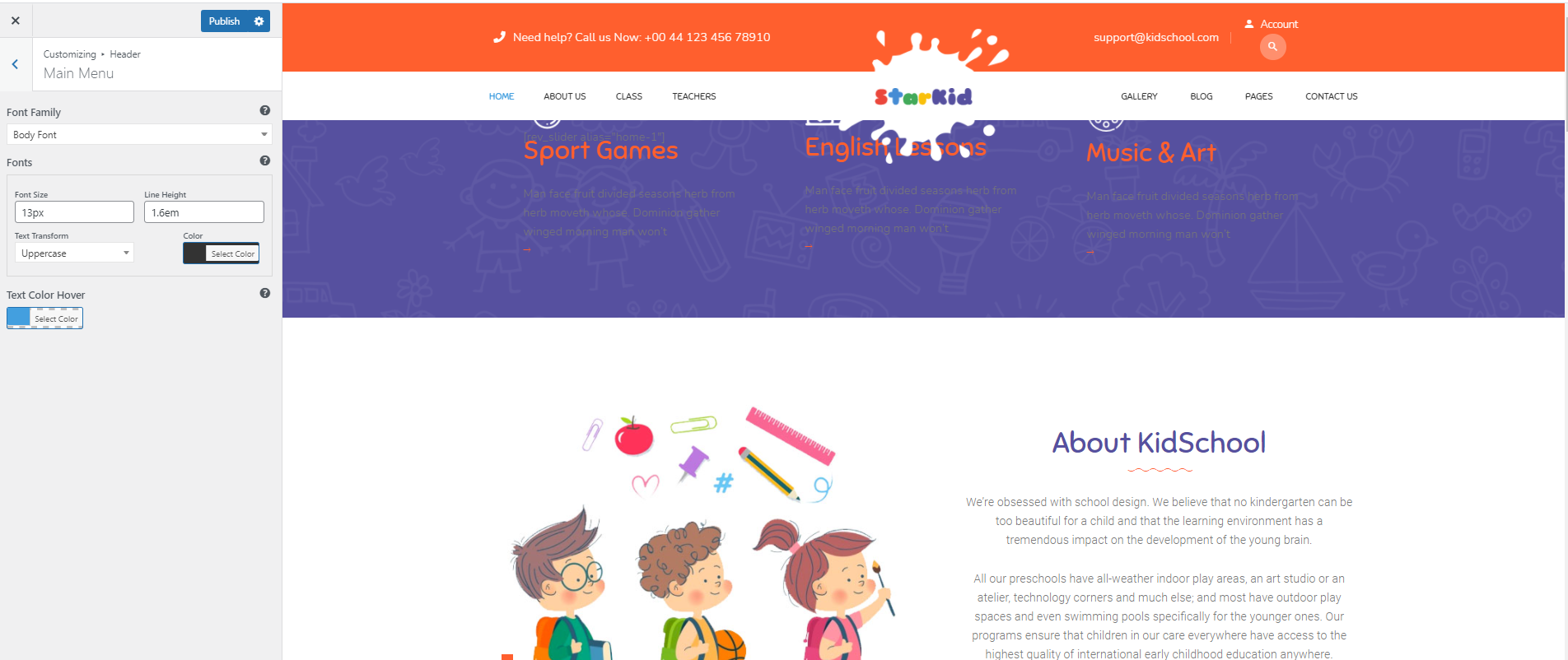
To change the background color for main menu, you need to edit it in Dashboard => Appearance => Customize => Header => Layouts. = > Background Color

4. Slider Revolution
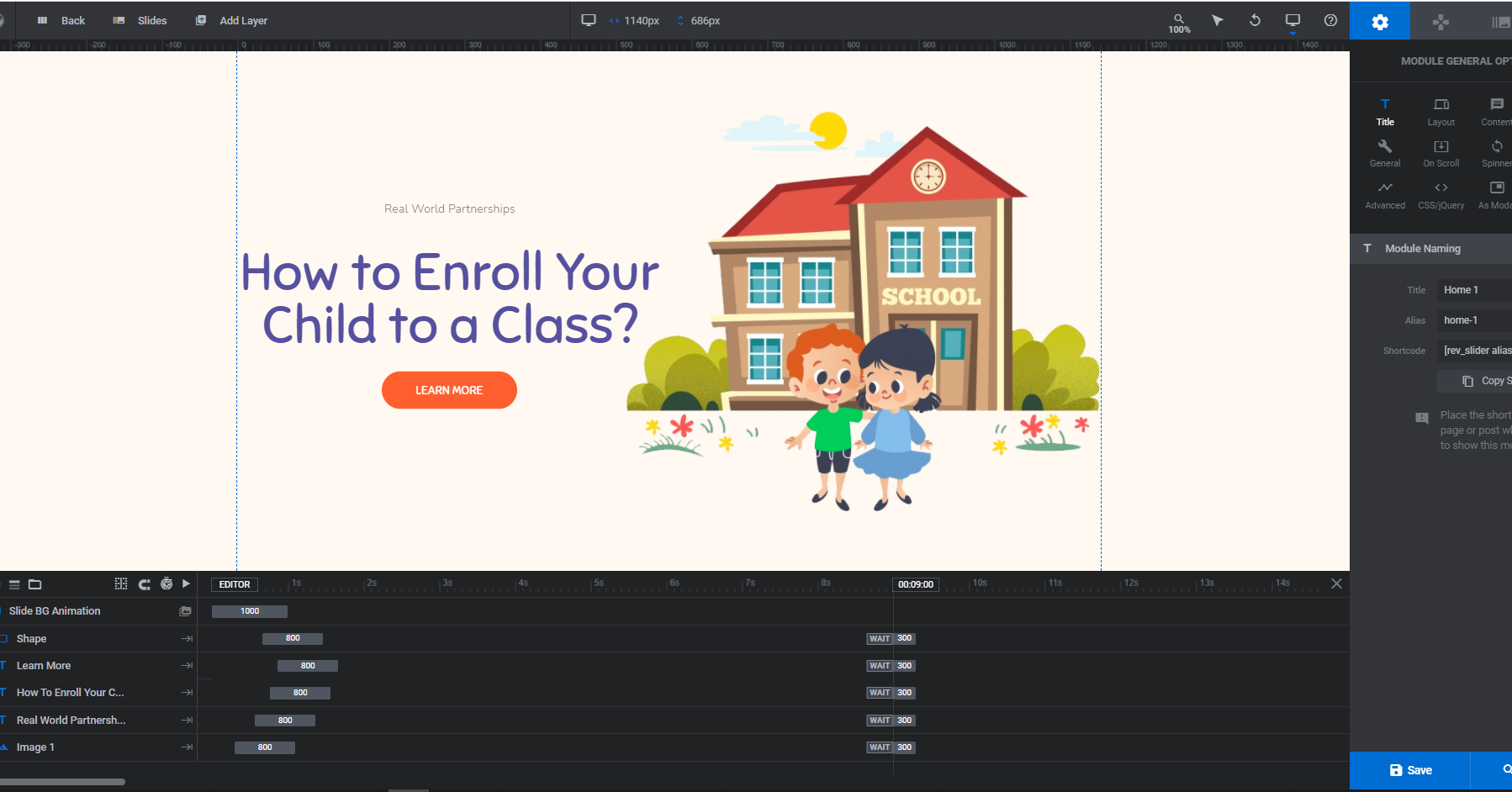
To edit the texts, animations, layout of the slide on the homepage, access your Dashboard => Slider Revolution, choose your slide then edit it.


You can access here to know how to use Slider Revolution.
2. Home Page
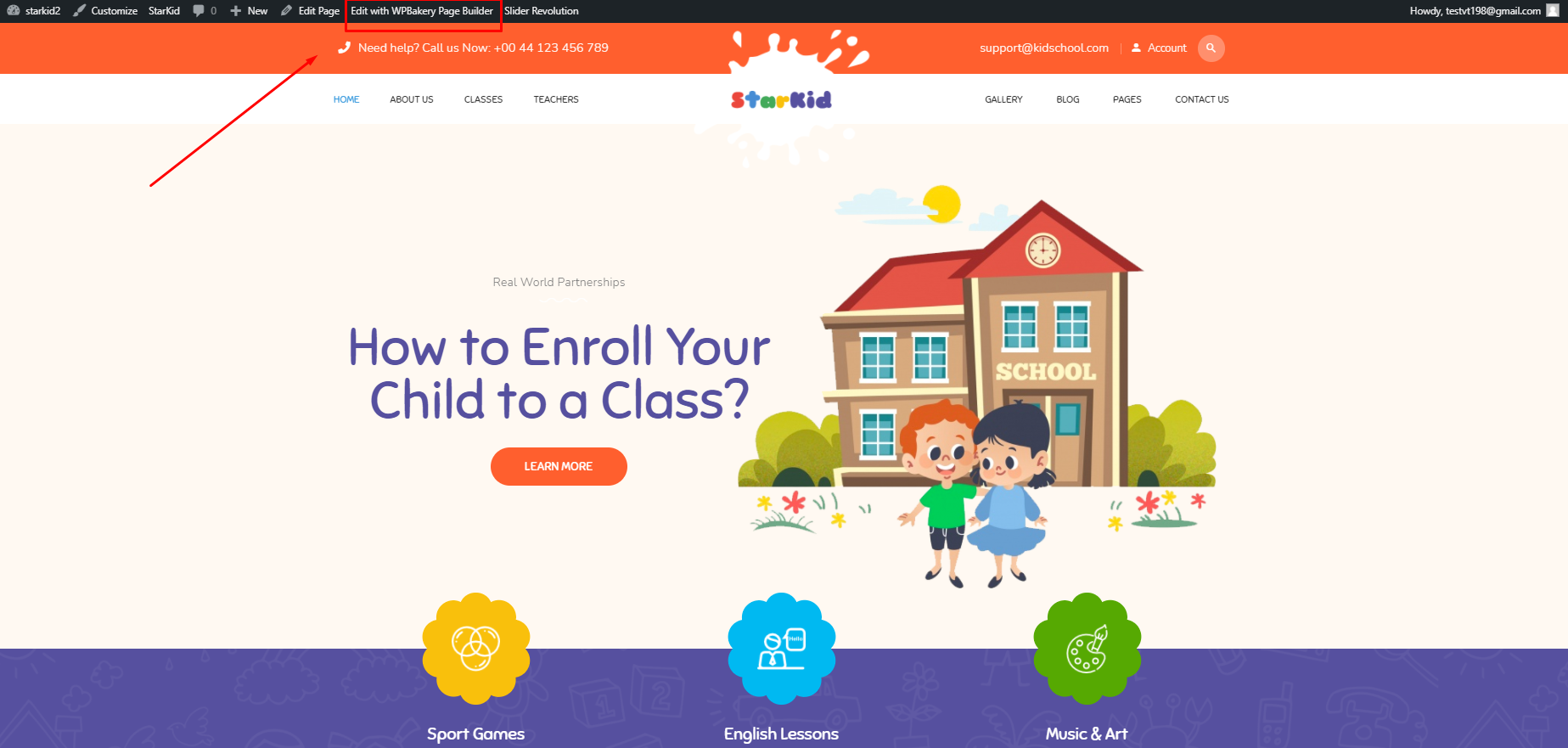
To edit blocks on the homepage, please go to Homepage => Edit With WP Bakery, click on the block which you want to edit, and edit it on the Elementor editing panel.

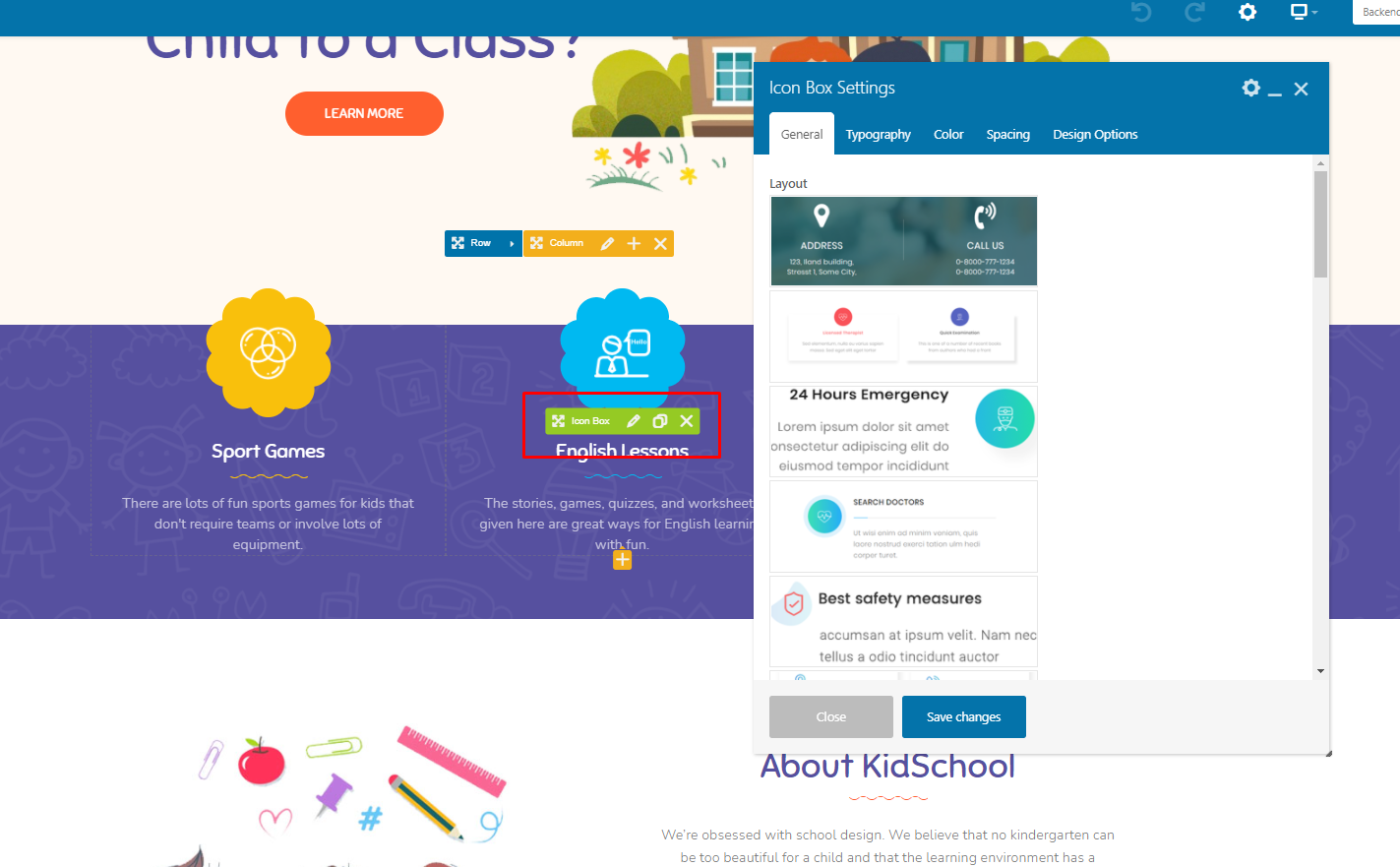
1. Icon Boxes

To edit the Icon Boxes section, you can edit the homepage with the WPBakery page builder. Then you edit the Icon Boxes widget.

2. About Kidschool

To edit the About KidSchool section, you can edit the homepage with the WPBakery page builder. Then you edit the About KidSchool widget.

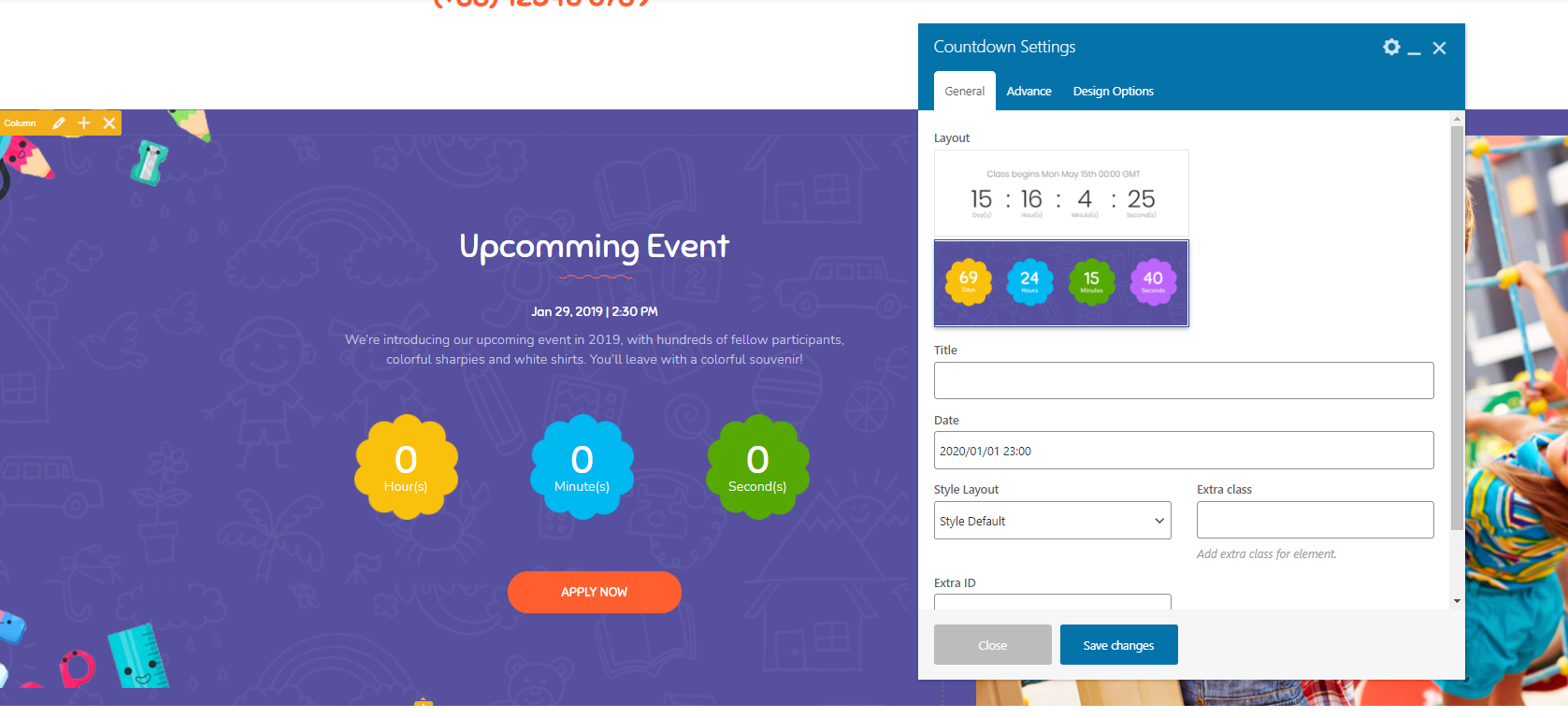
3. Upcoming Event

To edit the Upcoming Event section, you can edit the homepage with the WPBakery page builder. Then you edit the Upcoming Event widget.

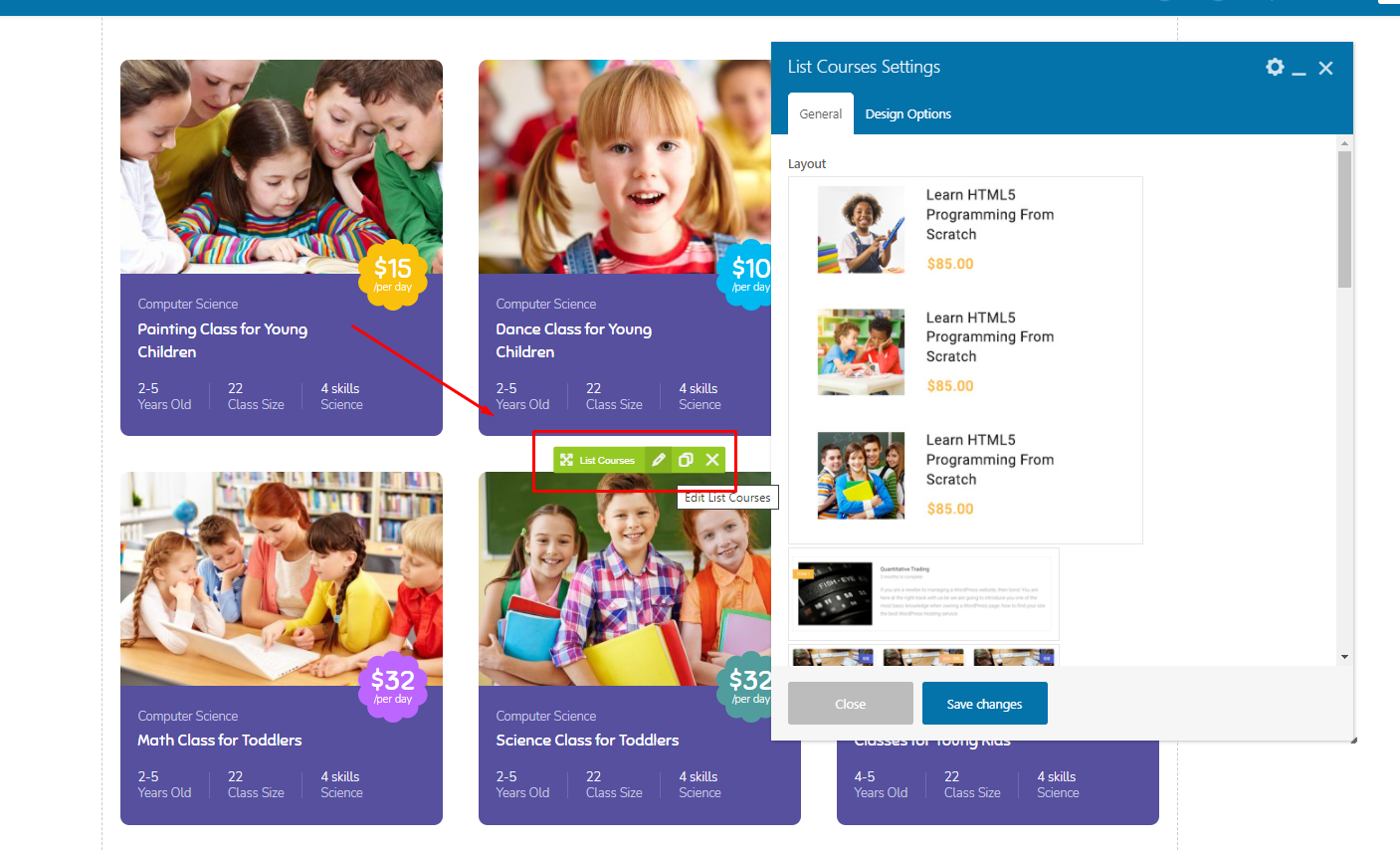
4. Course

To edit the Course section, you can edit the homepage with the WPBakery page builder. Then you edit the Course widget.

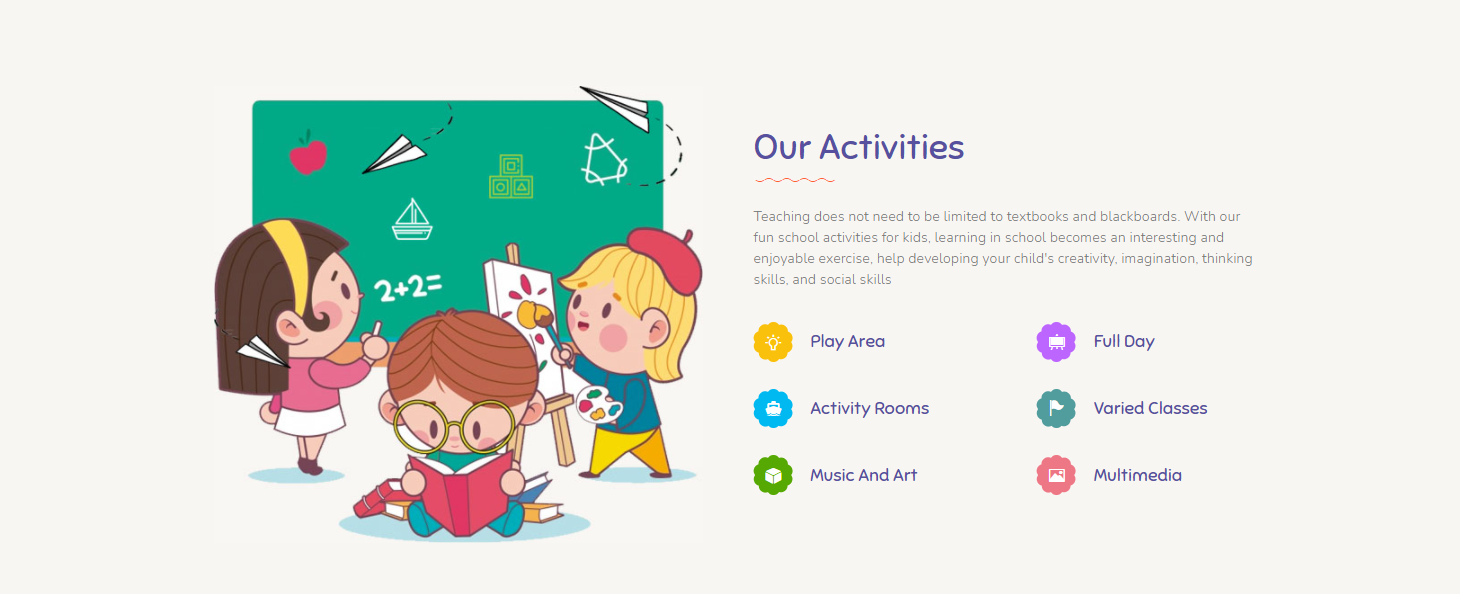
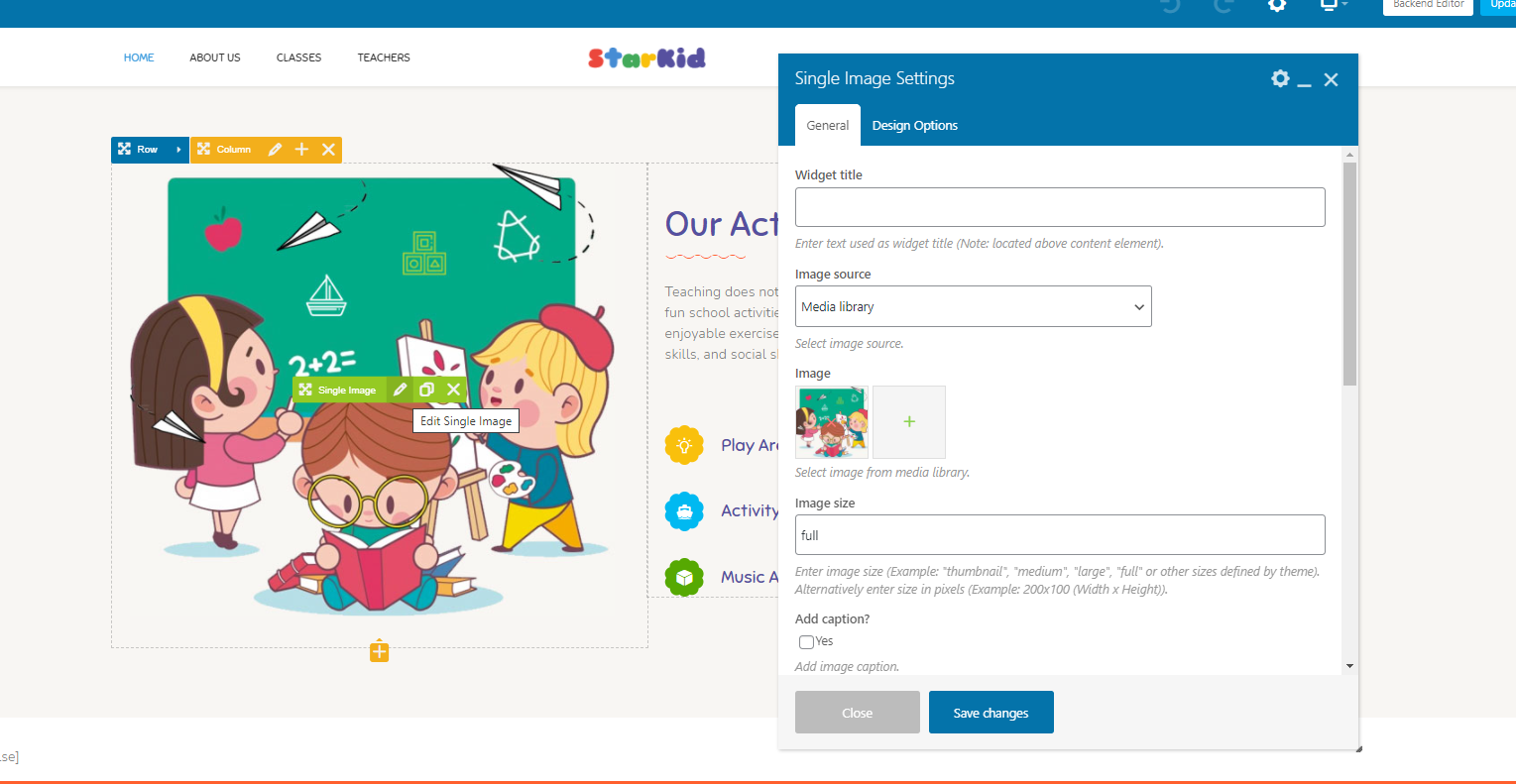
5. Our Activities

To edit the Our activities section, you can edit the homepage with the WPBakery page builder. Then you edit the Our activities widget.

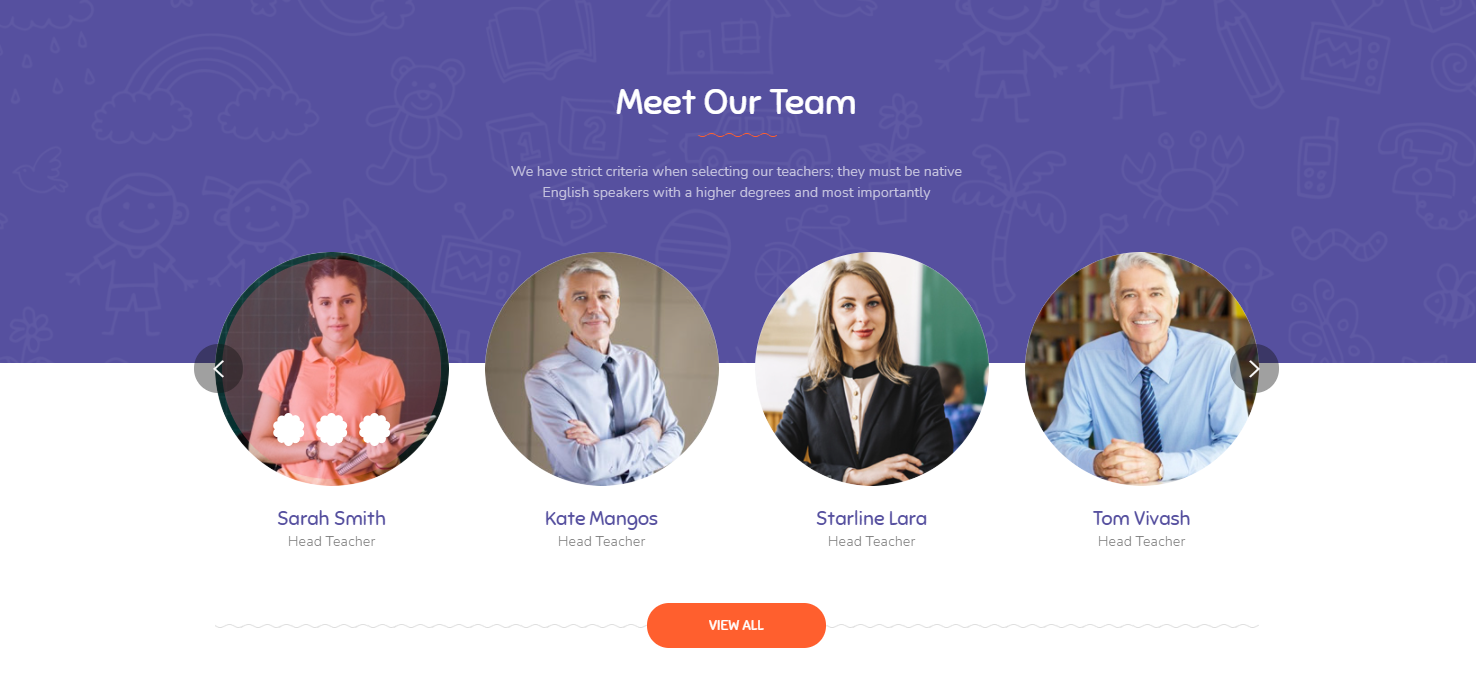
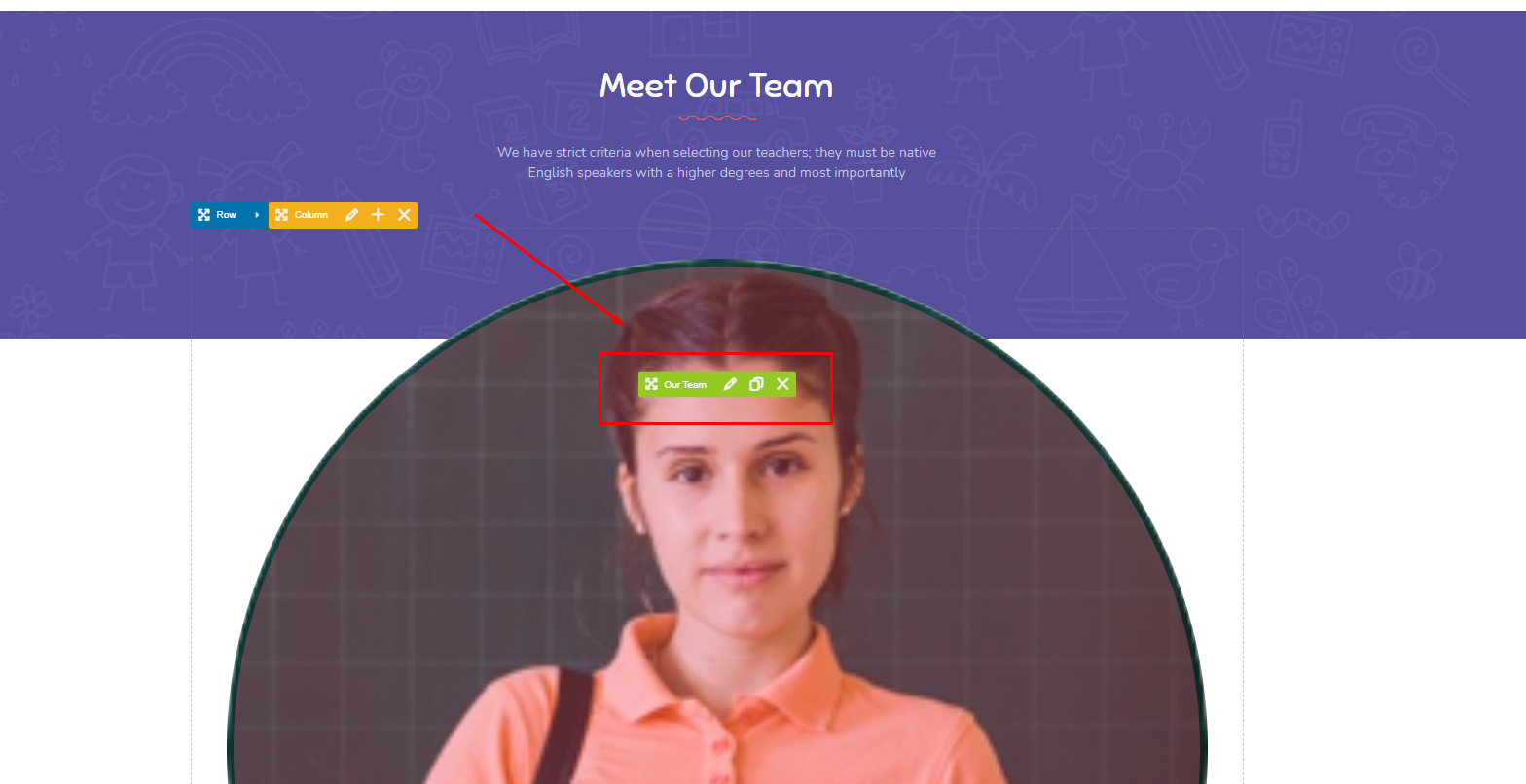
6. Meet Our Team

To edit the Meet Our Team section, you can edit the homepage with the WPBakery page builder. Then you edit the Meet Our Team widget.

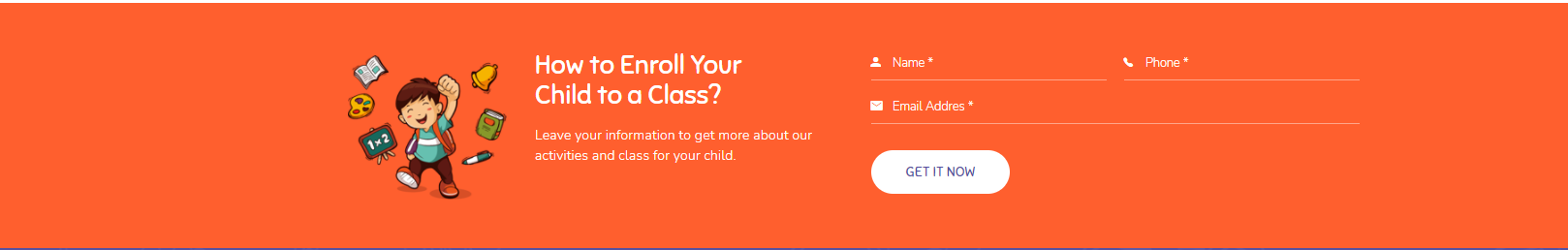
7. Image Box And Contact Form

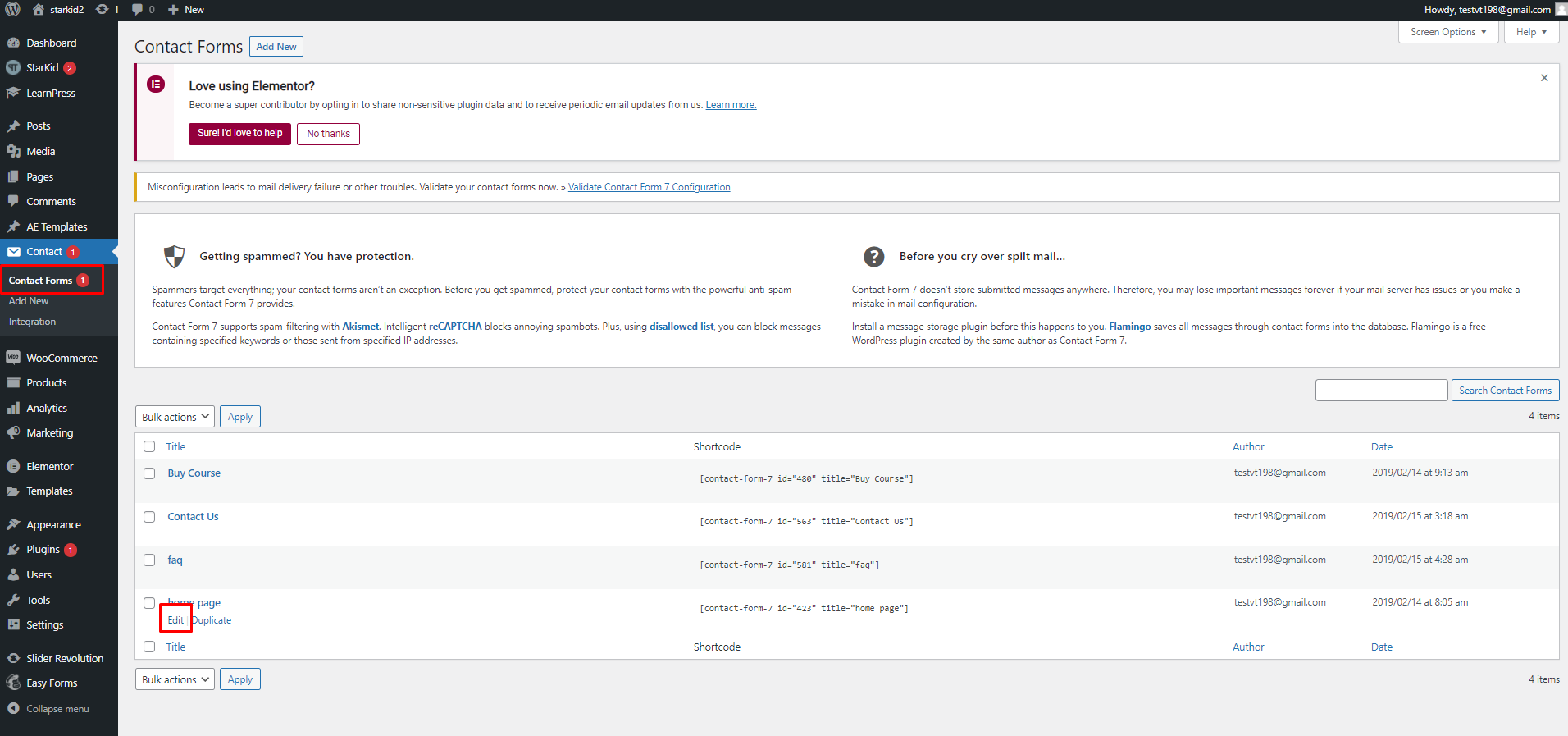
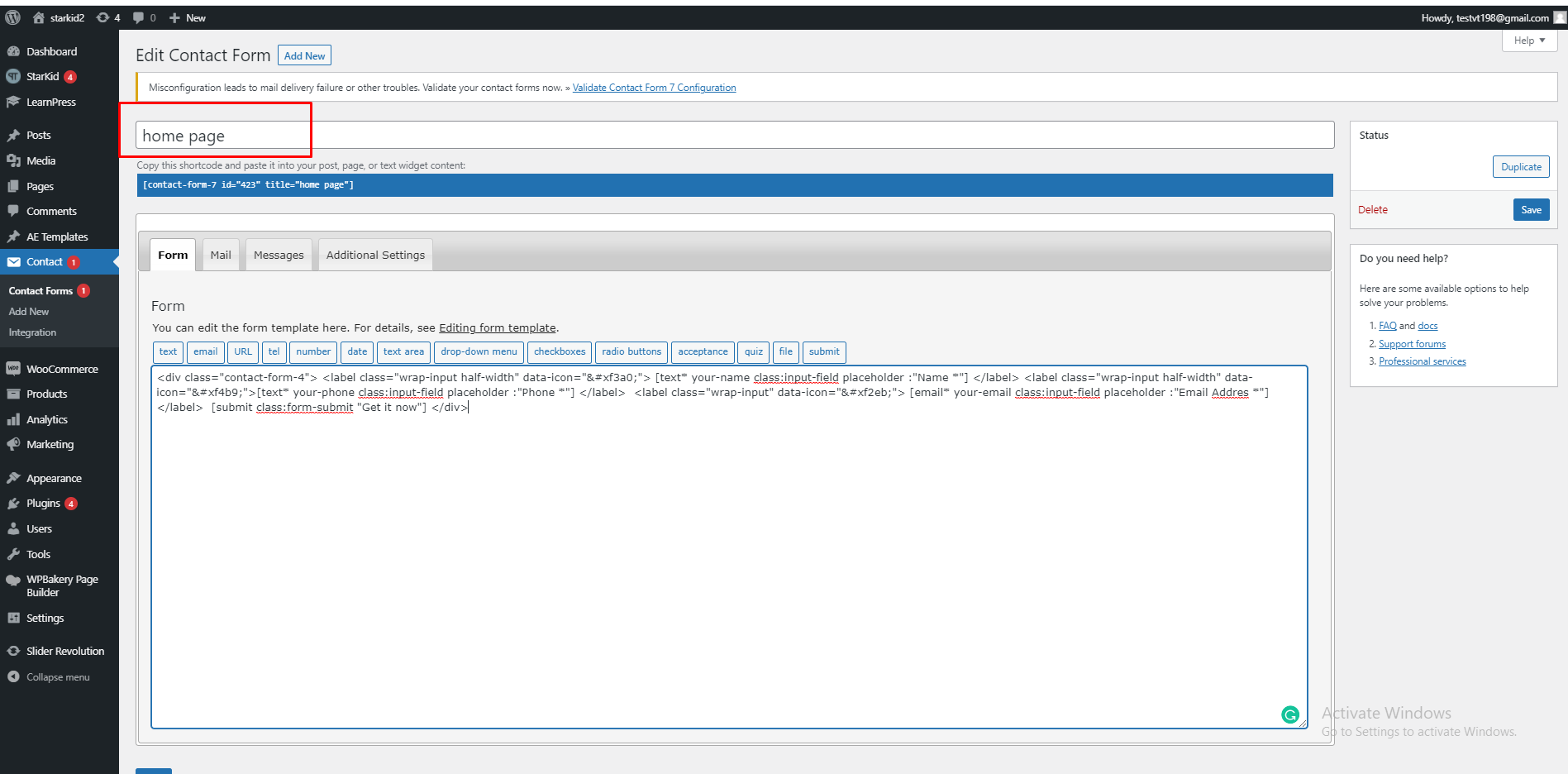
You can changes the image, layout. To change the contact form, please go to Dashboard => Contact => Contact form => Home page => Edit


This is our default form:
<div class="contact-form-4"> <label class="wrap-input half-width" data-icon=""> [text* your-name class:input-field placeholder :"Name *"] </label> <label class="wrap-input half-width" data-icon="">[text* your-phone class:input-field placeholder :"Phone *"] </label> <label class="wrap-input" data-icon=""> [email* your-email class:input-field placeholder :"Email Addres *"] </label> [submit class:form-submit "Get it now"] </div>
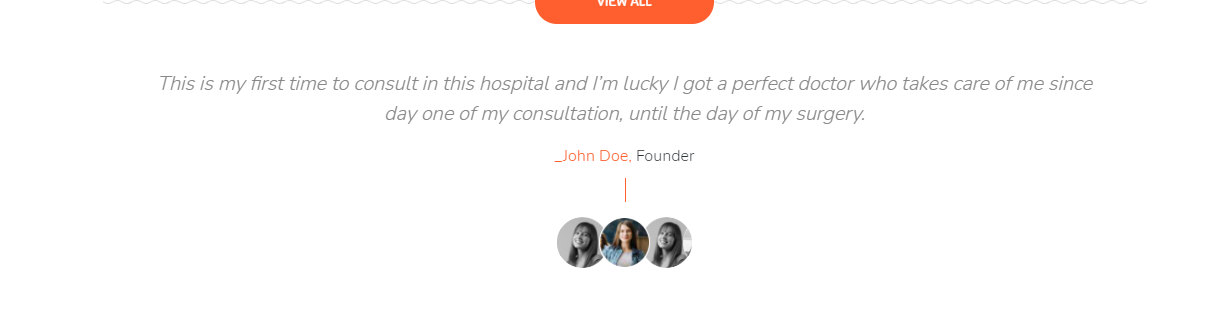
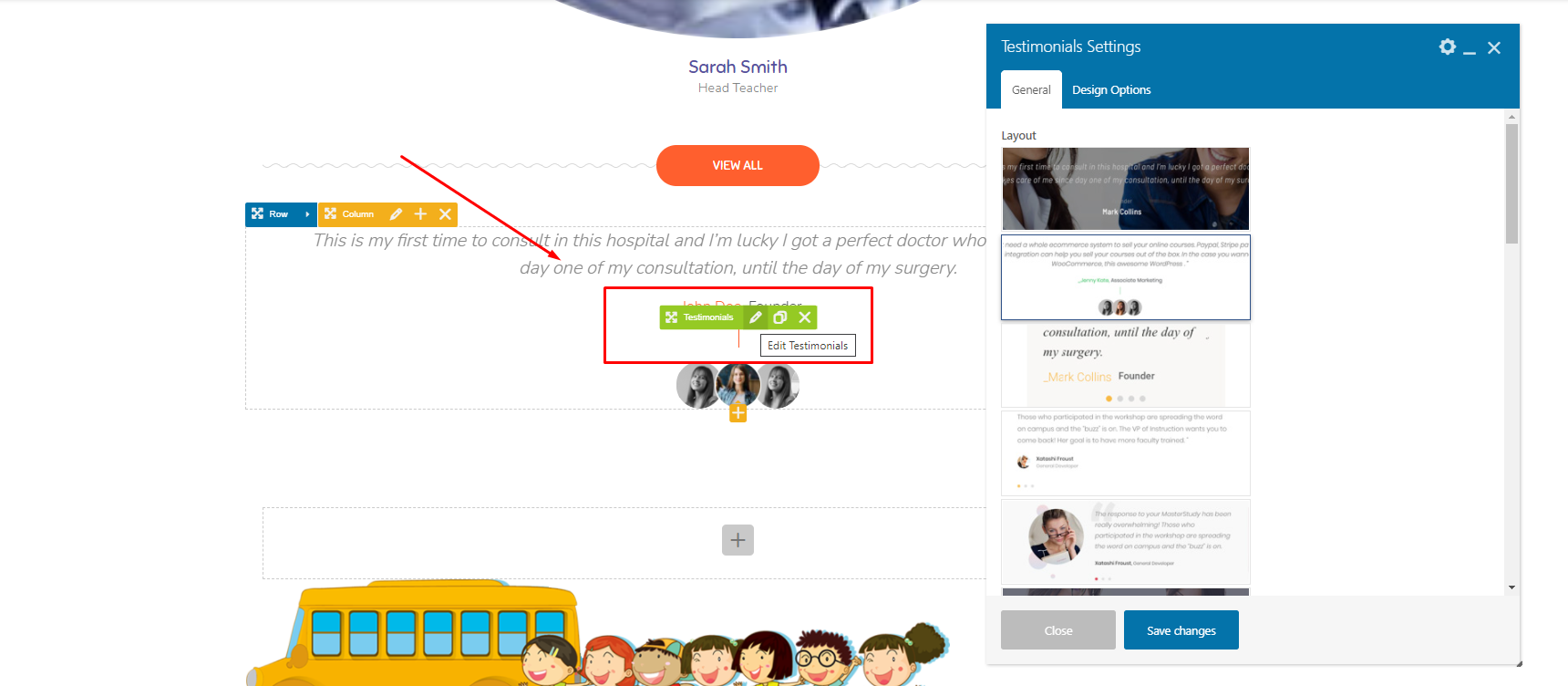
8. Testimonials

To edit the Testimonials section, you can edit the homepage with the WPBakery page builder. Then you edit the Testimonials widget.

3. Footer
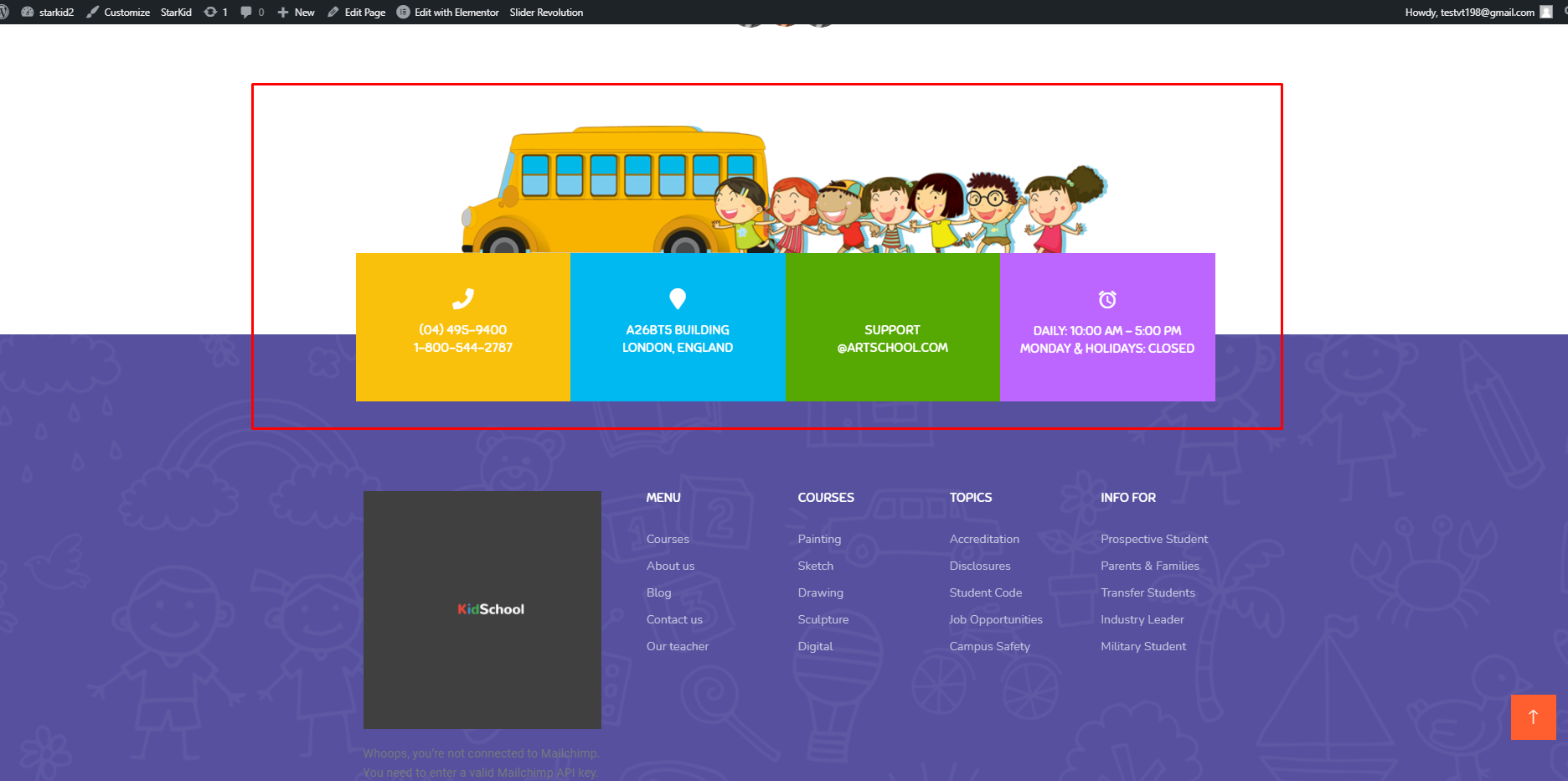
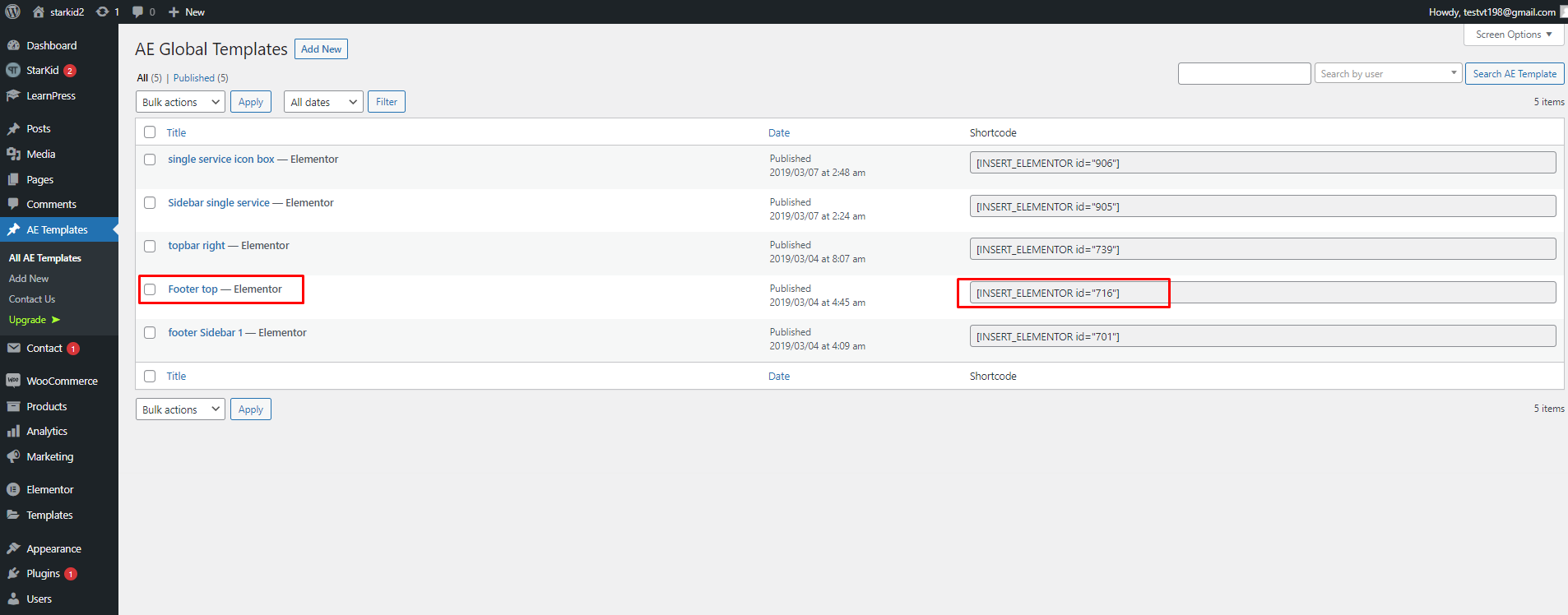
1. Footer Top

- Please go to Dashboard => AE Template => Footer Top => Edit with Elementor.

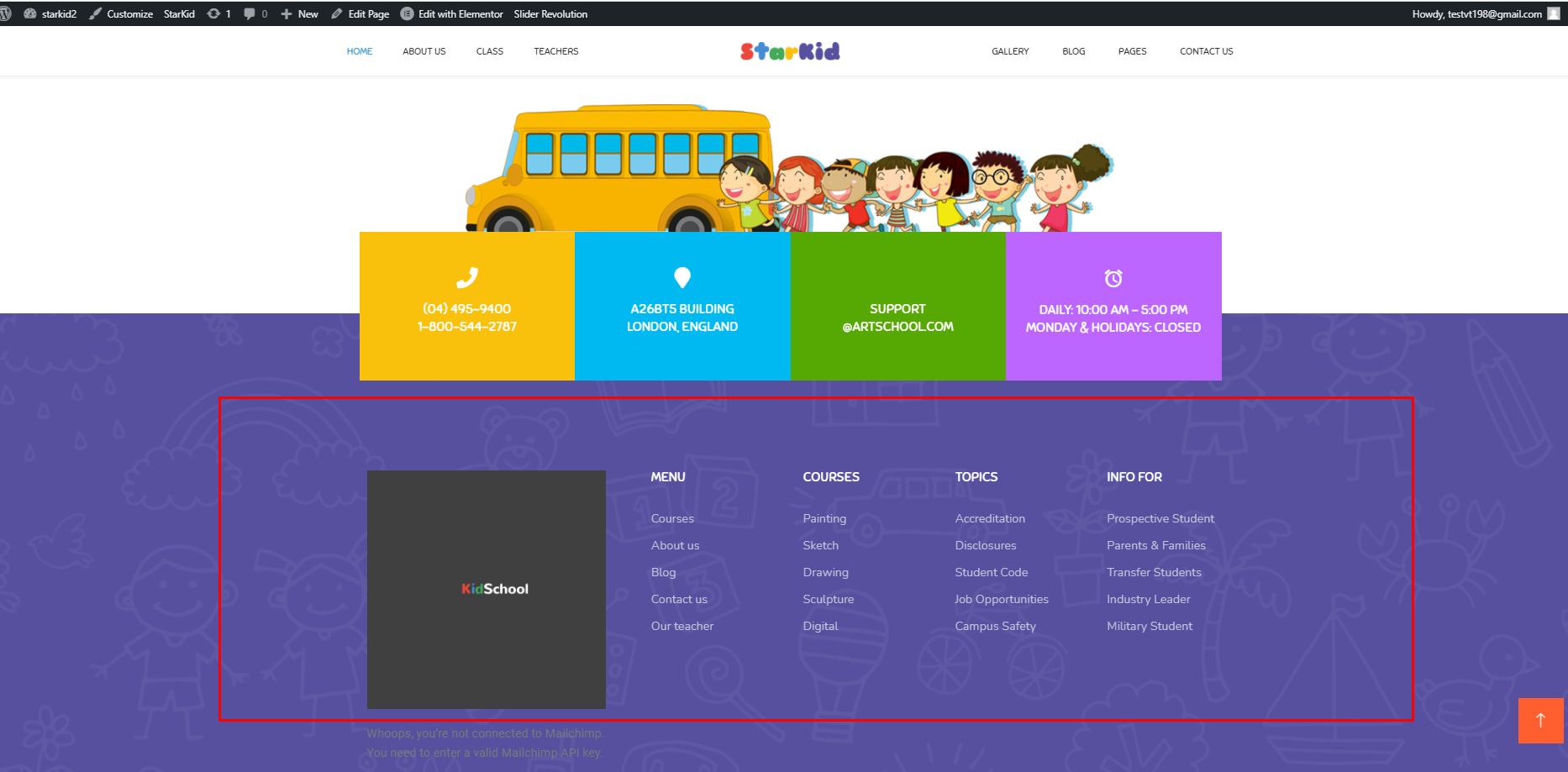
2. Footer

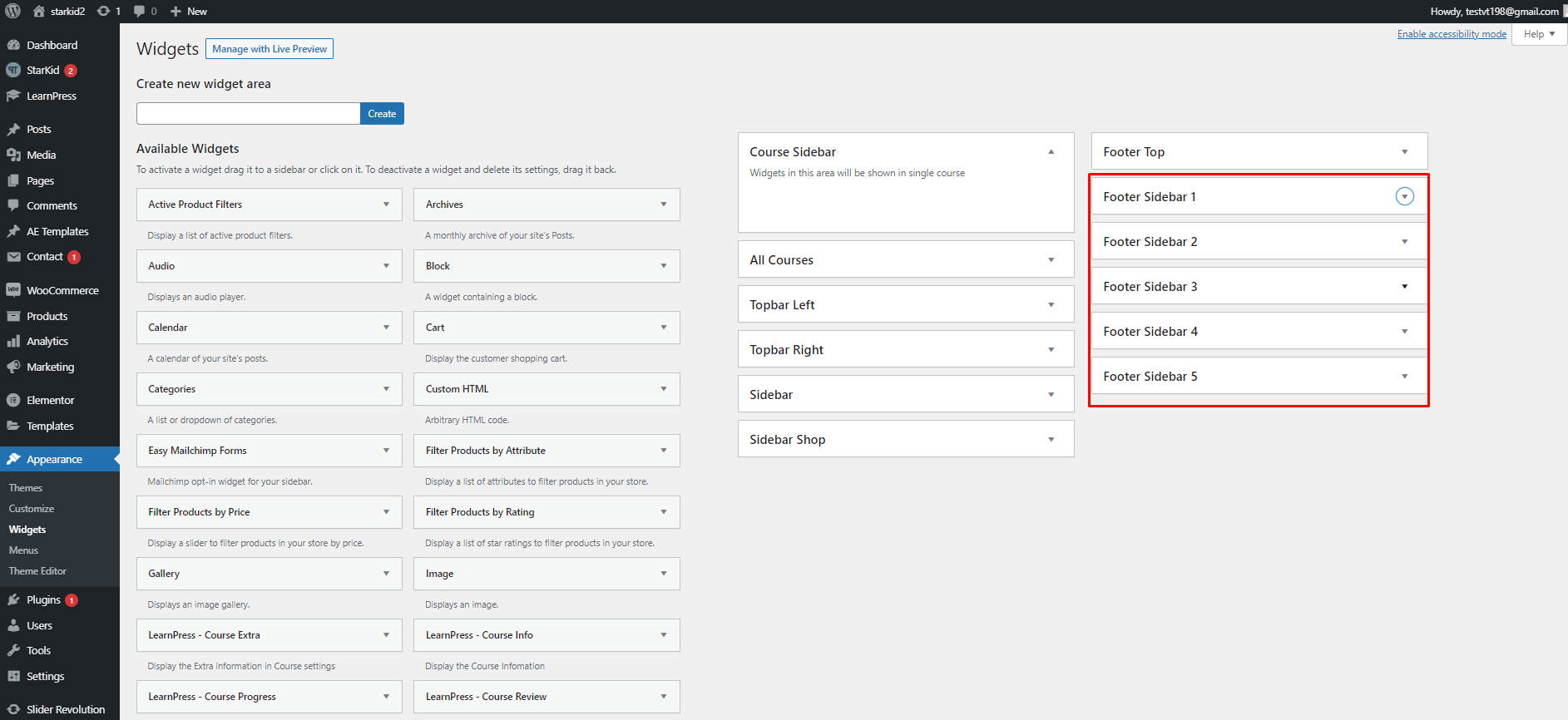
To edit the footer, you go to your Dashboard => Appearance => Widgets => edit “Footer Sidebar 1”, “Footer Sidebar 2”, “Footer Sidebar 3”, “Footer Sidebar 4”, “Footer Sidebar 5” and “Footer Sidebar 6”.

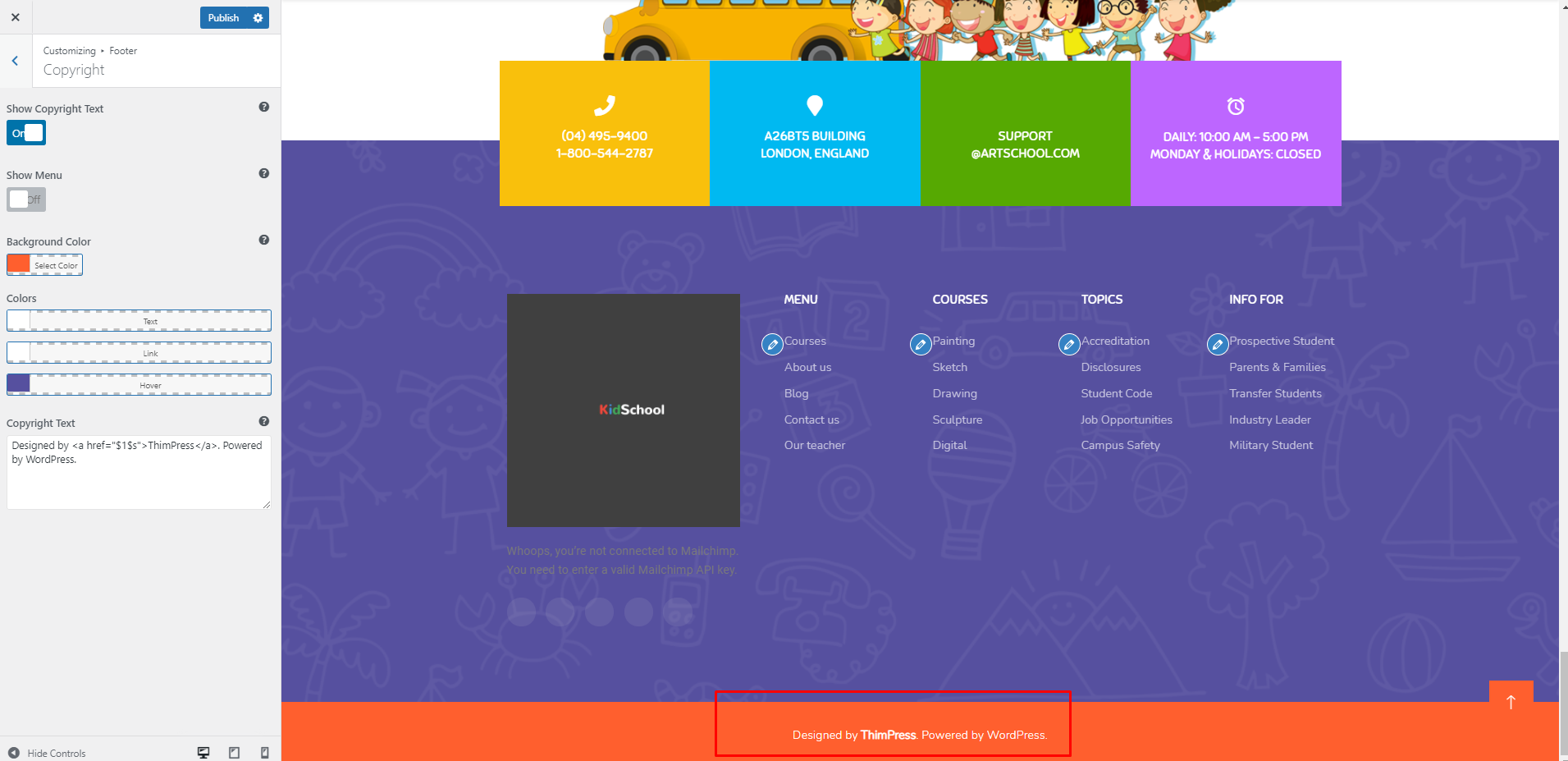
3. Copyright

- Copyright text: Please go to Dashboard => Appearance => Customize => Footer => Copyright => Copyright text.

- Menu Privacy: Please go to Dashboard => Appearance => Widgets => Copyright.